- 更新日: 2018年10月18日
- 公開日: 2015年09月10日
Chromeデベロッパーツールでスマホサイトをデバックする方法

Chrome デベロッパー・ツールというと Web 開発には欠かせないツールです。レイアウトやフォントのカスタマイズなどによく使われていると思いますが、実はスマホサイトやアプリのデバックにも使うことができます!
そこで今回は、Chromeデベロッパーツールでスマホサイトとアプリをデバックする方法をご紹介します。
スマホサイトを Chrome デベロッパーツールでデバッグ
ブラウザ上で様々な端末をチェック
現在世の中には 3000 種類以上の携帯端末が使用されていて、そのすべての端末で Webアプリを正常に起動させることは簡単なことではありません。しかし、Chrome デベロッパー・ツールの Emulation 機能を使うと大部分の端末でバグをチェックすることができます。 まずチェックしたい Webアプリを Gooogle Chrome (最新版)で開き、画面上で「右クリック」「要素を検証」を開いてみて下さい。
そして開いた要素欄の左上「スマホマーク」もしくは右上の「>_」ボタンをクリックします。「>_」ボタンをクリックした場合は、要素欄下に新しい要素機能が表示され、その中の Emulation → スマホマーク をクリックします。

次にチェックしたい端末を Device 欄から選択します。そしてブラウザを更新すると PC 上から iPhone6 や BlackBerry などで閲覧した場合の スマホサイトを確認することができます。
Chrome デベロッパー・ツールには標準で 20 以上の端末表示が可能です。標準以外の端末で確認したい場合は、「要素を検証」欄 >_ ボタン横にある歯車マークをクリックし、Devices → Add custom devices... をクリックすると任意の端末を Chrome デベロッパー・ツールに追加することができます。
スマホと PC を接続してデバッグ作業
実機のスマホを操作しながら、PC 上でデバッグ作業を行うこともできます。 まずスマホ側の設定で「USBデバッグ」を ON にし、スマホと PC を USB で接続すると、Google Chrome 上でスマホに表示されているページの要素を検証することができます。
設定手順
- スマホ側の設定から「USBデバッグ」をONにする。

- PC とスマホを USB で接続します。
- PC で Google Chrome を開き、 chrome://inspect にアクセスします。

- スマホが認識されていない場合は、ページの更新もしくはUSB の指し直しを行います。
- チェックしたい web アプリ の inspect をクリックします。

- PC 上でスマホ画面を見ながらチェックする場合は、画面左上のスマホマークをクリックします。これでスマホと Chrome デベロッパー・ツールが連動し、PC上でデバッグ作業を行うことができます。


デベロッパー・ツールの主な機能
「要素を検証」欄(Chrome デベロッパー・ツール)の使い方としては、主に上部に表示されているタブを使ってアプリの様子を確認します。各タブの特徴をご紹介します。
- Elements 表示されているページのコードやレイアウトをチェック・編集することができます。

- Network ページにアクセスしてからの通信内容を細かくチェックすることができます。

- Sources サーバーにアップされている各種ファイルをチェックすることができます。JavaScript の動作チェックを行うのに便利なツールです。

- Timeline UI のパフォーマンスを計測して、改善ポイントを検討することができます。

- Profiles web アプリ内で使っている JavaScript が CPU にかける負荷やヒープに関する情報を得ることができます。

- Resources web アプリを構成している各種ファイルをチェックすることができます。

- Audits web アプリを最適化するための検討事項を教えてくれます。

- Console ページ内に存在するエラーや警告を確認し、該当ファイルを編集し、ブラウザ上でチェックすることができます。コンソールは画面右上の「>_」ボタンをクリックすると常時表示可能です。

スマホサイトのデバッグ作業の一例
Chrome デベロッパー・ツールを使ったデバッグの一例をご紹介します。 おみくじWebアプリを開発しようと思ったのにうまく動かなかったので、 Chrome デベロッパー・ツールを使って検証してみます。
おみくじWebアプリがうまく動かない (T_T)
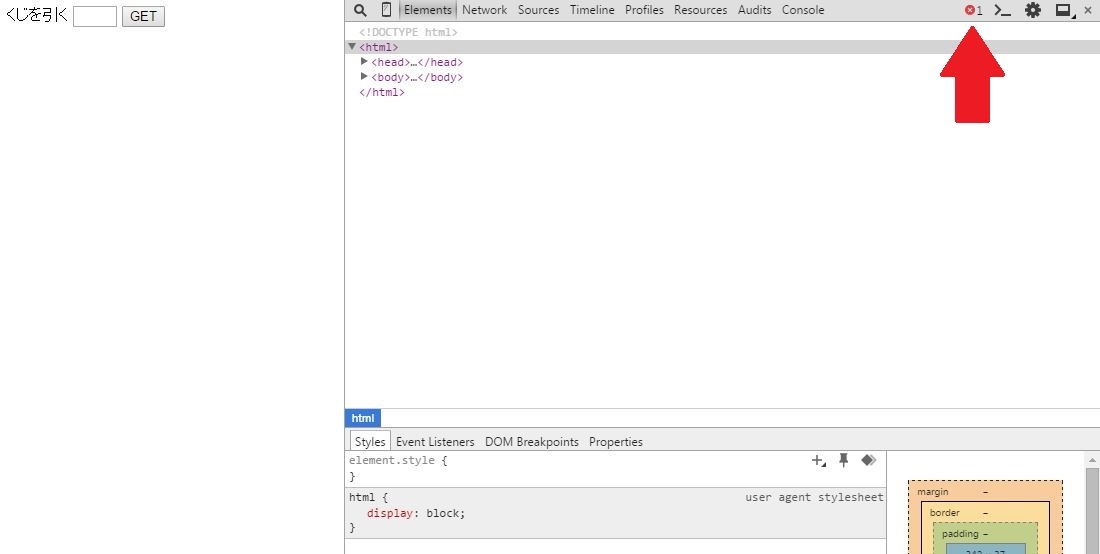
 「要素を検証」を開くと右上に赤い × マークが表示されていることに気付きます。この赤い × マークをクリックしてみます。
「要素を検証」を開くと右上に赤い × マークが表示されていることに気付きます。この赤い × マークをクリックしてみます。
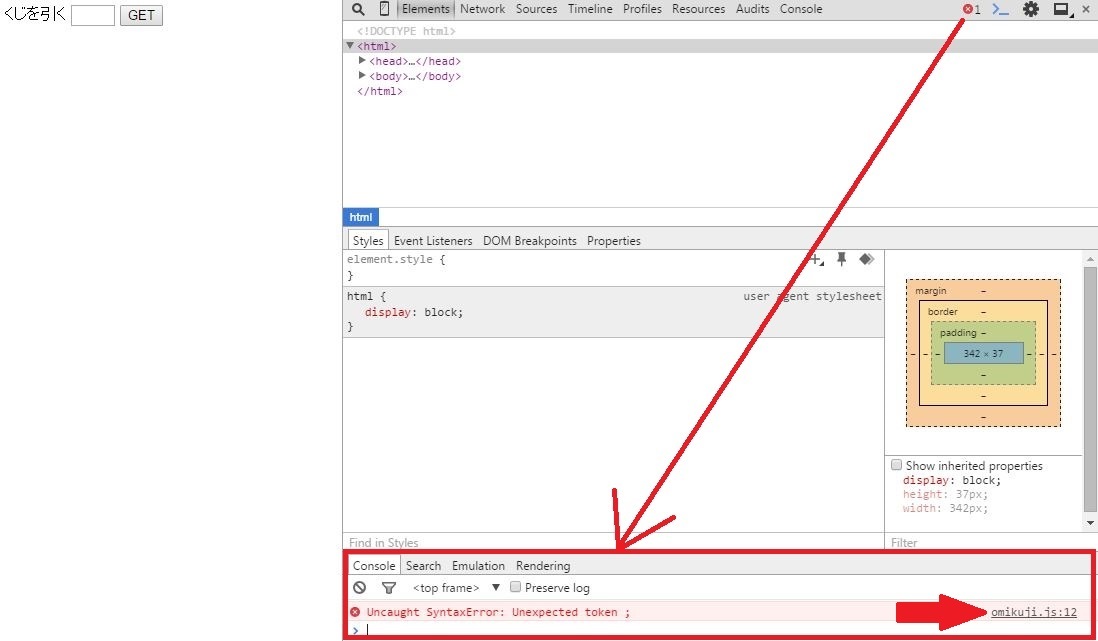
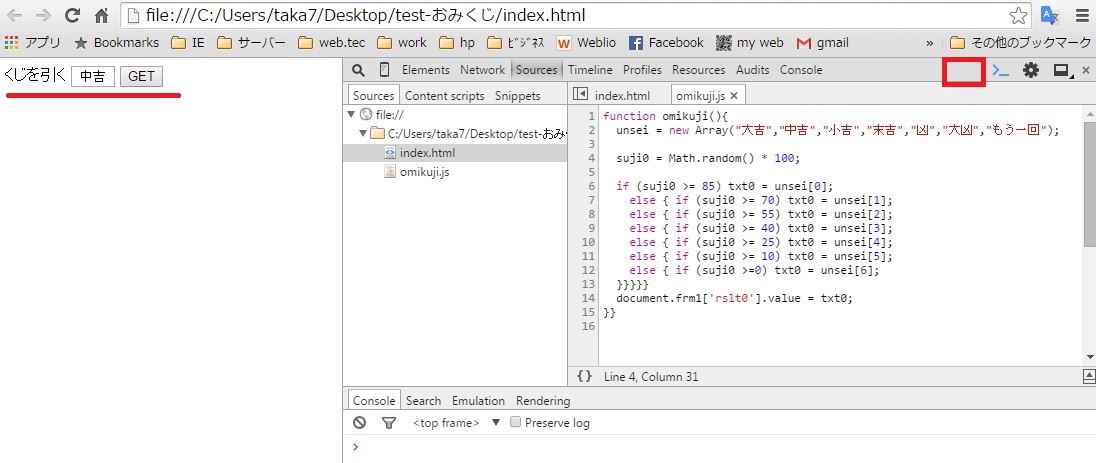
 するとコーンソールが画面下部に表示され、トークンが正しくない、と表示されています。エラーが発生しているファイルも右に表示されていますので、こちらの omikuji.js をクリックしてみます。
するとコーンソールが画面下部に表示され、トークンが正しくない、と表示されています。エラーが発生しているファイルも右に表示されていますので、こちらの omikuji.js をクリックしてみます。
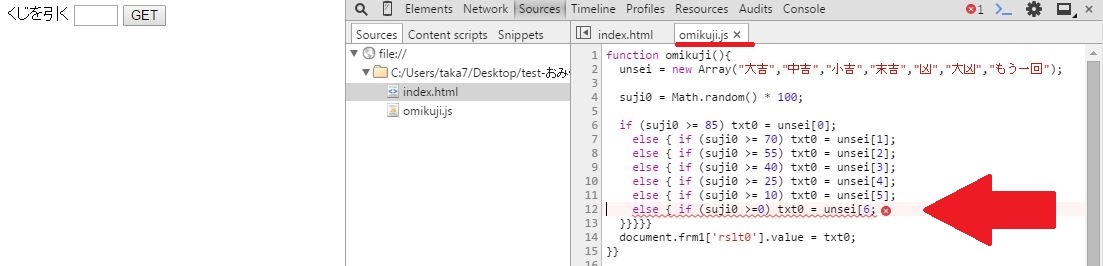
 Chrome デベロッパー・ツールがファイル内でエラーが発生している箇所を指摘してくれます。このケースでは 12 行目の 6 の後に ] が抜けていることが分かります。
Chrome デベロッパー・ツールがファイル内でエラーが発生している箇所を指摘してくれます。このケースでは 12 行目の 6 の後に ] が抜けていることが分かります。
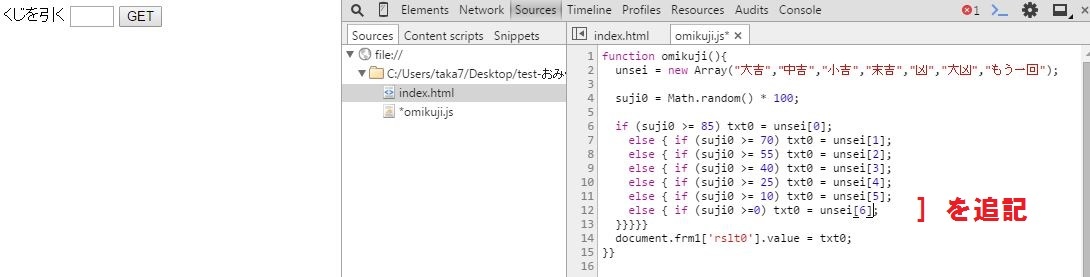
 補修したい行で左クリックをダブルクリックすると編集ができ、編集がうまくいくとエラー表示が消えます。そして修正したファイルを上書き保存し、ブラウザを更新すると、うまくおみくじが起動したことが分かります。
ファイルの上書き保存は、修正したコード欄で右クリックし、save as をクリックして、元ファイルの omikuji.js を指定すると OK です。
補修したい行で左クリックをダブルクリックすると編集ができ、編集がうまくいくとエラー表示が消えます。そして修正したファイルを上書き保存し、ブラウザを更新すると、うまくおみくじが起動したことが分かります。
ファイルの上書き保存は、修正したコード欄で右クリックし、save as をクリックして、元ファイルの omikuji.js を指定すると OK です。

デベロッパー・ツールを別ウィンドウで開く
要素を検証の表示枠が狭い場合は、別ウィンドウで開くことをお勧めします。大きな画面でガシガシ検証できます。設定方法は簡単で、下記写真にある通り画面切り替えボタンを左クリックしたままにすると、別ウィンドウ・マークが表示されます。そのボタンにカーソルを合わせて、左クリックを離すと「要素を検証」が別ウィンドウで開きます。戻す場合は、また同じように画面切り替えボタンで左クリックしたままにすると、ウィンドウの選択肢が表示されます。

\一流デザイナーのスキルが身に付く/
まとめ
いかがでしたでしょうか?Chrome デベロッパー・ツールは、Webデザイン以外にもスマホサイト開発としても非常に有効なツールということが分かると思います。
もっと詳しく Google のデベロッパー・ツールについて知ってみたい方は、公式ページ(英語)を参考にすると面白いと思いますよ。それではナイスな スマホサイト開発に挑戦していきましょう!
アプリのデバック方法を知りたいという方は、後半の記事をご参照ください。
Chromeデベロッパーツールでスマホサイトをデバックする方法

- この記事を書いた人
- オシママサラ































