Flexboxは、横並びレイアウトに使える便利な新機能です。レスポンシブ対応のWebサイトを作るならぜひ覚えておきましょう。
この記事では、Flexboxの基本の使い方とよく使われている定番のプロパティについて解説しています。Flexboxを気軽に練習できる簡単なゲームもご紹介しますので、最後までお見逃しなく!
CSSの『Flexbox』とは?
Flexboxは、子要素を並べたいときに使える新しいレイアウト方法です。
以前よく使われていた"float"は仕組みを理解するのが少し難しく、初心者がよくつまずく原因となっていました。
Flexboxは、CSSに1行追加するだけで並び方を変えられる便利な機能です!よく使いそうなプロパティはぜひ覚えてみてください。
Flexboxの基本の書き方(横並び)

HTMLの書き方は、横並びにしたい子要素を親要素で囲むだけ。親要素は『Flexコンテナー』、子要素は『Flexアイテム』と呼ばれることもあります。
今回class名は親要素を"container"、子要素を"box"としました。
HTML
<div class="container">
<div class="box">box 1</div>
<div class="box">box 2</div>
<div class="box">box 3</div>
<div class="box">box 4</div>
</div>
ボックスの見た目を設定するCSSはこのように書いています。
CSS
.container {
border: 2px solid #ccc;
background-color: #E4EDE8;
margin-bottom: 30px;
}
.box {
color: #fff;
font-weight: bold;
text-align: center;
line-height: 100px;
background-color: #3CB371;
margin: 20px;
width: 100px;
}

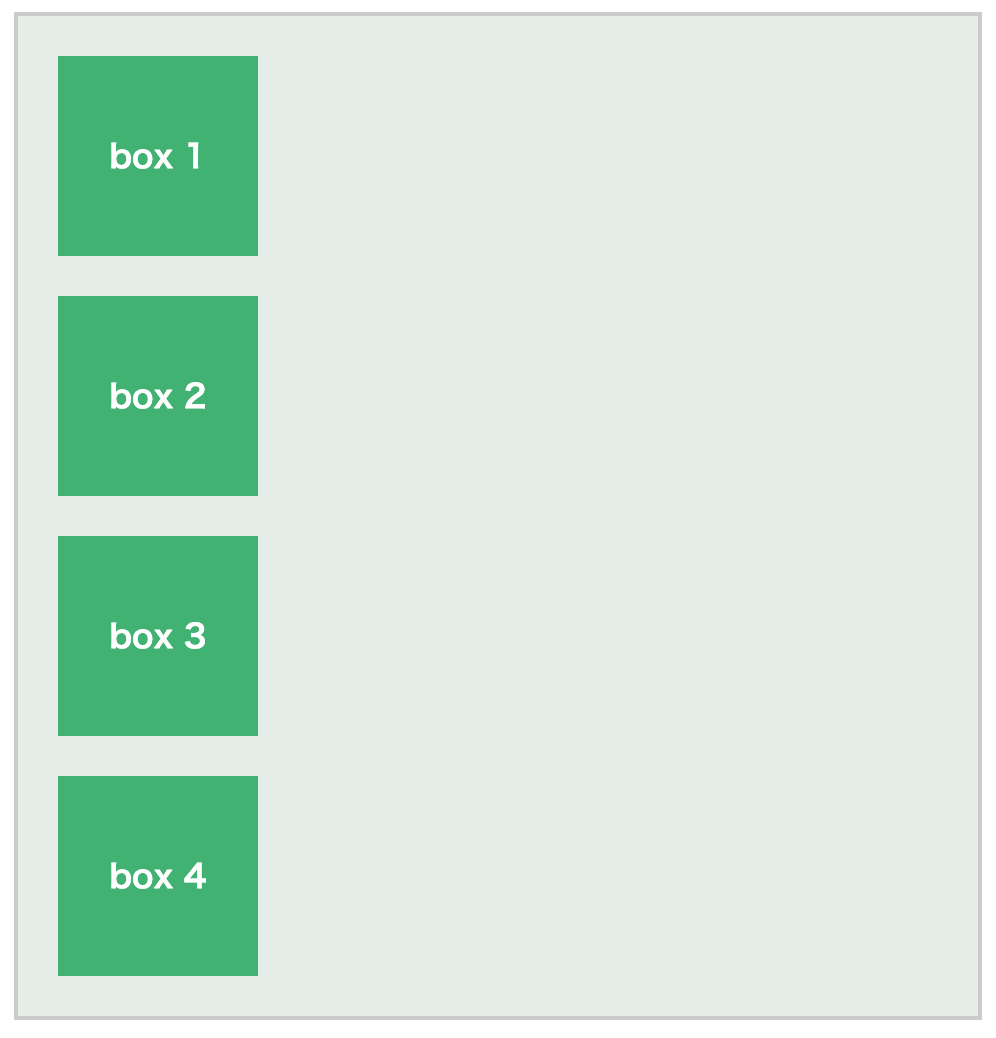
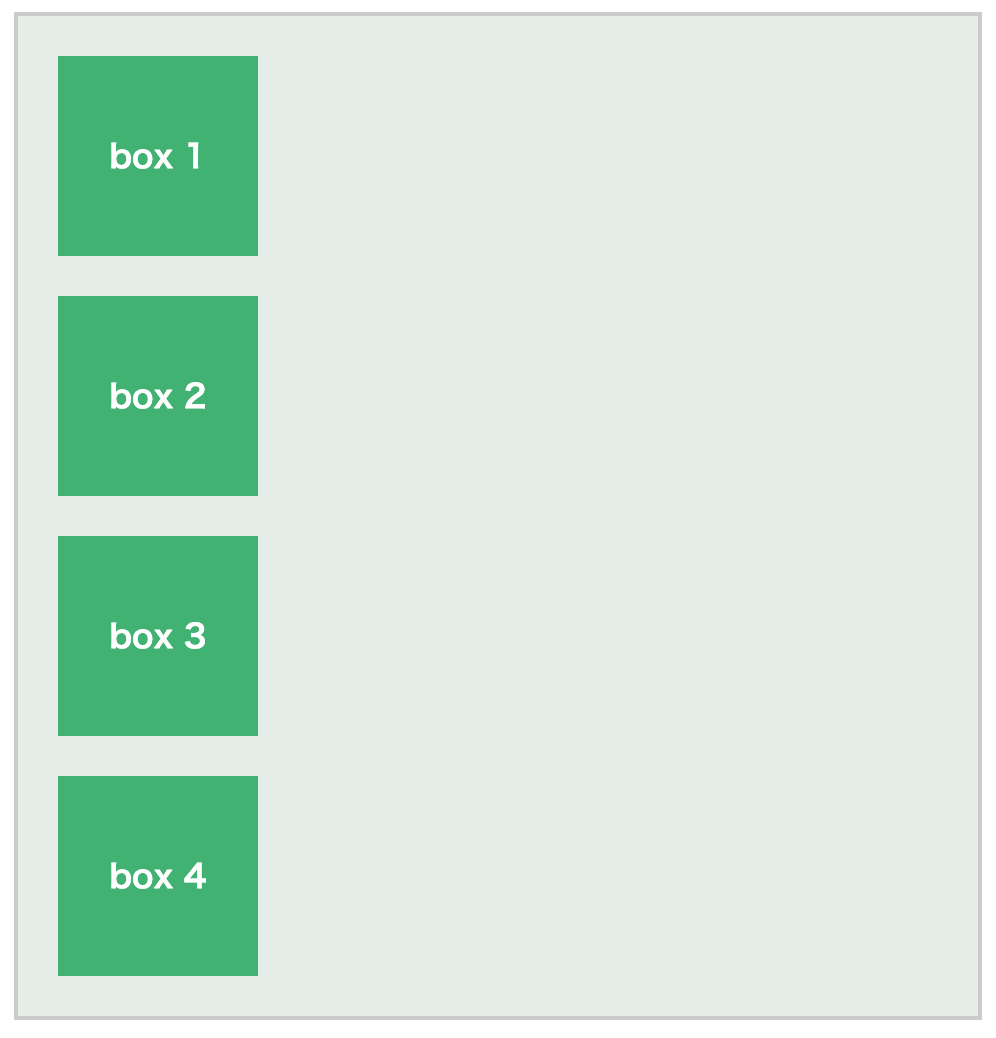
Flexboxを使う前はこのような並び方になります。
この子要素を横並びにするには、親要素に display: flex;と1行追加すればOKです。
CSS
.container {
display: flex;
}

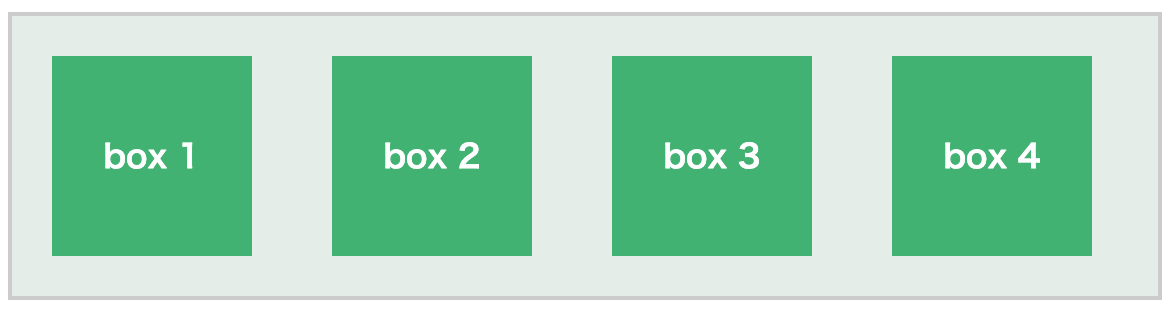
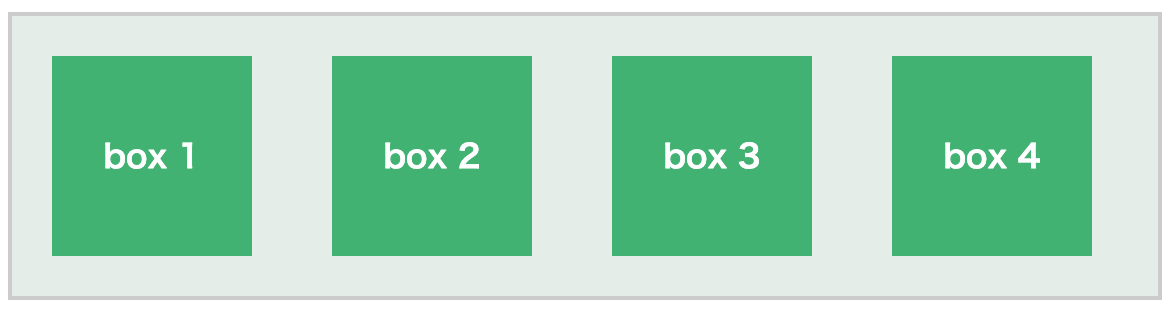
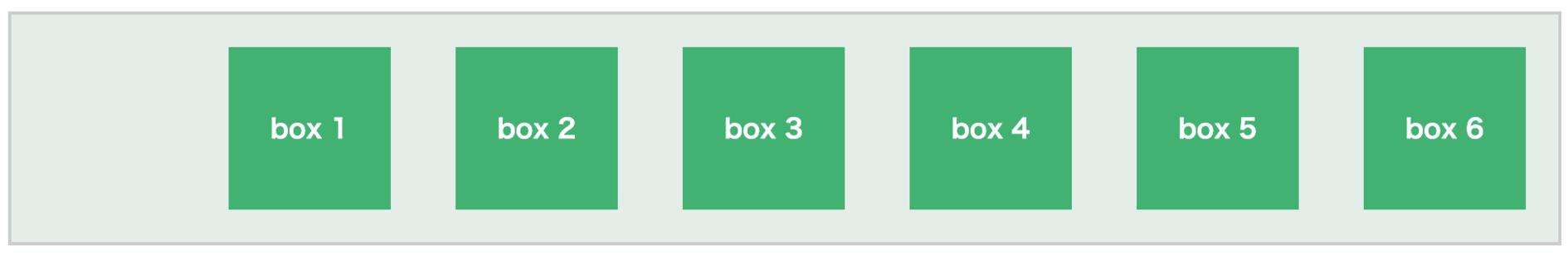
要素が横並びになりましたね。これで基本の書き方は完成です!
floatは必要ないの?
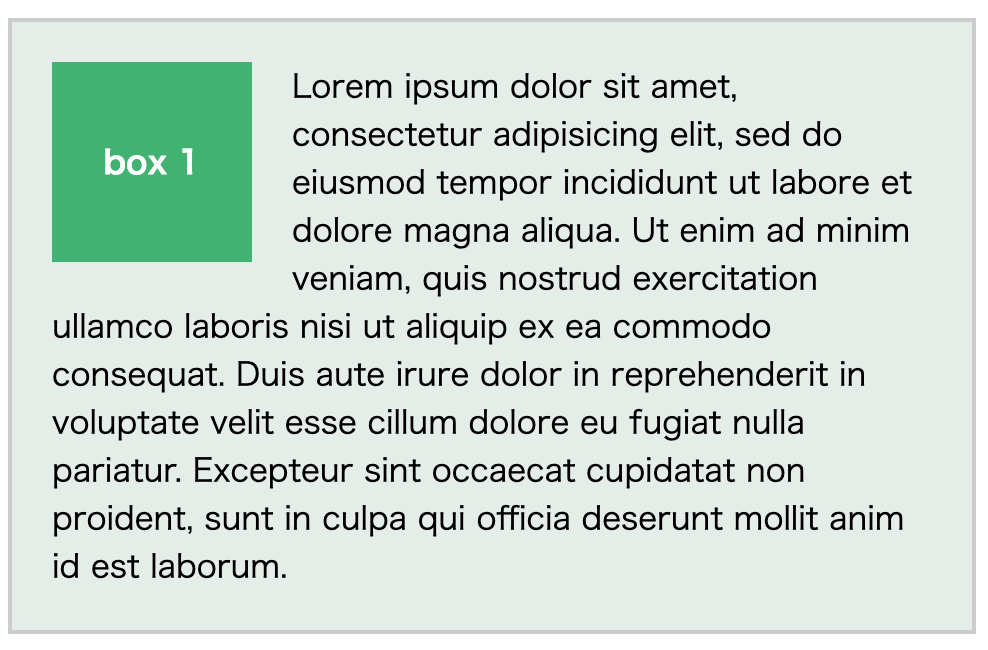
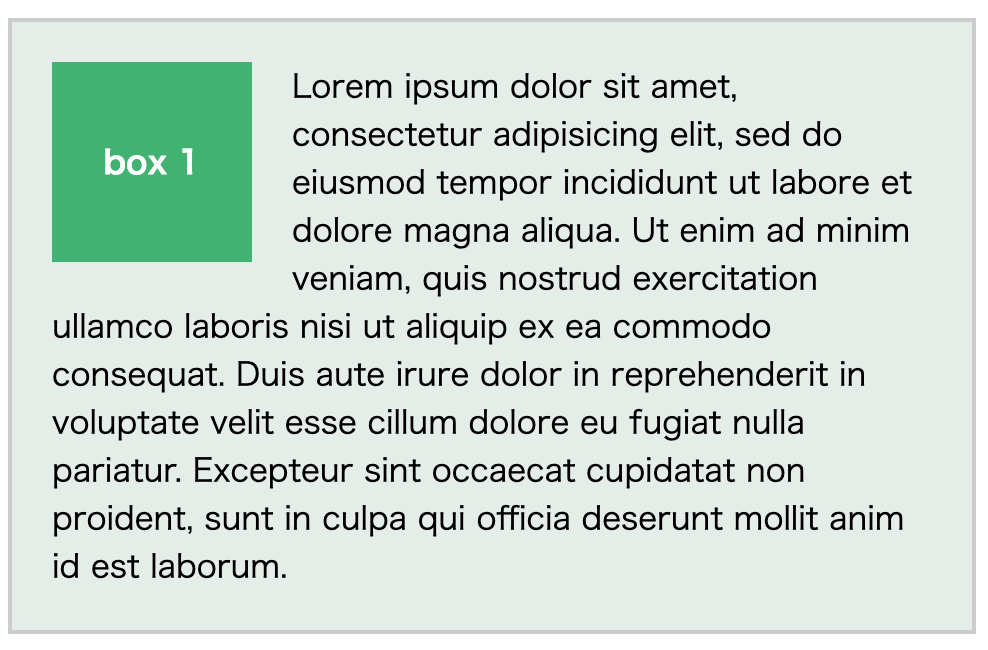
横並びのレイアウトはFlexboxが便利ですが、要素を回り込ませたい場合はfloatを使うといいでしょう。下記の画像のように、テキストを回り込ませたいときに便利です。

よく使われているプロパティ
よく検索されている定番のプロパティをご紹介します。このプロパティは、すべて親要素に追加してくださいね。
1.【flex-wrap】折り返しを指定する
Flexboxで横並びにした状態で、幅を狭めていくと子要素が縦に長くなってしまいます。
これを回避するために、flex-wrapを使いましょう。子要素を折り返して複数行に表示できます。
flex-wrapの値
- nowrap(初期値)… 子要素を折り返しせず、1行に配置
- wrap … 子要素を折り返し、複数行に上から下へ配置
- wrap-reverse … 子要素を折り返し、複数行に下から上へ配置
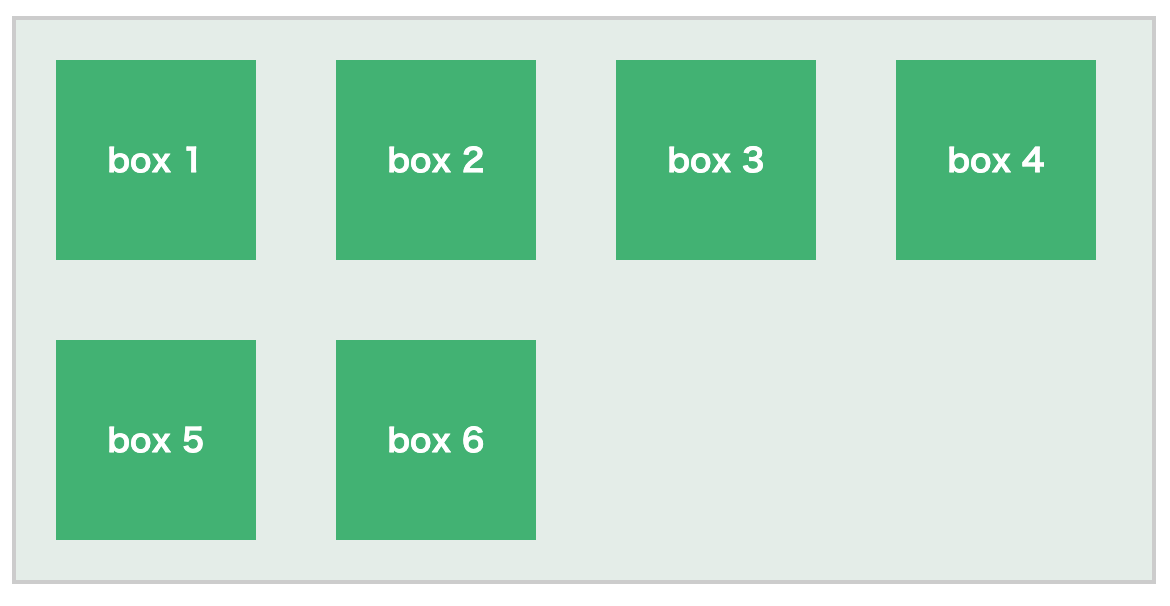
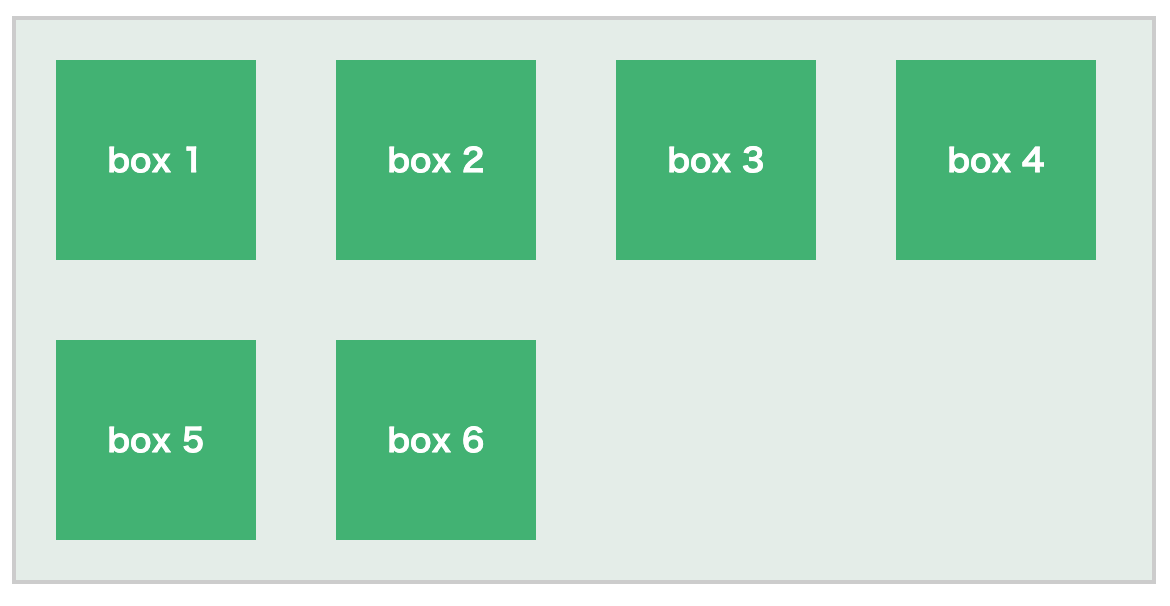
今回は、flex-wrap:wrap; を使用してみました。

子要素が折り返して下へ並びました。
2.【flex-direction】並び順を指定する
子要素の配置を変えたいときは、flex-directionを使用します。
flex-directionの値
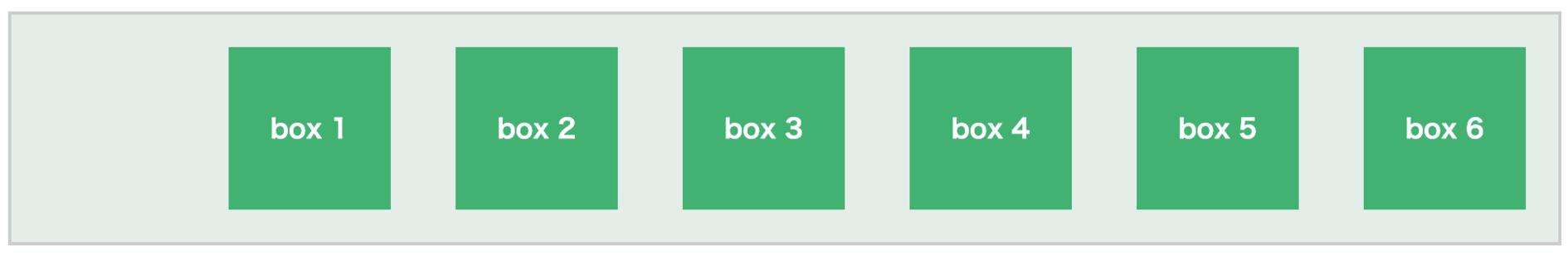
- row(初期値)… 子要素を左から右へ配置
- row-reverse … 子要素を右から左へ配置
- column … 子要素を上から下へ配置
- column-reverse … 子要素を下から上へ配置
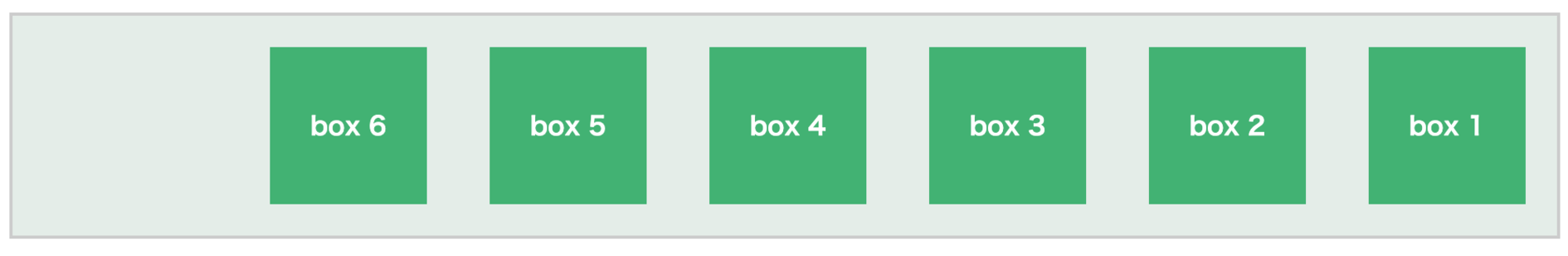
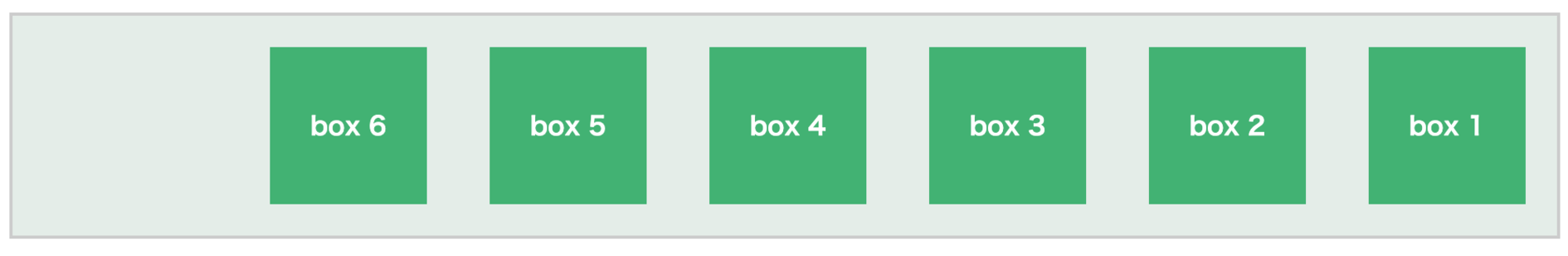
今回は、flex-direction:row-reverseを使用してみます。

子要素が右から順番に並びました!
3.【justify-content】位置を指定する
要素の順番は変更せずに、配置だけ変えたい場合はjustify-contentを使いましょう。
justify-contentの値
- flex-start(初期値)… 左揃えで配置
- flex-end … 右揃えで配置
- center … 中央揃えで配置
- space-between … 最初と最後の子要素を両端に配置し、残りの要素は均等に間隔をあけて配置
- space-around … 両端の子要素も含め、均等に間隔をあけて配置
今回は、justify-content:flex-end; を使って右寄せにしてみました。

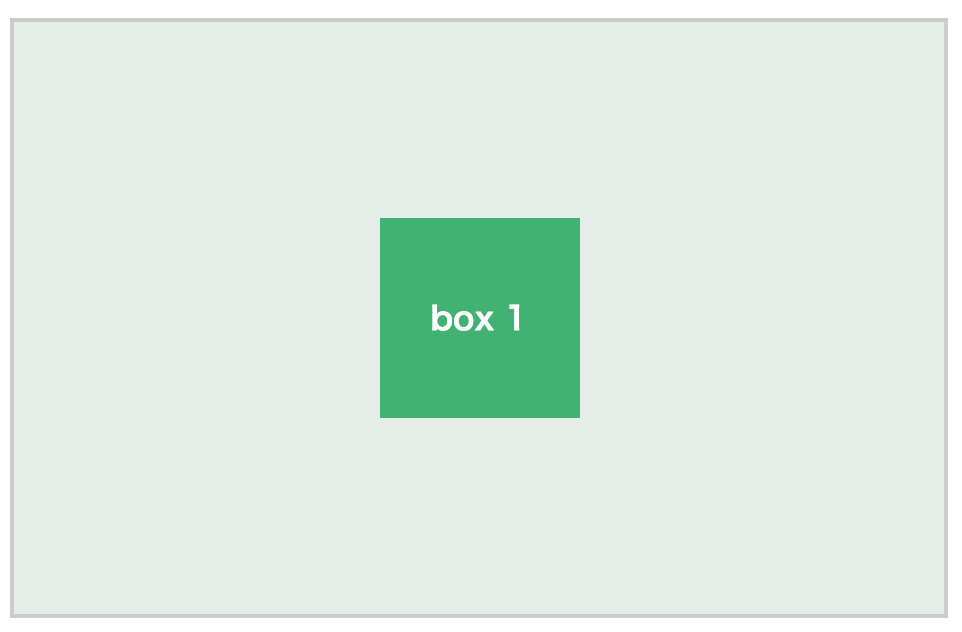
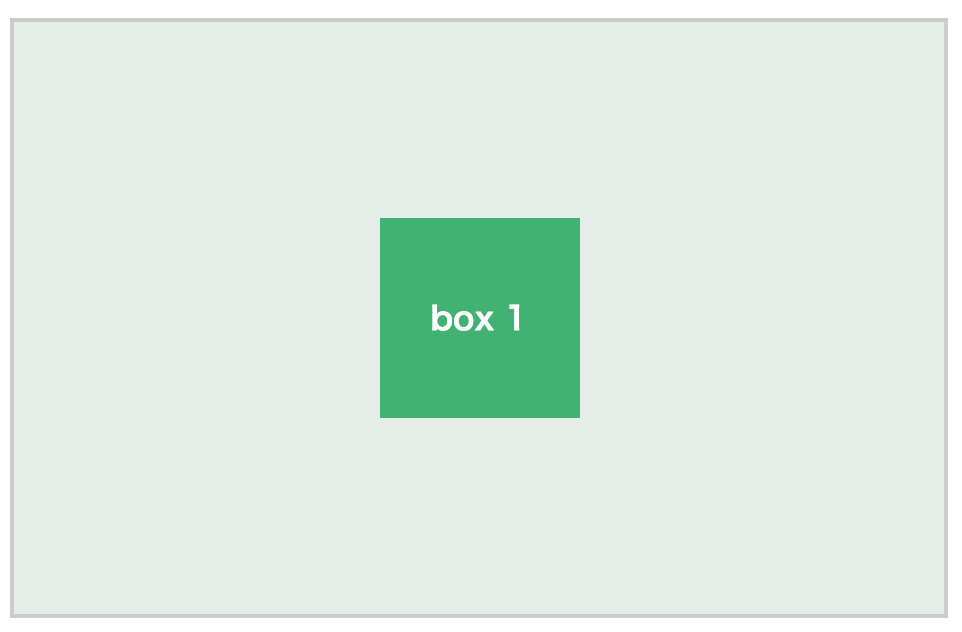
4.上下中央に配置する
「どの組み合わせで表現するんだっけ?」とよく忘れてしまう上下中央配置。子要素を上下中央に配置にしたい場合は、親要素に2つのプロパティを追加します。
CSS
.container {
display: flex;
justify-content: center;
align-items: center;
}


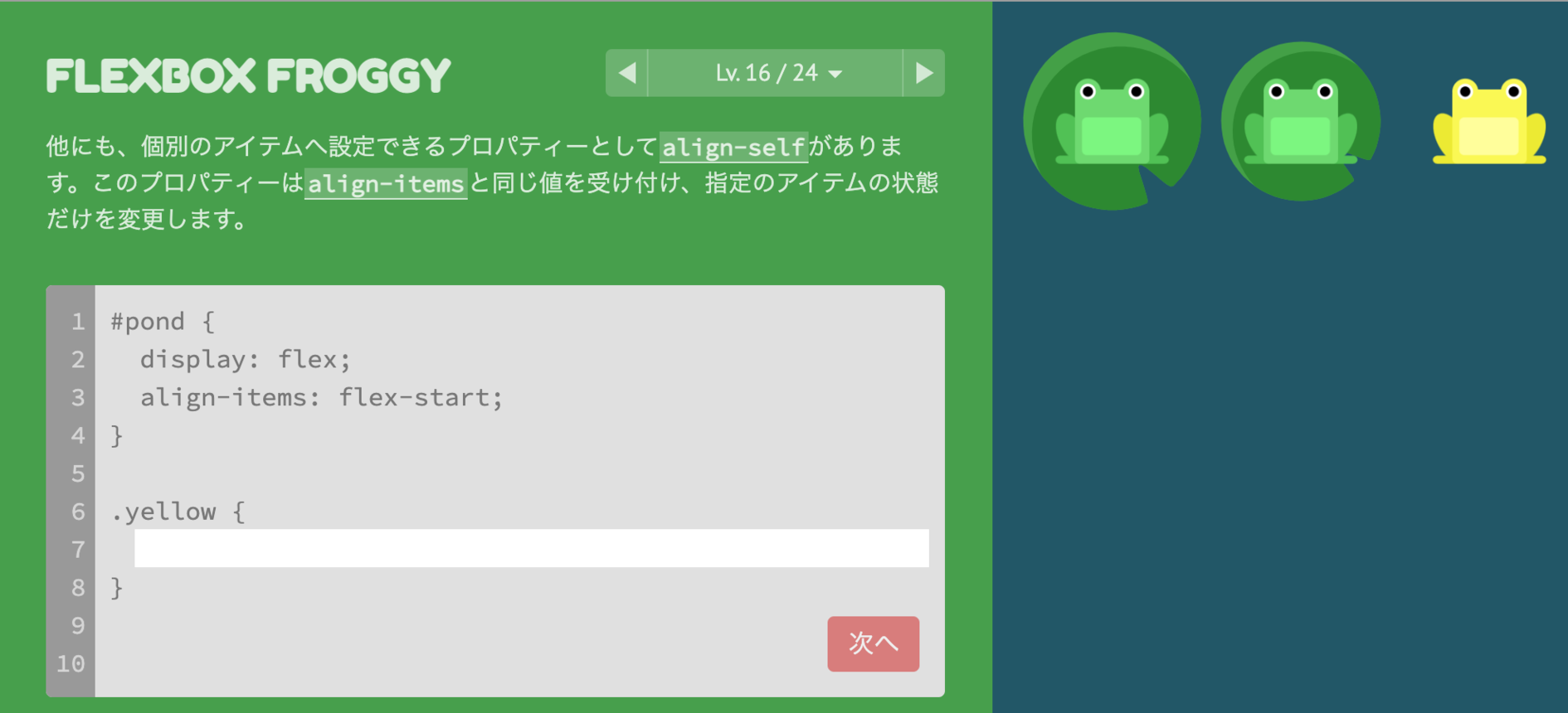
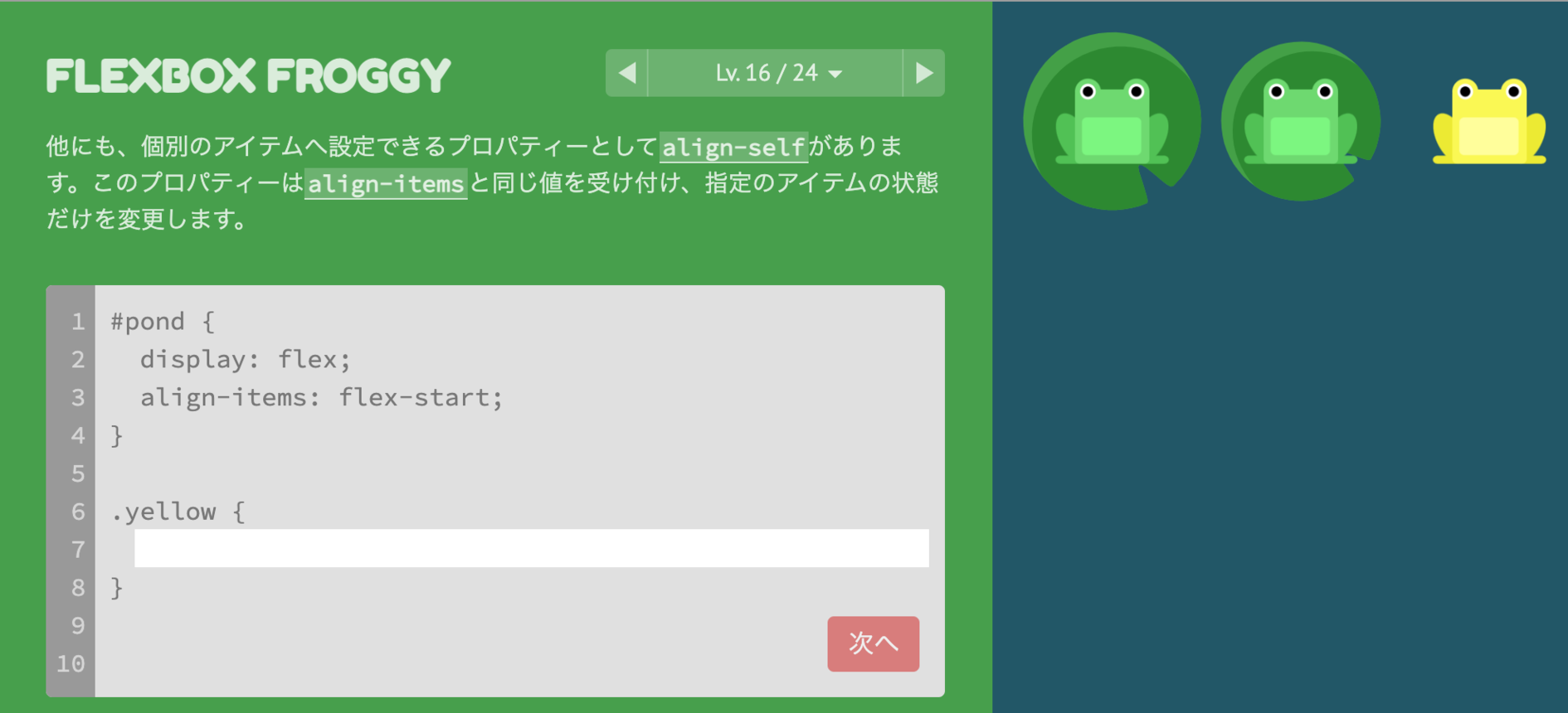
Flexboxのプロパティを文章で理解しても、使う機会がないとすぐに忘れてしまいます。いざ実践するときには、パッと使えるようにしておきたいですよね。そこでおすすめしたいのが、FLEXBOX FROGGYというゲームです。
レベルは全部で24回。Flexboxを使って、カエルたちを移動させ助けていきます。たくさんあるjustify-contentの値を楽しく覚えられますよ。
「そもそも値を覚えてない!」という場合でも大丈夫。下線が引いてあるプロパティ名にマウスカーソルを載せれば、値の種類を確認できます。登録不要ですぐに始められますので、ぜひ挑戦してみてくださいね。
Flexboxの基本の書き方と、よく使われているプロパティについて解説しました。プロパティと値の組み合わせを覚えるのは大変ですが、練習して少しずつ覚えていきましょう!
独学では難しい…と感じたらぜひCodeCampへ!まずは無料体験でプログラミングの面白さを体感してみてくださいね。
 Webデザインで参考にしたいシングルページで使えるテクニック7選Webデザインお役立ち情報
Webデザインで参考にしたいシングルページで使えるテクニック7選Webデザインお役立ち情報 【無料&高品質】イラスト素材サイトをプロ目線で5つ厳選Webデザインお役立ち情報
【無料&高品質】イラスト素材サイトをプロ目線で5つ厳選Webデザインお役立ち情報 【2021年版】Webデザインの配色に悩んだときの参考サイトと書籍WebデザインツールWebデザイン入門Webデザインお役立ち情報
【2021年版】Webデザインの配色に悩んだときの参考サイトと書籍WebデザインツールWebデザイン入門Webデザインお役立ち情報 Webデザインから見たSEOWebデザインお役立ち情報Webデザイン入門
Webデザインから見たSEOWebデザインお役立ち情報Webデザイン入門 初心者必見!HTMLフォームとは ① ゼロから始めるHTML/CSS講座Vol15Webデザイン入門
初心者必見!HTMLフォームとは ① ゼロから始めるHTML/CSS講座Vol15Webデザイン入門 ワイヤーフレーム作成を簡単に!おすすめツール5選をご紹介!選び方のポイントも解説!WebデザインツールWebデザイン入門Webデザインお役立ち情報
ワイヤーフレーム作成を簡単に!おすすめツール5選をご紹介!選び方のポイントも解説!WebデザインツールWebデザイン入門Webデザインお役立ち情報