- 更新日: 2019年02月07日
- 公開日: 2019年02月01日
【Web制作初心者必見】タブの特徴と作り方

ポータルサイトやショッピングサイトのデザイン時に検討したい「タブ・デザイン」。
今回は「タブ」の特徴や注意点、それからサンプルを 4つご紹介。
『タブ搭載しておけばよかった』『タブにして失敗した』とならないように事前学習しておきましょうね。
【Web制作初心者必見】タブの特徴と作り方
タブとは
タブ(tab)は、日本語に訳すと「付け札」、つまり「目印」の目的で使われます。Webサイトでタブを導入している代表的なサイトは「Yahoo!Japan」、ソフトウェアでは「Microsoft Word や Exsel」といったソフト群でしょう。
<< Yahoo!Japan のタブ >>

画像引用:Yahoo!Japan
<< Word や Excel のタブ >>

画像引用:Microsoft Word
実際に Yahoo!Japan や Word のタブを使ってみると分かるのですが、今表示してある画面にはたくさん機能や情報があるけれども、一覧表示にすると見難い。その問題を解決してくれる一つの方法が「タブ」というわけですね。
こちらに「タブ」を使わなかった場合と使った場合のデザインを比較してみました。
| タブなし | タブあり |
 |
 |
どうでしょうか?タブ・デザインを採用することで随分すっきりしたデザインに見えますね。次に「タブ」を活かした Webサイトをもう少しご紹介させて頂きます。
参考になるタブ・デザイン4選
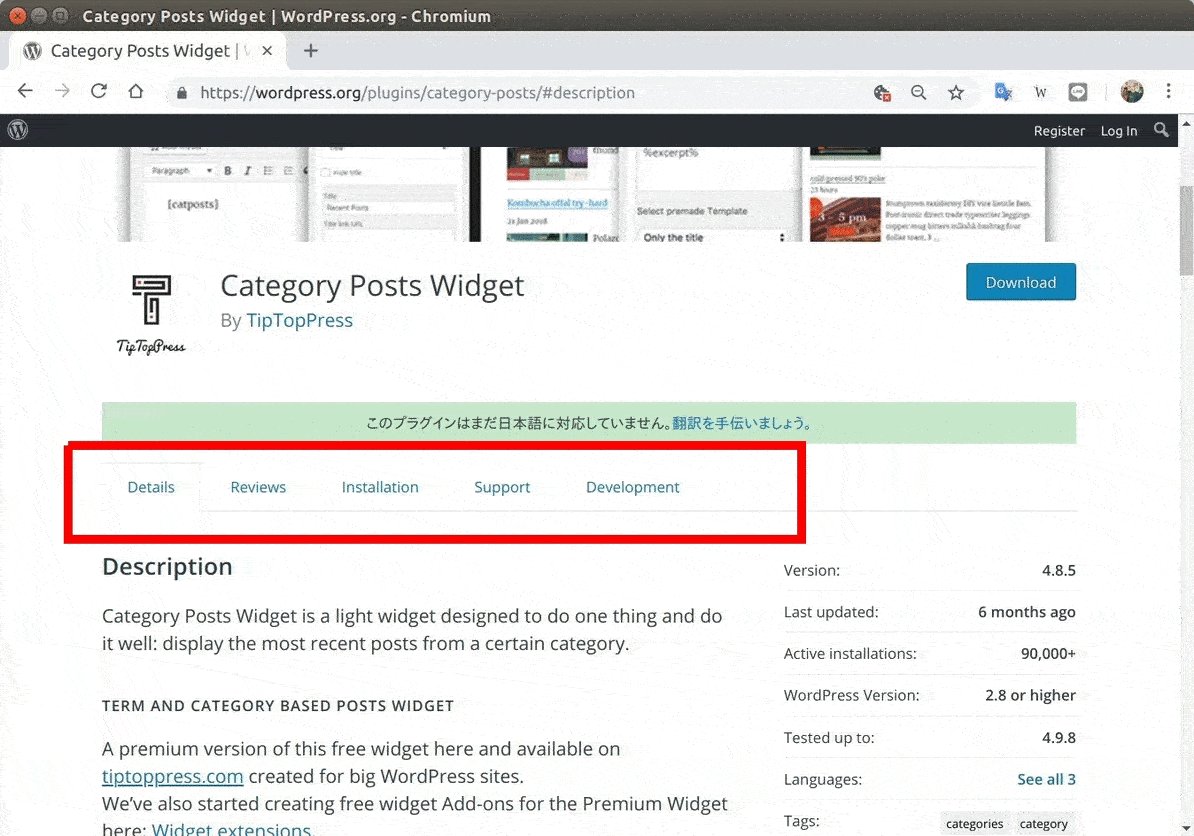
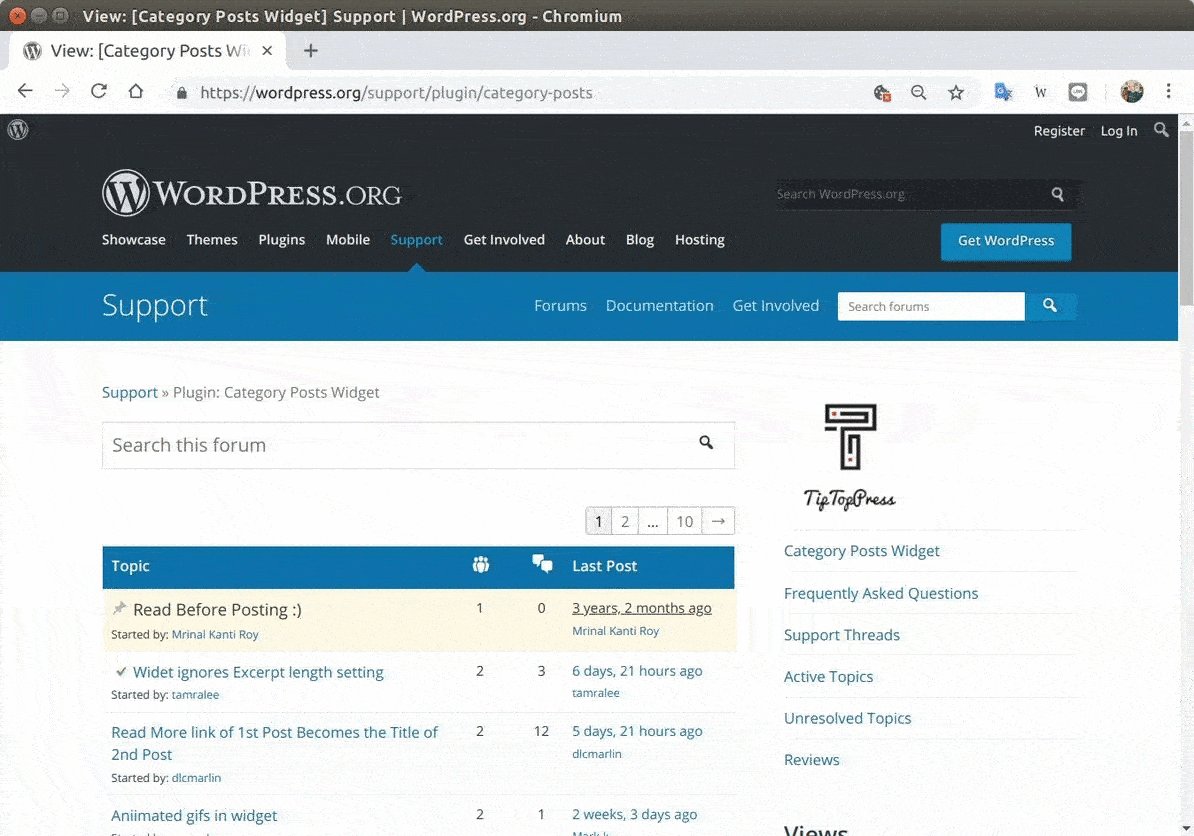
WordPress公式サイト

【ジャンル】ポータルサイト
WordPressユーザーならご存知の「プラグイン」ページでタブが使用されています。レスポンシブデザインに対応したタブ・デザインで、直克2カラムレイアウトなので見やすいページにまとまっていますね。
なんばパークス
.gif)
画像引用:なんばパークス
【ジャンル】/ポータルサイト
こちらのタブ・デザインは、「なんか色々やってる」「楽しそう」「行ってみたい」そう思えるタブ・デザイン。「買い物」「食事」「遊び」のカテゴリをタブで管理し、タブ表示では最新トピック順に表示。しかもスライドで情報を自動更新。これはユーザーの目と脳を覚醒させ、見入ってしまうデザインとなっているのではないでしょうか。実装には恐らく何だかのフレームワークを使って、カテゴリ別投稿順にコンテンツを読み込み、そしてその情報をタブに挿入。そしてさらにタブ内で情報をスライド、という非常に手の混んだタブ・デザイン事例となっていますね。
任天堂 Wii Uソフトウェア
.gif)
画像引用:任天堂 Wii Uソフトウェア
【ジャンル】/ショッピング
こちらは、デザインもさることながら機能面がすごいタブデザインです。200件、700件といった膨大なデータも、ほぼリアルタイムで表示。一度に表示できる件数を 24件に制御し、残りのコンテンツはページネーションで制御。恐らくフレームワークの viewプログラム でタブ内の表示を制御していると思われます。真似しようと思うと難しそうですが、タブ初心者にとっては参考となる事例でしょう。
ユニクロ
.gif)
画像引用:ユニクロ
【ジャンル】/ショッピング
オンライン・ショッピングを安心して楽しくさせてくれるデザインが特徴的なユニクロの Webサイト。一つのページ内に 2カ所タブが実装されて、右上のカラー選択ではマウスをクリックしなくても画像が変わり、左下のデザイン細部ではクリックして画像が変更。このタブ機能の使い分けは、ユーザーの動きや心理をしっかり組み込んだとても参考になる事例と思います。モバイルにも対応していて、ハイレベルなタブ・デザインの一例といえるでしょう。
タブの特徴

いくつかの「タブ」を見たり触ったりしていくと、一定の法則が見つかってくると思います。
- 応答が早い
- 見やすい
- 使いやすい
タブは、たくさんある機能や情報をコンパクトにまとめ、ユーザーにとって使いやすい環境を提供するもの。そうして考えると
- スピード
- UI
- UX
が大事になってくるんですね。
あとは Yahoo!Japan や なんばパークス に見られるように、タブ内の情報は常に最新で、「タブ内情報は自動更新」という点も見逃せないと思います。コンテンツを投稿すると自動的にカテゴリ分けして、投稿順に並び替えて、タブ内に表示。管理者にとっても使いやすい「タブ」が求められていることが分かります。こうした機能の実装には、 PHP や Ruby、Python、JavaScript などのプログラミング言語の知識が欠かせないんでしょうね。
タブを実装する/HTML+CSS+JavaScript
それでは実際にタブを実装する例をご紹介していきます。まずは、基本となる HTML + CSS + JavaScript で実装してみましょう。
<< 実行結果 >>
.gif)
<< コード >>
<style>
.tab {
overflow: hidden;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
font-size: 17px;
}
.tab button:hover {
background-color: #ddd;
}
.tab button.active {
background-color: #ccc;
}
.tabcontent {
display: none;
padding: 6px 24px;
border: 1px solid #ccc;
border-top: none;
}
</style>
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'ninki')" id="defaultOpen">人気記事</button>
<button class="tablinks" onclick="openCity(event, 'toku')">お得情報</button>
<button class="tablinks" onclick="openCity(event, 'keikai')">警戒情報</button>
</div>
<div id="ninki" class="tabcontent">
<ul>
<li><a href="#">頑張るイクメン</a></li>
<li><a href="#">未経験からのプログラミング</a></li>
<li><a href="#">水槽の掃除の仕方</a></li>
</ul>
</div>
<div id="toku" class="tabcontent">
<ul>
<li><a href="#">冬休み早割まとめ</a></li>
<li><a href="#">お中元早割まとめ</a></li>
<li><a href="#">年賀状・・・</a></li>
</ul>
</div>
<div id="keikai" class="tabcontent">
<ul>
<li><a href="#">黄砂情報</a></li>
<li><a href="#">乾燥注意報</a></li>
<li><a href="#">今年のセキセツは・・・</a></li>
</ul>
</div>
<script>
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
document.getElementById("defaultOpen").click();
</script>
今回は、上記のコードを Livedoor ブログの ブログパーツ → フリーエリア に挿入。 Livedoor ブログの標準ツールにはない「タブ」を実装できました。ただし、モバイルには対応できません(>_<) HTMLとCSS、JavaScriptが動くところであれば機能しますので、ホームページビルダー系などを使っている、もしくは検討しているという方は試してみましょう。
コードの概要としては、まず HTML部分として表示させる文章や画像を準備。そしてそれらをタブ別に分けて id を割当。<div id="ninki" や <div id="toku" といった感じ。そして buttonタグの「タブ名」を設定して、先ほどの id とひも付け。
CSS については色々ありますが、今回は必要最低限のタブとタブ・コンテンツのレイアウト。JavaScriptではタブをクリックした時、しなかった時の CSS やコンテンツ内容を指示。以上の結果、サンプルのようなタブを実装できました。うまく表示できない時は、CSSコードをすこし書き換えて調整してみましょう。
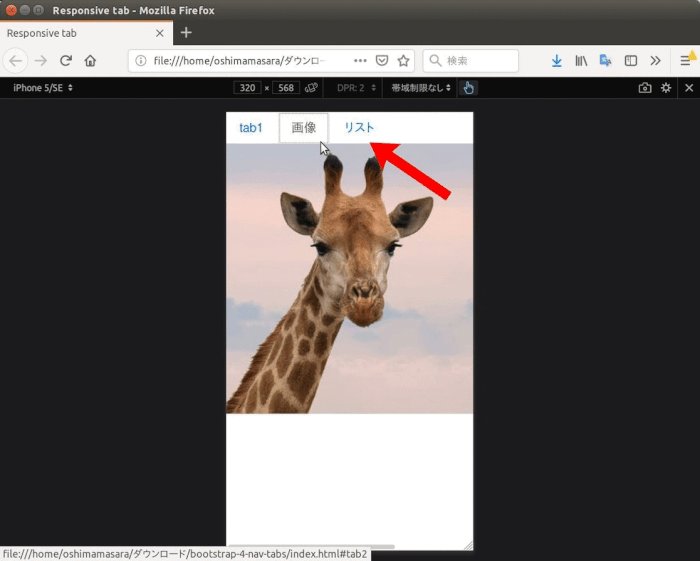
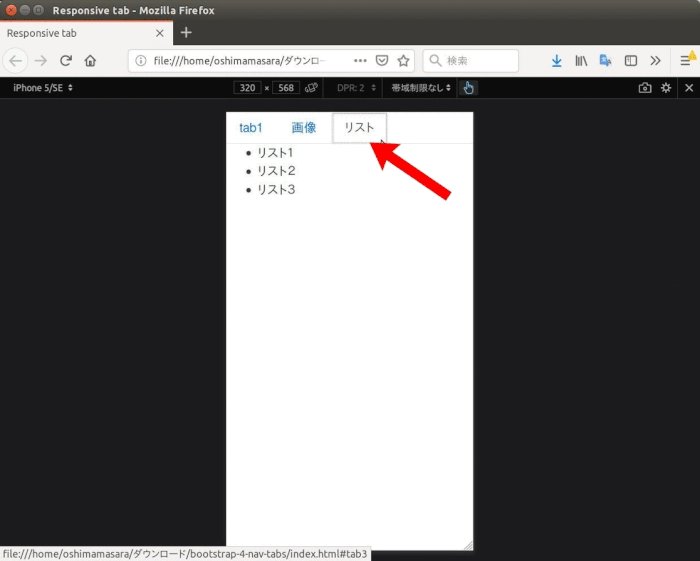
タブを実装する/レスポンシブデザイン/Bootstrap
<< 実行結果 >>

<< コード >>
<!DOCTYPE html>
<html lang="ja" >
<head>
<meta charset="UTF-8">
<title>Responsive tab</title>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha/css/bootstrap.min.css'>
</head>
<body>
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" href="#tab1" role="tab" data-toggle="tab">tab1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#tab2" role="tab" data-toggle="tab">画像</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#tab3" role="tab" data-toggle="tab">リスト</a>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active" id="tab1"><h2>最初のタグ</h2>うまく表示できているかな?</div>
<div role="tabpanel" class="tab-pane fade" id="tab2"><img src="https://images.pexels.com/photos/802112/pexels-photo-802112.jpeg?auto=compress&cs=tinysrgb&h=350"></div>
<div role="tabpanel" class="tab-pane fade" id="tab3"><ul><li>リスト1</li><li>リスト2</li><li>リスト3</li></ul></div>
</div>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha/js/bootstrap.min.js'></script>
</body>
</html>
レスポンシブ・デザインの多くが利用する Bootstrapを使ってタブを実装してみました。基本的な動きは先程の「HTML + CSS + JavaScript」と同じなのですが、CSS や JavaScriptの記述量が少なくてプログラムがすっきりして見えますね。 ちなみにタブの数を多くすると以下のような感じに。

code: https://html-tab-responsive--takayukioshima.repl.co/
ちょっとスマホでは見難いデザインになってしまいますよね。次は jQueryプラグインの「Easy responsive tabs」を使って、スマホでも見やすいタブの例をご紹介。jQuery?という方も、とりあえずコードをコピー&ペーストすれば動きますので、真似してみて下さい。
タブを実装する/レスポンシブデザイン/jQueryプラグイン
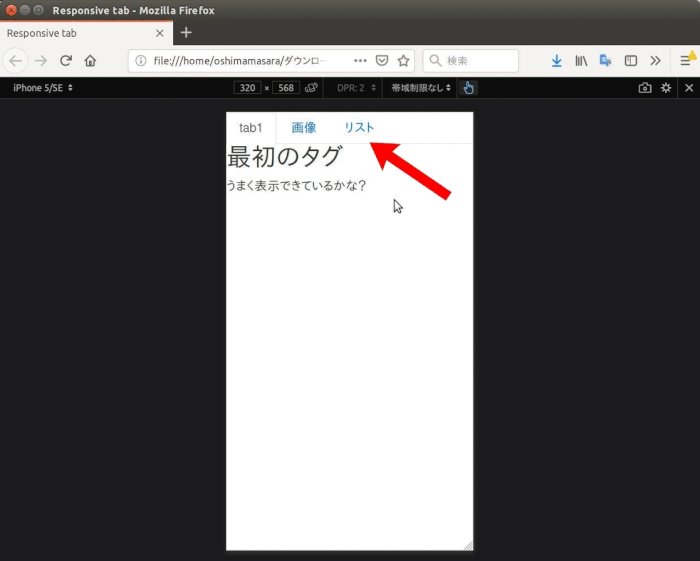
<< 実行結果 >>
.gif)
<< コード >>
コード、長くなりますのでよろしければオンライン IDE の Repl.it でご覧ください。特徴はなんといってもスマホ閲覧時にタブが「アコーディオン・デザイン」に変身することです。Bootstrapでは見にくかった「タブ群」も画面が小さい場合は「アコーディオン・スタイル」にしてくれると見やすいですし、操作感もいいですよね。自分でこうしたスタイルの変身プログラムを書こうと思うと大変ですが、jQueryのプラグインにまかせると簡単にできるのでお得ですよね。
タブを実装する/WordPress
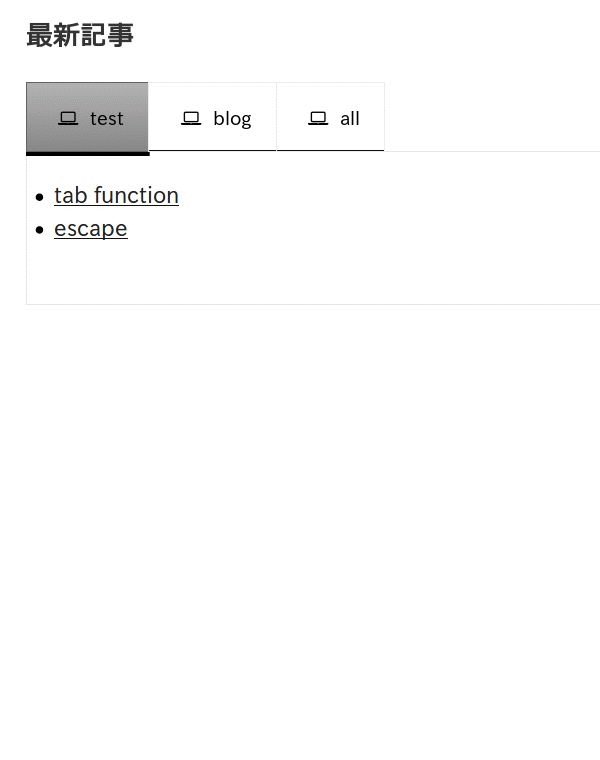
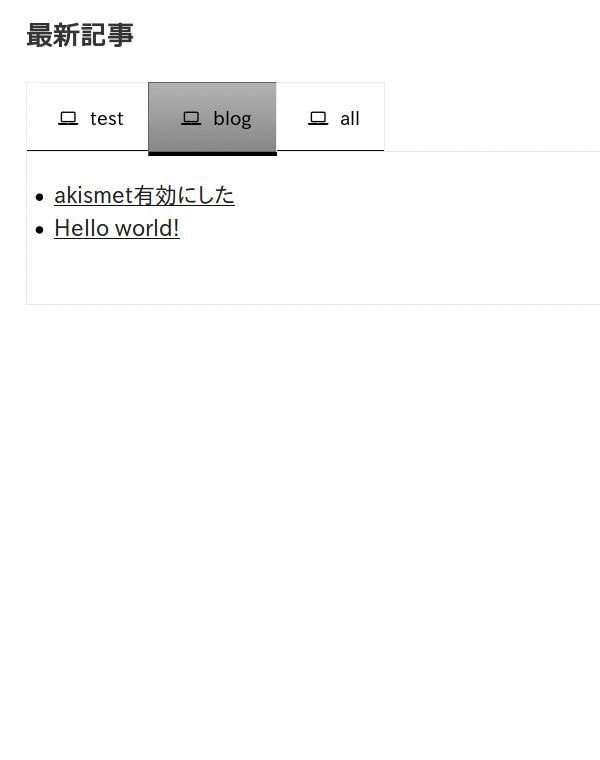
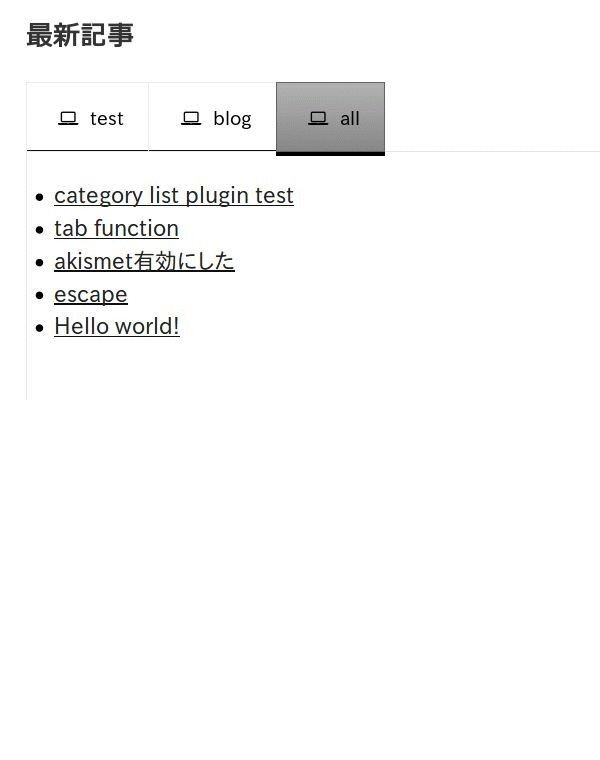
<< 実行結果 >>
.gif)
<< 手順 >>
WordPressでタブを実装しようと思うと、プラグインの活用が一番てっとり速いでしょう。上記画像は「Tabs Responsive」というプラグインを使用。さらにカテゴリ・リストのプラグイン「List Category Posts 」を合わせると、タブ毎にカテゴリ別で最新記述を掲載できます。機能的には Yahoo!Japan と同じような機能になりますね。
ただし、タブのプラグイン「Tabs Responsive」を利用すると、スタイルシートの読み込み枚数が 3枚増え、読み込みスピードの低下や他のプラグインとの衝突も発生するかもしれません。他のプラグイン同様、ご注意の上、ご利用下さい。
タブのチュートリアルサイト

独学でのタブ学習に役立つサイトをピックアップ。
- All About デジタル/ページ移動せずに内容を切り替えるタブ機能の作り方
- BOEL/簡単なタブ切り替え機能の実装 **ハイレベル
- codrops/Responsive Full Width Tabs
- W3Schools.com/How TO - Tabs
この他にもいろいろチュートリアルサイトはありましたが、CSSコードがハイレベルであったり、基礎では必要ないアニメーション付きタブだったりましたので紹介を控えました。
チュートリアルをはじめる前のポイントとしては、「コードを見たらある程度意味がわかる」ということでしょう。 CodePenなどでもタブ・デザインが紹介されていますが、SASSを使ったり、普段見ないような CSSコード を使っていたりしますので、あまり一つのデザインに執着しないよう柔軟に対応することをオススメします。
タブ・デザインの注意点
詰め込みすぎ

以前私が運営していた Webサイトで失敗したタブ事例です。2015年の設計当時、タブについて事前勉強なく、とりあえず実装。その結果、タブ内の情報量が大きくなり、ページの読み込みが遅くなりました。この失敗のポイントは、
- タブの仕組みを理解していなかった
ここまでご覧頂いた方ならお気づきかもしれませんが、タブ内の情報は通常 1枚の HTMLシートに納められています。たくさんの情報をコンパクトにまとめられる「タブ」ですが、タブ内のデータ総量が大きくなるとページそのものの読み込みに時間がかかってしまいます。
情報を見てもらえない場合も
たくさんの情報をシンプルに格納できる「タブ」は便利な一方で、「タブを操作しないと中の情報を見てもらえない」というデメリットがあります。Yahoo!も本家アメリカ版 yahoo.com ではタブ機能を装備していません。また日本経済新聞オンラインや Bloomberg などの情報サイトもタブは未実装。タブを実装する前に本当に必要かどうか、今一度考えておきたいですね。
真似できない場合も
「こんなタブ・デザインいいな」「このタブみたいな動きを自分のサイトにも」と思っても、実装できないかもしれません。いくつかの Web開発サービスを試しましたが、結果は以下のように。
| サービス名 | タブ機能 |
| Wix.com | ❌ |
| Livedoorブログ | スマホ❌ |
| WordPress | プラグインの場合は簡単 (デザイン、機能の拡張には要PHPスキル) |
| フレームワーク | 高いカスタマイズ性 |
この懸念事項は、早い段階で検討しておく必要があります。開発がある程度進んできて、「実は計画していたタブ機能が実装できない」となりかねないからです。事前にテストをして、開発プラットフォームにタブを装備できるかチェックしておく必要があるでしょう。
\Webサイト担当者としてのスキルが身に付く/
まとめ
タブ、短絡的に見るとただ情報を格納しているだけですが、「デザイン」「機能」「管理面」を考えると奥が深いです。ユニクロやアマゾンに見られるように、一部のサイトはかなりハイレベルのタブ機能を装備して、インターネット競争で勝利しています。タブに限らず、「情報の見せ方」に注目して、意識して、これからも色々な Webサイトを見ていきたいですね。
ここまで情報をまとめてきて思ったのですが、タブを身近なものに例えると「たんす」ではないかと思います。「収納面では便利だが、中身が・・・」
最後に、今回ご紹介したサンプルコードが「うまくいかない」「レイアウトが崩れる」など障害が発生した場合、HTMLや CSS、JavaScriptの基礎知識があると助けになってくれるでしょう。「HTMLとかCSSの基礎?」という方、『オンライン × マンツーマン』でプログラミング学習をサポートする CodeCamp 検討してみませんか?無料相談や無料体験行っていますよ。お気軽にどうぞ。

- この記事を書いた人
- オシママサラ














