- 公開日: 2019年02月15日
「Javascript」をマスターしたい初心者必見!全てがわかる総合カリキュラム

JavaScriptなしでは Web開発できなくなった昨今の開発現場。
そうした中、Webデザイナーをはじめ、Webディレクターやサーバーサイドエンジニアを目指す方はもちろん、クライアント側も知識あった方がコミュニケーションがスムーズに。
そんなあたり前のように普及している JavaScript の基礎をご紹介させて頂きます。
- JavaScript情報
- JavaScriptはどういった言語なのか
- JavaScriptはなにを作るのに適した言語なのか
- 実際に作られているサービスはどんなものがあるか
- 難易度や習得するのにかかる時間はどれくらいなのか
- JavaScriptの学習方法
- レベルに合わせた書籍
- 学習サイトや動画を利用
- JavaScriptの開発環境について
- 基礎的な文法・概念の紹介
- オブジェクト指向について
- 絶対に押さえておきたい基本的な文法について
- JavaScriptを学んだあとに、どんな仕事ができるの?
- JavaScriptエンジニアの実際の求人例
- 転職・起業事例
- JavaScript入門者におすすめの記事
- コードキャンプのJavaScriptカリキュラムの特徴
JavaScript情報
JavaScriptはどういった言語なのか

JavaScriptは、プログラミング言語の中でも珍しい役割をする言語で、端末でもサーバーでも動かすことができます。元々は、パソコンのブラウザで機能する JavaScript でしたが、 2009年に Node.js という JavaScript駆動型サーバーエンジンが登場したのを皮切りに、 2010年に JavaScript型フレームワークの Angular、 それからアプリ開発のベースとなる React が 2013年にリリースと Webやアプリ業界の中では最も勢いを感じるプログラミング言語に。その結果、プログラミング・ランキングでもトップに君臨しているのだと考えられます。

また Webページ上で動きを加えたい時、 部分的には CSSアニメーションが使えるものの JavaScriptに変わる言語は見当たりませんよね。つまり Web開発者のみならず、 Webデザイナーにも JavaScript は必須項目といえるでしょう。
JavaScriptはなにを作るのに適した言語なのか
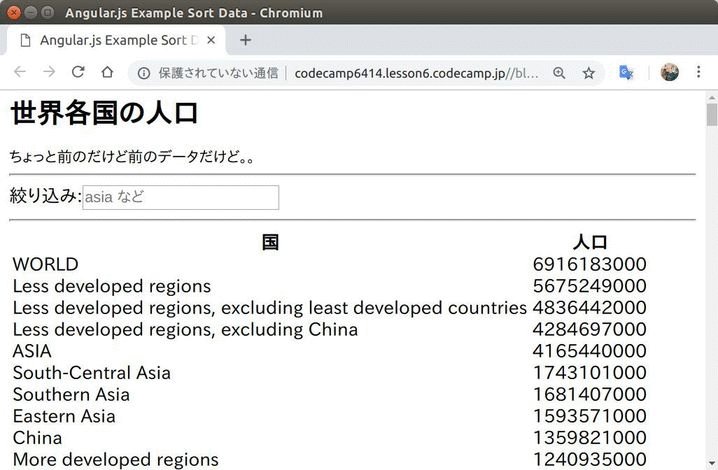
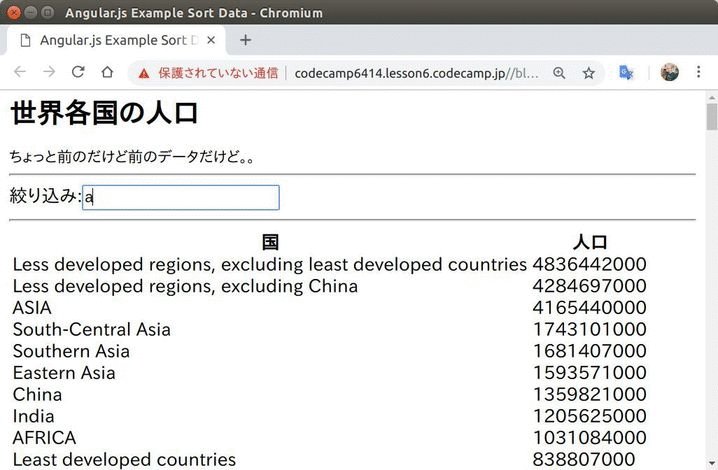
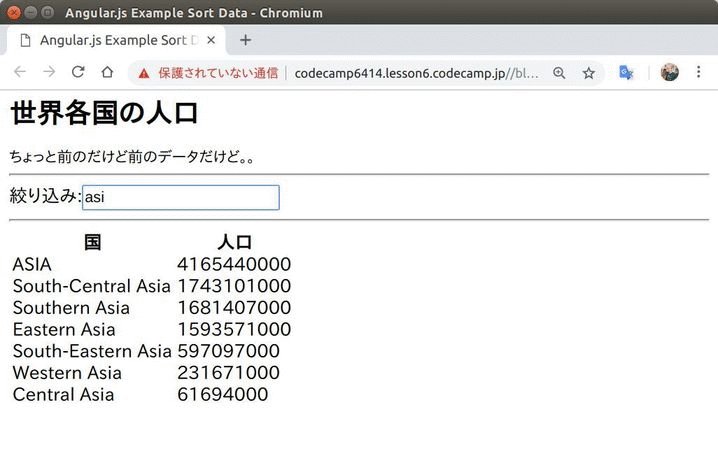
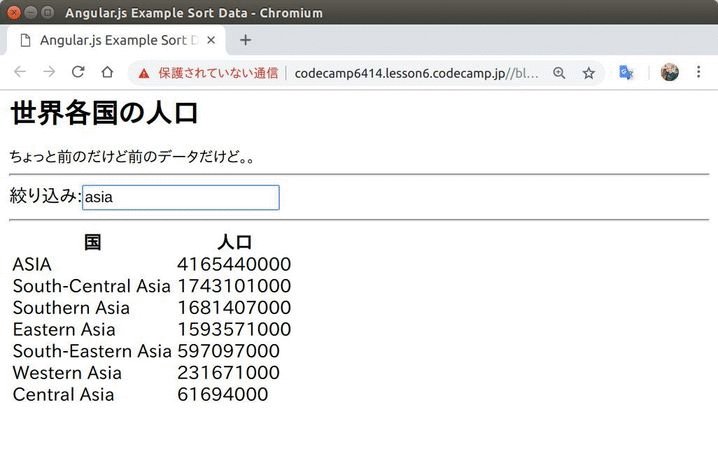
【Angular と JSON を使ったデモ/ソート機能】

JavaScriptを使ってゲームやモバイルアプリも作れますが、一番は Webページもしくは Webアプリでしょう。Webデザインについて言えば、マウスホーバー時のカラーチェンジや画像のズームアップ、「トップへ戻るボタン」などで JavaScriptが必要になりますし、データベースへの接続も Angular などのフレームワークを使って利用可能。
また Webページのデータ変化をライブ処理する Node.js 、モバイルアプリ開発を手伝ってくれる React など JavaScript製のツールは豊富です。
以上より、 JavaScriptは Webサイトや Webアプリケーションを作成するのに適した言語と考えられるでしょう。
実際に作られているサービスはどんなものがあるか
Webサイト
恐らく JavaScript を使っていないサイトなんてないと思います。こちらでは JavaScript のすごテクを使っているサイトをご紹介。
- Web制作を行う エムハンド社
トップページのフリップ式コンテンツ変更技術は、次はなにかな、とついつい手を止めちゃいますね。これはユーザーの既読率を高めるテクニック。またページをスクロールしていくと導入実績数でも JavaScript のアニメーションが使われ、見応えのあるページデザインとなっていますね。
- 人気ブログサイト LIG
サイト内にはマウスオンしたら画像がズームされるとかメニューが自動で表示されるとかたくさん JavaScript を使っているのですが、中でも一番目を引いたのが画面右に突如登場したおじさん?。マウスホーバーしておくと バンッ てなります。JavaScriptの面白さを感じるワン・テクニックですね。

Webアプリ
商品画面右上の 色 にマウスホバーすると商品画像が自動的に変わったり、サイズにマウスを合わせると在庫状況を自動で表示してくれたりと、とにかくお買い物が楽しくなる UI・UXデザイン。各機能で JavaScriptが駆使されていますね。

ポイント状況がひと目で分かる円タイプのチャートグラフ。こちらには Chart.js という JavaScriptライブラリが活用されていますね。

トップ画面の自分の位置を入力するところで JavaScript が使われ、文字やテキストを入力すると候補が自動で表示。スピーディーにオーダー店舗を絞ることができますので、お腹が空いてすぐに注文したい人の気持ちを逃さない Webデザインとなっていますね。その他にもカテゴリメニューの表示やメニューのポップアップ表示で JavaScript が活用。

モバイルアプリ
- ニュースアプリの Bloomberg
世界中の経済を網羅する Bloomberg。膨大な情報は、 React という JavaScriptライブラリによって制御されています。
- 画像アプリの Instagram
日本でも人気のインスタグラム。こちらのアプリも JavaScript を使った React 製。
テトリスゲームのサンプルコードは数多くありますが、こちらはまるでゲームボーイ。オープンソースでコードが公開されていますので誰でも利用可能。
画像引用: GitHub/Chvin
ツール
- JavaScript製 CMSの KeystoneJS
CMSというと WordPressが有名ですが、こちらの JavaScript製 CMS も結構使いやすそうです。
- データ解析に使える D3.js
ビッグデータというと Python を連想する方も多いと思いますが、こちらの D3.js もデータ解析を手伝ってくれます。様々な種類のデータを様々な形でグラフ化し、 Webとの連携もスムーズに。
難易度や習得するのにかかる時間はどれくらいなのか
難易度
JavaScriptは、 HTML や CSS に比べると一つのアクションに対してのコード量が多く、また Ruby や Pythonに比べるとイメージしにくい単語が多数登場してきます。最初はとっつきにくい言語と思いますが、他の言語に比べて近年大きなバージョン変更がないため、 Web上にたくさんのサンプルコードが存在。JavaScriptを自分で書いて、アレンジしている内に慣れてくるという感じです。
時間
JavaScript の基礎学習ということであれば、 15時間から 30時間程度ではないでしょうか?オブジェクト指向の学習まで入れると + 10時間は見ておいた方がいいでしょう。またドットインストールなどの学習サイトを見れば分かるのですが、 JavaScriptの項目はサンプルが多いです。たくさん試せる機会が多い分、それに比例して時間もかかるでしょう。ちなみにオンライン学習で有名な ドットインストール の場合、 JavaScriptの基礎学習は約 1.5時間。
JavaScriptの学習方法

レベルに合わせた書籍
入門編
とにかくレイアウトがキレイで読みやすい構成。プログラミング & JavaScript 初心者の方でも、たのしく学習を進めることができると思います。内容は、 JavaScriptの基本文法から DOM操作まで。発売: 2017年9月 価格: 2,570円
こちらは、これから本格的にプログラミングや JavaScriptを学びたい方にオススメしたい一冊。JavaScriptの基本文法から、 Ajaxや jQuery といったライブラリまでを解説。ハンバーガーメニューや画像スライド、画像ポップアップなどのサンプルが含まれています。発売: 2018年6月 価格: 2,138円
基礎学習後に読みたい参考書
こちらは JavaScriptの基本文法から実際のブラウザ操作までを学習可能。例題では、画面のスクロールやドラッグ&ドロップを実践。発売: 2017年3月 価格: 3,218円
こちらは JavaScriptの基本文法からオブジェクト指向までを学べる一冊。発売から 30,000部を超えるベストセラーで JavaScriptを扱う方なら手元に置いておきたい一冊と言えるでしょう。発売: 2016年9月 価格: 3,218円
実践編
こちらは人気の JavaScriptライブラリ React について体系的に学べる一冊。 React未体験、という方におすすめの一冊。発売: 2017年9月 価格: 2,160円
こちらは私も買った本ですが、 Angularに興味ある方にとってはマストアイテムです。Web学習ではイメージしにくかった Angularの全体をつかめ、「こんなこともできるのか」と気づくことができる一冊。発売: 2017年8月 価格: 3,996円!
学習サイトや動画を利用
独学 JavaScript エンジニア必見の学習コンテンツをいくつかご紹介します。
無料編
無料学習できる範囲は、 JavaScriptの基本文法と一部のライブラリについて。有料プラン(月額 980円)に変えると、 150以上あるサンプルから JavaScriptを学習可能。
こちらのサイトでは、 JavaScriptの基礎からゲームサンプル、 Reactサンプルまで幅広く学習可能。実際にブラウザにコードを書き込んで、プログラムを実行して JavaScriptを学習しますので、プログラミングがはじめてという方も安心と思います。
こちらは英語のサイトにはなりますが、サンプルコードと実行環境が Webで公開されていますので、 JavaScriptでできることを確認できます。一通り目を通すだけでも勉強になると思いますよ。
有料編
Web上でテキストを読んで、コードを打って、実行して、とブラウザ完結型の学習サービスを提供する Progateには 6つの JavaScriptコースが用意されています。利用料金: 月 980円
こちらも Progate 同様にブラウザ上にコードを打って、プログラムを実行するタイプの学習コンテンツですが、解説は動画とテキストです。利用料金: 月 600円
JavaScriptの開発環境について

スタンダード
JavaScriptの基本を学習する範囲であれば、特別何かを用意する必要はなく、今すぐに JavaScriptを書いて、プログラムを実行できます。ただし、テキストエディタがあるとコードが書きやすいでしょう。
【JavaScriptにおすすめのテキストエディタ】
- Brackets
- Atom
- Visual Studio
- Sublime Text
JavaScriptの学習目的が Webデザインで、プログラミングがはじめて、という方には Brackets をオススメします。理由は、ライブプレビューやデバグが標準で整っているからです。
オンライン
JavaScriptをタブレットやスマホで実行したい時、オンラインでの作業環境が便利でしょう。以下に JavaScriptをコーディング & 実行できるサイトをご紹介させて頂きますね。
この他にも、チュートリアルサイトでご紹介した W3school.com でも JavaScript コードのテンプレートを編集できますので、学習初期の内はオススメします。ただし、演算などコンピューティング負荷がかかるものは自分のパソコンで実行した方が早いです。
\Webサイト担当者としてのスキルが身に付く/
基礎的な文法・概念の紹介
オブジェクト指向について

JavaScriptの場合、 Ruby や Python、 PHP と違って、基礎学習でオブジェクト指向は登場してきません。それは JavaScript でオブジェクト指向が必要となる多くの場合は、 Node.js や Angular、 React などアプリケーション作成の段階に入ってから。まずは JavaScript の基本を理解して、フレームワークやゲーム制作を考えるようになってからオブジェクト指向の習得でもいいでしょう。
ちなみに JavaScript のオブジェクト指向のオンライン・チュートリアルはあまりなく、オブジェクト指向自体もはじめてという方は こちら の YouTube 教材(英語)が分かりやすかったと思います。 オブジェクト指向の基本的な JavaScriptコード自体は、 Pythonや Ruby などとあまり変わりなく、それほど構えなくても大丈夫と思いました。
絶対に押さえておきたい基本的な文法について
基本的な JavaScriptプログラムを例にとって、JavaScriptの文法をご紹介します。
文字の出力
console.log('Hello World');

JavaScriptを使って文字を出力する媒体は、多くの場合ブラウザになるでしょう。その時は上記のようにコードを書くとブラウザが認識してくれます。
ただし、 HTML として扱ってもらうためには以下のような追加コードが必要。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"
</head>
<body>
<h2>JavaScript基本文法</h2>
<p id="hello"></p>
<script>
var x = "Hello World";
document.getElementById("hello").innerHTML = x;
</script>
</body>
</html>

HTML側の id="hello" と JavaScript側の getElementById("hello") がリンクして、ブラウザ上に Hello World が出力されていますね。このように JavaScript で文字を出力する場合は、 JavaScript側と HTML側を操作する必要があります。プログラミング初心者にとってこの辺りの感覚は、慣れるのに少し時間がかかるでしょう。
繰り返し処理
var text = "";
var i = 0;
while (i < 6) {
text += "<br>番号 " + i;
i++;
}
console.log(text)

JavaScriptの繰り返し構文では、 while文と for文が使えます。上記例では数を順番に加えるようにプログラム。Pythonなど他の言語と比べても、それほど大差ないと思います。
【Pythonの while文】
i = 1
while i < 6:
print(i)
i += 1
関数
function circle(r) {
return r*r*3.14;
}
document.getElementById("x").innerHTML = circle(7);
document.getElementById("y").innerHTML = circle(9);

特定のプログラム処理を何回も使う時、いつも同じコードを書くのは面倒ですよね。そんな問題を解決してくれる機能に 関数 があります。例えば円の面積を求める計算。 circle()という関数を作って、円の計算を半径の入力だけでできるようにプログラム。これは簡単な例ですが、複雑な計算式やテキストの使い回しなどいろいろな場面で利用できます。この関数の一歩先にオブジェクト指向はありますね。
ちなみにこの関数の考え方は書き方さえ違えど、 JavaScript以外の PHP や Ruby、 Swift など多くの言語に登場してきますので覚えておきましょう。
JavaScriptを学んだあとに、どんな仕事ができるの?
JavaScriptを求人票の歓迎要件に入れている職種をご紹介します。
- システムエンジニア
- フロントエンドエンジニア
- サーバーサイドエンジニア
- Webエンジニア
- Webデザイナー
- Webディレクター
- マークアップエンジニア
- 開発エンジニア
Webのフロントからバックサイドまで携われるのは、 JavaScriptぐらいではないでしょうか。スゴイですね。
JavaScriptエンジニアの実際の求人例
自社メディアのWebデザイナー 株式会社朝日新聞社の例
【雇用形態】
契約社員(週休2日制 ※年間105日の休日と年間25日の年次有給休暇(入社日によって異なります) ※公休しっかりとれます)(1年ごとの契約更新で、最長5年まで 社会保険完備(健康保険、厚生年金、雇用保険、労災保険) など
【活かせるスキル】
Webデザイナー・HTMLコーダーの業務経験
【歓迎スキル】
Photoshop(フォトショップ), Illustrator(イラストレーター), CSS, Javaプログラマ・エンジニア, JavaScript, モバイル, jQuery
【勤務地】
朝日新聞東京本社(東京都中央区築地5-3-2)
【この求人の特徴】
年俸制有り, 通勤手当有り, 服装自由, 髪型自由, 社会保険完備, 女性も歓迎の仕事, 経験者優遇
【給与】
年俸500万円
【業種】
デザイン・出版・マスコミ
【事業内容】
朝日新聞の発行(朝刊 641万3千部/夕刊 202万6千部(2017年3月期)) 電子新聞「朝日新聞デジタル」の配信・運営など、デジタルメディアによる情報サービスの提供 展覧会・音楽公演・映画祭など文化活動の企画・運営、スポーツイベントの主催 など
【資本金】
6億5000万
【従業員数】
4449名 (男性3617名、女性832名/2017年4月現在)
【ホームページ】
http://www.asahi.com/corporate/?ref=findjob
職種 Webデザイナー・HTMLコーダー, CSS,年俸500万円,年俸制有り, 通勤手当有り, 服装自由, 髪型自由, 社会保険完備, 女性も歓迎の仕事, 経験者優遇
data: jp.indeed.com
Webエンジニア GMOクラウド株式会社の例
【職種 / 募集ポジション】
Webエンジニア <海外サービス>
【雇用形態】
正社員
【給与】
月収
※年収:4,420,000円 ~ 6,600,000円 ※専門業務型裁量労働制(1日の想定労働時間:8時間) 賞与:通期の営業利益が計画を上回った場合、決算賞与支給 昇降給:年2回 ※6ヵ月(1-6月、7-12月)毎に人事評価を実施 試用期間:3ヶ月 通勤手当:1カ月分の定期券購入費相当額の支給 (上限30000円)
【勤務地】
150-8512 東京都渋谷区桜丘町26番1号 セルリアンタワー
【応募要件】
【必須要件】 ・JavaScriptの理解 ・React ・Angular等を利用したフロント開発経験 【歓迎要件】 ・WebGLライブラリ利用経験(three.js, pixi.js等) ・シェーダー(GLSL) ・登壇経験等
【求める人物像】
・技術に興味を持って、積極的に新しい情報を吸収する姿勢 ・顧客目線を持ち、顧客のニーズを捉え最適な提案が行える方 ・指示待ちではなく、自身で考え、動ける(フットワークの軽い方) ・社内、社外問わず円滑にコミュニケーションが行える方 ・現状に満足することなく、成長意欲のある方 ・国内外問わず、最新の技術に携わりたい方
【休日休暇】
<年間休日120日以上(2018年:124日)> 完全週休2日制(土・日) 祝日 夏季休暇 年末年始休暇 有給休暇(入社半年後より10日間) 入社お祝い休暇(入社15日目~半年まで3日) 慶弔休暇 特別休暇 育児・介護休暇
【福利厚生】
各種社会保険完備(雇用・労災・健康・厚生年金) ライフプラン支援制度(確定拠出年金) GMO Yours(カフェ、ビュッフェ、自動販売機すべて無料) GMO Bears(託児所) GMO Bali Relax(昼寝スペース・マッサージルーム) サークル活動補助 ビジネススキルアップセミナー参加費無料 産業医による月3回の個別健康相談会 社員持株制度
data: jp.indeed.com
転職・起業事例
プログラミング未経験で介護師からエンジニアへ
こちらは JavaScript をはじめ Webに関する HTML や CSS、 PHP と総合的に学習し、 Webエンジニアへ転身できた成功事例です。介護師としてやりがいのある毎日を送りながらも、自分の体調や将来性を考えると、ちょっと違うような。。。考えぬいた末に Webエンジニアへの道を歩むことに。本人の努力はもちろん、 CodeCamp Gate からのアドバイスによって未経験ながらも転職に成功。
プログラミング未経験で入社した文系出身女性エンジニア
こちらも JavaScriptだけでなく HTML や CSS、 PHP と Webアプリの開発に必要な言語を学んだ後に就職を成功させた方の事例です。『エンジニアになりたい』という強い気持ちと CodeCamp の学習スタイルがマッチした結果でしょう、すごいですね。
JavaScript入門者におすすめの記事
- JavaScriptでここまでできる!Web制作で参考にしたいサイト10選
- 【年収はいくら?】JavaScriptエンジニアの案件と将来性は?
- JavaScriptを使ったポップアップウィンドウの表示方法
コードキャンプのJavaScriptカリキュラムの特徴

https://codecamp.jp/courses/master_web
CodeCampからは JavaScript単体でのコースは提供していなく、 HTML や CSS とセットの学習スタイル。Webページのことを総合的に学習していきますので、これからプログラミングをはじめようと考えている方にピッタリと思います。
成果物の目標としては、「掲示板」「カート付きショッピングサイト」「料理レシピ検索サイト」「ユーザー管理サイト」。また無料体験では簡単な HTMLと CSS、 JavaScript を使ったゲームも先生に教えてもらいながら自分でコードを書きますので、おもしろいですよ。
受講料: 148,000円(税込み)
入学金: 10,000円(税込み)
受講期間: 2か月間
レッスン回数: 20回

- この記事を書いた人
- オシママサラ














