- 更新日: 2020年07月10日
- 公開日: 2020年06月19日
JavaScirptを好き❤️になる方法

「HTML/CSSはなんとかクリアできたけど、JavaScirptになった途端に難しくなった」と 感じている方も多いのではないでしょうか。
今回は、5年前に筆者自身も苦戦し、今は好きなった JavaScirpt についての攻略法や初期学習時点での注意点を解説します。
最後の方には、JavaScript が楽しくなる Vue.js や AngularJS、 jQuery の簡単なサンプルも紹介していますよ。
JavaScirptを好きになる方法
JavaScirptを学ぶモチベーション

できればスイッチひとつでインストールしたい JavaScript のスキル。しかし、思うように JavaScript を扱おうと思うとそれなりの知識や経験が必要になります。
本稿を読み進める前に、まずは改めて JavaScript を学ぶモチベーションを確認しましょう。
- Webにいろいろな機能を追加できるようになる
- 流行りのReactやVue.jsも扱いやすい
- Webに限らずAndroidやiPhoneのアプリも開発できる
- 様々なデータAPIを扱えるようになる
JavaScript を学ぶモチベーションは人それぞれだと思いますが、下図のように JavaScript スキルホルダーに対しては高い需要(求人)があるとわかります。
JavaScript関連の求人: PayPay

JavaScript関連の求人: 任天堂

JavaScript関連の求人: LINE

JavaScript関連の求人: 野村総合研究所

source by indeed
また趣味の領域でも JavaScript が使えると、Webページ上で簡単な計算を行うことも可能。

その他にも JavaScript を使って、端末の画面サイズを取得し、そのサイズによってCSSを調整したりすることも可能です。つまり JavaScript は機能面だけでなく、デザイン面でも使えると便利な言語。
このように多方面で活用できる JavaScript は、常に高い需要がありますね。
JavaScirptは誰でも理解できる

恐らく JavaScript というキーワードにたどり着いているということは、HTML/CSS も少しは触れてきた方々だと思います。
HTMLやCSSに比べて、JavaScript、一人で勉強していても *??? * となっていませんか? 私は5年前、「やっぱり JavaScript ぐらい知っておかないとな」というモチベーションで独学で基礎学習をするものの、全く頭に入っていきませんでした。
それから時が経って 2020年の 3月ごろ、Webベースのゲームを仕事で扱う機会があり、改めて JavaScirpt を学習。するとスルスルと理解が進み、楽しくてたまらなくなりました。
この JavaScript を楽しく理解できるようになった大きなポイントは、”ログ”です。
console.log('hello');
もし今パソコンで本稿を閲覧されていれば、右クリックして、「検証(Inspect Element)」モードを起動してください。そして検証画面のタブを Console に合わせて、上記コードをコピペしてみてください。 hello という文字が返ってくると思います。

Google Chrome でコンソールを使った例
なんでも無いようなログの吐き出し、実はプログラミングを進める上でこうしたログの吐き出しは、欠かせません。どの部分までプログラムが正常に動いていて、どこからおかしいのか。これを判断するために”ログ”が出力できると、プログラミングの Try & Error を効率よく回せ、開発が楽しくなります。
今度は試しに以下のコードを Console 部分に貼り付けてみてください。
var a = 'hello';
console.log(a);
先ほどと同じように 「hello」 という文字が出力されたと思います。実はこれ、 JavaScirpt の変数を使っています。

Safari でコンソールを使った例
ログの出力、 Google Chrome と Safari で実施してみましたが、コンソールの使い勝手がブラウザによって違いますよね。実は JavaScirpt の開発環境、ブラウザによっても違ってきて、個人的には FireFox がおすすめ。 Edge などいくつかのブラウザでコンソールを試してみて下さい。
JavaScirptが難しいワケ
HTML や CSS の学習の延長線で入っていく JavaScript 学習。実はこの時にある一つのことを知っておくと、JavaScript といい関係が築けるかも知れません。
それは「2ポイントを気にする必要がある」ということです。

上図のコードを今見る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
body{
background-color:lightblue;
}
</style>
</head>
<body>
<main>
<article>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 15 + 6;
</script>
<hr>
<p><a href="https://pythonchannel.com">by 町のWeb屋 大島</a></p>
</article>
</main>
</body>
</html>
JavaScript は概ね、 HTML側 と JavaScript側 の2ポイント(2点)が整って初めて動きます。CSSなどもHTML側とスタイルシート側が連携して初めてCSSが反映されるという感じですが、JavaScriptもこれと同じです。
CSSは半ば強制的にHTMLタグ内に style=" " と書くこともできますが、JavaScirpt の場合はあまりHTMLタグに onclick=" " と書くことはしません。
このように少し長めな JavaScript コードに気を取られ、HTML側が厳かになると... JavaScirptとHTMLがこんがらがって学習が進まなくなってしまうんですね。 またこの時に JavaScript と連動する HTML の id や Class、name などタグの属性について馴染んておかないと、 JavaScript の学習は少しシンドイかも知れません。
改めてHTMLの基礎が大事、ということと、シンドくてもモチベーションがしっかりしていればクリアできるということ。
JavaScirpt学習、初期の注意点
JavaScriptの学習を進めていて、「あれ、同じコードなのにうまくいかない」と経験されたことのある方もいらっしゃるでしょう。
うまくいかない原因はいろいろあると思いますが、実は順番も大事ってご存知でしたか?

上図左側のコードを今見る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
body{
background-color:lightblue;
}
</style>
</head>
<body>
<main>
<article>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 15 + 6;
</script>
<hr>
<p><a href="https://pythonchannel.com">by 町のWeb屋 大島</a></p>
</article>
</main>
</body>
</html>
上図右側のコードを今見る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<script>
document.getElementById("demo").innerHTML = 15 + 6;
</script>
<main>
<article>
<p id="demo"></p>
<style>
body{
background-color:lightblue;
}
</style>
<hr>
<p><a href="https://pythonchannel.com">by 町のWeb屋 大島</a></p>
</article>
</main>
</body>
</html>
上記コードは一見すると同じ内容のプログラムですが、左側は正常に JavaScript が動作して、右側は❌。右側が❌な理由は、HTML コードの順番が正しくないためです。
CSSについては対象となるHTMLの要素が先でも後でも正しくプログラムが反映されますが、JavaScriptは❌。これにはブラウザの DOM というシステムが関係。最初の内は JavaScript や HTML に夢中になって、こうした順番、忘れがちになりますよね。そしてうまくいかない原因を見失いがちに。
JavaScirptの魅力を堪能
少しネガティブな内容が続きましたので、最後に JavaScript の魅力をご紹介。 Vue.js と AngularJS それから jQuery のサンプルコードをご紹介したいと思います。
Vue.js・・・ 軽量で学習コストが低いJavaScriptフレームワーク。 Nintendo や Xiaomi、Netflix など多くの企業が利用。
AngularJS・・・ Googleが主になって開発を行っている JavaScriptフレームワーク。 YouTube や GoogleCloud、Udacity など Google サービスで利用中。
jQuery・・・ 難しい JavaScript を簡単に処理してくれる JavaScirpt ライブラリ。 Bootstrap などの フレームワークとセットで使用されることも。
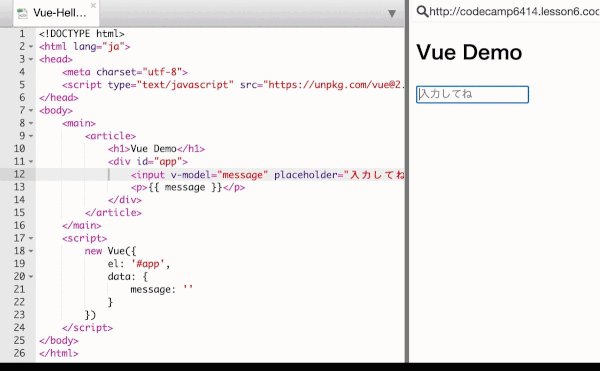
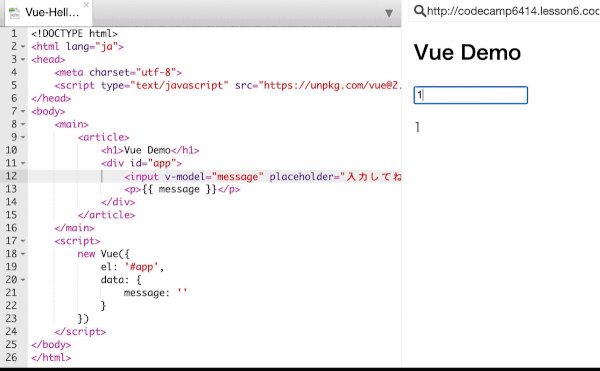
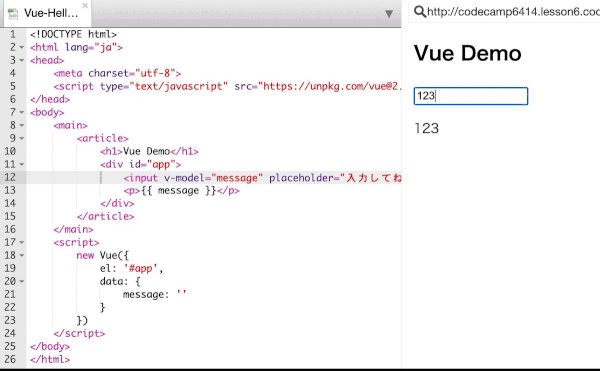
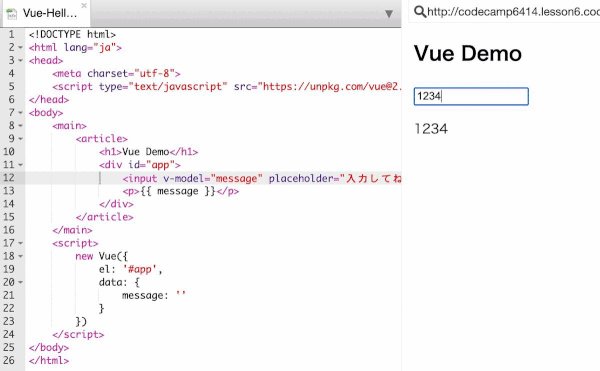
- Vue.js

上図のコードを今見る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://unpkg.com/vue@2.0.3/dist/vue.js"></script>
</head>
<body>
<main>
<article>
<h1>Vue Demo</h1>
<div id="app">
<input v-model="message" placeholder="入力してね">
<p>{{ message }}</p>
</div>
<hr>
<p><a href="https://pythonchannel.com">by 町のWeb屋 大島</a></p>
</article>
</main>
<script>
new Vue({
el: '#app',
data: {
message: ''
}
})
</script>
</body>
</html>
Vue.js のこと全然わからなくても、入力した内容が直ぐにブラウザに反映される、結構面白いですよね。
これをベースに「計算ってどうやるんだろう」「変数とかも扱えるのかな」と疑問を抱けば、もうあなたは JavaScript❤️ですよね。
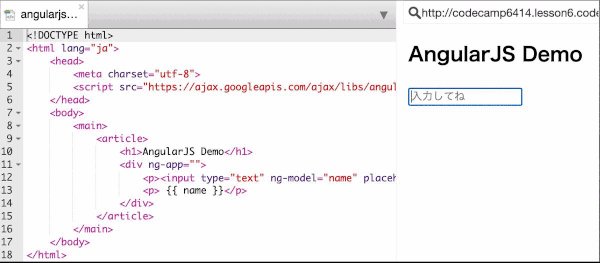
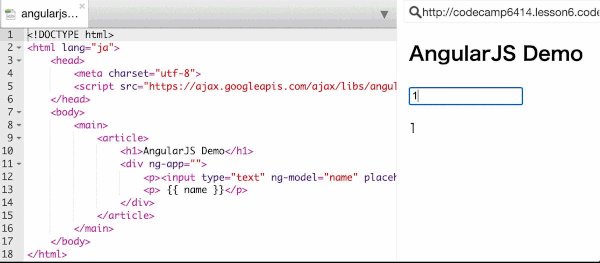
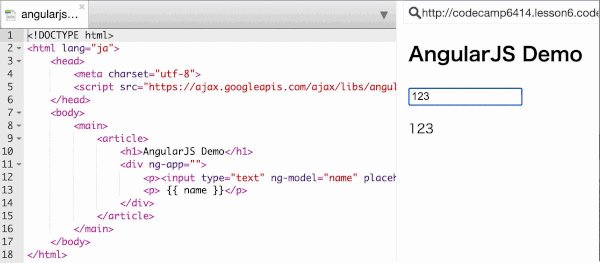
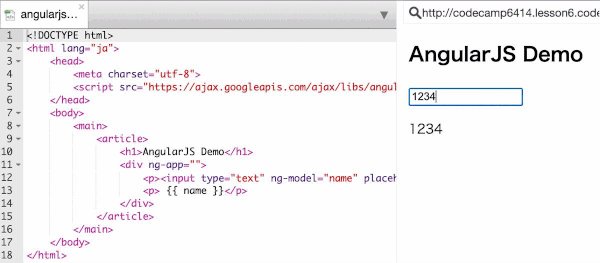
- AngularJS

上図のコードを今見る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
</head>
<body>
<main>
<article>
<h1>AngularJS Demo</h1>
<div ng-app="">
<p><input type="text" ng-model="name" placeholder="入力してね"></p>
<p> {{ name }}</p>
</div>
<hr>
<p><a href="https://pythonchannel.com">by 町のWeb屋 大島</a></p>
</article>
</main>
</body>
</html>
先ほどと似たような出力結果ですが、 AngularJS と Vue.js では JavaScirpt が異なりますよね。 と、いいますか AngularJS については JavaScirpt コードなしで JavaScirpt の処理を実行。こうした処理は、一見便利そうですが中身の処理内容を知っておかないと、行き詰ることが多いので要注意です。
- jQuery

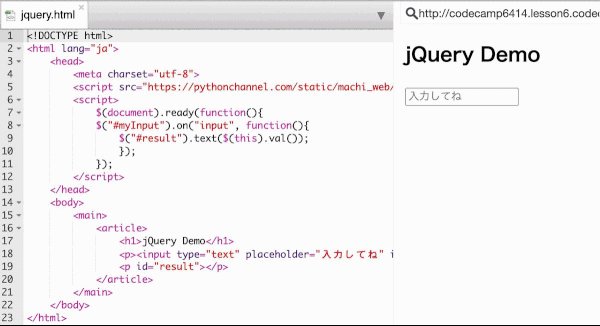
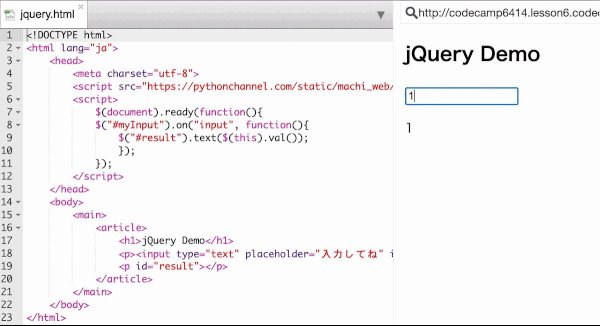
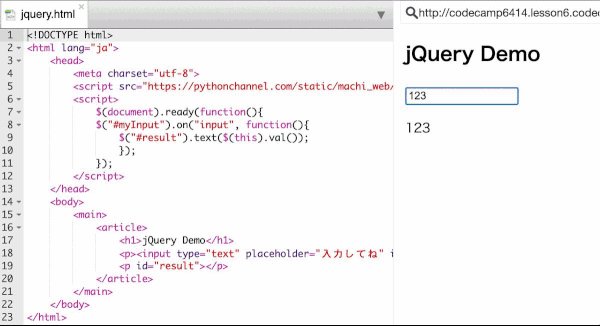
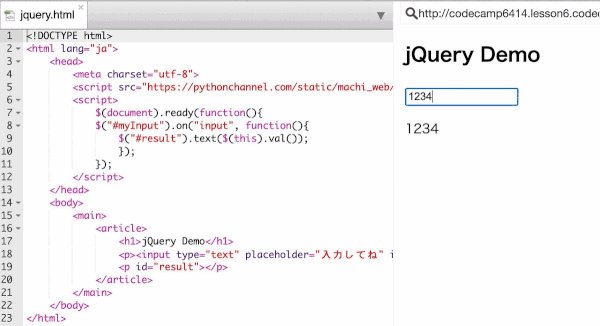
上図のコードを今見る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="https://pythonchannel.com/static/machi_web/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#myInput").on("input", function(){
$("#result").text($(this).val());
});
});
</script>
</head>
<body>
<main>
<article>
<h1>jQuery Demo</h1>
<p><input type="text" placeholder="入力してね" id="myInput"></p>
<p id="result"></p>
<hr>
<p><a href="https://pythonchannel.com">by 町のWeb屋 大島</a></p>
</article>
</main>
</body>
</html>
JavaScirpt 初心者でも扱いやすいと定評の jQuery、私も好きです。今回 Vue.js、 AngularJS、 jQuery と同じ出力結果のプログラムを紹介してきましたが、 jQuery が一番 JavaScirpt していますよね。
こんな風に一つの処理を行うのも、同じ JavaScirpt 系のライブラリやフレームワークでもずいぶんプログラムの内容が違ってくる、というのも JavaScirpt の一つの特徴かも知れませんね。
\Webサイト担当者としてのスキルが身に付く/
まとめ
こんなことを書くと CodeCamp さんに怒られてしまうかも知れませんが、 JavaScirpt、頭に入らなければ後回しでもいいのではないでしょうか? 恐らく頭に JavaScirpt が入らない原因は、
- HTMLとCSSで既に頭の中がいっぱい
- JavaScriptを学ぶモチベーションがない
- 疲れている
嫌々でも無理に自分の頭の中に JavaScirpt を押し込もうとすると、JavaScript を嫌いな言語になってしまうかも知れません。一旦「嫌い」と認識すると、常にJavaScriptと自分の間に「嫌いフィルター」がかかり、スキルアップのスピードを阻害してしまいます。
このような事態に陥らないためにも、やっぱり効率よく学習する、ということは大事ですし、モチベーションを維持しながらプログラミング学習を続けるというも大事でしょう。恐らくこの”大事”なこと、独学では難しいケースが多いのではないでしょうか?
CodeCamp では、現役エンジニアがマンツーマンでレッスンしてくれるので、自分の分からないこと、疑問に思っていることも迅速にスッキリ解決に導いてくれます。
無料体験がまだの方、まずは公式ページより本日の空き状況をチェックしてみませんか? ちょっとの勇気が明るい未来に導いてくれるかもしれませんよ。

- この記事を書いた人
- CodeCampus編集部














