- 更新日: 2022年09月13日
- 公開日: 2018年02月01日
JavaScriptを使ったポップアップウィンドウの表示方法

自分でWebサイトを作ったり、ブログを運営していると「ポップアップ」を追加したくなる時もありますよね。
今回はポップアップ機能の概要からユースケース、実装方法をご紹介します。
Web開発初心者の方、プログラミング初心者の方、ご参考下さい。
JavaScriptを使ったポップアップウィンドウの表示方法
ポップアップウィンドウとは?

ポップアップウィンドウは、主にパソコン用のWebページで利用される「表示方法」の一種で、広告や内容確認などでよく使われます。
クリックすると既存ページの上に新たな情報が表示されたり、入力欄やボタンが登場。 Webページを移動することなく作業を進められる操作感は快適で、ユーザーの満足度向上や商機を捉えるテクニックとしてWebページの随所に使われています。
Webページのポップアップ・テクニックは、1990年代後半インターネットサービスを手掛けるTripod.comがはじめて使ったと言われます。当時の広告技術「バナー広告」はWebページの閲覧性を損ね、その回避策としてポップアップ広告が考案。 しかし、このポップアップ・テクニックは後に不正なポップアップ広告に使われたり、バツを押しても消えない広告となり問題となりました。
結果的にはブラウザ側がポップアップを表示しないようにし、現在ではページ表示する前に悪意あるページかどうか判断し、ポップアップを制御しています。
ポップアップの利用ケース
Tech2Go でもポップアップ使ってます。
「ポップアップ」と一言でいっても利用シーンは様々。 以下に主な利用ケースをお知らせします。
■エントリーポップアップ■
エントリーポップアップは、Webページにアクセスした時に本体を表示する前にポップアップを自動表示させるテクニックです。
東洋経済オンラインや Inc.comで使われています。
ページ本体を見せる前に広告やキャンペーン表示が一般的。
■exitポップアップ■
exitポップアップは、訪問中のページを閉じる時や入力中のフォームを閉じる時に自動表示させるテクニックです。
Livedoorブログなどは、ブラウザ機能をうまく使ってexitポップアップを利用しています。
「本当にページを閉じていいですか?」という確認の意味で使われることが多いですね。
■クリック・ポップアップ■
クリック・ポップアップは、恐らくポップアップ機能の中で一番多く使われる機能でしょう。
「購入」や「ダウンロード」「登録」といったボタンを押すとポップアップが表示されて、ページ移動することなくスムーズにクロージングへ導くことが可能。
以下に主なユースケースをピックアップします。
- 無料申し込みや無料ダウンロードなどのボタンを押した時の自動表示に(Sample Site)
- 予約や生年月日など日付入力をサポートする機能として(Sample Site - DatePicker popUp)
- 画像の拡大表示に(Sample Site)
■ホバーポップアップ■
ホバーポップアップは、マウスオーバーした時に拡張機能を紹介してくれます。
たくさんの機能をスッキリ表示したい時に有効な手段ですね。
Facebookの「いいね!ボタン」やAmazon.co.jpの「ここにも注目」欄の商品にマウスオーバーするとポップアップ機能を確認できます。
こちらのポップアップは、CSSにも精通している必要があるので比較的高度なポップアップです。
Amazonの場合は、同一ページでたくさんの商品詳細を確認できますので、お買い物が楽しくなりますね。
■スクロール&タイム・ポップアップ■
スクロール&タイム・ポップアップは、Webページを下にスクロールしたり、ページ表示から一定時間を過ぎるとポップアップ表示するテクニックです。
ページの目的やゴールをポップアップ表示することで、ユーザーに無言のクロージングを訴追できますね。
Tech2Goの記事内でもスクロール・ポップアップは活用していますよ。
(Sample Page)
ポップアップを表示する方法
ポップアップの活用パターンがわかったら、今度はどうやれば実装できるのか見ていきましょう。 シンプルな実装方法から開発現場レベルの実装方法まで複数の実装パターンをご紹介。 ポップアップのイメージを掴んでみて下さい。
■基本的な実装■
HTML もしくは JavaScript コード、CSSコード内に記述してポップアップを実装する方法です。
実装は比較的簡単ですが、サイズや表示位置、ポップアップ内へのファンクション装備など応用的なポップアップを実装しようと思うと大変です。
次の章で2つの実装例をご紹介しますね。
■jQueryで実装■
JavaScriptライブラリーの jQuery を使ってポップアップを実装することもできます。jQueryの場合は、プラグインと併用すると簡単にオシャレなポップアップを実装できますね。
■Reactで実装■
JavaScriptフレームワークの React にポップアップを実装した例です。
コレまでの HTMLコード に比べて、スッキリしている点が印象的です。
メンテナンスしやすそうですね。
■AngularJSで実装■
人気の JavaScriptフレームワーク AngularJS でのポップアップ実装例です。
なんだか JavaScript 初心者でも、オシャレなポップアップが実装できそうな気になりますね。
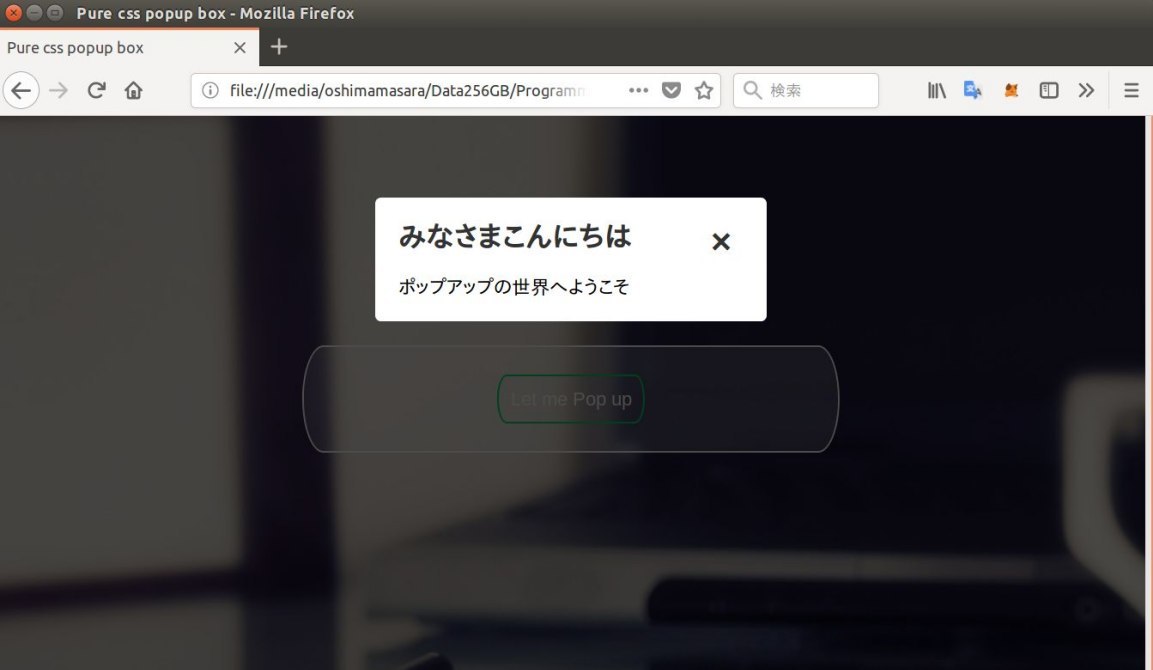
■CSSで実装■
ポップアップというと JavaScript を連想しますが、CSSでも実装可能です。JavaScriptに比べると柔らかい印象のポップアップを表示でき、ワンカラムのレスポンシブを意識したデザインの時に検討したいですね。
■Bootstrapで実装■
CSSフレームワークの Bootstrap と AngularJS を使ったポップアップ例です。
より実践的なポップアップ機能ですね。
■WordPressのプラグインで実装■
恐らくこの中で一番簡単なポップアップの実装方法です。
ポップアップを体験

一つ前の章でご紹介した「ポップアップの基本的な実装」を行ってみます。 HTMLとJavaScript、CSSだけで試せますので、パソコンがあればすぐに試せますよ。
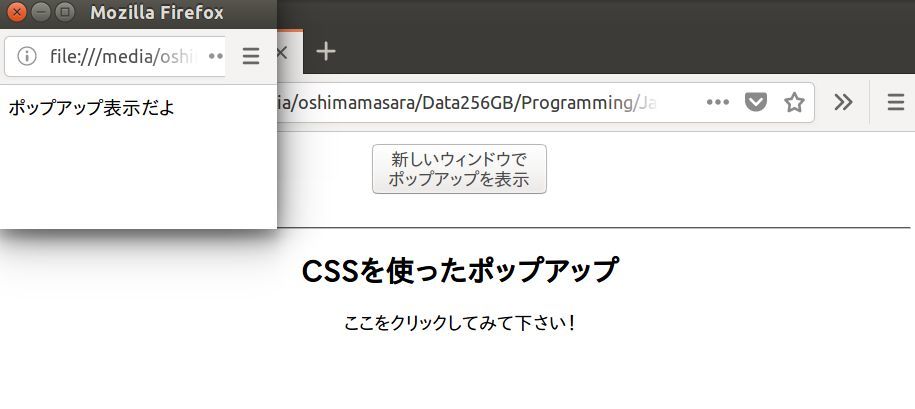
まず1つは JavaScript の window.open を使って新しいウィンドウを表示してポップアップしてみます。
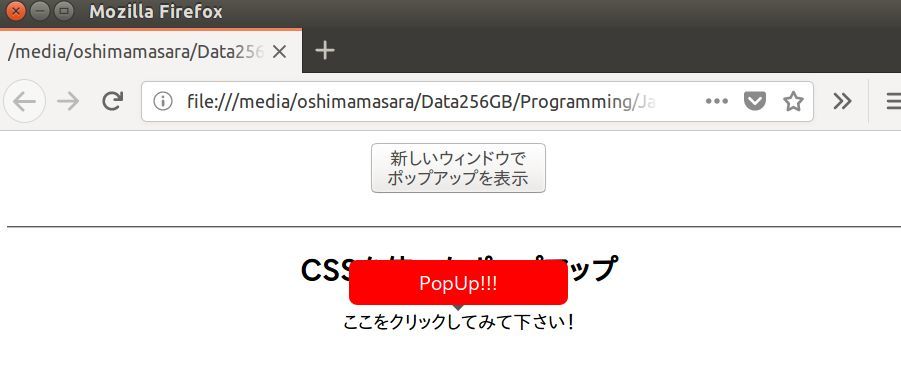
もう1つは JavaScript と CSS を使ってポップアップを表示。
コードをテキストエディタにコピペして、ブラウザで表示してみて下さい。
ファイル名 popup.html
<!DOCTYPE html>
<html>
<body>
<!-- 【ここから】新しいウィンドでブラウザを起動し、ポップアップ表示 -->
<button onclick="openWin()">新しいウィンドウで<br>ポップアップを表示</button>
<script>
var myWindow;
function openWin() {
myWindow = window.open("", "myWindow", "width=200,height=100");
myWindow.document.write("<p>ポップアップ表示だよ</p>");
}
</script>
<!-- 【ここまで】新しいウィンドでブラウザを起動し、ポップアップ表示 -->
<br>
<br>
<hr>
<!-- 【ここから】CSSを活用したポップアップ表示 -->
<style>
.popup {
position: relative;
display: inline-block;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.popup .popuptext {
visibility: hidden;
width: 160px;
background-color: #ff0000;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 8px 0;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -80px;
}
.popup .popuptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
.popup .show {
visibility: visible;
-webkit-animation: fadeIn 1s;
animation: fadeIn 1s;
}
@-webkit-keyframes fadeIn {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeIn {
from {opacity: 0;}
to {opacity:1 ;}
}
</style>
<body style="text-align:center">
<h2>CSSを使ったポップアップ</h2>
<div class="popup" onclick="myFunction()">ここをクリックしてみて下さい!
<span class="popuptext" id="myPopup">PopUp!!!</span>
</div>
<script>
function myFunction() {
var popup = document.getElementById("myPopup");
popup.classList.toggle("show");
}
</script>
<!-- 【ここまで】CSSを活用したポップアップ表示 -->
</body>
</html>
>> 結果①

>> 結果②

CodeCamp提供のプログラミングコース(PHP・JS)
当メディアを運営しているCodeCampではプログラミングコース(PHP・JS)を現役エンジニアのマンツーマンレッスンという形で提供しています。このコースの特徴は
- バックからフロントまでエンジニアとしての基礎スキルを着実に獲得できる
- プログラミング未経験から転職・フリーランスへ挑戦
- 実際にWebサービスをを開発するのでポートフォリオとしても使用できる
詳細はこちらから確認してみてください!
\Webサイト担当者としてのスキルが身に付く/
まとめ
Webクロールで普段何気なく見ている「ポップアップ」もいざ使ってみよう、実装しようと思うと意外と大変なことに気づくと思います。 サンプルがあればある程度のポップアップは実装できると思いますが、表示方法を変えたり、追加機能を加えたい、と思うとやはり JavaScript と CSS の基本が欠かせません。
体系的にキチンと JavaScript と CSS、HTML を学んでおきたいな、と少しでも思いなら CodeCamp、いかがでしょうか? まずは無料カウンセリングで「オンライン・マンツーマン」を体感してみて下さい。

- この記事を書いた人
- オシママサラ














