- 更新日: 2020年07月17日
- 公開日: 2020年07月15日
現役エンジニアがWix.comを使って感じたメリット・デメリット

日本の人口より多くの人が使っている Wix.com。YouTubeの広告などで目にしたり、実際に試した方も多いのではないでしょうか?
現役エンジニアの 「町のWeb屋 大島」 が実際に Wix.com を使ってみたレビューをご紹介させて頂きます。
【今回試した Wix.com のプラン】
・無料プラン
現役エンジニアがWix.comを使ってみたメリット・デメリット
Wix.comの概要

2006年にイスラエルから始まった Wix.com。プログラミング知識がなくてもサクッとWebページを作成でき、「Webビルダー系」としては不動の地位。長年培ってきた技術に加え、現在も新しいツール(Editor X など)を開発し、利用する人を魅了しています。2013年にはナスダックに上場し、現在の総資産は 7,000億円と、国内のペライチなどとスケールの違いを感じざる終えません。
【Wix.comのキャッチコピー】
- あなたが望むウェブサイトを自由に作成する
- 独自のオンラインプレゼンスを構築する
- Wixエディタートータルデザインの自由
Wix.com の本家英語版を見ると上記のようなキャッチコピーが。Wixの広告などをみていると「簡単」「早く」「お洒落に」というイメージがありましたが、公式サイトを見ると、どこにも「簡単」「早い」などは書かれていません。 Wix が押しているのは「オリジナリティ」や「カスタマイズ性」。
私自身今回 Wix.com を久しぶりに体験したのですが、想像以上に本格的な Web サイトを構築できる環境が Wix.com にはありました。
Wix.comでできること(メリット)
一体何からご紹介すればいいか分からないぐらい機能豊富で使いやすい Wix.com。ブログ機能や問い合わせフォームなどよく知られている機能紹介(メリット)は割愛し、ペライチなどにはない機能(メリット)をご紹介したいと思います。
【Wix.comを使って感じたメリット】
- パソコン版とスマホ版を別々にレイアウト編集できる
- 各パーツのスペースを自動調整できる
- 横に部品を足せる
- 豊富なイラストや画像パーツ(無料)
- ブログ機能
- Node.js の実行環境
- API
- データベースの利用
- Zoom との連携
- Stripe決済機能
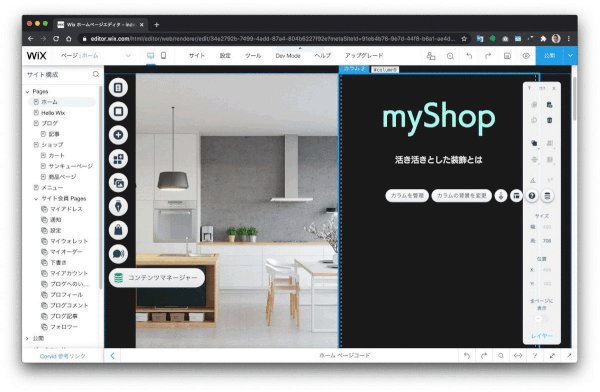
まず「パソコン版とスマホ版を別々にレイアウト編集できる」は、特にカラーミー ショップなどを体験されたことのある方なら分かると思いますが、”スマホ画面にした時のズレ”をプログラム編集なしで調整することが Wix.com では可能。(下図参照)

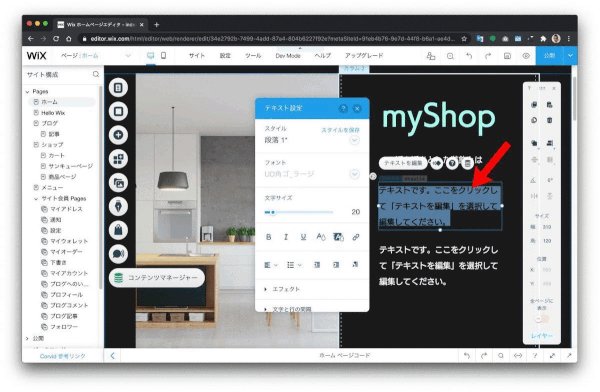
編集する感覚としては、Wordなどと同じニュアンス。10分程度いろいろ編集ボタンを触っていると、コツが掴めます。
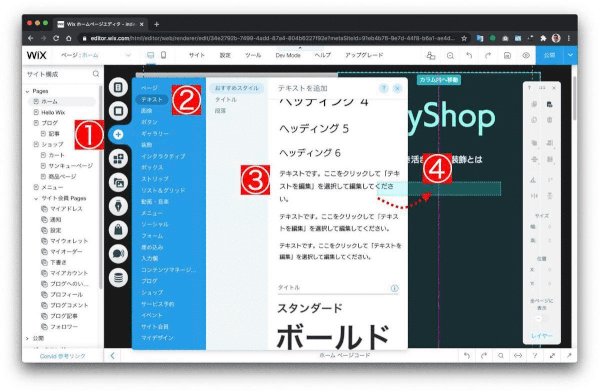
「各パーツのスペースを自動調整できる」は、レイアウトがバラバラになるのを助けてくれるツール。(下図参照)

パーツ選択時にセンターなどのガイドラインは表示されますが、こちらの”整理”機能を使うと、複数選択したパーツに対して等間隔に調整してくれます。縦・横のレイアウトを効率よく整えてくれるのでWeb制作が捗ります。
「Node.js の実行環境」、これは少しプログラミング的ですが、要は Googleカレンダーや Googleシートを Wix.com 内でも表示できたり、お洒落なグラフ機能を追加できるもの。

ビルダー系でこの Node.js を利用できるサービスは、 Wix.com ぐらいでしょうか。この Node.js を使うと、実決済を短期間で導入できる Stripe も利用できるようになります。
APIについては、 Wix が用意してくれているブラウザ系の API。ニュアンス的には JavaScirpt のようなもので、通常マウスクリックで設定するアニメーションなどをプログラムで制御できる、というもの。

Wix のマニュアルによれば、リストを追加し、データベースと接続せよ(*)、と書かれていますが、 API を使うと上図のようにチャチャッとプルダウン式のメニューを搭載できます。(ドキュメント)
ドキュメントを読んでいると、JavaScirpt と勘違いしそうな Wix の API ですが、使用できる機能は決まっていますので、ご興味ある方は一読しておきましょう。
この他にも「開発モード(Corvid)」による編集画面のブーストや自動保存機能など、さすが Wix.com と思うところは多いです。
Wix.comでできないこと(デメリット)
ここまで Wix.com のメリットを紹介してきましたが、逆に同じぐらい?のインパクトでデメリットも。
【Wix.comを使って感じたデメリット】
- SEO
- テンプレートは変更できない
- CSSは編集できない
- パソコンへの負荷は大きい
- 制限できない予約機能
- 編集画面がやっぱり遅い
「SEO」について
Wix.com には SEO ツールが付いていますが、現行の Google ボットを納得させられるものではないかも知れません。

Wix.com で作ったブログ(リンク)
Googleボットは定期的に SEO のアルゴリズを変更し、年々その難易度は上昇しています。 HTML の基本や文章力も必要かも知れませんが、Google の公式ドキュメントによると”ページスピード”や”構造化”も大事、とコメントされています。 試しに作成した画像1枚のブログページを Google Speed Insights にかけてみると、4点という結果に(上図参照)。
Wix自体はパソコンでデザインを編集するので気付きにくいですが、スマホで Wix 製ページを読み込むと、遅いです。せっかくお洒落なデザインでページを作っても、表示される前に離脱されたら,,,がっかりですよね。
また”構造化”も部分的に対応している状況(下図参照)。

商品ページは、構造化対策済み
ブログページは構造化❌でしたが、ショッピング用のページは構造化 ○。
尚、Google Speed Insights の主な減点要因となっている .webp については対応しており、 JavaScript でうまいこと .jpg か .webp かの画像振り分けを自動で行ってくれています。自前で .jpg を .webp に変換しなくても、画像をアップした時点で .webp に変換してくれるのはありがたいですね。
「テンプレートは変更できない」について

Livedoorブログや WordPress では簡単にテンプレートを変更できますが...
無料のブログサービスや WordPress を体験されたことのある方なら”テンプレート”の入れ替え行ったことありますよね。 Wix.com の場合、こうした”テンプレートの入れ替え”はできません。
理由は、Wix.com のテンプレートはあっても、それは一つ一つのパーツで構成されているためにガラッと全体的に色や形を変えることはできないんですね。
Web ページのレイアウトを変えたくなったら、一つ一つパーツのデザインを変更するか、新しく Wix ページを作る必要があるんですね。
「パソコンへの負荷は大きい」について
Wix.com はブラウザ上で複雑な操作を行うために、一般的な Web ページに比べて 10〜20倍ほどメモリーを多く使用します。

Wix.com の編集画面を起動するとブラウザのメモリーは一気に 500MB オーバーに。ペライチの編集画面は、 20MB 程度なので 20倍以上ブラウザ・メモリーを消費するんですね。
Wix にはページ編集を早くする Covid モードがあり、確かに通常の編集モードに比べると各編集ボタンの反応はよくなりますが、パソコンへの負荷は増えます。普段から CPU や メモリー に不足感を感じている方は要注意でしょう。
「制限できない予約機能」について
Wix.com にはデフォルト(ビジネスプラン以上)でレストランやホテルの予約機能が付いていますが、その機能(Wixホテルの場合)には ”予約数のリミット(上限)” をセットすることはできません(*)。
Webページ上で数を制御できる予約システムを構築しようと思うと Node.js を用いて、 Google API を活用し、システム構築する必要がありそう。
機能が豊富などメリットが多い分、ブラウザ負荷は大きくなり、”スピード”を犠牲にしてしまっているのかも知れませんね。
Wix.comを運営する時にあった方がいいスキル

Wix.com の機能を使おうと思うと以下のスキルがあれば良さそうと思いました。
- 読む力
- JavaScriptの基礎
- データベースの感覚
まず「読む力」というのは、Wix 独自のドキュメントをきちんと読むことができるかどうか、ということ。Wixにはたくさんの機能がある分、たくさんのマニュアルがあります。様々な設定に対して Q&A もたくさんありますので、自分が知りたいとことを正確に把握するためには ”読む力” が必須でしょう。
「JavaScirpt」の基礎については、見せるだけの Wix ではなく、アプリケーションとして Wix を使う場合に必要。 Wix API や Node.js を使おうと思うと、 JavaScirpt の基礎が必要と言えるでしょう。
「データベースの感覚」については、
- データベースを使えるとこんなことができる
- このデータは、データベースに保存しておく方がいい
という”データ”活用ができるかどうか、という点。MySQL を簡易管理できる phpMyAdmin というサービスがありますが、それよりもっと簡単にデータベースを管理できますし、 SQL 文なしでWebページとデータベースを接続することができます。
この他にも HTML や CSS は Wix.com では触らないにしても、Webデザインを考える、編集する上で Webページの基本は知っておくと開発がスムーズにいくと思いました。
Wix.comのデザイン編集力を身に付ける方法
Wix.com のデザインのポイントは、「画像編集力」と思います。例えば Wix.com 公式ページのデザイン、お洒落ですよね。

一見するとどうやってデザインしているんだろう、と思いますが、仕組みは簡単。3つの画像を配置しているだけです。 そこにあるのは、「センス」と「画像編集力」。Photoshop や Illustrator などが使えると良さそうですよね。
基本的に Wix は、Webページ上のパーツ配置やサイズは Wixエディターで制御ができ、 CSS や JavaScript の知識がなくても大丈夫。アニメーションだってボタン一つで挿入できますし、動きのスピードなども数字入力だけでOK、簡単です。
他には Node.js がもつお洒落系ライブラリ(Chart.js)なども知っておくとデザインの幅が広がるでしょう。ただし、全ての Node.js ライブラリがうまく動くとは限らないようなので、注意が必要(チャット系ライブラリ Socket.IOが動かない等)。
\一流デザイナーのスキルが身に付く/
まとめ
Wix、コマーシャルのイメージとは違って、単なるWebページビルダーではなく、Webアプリケーション・ビルダーとして利用されている、利用できると痛感。ページの読み込みスピードを除けばかなり強力なビジネスツールになると思いました。
私自身 Webフレームワークなどで、「このページでこの値が入力されたら、この処理をして、あそこのテーブル(データベース)にデータを保存して、このページにデータを返す」というようなデータフローを考え、プログラムに落としていますが、Wixは直感的にWebのイメージをデザインに落とすことができると感じました。そこには「プログラム」がそんなにいらないんですね。
じゃあプログラミングできなくても大丈夫だね、という話ではなく、プログラミングを使った機能がWebデザイナーなど従来の私たちの仕事を侵食し、ワークステージが変化しているということ。
これは Web に限らず社会全体にいえることで、決して他人事ではないんですね。将来も安心して過ごせるように、プログラミングの世界、一度体験してみませんか? CodeCamp では、プログラミング感覚を養える 「テクノロジー・リテラシー速習コース」というセッションも公開しています。詳しくは公式ページよりチェックしてみて下さい。

- この記事を書いた人
- オシママサラ














