- 更新日: 2019年02月05日
- 公開日: 2015年11月27日
WEBデザインはこれで完璧!参考になるレイアウトまとめ

ユーザーの目を引くwebデザインというのはまさに芸術家レベルで、多くのweb制作者にとって理想と現実の壁にぶつかるポイントと思います。またスマートフォンやタブレットの普及に伴って、webデザインの環境も大きく変化しています。
特にレイアウトについては、様々なデバイスに柔軟に対応することが要求され、それに加えてユーザーにとって見やすい・使いやすいレイアウト・デザインが必要とされてきています。多様化するウェブ・レイアウトについて、改めて整理してみたいと思います。
- ウェブ・レイアウトの概要
- 可変レイアウトの「グリッド・レイアウト」
- リキッド・レイアウト(LiquidLayout)
- フレキシブル・レイアウト(FlexibleLayout)
- 可変グリッド・レイアウト(FluidGridLayout)
- エラスティック・レイアウト(ElasticLayout)
- レスポンシブ・ウェブデザイン
- 馴染みのある「フリー・レイアウト」
- カラム・レイアウトとは
- 見た目重視の「1カラム・レイアウト」
- フルスクリーン・レイアウト
- ノン・フルスクリーン・レイアウト
- ランディングページのレイアウト
- シングル・レイアウト
- Flash採用の1カラム・レイアウト
- 動画採用の1カラム・レイアウト
- パララックス採用のレイアウト
- UI的にイイ「マルチカラム・レイアウト」
- 広告力のあるレイアウト
- WEBレイアウト力をつけるコツ
- まとめ
ウェブ・レイアウトの概要
ウェブ・レイアウトを大きく分けると「グリッド・レイアウト」とフリー・レイアウト」の 2つに分けることができます。グリッドレイアウトとは、文字や画像、カラムなど一定の規則に従い、格子状にレイアウトして、整然としたイメージの印象が強いレイアウトになります。Wordpress の多くのテンプレートで、グリッド・レイアウトが利用されています。
またグリッドレイアウトは、スマホやPC、タブレットなど多様なデバイスに対応しやすい可変レイアウトとして利用することもできます。一方のフリー・レイアウトは、グリッドにとらわれない配置で横幅を固定する「固定レイアウト」にむいているレイアウトになります。
グリッド・レイアウトを利用したサイト一例 GoogleDesign/ Googleのデザイン・ガイドライン専用サイト。フラットデザイン、タイルレイアウトでトレンドにのったデザイン、レイアウト。レスポンシブ・デザイン採用。
GoogleDesign/ Googleのデザイン・ガイドライン専用サイト。フラットデザイン、タイルレイアウトでトレンドにのったデザイン、レイアウト。レスポンシブ・デザイン採用。
フリー・レイアウトを利用したサイト一例 東京メトロ/必要な情報が一目でわかるようなレイアウト。ノン・レスポンシブ・デザイン。
東京メトロ/必要な情報が一目でわかるようなレイアウト。ノン・レスポンシブ・デザイン。
他にも参考になるWebページやテクニックをまとめましたので合わせてご覧ください。
可変レイアウトの「グリッド・レイアウト」
グリッド・レイアウトには複数の種類が存在しますので、以下にご紹介します。
リキッド・レイアウト(LiquidLayout)
ユーザーの画面サイズによって、横幅が100%の相対的もしくは可変的に調整されて、コンテンツが表示されます。リキッド・レイアウトのメリットは、テキストや画像などだけではなく、ボックスとしての要素が、PC・タブレット・スマートフォンに関わらず、伸縮して伝えられることです。
 楽天市場/左右のナビバーは固定幅で、中央の商品群が画面幅に応じてレイアウトが変化。
楽天市場/左右のナビバーは固定幅で、中央の商品群が画面幅に応じてレイアウトが変化。
フレキシブル・レイアウト(FlexibleLayout)
各要素を%で指定しますが、最小幅と最大幅も指定してレイアウト崩れをカバーする特徴があります。最大幅を決めている(960pxなど)ので、大きな画面サイズで視聴した場合は、周りに余白が生まれ、PCで見た時だけ幅の固定をしたい場合などに使われるレイアウトです。 Photo:LIGINC.
Photo:LIGINC.
可変グリッド・レイアウト(FluidGridLayout)
一定のグリッドにそってカード(短冊)型のコンテンツを並べ、ウインドウ幅が変更されるたびにコンテンツを再配置します。再配置にはjQueryなどのプログラミングが活用されます。情報系サイトに多く使われますが、小さい画面になると縦長になって、「見ずらい」と感じる人も少なくありません。
「タイルレイアウト」「カードレイアウト」といわれるレイアウトはこの種のレイアウトになります。 Photo:LIGINC.
Photo:LIGINC.
エラスティック・レイアウト(ElasticLayout)
全ての要素単位をemで指定して、ブラウザ幅をかえてもコンテンツ全体がズームするレイアウトになります。現在はブラウザにズーム機能があるためあえて必要性はなく、ノン・レスポンシブ・サイトをスマホで開いた時に見えるレイアウトがこれにあたります。
レスポンシブ・ウェブデザイン
ブラウザの横幅に応じてページのレイアウト・デザインや画像サイズを柔軟に調整できるレイアウトで、現代の主流レイアウトとなっています。HTMLファイルを、CSS3で制御して、画面サイズに適したページ・レイアウトに調整されます。 東京銭湯/都内各地の銭湯を紹介。カラムレイアウトも巧みに使ったレスポンシブ・デザイン。
東京銭湯/都内各地の銭湯を紹介。カラムレイアウトも巧みに使ったレスポンシブ・デザイン。
馴染みのある「フリー・レイアウト」
フリー・レイアウトは、予め決められたページ幅でコンテンツをレイアウトしますので、画面幅の変動によるレイアウトを気にすることもなく固定レイアウトとして使うことができます。掲載する情報量が多い場合などにフリー・レイアウトはよく用いられます。ただし、ユーザーのデバイス環境によってはページが見づらく、SEO的にも有効ではありません。
 財務省/フリーレイアウトの特性を生かしたコンテンツ内容。「日本の財政を考える」や「個人向け国債」の紹介ページでは、標準レイアウトと違うレイアウトでおもしろい。
財務省/フリーレイアウトの特性を生かしたコンテンツ内容。「日本の財政を考える」や「個人向け国債」の紹介ページでは、標準レイアウトと違うレイアウトでおもしろい。
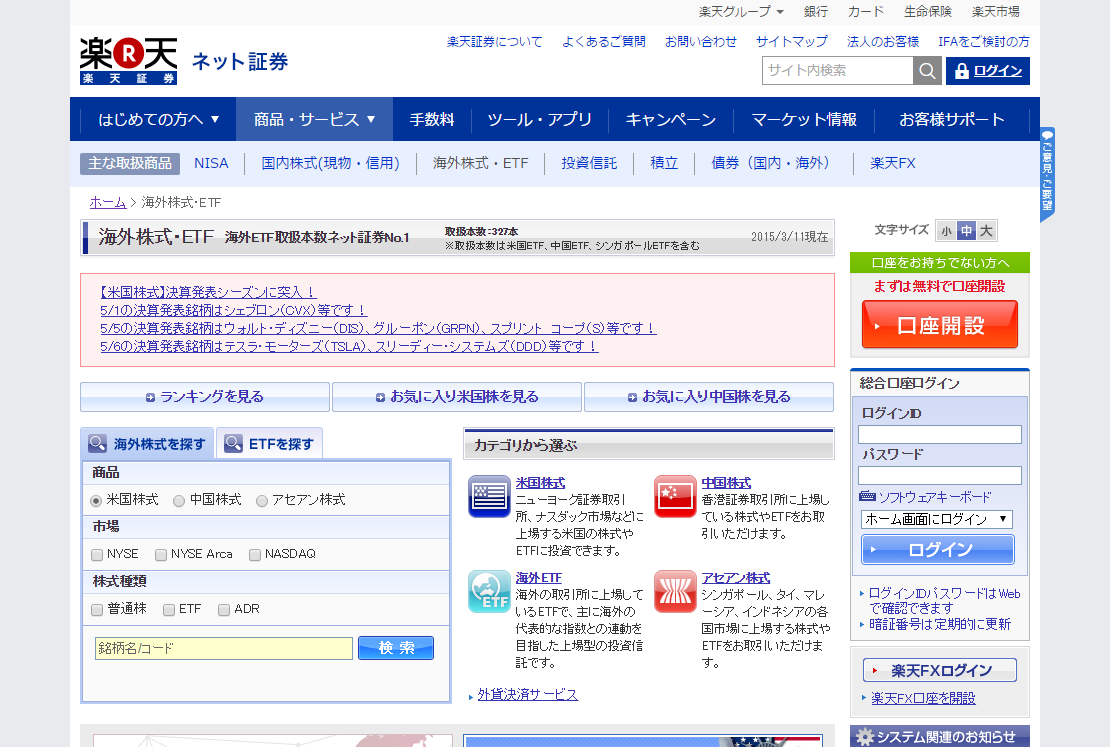
 楽天証券/ユーザーが利用しやすいように UI を最適化したレイアウト。ナビバーやタブの使い方が巧み。
楽天証券/ユーザーが利用しやすいように UI を最適化したレイアウト。ナビバーやタブの使い方が巧み。
カラム・レイアウトとは
ウェブ・レイアウトにおける「カラム」とは、ページ垂直方向の区切りの事を指します。1カラムは区切りが無く、ウィンドウ幅全体を使うフルスクリーン・レイアウトなどによく用いられます。ブログ・サイトなどは2カラム、3カラム・レイアウトがよく用いられます。
パターン一例 Photo: 鈴木智子のホームページのアクセスアップ講座
Photo: 鈴木智子のホームページのアクセスアップ講座
見た目重視の「1カラム・レイアウト」
1カラム・レイアウトも「フルスクリーン・レイアウト」や「ランディング・レイアウト」、「シングル・レイアウト」などいくつかのレイアウトが存在します。
またレイアウト・パターン以外にもFlashを使うか動画を使うか、パララックス(parallax)デザインを使うかによってもサイトの印象は大きく変わってきます。以下に1カラムを使ったレイアウト事例をご紹介します。
フルスクリーン・レイアウト
 古宇利島/古宇利島の美しい自然を前面にだしたレイアウト、背景写真が変わる点もすばらしい。1カラム、フルスクリーン、レスポンシブ。
古宇利島/古宇利島の美しい自然を前面にだしたレイアウト、背景写真が変わる点もすばらしい。1カラム、フルスクリーン、レスポンシブ。
ノン・フルスクリーン・レイアウト
 インターネット活用コーチ福田浩/シンプルで読みやすい表示内容のレイアウト。1カラム、ノン・レスポンシブ。
インターネット活用コーチ福田浩/シンプルで読みやすい表示内容のレイアウト。1カラム、ノン・レスポンシブ。
ランディングページのレイアウト
 Lancers/国内業界最大手のランディング・ページのレイアウト。1カラム、ノン・レスポンシブ。
Lancers/国内業界最大手のランディング・ページのレイアウト。1カラム、ノン・レスポンシブ。
シングル・レイアウト
 JamesBond007CarsEvolution/キレイなタイムライン表示を実現したレイアウト。1カラム、レスポンシブ。
JamesBond007CarsEvolution/キレイなタイムライン表示を実現したレイアウト。1カラム、レスポンシブ。
Flash採用の1カラム・レイアウト
 サンテン/見ている人を楽しませるサイト・デザイン。1カラム、ノン・レスポンシブ。
サンテン/見ている人を楽しませるサイト・デザイン。1カラム、ノン・レスポンシブ。
動画採用の1カラム・レイアウト
 Localytics/思わず見とれてしまう動画を挿入しているレイアウト。1カラム、ノン・レスポンシブ
Localytics/思わず見とれてしまう動画を挿入しているレイアウト。1カラム、ノン・レスポンシブ
パララックス採用のレイアウト

東京スカイツリ―/東京スカイツリーをうまく表現しているレイアウト。ワンカラム、ノン・レスポンシブ
UI的にイイ「マルチカラム・レイアウト」
ユーザー・インターフェース(UI)的に優れたデザインとして「マルチカラム」は多くのサイトで利用されています。商用サイトをはじめ、ブログ、ポータルサイトなど視覚的に慣れているレイアウトでもあります。多くの場合が2カラムもしくは3カラムですが、コンテンツによっては4カラムなどもあります。
 ホリエモン/ うまくまとめられたコンテンツ・レイアウト。2カラム、グリッド、レスポンシブ。
ホリエモン/ うまくまとめられたコンテンツ・レイアウト。2カラム、グリッド、レスポンシブ。 Yahoo!Japan/ ポータルサイトの定番レイアウト。3カラム、フリーレイアウト、ノン・レスポンシブ。
Yahoo!Japan/ ポータルサイトの定番レイアウト。3カラム、フリーレイアウト、ノン・レスポンシブ。
広告力のあるレイアウト
サイト・トップ画面の上部に広告を表示するレイアウトもアリ?かもしれません。
Bloomberg/膨大なコンテンツ量とカッコいいレイアウトが両立しているサイト。レスポンシブ・デザイン。
 Inc.com/シンプルで見やすいレイアウト、レスポンシブ・デザイン。
Inc.com/シンプルで見やすいレイアウト、レスポンシブ・デザイン。
WEBレイアウト力をつけるコツ
1.他人のサイト・レイアウトに興味を持つ 2.気になったレイアウトがあれば、チェックする 3.時間があれば CSS も覗いてみる 4.CSS に限らず、jQuery や masonry など最新技術もチェックする
ブラウザ上のwebレイアウトは、基本的に第3者でも閲覧することはできます。今見ているサイトのCSSをはじめ、レイアウトもチョットした操作で確認できます。
レイアウト/ブラウザ上で右クリックをして「要素を検証」を開きます。要素上にカーソルを合わせると、表示されている画面のレイアウト要素を把握することができます。
\一流デザイナーのスキルが身に付く/
まとめ
webレイアウトは、種類が無限に近いぐらい多く、新しいデザイン・技術を活かしたモノも次々と登場してきています。またその時々の流行りのレイアウトもあり、これからwebデザインを手がけるならなるべく最新のトレンドを取り入れたい、と考えている方も少なくないでしょう。
しかし、あまり凝ったレイアウトにすると、ブラウザによってうまく表示されなかったり、ページの読み込みに時間がかかったりなど障害が発生することもあります。改めてweb制作する目的を明確にし、ユーザー目線を忘れないことも重要と考えられます。

- この記事を書いた人
- オシママサラ



















