WordPressを始めるときに、まず悩むことがテーマの選定だと思います。見つけたテーマがカッコよくてオシャレなデザインであっても、いざインストールして使おうとすると、管理画面が英語で使い方や使い方がわからないなんてことありませんか?管理画面だけならまだしも、サイト上に404エラー(該当ページなし)など表示された時、表示内容が英語だとサイトの信用度低下にも影響するなどのデメリットもあります。そんな一見扱いにくそうな海外テーマも、ほとんどの場合は「英語」から「日本語」に変えたり、テーマ内の言葉を利用者側で加工することをご存知でしょうか?。そこで今回は、WordPress初心者であっても、簡単にテーマを「英語」から「日本語」に変換する方法をご紹介します!
超簡単!英語テーマを日本語表示させる方法!
準備翻訳ツールPoeditの設定

WordPressの言語変更ソフトとして有名なものにPoedit(フリーソフト)があります。「Poedit インストール」と検索すると日本語表記のダウンロードサイトがいくつかヒットしますが、結局は本家サイトに行きダウンロードするパターンが多いです。そのためこちらでは本家サイトから直接ダウンロードすることをお勧めします。サイト自体は英語ですが、ダウンロードの案内やソフト自体は日本語表記となっており安心してダウンロードすることができます。インストールが完了すると、Poedit を立ち上げて次のステップにお進みください。
原文ファイルのダウンロード
WordPressのテーマには、一般的に言語ファイルが用意されています。写真のようにサーバーにアクセスして、テーマ内のコンテンツlanguagesに移動してみてください。.potもしくは.poファイルが言語を編集できるファイルになります。今回はsixteen.potをダウンロードします。

翻訳
ダウンロードしたsixteen.potファイルをPoeditにて開きます。ファイルを検索する時は、すべてのファイルを対象にしないとsixteen.potは検出されません。

ファイルの開封に成功するとこのように英語が表示されます。

理想的には全文を日本語にする方がすっきりしますが、時間がない場合は変えたい部分だけを翻訳する方法も一手と思います。Ctrl+Fキーで文字検索を行い、その部分だけを訳します。日本語の訳は何回でもファイルを開けば編集できますので、一回で完璧にしなくても後から修正して調整することをお勧めします。また原文通り訳さなくても、自分の表現したいように日本語を入力することもできます。例えば「MENU」という原文に対して「メニュー」「お品書き」「リスト一覧」など自分のサイトにあった表現で言葉を選ぶことができます。
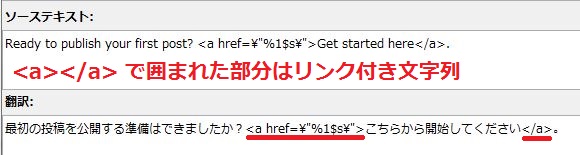
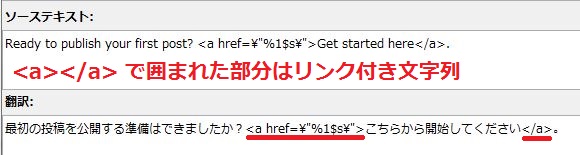
原文の中には奇妙な文字が含まれている場合があります。これは HTML, php 言語を含んだ文字列で、<> の取り扱いを間違えるとエラーやおかしな表示になることがありますので、いい加減に扱わないようにご注意ください。

以外にも%,←など変換してはいけないコードも.potファイルには含まれています。ひとつの要素として捉えると作業がしやすくあります。

一通り翻訳が終わればファイルを保存します。保存が成功するとsixteen.poとsixteen.moの2つのファイルが同時に作成されます。

翻訳したファイルのアップロード
それでは日本語化したファイルをWordPressのテーマに設定していきます。サーバーにアップロードが必要なファイルは、sixteen.moになります。sixteen.potと同じディレクトリにファイルをアップロードします。そしてサイトを更新してみます。

英語表記のままです。読み込みがうまくいかない原因の多くは、ファイル名に原因があります。ファイル名をsixteen.moからja.moに変えてみて、サイトを更新してみます。すると翻訳した文字の表示に切り替わりました。

うまくいかない場合
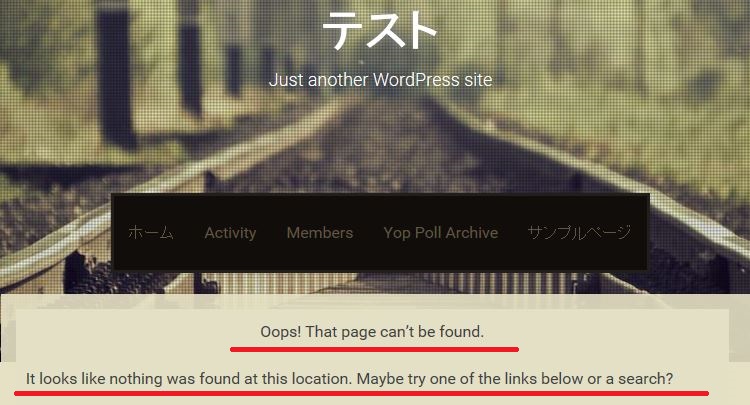
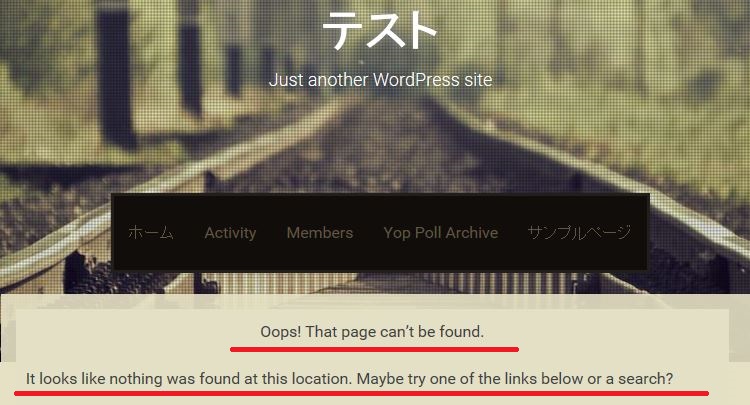
テーマで用意されている原文ファイル.potには、テーマ内のすべての文字が入っていないこともあります。今回ご紹介したsixteenもその一つで、特に気になる部分として404エラーページの英語表記があります。

この英文は.potファイル内にはなく、ファイルに直接日本語を記述することで解決できます。WordPress管理画面の外観→テーマの編集から作業します。404テンプレートのファイルを開き、Oops!・・・の文字列を確認します。この”で囲まれている部分を日本語に記述しなおし、変更を保存するとOops!・・・が入力した日本語に変わります。



いかがでしたか?はじめて作業を行うときは手間と時間がかかりますが、一度作業の流れを覚えてしまえば様々な部分で応用が利いてきます。例えば、Poeditで日本語に訳す時にHTMLを活用すると、訳した文字にリンク設定を行うことができます。テーマを日本語化した後に余裕があれば、テーマの制作者に日本語の.poファイルと.moファイルを送付してあげると、今後そのテーマをインストールした人が最初から日本語化のテーマとして利用できるようになります。(製作者のテーマ更新が必要)
今回はテンプレートの日本語表記でしたが、プラグインの日本語化も同様の流れで行うことができます。ただし、プラグインの場合は、ファイルの保存先やファイル名がテーマの場合と違ってくるケースもありますのでご注意ください。

 【初心者向け】WordPressを効果的に勉強する4つの方法Wordpress
【初心者向け】WordPressを効果的に勉強する4つの方法Wordpress 【2022年Windowsユーザー向け】XAMPPを使ってWordPresssをインストールする方法を解説Wordpress
【2022年Windowsユーザー向け】XAMPPを使ってWordPresssをインストールする方法を解説Wordpress 【Yahoo!ショッピング店舗オーナー必見!?】Yahoo!APIで自社ホームページをサクッと作成する方法Wordpress
【Yahoo!ショッピング店舗オーナー必見!?】Yahoo!APIで自社ホームページをサクッと作成する方法Wordpress WordPressとWebフレームワークの違いって何?Wordpress
WordPressとWebフレームワークの違いって何?Wordpress 【初心者向け】WordPressでCSSをカスタマイズする2つの簡単な方法Wordpress
【初心者向け】WordPressでCSSをカスタマイズする2つの簡単な方法Wordpress 【AWS&Docker初心者向け】WordPressをAWSのDockerで公開 Windows編Wordpress
【AWS&Docker初心者向け】WordPressをAWSのDockerで公開 Windows編Wordpress