- 更新日: 2019年07月03日
- 公開日: 2019年07月01日
WordPressのカスタムフィールドとは?設定手順からプラグインまで徹底解説!

ショッピングサイトやコレクションサイトなどを作成する時に必須ともいえる WordPress カスタムフィールド機能。
今回はカスタムフィールドの基礎からプラグインを使わずに設定する場合とプラグインを使って設定する場合の2種類をご紹介。
Ruby on Rails や Django などのフレームワークの モデル・ビュー に通じるところもありますので、「カスタムフィールド」しっかり使いこなしたいですね。
WordPressのカスタムフィールドとは?設定手順からプラグインまで徹底解説!
カスタムフィールドとは?

カスタムフィールド(Custom Fields)は、 WordPress に標準で用意されている編集機能の一つ。
普通 WordPress で新規記事を作成する場合、編集項目は「タイトル」「本文」 の二項目と思います。ブログ記事などの場合はこの二つの編集項目で事足りそうですが、ショッピングサイトや物件紹介サイトななどの場合は、「タイトル」「本文」以外に 「価格」「商品の特徴」 などの項目があるとコンテンツを管理しやすそう。
以下にカスタムフィールドがある時とない時をイメージしやすくするために図で比較。
【カスタムフィールドを使用しない場合の WordPress 画面】

【カスタムフィールドを使用した場合の WordPress 画面】

【カスタムフィールドを活用したサイトのイメージ】
画像クリックで拡大
| カスタムフィールドなし (ノーマル) |
カスタムフィールドあり | |
| 入力項目 | ・タイトル ・本文 |
・タイトル ・本文 ・任意の項目 ・任意の項目 ・ etc |
| 設定項目 | ・タグ ・カテゴリー ・アイキャッチ ・ etc |
・タグ ・カテゴリー ・アイキャッチ ・ etc |
コンテンツの編集に役立ちそうなカスタムフィールドですが、デフォルトの WordPress の状態ではオフになっています。カスタムフィールドを使う方法は、 WordPress に標準で用意されている設定方法を使うパターンとプラグインを使うパターンの2種類。
今回は両方のパターンでカスタムフィールドを使ってみたいと思います。
カスタムフィールドを使うメリット

- 決まった項目の入力データが扱いやすくなる
- スタイル(CSS)を管理しやすくなる
- 入力データを値として扱えるようになる。その結果、演算やマッピング、グラフ化などデータの表現性が上がる。
- 入力忘れを防げる
「決まった項目の入力データが扱いやすくなる」については、ショッピングサイトなどを思い浮かべていただくとイメージしやすいと思います。「商品名」「価格」「特徴」と 商品の情報を管理する場合、入力項目は一定。入力が必要な項目を予め用意することで、データ入力のストレスを大幅に低減できることでしょう。 感覚的には「入力のテンプレート」といった感じ。
「スタイル(CSS)を管理しやすくなる」 は、カスタムフィールド毎に CSS の class もしくは ID を設定することができるから。入力と同時にあらかじめ設定されたスタイルが自動的に適用されます。 カスタムフィールドなしで本文内の項目に個別に CSS を設定する作業に比べると大幅に簡単化されるでしょう。
「データの表現性が上がる」は、カスタムフィールドの入力値を値として扱うことで、 プログラム処理が可能になります。 例えば位置情報をカスタムフィールドの値で扱うことで、 位置情報を自動的に記事内でマップ表現することが可能に。 「〇〇から〇〇まで行った」という文字表現に比べると分かりやすくなりますし、 「Googleマップの埋め込みコード貼付け」に比べると手間が省略できる且つコードミスを防げます。 この他にもカスタムフィールドの入力値をグラフ化したり演算処理したりと、データの表現方法は一気に広がると思います。
「入力忘れを防げる」は、新規投稿画面で絶対入力が必要な項目をカスタムフィールド設定することで、入力ミスを防げます。特に本文の項目にテンプレートをコピペしてから文章を編集している場合などは、有効となってくるでしょう。
カスタムフィールドの表示設定
それではここから実際にカスタムフィールドを使えるよう設定手順をご紹介していきます。動画とテキストを参考にしながら作業を進めてみてください。
【使用環境】
ローカル開発環境 Docker
WordPress バージョン 5.2.2
PHP バージョン 7.1
データベース MySQL 5.7
サーバー Apache 2.4.25
phpMyAdmin バージョン 4.9.0.1 (最新版)
プラグイン なし
テンプレート XClean(GPLv2) DownLoad Link: https://justfreethemes.com/xclean/
画像クリックで拡大
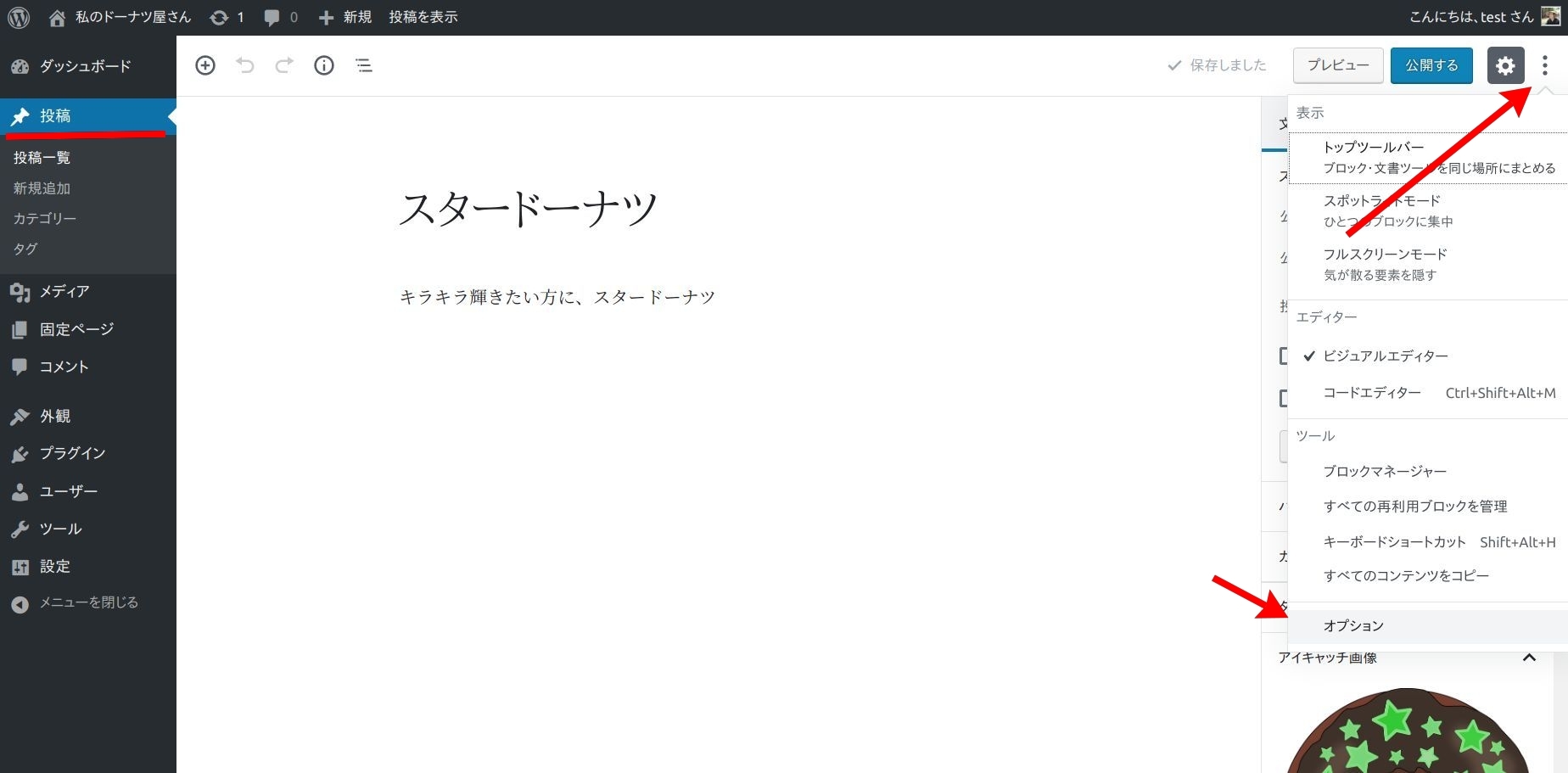
WordPress 管理画面に入って、左サイドバーの「投稿」を左クリック。そして今度は右側のメニューボタンを左クリック。一番下に表示されている「オプション」を左クリックします。
画像クリックで拡大
するとオプションメニューが開きますので、一番下の「カスタムフィールド」を左クリック。
画像クリックで拡大
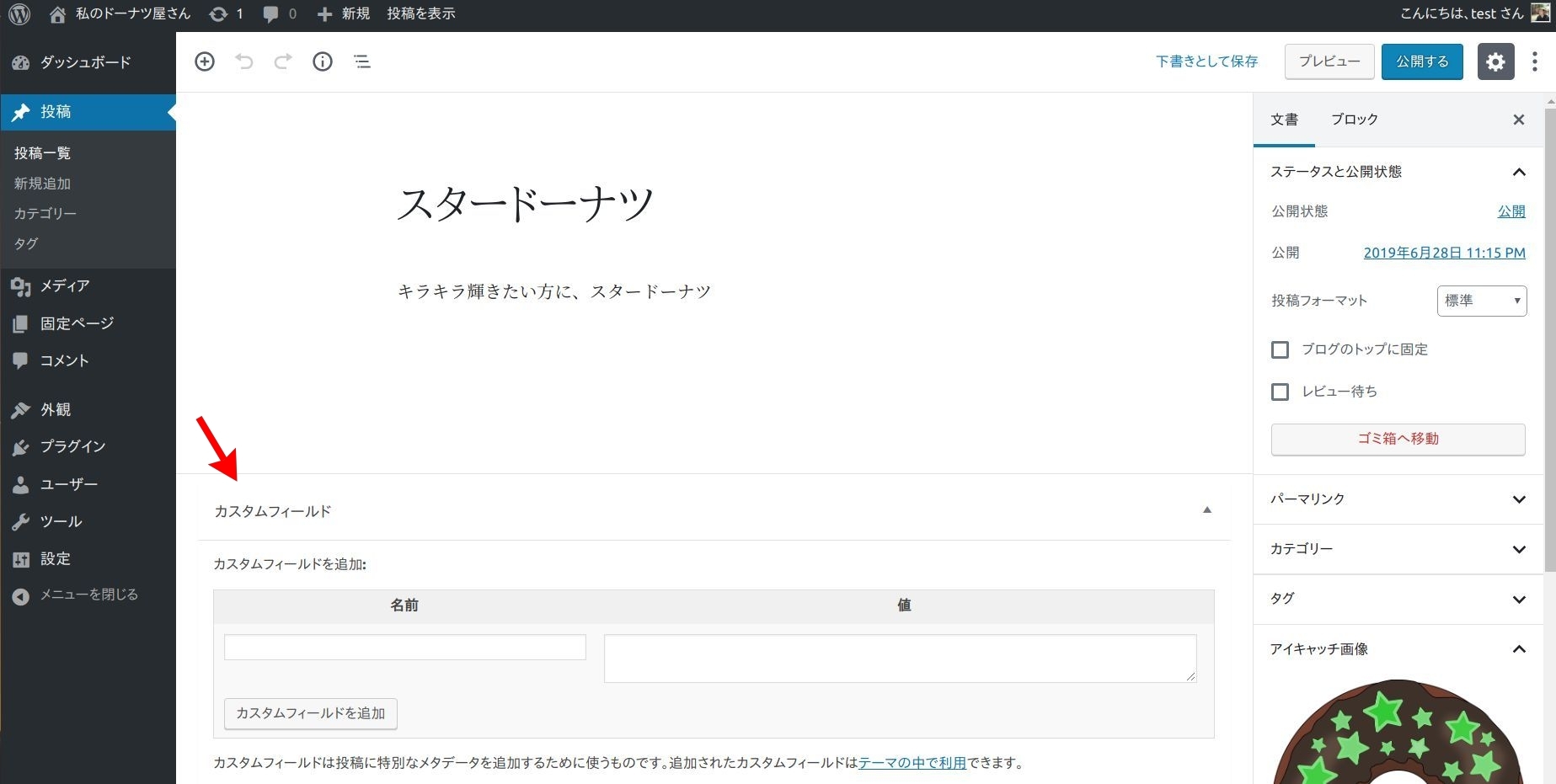
カスタムフィールドを左クリックすると自動的にページが更新されて、カスタムフィールド欄が登場してきます。
画像クリックで拡大
名前欄は プログラム処理でも用いるキーになりますので、 Price や Stock などの英語表記が基本。そして 値 はバリューを意味し、数字や文字を入力。入力が終わったら「カスタムフィールドを追加」ボタンを左クリック。
画像クリックで拡大
そして入力した内容が、カスタムフィールドとして追加されます。もう一つカスタムフィールド追加したい場合は「カスタムフィールド追加」 ボタンを左クリック。すると先ほど同様、名前と値の入力が求められますので、必要事項を入力して追加しておきます。
画像クリックで拡大
カスタムフィールドの設定が完了したら、記事の「公開するボタン」をクリック。ちなみに
投稿編集画面で表示されているカスタムフィールドの順番 = 表示画面に出力されるカスタムフィールド値の順番
とはなりません。それはカスタムフィールド値の表示制御は、テンプレートを制御する PHP ファイルで設定するため。 これについては後述説明していきます。
画像クリックで拡大
残念ながらこれだけの作業では、カスタムフィールドの値をページに表示することができません。カスタムフィールドの値を画面に表示するためには、テンプレートファイルを編集する必要が。試しに日付データを削除して、代わりにカスタムフィールドの値を表示させたいと思います。
画像クリックで拡大
今回は WordPress のテンプレートに XClean を用いていますが、いったいテンプレートファイルのどこを編集すればいいのか検討がつきませんね。 テンプレートファイルを一つずつ読み解くというのも大事だと思いますが、 もう少し効率よく作業したいもの。
画像クリックで拡大
今回はブラウザのデベロッパーツールを使って変更したい場所のクラス名を取得。
【ターゲットキーワード】
CSSクラスの entry-description
そして現在開発中の WordPress のプロジェクトを GitHub にアップしておき、 GitHub の検索機能でターゲットのキーワード 「entry-description」 を検索。 すると 6件の該当がありました(上図参照)。
画像クリックで拡大
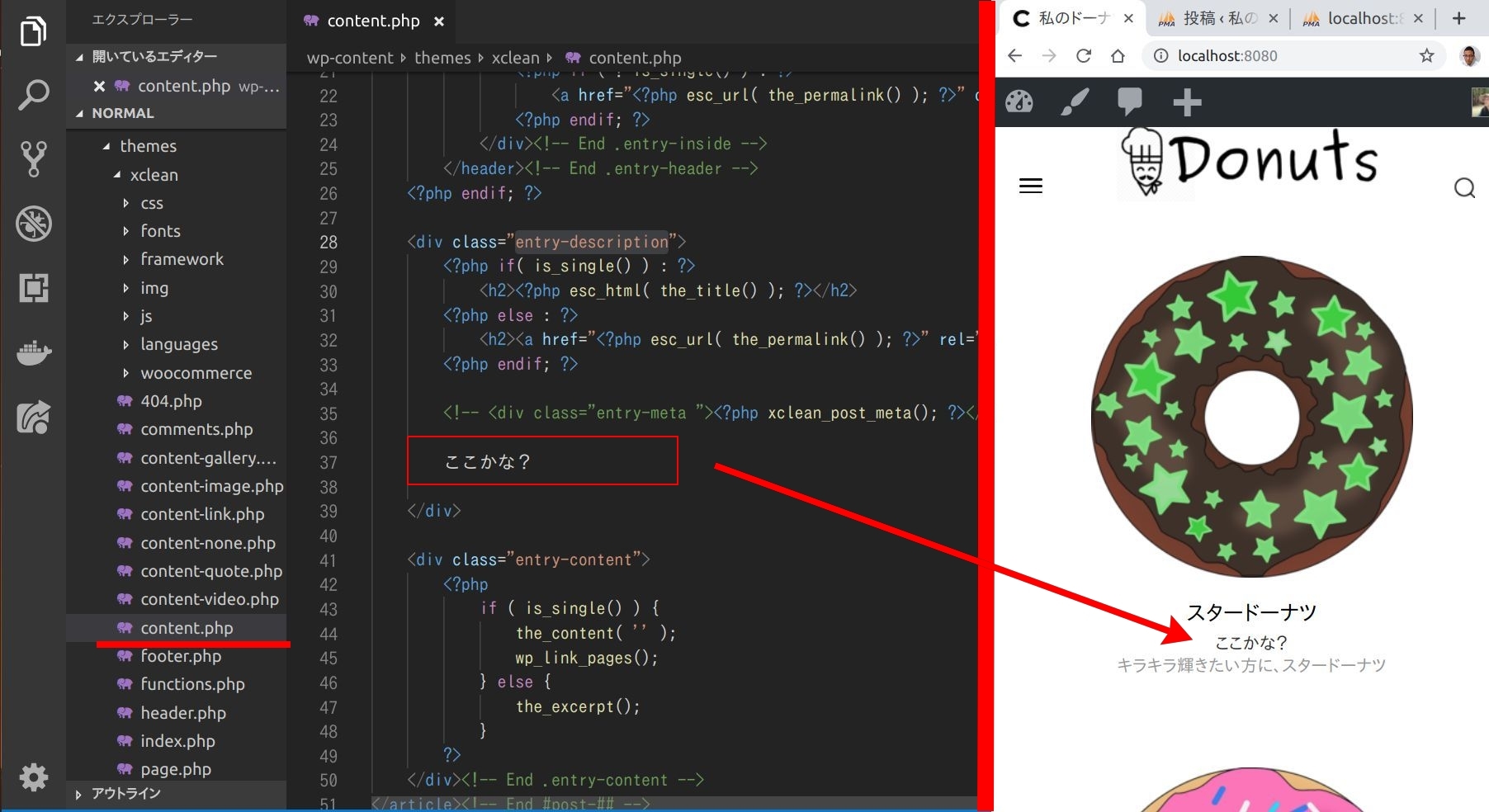
該当した 6つのプログラムを見ていくと、どうもファイル content.php が該当しそう。
画像クリックで拡大
content.php を編集すればカスタムフィールドが表示されるか、一度プログラムファイルに文字を入力してチェックしてみます。 すると見事お目当てとする所で、文字を表示することができました。 後はテストしたプログラムの場所に、カスタムフィールド値を読み込むプログラムをセットすれば OK。
画像クリックで拡大
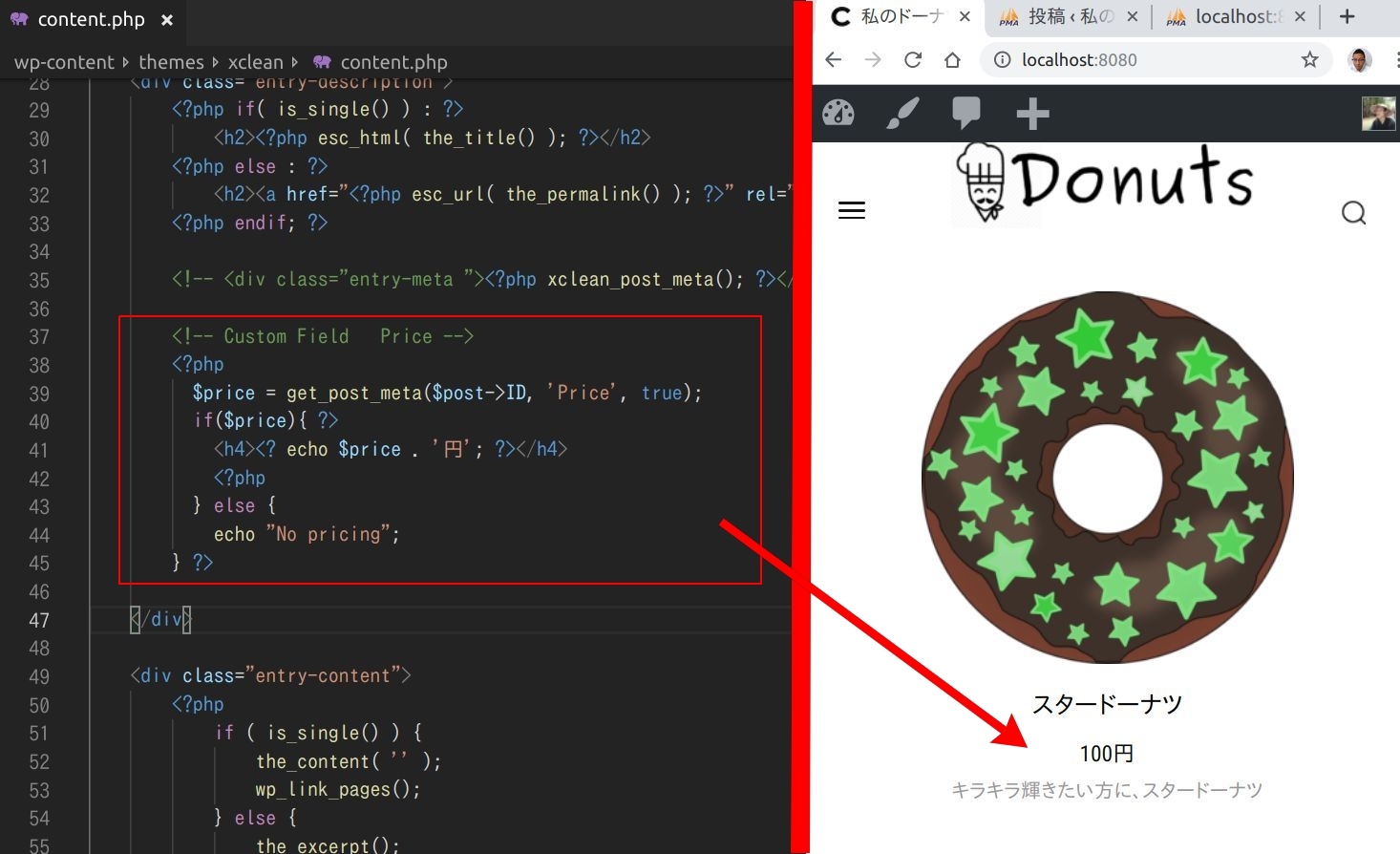
<!-- Custom Field Price -->
<?php
$price = get_post_meta($post->ID, 'Price', true);
if($price){ ?>
<h4><? echo $price . '円'; ?></h4>
<?php
} else {
echo "No pricing";
} ?>
上記のようにプログラムを追加してブラウザを更新してみると、見事カスタムフィールドに入力した値が表示されました。
カスタムフィールド値の取り扱いには、 get_post_meta() 関数を用い、 配列形式でデータを扱うように。 $post -> ID で表示される”投稿”とこれから扱おうとしているカスタムフィールド値をもつ"投稿”を照合。
そして 'Price' で投稿データ内に含まれるカスタムフィールドの名前 Price を指定。 true で単一の文字列として値を返してもらえます。そしてそれらの情報を $price に代入。
そして if文で $price に値があれば echo で $price を出力。なければ ”No pricing” と表示するようにプログラムしています。
カスタムフィールド値の取り扱いについては get_post_meta() リファレンスに書かれていますので、詳しく知りたい方は一読してみて下さい。
画像クリックで拡大
価格同様に、アレルギーの情報も表示できるように get_post_meta() を編集。
<!-- Custom Field Allergy -->
<?php
$allergy = get_post_meta($post->ID, 'Allergy', true);
if($allergy){ ?>
<h4><? echo 'アレルギー:' . $allergy ; ?></h4>
<?php
} else {
echo "アレルギー物質なし";
} ?>
カスタムフィールド値である価格の下にアレルギー情報を追加表示することができました。
画像クリックで拡大
これまで入力したカスタムフィールドの値は、データベースの wp_postmeta 内に記録されています。

ここで一旦トップ画面を確認してみますと、テンプレートを制御する PHP ファイルにカスタムフィールドの制御文を入れましたので、過去に投稿してカスタムフィールドが設定されていないものは上図のように値がない状態でカスタムフィールドの項目が表示。
画像クリックで拡大
先ほど同様に各投稿内容にカスタムフィールドの値を追加してみます。

各投稿内容にカスタムフィールド値が埋まりますと、 ホームページの完成度もグッと上がった印象に。 後は表示内容をより見やすくするために、 CSS を整えたりするといいですね。

ちなみに各投稿画面の内容を確認してみると上図のように。こちらもより見やすくするために CSS を整えると良さそうですね。
カスタムフィールドをより便利にするプラグイン

WordPress の標準機能でカスタムフィールドを追加したり編集することもできますが、管理面や設定する内容によっては技術力が必要となってきます。そうした時やはり頼りになるのが WordPress のプラグイン群。
WordPress の公式サイトでは、以下の 3つのプラグインが紹介されています。
| プラグイン名 | インストール数 | レビュー | 価格 |
| Meta Box | 400,000以上 | ★★★★★ |
FREE、 $79、 $149、 $349 |
| PIKLIST | 8,000以上 | ★★★★★ |
FREE |
| Advanced Custom Fields | 1,000,000以上 | ★★★★★ |
FREE、 $25、 $100 |
Meta-Box はフレームワーク型のプラグインで、 これをインストールしただけではカスタムフィールドを使うことはできません。 Meta-Box インストール後にカスタムフィールド用のプラグインを自作する必要があるのですが、この時カスタムフィールド用プログラムを作るにあたって必要な関数を Meta-Box は提供。ゼロベースでカスタムフィールドを開発するよりか早く楽にカスタムフィールドタスクを管理できるというものです。 PHP や HTML 等のスキルが必要となってくるでしょう。
PIKLISTは情報量が少ないので飛ばさせていただき、 Advanced Custom Fields(ACF)をご紹介。ACFは、プラグインをインストールした段階でカスタムフィールドを編集していくことができます。 カスタムフィールド分野では一番の人気プラグインで、その理由は「無料」「豊富なカスタムフィールドの種類」「情報量の多さ」「簡単操作」が挙げられるでしょう。 また WooCommerce など他のプラグインとな連動性もよく、即戦力に優れていますWooCpmmerce + Advanced Custom Fields の例。
カスタムフィールドの表示設定も、テンプレートファイルの PHP コード編集によるものだけでなく、ショートコードにも対応。 WordPress 初心者から上級者まで幅広く使えるというのが Advanced Custom Fields の特徴でしょう。
今回は一番人気の Advanced Custom Fields を実際に使ってみる様子をご紹介していきたいと思います。
Advanced Custom Fields を使う様子
下記のテキストと合わせて動画もご参考下さい。
Advanced Custom Fields の使い方

Advanced Custom Fields は、「有料プラン」と「無料プラン」ありますが、今回は無料プランを利用。 WordPress の公式プラグインページから Advanced Custom Fields をダウンロード。
画像クリックで拡大
プラグイン Advanced Custom Fields を有効化。
画像クリックで拡大
画面左側に追加されたカスタムフィールドを左クリック。 そして画面上部 フィールドグループの横に表示されている「新規追加」ボタンを左クリック。
画像クリックで拡大
フィールドグループ名を入力し、「フィールド追加」ボタンを左クリック。 今回はフィールドグループ名を 「商品情報」 としました。
【フィールドグループとフィールドの関係】
画像クリックで拡大
Advanced Custom Fields は、上図のようにカスタムフィールドを「フィールドグループ」と「フィールド」の 2つエリアで管理。 一つ一つのカスタムフィールドの名前やスタイルをフィールドグループで一括管理するというシステム。
画像クリックで拡大
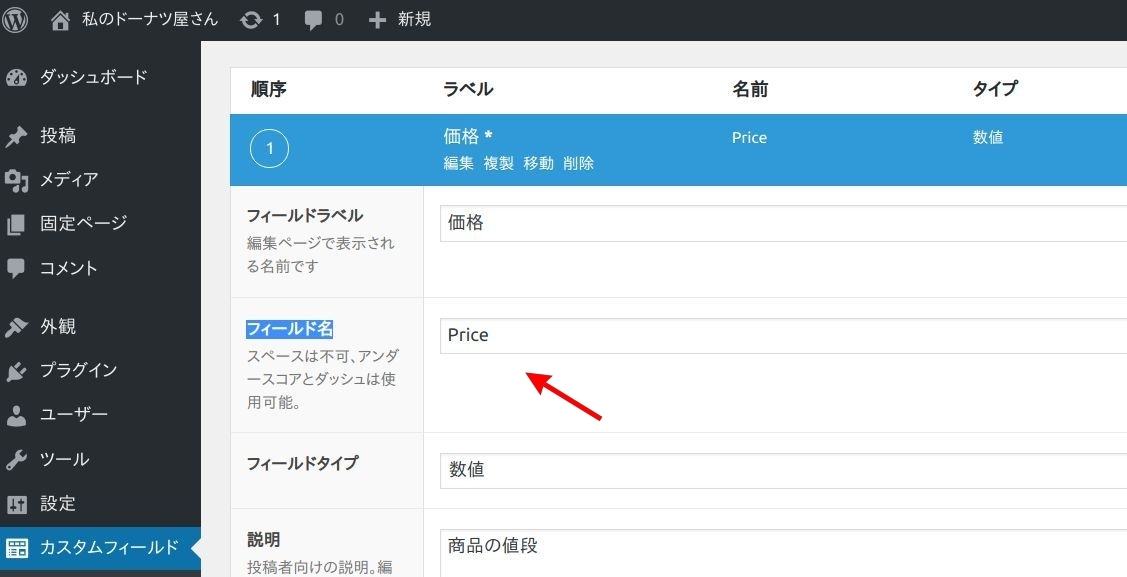
「フィールド追加」ボタンのクリックで表示された「フィールドラベル」や「フィールド名」等、必要事項を入力。
画像クリックで拡大
複数のカスタムフィールドを使いたい場合は「フィールドを追加」 ボタンをクリックすると新たにフィールド入力欄が表示されます。
また投稿ページ以外の固定ページ等でカスタムフィールドを扱いたい場合は、フィールドグループのルールを変更する必要があります。今回は投稿ページのみなので、デフォルト設定のまま作業を進捗。
画像クリックで拡大
フィールド名の入力が完了したら「公開」ボタンを左クリック。
画像クリックで拡大
そして投稿編集画面に移動すると、画面の一番下に先ほど設定したフィールドグループの項目が表示されています。情報を入力して投稿内容を公開してみましょう。
画像クリックで拡大
残念ながらこの段階ではカスタムフィールドの値を表示することはできません。カスタムフィールドの出力は、ショートコードもしくはテンプレートファイルの編集で実行することができます。今回は、 Advanced Custom Fields のチュートリアルを参考にテンプレートファイルを編集して、カスタムフィールドの値を表示してみました。
画像クリックで拡大
チュートリアル 確認すると
<p><?php the_field('フィールド名'); ?></p>
でフィールドを表示できる様子。フィールド名は以下画像の部分ですね。
画像クリックで拡大
【content.php】
<h4><?php the_field('Price'); ?></h4>
<h4><?php the_field('allergy'); ?></h4>
画像クリックで拡大
設定したカスタムフィールドの値が表示できました。ただ単位や項目の説明がないので、少しプログラムを編集します。
画像クリックで拡大
<h4>価格: <?php the_field('Price'); ?> 円</h4>
<h4>アレルギー: <?php the_field('allergy'); ?></h4>
HTML を編集する感じで、単位や項目の追加情報を設定することができます。後は必要に応じて CSS を設定すると良さそうですね。
画像クリックで拡大
過去に投稿した分も カスタムフィールド値を入力すると、Webページが仕上がりますね。
画像クリックで拡大
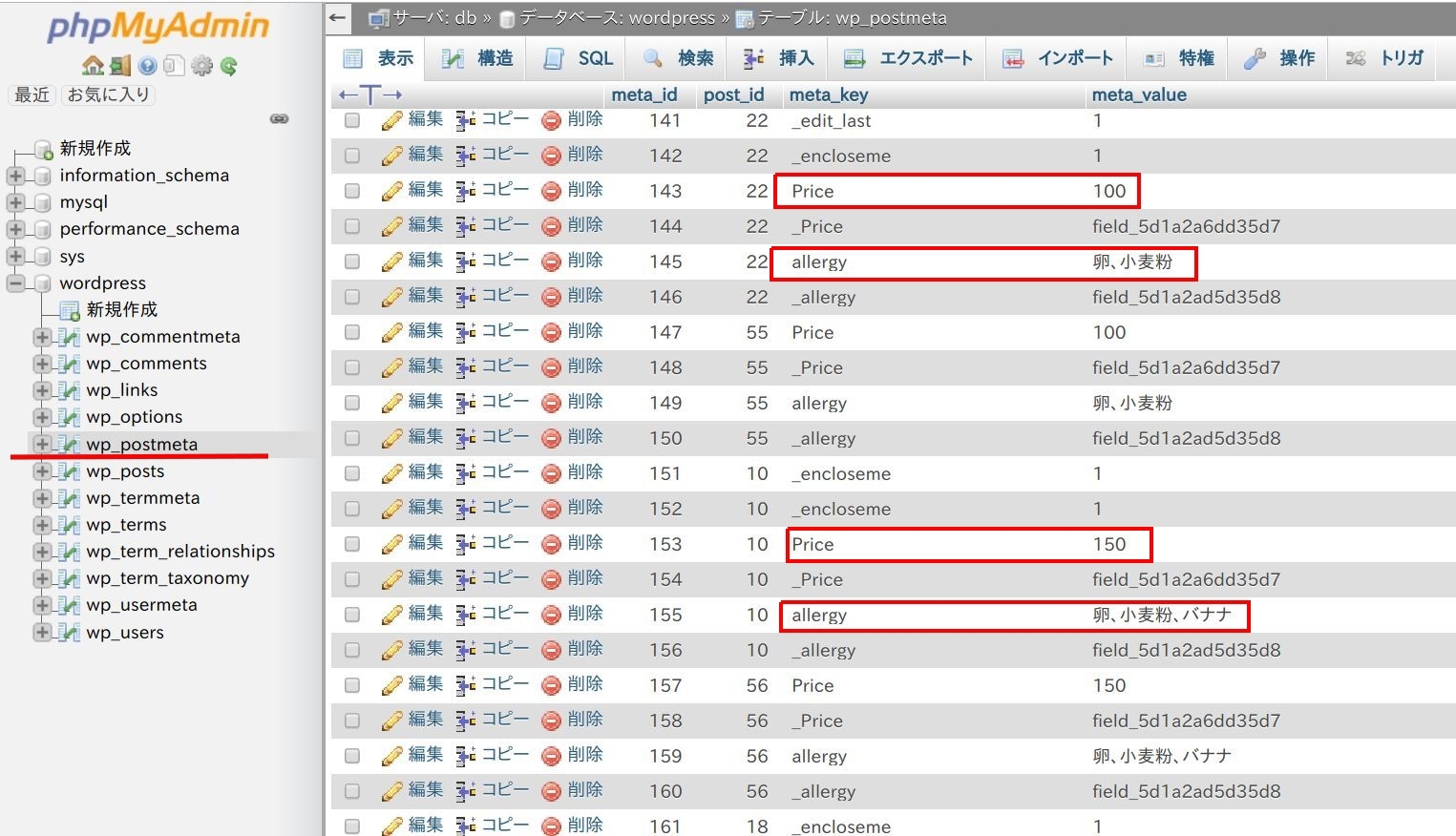
ここで一旦データベースを確認してみますと、プラグイン Advanced Custom Fields で入力したカスタムフィールド値も、プラグインを使わなかった場合同様 wp_postmeta のテーブルに情報が入力されています。
画像クリックで拡大
カスタムフィールド値の非表示は、プラグインのフィールドグループ設定画面から Active ・ Deactive を選択できるようになっていますが、 Active を「いいえ」に変更してもカスタムフィールド値を非表示にすることはできませんでした。
これはプラグイン全般にいえることですが、 WordPress のバージョンや他のプラグインとの干渉によってエラーが出たり機能が果たされなかったりするということがあります。プラグイン Advanced Custom Fields は、便利で早くカスタムフィールドを設定できる一方、エラーが発生するかもしれないというリスクがあります。
\一流デザイナーのスキルが身に付く/
まとめ
WordPress のカスタムフィールドが使えるようになると Web ページの表現力はグッと高まりますし、ライターさんに投稿をお願いする場合も編集内容を管理しやすくなると思います。
またカスタムフィールド値を元に演算やグラフ化、マッピング化などデータ応用していくと、ユーザーが感動するような機能も実装できることでしょう。
WordPress の利用目的というと、一昔前は個人用の Web サイトやブログが多かったように思いますが、今では就職・転職用の材料として WordPress を利用する・学習する方も少なくないと思います。 Wantedly で 「WardPress テンプレート」 *と検索すると 1045件 の募集案件がヒットし、その内容の多くで WordPress テンプレートのカスタマイズスキルが書かれています。
「 WordPress テンプレートのカスタマイズ」には、カスタムフィールド・スキルも含まれますので、今までプラグインに頼っていたという方も「プラグインなし」に挑戦してみるというのもいいかもしれませんね。
「カスタムフィールド以前に WordPress の設定方法がわからない」「 WordPress 以前に PHP や データベース 意味が分からない」、諦めたり一人でストレスを抱え込む前に一度 学習環境を見直してみる というのはどうでしょうか。
プログラミングスクールの CodeCamp ではプログラミングをやったことない、パソコン操作はちょっと苦手、そういった方でもプログラミングを楽しく学習できるようなプラットフォームを提供中。
オンラインでマンツーマン、そして現役エンジニアによるレッスン、 こうした結果 2万名以上の方が受講し、満足度 94.6% という高評価を得ています。「プログラミングスクール高くない?」「自分でも続くのかな?」 そう不安に思われてる方、まずは無料体験で自分に合うかどうかテストしてみませんか?無料体験や無料相談は随時受け付けていますので、 ご興味ある方は 公式ページ より確認してみてください。

- この記事を書いた人
- オシママサラ