- 更新日: 2020年07月10日
- 公開日: 2020年05月17日
【プログラミング初心者でも大丈夫】Yahoo APIを使ってみよう

API は"アプリケーション・プログラミング・インターフェース”の略で、アプリケーションをプログラミングする際に、他のWebサービスのデータを自分のアプリで活用するための窓口です。
少し専門的で難しそうなイメージを持たれるかもしれませんが、プログラミング初心者が簡単に扱えるモノもあります。
例えば Yahoo!Japan の APIは、天気情報や地図情報、 Yahoo!ショッピングに関する情報、チャットボットなど、Yahoo!Japan の様々なデータを無料で活用できます。 今回は実際に API のデータ活用事例をご紹介します。
【プログラミング初心者でも大丈夫】Yahoo APIを使ってみよう
Yahoo!JapanのAPI活用事例
まずは Yahoo の API を使うと "どんなこと" ができるようになるのか確認してみましょう。
Yahooショッピングサイトの商品郡を自動で読み込み
Yahooショッピングサイトの商品情報を WordPressサイトに自動で読み込んだ様子
QR決済の PayPay が追い風となっている 「Yahooショッピング」 サイト。 出店店舗数は 87万店と楽天市場の18倍以上(楽天 4.7万店)。少しお店の様子を伺うと、中には "Yahooショッピング・サイト" と "自社のWebショップ" 両方を手入力で管理しているお店も。
同じような商品内容を "Yahoo" と "自社サイト" 両方行わないといけないというのは、面倒な仕事ですよね。この重複作業、 Yahoo の API を使うと幾分改善されます。
上図は先日私が Yahooショッピング でお買い物したお店(BELSUS)のページで、 Yahooショッピングに掲載されている商品情報を WordPressサイト に自動表示させてみました。表示項目は API で制御し、レイアウトは自社サイトの HTML や CSS で制御。
お店とは関係のない私が BELSUS の商品情報を取得できるのは、アフィリエイトなどの紹介用に Yahoo! が公開しているデータを使ったため。店舗オーナーの方であれば、注文数や出荷ステータスなどより細かい商品情報を取得可能。
リンク先は Yahooショッピング になりますが、自社のショッピング機能と Yahooショッピング の決済機能重複部分が多いと思いますので、 "Yahoo!一択" にすると管理も簡単になりそう。
つまり Yahoo! API を使うことで、ネット店舗の運営が楽になり、 Yahooショッピングの実績に集中できるということ。また Yahooショッピング・サイトのみでネット店舗を運営されている方も、 Yahoo!API で簡単に店舗オリジナルページを作成可能。売上向上を狙えますね。
来店者への雨予測お知らせ機能
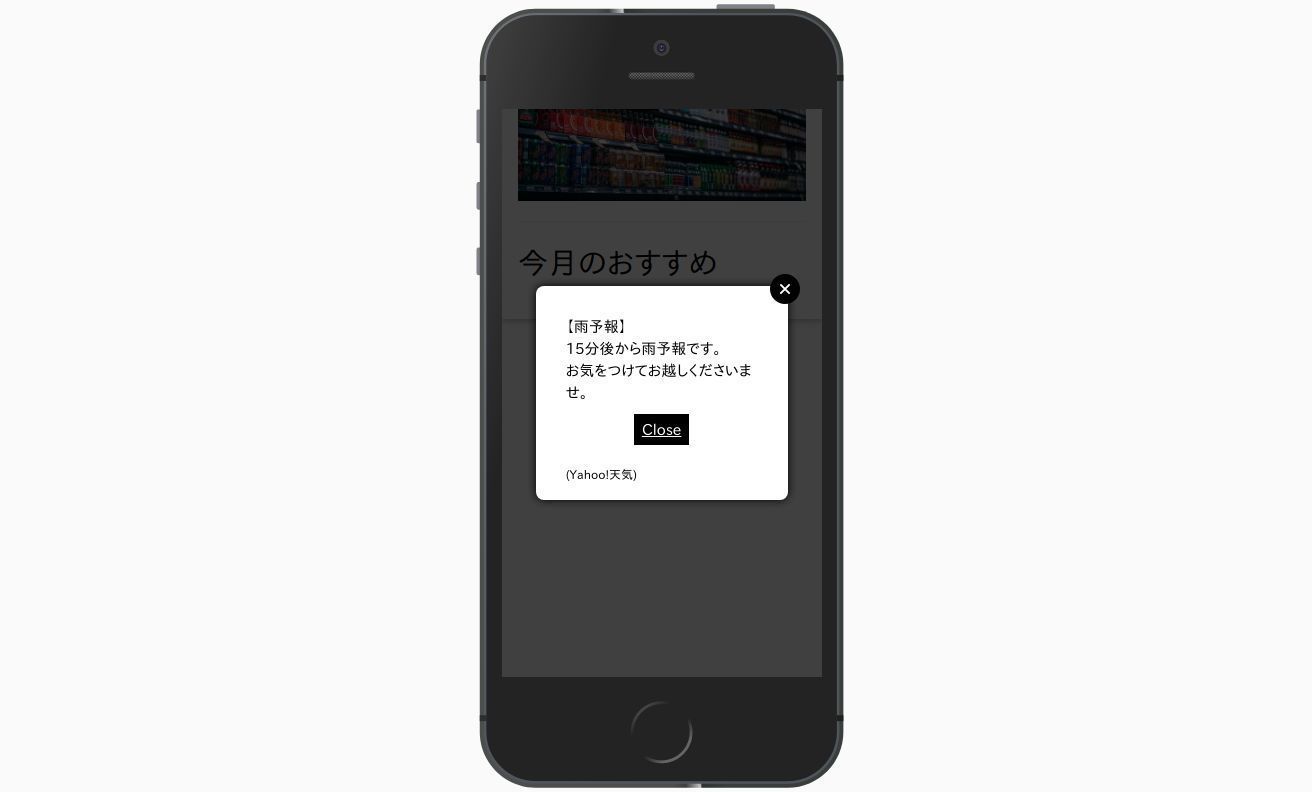
お店の情報にアクセスすると同時に Yahoo!天気の情報も拾ってきて、もうすぐ雨が降る場合はポップアップ表示する例
明日の準備や出かける前に見ることの多い Yahoo!天気。この Yahoo! 天気も API でデータアクセスすることができ、特定住所の 60分後までの降水確率を取得できます。
この 「降水確率」 と 「Web」 をかけ合わせると、例えばユーザーが来店目的で自社サイトのアクセスページを見た際、もうすぐ雨が降り出しそうな時は、上記の様にポップアップ表示で 『雨予測』 をお知らせしてあげることができます。来店者に雨による水濡れストレスを事前に予防でき、快適なお買い物環境を提供することができるかもしれません。
このように Yahoo! API を使うと従来体験したことのないような Webサービスを提供でき、ビジネスの成功に期待できますね。
次は Yahoo! API にどんな種類、機能があるか確認してみましょう。
Yahoo!APIの種類と機能

- Yahoo!ショッピング
- Yahoo!地図
- Yahoo!天気
- テキスト解析
- Yahoo!仕事検索
- Yahoo!ID連携
- Yahoo!メール
- Yahoo!カレンダー etc
2020年3月現在、 Yahoo!API の主な機能は上記 8つ。この各 API 機能を使って Yahoo!Japan のもつデータにアクセスできます。
"作りたいアプリがない" という方は、一度どんなデータを取得できるか Yahoo!API を使ってみて、感触を確かめてみるのもいいかもしれませんね。
尚、Yahoo!ショッピング API については、 「Yahoo!ショッピング・オーナー用」 と 「一般者用」の 2種類に別れます。
Yahoo!ショッピングAPIの機能リスト
| Yahoo!ショッピング・オーナー | 一般 |
|
|
オーナー用の方は出店中の方のみ利用でき、商品管理に関する情報を制御できます。一方、一般用の方は商品に関する情報を取得可能。理想的には "オーナー" と "一般" 両方の API を使うと、充実した情報を取得できそう。
Yahoo!ショッピング API は、アフィリエイトサポーターのバリューコマースと連携することができます。 しかし、バリューコマースの Yahoo!ショッピング・コンバーション率は 1% と低いため、実装するだけの価値があるかどうかよく精査する必要があるでしょう。
Yahoo!APIのデータ取得結果、データ形式
Yahoo!APIの URL http://shopping.yahooapis.jp/ShoppingWebService/V1/itemSearch?appid=自身のAPIキー&store_id=belsus にアクセスした結果 データの内容は、ショップ: BELSUS のおすすめ商品 20点に関する価格やレビュー、在庫状況に関する情報
Yahoo!API にアクセスすると、「XML 形式」か 「JSON形式」 のデータを取得することができます(上図参照)。
PHP や Ruby、 Python などのスクリプト言語に触れていない方にとっては扱いにくいデータですが、 仮に PHP などが使えると、この取得データを元に WordPress サイトへデータを反映出来たりすることが可能。
Yahoo!API を使って、 Yahoo!ショッピング店舗上の商品を WordPress サイトに陳列した例
また出品価格の最適化のための検討・編集作業も、 PHP や Python などによって制御可能となるでしょう。
つまり Yahoo!ショッピング上のデータを自分ではなく、プログラムによって監視・管理可能となり、本来自分のしたかった仕事、投資に専念できる、ということになります。
Yahoo!APIを使ってみる
Yahoo!API を利用するためには、以下のステップが必要。
- Yahoo!アカウント
- Yahoo!デベロッパーネットワークに参加(URL)
- Client ID の取得
- リクエストURLの作成
- データ加工
基本的には Yahoo!のアカウントがあれば、数クリックで API を使うための Client ID を取得できます。
試しに新しく公開された 「Yahoo!求人 API」 を利用してみましょう。まずは API の管理画面(https://e.developer.yahoo.co.jp/dashboard/) にアクセス。
「新しいアプリケーションを開発」をクリック。
利用する API のアプリケーション情報を入力する画面で、 "アプリケーションの種類" は 「サーバーサイド」 を選び、あとのアプリケーション名等は任意の文字を入力。そしてページ下部の「確認」「登録」ボタンを押すと以下のような Client ID やシークレットキーが案内されます。
試しに 『 1. ブラウザーから直接リクエストする 』 に表示されている URL をクリックしてみると、少し複雑なコード軍が表示(下記画像参照)。
これだけではどう使えばいいか分かりませんが、 Yahoo!API の 爆速JSONP を使うと下記のようにデータを加工できる様子。

javaScript を使ってデータ制御していることは分かりますが、もう少し具体的な活用事例も知りたいですよね。
Yahoo!APIでWebアプリを作ってみる
先ほど取得した Yahoo!API の ID を使って、上図のような簡単な求人 Webアプリ を作ってみたいと思います。
- 使用言語: PHP
- 実行環境: レンタルサーバー
まずは Yahoo!API の求人情報ページ を開いて、基本となる URL を確認(上図参照)。そしてサンプルリクエストURL に自分の ID をセットしてアクセスした結果が以下の通り。
https://job.yahooapis.jp/v1/furusato/jobinfo/?appid=dj00aiZpPUw4S1Z5cW9rZVk4WiZzPWNvbnN1bWVyc2VjcmV0Jng9NDk-
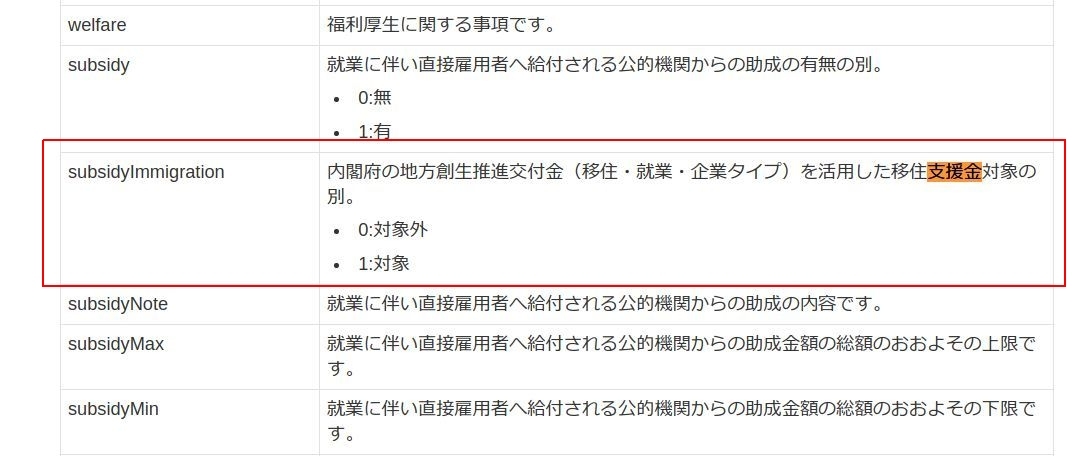
JSONデータで取得できていることがわかりますが、プログラミング初心者にとってココから先が .... ですよね。 まずこの取得できた Yahoo! 求人に関するデータ、たくさんの要素が含まれていて、何の要素をどう使うかが一つのポイントとなってきます。今回は "移住支援金対象" という項目に注目し、 Yahoo!求人情報の中から "移住支援金対象" のみのデータをピックアップしてみることにしました。
Yahoo! から "移住支援金対象" データのみを抽出しようとすると、公式ドキュメントによると フィールド値: subsidyImmigration を設定すれば OK と書かれています。試しに以下のように URL をセットしてみると...
https://job.yahooapis.jp/v1/furusato/jobinfo/?appid=dj00aiZpPUw4S1Z5cW9rZVk4WiZzPWNvbnN1bWVyc2VjcmV0Jng9NDk-&subsidyImmigration=1
移住支援金対象の求人案件のみ抽出できました。これをベースに必要な項目のみピックアップし、簡易アプリを作ってみたいと思います。
<?php
$url = file_get_contents('https://job.yahooapis.jp/v1/furusato/jobinfo/?appid=dj00aiZpPUw4S1Z5cW9rZVk4WiZzPWNvbnN1bWVyc2VjcmV0Jng9NDk-&subsidyImmigration=1');
$response = json_decode($url, true);
$title = $response['results'][0]['title'];
print $title;
?>
まずは試しに上記コードで、 Yahoo!求人/移住支援金対象/ のタイトルをピックアップ。上図右下に結果が表示されていて、上手く最初の案件のタイトルが抽出できていることが確認できます。
<?php
$url = file_get_contents('https://job.yahooapis.jp/v1/furusato/jobinfo/?appid=dj00aiZpPUw4S1Z5cW9rZVk4WiZzPWNvbnN1bWVyc2VjcmV0Jng9NDk-&subsidyImmigration=1');
$response = json_decode($url, true);
//$title = $response['results'][0]['title'];
//print $title;
$data_length = $response['count'];
print "<ul>";
for ($i=0; $i<$data_length; $i++){
//print $i;
$title = $response['results'][$i]['title'];
$kyuujin_url = $response['results'][$i]['receptionUrl'];
print "<li>";
print "<a href=".$kyuujin_url.">".$title."</a>";
print "</li>";
}
print "</ul>";
?>
次は Yahoo!API で取得できたデータのすべてのタイトルを表示するようにループ処理を実行。合わせて求人案件の URL も抽出し、上図のようなリスト表示に。
これで少しは役立ちそうなデータになってきましたね。
上図のコードを今確認する
<!DOCTYPE html>
<html>
<head>
<title>SAMPLE</title>
<meta name="viewport" content="width=device-width">
<style>
body{
font-size:1.6em;
margin:0;
padding:0;
}
#content{
width:900px;
margin:0 auto;
}
.container {
position: relative;
text-align: center;
color: white;
}
.centered {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.kyuujin li{
margin:16px;
}
</style>
</head>
<body>
<div id="content">
<div class="container">
<img src="https://cdn.pixabay.com/photo/2017/08/05/21/23/people-2585733_960_720.jpg" >
<div class="centered">
<h1>移住支援</h1>
</div>
</div>
<h2 style="text-align:center;background-color: cornflowerblue;color: white;">最新の支援金プロジェクトリスト</h2>
<div class="kyuujin">
<?php
$url = file_get_contents('https://job.yahooapis.jp/v1/furusato/jobinfo/?appid=dj00aiZpPUw4S1Z5cW9rZVk4WiZzPWNvbnN1bWVyc2VjcmV0Jng9NDk-&subsidyImmigration=1');
$response = json_decode($url, true);
//$title = $response['results'][0]['title'];
//print $title;
$data_length = $response['count'];
print "<ul>";
for ($i=0; $i<$data_length; $i++){
//print $i;
$title = $response['results'][$i]['title'];
$kyuujin_url = $response['results'][$i]['receptionUrl'];
print "<li>";
print "<a href=".$kyuujin_url.">".$title."</a>";
print "</li>";
}
print "</ul>";
?>
</div>
</div>
</body>
</html>
https://ripple.jp.net/codecampus/php/yahooAPI/home.php
最後に少し画像や CSS を加えれば、上図のような Web アプリの完成、となります。
\一流デザイナーのスキルが身に付く/
まとめ
今回ご紹介したサンプルコードについては、 PHP で Yahoo!API を制御していますので、 WordPress などでも利用できます。
"どんなデータ" を "どんな風に使うか" で Webページ の可能性は無限大ですね。
「気になる API のデータあるけど、 PHP や WordPress の事がサッパリわからない...」 という方、一度 PHP や WordPress の基礎から学習してみませんか?

- この記事を書いた人
- オシママサラ