- 更新日: 2017年03月28日
- 公開日: 2016年02月11日
作って学ぶRuby on Rails Vol.3 Actionを追加しよう!

Actionの追加
前々項『まずはControllerとActionを作ってみよう!』で、indexというActionを持つControllerクラスを作成し、indexページを表示できるようにしましたが、本項ではActionをControllerクラスに追加し、新しいページを作成します。
新しくページを作成するには下記の3ステップが必要です。
①ControllerクラスにActionを追加する
②Actionに対応するViewを作成する
③ルーティングを指定し、ユーザーからアクセスできる状態にする
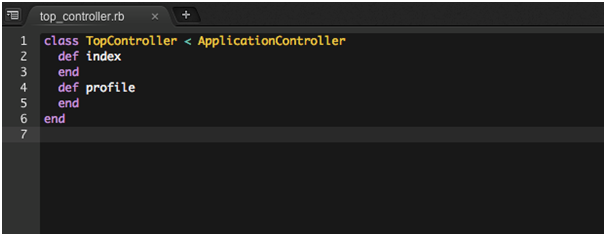
まず、Controllerクラス(前項で作成したapp/controllers/top_controller.rb)を開きます。

このControllerクラスの中に、メソッドとしてActionを追加します。
class TopController < ApplicationController
def index
end
def profile
end
end
今回は、profileというActionを追加します。

これでActionの追加が完了です。
続いて、Actionに対応するViewを作成します。
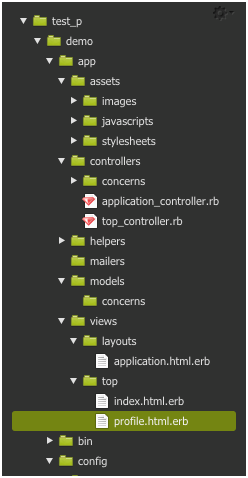
app/views/top/profile.html.erb
というファイルを作成してください。

なぜこのディレクトリに作成するのかというと、RubyonRailsではActionを実行した際に呼び出されるViewがあらかじめ決まっており
app/views/Controller名/Action名と覚えてください。
そのため、作成したControllerとActionに対応するViewを作成する際は、的確なディレクトリにファイルを作成しなければならない
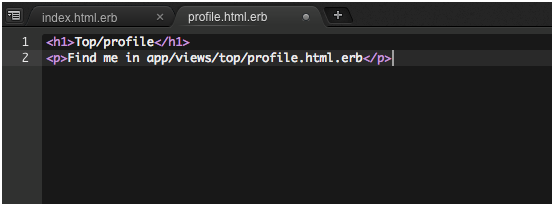
ファイルの内容として、以下を記述してください。
<h1>Top/profile</h1>
<p>Find me in app/views/top/profile.html.erb</p>
※上記はただのhtmlなのでどんな内容でも構いません。

これでActionに対応するViewの作成が完了しました。
最後に、ルーティングを指定します。
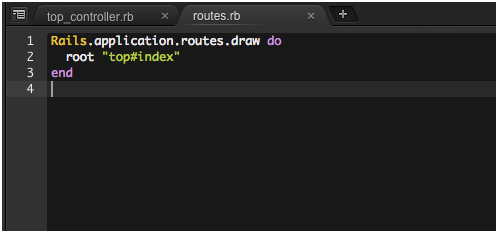
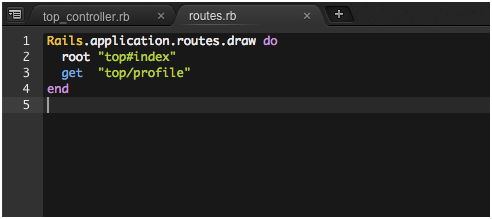
config/routes.rbを開きます

Rails.application.routes.draw do
root "top#index"
get "top/profile"
end
上記のようにget“top/profile”と1行追記します。

追記した内容としては、top/profileというURLでアクセスした際に、TopControllerクラスのprofileというActionを実行するという意味になります。
※getが何を表しているかは、本項の最後に解説いたします。
これでルーティングの設定も完了です。
Webサーバーを起動していない場合は、下記のコマンドでWebサーバーを起動してからアクセスしてください。
$ rails server -b 0.0.0.0 -p 8080

上の図の画面が表示されていれば、これまでの工程は正しく行えています。
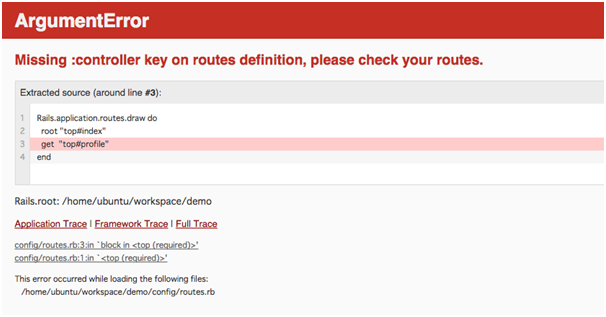
下記のように、エラーが表示された場合は、どこかに記述ミスやファイルを作成するディレクトリが間違っている可能性がありますので、再確認してみて下さい。
※ファイルの保存し忘れ(Ctrl+Sでも保存可)というケースもあるようなので、そちらもご確認下さい。

エラー画面ではなく正常な画面だった場合は、続いて下記のように、表示されているURLの後ろに/top/profileと付け加えてアクセスしてみてください。
http://xxxxx.c9users.io:8080/top/profile
※xxxxxの部分は環境により異なります

上の図のように表示されていれば成功です。
現在アプリケーション内へのアクセスが可能なURLは、
http://xxxxx.c9users.io:8080/top/profile
上記の2種類になります。これはconfig/routes.rbに2行記述があるためです。
root“top#index”
get“top/profile”
→http://xxxxx.c9users.io:8080/top/profile
というように対応しており、rootで指定したActionは、URLのドメインだけ指定すればアクセスできるようになります。
一気に3ステップを行いましたが、基本的には
①ControllerクラスにActionを追加する
②Actionに対応するViewを作成する
③ルーティングを指定し、ユーザーからアクセスできる状態にする
の3ステップで新しいページをどんどん追加することができます。
\Rubyでのサービス開発スキルが身に付く/
GETについて
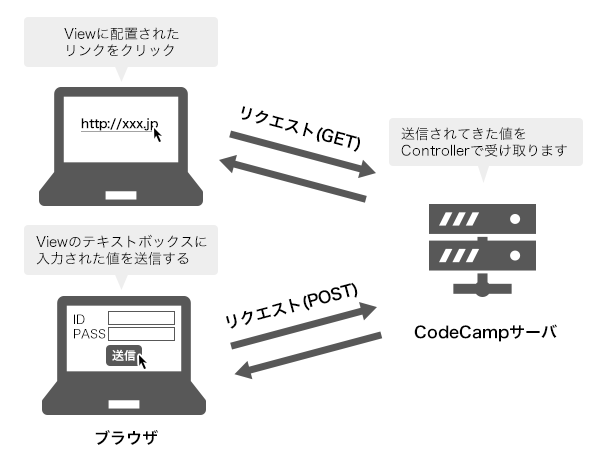
config/routes.rbでgetと指定しました。ブラウザでWebページを閲覧する際には、サーバーに「このファイルを見せてください」と要求(リクエスト)しており、このリクエスト方法でよく使うものにGETとPOSTがあります。

GETとPOSTの特徴は以下となります。
GET
html内で明示がない限り、リクエストはGETとして送信されます。
また、ブラウザから直接URLを指定してアクセスした際も同様にGETとして送信されます。
後述しますが、リクエストにはパラメータ(引数)を指定することができます。
GETで送信した場合は、URLの?以降に「引数名=値」の形でパラメータが付加されます。
例:http://codecamp.jp/student?test=1
GETリクエストで送信できる情報量には制限があり、サーバーの種類により制限文字数に違いがありますが、基本的には2000文字程度と考えて問題ありません。
POST
html内のformタグなどから明示的にPOSTとしてリクエストしない限り、POSTでリクエストされることはありません。RubyonRailsでは、formタグの生成に関しても作法があるため、その際に解説いたします。
POSTで送信できる情報量には基本的に制限はありませんが、サーバーの設定により制限されている場合があります。
GETとPOSTの使い分け
GETは、検索結果を表すページなどに使います。
のように、GETを使ってリクエストパラメータをURLに含めると、http://www.google.co.jp/search?q=codecamp
- 検索結果の一覧が出ているページをブックマーク可能
- ブラウザのキャッシュ機能により、2回目以降は高速表示が可能
という利点があります。
POSTはユーザ名やパスワードなど秘匿性の高い情報を送信する際を代表に、セキュリティの観点から利用します。
なおPOSTを利用したからセキュリティに問題がないわけではなく、GETよりはリスクが軽減されるだけで、セキュリティ対策は別途必要となります。
本項でconfig/routes.rbに追記した1行もgetと記述しているので、GETリクエストとして受け取ることになります。
| Try 新しいページを作成しよう
上記の3ステップを行い、新しくページを作成して、Ruby on Railsにおけるページ追加に慣れていきましょう。 |
NEXT LESSON ☛ レイアウトを活用しよう!
PREV LESSON ☛ ルーティングを勉強しよう!
目次 - Ruby & Ruby on Rails テキスト目次 -

- この記事を書いた人
- CodeCampus編集部














