Modelを利用したCRUD(Update編)
前項までに、Modelを利用したCRUDのCであるCreate(データの作成)と、RであるRead(データの参照)について学習してきました。本項では、UであるUpdateを実装していきます。
ユーザー一覧からユーザー情報編集ページに遷移し、編集したユーザー情報を保存(更新)するところまで行います。
それではまず、app/views/users/index.html.erbに対して、編集ボタンを作成します。
前項で学習した、link_toメソッドにてリンクを作成します。
今回は、ユーザー情報を編集するということで、下記のページへのリンクを追加します。
http://xxxxx.c9users.io:8080/users/yyy/edit
※yyyにはユーザーIDが入ります
上記URLへのリンクを作成するには、app/views/users/index.html.erbを開き、下記の行を追加します。
| <%= link_to "編集", edit_user_path(user) %> |
※一覧ページ内のユーザー毎にリンクが必要なので、tableタグのtdタグ内に記述する必要があります。
<h1>ユーザー一覧</h1>
<div class="profile_list">
<table>
<theader>
<tr>
<th>名前</th><th>性別</th><th>生年月日</th><th>出身</th><th>編集</th>
</tr>
</theader>
<tbody>
<% @users.each do |user| %>
<tr>
<td>
<%= link_to user.name, user_path(user) %>
</td>
<td>
<%= user.gender %>
</td>
<td>
<%= user.birthday %>
</td>
<td>
<%= user.hometown %>
</td>
<td>
<%= link_to "編集", edit_user_path(user) %>
</td>
</tr>
<% end %>
</tbody>
</table>
</div>
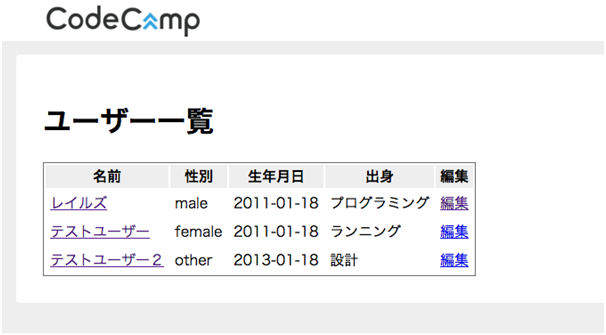
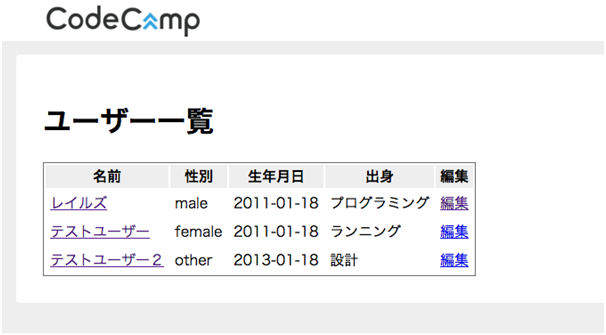
ブラウザで確認すると、下の図のようになっています。

リンクをクリックし、ユーザー情報編集ページへ遷移できれば成功です。
※現状ではユーザー情報編集ページを作成していないので、何も無いページが表示されます。
続いて、editというActionに追記を行っていきます。
app/controllers/users_controller.rbを開き、editというActionに下記の行を追記して下さい。
| @user = User.find(params[:id]) |
前項にて、ユーザーの詳細情報ページを作成しましたが、その際にshowというActionに追記したものと同様の記述です。
意味としては前項で解説した内容と被りますが、パラメータで受け取ったユーザー情報を元に、UserというModelを利用してusersテーブルを検索し、対象となったレコードを@userというインスタンス変数に格納するという内容になります。
こうすることで、編集対象者の情報をViewへ渡すことができるようになります。
続いてViewの編集を行いますので、app/views/users/edit.html.erbを開いてください。
現状は何も記述されていませんが、以前に作成したapp/views/users/new.html.erbというユーザー情報作成用のViewがありましたが、その内容をそのままコピーし、
app/views/users/edit.html.erbにペースト(貼り付け)して下さい。
実は、ユーザー情報の登録とユーザー情報の更新は同じ記述で問題ありません。
どちらのViewもActionから受け取った値をフォームタグとして生成しているだけなので、後はRuby on Railsが自動的にデータの登録なのか更新なのかを判別してくれます。
※Ruby on Railsの機能となりますので、現段階ではなぜそうなるのかというのは割愛します。
<%= form_for @user do |f| %>
<div>
<%= f.text_field :name %>
</div>
<div>
<%= f.select :gender, User.genders.keys.to_a %>
</div>
<div>
<%= f.date_select :birthday, start_year: 1980, end_year: Date.today.year %>
</div>
<div>
<%= f.text_field :hometown %>
</div>
<div>
<%= f.text_area :remarks %>
</div>
<div>
<%= f.submit "送信" %>
</div>
<% end %>
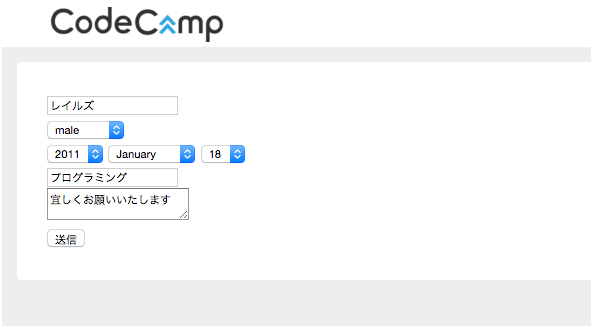
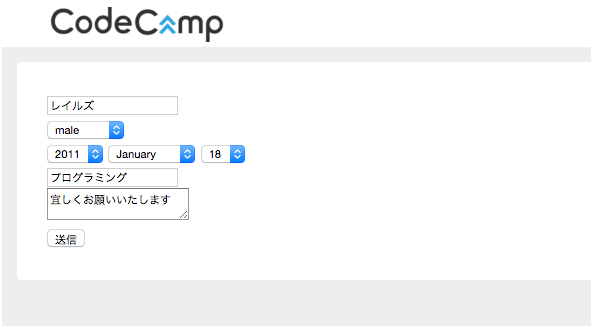
この状態でブラウザでユーザー情報編集画面へ遷移すると、下の図のようになります。

ユーザー一覧画面で選択したユーザー情報がデフォルトで入力された状態であれば成功です。デフォルト状態で表示されない、またはエラーになる場合は記述が間違っている可能性があるので再度確認して下さい。
これで、ユーザー一覧ページからユーザー編集画面への遷移が出来たので、最後に、UserというModelを利用して対象のユーザー情報を更新する処理を追加します。
app/controllers/users_controller.rbを開き、updateというActionに下記の3行を追加して下さい。
| @user = User.find(params[:id])
@user.update_attributes(user_params)
redirect_to @user |
内容としては、
1行目:受け取ったパラメータを引数として、UserというModelを利用してusersテーブルから対象のユーザー情報を取得し、@userというインスタンス変数に代入します。
2行目:@userに格納されたユーザー情報を、ユーザー更新画面で入力した値で更新します。update_attributesは、引数で与えられた項目をその値で更新するというメソッドです。
つまり、上記の場合だと下記の項目をその値で更新します。
・ユーザー名
・性別
・生年月日
・特技
・ひとこと
3行目:redirect_toメソッドは、前項同様に更新後のユーザーの詳細情報ページを表示するよう指定しています。
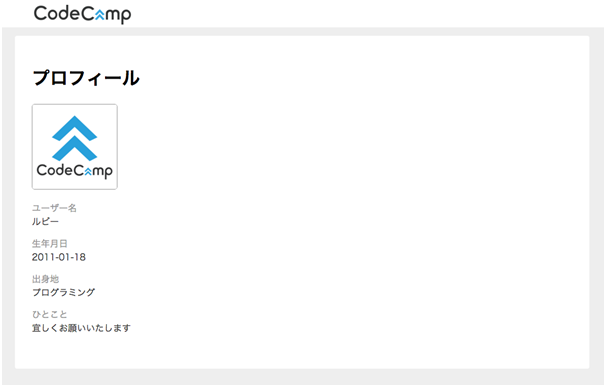
上記3行を追記後、ブラウザからユーザー一覧ページ→ユーザー情報編集ページと遷移し、各フォームを入力後送信ボタンを押下して下さい。
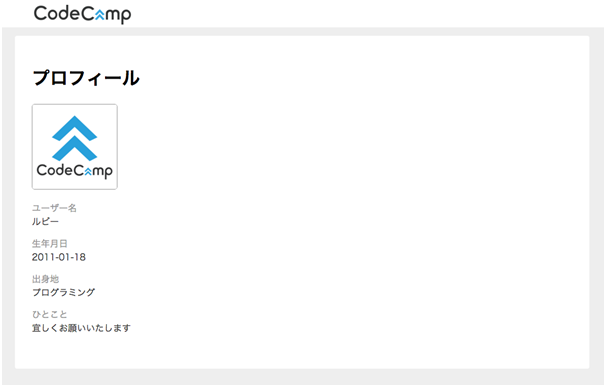
情報が更新された後の状態で、ユーザーの詳細情報ページが表示されていれば成功です。
もし、情報が更新されていなかったり、エラーになってしまった場合は記述が間違っている可能性があるので再度確認して下さい。

 作って学ぶRuby on Rails Vol.12 マイグレーションを活用しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.12 マイグレーションを活用しよう!Ruby on Rails 作って学ぶRuby on Rails Vol.8 Viewをもっと使いこなそう!Ruby on Rails
作って学ぶRuby on Rails Vol.8 Viewをもっと使いこなそう!Ruby on Rails Ruby on Rails 初心者必見!参考になるチュートリアルサイトまとめRuby on Rails
Ruby on Rails 初心者必見!参考になるチュートリアルサイトまとめRuby on Rails 作って学ぶRuby on Rails Vol.2 ルーティングを勉強しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.2 ルーティングを勉強しよう!Ruby on Rails 作って学ぶRuby on Rails Vol.3 Actionを追加しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.3 Actionを追加しよう!Ruby on Rails 【初心者必見】RubyとRuby on Railsの違いを解説!Ruby on Rails
【初心者必見】RubyとRuby on Railsの違いを解説!Ruby on Rails