- 更新日: 2017年03月31日
- 公開日: 2016年02月13日
作って学ぶRuby on Rails Vol.13 CRUDを学ぼう!その1

Modelを利用したCRUD
前項までに、Model・マイグレーションファイルの作成と、データベースにテーブルの作成を行いました。
本項ではModelを利用してCRUDを行います。
CRUDとは
- C … Create テーブルへのデータ登録を意味します。
- R … Read テーブルに登録されているデータを参照することを意味します。
- U … Update テーブルに登録されたデータを更新することを意味します。
- D … Delete テーブルに登録されたデータを削除することを意味します。
CRUDを行うにあたって、今回はユーザー登録用のフォームを作成するので、
新しいControllerを作成します。
Ruby on RailsにはScaffoldという機能があり、Model、View、Controller、マイグレーションファイル等を一括で作成する機能もありますが本Ruby on Railsカリキュラムでは、利用しません。
Controllerを作成する際は下記のコマンドを実行して下さい。
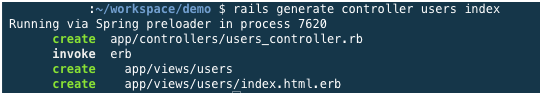
$ rails generate controller users index
indexというActionを持つ UsersControllerを作成するという意味になります。
■ Controllerを作成する場合の命名
Ruby on Railsでは1つのModelを扱うために1つのControllerを作成する場合が多いのですが、その場合はModel名を複数形にしたものをController名にすることが多いです。
Modelに関わらないControllerを作成する場合は上記の通りではありません。
命名規約ではありませんが、Ruby on Railsらしい開発を行うのであれば意識しましょう。

app/controllers/users_controller.rb
app/views/users/index.html.erb
上記2ファイルが作成されました。
続いて、app/config/routes.rb にルーティングの設定を追記しましょう。
Rails.application.routes.draw do
root "top#index"
get "top/profile"
get "users/index"
end
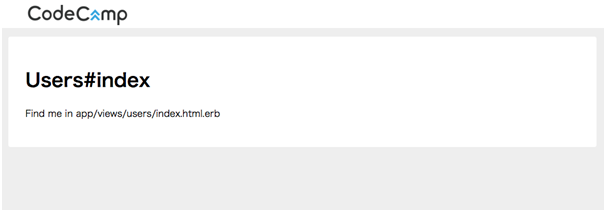
ルーティングの設定が完了した後にサーバーを再起動して、ブラウザで確認してみましょう。URLは下記です。
http://xxxxx.c9users.io:8080/users/index
※xxxxxはそれぞれの環境ごとに異なります

ブラウザで画面が確認できれば、問題なくControllerが作成されています。
続いて、作成したControllerのActionを追加していきます。
app/controllers/users_controller.rb を開いて下さい。
現状だと indexというActionのみ記述されていますが、UsersControllerに対して下記のActionを追加します。
- show … データを閲覧する画面を表示するためのAction
- new … データを作成する画面を表示するためのAction
- edit … データを更新する画面を表示するためのAction
- create … データを作成するためのAction
- update … データを更新するためのAction
- destroy … データを削除するためのAction
これらのActionを呼び出すことで、データの登録や更新・削除を行うように実装していきます。
Actionのみの作成なので下記のようになります。
class UsersController < ApplicationController
\# 初期表示
def index
end
\# データを閲覧する画面を表示するためのAction
def show
end
\# データを作成する画面を表示するためのAction
def new
end
\# データを更新する画面を表示するためのAction
def edit
end
\# データを作成するためのAction
def create
end
\# データを更新するためのAction
def update
end
\# データを削除するためのAction
def destroy
end
end
続いて、各Actionに対するViewを作成します。
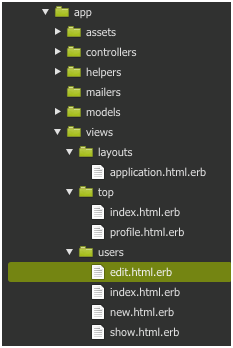
app/views/users の配下に以下の3つのファイルを作成して下さい。
- show.html.erb
- new.html.erb
- edit.html.erb
※ create、update、destroyは、画面表示用のActionではないためViewは作成不要です。

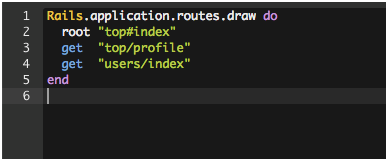
全てViewが作成できたら、config/routes.rbを修正します。
下の図が現状のroutes.rbです

get “users/index” と記述している箇所を下記のように修正します。
resources :users
get でもpostでもなく、resourcesと記述します。また、usersは文字列ではなくシンボルで記述します。
Rails.application.routes.draw do
root "top#index"
get "top/profile"
resources :users
end
上記コードのように記述することで、UsersControllerのshow、new、edit、create、update、destroyそれぞれのActionに対応するルーティングを一括で設定することができます。
ブラウザで一度確認してみましょう。URLは下記になります。
- http://xxxxx.c9users.io:8080/users/show
- http://xxxxx.c9users.io:8080/users/new
- http://xxxxx.c9users.io:8080/users/edit
※xxxxxの部分はそれぞれの環境により異なります。
HTMLの内容は記述していないので、それぞれのURLで画面を表示できれば正しくルーティングの設定を行うことができています。
エラーが表示される場合は、ルーティングやAction名、Viewのファイル名等に間違いがあるかもしれないので、再度確認して下さい。
ブラウザでの確認を済ませたら、次はユーザー登録用のフォームを作成していきます。
NEXT LESSON ☛ CRUDを学ぼう!その2
PREV LESSON ☛ マイグレーションを活用しよう!
目次 - Ruby & Ruby on Rails テキスト目次 -

- この記事を書いた人
- CodeCampus編集部














