- 更新日: 2022年05月31日
- 公開日: 2019年07月25日
SSL化の基礎からWordPressサイトに適用するまで徹底解説

SSL、通信の暗号化、もはやデジタル社会を生きるすべての人に必要な知識。
これからエンジニアを目指そう、プログラマーを目指そうとしている方にとっては尚の事必須項目でしょう。
SSL や https 、なんとなく理解している方も多いと思いますが、周りの人より一歩突き抜けるためには、 SSL、カッコよく理解しておきたいですよね。
今回は、非SSL通信のデータをハックしてパスワードを確認したり、一歩踏み込んだ SSL の世界をご紹介していきたいと思います。
「非SSL通信のデータをハックしてパスワードを確認」とありますが、自分のパソコンの通信データをハックしています。目的はあくまで非 SSL の危険性を学ぶため。「不正アクセス禁止法」を尊守し、決して他人のパスワード等を取得するものではありません。日頃の自分の通信環境を見直し、通信内容を傍受されないよう気をつけることを目的に情報公開しています。尚、こうしたハック関連に関する記事は前からいくつか公開されており* **、正当な教育目的であれば不正アクセスを助長しない、と判断し、情報公開に踏み切っています。
SSL化
SSL化とは?

SSL(Secure Sockets Layer)は、コンピューター・ネットワークに関する技術の一つで、通信内容を暗号化し、データ傍受を防ぐ機能。 Apache* や Nginx* などのサーバーに備わっています。
2018年にブラウザトップシェアの Google Chrome* が、 SSL を採用していない Web サイトについて警告表示することで SSL や https というキーワードが話題になりましたね。
通信の暗号化自体は、古くからあり、インターネットについても 1995年から SSL がありましたので、特別新しい技術という訳ではありません。昔からインターネットを介した支払等、重要なデータの送受信には SSL が使われていました。
それでは最近なぜ SSL非対応の Webページが懸念されるかといいますと、以下のことが挙げられるでしょう。
- cookieの常習化
- スマホと公衆Wi-Fiの普及
- キャッシュレス
cookieは、chrome や Edge などブラウザに備わっている機能で Web閲覧を快適にしてくれるもの。しかし、この cookie の情報が盗まれると Facebook や インスタグラムなどの SNS サイトに勝手にログインされ、強いては自分のアカウントを乗っ取られる可能性も。またログインを伴わない Webページでも、個人情報を含む cookie に設定されている可能性もあり、cookie は重要なデータ。こうした cookie、他人に盗まれたくないですよね。
また「スマホと公衆Wi-Fiの普及」によって、だれでもネットに接続して検索や Webサービスを利用できる時代に。公衆Wi-Fi の種類によっては、セキュリティーが甘いものもあるようですが、だれでも安心して Web を楽しもうと思うと、 SSLなどの環境整備は必須なのでしょう。
そして近年急速に進む「キャッシュレス」も。自分の大事な金融資産へのアクセス、他人に漏れたら大変ですよね。
こうした社会的背景から、ネット通信は SSL が当たり前になってきているのでしょう。
【SSLとTLSについて】
現在多くのセキュリティー通信は、SSL ではなく TLS が用いられています。 TLS は、SSLの改良版セキュリティ通信機能。SSLは 2015年から非推奨とされています。しかし、一般的には TLS より SSL という言葉の方が認知されているために、 SSL のことも TLS のことも "SSL" と呼ばれている現状が。当記事においても、 SSL と TLS、セキュアな通信技術という共通点から、 「SSL」に統一して使用させて頂きます。ご了承下さい。SSLと非SSLを体験
SSL を調べる時、「通信内容を暗号化」という言葉をよく目にすると思います。「それってどんな感じ?」と興味が湧くのは私だけでしょうか。実際に SSL の暗号化、見れないか挑戦してみました。
現在 Google で 「hack 〇〇」 とすると、セキュリティ教育の観点から様々な情報、動画がヒットします。実際に自分のパソコン(Virtual Box環境下)の通信をハックしてみましたので、SSLと非SSLでどれだけ違いがあるかご紹介させて頂きますね。
今回試した内容は、
- http の 非SSL 状態のWordPressサイト
- https の SSL 状態のWordPressサイト
の 2つ(下記画像参照)。

まずは結果から。
【http 非SSL の場合】
画像クリックで拡大
【https SSL の場合】
画像クリックで拡大
非SSL の http版 WordPress サイト、見事にユーザー名やパスワードが表示されています。一方、 https版の WordPress は、通信プロトコルで http がなく、 TLS(SSL) ばかり。どこでログインのアクションを行ったかもわかりませんし、ユーザー名やパスワードのヒントになるような項目は、見当たりません。
このように「SSLで暗号化通信」といっても、その暗号化されたデータすらどこにあるかわからないのが ”SSL” です。 SSL化されたサイトは、 非SSL のサイトに比べると明らかにわかりにくく、重要なデータを傍受されにくい設計となっていることが確認できますね。
今回自分の通信状況を確認するために使用したソフト
wireshark
他人の情報を盗み見る行為は、「不正アクセス禁止法」により処罰されます。
今回は学習用に自分の使っているパソコンの通信データをハックしています。ご注意下さい。
非SSLのhttpサイトで情報がハックされるケース
画像クリックで拡大
一般的なハッキングパターンは、 Wi-Fi などの通信ハブを介して、ネットワーク接続者のデータを収集。そしてアクセスログを解析し、 非SSL の http にアクセスした履歴からログインデータを掘り起こし。ログイン実績があれば、ユーザー名もパスワードも漏れる、ということになります(上図参照)。
ただし、これは図にもあるように公衆ネットワークのパターン。家で使っているようなプライベートの Wi-Fi の場合は、接続ユーザーの情報を収集できないため、第3者にアクセスログを見られることは基本的にありません(上図下段)。ご安心下さい。

wifite を使って Wi-Fi接続端末の情報を取得しようと試みたが、失敗に終わっている様子。自宅 Wi-Fi にてテスト。
ただし、自分の端末の IP アドレス等が公開されている場合はその限りではないでしょう。いずれにしても、アクセス先が SSL の https サイトであれば、他人にパスワード等を見られることはほぼない、ということ。
このように見ていくと、Webサイト運営側が SSL化、 https化さえしておけば、通信情報は傍受されないだろう、という結果に。
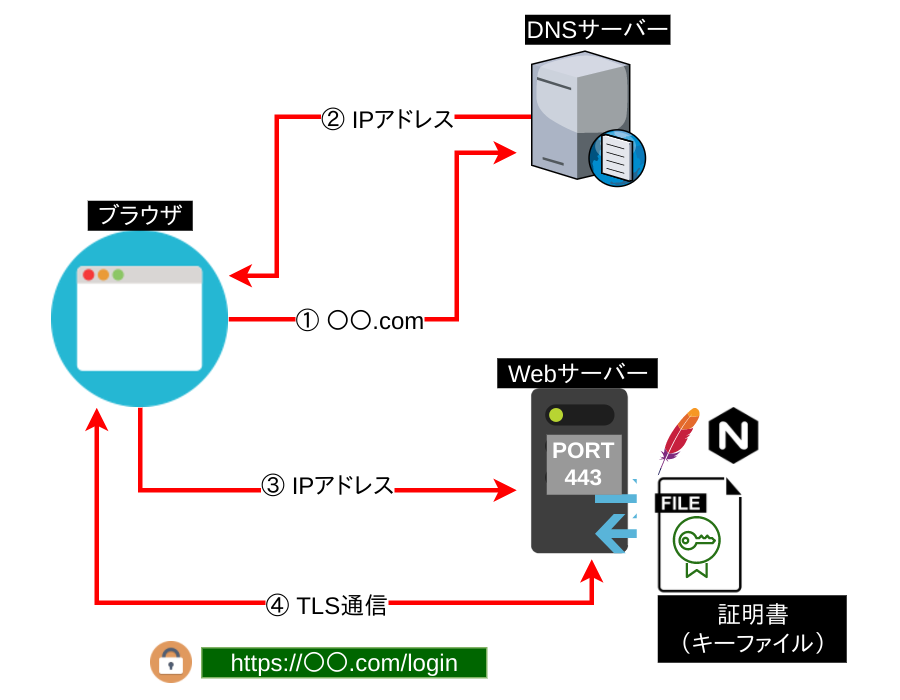
SSLの通信フロー
SSLの通信フローというと https にアクセスすること、と思われている方も多いのでは。もう少し掘り下げて SSL の通信フローを確認してみたいと思います。
Webページが表示されるまでの概要。①から順番にデータ通信。http も https も IPアドレスは一緒。
SSL 通信は、サーバーのポート番号 443 にアクセスすることで https通信が開始。非SSL の http の場合は、サーバーのポート番号 80 にアクセスしていると思います。 つまり Webサイト運営側が、サーバーのポート番号を制御することで、 SSL(https) か 非SSL(http) かを選択。
技術的には Apache や Nginx の設定ファイルを編集することで SSL の 443番を利用できるのですが、その際に証明書(キーファイル)が必要になります。 レンタルサーバーや一部クラウドサーバーの場合は、サーバーの管理画面をクリックするだけで証明書を自動セットアップできますが、 VPSサーバーなどの場合は自分で証明書を取得し、サーバーにセットアップする必要が。
SSL通信を調べるとよく証明書や費用の説明がありますが、このサーバーの設定で証明書が必要になってくるという訳。次は証明書について少しご紹介しておきます。
SSLの証明書(キーファイル)
【サーバーにセットするキーファイルの中身】
Let's Encryptを使ったキーファイル
サーバーにセットする SSL の証明書(キー)は上記のように暗号化されたファイルが一般的。 .pem や .key の拡張子を持つファイルがよく使われてると思います。
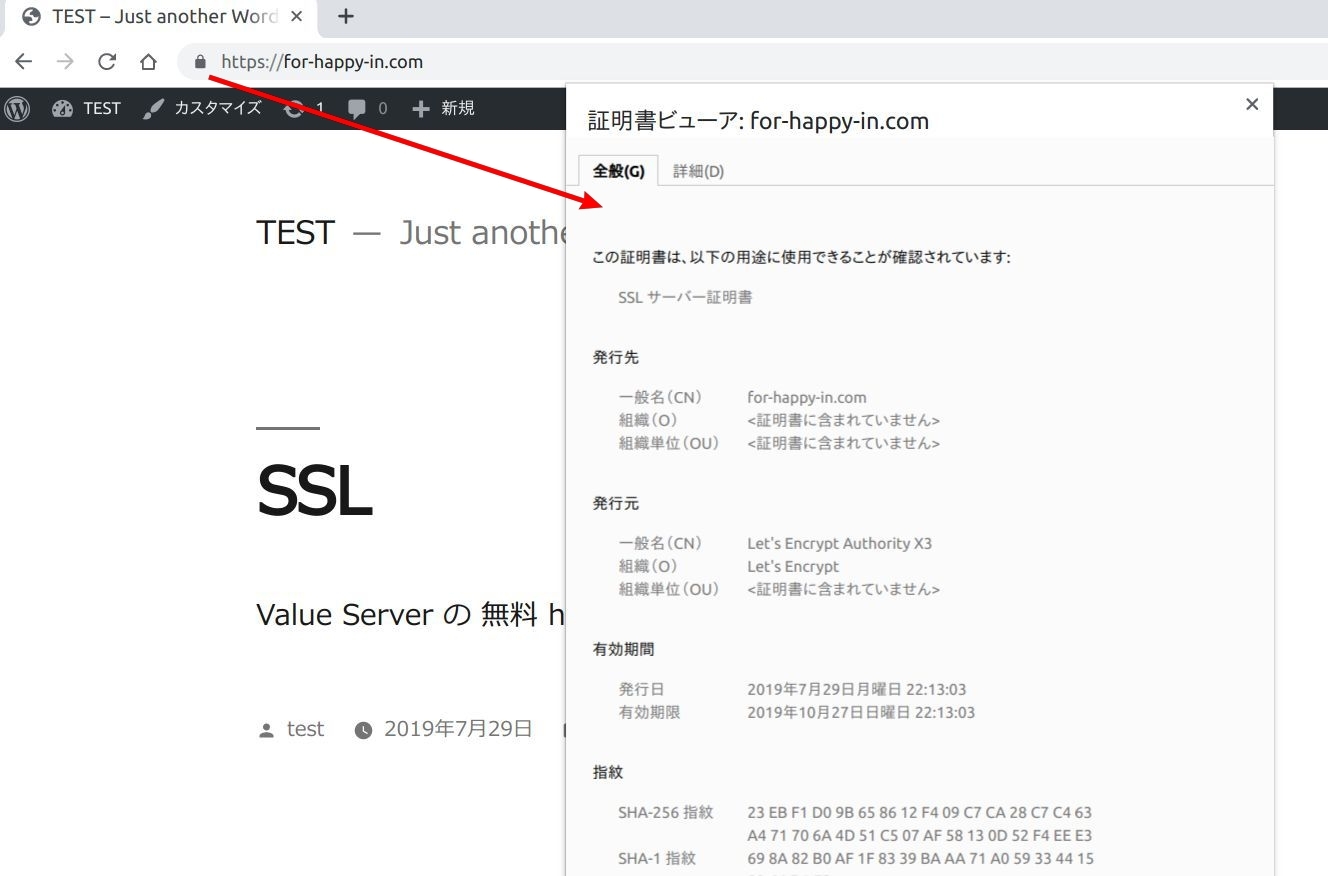
そしてこの証明書をセットして、 Webサイトを SSL化したら、ブラウザで誰でも証明書を確認することができるように(下図参照)。
画像クリックで拡大
証明書には、証明書を使っている人・組織の情報、それから証明書の発行元、有効期限などが記載。 こうして証明書をオープンにすることで 、 Webサイトの信頼性を担保。
しかし上図にあるような証明書の発行元 Let's Encrypt は、 誰に対しても SSL の証明書を発行してくれます。無料ですぐに SSL の証明書を入手することができる Let's Encrypt ですが、 証明書の運営者情報が乏しいなど、いまひとつ Web サイトの信憑性に欠ける点が。
その点金融系 Webサイトが利用する発行元 DigiCert では、SSL証明書の入手に審査があったり、 Cybertrust Japan では利用者の登記簿謄本が必用になったりと、同じ SSL の証明書でも内容が大きく変わってきます。
「第三者によるネットワーク通信の傍受防止」という点においては、無料の Let's Encrypt も DigiCert も大きく変わらないと思いますが、 Webサイトの ”信憑性" という点については Let's Encrypt 製証明書、いまいちですね。
特に近年は本物のウェブサイトを真似した嘘のウェブサイトを作り、ユーザーからログイン情報を盗み取るというフィッシングサイト被害が発生。見た目は同じフィッシングサイトも、表示している Web サイトが本物であるかどうかというのは、証明書を確認すればすぐにわかりますね。
このように SSL 化で使用する証明書は、 SSL通信だけでなく Webサイトの信憑性も担保してくれる重要な書類(ファイル)であることがわかります。この証明書の発行審査のレベルによって金額が違ったり、 マルチドメインに対応した証明書など機能面によって金額が違うということです。
SSL化するメリット・デメリット
メリット
- 閲覧者への安心感
- セキュリティーの向上
- SEOの向上
SSL化の最大のメリットは「ユーザーへの安心感」でしょう。パソコン、スマホ問わずブラウザで Webページにアクセスした際、画面トップに https(SSL) か http(非SLL) か表示。

httpsが常習化する中、 http 表示ではサイト内の情報さえ信頼を損ないかねません。せっかく情報発信するなら、閲覧者に安心して楽しんで見てもらいたいですよね。l
セキュリティー面については、前章の『SSLと非SSLを体験』で示すように SSL化によって運営サイトにアクセスしてくるユーザーの情報を守ってあげることが可能。ユーザー情報の漏洩は、データ通信の傍受のみならず、パスワードの使いまわしによる漏洩、データベースのハッキングによる漏洩と、ユーザーが悪いのかサイト運営者が悪いのか判断が難しい場合も。少なくとも SSL化によって通信傍受によるデータ漏洩は防げるというわけです。つまり情報漏えいが疑われた場合でも、サイト運営者の責任は SSL については軽減できそう。
SEOについては、 2014年 Googleの 公式ブログで SSL化(TLS)したサイトを優先すると公表。現在も SSLサイトを優先するアルゴリズムかどうかは分かりませんが、少なくとも検索結果上位に表示されている Webサイトが SSL化している現状があります。
このように SSL 化はメリットというより、もはや常識レベルになっている現状がありますね。
デメリット
常識レベルとなりつつあるデータ通信の SSL ですが、 全ての Web サイトが SSL に対応しているかというと、そうではありません。 Google社によると、 Chromeブラウザでアクセスするウェブサイトの内 9割が SSL化したサイト、残り 1割が非SSLサイトという結果。
画像クリックで拡大、 Google Data
しかもこの結果はアメリカ国内におけるもので、 日本においてはもう少し SSL 化率が低く 8割が SSL、 2割が 非SSL という結果(参考ページ)。OSが Android の場合は、 3割が 非SSLのサイトにアクセス。URLが分かりにくいスマホで 非SSL 接続、データ漏洩の危険だけでなく、フィッシングサイト被害のリスクも高い現状がありますね。
各 Webブラウザが SSL を提唱する中で、今だ 非SSL のサイトが存在する理由としては、 以下のデメリットがあるためと考えられるでしょう。
- 設定
- 費用
- 既存サイト内のリンク
「Webサイトは7年前に作ってそのまま」「 SSL化した方がいいのだろうけどやり方が分からない」といった感じで、 SSL の設定を躊躇する方が多いと思います。 実際に SSL の設定に失敗すると、
- Webページにアクセスできない
- 検索結果ランキングが下がった
という結果を招きかねません。 特に長年個人で Web サイトを運営してきた方にとっては、 SSL化、勇気のいる作業となりますね。そのため SSL化を後回しするケースが多いようです。
費用については、 SSL化して Webサイトを運営しようと思うと、 SSLに必要な証明書(キー)を準備する必要があります。証明書は無料のものもありますが、 より信頼性の高い証明書を用意しようと思うと、年間数千円から数万円必要に。 基本的には一つのドメインに対して一つの証明書が必要となりますので、運営サイトが多い企業・個人の場合はコストも重なってきます。
そして一番の問題が「サイト内のリンク」。SSL化したサイトは https 、 非SSL化サイトは http。 たった一つ s があるかないかだけですが、ブラウザは全く別の URL と認識します。そのため既存サイト内に設定しているリンク全てを https に変更する必用が。サーバーには http へのアクセスを自動で https に変更する「リダイレクト機能」などもありますが、サイト内に http のリンクが存在するだけでもブラウザはイエローマークを表示。
画像クリックで拡大
上図は、 Firefox による SSL化対応マークの比較。真ん中のサイトは SSL 化対応したサイトであるものの、サイト内に非 SSL 化のリンクがあるためにイエローマークとなっています。 URLバーの鍵マークをクリックしてみると「この接続は安全ではありません」 という警告文が。
画像クリックで拡大
SSL の知識を持った方であれば、イエローマーク、何が安全でないのか分かると思いますが、一般の方にとっては不安を感じる表現。 上記の場合であれば、過去全てのリンク設定を http から https に書き換える必要がありますね。「過去全てのリンク設定を書き換える」と聞くとすごく大変な印象を受けますが、データベースで Webサイトを管理している場合は比較的簡単に書き換えできるでしょう。特に WordPress の場合は、プラグインでデータベース内の http を https に一括変換してくれる「Search Regex」があります。
SSLまとめ
- SSL機能はサーバーに備わっている
- SSL通信の場合、脆弱な公衆ネットワークでも通信内容を保護できる
- SEO効果に期待できる
- SSL化には証明書(キー)が必要で、証明書は無料から年間20万円など
- ハイグレードの証明書を使うと、フィッシングサイト被害を軽減できる
- 内部リンクのことを考えると、はじめから SSL化しておく方がいい
SSL設定手順
SSL の基礎を学んだら、次は実際にどういう手順を踏んだら SSL 化したウェブサイトを作れるのか確認しておきたいと思います。
Web サイトの SSL 化は大きく分けると 『初めからSSL化した場合』 と 『後からSSL化する場合』 に。また利用するサーバーが、「レンタルサーバー」 か 「VPS サーバー」 か 「AWSなどのクラウド系」 によっても違い、そしてウェブサイトの構成がフレームワークか WordPress か、それとも静的なファイル群で構成するのかによって SSL の設定方法は違ってきます。
| 確認① | はじめからSSL | 後からSSL | |
| 確認② | レンタルサーバー | VPSサーバー | AWS |
| 確認③ | WordPress | フレームワーク | 静的なサイト |
今回は初めから SSL を設定するパターンと後から SSL を設定するパターンで Web サイトの SSL 化を確認。
【今回ご紹介する設定条件の内容】
| 作成① | 作成② | |
|---|---|---|
| 確認① | はじめからSSL | 後からSSL |
| 確認② | レンタルサーバー | レンタルサーバー |
| 確認③ | WordPress | WordPress |
新規でSSL対応のWordPressサイトを作る例
【作成内容】
サーバー レンタルサーバーの Value Server
Web構成 WordPress
ドメイン for-happy-in.com
画像クリックで拡大
まずはレンタルサーバーの管理画面にログインし、ドメインの管理ページにアクセス。
画像クリックで拡大
SSL用ドメインの設定画面で SSL化させたいドメインを登録し、保存。
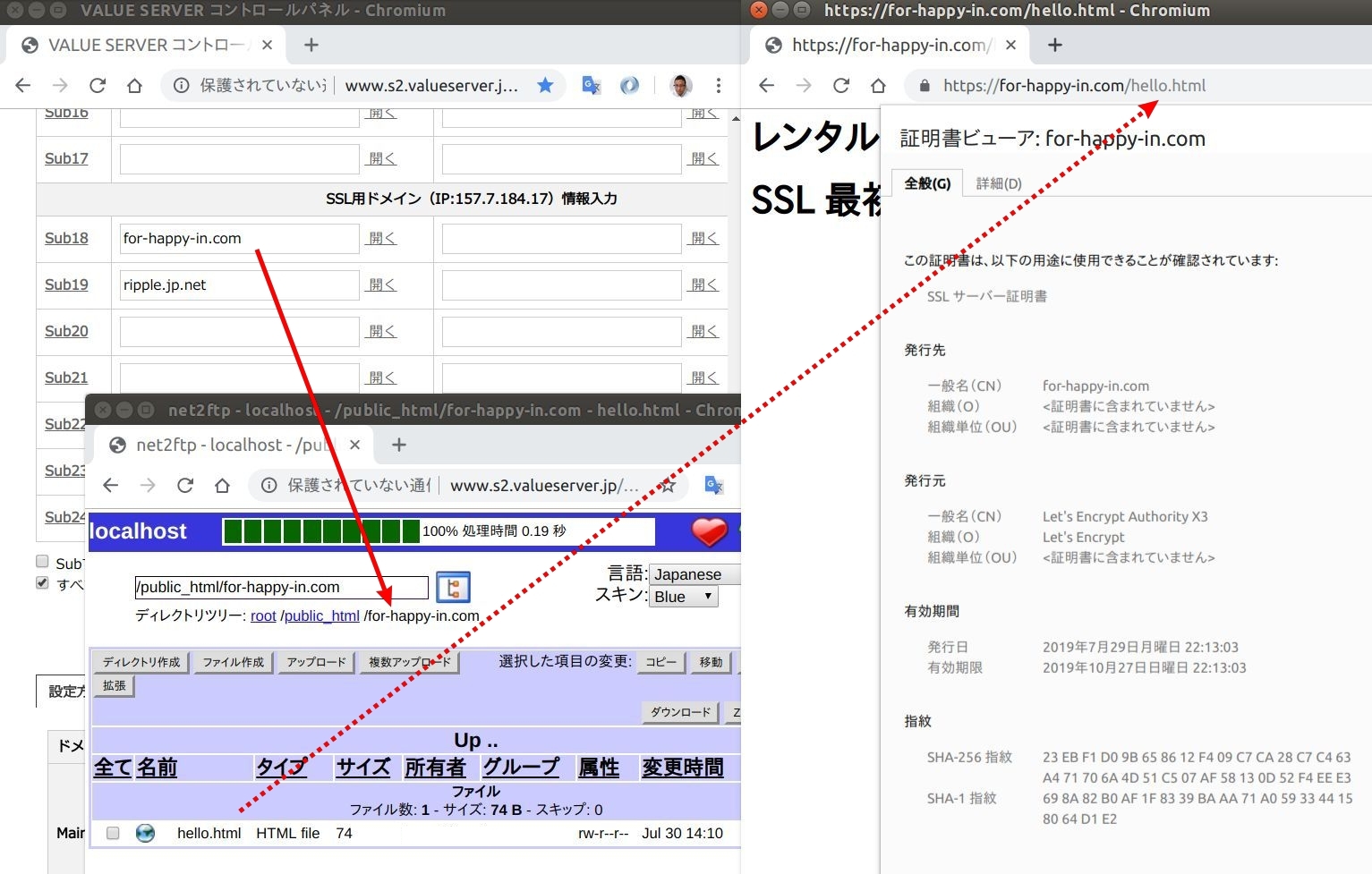
画像クリックで拡大
すると 1分ほどで、 http://for-happy-in.com にアクセスすると、自動で https://for-happy-in.com に置き換わり、 SSL化できました。試しに hello.html を追加して、 https://for-happy-in.com/hello.html にアクセスすると、 hello.html の内容が表示されて、上手く SSL 通信できていることが確認できます。
画像クリックで拡大
上図のように、この https://for-happy-in.com に WordPress をセットしてみました。特別 SSL化しているから WordPress の導入方法が違うとか、データベースの設定が違うとかそういうのはありません。今までと同じ手順で SSL化した WordPress サイトを立ち上げられます。
画像クリックで拡大
一通り初期設定を終えてトップ画面を開き、 SSL状況を確認すると「この接続は保護されています」と SSL化の WordPress サイトを作成できた事が確認できます。
既存のWordPressサイトをSSL化する例
既存の http サイトを SSL対応の https 化する例をご紹介していきます。 本チュートリアルではデータベースの内容も編集しますので、作業前にバックアップを取っておくことをお勧めします。
phpMyAdmin にログインしてデータベースをエクスポートするか、プラグイン「All-in-One WP Migration」 を使ってバックアップしておきましょう。
今回対象のサイト http://ripple.jp.net
サーバー Value Server(レンタルサーバー)
サイト構成 WordPress(Apache、 MySQL)
SSL証明書 無料のSSL(Let's Encrypt)
画像クリックで拡大
現状は URL が非SSL の http://ripple.jp.net 、そしてサイト内には http:// 〇〇.com という非SSLの URL が。以下の項目を https 化して、安全なサイトに作り変えたいと思います。
- URL(
http://ripple.jp.net→https://ripple.jp.net) - 記事内のURL(http://〇〇 → https://〇〇...)
まずは WordPress の設定画面にあるアドレスを http://ripple.jp.net から https://ripple.jp.net に変更し、保存(下記参照)。
画像クリックで拡大
そしてレンタルサーバーの管理画面を開いて、ドメイン設定ページにアクセス。
画像クリックで拡大
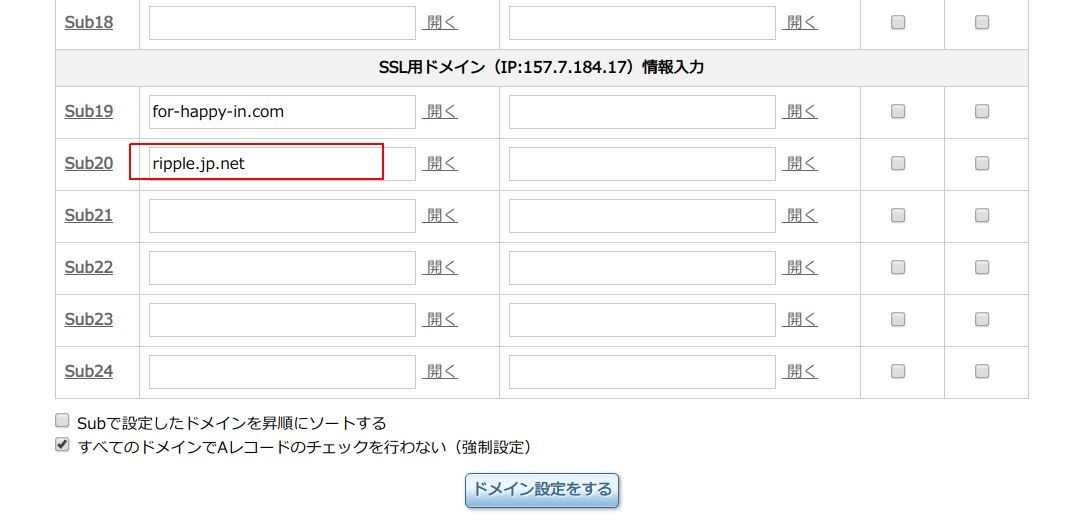
SSL 用ドメインのところに今回対象となる ripple.jp.net を追加、保存。
画像クリックで拡大
すると今回の場合は、上図のように 1分ほど Webサイトに接続できない状況となりました。
画像クリックで拡大
何回か Web ページを更新すると、上記のように https 化完了。試しに証明書を確認してみました。
画像クリックで拡大
すると「このサイトへの接続は完全には保護されていません」という赤文字が。 どうも現在表示しているページ内に http のリンクが存在するためこのような状態に。
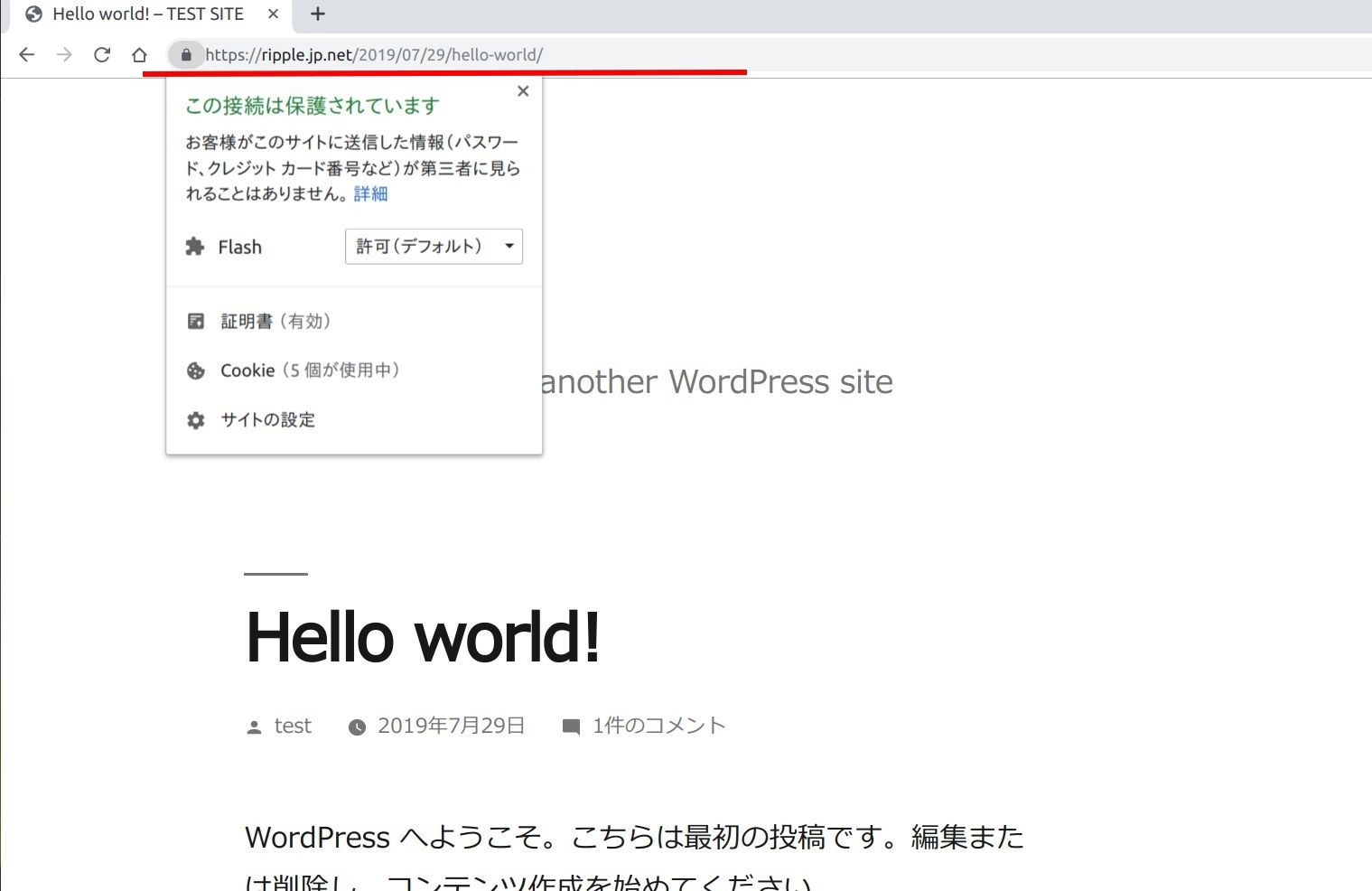
画像クリックで拡大
試しに WordPress の最初から用意されている Hello world ページを開いてみると、上図のようにSSLエラーなしの表示。
画像クリックで拡大
過去に投稿した記事内のリンクを http から https に変更する作業、とても手作業では間に合いません。 これデータベース内のテキストを自動変換してくれるプラグ 「Search Regex」 を使うと便利です。
画像クリックで拡大
Search Regex をダウンロードして有効化、そして WordPress 管理画面のツールから Search Regex を選択。 Source(対象) 、 Search pattern(検索キーワード)、 Replace pattern(置換キーワード) を入力し、 Search ボタンをクリックすると、変換されるデータのプレビューを確認できます。
特に問題なければ「Replace & Save」ボタンをクリック。

すると先ほどは 「このサイトへの接続は完全には保護されていません」 と表示されていたページも 「この接続は保護されています」に。
これで一件落着かと思いきやWeb ページの要素を検証してみるとエラーが。
画像クリックで拡大
一つは画像 URL のエラー。画像を WordPress のデータからではなく、他サイトの URL を使っていたり、 wp-content 以外の場所で管理していたりするとエラーが(上図左)。また http のリンクの https に置き換わって、 自分の Webページ的には SSL OK ですが、リンク先が SSL に対応していない場合、エラーが(上図右)。
WordPress の記事内の http も一括で https に置き換えられますが、上記のようにいくつかの点では手作業の修正が必用といえるでしょう。
被リンクのためのリダイレクト設定

先ほどの作業で非 SSLの WordPress サイトを SSL対応の WordPress サイトに変更しました。運営者としてはこれで一見落着に思えるかもしれませんが、外部の人は自分のサイトへのリンク、古い http:// のままですよね。
こうした被リンク、昔のまま http でアクセスされてこられたら、ページを表示できないといエラーが。そこで http でアクセスしてきたら https に転送してもらうリダイレクト設定が必用に。幸い現在の WordPress 5.2.2 の .htaccess はデフォルトでリダイレクトしてくれる設定。
WordPress 5.2.2
【.htaccess】
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
ネット検索で見かけるような以下のリダイレクト・コードに変更しなくても OKでしょう。実際にリダイレクトできているかどうか、 http://〇〇.com にアクセスしてチェックしてみましょう。
【httpを https にリダイレクトする .htaccess の例】
【古い WordPress のバージョン】
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
\一流デザイナーのスキルが身に付く/
まとめ
個人で Webサイトを開発・運営するにしても、 IT企業でエンジニアとして働くにしても、一ユーザーとして Webを利用するにしても、 SSL の知識、 https の知識、あった方が良さそうな時代ですよね。
また一方では、よりセキュアで使いやすい通信方式の開発も進められており、現在の TCP 方式ではなく、 UDP方式という通信方式をベースに開発中*。数年後には SSL とか https とか古い、と言われているかもしれませんね。
こうした変化にも柔軟に対応できるスキルというのは、単なる努力だけでなく、持続可能なモチベーションが重要かも。特にプログラミングを始めたばかり、 Web開発をはじめたばかりの頃はモチベーションが維持できなく、挫折したりしやすいので、学習環境の見直しが必用だったりするケースもあるでしょう。
参考書やネット検索による独学もいいですが、時間とモチベーションを維持するならプログラミング・スクールが有効。 でもどのスクールが自分に合っているかって分かりにくいですよね。そんな時はオンラインの無料体験とかオンラインの無料相談が便利。
CodeCampではオンライン無料体験、 CodeCampGATEではオンライン無料相談を随時受け付けていますので、気になる方は公式ページより確認してみて下さい。タイミングがよければ、当日でも OK ですよ。

- この記事を書いた人
- オシママサラ