文字にリンクを付ける方法は知っていますか?画像にも、リンクを付けることができるんですよ。他のHTMLページに飛んだり、画像を拡大表示したりなど便利に使える画像でのリンク、さっそく使ってみましょう!
どんなときに使えるの?
画像にリンクをつけるのは、どういった場合に有効でしょうか?
別のページに飛ぶ画像ボタン
 このような、HTMLのサイトやホームページでよくある別のページに飛ぶ画像にリンクを付けると、ボタンを押すようにマウスのクリックでページを移動するという動作をしてもらえます。
このような、HTMLのサイトやホームページでよくある別のページに飛ぶ画像にリンクを付けると、ボタンを押すようにマウスのクリックでページを移動するという動作をしてもらえます。
 操作が直感的でわかりやすく、工夫次第でついつい押してしまうボタンにもできそうですね。
操作が直感的でわかりやすく、工夫次第でついつい押してしまうボタンにもできそうですね。
クリックで画像を拡大表示

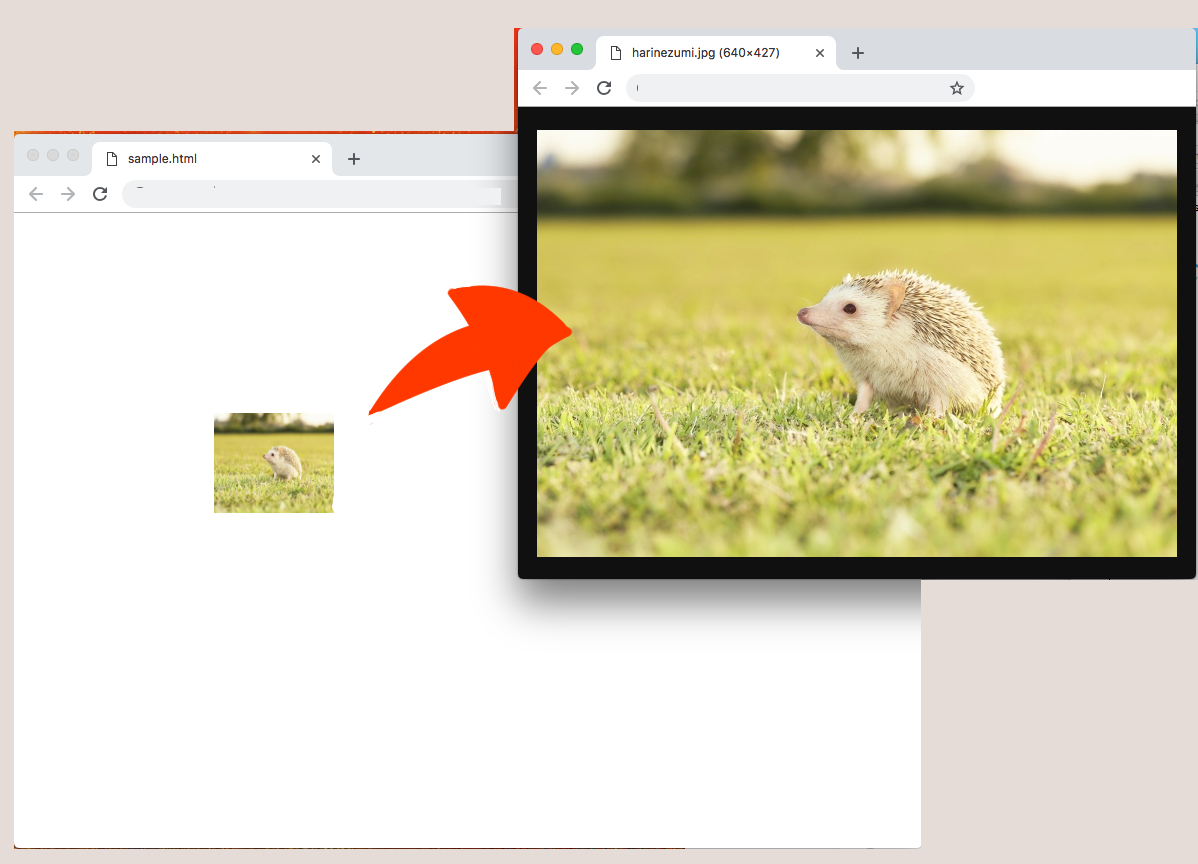
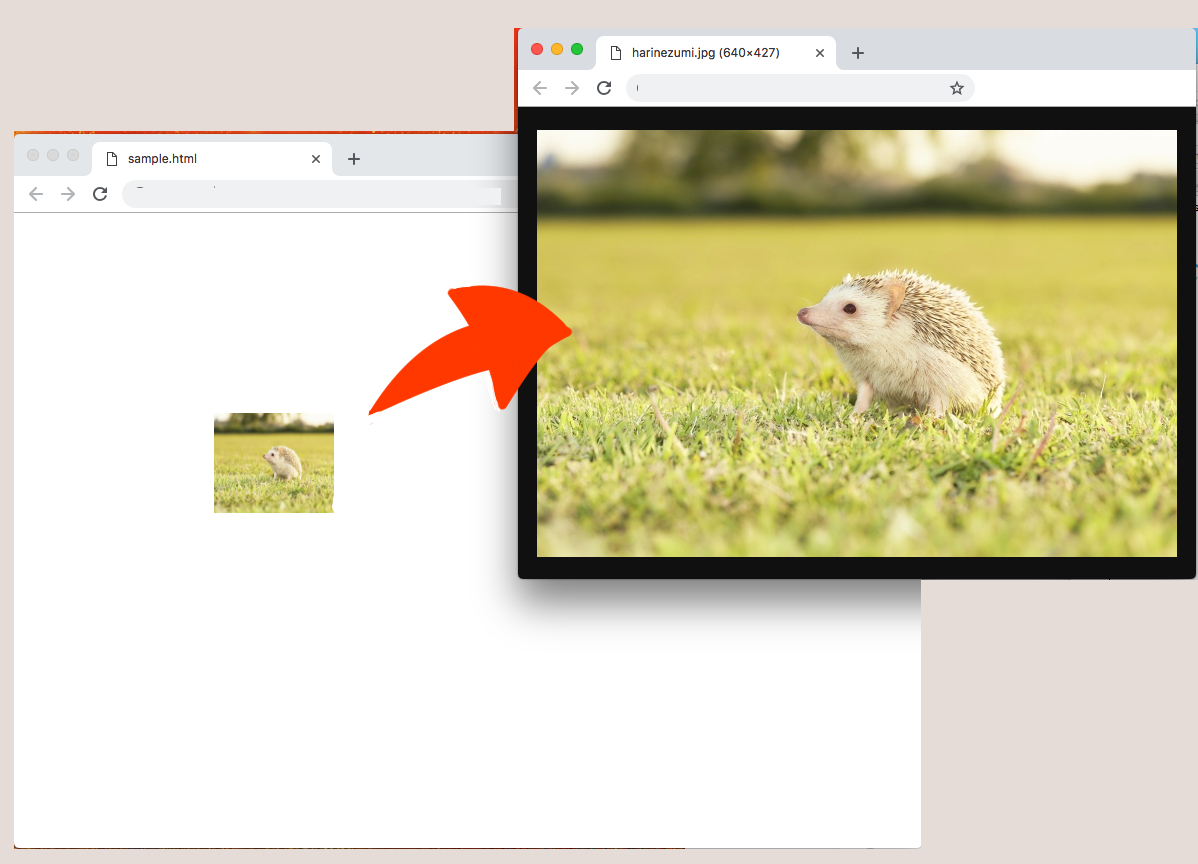
ニュースサイトなどでよく見るクリックで画像を拡大表示する機能も、リンクを使って実現できます。
画像にリンクを付けるHTMLコード
それでは実際のHTMLコードを見ていきましょう!
特定のページに飛ぶ画像ボタンのHTMLコード

<a href="sample2.html"><img src="next.png" alt="次へ"></a>
<a href="〜">・・・</a> のaタグで囲まれた部分が、リンクとなります。aタグで画像表示タグである <img src="〜"> を囲むことで画像ボタンがリンクになります。この場合は、画像のリンクで別のページに移動できるようにしています。
クリックで画像を拡大表示させるHTMLコード

<a href="harinezumi.jpg"><img src="harinezumijpg" alt="ハリネズミ秋のお散歩" width="120" height="100"></a>
リンク先を画像ファイルとすることで、クリックした画像が拡大表示(実寸表示)されるHTMLコードです。
JavaScriptを使うと、もっと自由に画像をページ内で操作できます。単純な拡大(実寸)表示だけでは物足りない方は、挑戦してみましょう。
弊社参考記事:
CodeCampus jQueryを使いこなそう!便利すぎるプラグイン15選!
別タブで開きたいときのHTMLコード
 先ほど紹介したHTMLコードでは、ブラウザの同じタブで別ページや画像が開いてしまいます。閲覧者が「戻る」を頻繁に押さないといけない、もとのページに戻るのが面倒、などの問題が発生する場合は、別のタブで開く HTMLコードを書き加えましょう。
先ほど紹介したHTMLコードでは、ブラウザの同じタブで別ページや画像が開いてしまいます。閲覧者が「戻る」を頻繁に押さないといけない、もとのページに戻るのが面倒、などの問題が発生する場合は、別のタブで開く HTMLコードを書き加えましょう。
<a href="harinezumi.jpg" target="_blank" > <img src="harinezumi.jpg" alt="ハリネズミ秋のお散歩" width="120" height="100">
</a>
リンクのタグであるaタグに target="_blank"を書き加えることで、別のタブでリンクが開きます。
画像の枠線を消すときのHTMLコード
 文字のリンクに下線がついてしまうのと同様に、一部のブラウザでは画像のリンクに枠線がついてしまう場合があります。デザイン的に枠線を消したい場合は、こちらのコードを書き加えましょう。
文字のリンクに下線がついてしまうのと同様に、一部のブラウザでは画像のリンクに枠線がついてしまう場合があります。デザイン的に枠線を消したい場合は、こちらのコードを書き加えましょう。
<a href="harinezumi.jpg" target="_blank" > <img src="harinezumi.jpg" alt="ハリネズミ秋のお散歩" width="120" height="100"border="0">
</a>
imgタグにborder="0"を設定すると、リンクの枠線の太さを0(なし)にすることができます。
HTMLを書いているとき、ページが増えてリンクを作っていくのがとても楽しいものですね。Webサイトを見てくれる人も楽しくページを移動できるように、リンクやボタンをどんどん工夫してみましょう!

 学びが成果に直結する。経営者こそ、プログラミングを学ぶべきプログラミング研修
学びが成果に直結する。経営者こそ、プログラミングを学ぶべきプログラミング研修 「それ、ユーザーに必要?」ユーザー中心の組織文化を支えるピクシブの新入社員研修プログラミング研修
「それ、ユーザーに必要?」ユーザー中心の組織文化を支えるピクシブの新入社員研修プログラミング研修 エンジニア職向け内定者研修で、スキルの到達度を高める【株式会社イノベーション】プログラミング研修
エンジニア職向け内定者研修で、スキルの到達度を高める【株式会社イノベーション】プログラミング研修 「大規模開発の実践知を学ぶ研修」を通じて、若手エンジニアの成長を加速させる【フロイデ株式会社】プログラミング研修
「大規模開発の実践知を学ぶ研修」を通じて、若手エンジニアの成長を加速させる【フロイデ株式会社】プログラミング研修 グローバルで戦える日本の若手エンジニアを増やしたい。LINEが新卒研修で行っていることプログラミング研修
グローバルで戦える日本の若手エンジニアを増やしたい。LINEが新卒研修で行っていることプログラミング研修 クックパッド 星氏が語る「新卒エンジニアと先輩エンジニアが競い合う研修プログラム」とは?《新卒エンジニア育成カイギ その6》プログラミング研修
クックパッド 星氏が語る「新卒エンジニアと先輩エンジニアが競い合う研修プログラム」とは?《新卒エンジニア育成カイギ その6》プログラミング研修