- 更新日: 2017年08月21日
- 公開日: 2016年11月15日
jQueryとは?基礎知識について徹底まとめ

Web系の開発では、HTMLやCSS、JavaScriptなどの言語を使って開発を行います。中でも、JavaScriptのライブラリであるjQueryは必須スキルの一つです。
私たちが普段見ているWebページも、jQueryが利用されているものは非常に多く、エンジニアやデザイナーであればぜひとも使えるようになっておきたいところ。
本記事では、jQueryの基本についてまとめています。jQueryがなぜ重要なのか、その特徴を踏まえて解説しています。
jQueryの基礎知識
jQueryとは?

jQuery(ジェイクエリ)とは、Web制作で使われるJavaScriptライブラリのこと。jQueryを使うと、少ないコードでより簡単にJavaScriptを実装できるようになります。
jQueryは、Web制作では頻繁に利用されるライブラリです。というのも、後述するようにWeb開発を大幅に効率化してくれたり、リッチな機能やエフェクトが簡単に実装できるから。Webエンジニアやデザイナーであれば、HTMLやCSSと並んでぜひとも身につけておきたい機能の一つと言えるでしょう。
なお、jQueryのバージョン1.0がリリースされたのは2006年の8月です。記事執筆時点での最新バージョンは3.1.1となっています。
jQueryとJavaScriptは別もの
JavaScriptとjQueryを混同している方も多いのですが、上で述べたように両者は別ものです。jQueryはJavaScriptのライブラリで、JavaScriptを便利に書くためのツールと言えます。
JavaScriptについては下の記事で解説していますので、本記事と併せてご覧いただければと思います。
初心者必見!JavaScriptとは?最新の動向まで細かく解説!
jQueryでできること
jQueryを使うと難しいJavaScriptの技術や知識がなくても、けっこうスゴイ動きをWebページに追加することができます。いわば”魔法の杖”のようなものでしょう。一般的にjQueryは単体で使うのではなく、専用のプラグインと併用して使います。
jQueryでできること
- HTML(DOM)の操作
- CSSの操作
- アニメーションやエフェクト
- 補助機能の追加
- AJAX
それでは実際の開発現場で使われる例を元に、できることをピックアップしてみます。
パララックスデザインに

最近流行りのパララックスデザインもjQueryを使うと、比較的簡単に制作することができます。
多様な画像表現

画像出典:jQuery.GI.TheWall.js
Webページにおける画像表現はたくさんあって、マウスオンでズームやアニメーション、それからたくさん表示されている中から画像を選択すると拡大表示などいろいろです。そんな難しそうな画像処理も、jQueryを使うと比較的簡単に実装することができます。
メニューバーデザインに

画像出典:Sidr - Berriart
Webデザインにおいてメニューバーの決定は重要な要素の一つです。 流行りのハンバーガーメニューがいいのか、見やすいドロップダウン式のメニューがいいのか。 そんなメニューバーのデザインもjQueryが手伝ってくれます。
画像スライドに

Webページのトップによく使われている画像スライドも、jQueryを使って実装可能。 動きの制御やテキスト表示などが管理・編集しやすくなります。
グラフ表示に

マーケットシェアやポイント表示などによく使われる「グラフ」や「円グラフ」。画像表現では動きがなくインパクトに欠けますが、jQueryを使うとアニメーション付きのグラフも比較的簡単に作成することが可能です。
見やすい表のために

画像出典:sitepoint
エクセルだったら簡単に表に動きをつけられますが、HTML上の表で動きをつけようと思うと一苦労しますよね。これがjQueryを使うと比較的簡単に表に動きがつけられるようになります。
上記でご紹介したjQueryでできることは、基本的には専用のプラグインとjQueryを併用して使います。
jQueryのメリット・デメリット

■メリット■
プラグインとの併用で高度な動きを実装できる
先ほどの「jQueryでできること」でご紹介したこと以外にも、2,600種類以上のプラグインを使って様々な動きをWebにつけることができます。(jQueryプラグインリスト)コードがシンプル
jQueryを使うとJavaScriptのコードを省略できて、コードが見やすくなります。 Hello World!を出力するコードで比較してみます。
■jQuery有り■
$("#test").html("Hello World!")
■結果■

■jQUeryなし■
document.getElementById("test").innerHTML = "Hello World!";
■結果■

全ブラウザに対応
JavaScriptのライブラリというとReactやD3.jsなどjQuery以外にもありますが、jQueryは標準でどのブラウザにも対応。PCからモバイルサイトまで幅広く使える特徴があります。
情報量
jQueryは、Webサイトの約7割*で使用されていることから、開発者や学習者間の情報量も豊富です。困った時はコミュニティーサイトを通じて解決できるかもしれませんね。
■デメリット■
プラグインに頼りすぎてしまう
jQueryのプラグインを使うと簡単に動きを実装できますが、プラグインをたくさん使うと必要以上のコードを読み込んでページ読み込みに時間がかかったり、コードが競合してうまく動かなかったり、とエラーの原因になることも。
セキュリティー
これは開発内容にもよりますが、jQueryのバージョン更新を行わず開発当初のままのjQuery使っているとハッキングされるリスクも。 ユーザーのログイン情報が見られたり、乗っ取られたりする危険が存在します*。
jQueryの読み込み方・使い方
 実際にjQueryを使おうと思うと、HTMLコード内に専用のJavaScriptファイルを読み込むコードを記述します。
最初は慣れないかもしれませんが、一度書き方を覚えておけば他のJavaScriptライブラリやCSSライブラリなどにも通用しますので、がんばって覚えておきたいですね。
実際にjQueryを使おうと思うと、HTMLコード内に専用のJavaScriptファイルを読み込むコードを記述します。
最初は慣れないかもしれませんが、一度書き方を覚えておけば他のJavaScriptライブラリやCSSライブラリなどにも通用しますので、がんばって覚えておきたいですね。
ファイルの読み込み方は2パターンあって、以下のようになります。
<script src="./jquery-3.2.1.min.js"></script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js'></script>
どちらの場合も同じjQueryファイルをHTML内に読み込み、同じように使うことができます。 この2つの違いは、上のコードはjQueryファイルを自分が持っていてそれを相対パスで読み込む、下のコードはjQueryファイルは持っていないが絶対パス(CDN)でjQueryを利用できる、という点です。
一般的には上の相対パスでjQueryは利用され、下のCDNはテスト時などに使います。 ちなみにサーバー環境にもよるかもしれませんが、ファイルサイズや読み込み時間は2つともほぼ同じでした。
実際にHTMLコードにjQueryをセットしたコードを下記に紹介します。
■jQueryをダウンロードして相対パスでセットしたパターン■
ファイル名 jQuery-local.html
<html lang='ja'>
<head>
<meta charset='UTF-8'>
<script src="./jquery-3.2.1.min.js"></script>
<script>
$(function(){
$('input').on('keypress',function(){
$('body').css('background-color','#2727FF');
});
});
</script>
</head>
<body>
<form>
メールアドレス<input type='text' name='email'>
</form>
</body>
</html>
■実行結果■
入力欄に半角文字を入力すると背景色が変わる
 デモ
デモ
■jQueryをCDNでセットしたパターン■
ファイル名 jQuery-zettai.html
<html lang='ja'>
<head>
<meta charset='UTF-8'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js'></script>
<script>
$(document).ready(function(){
$('input').on('keypress',function(){
$('body').css('background-color','#2727FF');
});
});
</script>
</head>
<body>
<form>
メールアドレス<input type='text' name='email'>
</form>
</body>
</html>
■実行結果■
入力欄に半角文字を入力すると背景色が変わる
 デモ
デモ
補足
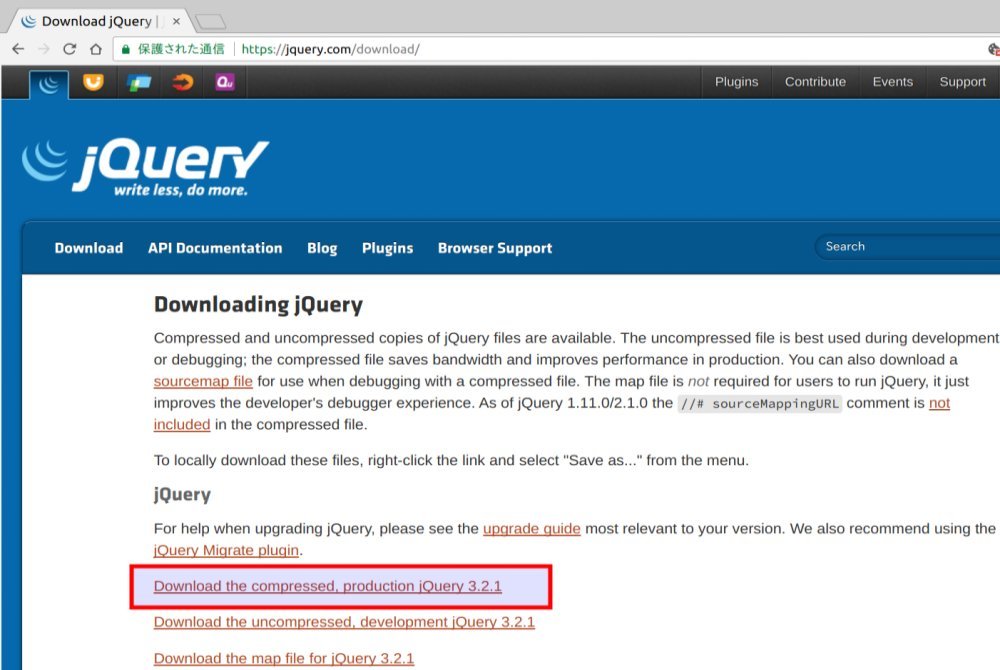
【jQueryファイルのダウンロード先】 https://jquery.com/download/
【jQueryファイルのアクセス先(CDN使用時)】
https://jquery.com/download/
【jQueryファイルのアクセス先(CDN使用時)】jQueryファイルをダウンロードせずにCDNでjQueryを利用する場合、以下のいずれかにアクセスすることで利用可能。
jQuery CDN
<code><script src='https://code.jquery.com/jquery-3.2.1.min.js'></script></code>
Google CDN
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js'></script>
jQuery公式サイト
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
jQueryの書き方
 まずjQuery書くための型を用意します。
これはコンピュータがHTMLファイル、jQueryを適切に処理するために必要で、型を記述しなかった場合 jQueryは動きません。
まずjQuery書くための型を用意します。
これはコンピュータがHTMLファイル、jQueryを適切に処理するために必要で、型を記述しなかった場合 jQueryは動きません。
■jQueryを書くときの型 その1(全バージョン対応)■
$(document).ready(function(){
// ここに jQuery を使った命令文(コード)を書く
});
■jQueryを書くときの型 その2(バージョン3対応)■
$(function(){
// jQueryのバージョンが、最新の 3 ならこちらの方が便利です
});
次にjQueryを使ったJavaScriptコードの書き方をご紹介します。 jQueryを使う場合、以下の3点が重要。
- エレメントの指定
- イベントの指定
- 動作の指定
エレメントの指定について
これは、jQueryが動くきっかけとなるHTML要素を指定。buttonタグやinputタグ、pタグそれから id や class も指定できます。 簡単に言うと”場所”の指定です。
イベントの指定について
これは、ユーザーが何をしたらjQueryが動くかを指定。クリックやマウスオーバー、それからページ読み込み時など61種類のイベントに対応しています。 簡単に言うと”動作”の指定です。
動きの指定
これは、上記のエレメントとイベントの2つの条件が整った場合にしたい動きを命令。色を変えたり、ポップアップで文字を表示したり、JavaSciptコードを書きます。簡単に言うと”リアクション”ですね。
それでは実際のコードに照らし合わせて確認してみます。 今回は、ユーザーが入力欄に半角英数字を入力すると背景色が変わるプログラムです。
- エレメントの指定→ input
- イベントの指定→ keypress
- 動きの指定→ 背景色の変更
ファイル名 jQuery-Demo.html
<html lang='ja'>
<head>
<meta charset='UTF-8'>
<script src="./jquery-3.2.1.min.js"></script>
<script>
$(function(){
$('input').on('keypress',function(){
$('body').css('background-color','#2727FF');
});
});
</script>
</head>
<body>
<form>
メールアドレス<input type='text' name='email'>
</form>
</body>
</html>
■実行結果■
読み込み時

文字入力時(半角英数字)

\Webサイト担当者としてのスキルが身に付く/
あとがき
jQueryの基礎知識についてまとめました。jQueryを導入することでJavaScriptを使った開発が効率化できますし、よりリッチな表現ができるようになります。学習コストも少ないので、コードに慣れていないデザイナーさんにもおすすめですね。

- この記事を書いた人
- オシママサラ














