- 更新日: 2020年09月16日
- 公開日: 2018年11月22日
【初心者向け画像あり】Photoshopで画像を切り抜く方法

Photoshopを入手したら、いちばんにやってみたいことNo1、写真の合成!(注:私の友人調べ)Photoshopならカンタンに切り抜きや合成ができるんでしょ?と思って試したものの、そもそもやり方がわからない、画像が綺麗に切り抜けない!とお困りではないでしょうか。切り抜く方法はいくつかあるのですが、切り抜きたい対象や写真の写り方によって、方法を使い分けるのがコツなんですよ。
今回ははじめてトライする方にもわかりやすいように、画像の切り抜き方法をやさしく詳しく解説します!
今回使用しているPhotoshopのバージョンは、Adobe Photoshop CC 2018 リリース19.1.2です。
バージョンの違いにより、細かな操作方法が異なる場合があります。詳しくは公式サイト等にてご確認ください。
切り抜き方法1:「被写体を選択」を使った切り抜き
CC2018で新たに追加された新機能です!
一番簡単な切り抜き方法です。メニューバーの選択範囲>被写体を選択をクリックするだけで、Photoshopが自動的に識別して選択範囲を作成します。

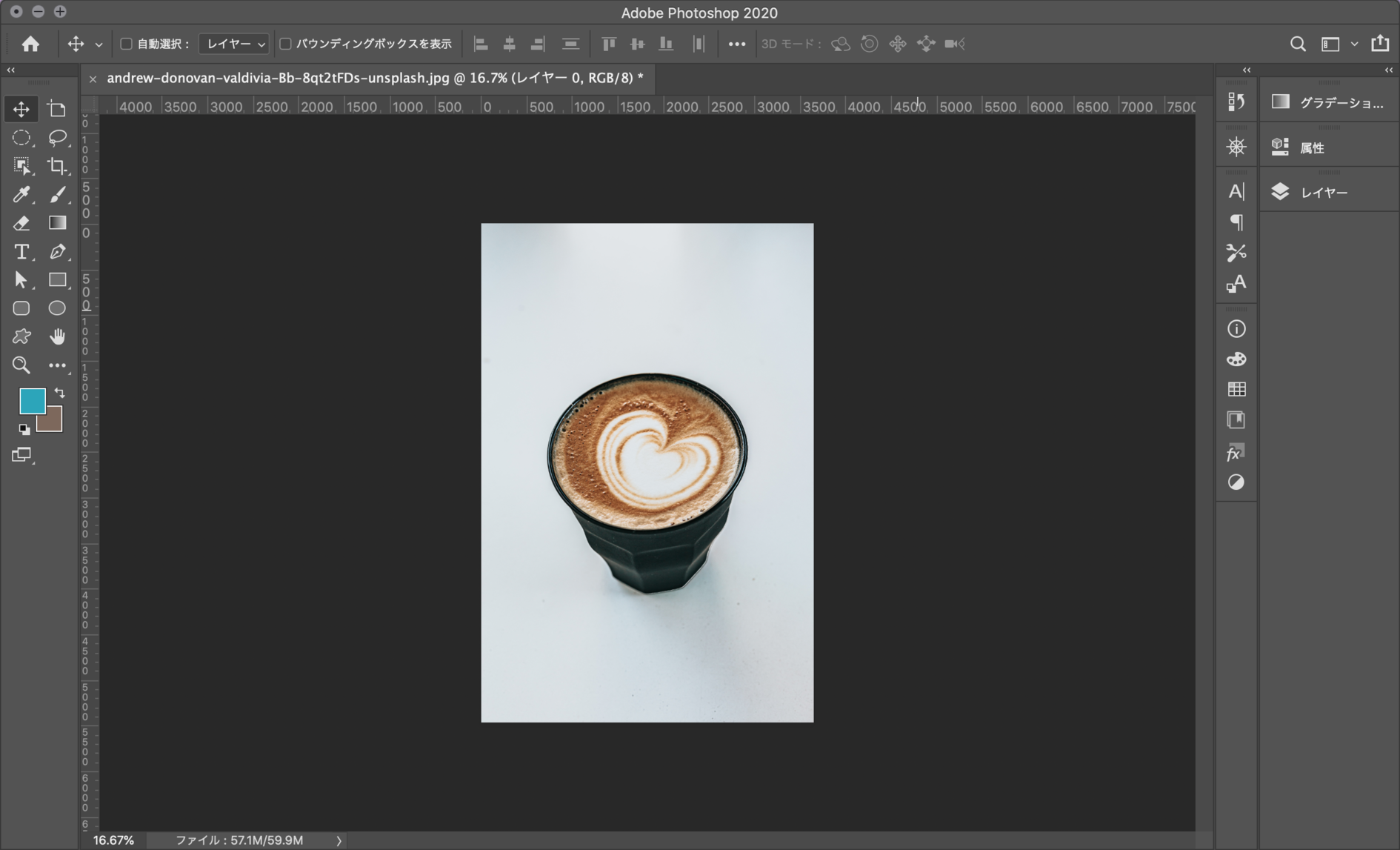
少し変わった形のコップを選択してみたいと思います。

被写体を選択をクリックします。

自動的に選択されました!背景を削除したい場合は、メニューバーの選択範囲>選択範囲を反転クリックしてください。

隙間があったり、髪の毛などの細かい部分は選択できない場合があります。クイックマスクなど、他の機能を組み合わせて使ってみてくださいね。
切り抜き方法2:「自動選択ツール」を使った切り抜き
オススメ用途:コントラストがはっきりした画像

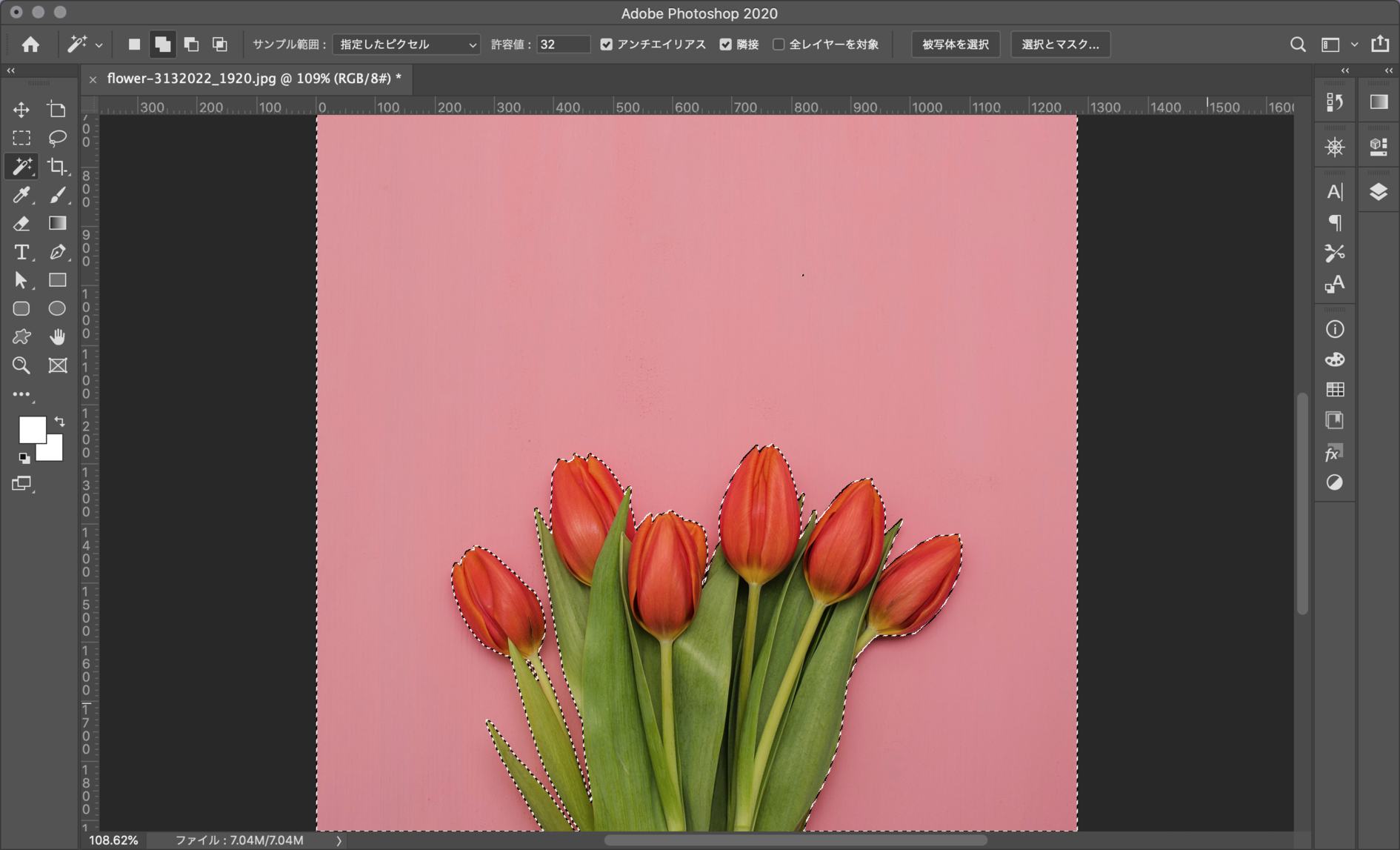
今回は、この花の写真から花を切り取ってみましょう。

こちらのアイコンから「自動選択ツール」を選びます。

ピンク色の背景をクリックすると、このように自動で選択されます。細かいところは自動で選択できていない場合もありますので、画像を拡大しながら追加で選択します。

選択された場所で右クリックしてください。出てきたメニューから「選択範囲をカットしたレイヤー」を選びましょう。

すると、先ほど選択した部分が別のレイヤーに分けられます!
切り抜きの作業ではレイヤーを活用する場面が多いので、レイヤーの確認の仕方を覚えておきましょう。

切り抜くことができました!
切り抜き方法3:「クイック選択ツール」を使った切り抜き
オススメ用途:単純な輪郭の画像のときや、好みの範囲で切り抜きたいとき

次は、こちらの貝殻の画像を切り取ってみましょう!

使うのは、クイック選択ツールです。先ほどの「自動選択ツール」と同じところに格納されています。クリックすると出てきます。

切り抜きたい場所をペンで塗るように選択していきます。切り抜きたい対象をクリックすると大まかに選択してくれるので、修正しながら選択していく要領です。Shiftキーを押しながら選択すると、離れた場所も同時に選択できます。

こちらのアイコンで切り替えて、選択ブラシのサイズを変更してより細かな箇所を調整したり、選択した箇所を消しゴムのように削除することもできます。
| ブラシの調整 | ショートカットキー |
|---|---|
| 直径を小さく | [ |
| 直径を大きく | ] |
| 硬さを減らす | shift + ] |
| 硬さを増やす | shift + ] |

このように、ペンで塗ったような柔軟な形で切り抜くことができます!
切り抜き方法4:「ペンツール(パス)」を使った切り抜き
オススメ用途:図形や、直線、曲線の輪郭の画像

続いては、曲線や直線の画像を切り抜くときにオススメの方法です。

使用するのはこちらのペンツールです。

画像をクリックすると、小さな四角いマークが置かれます。この四角いマークはアンカーポイントといいます。切り抜きたい部分の輪郭に合わせてクリックしていき、アンカーポイントをおおまかに配置して囲みます。
最初に配置したポイントを終点とするために最後にクリックして、囲みを閉じます。

ズレが気になる箇所は拡大して修正します。
既にあるアンカーポイントを選択してドラッグするか、アンカーポイントを追加・削除することで形を修正します。

追加・削除はこちらのアイコンを選択して切り替えましょう。
今回はあっさりと済ませていますが、アンカーポイントを作成して描画するベクター描画は奥が深いテクニックです。
詳しく知りたい方はこちらも参考にしてくださいね!
ゼロから始めるPhotoshop講座Vol.19 パスとシェイプ①

ペンツールでの選択が終わりましたら、「レイヤー」ウインドウのパスタブを開きます。Commandキーを押しながら、先ほど選択したパスをクリックして選択してください。先ほど作成したパスが、選択範囲に変換されます。

選択範囲に変換されたら、このように切り抜くことができます!(右クリックメニューから選択範囲をカットしたレイヤーを選ぶとよいでしょう。)
この方法の最大のメリットは、選択範囲を作った後も、パスが後から編集できることです。また、ベクター線を使ってデザインや工業製品などの美しい直線・曲線を再現できるのが気持ちがよいですね。
切り抜き方法5:「色域指定」を使った切り抜き
オススメ用途:背景と対象の色がはっきり分かれている画像

メインメニューにて選択範囲>色域指定を選ぶと、クリックした色の箇所が選択されます。選択される色の範囲は調整することができます。今回いちごを切り抜きたいので、背景の青色をクリックしました。

選択範囲の追加・削除は、スポイトを選んで、画像から必要な色の部分をクリックして調節してください。カーソルを画像に移動すると、スポイトのマークに変わります。追加・削除するごとに選択範囲のプレビュー画面に反映されますので、調節できたらOKボタンを押して選択範囲を確認しましょう。

選択されなかった細かい部分は、楕円形選択ツールなどでshiftキーを押しながら追加してみてください。選択ツールに戻して選択範囲にカーソルを置くと、ハサミのマークが出てきます。クリック、もしくはdeleteキーで切り取り完了です。

はっきりと色の分かれた画像、背景が単色の画像などを切り抜くときに便利です。
切り抜き方法6:「選択とマスク」を使った切り抜き
オススメ用途:フサフサした部分のある画像
「境界線を調整」は、Photoshop CC 2015.5より「選択とマスク」に機能が置き換わりました!

切り抜きのときに困るのが、このような髪の毛や動物などのふわふわ・フサフサした輪郭のある画像ですよね。消しゴムで消してもいいのですが、時間がいくらあっても足りない・・・そんなときにオススメな方法がこちらです。

メインメニューより選択範囲>選択とマスクを選んでください。

選択とマスク専用の画面(ワークスペースと呼びます)が開きます。選択したい場所を、クイック選択ツールを使ってなぞります。

右上にある表示モードを切り替えて、綺麗に選択できているか確認しながら作業を進めます。

フサフサした難しいところに、境界線調整ブラシを使います!

境界線調整ブラシで髪の毛のふわふわしたところをひととおりなぞっていきます。

なぞり終わったら、右下の出力先に選択範囲を選び、OKを押します。
出力先をレイヤーマスクにして、編集可能なマスクとして残す方法もあります。

境界線調整なしと比較してみると、その差は歴然ですね。かなり自然に切り抜くことができています。
切り抜きができない時に確認したい4つのポイント
説明通りにやっているのに、なぜか切り抜きができない!そんな時に確認してほしい4つのポイントを紹介します。
対象のレイヤーを選択できていない
よくあるのが、対象のレイヤーを選択する前に切り取りを始めてしまったパターンです。レイヤーは重なっているのでわかりにくいのですが、切り取る素材がないレイヤーで何度も試していた…ということになります。切り取りたい素材のレイヤーを選択できているか、レイヤーパネルを一度確認してみてくださいね。
レイヤーにロックがかかっている、または背景レイヤーになっている
レイヤーに付いている鍵マークを外せば解決します。背景レイヤーは、ロックを外すと通常レイヤーになります。
- レイヤーパネルを開いて、右側にある鍵マークをクリック
- レイヤーロックが解除され、通常レイヤーになります
スマートオブジェクトになっている
スマートオブジェクトになっているレイヤーは、切り抜きをしようとしてもエラーが表示されてしまいます。通常のレイヤーに戻しましょう。
- レイヤーパネルを確認
- 対象のレイヤーで右クリック
- レイヤーをラスタライズ
deleteキーがクリックできない
deleteキーを押すと、塗りつぶしパネルが表示されてしまう場合の対処法です。背景レイヤーになっていることが原因なので、通常レイヤーに変換しましょう。
- レイヤーパネルを開いて、右側にある鍵マークをクリック
- レイヤーロックが解除され、通常レイヤーに戻ります。
\一流デザイナーのスキルが身に付く/
まとめ
今回は初心者でもチャレンジしやすい方法のみに絞ってお伝えしましたが、「チャンネル選択」で色の違いを利用して細かな範囲を選択する方法や、「レイヤーマスク」を利用する方法など、他にも切り抜きの手段があります。
また次の機会に記事にさせていただきたく思っていますので、まずは今回ご紹介した方法をマスターしておいてくださいね!

- この記事を書いた人
- 高田ナツコ














