- 更新日: 2020年07月17日
- 公開日: 2020年07月13日
現役エンジニアがペライチを使って感じたメリット・デメリット

「お洒落なWebサイト欲しいな、でもプロに依頼すると高いんだろうな」というときに、手っ取り早くWebページを作成できるのが ”ペライチ” です。
人気があり、ネットで検索してもいいレビューが多くかったので実際に利用してみました。
【今回試したペライチのプラン】
・お試しレギュラープラン
現役エンジニアがペライチを使って感じたメリット・デメリット
ペライチの概要

2014年にコワーキングスペースで開発が始まり、2015 年に「プログラミングなし」でWebサイトを作れるサービスをリリースした ”ペライチ”。ユーザー数は毎年右肩上がりで 2020年には 20万人以上に。利用価格等も気になるところかも知れませんが、今回は主に「実際の使用感」や「技術面」についてお伝えできればと思います。
【ペライチのキャッチコピー】
- おどろきの簡単さ、早さ、安心
- あっという間にホームページが作れます
「簡単・早い・安心」が一番の売りの”ペライチ”と思いますが、実際に使ってみると確かに直ぐに自分の Web サイトを公開できました。 感覚的に Googleマイビジネス の Web ページや Wix が競合になるかな、と思います。
「あっという間に」という部分は、テンプレートを使えば確かにテンプレートに沿った Web ページを作成することはできました。しかし、チョット自分なりにコンテンツを足してみると....

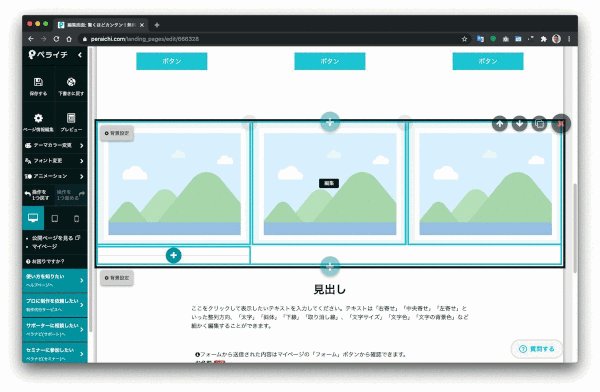
自分で見出し素材を足した結果、パソコン画面では大丈夫なのに、スマホ画面では妙に隙間が広くなる
上図のようなデメリット?については後ほどご紹介させて頂きます。
ペライチでできること(メリット)
ペライチでできることは Google Analytics や 問い合わせフォーム、決済(月額1000円など)などもありますが、こちらでは少し使ってみて感じたできること(メリット)をご紹介したいと思います。
【使ってみて感じたペライチのメリット】
- HTML、CSS、JavaScriptの挿入
- jQueryの利用
- サクサク動く編集画面
- 構造化データのセット(月500円)

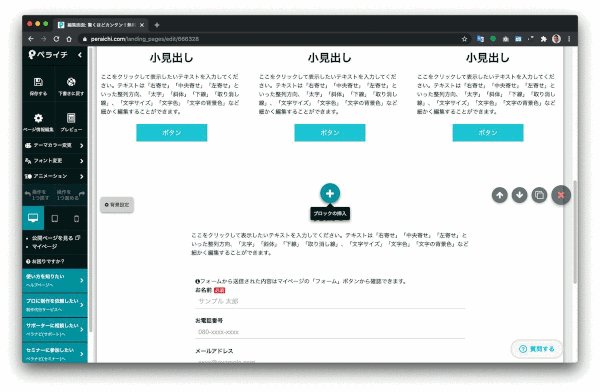
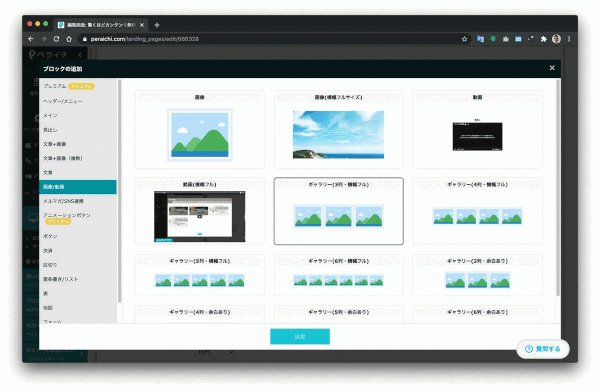
ペライチでページをカスタマイズする場合は、上図のようにパーツの挿入部分で ”+” を押して、パーツを選択し、挿入を行います。簡単に好きなところに好きなパーツを挿入できて、まさに「プログラミングなしで作れる」と感動しますね。
Wix も似たようにページ内に好きなところに好きなパーツを挿入できますが、ペライチの方は基本「行」としてパーツを挿入します。なのでパーツを挿入して、その横に違うパーツを挿入....というはできない仕様となっています。 ブロックを積み上げていく感覚で Web ページを作成できるので”簡単”楽しい”と感じるでしょう。
しかし、ペライチの既製品パーツを挿入してもどこかスタイル的に味気ない... その問題は CSS をカスタマイズすることによってクリアされます。有料のテンプレートを見てみると 「ペライチ ✖️ CSS」 の底力を感じることができますね。

実際のカスタマイズには CSS 意外にも、 JavaScript も使用でき、画像スライダーやボタンアクションなども実行可能。 こうしたプログラムを使ったカスタマイズ性は、 Wix より優れていると思いました。
また SEO 対策の重要指標である Google Speed Insights の点数も Wix に比べるとよく、モバイル版で 50点(サンプルのテンプレート使用)。

サンプルテンプレートで採点した結果。全くの無地の場合は 75 点。構造化データは、月額 500円で対応可能とのこと。
Webページビルダー系の中ではページスピードよく、デザインと SEO の両立ができているな、と思いました。
ペライチでできないこと(デメリット)
ネット検索でペライチを調べてもあまり ”デメリット” って紹介されていませんが、実際にページ編集をする中で「ん〜」と思った点がありますのでご紹介。
【使ってみて感じたペライチのメリット】
- レイアウトの変更は基本的に CSS
- 編集中にセッションが切れ、編集内容が戻る(自動保存ではない)
- 複雑な JavaScript の実行は難しそう
- ページ管理はやや難
ペライチを構成する各パーツは、一定のレイアウト変更しかできません(下図参照)。

例えば上図はタイトルなどで使用する「見出しバー」ですが、編集画面では文字のサイズや色など簡単な編集機能しか実装されていません。見出しバーの背景色を変えようと思うと、 CSS を編集する必要があります。 これは見出しバーに限ったことではなく、画像や問い合わせフォームなども同じ。
次に「編集中にセッションが切れ、編集内容が戻る(自動保存ではない)」というのは、Wix や WordPress などでもあまり経験のない現象。

少し複雑そうな編集を行った時によく起きる現象で、ペライチを CSS や JavaScript で編集しようと思うと、チョット根気いるな、と思いました。
「複雑な JavaScript の実行は難しそう」というのは、カレンダーを jQuery で実装しようとして感じた現象です。

jQuery でカレンダーを表示する例(リンク)
簡単な jQuery のプログラムなら実行できましたが、少し込み入った処理になると ❌ でした。 ペライチが使用している? 「Underscore.js」「Backbone.js」などの JavaScript ライブラリを理解すればうまくクリアできる問題かも知れませんが、Underscore.js や Backbone.js 、チョット難しそうですよね。
「ページ管理はやや難」というのは、Wix や WordPress と比較して感じたこと。

Wix 編集画面
例えば Wix の場合は、ページ編集中でも今自分が持っているページ一覧を確認することができます。しかし、ペライチの場合はデザインしているページで、自分の持っているページ一覧を確認することはできませんでした。複数ページを管理する場合は、チョットやりにくいな、と感じました。
私の性格が悪いのか、ネットのレビューより悪い点ばかり紹介してしまった訳ですが、これには訳がありそう。現在ペライチではお友達を紹介すると「1ページ」増やすことができる機能があります。この「1ページ」は月額300円相当のもので、10人紹介すれば月3000円の価値があるというのですから、みんなペライチを紹介したくなりますよね。こうした背景でネット上にはペライチのネガティブ・コメントは少ないのかも知れません。
ペライチを運営する時にあった方がいいスキル
良くも悪くもペライチをご利用されている方にとっては、「Webページを作ろう」と思った時の目的、目標を果たすために”どうすればいいか”というのは難題。
「せっかくWebページを作ったのに、あまり見られていない」「ビジネスのプラスになっているような気がしない」、チョット行き詰まりますよね。そんな時頭に過ぎるキーワードが「自分でプログラミングを学ぶかプロに依頼するか」。ペライチをプロに依頼する場合の参考価格が紹介されていましたので下記に添付。

高い、ですよね。せっかく安くて、いいと思って始めたペライチも、デザインをテコ入れしようと思うと一気に値段が高くなります。恐らくこれは CSS や JavaScript のデザインやコーディングが必要となるため。
プロに依頼すれば一時のものですが、学習すれば生涯のスキルになります。個人でペライチを使っている方、社内でペライチを使っている方、”プロへの依頼”と”学習”どちらがこれからの人生、社会に必要でしょうか?
ペライチのデザイン編集力を身に付ける方法

ペライチのデザインをカスタマイズしたい場合、 HTML と CSS ができるだけでも、ずいぶんレイアウトを編集することができます。その HTML と CSS を身に付ける方法は、以下の 2通り。
- 参考書やYouTubeで独学
- プログラミングスクール
ネットで ”w3school css” と検索すると体系的に CSS を学ぶことができますし、Udacity という Google 系のチュートリアルサイトでも CSS のイメージを学んでいくことが可能。しかし、上手くいかなかったりするとモチベーションが一気に低下。そしてその”つまづき”をクリアするには、根気と時間が必要だったり。
独学は自分の好きな時に好きなペースで”安く”学習できる一方で、「時間」と「モチベーション」が犠牲になるリスクは高いです。忙しい学生だったり、社会人にとっては ”時間” 貴重ですよね。
一方、オンライン型のプログラミング・スクールは、「自分の好きな時・好きな場所」という部分をキープしつつ、”つまづき”は先生によって回避されます。それでなくてもコロナや仕事でストレスがかかりやすいのに、将来への学習でストレス、あまりかけたくありませんよね。
少しお金はかかりますが、「効率」「正確性」「拡張性」を考えるならオンラインのプログラミングスクールがベスト・ソリューションではないでしょうか。
\一流デザイナーのスキルが身に付く/
まとめ
”噂のペライチ"を今回初めて利用して、「10年前の自分だったら利用したかな?」と感じました。でもやはり新進気鋭のWeb デザインに触れると「こんな機能欲しい」「こんなデザイン使ってみたい」と思いますね。
こうした場合、編集の許容範囲広ければ広いほど、自由度の高いWeb ページを制作できます。納得いくWebページを作成できれば、仕事にも自信を持てるようになるでしょう。この ”編集の許容範囲” という部分でいくと、残念ながらペライチはWordPress やWebフレームワークに比べて、我慢をしないといけない部分が多いです。
「ペライチを使ってみたけど、もっと自由に表現したい」「せっかく作ったペライチをもっとブラッシュアップしたい」と思っている方は、プログラミングの技術を身につけましょう! ペライチで”表現”の自由を手に入れたら、次はプログラミングで”デザイン”の自由を手に入れると、もっとワクワク楽しい毎日があなたを待ってくれていると思います。
まずは CodeCampの「無料体験」でプログラミングの世界に触れてみませんか?タイミングがよければ即日体験できますので、ご興味のある方は 公式ページ よりチェックしてみてください。

- この記事を書いた人
- オシママサラ














