- 公開日: 2020年03月23日
【Yahoo!ショッピング店舗オーナー必見!?】Yahoo!APIで自社ホームページをサクッと作成する方法

電子決済一強となった PayPay。ユーザー数は 2500万を超え、それに伴って PayPay モールや Yahoo!ショッピングも活況気味です。
そして日本一の出店数を誇る Yahoo!ショッピングでは、「もっと売り上げ伸ばしたいな...」「早く PayPay モールにランクアップしたいな...」「副業で自分も出店したいな...」と思う方も多いはず。 しかし、思いとは裏腹にあれもこれもできず、ただ時間が過ぎていっている方も多いと思います。
そこで今回は、数多くある Yahoo!ショッピングの売上アップ、出店準備の中でも一番?面倒とも思える 『自社ホームページ』 のサンプルをご紹介。 CodeCampus のメソッド、ご参考二なさってください。
サムネイル画像内の商品情報: Yahoo!ショッピング BELSUS 様
Yahoo!ショッピング店舗オーナー必見!?Yahoo!APIで自社ホームページをサクッと作成する方法
ネットショッピングの流れを再確認
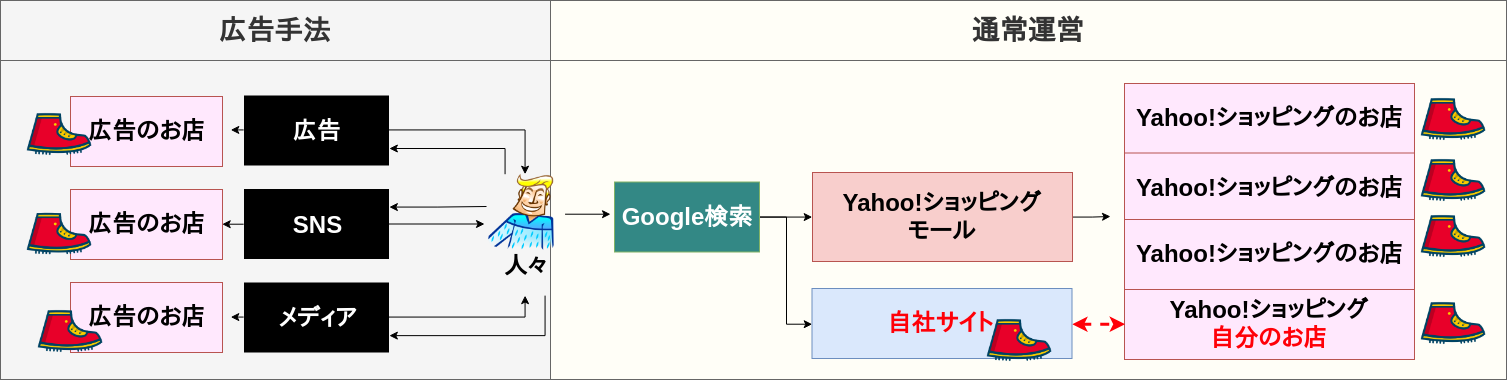
まず今回のホームページをご紹介する前に、現在のネットショッピングの流れを確認。ネットでモノが売れる流れとしては上図のように、広告等がきっかけで売れる左のパターンと、自分から欲しいと思って検索する右のパターンの 2種類と思います。 お金に余裕のある事業形態であれば左の "広告" スタイルで販売できますが、大手であっても永続的な広告は難しく、基本的には右のような顧客から買う動きのパターンになるでしょう。
この "自分からネットでモノを探す" 時、まずは Google や YouTube などで検索し、商品を確認、購入という流れに。この検索過程の中で Yahoo!ショッピングや楽天、 Amazon などのショッピングモールが登場すると思います。そして次は同じ商品を扱うお店からどのお店がいいか、という選択ステージに(上図右、一番右部分)。 この顧客の "お店選択ステージ" を勝ち抜くために熾烈な価格競争や他社分析に時間を割いているのが、ショップオーナーの大半でしょう。
この新規や小規模店舗では勝ちにくいネットビジネスの状況、一つのヒントとしては "モールに入らないルート" で商品を販売することではないでしょうか。大手であれば自社サイトにカート機能をつけたり、多少手数料を払えば決済機能をホームページに付けられますが、イチから自社サイトを作成...そして決済機能...となると気が重いですよね。
今回はこうした 「自社サイトを作りたい...」 「Yahoo!ショッピングで売上を伸ばしたい」 「もっと楽して売りたい」 というニーズに応えるべく、 Yahoo!ショッピングサイト対応の WordPress を作ってみました。
Yahoo!ショッピングの店舗と連携した自社ホームページを10分で公開する方法
本稿でご紹介する WordPress をセットする様子
機能
- Yahoo!ショッピングサイトの店舗上の商品一覧*を表示
- ブログ機能
- ページ管理機能
お断り
- 商品情報を掲載するだけであって、決済は Yahoo!ショッピングのページで行われます
- 細かい商品情報や制御(在庫、注文)は、店舗オーナーのみ設定できる項目です
実行環境
- レンタルサーバー
- WordPress
- Yahoo!API
目的
- Yahoo!ショッピングのお店の売上アップ
- 商品登録の重複作業の軽減
- 自社ECサイトの簡易的な作成
- ブログ機能付きで SEO 対策済のネットショップ
設定手順およびコードのご紹介
ゼロから説明するとスゴく長くなりますので、 WordPress 設置済み、 Yahoo!API Client ID 取得済み、という状況で進めていきます。
まず流れとしては上図のように Yahoo!API で商品情報を取得し、その情報を WordPress の固定ページで情報処理。固定ページで Yahoo!API を処理することで、自社ホームページ上でカテゴリ別や処分セールなど商品を管理しやすくなります。
WordPressにオリジナルのページを追加
WordPress の固定ページで Yahoo!API のデータを処理しようと思うと、オリジナルの固定ページ用テンプレートを作成すれば OK ですが、 "オリジナルの固定ページ" 未体験の方も多いと思います。
WordPress のオリジナルの固定ページ・テンプレートは、意外と簡単で 3ステップ で作ることが可能。
- 新しく PHP ファイルを作成
- singular.php のコードをコピペ
- テンプレート名を記入
実際に固定ページにオリジナル・テンプレートを設定する様子は下記動画を参考にしてみて下さい。
あとはこの固定ページの中で Yahoo!ショッピングの情報を読み込み、整理できれば自社サイトで自社の扱い商品を陳列でき、購入希望者には Yahoo!ショッピングに誘導し、購入してもらうことができますね。
Yahoo!ショッピングサイトの商品情報を読み込み
自社サイトに掲載する Yahoo!ショッピングの商品情報は、 Yahoo!ショッピング API で取得可能。ショップオーナーと一般者では取得できる情報の範囲が異なりますが、例えば一般でも以下の様な URL でページにアクセスると商品情報一覧をゲットできます。
【参考にさせて頂いた Yahoo!ショッピング店舗 BELSUS】
これは Yahoo!API の商品検索機能を利用した結果で、データは XML形式で返ってきています。この XML データの中に商品タイトルや商品価格、レビューポイント、商品URL などが掲載。つまりこの XML を PHP で処理できれば、簡単に Yahoo!ショップのお店の商品情報を自社サイトでも反映できるということ。
一つの例としては、以下のような PHP プログラムで商品情報をブラウザ上に表示。
<?php
$data = array();
$nogiblog_xml = simplexml_load_file('http://shopping.yahooapis.jp/ShoppingWebService/V1/itemSearch?appid=Yahoo!Client-ID&store_id=belsus');
$json = json_encode($nogiblog_xml);
$items = json_decode($json,TRUE);
$y_shop_items = $items['Result']['Hit'];
$i = 0;
foreach ($y_shop_items as $items) {
$item_title = $items['Name'];
$item_title = mb_substr($item_title, 0, 47);
$item_img = $items['Image']['Medium'];
$item_link = $items['Url'];
$item_price = $items['Price'];
$item_review = $items['Review']['Rate'];
print $item_link.'<br>';
print $item_img.'<br>';
print $item_title.'<br>';
print $item_price.'<br>';
print $item_review.'<br>';
print $i.'回目おわり<hr>';
$i++;
}
?>
【上記コード実行結果】
試しに PHP ファイルを作成して上記コードを実行してみて下さい。(Yahoo!API Clien ID はご自身のモノに置き換えて下さいね。)
上図結果にもあるように商品のタイトル、価格、画像URL 等商品紹介に必要な情報を制御できていることが確認できます。 あとはこのデータを元に、 CSS で装飾すれば簡易的な商品紹介の固定ページを作成できますね。 "装飾" といえば Bootstrap を思い浮かべる方も方も多いと思いますので、オリジナル固定ページ・テンプレートで Bootstrap を使う方法も合わせてご紹介させて頂きます。
オリジナルの固定ページ・テンプレートでBootstrapを使う方法

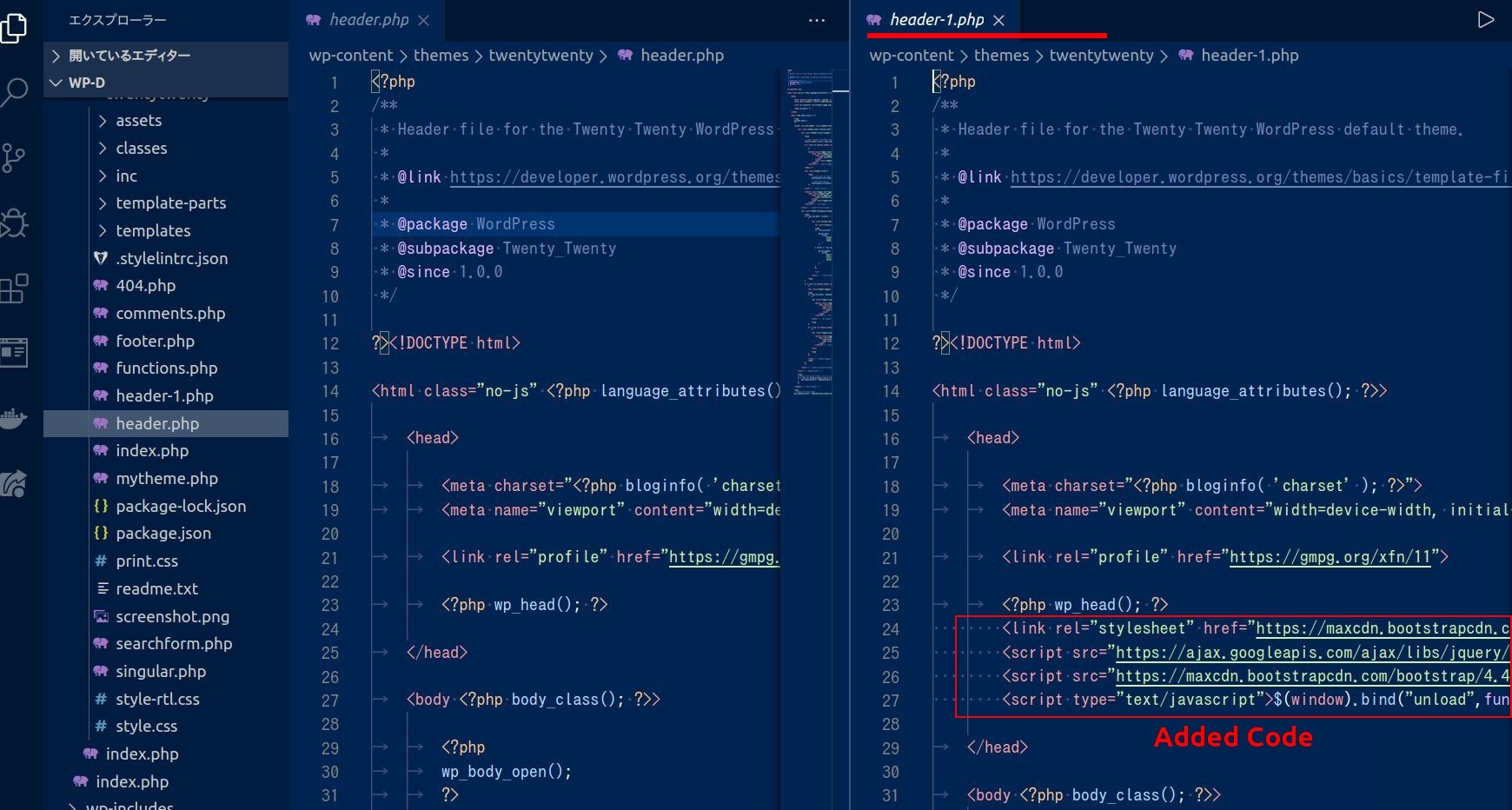
Webページで Bootstrap を使おうと思うと専用の CSS や JavaScript コードを読み込む必要が。 WordPress でこれらのコードを読み込み、処理しようと思うと、ページのヘッダー部分を制御する header.php を編集すれば OK。ただオリジナルの header.php を編集するとサイト全体に影響を与えますので、今回は自作の固定ページ・テンプレートのみで Bootstrap を利用できるように header.php も専用のモノを作成することにしました。
オリジナルの固定ページ・テンプレートで専用の header.php を使おうと思うと、以下の 3ステップで新しくファイルを作成すれば OK。
- オリジナルの header-1.php ファイルを作成
- 元の header.php のコードをコピペ
- Bootstrap の CSS と JavaScript を読み込む様にコーディング
上図のコードを今確認する
対象ファイル: wp-content/themes/twentytwenty/header-1.php
<?php
/**
* Header file for the Twenty Twenty WordPress default theme.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since 1.0.0
*/
?><!DOCTYPE html>
<html class="no-js" <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
<!-- 編集箇所 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">$(window).bind("unload",function(){});</script>
<!-- 編集箇所 おわり -->
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">
<div class="header-inner section-inner">
<div class="header-titles-wrapper">
<?php
// Check whether the header search is activated in the customizer.
$enable_header_search = get_theme_mod( 'enable_header_search', true );
if ( true === $enable_header_search ) {
?>
<button class="toggle search-toggle mobile-search-toggle" data-toggle-target=".search-modal" data-toggle-body-class="showing-search-modal" data-set-focus=".search-modal .search-field" aria-expanded="false">
<span class="toggle-inner">
<span class="toggle-icon">
<?php twentytwenty_the_theme_svg( 'search' ); ?>
</span>
<span class="toggle-text"><?php _e( 'Search', 'twentytwenty' ); ?></span>
</span>
</button><!-- .search-toggle -->
<?php } ?>
<div class="header-titles">
<?php
// Site title or logo.
twentytwenty_site_logo();
// Site description.
twentytwenty_site_description();
?>
</div><!-- .header-titles -->
<button class="toggle nav-toggle mobile-nav-toggle" data-toggle-target=".menu-modal" data-toggle-body-class="showing-menu-modal" aria-expanded="false" data-set-focus=".close-nav-toggle">
<span class="toggle-inner">
<span class="toggle-icon">
<?php twentytwenty_the_theme_svg( 'ellipsis' ); ?>
</span>
<span class="toggle-text"><?php _e( 'Menu', 'twentytwenty' ); ?></span>
</span>
</button><!-- .nav-toggle -->
</div><!-- .header-titles-wrapper -->
<div class="header-navigation-wrapper">
<?php
if ( has_nav_menu( 'primary' ) || ! has_nav_menu( 'expanded' ) ) {
?>
<nav class="primary-menu-wrapper" aria-label="<?php esc_attr_e( 'Horizontal', 'twentytwenty' ); ?>" role="navigation">
<ul class="primary-menu reset-list-style">
<?php
if ( has_nav_menu( 'primary' ) ) {
wp_nav_menu(
array(
'container' => '',
'items_wrap' => '%3$s',
'theme_location' => 'primary',
)
);
} elseif ( ! has_nav_menu( 'expanded' ) ) {
wp_list_pages(
array(
'match_menu_classes' => true,
'show_sub_menu_icons' => true,
'title_li' => false,
'walker' => new TwentyTwenty_Walker_Page(),
)
);
}
?>
</ul>
</nav><!-- .primary-menu-wrapper -->
<?php
}
if ( true === $enable_header_search || has_nav_menu( 'expanded' ) ) {
?>
<div class="header-toggles hide-no-js">
<?php
if ( has_nav_menu( 'expanded' ) ) {
?>
<div class="toggle-wrapper nav-toggle-wrapper has-expanded-menu">
<button class="toggle nav-toggle desktop-nav-toggle" data-toggle-target=".menu-modal" data-toggle-body-class="showing-menu-modal" aria-expanded="false" data-set-focus=".close-nav-toggle">
<span class="toggle-inner">
<span class="toggle-text"><?php _e( 'Menu', 'twentytwenty' ); ?></span>
<span class="toggle-icon">
<?php twentytwenty_the_theme_svg( 'ellipsis' ); ?>
</span>
</span>
</button><!-- .nav-toggle -->
</div><!-- .nav-toggle-wrapper -->
<?php
}
if ( true === $enable_header_search ) {
?>
<div class="toggle-wrapper search-toggle-wrapper">
<button class="toggle search-toggle desktop-search-toggle" data-toggle-target=".search-modal" data-toggle-body-class="showing-search-modal" data-set-focus=".search-modal .search-field" aria-expanded="false">
<span class="toggle-inner">
<?php twentytwenty_the_theme_svg( 'search' ); ?>
<span class="toggle-text"><?php _e( 'Search', 'twentytwenty' ); ?></span>
</span>
</button><!-- .search-toggle -->
</div>
<?php
}
?>
</div><!-- .header-toggles -->
<?php
}
?>
</div><!-- .header-navigation-wrapper -->
</div><!-- .header-inner -->
<?php
// Output the search modal (if it is activated in the customizer).
if ( true === $enable_header_search ) {
get_template_part( 'template-parts/modal-search' );
}
?>
</header><!-- #site-header -->
<?php
// Output the menu modal.
get_template_part( 'template-parts/modal-menu' );
上図のように header-1.php の用意ができたら、あとは先程の固定ページ・オリジナルテンプレートで header-1.php を読み込むようにプログラムすれば大丈夫。
header の読み込みを変えるコードは、たった 1 を追加した get_header(1); で OK(上図参照)。
実際に header-1.php が固定ページのテンプレートで読み込まれているかブラウザ上のコードをチェックしてみると、下図のように正常にコードが読み込まれていることが確認できます。
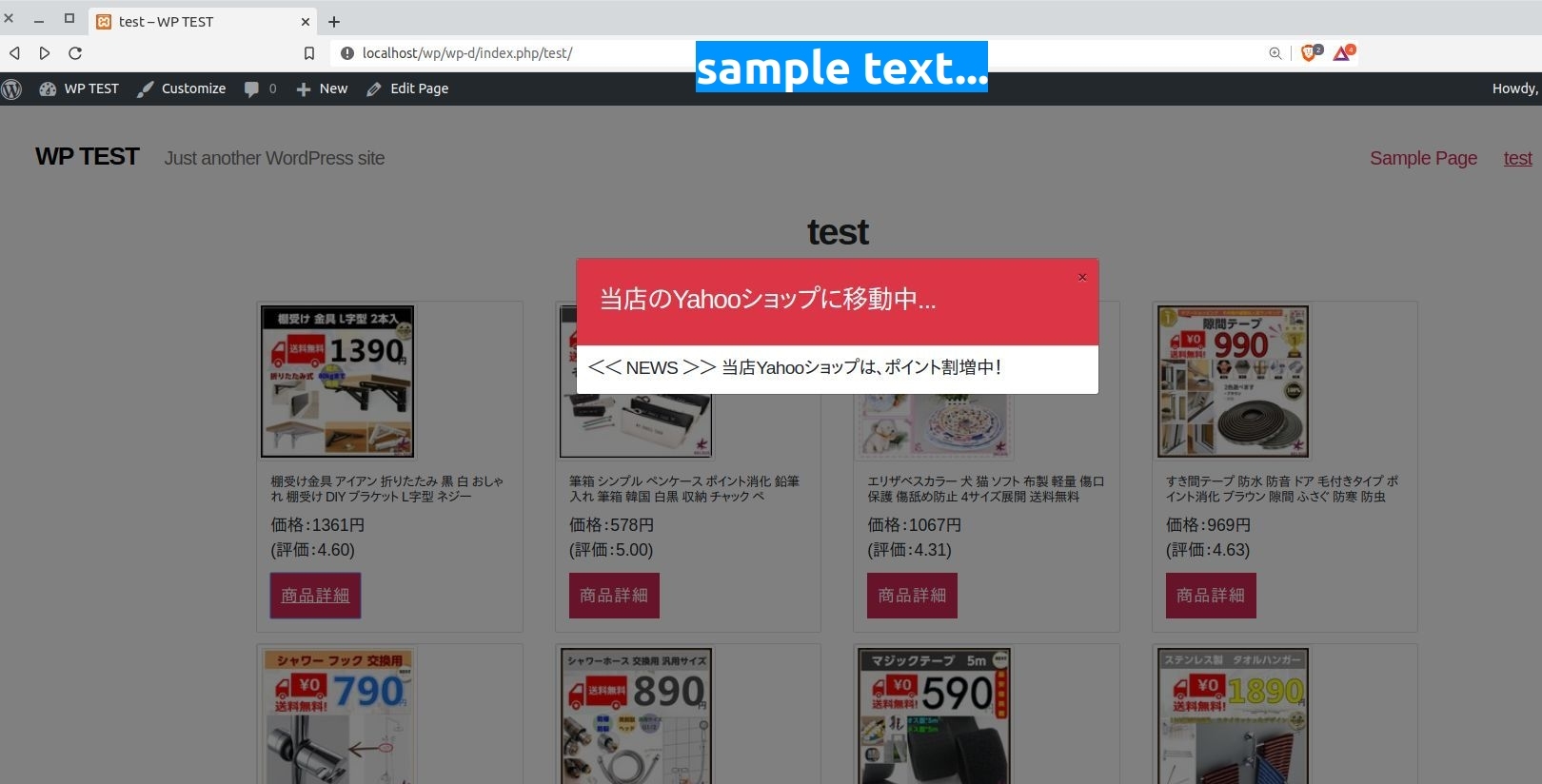
そしてあとは Yahoo!ショッピングサイトの商品を並べて配置できるように固定ページのテンプレートを PHP で制御し、レイアウト部分に Bootstrap のスタイルを当てはめれば下記の様にサクッと商品ページを作成できます。
上図のコードを今確認する
対象ファイル: wp-content/themes/twentytwenty/mytheme.php
<?php
/**
* Template Name: mytheme
* Template Post Type: page
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since 1.0.0
*/
get_header(1);
?>
<style>
.item-button{
font-size:medium;
padding:10px;
}
.price-label{
font-size:medium;
}
</style>
<h1 style="font-size: 3.6rem;font-weight: 800;line-height: 1.138888889;text-align:center;padding-bottom: 30px"><?php the_title(); ?></h1>
<div class="container">
<?php
$data = array();
$nogiblog_xml = simplexml_load_file('http://shopping.yahooapis.jp/ShoppingWebService/V1/itemSearch?appid=ご自身のYahoo!API-Client-ID(https://e.developer.yahoo.co.jp/dashboard/)&store_id=belsus');
$json = json_encode($nogiblog_xml);
$items = json_decode($json,TRUE);
$y_shop_items = $items['Result']['Hit'];
$i = 0;
foreach ($y_shop_items as $items) {
$item_title = $items['Name'];
$item_title = mb_substr($item_title, 0, 47);
$item_img = $items['Image']['Medium'];
$item_link = $items['Url'];
$item_price = $items['Price'];
$item_review = $items['Review']['Rate'];
if ($i ==0){
print '<div class="row">';
}
// Bootstrap
print '<div class="col-sm-3">';
print '<div class="card mt-3">';
print '<div class="img"><a href="'. $item_link .' "data-toggle="modal" data-target="#myModal" onclick="myFunction()"><img class="rouded img-thumbnail" src="'.$item_img.'" alt="Card image cap"></a></div>';
print '<div class="card-body">';
print '<h5 class="card-title">'.$item_title.'</h5>';
print '<p class="card-text price-label">価格:'.$item_price.'円 <br>(評価:'.$item_review.')</p>';
print '<button type="button" data-toggle="modal" data-target="#myModal" onclick="myFunction()" class="item-button">商品詳細</button> </div>';
print "<script>function myFunction(){setInterval(function(){ window.location.href = '".$item_link."'; }, 2000);}</script>";
print '</div></div>';
$i++;
if ($i ==4){
print '</div>';
$i = 0;
}
}
?>
</div>
<hr>
<!-- jump Yahoo shop popup function -->
<!-- The Modal -->
<style>
.modal-dialog {
margin: 20vh auto 0px auto;
}
</style>
<div class="modal" id="myModal">
<div class="modal-dialog">
<div id='hideMe'>
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header bg-danger ">
<div style="text-align:left; ">
<h1 class="modal-title p-3 mb-2 text-white ">当店のYahooショップに移動中...</h1>
</div>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<h3><< NEWS >> 当店Yahooショップは、ポイント割増中!</h3>
</div>
</div>
</div>
</div>
</div>
<!-- end jump Yahoo shop popup function -->
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
<?php get_footer(); ?>
イチイチ自分のホームページで商品情報を打ち込まなくても Yahoo!ショッピングから価格や画像を読み込んできますので、管理面も楽ちんですね。
ここまでの流れを整理すると下図のように。
実際にここまでのプログラムを動かしてみれば分かるのですが、商品詳細のボタンを押すといきなり Yahoo!ショッピングのページに飛びます。ちょっとユーザーさんがびっくりしてもいけませんので、下図のようにページ遷移前にワンクッションおくとユーザーさんも安心してお買い物を楽しめるでしょう。
あとはこれに会社概要、免責情報等を加えて、ブログ運営できれば SEO も効いてくると思いますし、 Yahoo!ショッピングオーナーの方はセール情報等のページを作ることも可能となってくるでしょう。
今回の WordPress のコード/ GitHub/oshimamasara
\一流デザイナーのスキルが身に付く/
まとめ
昨今の AI ブームで "自動化" という言葉をよく聞きますが、こうした "ネットショップ" のページ作成自動化も面白いのではないでしょうか?
WordPress はレンタルサーバーで即日公開できる便利なツールになりますので、「 Webサイトなんて作れない」 「プログラミング知らないからダメ」 というのではなく、まずは一度挑戦してみる所からはじめてみませんか?
WordPress については世界的に使われている人気ツールで、本や動画も豊富。しかし、「 WordPress やったけど ??? だった 」 という方、諦める前に CodeCamp、参考にしてみませんか?
プログラミングスクールの CodeCamp 、お金はかかりますが、それだけの価値はあると思いますよ。お時間ある方、まずは気軽に無料体験してみませんか?

- この記事を書いた人
- オシママサラ











![[Webデザイン初心者必見]Webデザイン技能検定とは?](https://mash-jp.cdn.codecamp.jp/production/posts/34701/d71b54973bf4063458d8304e394d274c88c8981a.34789.phone.png?1570366528)












