- 公開日: 2017年06月30日
【初心者向け】初めてのWordPressでカスタマイズをする手順とは?

Wordpressを使う醍醐味といえば、自分なりにカスタマイズすることではないでしょうか。Wordpressをインストールしたら、次はカスタムの方法を学んでいきたいですよね。
自由度が高いWordpressは、HTMLやCSSの知識があれば容易にカスタマイズすることが可能です。ただ、初心者にとっては、「どこをいじればいいのか」「どのように行えばいいのか」わかりにくい点も多々あります。今回は、初心者も初めやすいWordpressカスタマイズの方法を詳しく紹介していきます。
WordPressの基本概念を理解しよう

Wordpressのカスタマイズをするためには、まず、Wordpressの基本概念を理解することが大事です。詳しくみていきましょう。
HTMLだけで作られた通常のウェブサイトは、基本的に1つのHTMLファイル構成となっています。
一方、Wordpressは、HTMLやCSSだけではなく、PHPというプログラミング言語で記述されています。
1つのHTMLファイルから構成されるウェブサイトと違い、Wordpressで作られたウェブサイトの場合、複数のPHPファイルにて構成されます。その複数のファイルが合わさって、Wordpressのウェブサイトを作り出します。
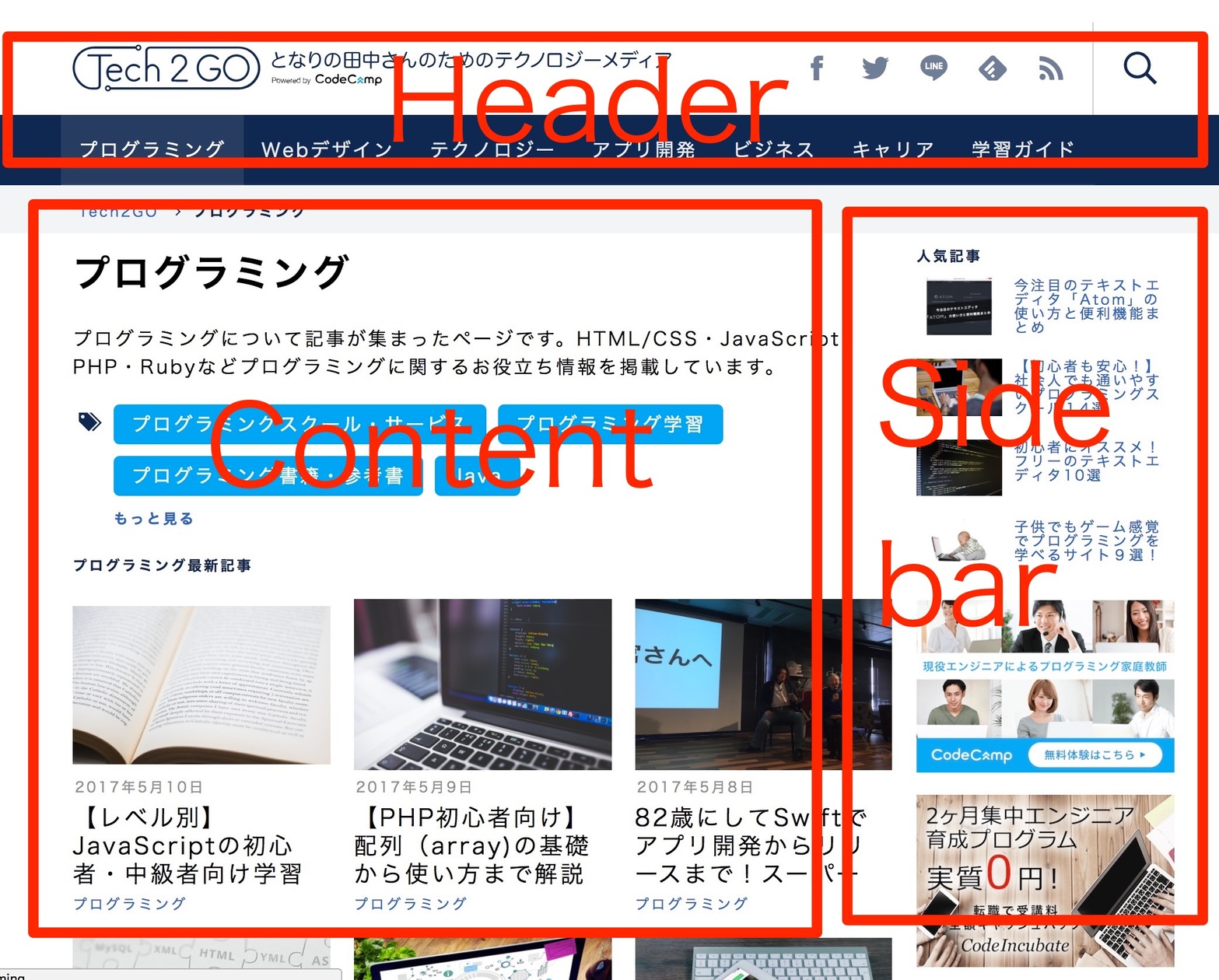
少しわかりにくいですね。ウェブサイトの構成を見てみましょう。

ウェブサイトは、上記のように、ヘッダー、コンテンツ、サイドバー、フッターから構成されていますよね。(画像では、フッターが入りきっていませんが、ウェブサイトの下に表示される部分ことを指します。)
各ファイルの役割
Wordpressの場合、ヘッダーはヘッダーファイルに、サイドバーはサイドバーファイルに分けて作ります。ファイルの数は、場合によっては数十にも及ぶのですが、基本的に必要なファイルは下記の4種類に絞られます。
- レイアウトを指定するphpファイル
header.php、single.php、page.phpといったファイルがあります。
header.phpは、ページのheader部分のみが書かれたファイル。single.phpは、ブログの記事にあてはまる各記事を指定するファイル。このように、WordPressは部分ごとにファイルを分けて作ります。
- 機能を指定するphpファイル
functions.phpというファイルを作ります。ここで、wordpressの機能に関する命令を記述します。
- デザインを指定するCSSファイル
style.cssといったスタイルシートがここに当てはまります。
- その他のファイル
画像(image)ファイルやJavaScriptのファイルなどがここに当てはまります。
レイアウトやデザインをカスタマイズする際は、single.phpやstyle.cssを使います。
また、WordPressの機能をカスタマイズする際にはfunctions.phpを使います。functions.phpはカスタマイズの際によく使うことになります。
Wordpressのテーマとは?

Wordpressは、自由度が高いだけに、ゼロからウェブサイトを作るのは、大変です。真っ白のキャンバスに、ゼロから絵を書いていくのには、相応の時間がかかりますよね。Wordpressも同じです。そのため、ゼロからデザインを作るのではなく、テーマやテンプレートを利用します。
テーマやテンプレートは、WordPressの基本の枠組みとデザインが作り込まれたファイルで、これを使えば、ウェブサイトとして使えます。
カスタマイズをしなくても、テーマを使って、そのまま使える場合もあります。また、テーマによっては、カスタマイズをして使う目的になっており、シンプルな作りになっているも多いです。
テーマには、無料のものもあれば、有料のものもあります。最初にWordPressをインストールした際にデフォルトで付いてくるTwentyシリーズ(TwentySeventeen や TwentySixteen) も、WordPress専用のテーマです。
WordPressを使う際には、これらのテーマやテンプレートを使って、自分の目的や必要性に合わせてカスタマイズして使うのが主流なのです。
それでは、WordPressの基本概念がわかってきたところで、次はカスタマイズの方法をみていきましょう。
WordPressをカスタマイズする方法
 ここでは、 WordPressを使い始めた方が最初に知っておきたいカスタマイズ方法を中心に紹介していきます。
ここでは、 WordPressを使い始めた方が最初に知っておきたいカスタマイズ方法を中心に紹介していきます。
まずは、利用するテーマやテンプレートを選んで行きます。先ほど紹介したように、WordPressにはデフォルトで付いてくるテーマがあるので、こちらから使ってみると良いかもしれません。
テーマの選択は、WordPressの管理画面から行えます。 管理画面のメニュー「外観」→「テーマ」から、利用するテーマを設定しておいてください。
CSSを使ってデザインを変更する

WordPressにデフォルトに付いてくるTwentyシリーズのテーマの場合、実際に利用している人がたくさんいます。基本的にはシンプルなデザインとなっているので、自身でカスタマイズして、他のウェブサイトと差異化をはかりましょう。
ウェブサイトの色や、文字のフォントや色、大きさの変更といったデザインを変更してみます。これは、style.cssのファイルでCSSを変更することで可能です。
WordPressの管理画面メニュー「外観」→「テーマの編集」へ進んでください。右側に、テーマのPHPファイルがずら〜っと並んでいると思います。先ほど紹介した、header.phpやsidebar.phpもあるはずです。
今回は、下にあるスタイルシート(style.css)を使います。クリックすると、style.cssが画面に表示されます。
文字のフォントを変えたい場合は、font-familyに好みのフォントを追加します。
p { font-family:'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif;
}
このようにフォントを指定すると、一番最初に書いたフォントが優先的に表示されます。一番最初のフォントがない場合は、次のフォントが表示されます。
ブラウザによっては、対応していないフォントもあるので、最後に sans-serifをつけます。これをつけることによって、もしどのフォントも表示されない場合は、sans-serif系列のフォントで文字を表示してもらえます。
他にも、様々なフォントがあります。google font は、使いやすく、デザインも豊富にあるので、参考にしてみるといいですよ。
文字の色を変えたい場合は、colorセレクターを使います。
p { color: #ff0000; }
これで、文字色が赤になります。
文字の大きさを変えたい場合は、font-sizeセレクターを使います。
p { font-size: 30px; }
これで、フォントサイズが、30ピクセルに設定されました。
cssを変更し終わったら、「ファイルを更新する」ボタンを押します。これで、新しくスタイルシートに追加したデザインがウェブサイトに反映されます。
ファビコンを表示させる
ウェブサイトを作成する際に忘れがちですが重要なのが、ファビコンです。ファビコンとは、ブラウザのタブに表示されるアイコンのことです。
「Tech2GO」ならこのように表示されます。

このアイコンに、ロゴやトレードマークを利用することで、ウェブサイトを一目でわかるようにします。
ファビコンを設定するには、まずファビコンを作らなくてはいけません。初心者でも簡単にファビコンを作れるツールは色々あるので、自分にあったものを探してみてください。
WordPressで使うファビコンのルールは下記の通りです。
画像の一部を切り取るか、余白を追加して、画像を正方形に加工すること
画像サイズを縦横16ピクセルに縮小させること
ファイルを favicon.ico として保存すること
上記に沿ったファビコンができたら、データをアップロードさせます。管理画面のメニューから、「メディア」を選択。ここに、ファビコンのデータをあげます。
ファビコンの準備ができたところで、次にphpファイルにファビコンを設定していきます。header.phpを開きます。
header.phpファイルの中から、 で終わる行を探します。
この行がheader.phpに既にあるならば、そのコードに下記のコードを上書きします。
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />
もしも、 を指すコードがない場合は、新しくファビコンを指定するコードを追加します。
上記のコードを、
タグの下に挿入してください。これで、ファイルを保存すれば、ファビコンの設定ができます。ブログの記事を「抜粋表示」にする

テーマにもよりますが、初期設定の状態だと、ブログ記事が全文表示されてしまう・・ということがしばしば起こります。ブログ記事一覧は、ブログ記事の本文の抜粋表示にして、すっきりと見せたいところです。
そのためには、functions.phpを使って、WordPressの機能の方をカスタマイズしていきます。
functions.phpファイルを開きます。そして、下記のコードを挿入します。
add_filter( 'excerpt_length', 'sp_excerpt_length' );
function sp_excerpt_length( $length ) {
return 150;
}
抜粋の文字数を設定しました。抜粋する文字数を150文字にしています。数字の部分を変えれば、その数字の文字分だけ、ブログの記事が抜粋表示されます。自分のウェブサイトに合わせて、カスタマイズしてみてください。
もう一つ便利なカスタマイズを紹介します。それは、「続きを読む」リンクの挿入です。
抜粋した文字の後に、初期設定のままだと「...」という記号が表示されます。これだと、意味が伝わりにくいですよね。この部分を、「続きを読む」に置き換えます。
下記のコードを、上記のコードの下に挿入します。
add_filter( 'excerpt_more', 'custom_read_more_link');
add_filter('get_the_content_more_link', 'custom_read_more_link');
add_filter('the_content_more_link', 'custom_read_more_link');
function custom_read_more_link() {
return ' <a class="more-link" href="' . get_permalink() . '" rel="nofollow">続きを読む …</a>';
}
これで、抜粋文字の後に「続きを読む」が表示されるようになります。「続きを読む」ではなく、他の文言を利用したい場合は「続きを読む」という箇所を変更してみてください。
「前の記事へ」「次の記事へ」を設定する

ブログの記事ページの下の部分に、「前の記事へ」や「次の記事へ」と誘導してくれるリンクがよくありますよね。このリンクも、カスタマイズで挿入することができます。
個別の記事の指示を書くには、single.phpファイルを使います。single.phpに下記のコードを追加します。
<?php previous_post_link(); ?>
<?php next_post_link(); ?>
<?php next_post_link(); ?>のコードは、前の記事への誘導リンクを生成します。<?php next_post_link(); ?> は、次のページへの誘導リンクを生成します。
これで、「前の記事へ」誘導するリンクと、「次の記事へ」誘導するリンクが、記事の下部に表示されます。
このリンクはさらにカスタマイズすることもできます。
リンクのタイトルを太文字にする場合は、下記のコードを挿入します。
<?php previous_post_link('<strong>%link</strong>'); ?>
これで、「前の記事へ」が太文字で表示されるようになります。
他にも、色々なカスタマイズがあるので、お好みに合わせて調べてみてくださいね。今回紹介したカスタマイズ方法や、コードは、WordPress Codex日本語版を参考にしています。使えるカスタマイズ方法がたくさん載っているので、参考にしてみてください。
\一流デザイナーのスキルが身に付く/
まとめ

WordPressの基本構造から、カスタマイズに必要な知識、そしてカスタマイズ方法まで詳しくまとめてみました。今まで紹介してきた通り、WordPressのカスタマイズには、HTMLとCSSの知識は欠かせません。カスタマイズをしながら、並行してHTML・CSSの勉強を進めることをオススメします。これらが自由に使いこなせるようになれば、WordPressのカスタマイズの可能性もさらに広がりますよ。色々と試してみてくださいね!

- この記事を書いた人
- Ayumi















