- 更新日: 2020年07月10日
- 公開日: 2020年04月07日
WordPressとWebフレームワークの違いって何?

Webサイト、ホームページ、ブログ = 「WordPress で作るもの」と思われている方もいるかもしれません。
しかし、成功している IT企業や Webサービスの多くは、 WordPress ではなく "Webフレームワーク" というプラットフォームを使用しています。
Webページ上は同じように見える 「WordPress」 と 「Webフレームワーク」の違いについてケース別に解説します。
- ケース① 自社サイトの作成・更新を考えている方
- ケース② プログラミング学習を検討されている方
- ケース③ プライベートでブログ運営を考えている方
本稿の Webフレームワークは、 Ruby on Rails や Laravel のような MVC スタイルのフレームワークを指します。
今ご覧になっているCodeCampus は、 WordPress ではなく、フレームワークで運営中です。
WordPressとWebフレームワークを比較
WordPressとWebフレームワークを取り巻く環境
- 1990年
Python - 1995年
2ちゃんねる
Ruby
PHP - 1996年
Yahoo!Japan - 1998年
Google - 2001年
Yahoo!BB - 2003年
WordPress - 2004年
アメブロ
Facebook - 2005年
Ruby on Rails
Django - 2007年
iPhone発売 - 2012年
4G通信 - 2019年
ブログのオワコン説浮上 - 2020年
5G通信(予定) - 2030年?
6G通信(China)
違いを説明する前に、まず WordPress や Webフレームワーク を使う・開発する私達の環境を確認します。インターネットが普及してからの大まかなサービス開始時期を書くと上記タイムラインの様に。この 20年ぐらいで通信環境をはじめ、端末環境も大きく変わりました。そして各時代毎に求められる "サービス" は異なり、ココ最近は "自動化" や "音声アシスト" といった AI 絡みのサービス需要が強いように。 そして SNS はインフラ化し、 Q&A も LINEボットなどのコンピューターが私達人間と会話。
今後社会のニーズは一体ドコに向かうでしょうか?
スマホが普及するまでは、パソコンで "知りたい情報" を閲覧できたり、 mixi や Facebook で色々な人とやりとりできていれば娯楽できました。 2010年ごろまでは通信回線も 3G でそれほど速くなく、テキスト主体の Web情報がメイン。つまりブログや Webサイトを運営していれば個人でも収益化できた時代。しかし、スマホと共にアプリが普及し、自分で確認しなくてもアプリが通知してくれ、 4Gという動画視聴環境も整い、次第に "調べたり" "読んだり" する機会が少なくなり、ブロガーの衰退傾向があらわに。
Web や アプリと相性のいい AI も日に日に精度を上げ、また個人でも開発できる環境が整い、当たり前のように Web や アプリに AI機能が組み込めれる時代。
このように今の IT環境を考えると、ユーザーが求めているレベルは 10年前に比べると格段に上がっていませんか? 「hey, siri。 翻訳して」 と言えば翻訳してくれますし、 「OK, Google。ニュース読んで」と言えば自動でニュースを読み上げてくれます。これが当たり前の今日。
こうした環境を踏まえ、今私達は "Web" で何を発信しようとしていますか? 従来の "テキスト" と "画像" ではユーザーを満足させられないこと、想像つきますよね(偉そうに言える立場ではありませんが...)。こうした社会情勢を踏まえた上で 「WordPress」 と 「Webフレームワーク」 の違いを見ていきましょう。
WordPressとWebフレームワークの概要
ご存知の方もいらっしゃるかもしれませんが、 WordPress と Webフレームワークの概要を確認。
WordPressの概要
WordPress をデフォルト設定で表示した様子
WordPress は CMS という種類のソフトで、プログラムをセットした段階から直ぐに記事を投稿管理したり、外部からデータを挿入できる優れたシステムです。上図にもあるように、デフォルトの状態でレイアウトファイルがあり、コンテンツを作成・管理するための管理画面も標準装備済み。直ぐにコンテンツの作成・管理に取り組める特徴があります。
Webフレームワークの概要
Ruby on Rails をデフォルト設定で表示した様子
Webフレームワークは、 Webアプリケーションを作成するための機能を備えたソフト。デフォルトの状態では WordPress のように管理画面やコンテンツ作成機能はなく、自分でコンテンツの作成機能、保存機能、読み込み機能、管理画面をプログラムする必要があります。
最初は何もないところからのスタートなので大変そうですが、必要なものだけをセットしていけるので、 同レベルのアプリを考えた際、 WordPressに比べて軽量に収まるケースがほとんど。
そして Ruby on Rails や Laravle は、 MVC で CRUD なので、アプリケーション開発に必要なデータベースやルート設定、テンプレート部分の開発を手伝ってくれます。アプリ毎にディレクトリやテンプレート、データベースを管理できるので、スケールアップする際も管理しやすい特徴がありますね。
MVCは、 Model View Controller の略で、アジャイル開発を手伝ってくれるアプリの開発環境。要は効率的にデータベースやルート、テンプレートを作成・管理できる仕組み。
CRUDは、Create, Read, Update, Delete の略で、アプリ開発に必要なデータ処理を手伝ってくれる仕組み。詳しくは、 こちらのYouTubeなどが参考になるでしょう。
WordPress と Webフレームワークについては奥が深いのでこれ以上の深堀はやめて、ここから各フェーズ、ケース毎における違いを確認していきたいと思います。
ケース①自社サイトの作成・更新を考えている方
業種や規模、 Webで何をやりたいか、にもよると思いますが、 「Web = WordPress」 は短絡的かもしれません。例えば私の普段いく病院の Webサイト。 Web受付機能があったり、人間ドッグを Webで受付、決済までしたり、病院のサイトも単なる情報開示だけではなくなっています。

その Web の様子を図化したものが上図で、基本 病院のホームページは WordPress 製、そして予約や決済システムは外部の 3Bees や mrso などを利用。この形が悪いわけではないですが、ただシステムの運用には月 4,000円や導入コスト 400,000円などが発生。決して安くない費用と思いますし、レイアウトは外部サービスに依存傾向。また問題が発生した時の処理に時間がかかると考えられます(例えばサービス停止など)。
この上図・下の今の 「 WordPress + 外部サービス 」 は、 Webフレームワークだったら外部に頼ることなく自社・自院の Webサイトで完結可能。費用については、 Webサイトの開発を外部に委託している場合は改修費用がかかり、外部サービス利用時と変わらないかもしれませんが、 SEO やサービスのカスタマイズ、レイアウトの統一感、トラブル発生時のリスク低減には自社運営の方が良さそう。
そして何よりも 5年、 10年先を見据えた時、 "外部委託" 指向でいくと Webサイトが重荷になってきますよね。不確実なことで申し訳ないですが、これからは IoT や端末のウェアラブル化が進み、ますます個人の "データ" が Web に直結しやすい傾向。 脈拍、体温、血圧、尿、食生活、様々な情報を自動的にコンピューターが検知し、個人や病院に自動的に知らせてくれるという日も来るかもしれません。実際に不整脈検知ウェアラブル機器やバイタルサイン検知機器などを IBM や GE は開発中(ニューヨークだより より)。
仮にこの IoT 時代が現実のものとなった際、個人と病院のデータのやり取りは "双方間" となり、データを受け取った時の処理、フレームワークなら処理可能と思いますが、 WordPress だと処理内容が限定的に。 WordPress だと処理が "限定的" になりがちな理由は後述しますが、こうした 病院の Web事例、決して医療機関だけの問題ではないと思います。
病院が個人から IoT 経由でデータを受けた際の処理としては、医師にその情報を自動メール送信したり、関係機関に自動メール、それから送り主の個人には病院の診療可能日時を自動送信、そして個人が予定確定し、その情報を再び病院に送信して、この "体調異常" に対処、といった感じ。この他にも機器の故障対応みたいに、チャットBot で一次対応なども考えられます。
例えば住宅やリフォームの Webサイト といえば、施工事例や Newアイテムの情報提供がメインでしょう。しかし、築年数と設備メーカーから故障リスクやリフォームを先延ばしした場合の割増コストを予測(シミュレーション)できたらどうでしょう。一般的にはこの作業、担当者とお話する中で確認されていくと思いますが、「担当者と話すまで」 に店舗側は苦労し展示会を開いたり、それから見積もりしたものの「やっぱり高い...」 となって先の長い話になったり非効率。賃貸の物件検索サイトでは、 AI がユーザー傾向からおすすめ物件を予測してくれたり進化していますが、他の多くの Webサイトではこうしたアプリケーション化は進んでいないのが現状。この Webサイトのアプリケーション化、 Webフレームワークなら順応に対応できると思いますが、 WordPress だと不便。
例えば WordPress で AI を活用しようと思うと、
① データを Python(プログラミング言語) などでラーニング
② ラーニング済みファイルをサーバーにセットし、入力データに対して予測値を返せるようにセット(AIサーバー、この部分も概ね Python)
③ WordPressでユーザーの入力環境を作成(Webサイト)
④ ユーザーが Webサイトで入力し、そのデータは AIサーバーに送信。
⑤ AIサーバーが予測値を Webサイトに送信し、ユーザーは予測結果を確認
上記流れの場合、 AI は Python、 Webサイトは WordPress(PHP) というバラバラ感。 Python製Webフレームワーク: Django なら AI開発から Webへの実装まで Pyhton 一本で OK。
つまり自社の Webサイト 作成・更新 を考えている方にとってのポイントとしては、そのWebサイトで 何をやるか と 先を見る ことでしょう。それを踏まえて WordPress の方がいいか、 Webフレームワークの方がいいか、検討する方が賢明。
ケース②プログラミング学習の検討者
こちらのセクションは、 プログラミング学習検討者をはじめ、 Webフレームワークのコスト感を知りたい方にとって役立つ情報。
まず就労目的でプログラミングを学ぼう、と考えている方にとって "年収" と "需要"、 "将来性" は重要ですよね。以下のように情報をまとめてみました。
WordPressスキルホルダーとフレームワーク・スキルホルダーの年収の違い

grassdoor と PayScale でキーワード検索(WordPress、 Ruby on Rails、 Django、 Laravel)した結果の平均年収を使用
・ WordPress はプログラミング言語: PHP で駆動
・ フレームワーク: Ruby on Rails は、 プログラミング言語: Ruby で駆動
・ フレームワーク: Django は、 プログラミング言語: Python で駆動
こちらはあくまでアメリカの平均的な年収で、 WordPress、フレームワーク共に低いところは 年収 40,000ドル(430万円)で高いところは 10万ドルオーバー(1,000万超え)。ただ全体的な平均値でいくと、フレームワークの方が WordPress より 2〜 3割高額。恐らく WordPress に比べてフレームワークを使える人が少なく、一方社会的ニーズはあるのでフレームワーク・スキルホルダーの方が高額報酬となっていると思うのですが、開発を依頼する側からすると開発費用は割高になるということ。
またフレームワーク・スキルホルダーについては、高額報酬に加えて、ガッツさえあれば "就労起業" も視野に。 就労起業については、過去記事『Webアプリを作りたくなる個人開発者の成功事例10選』 にも紹介あるとおり、 Web制作企業に勤めながら事業スタートし、成功した方も。つまり生活可能なベース環境があって、それにプラス夢も抱ける、というお得感。
WordPressスキルホルダーとフレームワーク・スキルホルダーの求人件数の違い
| indedd | Wantedly |
|---|---|
 |
 |
上図グラフのデータ
| WordPress | Ruby on Rails | Django | Laravel | |
|---|---|---|---|---|
| indeed | 2,893 | 2,696 | 529 | 1,636 |
| Wantedly | 1,051 | 3,081 | 491 | 1,511 |
2020.02.14時点
indeed Japan と Wantedly で確認したところ、 フレームワークについては Ruby on Railsスキルホルダーに対する需要が強く、 Wantedly では WordPress を抜いて Ruby on Rails の方が案件が多い現状。 つまり高い給料に期待できて、就職先もたくさんあるフレームワークは、学ぶ価値あり、ということではないでしょうか?
またこの求人件数の状況、今後 3、 4年で 「Web = WordPress」 に変化をもたらすかもしれません。今は世界の 3割以上の Webサイトに WordPress は採用され、「WordPressできれば食っていけるだろう」と考えている方も少なくないと思います。しかし、そのシェアが減少傾向に転じたら... 恐らくその条件は、 "フレームワーク・スキルホルダーの増加" と "開発コストの低減" によって実現する予感。 WordPress が ❌ というわけではありませんが、一つのことに執着しないよう注意しておく方が ○ ということではないでしょうか?
WordPressとフレームワークの学習曲線
"学習曲線"、これから WordPress や フレームワークを学ぶ方にとって、この先の勉強がどれぐらい大変か分かると気が楽ですよね。しかしそんなデータ、ありません。仮に私個人の感覚的学習曲線を書くと以下のように。

横軸に開発ポイント、縦軸に 成果÷時間 の値を指数的に表示。縦軸の基準値として、 リリースを "100" に設定。リリースまでどれだけスムーズに学習していけるか、ということを可視化しました。
イメージとしては、 WordPress は学習時間や学習量に応じて比例的に成果が確認できるのに対して、 フレームワークは成果が見られるまでに時間とストレスがかかるということ。
リリースを基準に考えると、 WordPress の場合は基本 HTML や CSS、 JavaScript に PHP と MySQL、 WordPress特有の機能を理解できれば開発可能。加えて WordPress には簡易セットアップ機能や自動データベース作成機能など開発者支援機能がセット済み。それに対してフレームワークの場合は、 HTML、 CSS、 JavaScript、 PHPもしくはRubyもしくはPython、 MySQL、 Node.js、 JSON、 パッケージ管理、 フレームワーク自体の機能など WordPress に比べると学習項目は多めで、セットアップもデータベースも手動でセットする必要が。そして何より公開にあたっては VPS や AWS などやや専門的なサーバー知識が必要。
【WordPressとフレームワークの学習項目を比較】
| WordPress | Webフレームワーク |
|---|---|
| HTML | HTML |
| CSS | CSS |
| JavaScript | JavaScript |
| PHP | PHP or Ruby or Python etc |
| MySQL | MySQLやPostgresなど |
| WordPress特有の機能 | Node.jsなど |
| パッケージ管理 | |
| フレームワークの仕様 | |
| フレームワーク特有の機能 |
WordPress 特有の機能、 フレームワーク特有の機能というのは、 esc_html() や get_template_part() など固有のプラットフォームが持つ関数のこと。
フレームワークの仕様は、例えば Ruby on Rails の場合、 ルート設定ファイルに resources :articles と追記すると、自動的に articles/new や articles/id、 articles/edit などルートが設定されます。こうしたフレームワーク固有の機能や仕様も知る必要がありますね。
リリースまではフレームワークの方が学習時間もストレスも多くかかると思いますが、そのあとの拡張性(スケーラビリティ)についてはフレームワークの方が伸びしろがあるでしょう。この部分については、本稿後半の WordPress と フレームワークの違いで紹介していきますね。
WordPressとWebフレームワークで作られているもの

左: WordPress: Star Wars News、 右: フレームワーク: コインテレグラフ
ここまで WordPress と Webフレームワークで収入や求人状況、学習曲線が違うことを確認してきました。あとはそのスキルを身につけることで "ナニ" ができるようになるか、どんな仕事をできるか、という点も学習前に知っておきたいポイントと思います。
まず 「WordPress」 や 「フレームワーク」 を使って何ができるか、という点については 2つの作成事例を確認するのが簡単。
| WordPress | Webフレームワーク |
|---|---|
| イズミヤ(スーパー) | kewpie(Rails) |
| 吉岡医院(診療所) | カップヌードルミュージアム(Rails) |
| KATY PERRY(歌手) | コインテレグラフ(Laravel) |
| STAR WARSのニュース | クラウドワークス(Rails) |
| manablog(プロブロガー) | CodeCamp(Rails) |
| TechCrunch | TechAcademy(Rails) |
| ホワイトハウス | GitHub(Rails) |
| Spotify(Django) |
WordPress については多くのブロガーさんが利用し、有名歌手の KATY PERRY さんやホワイトハウスも利用中。一方フレームワークの方は、 kewpieさんのような老舗かつ大手からカップヌードルミュージアムのような比較的小規模サイトまでいろいろ。
各サイトがどういう理由で WordPress やフレームワークを採用しているかは不明ですが、 kewpie さんについてはたくさんの商品を円滑に管理でき、チームで管理・運営するのに良さそう。 カップヌードルミュージアムさんの方は、横浜と大阪を一元的に多言語対応で処理できている点が Good と感じられます。またカップヌードルミュージアムさんは、恐らく WordPress で運営していたものをフレームワークに変更したような様子。何か WordPress での運営に限界を感じたのかもしれません。
上図でご紹介している "STAR WARS NEWS" と "コインテレグラフ"、どちらも似たように見えますが運営方法は違い、左の "STAR WARS NEWS" は WordPress、 右の "コインテレグラフ" はフレームワーク(Laravel)。見た目は同じそうなのにどうして難しそうなフレームワークで運営するのか、 詳しくは後半の "WordPress と Webフレームワークの違い" が参考になると思います。
ケース③プライベートでブログ運営などを考えている方

プライベートで何か Webサービスを開発・運営しようと考えた時の 「WordPress」 と 「Webフレームワーク」 の違いを確認してみます。
まず プライベート = 個人 と考えた場合、アプリ開発を成功に導くまでの道のりに不安を感じると思います。「この機能、本当に実装できるかな?」 とか 「ところでフレームワークってどうやってサーバーにセットするんだ?」 など。
こうした問題発生時、公式ドキュメントはもとより、多くの場合で Q&Aサイトを利用すると思います。参考までに以下の Q&Aサイトで、 WordPress と フレームワークの情報量を比較してみました。
| Stack Overflow | teratail | Qiita |
|---|---|---|
 |
 |
 |
各Q&Aサイトのデータ
| WordPress | Ruby on Rails | Django | Laravel | |
|---|---|---|---|---|
| Stack Overflow | 158670 | 314384 | 220146 | 137470 |
| teratail | 11072 | 5251 | 2570 | 4905 |
| Qiita | 3423 | 21592 | 2812 | 5893 |
data:2020.02.16時点 Stack Overflow、 teratail, Qiita
Q&Aサイトによって WordPress とフレームワークの情報量の関係が異なりますが、どのサイトも Ruby on Rails については情報量が多く、 Rails ならなんとか開発できそうに思えますね。
情報量とあとは、自分が Webで何をしたいか、今後どの言語をメインに使いたいかによって WordPress、 フレームワーク選択するといいでしょうね。ちなみに 2018年に WordPress から Django にプラットフォームを変えた私大島は、 Webリリースまで 1ヶ月かかり、そのあと Web であれこれしようと思っていかたことも手付かず... ただフレームワーク、という点で今後の拡張性には期待できる、と一人で感じています...
WordPressとWebフレームワークの違い
さてここまで技術面を抜きに 「WordPress」 と 「フレームワーク」 を比較してきました。ココからは技術的な点も含めて比較していきます。
| WordPress | Webフレームワーク | |
|---|---|---|
| テンプレートの変更 | ○ | ○ |
| 機能追加 | ○ | ○ |
| 拡張性 | ○ | ○ |
| API公開 | ○ | ○ |
まず WordPress と Webフレームワーク、できることはそれほど大きく変わりません(上図参照)。少し WordPress を触ったことのある方なら、「あれっ、 WordPress でもページ毎にテンプレート変えられるの?」 と思うかもしれませんが可能です。
デザイン面での違い
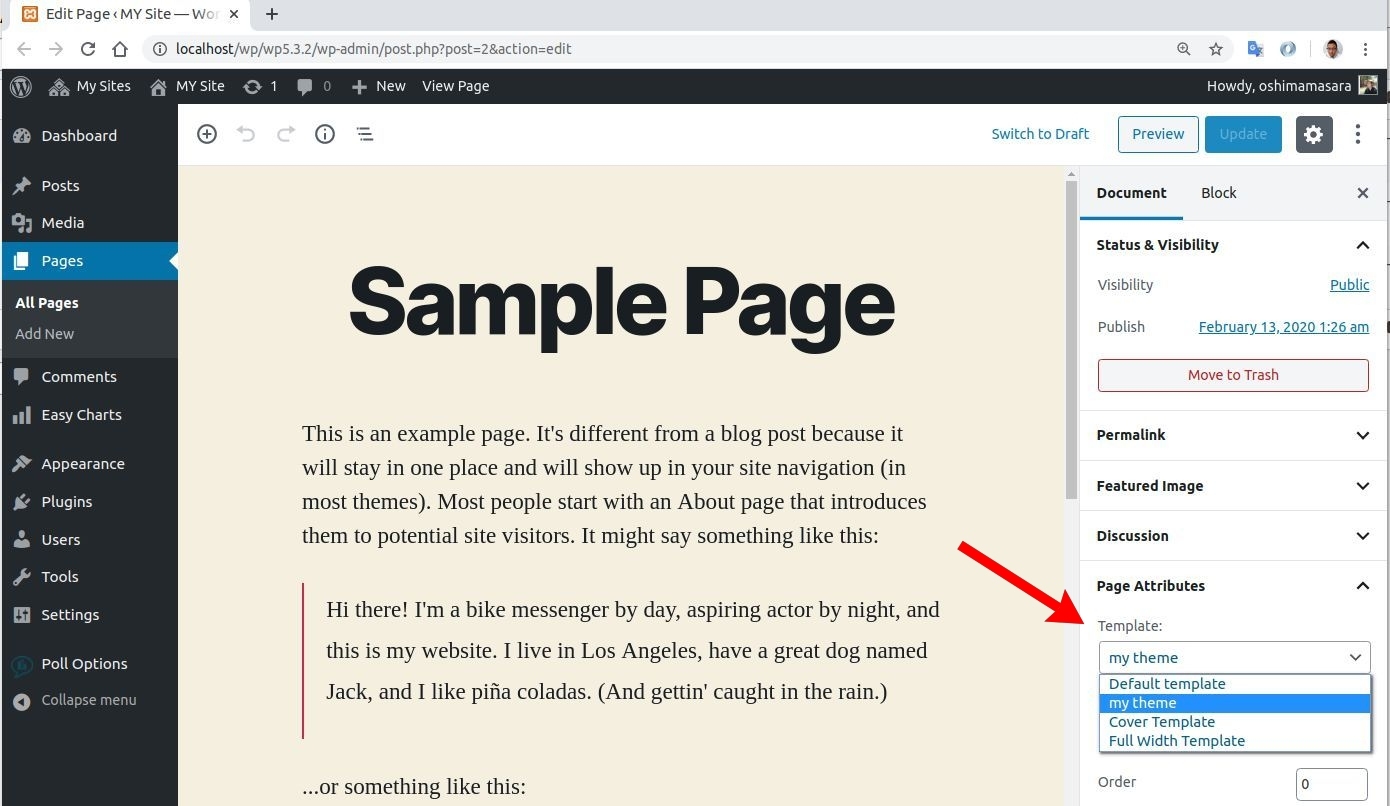
WordPressのテンプレートは自作可能で、固定ページの編集画面でテンプレートを選択することができます。
WordPressでページ毎にテンプレートを変える場合の設定の様子
どの固定ページでどのテンプレートを使うべきか情報を一元管理しておく必要がありますね。
一方 Webフレームワークの方は、基本的にはアプリ毎にテンプレートを作成するため、どのテンプレートを使うべきか、基本悩まなくても OK。
実際に WordPress でも Webフレームワークでもテンプレートを自作し、設定してみましたが、作業手順さえ慣れれば、どちらも時間や手間はあまり変わらないかな、と思いました。ただし、 実際に使う際やコンテンツ作成作業を誰かに委託する際は、 WordPressだとこのページにはこのテンプレ、と情報伝達が必要なのに対して、 Webフレームワークはそうした情報が不要かな、と思いましたね。
機能面での違い
WordPress で PHP を使ってプログラム処理を追加したい場合は、 テンプレートの編集かプラグイン追加によって可能。 Webフレームワークの場合は、 コントロールファイルや View で機能を追加。
いずれの場合でもほぼ同じレベルのプログラム処理を追加することは可能と思いますが、テンプレート同様に管理・運用面で違いが。
WordPress の方は、Webページに機能を追加しようと考えた時、テンプレートもしくはプラグインで制御するため、どのテンプレートにどの機能があって、どのプラグインを組み合わせる必要があるか管理者と運営者は知っておく必要があります。一方のフレームワークは、Webページに機能を追加しようとした際、アプリ毎にテンプレートや機能を管理していますので、プログラムの編集だけで OK。WordPress のようにコンテンツ作成画面でテンプレートや機能を選択することは基本ありません。つまり管理・運営がシンプル。
ここまでの "テンプレート" や "機能" のことをまとめると以下のようなイメージに。
WordPressの場合は、一つのアプリ(ブログなど)を運営していこうとした時、テンプレートやプラグインはアプリとは別のディレクトリで作り、組み合わせて設定し、一つのアプリを運営する感じ。 Webフレームワークの方は、各アプリ毎にテンプレートや機能を作成し、一元的に管理。
仮に運営するアプリが "ブログだけ" とか "Q&Aだけ" とか限られた内容であれば WordPress でも問題ないと思いますが、多言語や決済機能追加、ユーザー機能追加、統計データの公開などアプリ機能を追加しようとした際、 WordPress では管理にストレスを感じるようになると思います。やはりアプリとは別に "テンプレート" を作成・管理し、追加機能は "プラグイン制御" となると、管理・運営面で限界が。
こうしたこともあってか、 WordPress でも フレームワークのような振る舞いができる "WordPress MVC" なるものが公開されています。
拡張性の違い
Webフレームワークを採用している企業の中には、今も成長を続ける Webサービスが多数あります。例えば GitHub や Spotify。参考までに GitHub のユーザー数とリポジトリ数を確認すると以下のように。
【GitHubのユーザー数とリポジトリ数推移】
・ 2009年 10万ユーザー、 9万リポジトリ数
・ 2013年 300万ユーザー、 500万リポジトリ数
・ 2020年1月 4,000万ユーザー超え、 1億リポジトリ数
上記の数を見ると、ユーザー数・リポジトリ数の増加と共に管理するデータ量も増え、アクセスされるトラフィック量も増えることが想像できますね。 サーバー、データベース、アルゴリズム処理、フレームワークにおいてはスモールスタートでも拡張できることが GitHub や クックパッドの事例から確認できますが、 WordPress の場合はどうでしょうか?
サーバー、データベースのスケールアップについては WordPress も対応可能、しかし、機能面(アルゴリズム処理)のスケールアップについては不可能ではないと思いますが、運用管理が難しいと考えられます。理由は 「テンプレートの違い」や「機能面の違い」 でも説明した通り、 WordPress はアプリとは別に "テンプレート" や "プラグイン" を作成・管理、そして使う時は「どのアプリ」に「どのテンプレ」で「どのプラグイン」と組み合わせる必要が。一人の人が開発し、ずっと運営していくのであればこの形式でも OK でしょうが、チームや組織で運営するには少しナンセンス。
こうした管理運用面から、拡張性を期待する Webサービスにはフレームワークの方が適しているのかもしれませんね。
APIの違い
PythonのWebフレームワーク: Flask でラーニング済みAIファイルをセットし、 API公開している例(詳細/ https://youtu.be/1Xl-U2LIqG8)
API、簡単にいうと、その Webサービスが持っている、知っているデータを公開する、というもの。例えば Yahoo!天気の降水確率やビットコインの現在値など。
APIを利用することで、その公開元の Webサービスをもっと利用してもらうことに期待できますし、場合によっては有料 API として運用することも可能。
この Webサービスの API化、 Webフレームワークでも WordPress でもどちらも利用することはできます。強いて違いがあるとすれば、フレームワークで Python を使う場合。 Python製のフレームワーク: Django や Flask を使うと、ラーニング済みの AIファイルをセットして、 API データとして公開することが可能。
あまり WordPress で API 公開、というのは聞かないかもしれませんが、ショッピング系サイトを WordPress で運営している場合は、 Yahoo!ショッピングが API 公開していることを考えると、商機があるのかもしれませんね。
バージョン管理の違い
| WordPress | Webフレームワーク | |
|---|---|---|
| バージョン更新頻度 | 月1〜2回 | 年1回 |
| バージョン更新作業 | 自動 | 手動 |
WordPress運営経験者なら「あぁ、またバージョンの更新か...」と手間を感じた経験をお持ちの方も多いと思います。そうです、WordPressは 月に 1回は本体部分のバージョンを更新しています。そしてプラグインを使用していればプラグインの更新も度々必要に。
ご承知の通りバージョンアップを怠れば、 Webサイトのリスクは上がり、セキュリティー的にストレスが発生します。そして更新ボタンを押す前にいつも感じる「更新しても、大丈夫だろうか?」という不安。仮にバックアップを取っていたにしても、問題が発生した場合は復旧作業が必要に。この WordPress ならではのストレス、運営期間に応じて蓄積されていくと思います。
その反面、フレームワークの更新頻度は比較的少なく、概ね年 1回。ただし、 WordPress のように更新ボタンの押せば OK ではないので、自分で更新する場合はそれなりの学習ストレスが。気付けば私の管理する Django サイトもバージョンが古くなり、アップデータが必要となっていました。このように Webフレームワークは、更新頻度こそ少ないものの、自分でバージョン管理する必要があるのですね。
バージョン管理についてまとめますと、 WordPress の場合は頻繁に更新ストレスが発生するのに対して、 フレームワークの方は年 1回チェックする程度。ただし、更新の際は事前にドキュメントを確認し、アプリに不具合が発生しないかチェックする必要がある、ということですね。
この他にもレスポンス速度の違いやデプロイ方法の違い、管理画面の違いなどありますが、 "これから" を考えた際の主要な検討事項は上記の通りでしょう。
\一流デザイナーのスキルが身に付く/
まとめ
「Web だったら WordPress でいい」 と思っていた方も、今回の記事でなんとなく 「あれっ、本当に WordPress でいいのかな?」 と疑問を持つようになったかもしれません。また逆に 「本当にフレームワークでいいだろうか? Android や iOS アプリの方が適切か?」 とも感じることも。
こうした疑問、一番スッキリする方法は、自分でやってみることです。本稿のようなテキストや YouTube で勉強するのもいいでしょうが、実際に WordPress や フレームワークを動かしてみると全然感じ方が違ってきます。 「えっ、 俺依頼する側だよ、なんでそんなことしないといけないの?」 「今の業務で手一杯、とてもそんな時間ない」、いろいろ理由はあると思いますが、今後当面なくなることのない Webアプリや iPhoneアプリ、 Androidアプリ、一度はその制作過程をカジっておいても悪くないのではないでしょうか?
「自分では無理」という方は、 CodeCamp の 「テクノロジーリテラシー 速習コース」 どうでしょうか? 先生と一緒にプログラムに触れることで、低ストレスでスピーディーに Web や IT の世界に強くなれます。 まずは 「無料体験」 で、 CodeCamp のオンライン・マンツーマンレッスン、体感してみてください。尚、 CodeCamp 社は東証一部上場企業のグループに属しますので、安心してユーザー登録、無料体験をしていただけます。

- この記事を書いた人
- オシママサラ