マイグレーション
マイグレーションファイルに手を加え、データベースのテーブル定義を記述していきます。
db/migrate/yyyyMMddHHmmss_create_users.rbを開いてください。
ここで少しややこしい話をしますが、Modelを作成する際に実行したコマンドは
$ rails generate model user
実際に作成されたModelもUser
これから記述していくマイグレーションファイル名は、
yyyyMMddHHmmss_create_users.rb
マイグレーション実行により、作成する予定のテーブル名はusers単数形複数形
RubyonRailsでは上記のような制約があり、Modelは単数形テーブル名は複数形
これ以降も、RubyonRailsでは検索した結果が1レコードだけなのか、複数レコード存在し得るのかといったことを意識して開発を進める必要があります。
今回はUserというModelを作成するのですが、データベースのテーブル上には下記のカラムを作成したいと思います。
id:ユーザーのIDを管理するカラム
name:ユーザー名を管理するカラム
gender:性別を管理するカラム
birthday:誕生日を管理するカラム
hometown:出身地を管理するカラム
remarks:ひとことを管理するカラム

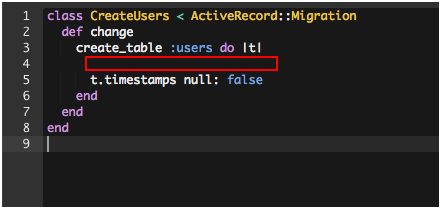
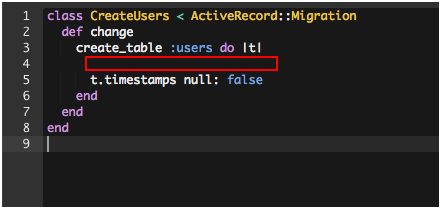
記述する際は、赤枠の部分に追記していきます。
形式は下記の形です。
t.格納する型:カラム名
例t.string:name
null(値無し)を許可しない、デフォルト値を指定するといったオプションを付加する場合は
t.格納する型:カラム名,オプション,オプション2
例t.string:name,null:false
例2t.string:name,null:false,default:‘noname’
Ruby on Railsでは、マイグレーションにより作成できるカラムがあらかじめ決められており、下記の中から型を選んで定義していきます。
マイグレーション可能な型
中でも、よく利用するのはinteger、string、textになるかと思います。
(referencesについては後述します)
今回、下記のようにマイグレーションファイルに記述します。
class CreateUsers < ActiveRecord::Migration
def change
create_table :users do |t|
t.string :name
t.integer :gender
t.date :birthday
t.string :hometown
t.text :remarks
t.timestamps null: false
end
end
end
一つずつ解説していきます。
まず、nameについてですが、nameはユーザー名を管理するカラムなので文字列型を指定します。
続いてgenderは、以前説明いたしましたが、性別を数値で表すのが一般的
birthdayは、日付型、hometownを文字列型と指定します。
remarks(ひとこと)は、おそらく長い文字列が登録されるだろうという仮定から、不定長文字列型を選択します。
実は、上記のマイグレーションファイルには一つ記述が足りないカラムが存在します。
ユーザーIDを管理する、idというカラムですね。
実はマイグレーションファイルにより作成されるテーブルには、明示的な記述がない限りidというカラムが自動的に付与
idのカラムはレコードが追加される毎に自動連番(インクリメント)されるようになります。
また、登録日時(created_at)や更新日時(updated_at)を扱うカラムも自動で作成されます。赤字で記述されたtimestamps
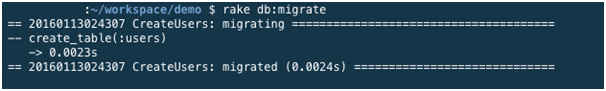
それでは、下記のコマンドでマイグレーションを実行しましょう。
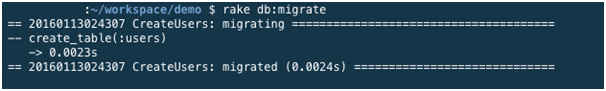
$ rake db:migrate

上の図のように表示されれば、マイグレーション成功です。
上記のようにならない場合は、記述にミスがありますのでご確認下さい。
マイグレーションにより作成されたテーブルの確認
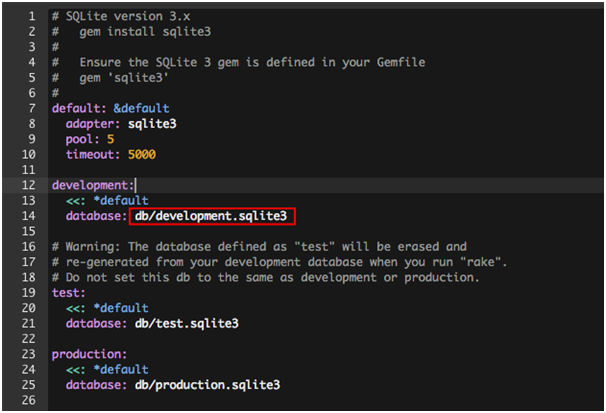
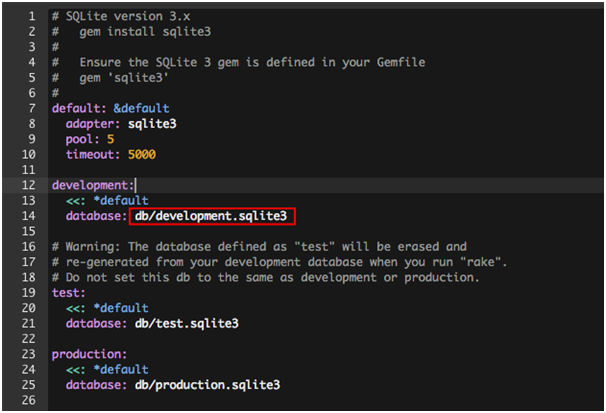
config/database.ymlを開いてください。

赤枠で囲われた部分が、データベース名(接続先)になります。
初期状態だと、「db/development.sqlite3」がデータベース名になります。もちろん変更することもできますが、RubyonRailsカリキュラムではこの状態のまま行います。
データベース名を変更した場合は、再度下記のコマンドを続けて実行することで、環境が整います。
$ rake db:create
$ rake db:migrate
マイグレーションにより作成されたテーブルを確認するには、下記のコマンドを実行します。
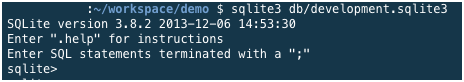
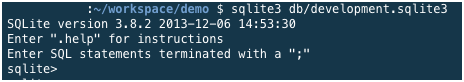
$ sqlite3 db/development.sqlite3
※データベース名を変更した場合は、db/development.sqlite3の部分が変更後のデータベース名になります。
すると下の図のようにsqlite>と表示され、コマンド入力待ちになります。この状態は、SQLiteが起動されていることを意味します。

下記コマンドを実行することで、現在どのようなテーブルが作成されているかを確認できます。
select * from sqlite_master;
※セミコロンを付けることでコマンドの終端を意味します。
実行結果として、とても見にくいですが下記のような結果が表示されます。
table|schema_migrations|schema_migrations|2|CREATETABLE"schema_migrations"("version"varcharNOTNULL)
index|unique_schema_migrations|schema_migrations|3|CREATEUNIQUEINDEX"unique_schema_migrations"ON"schema_migrations"("version")
table|users|users|4|CREATETABLE"users"("id"INTEGERPRIMARYKEYAUTOINCREMENTNOTNULL,"name"varchar,"gender"integer,"birthday"date,"hometown"varchar,"remarks"text,"created_at"datetimeNOTNULL,"updated_at"datetimeNOTNULL)
table|sqlite_sequence|sqlite_sequence|5|CREATETABLEsqlite_sequence(name,seq)
上記の赤文字部分が今回作成したusersテーブルを作成する際に実行されたSQLの内容になります。
id,name,gender,birthday,hometown,remarks,created_at,updated_at
という文字列が伺えるので、これできちんとテーブル作成を実行したことがわかります。
※id,created_at,updated_atはRubyonRailsのマイグレーションにより自動的に追加されています。
確認ができたので、下記のコマンドでSQLiteを終了します。
.exit
※ドットを忘れないでください
以上がModel作成の手順になります。
もし、カラム数が足りない場合やカラム名を直したい場合は、SQLiteを終了後、下記のコマンドを実行することで$rakedb:migrateを行う前の状態に戻すことができます。
$ rake db:rollback
上記コマンドを実行した後に修正し再度、下記のコマンドでテーブルを再作成して下さい。
$ rake db:migrate
なお、rollback→migrateは何度も行うことができます。
Try*TryModelを作成してみよう*これ以降の章では利用しませんが、何かオリジナルのModelを3つ作成してみましょう。作成するカラムについては自由とさせていただきます。例として下記のようなテーブルを挙げておきます。型に気をつけてマイグレーションファイルを記述して下さい。・WebサイトのURL等を格納するbookmarksテーブルbookmarkするurlやサイト名等をカラムとして作成・在庫管理用のstocksテーブル商品コードや商品名、価格や在庫数等をカラムとして作成・日々の日記を管理するdiariesテーブル日記のタイトルや本文等をカラムとして作成
 作って学ぶRuby on Rails Vol.20 削除機能を実装しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.20 削除機能を実装しよう!Ruby on Rails 作って学ぶRuby on Rails Vol.2 ルーティングを勉強しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.2 ルーティングを勉強しよう!Ruby on Rails Cloud9はこれでバッチリ!Railsが使える環境設定をしよう!Ruby on Rails
Cloud9はこれでバッチリ!Railsが使える環境設定をしよう!Ruby on Rails Ruby on Rails 初心者必見!パッケージ管理ツール『gem』を徹底解説Ruby on Rails
Ruby on Rails 初心者必見!パッケージ管理ツール『gem』を徹底解説Ruby on Rails Ruby on Rails 初心者必見!参考になるチュートリアルサイトまとめRuby on Rails
Ruby on Rails 初心者必見!参考になるチュートリアルサイトまとめRuby on Rails 作って学ぶRuby on Rails Vol.29ログアウト機能を実装しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.29ログアウト機能を実装しよう!Ruby on Rails