ログイン機能
本項ではログイン機能の実装を行います。ログインと一言で表すととても簡単なのですが、実はログイン機能を実装するには、セキュリティについて多くを学ぶ必要があります。
脆弱性を突かれた不正アクセスやWebサイトの改ざんを行われるケースが後を絶たないためです。
そこで今回実装するログインの機能は、Google OAuthというGoogleが提供する認証機能を利用します。セキュリティに対しての知識が無くても、ユーザー認証機能を実現できます。
※本項は、Ruby on Railsカリキュラム内で難易度が一番高く設定されています。
 上の図のように、Google認証機能を利用することで自サービスにはログインロジックを実装する必要がありません。
上の図のように、Google認証機能を利用することで自サービスにはログインロジックを実装する必要がありません。
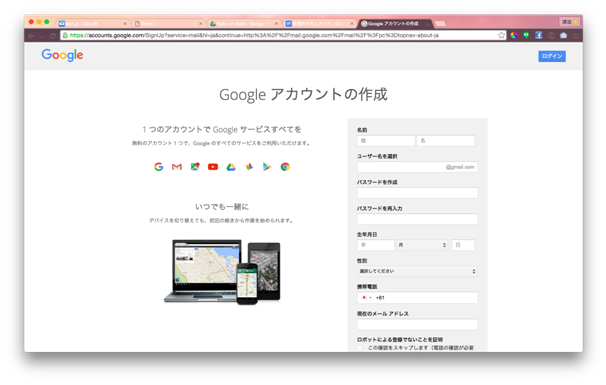
Google OAuthを利用するには、Googleアカウントが必須のため、Googleアカウントを取得しましょう。
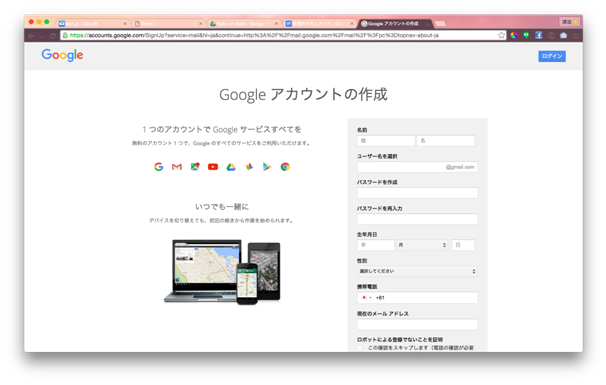
Googleアカウントの登録

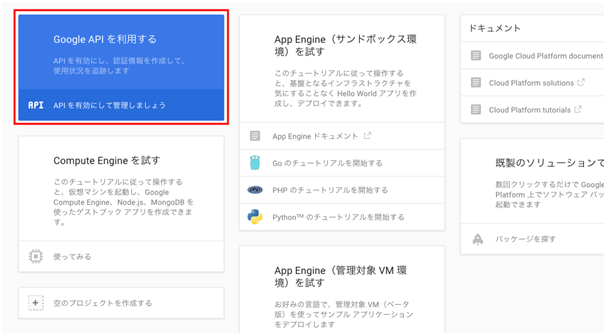
アカウント作成後、下記のURLにアクセスしてAPI利用登録を行って下さい。
https://console.developers.google.com

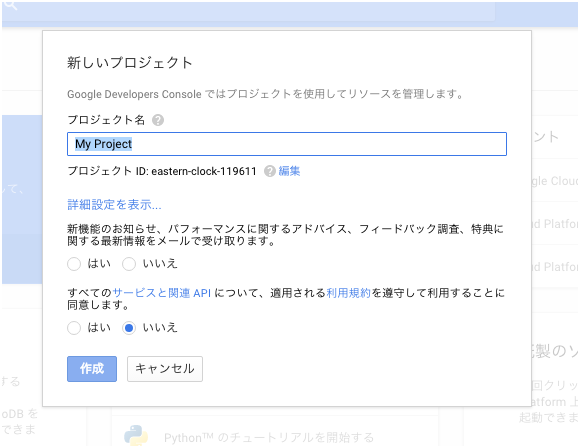
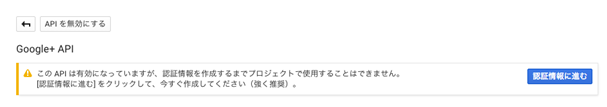
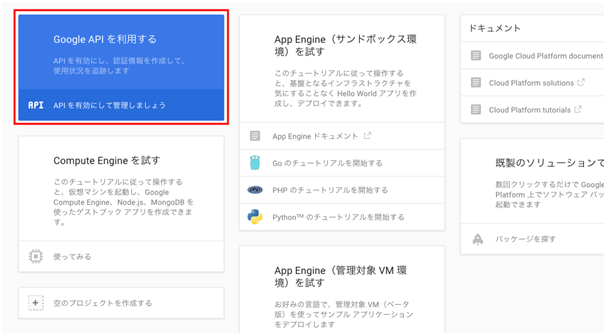
上の図の赤枠をクリックし、プロジェクトの設定を行いましょう。

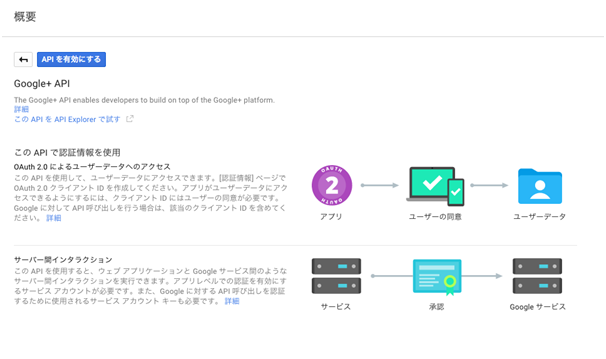
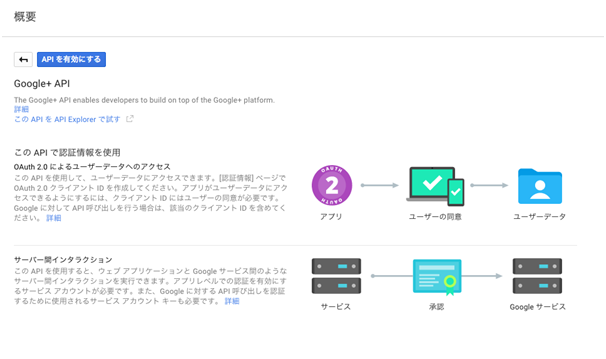
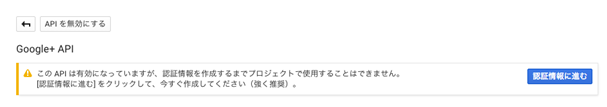
APIを有効にするボタンをクリックし、続いて認証情報に進んでください。

APIを有効にするボタンをクリックし、続いて認証情報に進んでください。

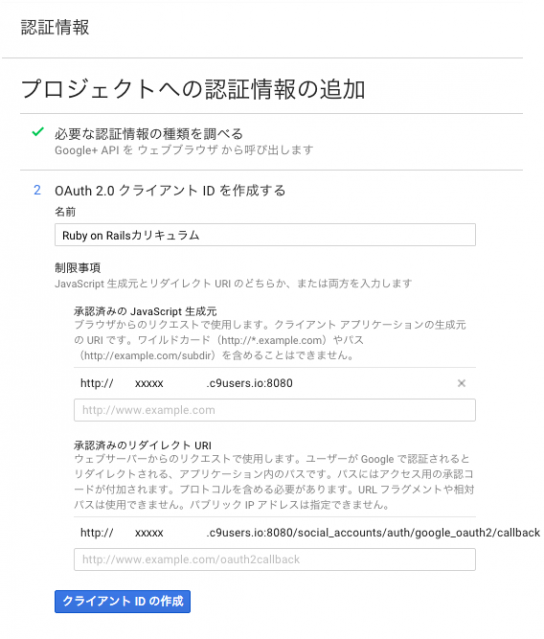
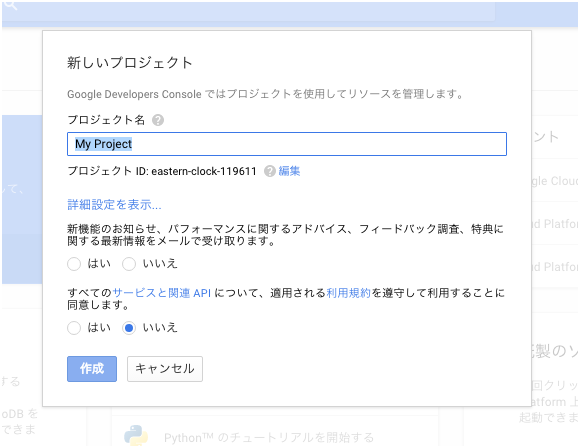
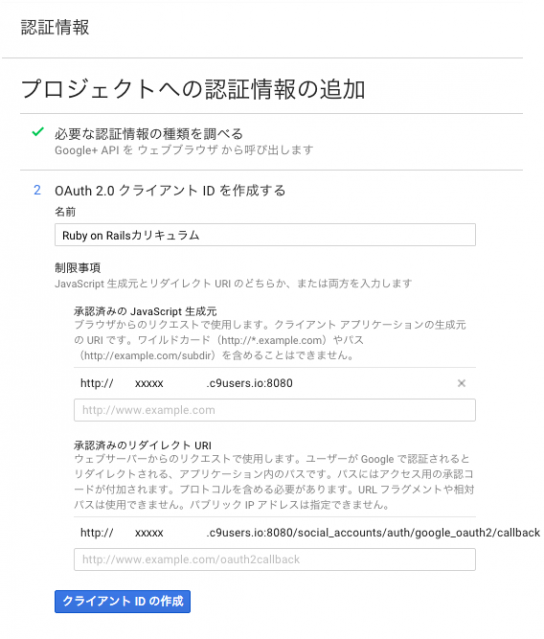
下の図のようなページが表示されるので、同じように入力して下さい。
「使用するAPI」は、Google+ APIを選択し、「APIを呼び出す場所」はウェブブラウザ( JavaScript )を選択します。
アクセスするデータの種類は、今回ログイン機能を実装するのでユーザーデータにチェックを入れて下さい。


クライアントIDを作成する画面では、名前と、JavaScriptの生成元、承認済みのリダイレクトURIを入力する欄がありますが、下記のように入力して下さい。
名前:任意
承認済みのJavaScript生成元:http://xxxxx.c9users.io:8080
承認済みのリダイレクトURI:http://xxxxx.c9users.io:8080/social_accounts/auth/google_oauth2/callback
※xxxxxの部分は環境により異なります
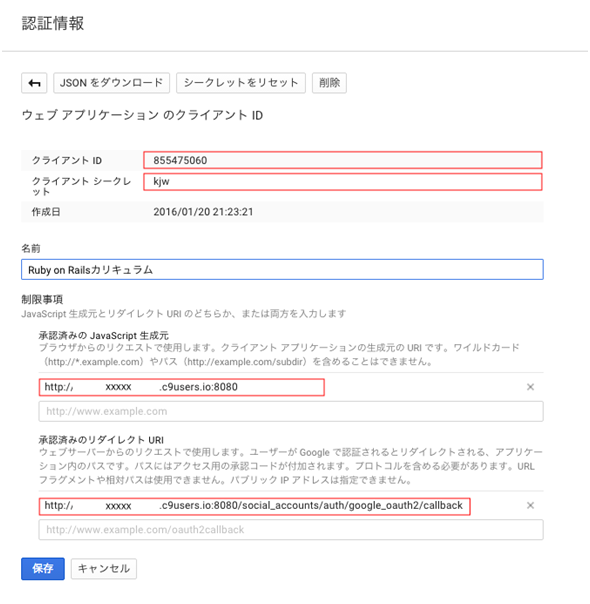
続いて、OAuth 2.0 同意画面を設定する画面になりますが、ここは任意です。
同意画面の設定完了後、完了ボタンを押すことで初期設定は完了です。
( いつでも上記の入力項目は可能です )


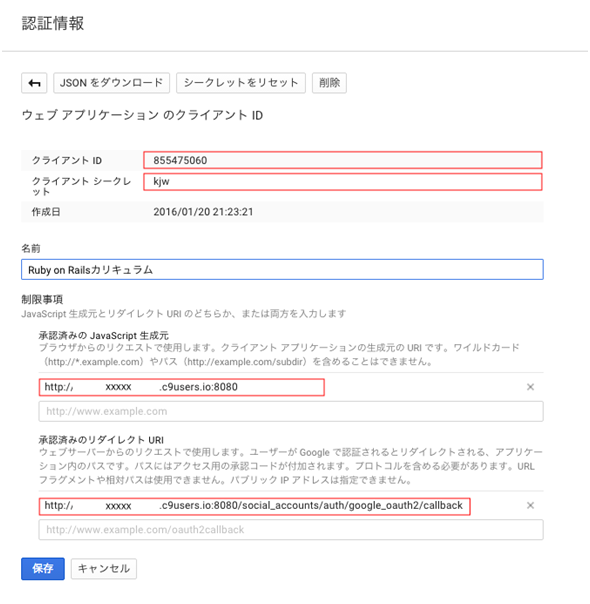
上の図の4つの赤枠の部分の設定がうまくいっていないとログイン処理が失敗してしまうので、重要な項目ではあるのですがいつでも修正できるので今の時点では上記の通り入力していただければ問題ありません。
 Cloud9はこれでバッチリ!Railsが使える環境設定をしよう!Ruby on Rails
Cloud9はこれでバッチリ!Railsが使える環境設定をしよう!Ruby on Rails 作って学ぶRuby on Rails Vol.17 ユーザー画面を整えよう!Ruby on Rails
作って学ぶRuby on Rails Vol.17 ユーザー画面を整えよう!Ruby on Rails 作って学ぶRuby on Rails Vol.28ログイン機能を実装しよう!その3Ruby on Rails
作って学ぶRuby on Rails Vol.28ログイン機能を実装しよう!その3Ruby on Rails 目次 - Ruby & Ruby on Rails テキスト目次 –Ruby on Rails
目次 - Ruby & Ruby on Rails テキスト目次 –Ruby on Rails 作って学ぶRuby on Rails Vol.13 CRUDを学ぼう!その1Ruby on Rails
作って学ぶRuby on Rails Vol.13 CRUDを学ぼう!その1Ruby on Rails 作って学ぶRuby on Rails Vol.18 ユーザー登録画面を作り込もう!Ruby on Rails
作って学ぶRuby on Rails Vol.18 ユーザー登録画面を作り込もう!Ruby on Rails