- 更新日: 2018年12月21日
- 公開日: 2018年12月20日
【初心者向け画像あり】Photoshopでグラデーションを使う方法

夕焼けや虹、光の表現に使ったり、色をカラフルに変化させるグラデーション。華やかな画面づくりに欠かせないテクニックですね。
今回はPhotoshopでグラデーションを使う方法を解説します!写真を豊富に使っていますので初心者の方も気軽に試してみてくださいね!
今回使用のPhotoshopバージョンは PhotoshopCC 2018 (19.1.3)、使用したマシンはMacOSX El Capitan(10.11.6)です。
- Photoshopのグラデーションとは
- グラデーションを使う状況
- 範囲を塗りつぶすグラデーション
- 合成をなじませるグラデーション
- 文字にグラデーションをかける
- グラデーションの入れ方:範囲を塗りつぶす方法
- 新規作成で空白のファイルを開く
- グラデーションアイコンを選択、種類を選ぶ
- ドラッグ&ドロップしてグラデーションを塗る
- 選択範囲にグラデーションを塗る
- グラデーションの入れ方:合成をなじませるには?
- 写真を開いて、レイヤー化する
- レイヤーマスクを追加を選ぶ
- 白黒でグラデーションをかける
- グラデーションの入れ方:文字にグラデーションをかけるには?
- 「文字ツール」で文字を書く
- 「グラデーションオーバーレイ」を選択する
- グラデーションの設定をする
- もう一歩ステップアップ!:プロのグラデーション配色を利用する
- まとめ
Photoshopのグラデーションとは

グラデーションとは、色や濃淡が徐々に変化する塗り方です。奥行きや立体感を表現したり、華やかさをプラスしたりなどの効果を出すことができます。
画像編集ソフトの多くには、グラデーションを簡単に適用できるツールが用意されています。もちろん、Photoshopにもグラデーションツールがあります!

グラデーションツールはツールボックスにあります。塗りつぶしアイコンに隠れている場合は右クリック(または、長押し)すると選択できますよ。

グラデーションを使う状況
グラデーションを使うと、例えばこんな画像が作成できます!
範囲を塗りつぶすグラデーション

背景に使ったり、小物を塗るのに使ったりと基本となるグラデーションの使い方ですね。
合成をなじませるグラデーション

写真と背景色または写真同士をなじませることのできるグラデーションですね。
文字にグラデーションをかける

よく見かけるタイトルなどの文字のグラデーションですね。ロゴやポスターなどに使えそうです。
今回は、基本となるこの3つのグラデーションの作り方を解説しようと思います。さっそく見ていきましょう!
グラデーションの入れ方:範囲を塗りつぶす方法
新規作成で空白のファイルを開く
 まずは、新しいファイルを開きましょう。メインメニューから「ファイル」>「新規」でファイル作成画面が開きます。「作成」で好みのサイズのファイルを開いたら、作業の開始です。
まずは、新しいファイルを開きましょう。メインメニューから「ファイル」>「新規」でファイル作成画面が開きます。「作成」で好みのサイズのファイルを開いたら、作業の開始です。
グラデーションアイコンを選択、種類を選ぶ
前の章を参考に、グラデーションアイコンを選択しましょう。①の横長のバーをクリックすると、グラデーションの色が選べます。

ダブルクリックすると、グラデーションの詳細な設定ができる「グラデーションエディター」が開きます。
 歯車マークを押すとグラデーションのパレットである「プリセット」を変更したり追加することができます。
真ん中のバーについている小さいツマミをドラッグすると、色、透明度を変更でき、グラデーションのかかり具合を調整することができます。クリックすることで色も変更できます。
歯車マークを押すとグラデーションのパレットである「プリセット」を変更したり追加することができます。
真ん中のバーについている小さいツマミをドラッグすると、色、透明度を変更でき、グラデーションのかかり具合を調整することができます。クリックすることで色も変更できます。
今回はプリセットを追加して、黒>青>白のグラデーションを使ってみることにしました。
ドラッグ&ドロップしてグラデーションを塗る
マウスでドラッグ&ドロップすると、線の方向に沿ってグラデーションが作成されます!

斜めにグラデーションを塗ってみました。

選択範囲にグラデーションを塗る
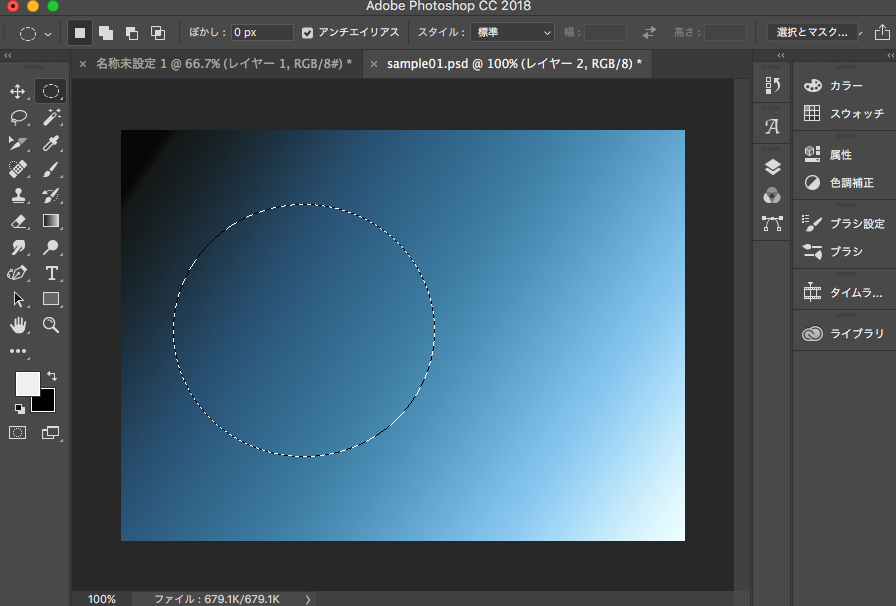
選択範囲にだけ、グラデーションを塗ることもできます。今回は丸に塗ってみましょう。新しいレイヤー状で、楕円形選択ツールを選んで、選択範囲を作成します。

グラデーションの色と形を選びます。①で色を、②でグラデーションの形を選ぶことができます。今回は、放射状にグラデーションが作れる左から二つ目のアイコンを選択します。

円の中にのみグラデーションが作成されました。

このあと、一部を消しゴムで消して月っぽくしてみました。

グラデーションの入れ方:合成をなじませるには?
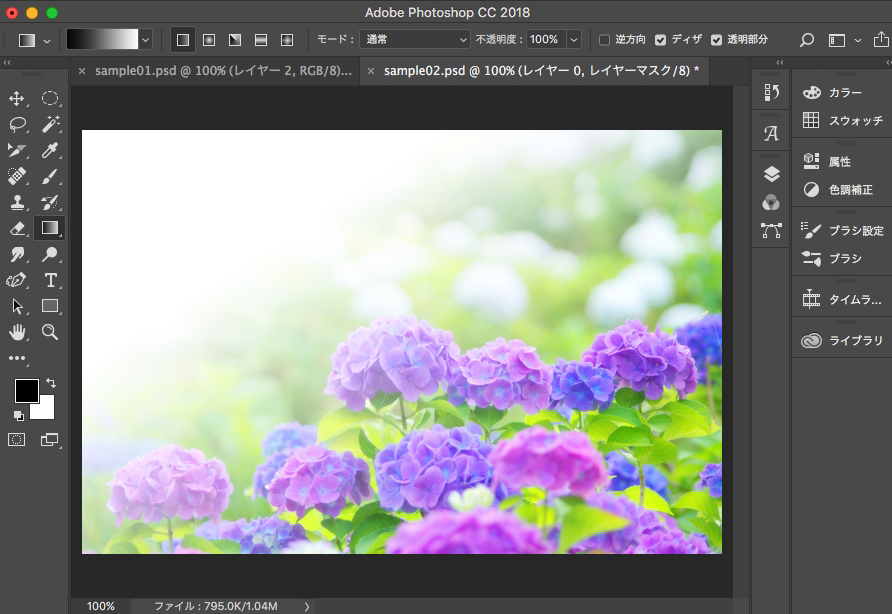
もともとの写真はこちらです。

写真を開いて、レイヤー化する
写真をPhotoshopで開き、レイヤーパネルで「背景からレイヤーへ」を選びます。(背景のままだと編集できません)

レイヤーマスクを追加を選ぶ
写真のレイヤーを選択したまま、右下のアイコン「レイヤーマスクを追加」をクリックします。レイヤーの表示の右に四角が追加されますので、クリックして選択しておきます。

白黒でグラデーションをかける
グラデーションツールで、白黒のグラデーションを選びます。

この方法でレイヤーマスクを使うと、黒で塗った部分が透明になります。写真のレイヤーの後ろに、白で塗りつぶしたレイヤーを追加すると・・・

このようになります!
 最初の写真と比べてみましょう。文字を上にかぶせたり、サイトの背景にしたりする際には、このなじませるグラデーションを使うと便利ですよ!
最初の写真と比べてみましょう。文字を上にかぶせたり、サイトの背景にしたりする際には、このなじませるグラデーションを使うと便利ですよ!
グラデーションの入れ方:文字にグラデーションをかけるには?
「文字ツール」で文字を書く
新しいファイルを作成しておきましょう。ツールボックスから「文字ツール」を選択し、文字を書きます。

本サイトタイトルのTech2Goと書きました。

「グラデーションオーバーレイ」を選択する
レイヤーパネルから、文字のレイヤーを選択し、「fx」アイコンをクリックします。

出てくるメニューから「グラデーションオーバーレイ」を選択します。

グラデーションの設定をする
「レイヤースタイル」の設定画面が表示されますので、①でグラデーションの色を、②でグラデーションの形を設定します。角度や不透明度も設定できますね。

Techは線形グラデーション、2Goは反射グラデーションにしてみました。これだけで爽やかなロゴに見えますね。

もう一歩ステップアップ!:プロのグラデーション配色を利用する
一覧にないグラデーションを使いたい、でも色の合わせ方や調整はよくわからない・・・というあなたに朗報です!デザイナーさんなどが無料で配布してくださっているグラデーションのセットがあります!

デザイン系キュレーションサイトでも特集されています。
PhotoshopVIP 保存版!Photoshop用無料グラデーション750個+まとめ
画像出典:PhotoshopVIP
配布されたファイルを解凍し、grdファイルをグラデーションの選択画面で「読み込む」と、利用できるようになります。おしゃれで使えるグラデーションを簡単に利用できますよ!
 配布されているグラデーションを使えば、30秒でいい感じの配色のボタンが完成してしまいます!
配布されているグラデーションを使えば、30秒でいい感じの配色のボタンが完成してしまいます!
\一流デザイナーのスキルが身に付く/
まとめ
グラデーションは今後も色々と応用の効くテクニックです。しっかり身につけてまた一段階、実力アップしちゃいましょう!

- この記事を書いた人
- のりぴよ














