- 公開日: 2019年03月22日
【初心者向け】HTMLでラジオボタンを作る簡単な方法

アンケート・フォームやショッピングサイトで見かけるラジオボタン。
今回は「Web開発に興味を持ち始めた」、もしくは「学習し始めた」という方にラジオボタンをご紹介。
サンプルメインで「ラジオボタン」をご体感いただこうと思います。
【初心者向け】HTMLでラジオボタンを作る簡単な方法
ラジオボタンとは

ラジオボタンは、いくつかの選択項目の中から一つをユーザーに選んでもらうための機能。ユーザーが選んだ選択内容は、データベースに送信されたり、 JavaScript によってブラウザに反映。そしてそのデータを活かして Webアプリを開発したり、データ分析を実施。こうしてラジオボタンを使うことで、1つの Webページからユーザーとコミュニケーションをはかることができます。
<< ラジオボタンが使われている例 >>

画像引用:Amazon.co.jp/ジオウ
ラジオボタンとチェックボックス

Webページ上で「チェック」機能を持つラジオボタンですが、よく似たものに「チェックボックス」があります。見た目も機能も似ていますが、一点大きな違いがありますのでご紹介。
ラジオボタンは、選択項目の中から 1つだけ を選択可能
チェックボックスは、選択項目の中から 複数 を選択可能
このラジオボタンの特徴を活かして、主に以下のような場面で使われています。
<< ラジオボタンが使われる例 >>
- 性別の選択
- 配送方法の選択
- 支払い方法の選択
- ログイン方法の選択
- WordPress管理画面のパーマリンク設定 など
<< ラジオボタンとチェックボックスの違いを体感 >>
下のチェックボックスをクリックもしくはタップしてみて違いを比べてみて下さい。
ラジオボタン
同意する || 同意しないチェックボックス
同意する || 同意しないラジオボタンの作成方法
それではラジオボタンの特徴を把握したところで、実際の作成方法をご紹介していきます。まずラジオボタンは、
- 見た目のデザイン
- 入力後のデータ処理
の 2要素が関係してきます。はじめは、ブラウザに表示するための方法とチョットしたデザインをご紹介。
ラジオボタンを作る

ラジオボタンは、以下のような HTMLコードを入力することで表示できます。
<input type="radio"> 同意する
同意する
簡単そうですね。このままでも使用することができますが、以下のようなオプション機能も追加可能です。
<input type="radio" checked> 同意する
同意する
<input>タグの属性に checked を追加すると、ユーザーがチェックを入れる前に、既にチェックが入っている状態を表示できます。ログインや支払方法の選択項目では、既にチェックが入っていることが多くないですか。
<input type="radio" disabled>同意しない
同意しない
<input>タグの属性に disabled を追加すると、なんとこの項目にはチェックすることができなくなります。普通は、使わな機能でしょう。
ラジオボタンのデザインを変えてみる

ブラウザが持つ純正のラジオボタンデザイン、ちょっと味気ないですよね。いくつかのスタイル要素を追加することでデザインを変更することができます。上記画像のラジオボタンのコードは以下のように。
<!DOCTYPE html>
<html>
<style>
.container {
display: block;
position: relative;
padding-left: 35px;
margin-bottom: 12px;
cursor: pointer;
font-size: 22px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
/* デフォルトのラジオボタンデザインを無効化 */
.container input {
position: absolute;
opacity: 0;
cursor: pointer;
}
/* カスタムラジオボタンの作成 */
.checkmark {
position: absolute;
top: 0;
left: 0;
height: 25px;
width: 25px;
background-color: #eee;
border-radius: 50%;
}
/* マウスオーバーのリアクション */
.container:hover input ~ .checkmark {
background-color: #ccc;
}
/* チェックした時のカラーリング */
.container input:checked ~ .checkmark {
background-color: #4caf50;
}
.checkmark:after {
content: "";
position: absolute;
display: none;
}
.container input:checked ~ .checkmark:after {
display: block;
}
.container .checkmark:after {
top: 9px;
left: 9px;
width: 8px;
height: 8px;
border-radius: 50%;
background: white;
}
</style>
<body>
<label class="container">1番目
<input type="radio" checked="checked" name="radio">
<span class="checkmark"></span>
</label>
<label class="container">2番目
<input type="radio" name="radio">
<span class="checkmark"></span>
</label>
</body>
</html>
ボタンのデザインだけでなく、表示やポジションの指定もコーディングしないといけないので、ちょっと大変ですよね。この問題は、CSS のフレームワークを使うと幾分改善されます。
ラジオボタンの作成を手伝ってくれるフレームワーク
Bootstrap
CSSフレームワークの代表格である Bootstrap は、ラジオボタンのポジショニングを手伝ってくれます。
<< Bootstrap を使った場合と使わなかった場合の比較 >>

Bootstrapのスタイル要素を使うだけでいい感じにボタンを配置してくれていますね。
<< Bootstrapのサンプルコード >>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Bootstrap Radio Button</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bootstrapラジオボタン</h2>
<form>
<label class="radio-inline">
<input type="radio" name="database" checked>ボタン1
</label>
<label class="radio-inline">
<input type="radio" name="database">ボタン2
</label>
<label class="radio-inline">
<input type="radio" name="database">ボタン3
</label>
</form>
</div>
<hr>
<h2>普通のラジオボタン</h2>
<input type="radio" name="database">ぼたん1
<input type="radio" name="database">ぼたん2
<input type="radio" name="database">ぼたん3
</body>
</html>
Materialize

Materializeは、Googleが開発したフレームワークで、上図のようなモダンデザインのラジオボタンを装備。難しい CSSの設定なく、
<label>
<input name="●●" type="radio">
<span>▲▲</span>
</label>
これでラジオボタンにおしゃれデザインを装備できるので便利。画像からは分かりにくいですが、クリック後のボタンデザインは 2種類用意されています。下記コードを試して見て下さい。
<< Materializeのサンプルコード >>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body>
<form action="#">
<p>
<label>
<input name="group1" type="radio" checked />
<span>あか</span>
</label>
</p>
<p>
<label>
<input name="group1" type="radio" />
<span>きいろ</span>
</label>
</p>
<p>
<label>
<input class="with-gap" name="group1" type="radio" />
<span>みどり</span>
</label>
</p>
<p>
<label>
<input class="with-gap" name="group1" type="radio" />
<span>あお</span>
</label>
</p>
</form>
</body>
</html>
Bootstrap や Materialize 以外にも 「Semantic-UI」や「Foundation」、「Material UI」などマテリアルデザイン系のフレームワークは他にもありますが、ラジオボタンの装飾を標準で準備しているものは、Materializeだけでした。 ラジオボタンのデザインに興味ある方は、CodePenで公開されている下記のサンプルなどが参考になると思います。
次はラジオボタンのデザインではなく、「ボタンを押した後の処理」を手伝ってくれるプログラムをご紹介させて頂きます。
ラジオボタンの処理を体験

ラジオボタンは、
- ボタンの設置
- ボタンを押した後の処理
があってはじめて役目を果たします。
ボタンを押した後の処理としては、大きく 2パターンに分けれると思います。
①データベースに処理内容を送信
②ブラウザ内で処理
①のデータベースとの連携には、
- サーバー(Apacheなど)
- データベース(MySQLなど)
- PHP や Ruby、Pythonなどの処理言語
などの開発環境を準備する必要があります。それに対して②のブラウザ処理には、「サーバー」や「データベース」などの特別な開発環境の準備は必要ありません。まずは手っ取り早くラジオボタンを試せる「ブラウザ内での処理」からご紹介させて頂きますね。
ブラウザ内での処理/ AngularJS

画像引用:AngularJS
AngularJSは、 Googleやその他関係者によって開発された Webアプリのフレームワーク。こちらを使うとデータベースの設定なしでもラジオボタンを使って色々ファンクションを装備することが可能。今回は、試しに「利子アプリ」を作ってみました。預入金と期間を選択するともらえる利子を教えてくれるというもの。処理の流れとしては、
- 「預金額」と「期間」をラジオボタンで選択
- 選択内容によって計算処理を変える
- 計算結果を表示
という簡単なものです。
金利や利子は架空のものです。ラジオボタン処理をイメージしやすくするために作成したデモアプリです。
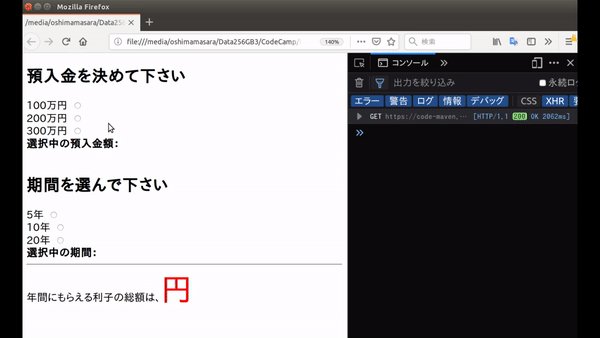
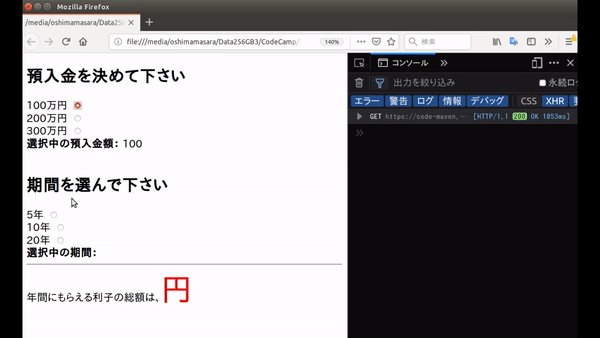
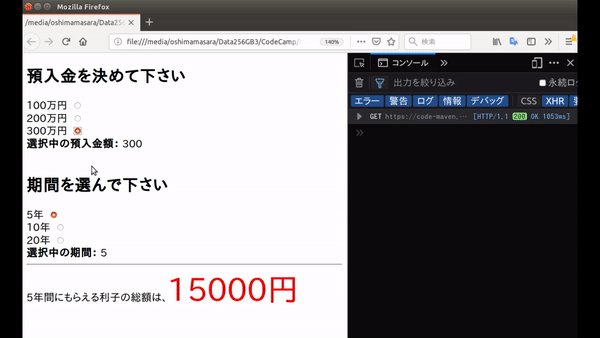
<< AngularJS + ラジオボタンのサンプル結果 >>

<< AngularJSのサンプルコード >>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<script src= "https://code-maven.com/try/examples/angular/angular.min.js"></script>
</head>
<body ng-app="CalculatorApp" ng-controller="CalculatorController">
<h2>預入金を決めて下さい</h2>
<div>
<label for="100">100万円</label>
<input id="100" type="radio" ng-model="yenValue" value="100" /><br>
<label for="200">200万円</label>
<input id="200" type="radio" ng-model="yenValue" value="200" /><br>
<label for="500">300万円</label>
<input id="500" type="radio" ng-model="yenValue" value="300" /><br>
<strong>選択中の預入金額:</strong> {{yenValue}}<br />
<br>
<h2>期間を選んで下さい</h2>
<div>
<label for="5">5年</label>
<input id="5" type="radio" ng-model="yearValue" value="5" /><br>
<label for="10">10年</label>
<input id="10" type="radio" ng-model="yearValue" value="10" /><br>
<label for="20">20年</label>
<input id="20" type="radio" ng-model="yearValue" value="20" /><br>
<strong>選択中の期間:</strong> {{yearValue}}<br />
<hr>
{{yearValue}}年間にもらえる利子の総額は、<span style="font-size:3em;color:red">{{ result() }}円</span>
<script>
angular.module('CalculatorApp', [])
.controller('CalculatorController', function($scope) {
$scope.result = function() {
if ($scope.yearValue == "5") {
return $scope.yearValue * $scope.yenValue * 0.001 * 10000;
}
if ($scope.yearValue == "10") {
return $scope.yearValue * $scope.yenValue * 0.0015 * 10000;
}
if ($scope.yearValue == "20") {
return $scope.yearValue * $scope.yenValue * 0.003 * 10000;
}
};
});
</script>
</body>
</html>
AngularJS と ラジオボタンの デモ
AngularJSのラジオボタン処理の書き方はいくつかパターンがあるようですが、今回は比較的分かりやすいコードの書き方をピックアップしました。データベースの環境がなくても、AngularJSとラジオボタンによってユーザーにとって役立ちそうな参考情報を提供することができます。金利以外にも
- クイズ
- テストの過去問
- 試算シュミレーション
などいろいろ役立ちそうなアプリの開発に「AngularJS と ラジオボタン」は使えそうですね。
この他にも Vue.js や React などデータベースなしでもラジオボタンが楽しめるフレームワークがありますが、AngularJSに比べると手順がやや分かりにくいです。AngularJS以外の「データベースレス + ラジオボタン」が気になる方は以下をご参照下さい。
データベースと連携したラジオボタンの処理/PHP
今回は手っ取り早くデータベース処理を試せる「XAMPP」を使って、『データベース + ラジオボタン』の処理をご紹介したいと思います。
【今回利用する開発環境 XAMPPの内容】
- XAMPP/ 4.8.0.1
- プログラミング言語/ PHP 7.0.30
- データベース/ MariaDB 10.1.32
- サーバー/ Apache/2.4.33
<< PHP + ラジオボタンのサンプル結果 >>
.gif)
<< PHP のサンプルコード >>
<?php
$hostname="localhost";
$db="tutorial";
$Username="root";
$Password="";
$conn = mysqli_connect($hostname, $Username, $Password, $db) Or DIR ("データベース接続エラーです。。。");
if(isset($_POST['submit'])){
$nomikai = $_POST['nomikai'];
$sqlQuery="Insert into radioButton(nomikai) Values('$nomikai')";
if (mysqli_query($conn, $sqlQuery))
{
echo "サンキュー!";
}
else {
echo "投稿失敗";
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<form method="post">
<h1>明日の飲み会 いく?</h1>
<hr>
お店:やきとり<br>
時間:19:00〜21:00<br>
会費:¥2,000
<hr>
<input type="radio" name="nomikai" value="いくよ" checked>いく || <input type="radio" name="nomikai" value="いかない">いかない
<input type="submit" name="submit" value="投稿">
</form>
<h2>回答一覧</h2>
<table style="text-align:center">
<thead>
<tr>
<th>No.</th>
<th>明日の飲み会は?</th>
</tr>
</thead>
<tbody>
<?php
$conn = mysqli_connect($hostname, $Username, $Password, $db);
if($qry = mysqli_query($conn,"SELECT * FROM radioButton")){
while($show = mysqli_fetch_assoc($qry)){
echo "<tr>";
echo "<td>".$show['No']."</td>";
echo "<td>".$show['nomikai']."</td>";
echo "</tr>";
}
}
?>
</tbody>
</table>
</body>
</html>
<< データベースのスクリーンショット >>

ラジオボタンとデータベースを連携させると、ユーザーが選択した内容を記録する&活用することができます。今回は簡単な飲み会の出欠アンケートですが、応用するとユーザーの反響をリアルタイムに Web上に表示できたりビジネス活用に活かせることでしょう。 尚、コードの説明は PHP と データベースの基礎知識があれば分かる内容なので、文量的に割愛させて頂きます。
\一流デザイナーのスキルが身に付く/
まとめ
ラジオボタン、HTMLで表現すると
<input type="radio"> ラジオボタン
に過ぎませんが、ボタン操作後の処理やデザインを含めると、非常に学習範囲の広い内容です。ちなみにラジオボタンのオシャレデザインとデータベース機能を合わせた結果、以下のようなデザインに。

ラジオボタンの <input type="radio"> 以前に「HTMLタグや HTMLファイルの実行方法がよくわからない」「データベースって何?」という方、プログラミング学習をサポートする CodeCamp いかがでしょうか? 『オンライン × マンツーマン』で効率よく学習を進めていけると思いますよ。

- この記事を書いた人
- オシママサラ














