- 更新日: 2019年04月05日
- 公開日: 2019年04月03日
【はじめてのiPhoneアプリ開発】ナビゲーション・コントローラー(画面遷移・画面移動)

iPhoneアプリ開発をはじめようと考えている方、もしくははじめたばかりの方向けにお届けしている 【はじめてのiPhoneアプリ開発】 シリーズ。
今回は 『ナビゲーション・コントローラー(画面遷移、画面移動』の基本的な使い方をご紹介。
本稿で使用する XCode のバージョン: XCode 10.1、 Swift 4.2
【はじめてのiPhoneアプリ開発】ナビゲーション・コントローラー(画面遷移・画面移動)を使ってみよう
【今回の目標】画面の移動

アプリ内で画面遷移(画面移動)できるシンプルなアプリを作ってみました。画面遷移には UINavigationcontroller(ナビゲーション・コントローラー) を使用。
【今回作成したアプリの XCodeファイル】
画面遷移する方法

img: developer.apple.com
iPhoneで画面遷移する方法は主に下記の 2パターン。
- ナビゲーション・コントローラーを使用して遷移(UINavigationcontroller)
- セグエ(Segue)機能のみで遷移
【ナビゲーション・コントローラー使用時のイメージ図】

iPhoneの設定画面などの画面遷移には ナビゲーション・コントローラーが使用されています。特徴としては、画面上部にナビゲーション・バーが均一表示されて、 元の画面にもどる 「Back」 は自動的にセット。 UINavigationcontrollerクラスに従った形で使用しますので、整った印象の画面遷移を実現できます。
【セグエのみの場合 イメージ図】

XCodeに備わっている画面遷移機能のセグエ(segue)。ナビゲーション・コントローラーの使用に比べるとひと手間省けて簡単な分、 整形機能はなし。遷移数が少ないアプリなどはセグエのみでもいいかもしれません。
今回は、ナビゲーション・コントローラーを使った例をご紹介していきます。
ナビゲーション・コントローラーを使った画面遷移(画面移動)のサンプル
Step1. 新規プロジェクトの作成

XCode起動後、新規プロジェクトの作成、 「Single View App」 を選択し、プロジェクト名を決定しましょう。今回はプロジェクト名を pageNavigation にしました。
Step.2 新しい画面の作成

まず最初に画面遷移先の新しい画面を作ります(上図参照)。

画面の作り方は、 UI部品を検索する要領と一緒で XCode画面右上の Libraryマーク から 「View Controller」 を検索。そしてそれを最初からある画面の横にドラッグ&ドロップ(上図参照)。すると以下のようになります。

参考までに新しい画面の状態を確認してみます。

現在新しい画面には クラス(class) が割り当てられていなく、この新しい画面で何だかのプログラム処理を行う場合は、クラス名をセットして、新規 Swift ファイルを作成する必要があります。今回は画面遷移のみなので、クラスは作成しませんでした。
Step.3 ナビゲーション・コントローラーの設定

今回は既存画面にナビゲーション・コントローラーを設定する方法をご紹介します。まず上図のように、ストーリーボード上に最初からある画面枠を選択し、パソコン画面上部のメニューバーから 「Editor」 → 「Embed in」 → 「Navigation Controller」 を選択。

すると上図のようにストーリーボード上に新しい画面枠が登場。これはナビゲーション・コントローラー使用時に登場する画面で、実際のアプリでは表示されない部分になります。

ナビゲーション・コントローラー設定前と比べると違いがよく分かりますね。
Step.4 画面遷移(画面移動)ボタンの設置

「最初からある画面」 から 「新しく作成した画面」 に移動するためには、 「移動開始ボタン」 の設置が必要になります。ボタンの設置は、 XCode画面右上の 「Libraryマーク」 をクリックし、 「Button」 を検索。そして上図のように 最初からある画面にドラッグ&ドロップ。

暫定的にボタンは中央表示になるようにレイアウトしました。

ボタンの名称を変更する場合は、 XCode右サイドバー内の title下 「Button」と書かれているところを編集(上図参照)。
Step.5 遷移先(移動先)画面の設定

遷移先の画面は UI部品「View Controller」 によってストーリーボード上に登場したわけですが、真っ白で分かりにくいです。 Labelを貼って目印を付けてみました。

ラベルの表示を変える場合は、上図の様に画面右のサイドバーから作業。

レイアウトも画面中央に表示されるようにセット。
Step.6 画面遷移(画面移動)の設定

「最初からある画面」 から 「新しく作成した画面」 に移動できる準備ができましたので、あとは移動の設定を行います。
移動の設定は、 「移動開始ボタン」 と 「移動先画面」 を接続すればOKです。 ストーリーボード上の 「最初からある画面のボタン」 もしくは、画面左のファイル郡内にある 「ボタン名」 を右クリックし、右クリックしたまま移動先の画面にドラッグ&ドロップ。
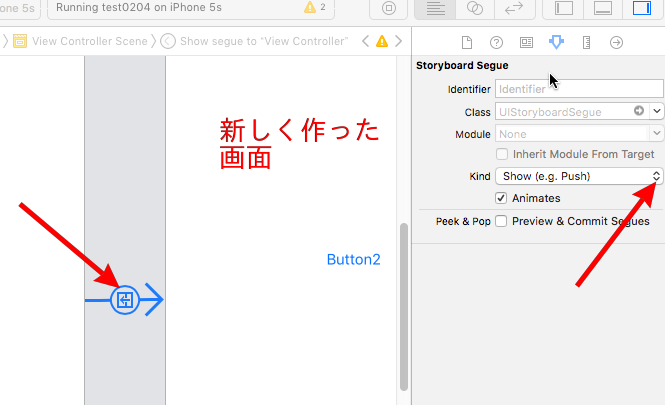
すると下記のような設定枠が表示されます。

これは セグエ(Segue)機能 の設定で、移動後の画面表示方法を選ぶことができます。今回は標準的な 「Show」 を選びました。またここで一度表示方法を決めますが、後からストーリーボード上で変更することも可能です。
- Show / 新しい画面を現在の画面の前面に表示
- Show Detail / iPadのような画面が2つに分かれている場合、新しい画面を詳細エリアに表示
- Present Modaily / 新しい画面を現在の画面の前面にモーダルビューとして表示
- Present As Popover / 新しい画面をポップオーバーで表示
- Custom / コードによって新しい画面の表示方法を決定
- Push(deprecated) / iOS8より前用の設定項目、非推奨
- Modal(deprecated) / iOS8より前用の設定項目、非推奨
セグエの設定も完了すると以下のようになりました。

【あとでセグエの設定を変える方法】

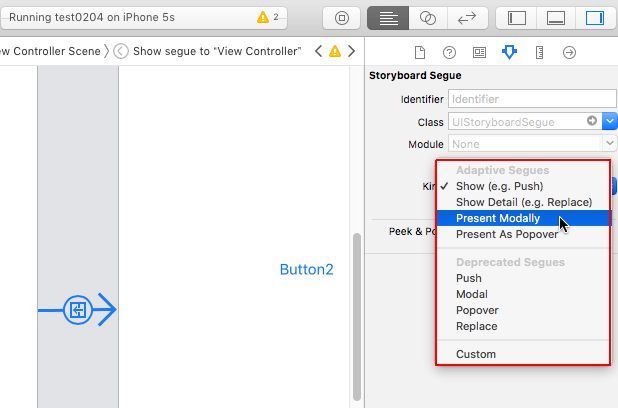
画面と画面がつながっている線上にあるマークを左クリック。すると上図のように右サイドバーが現れます。
そして右サイドバー内の 「Kind(種類)」 を左クリック。

すると接続時に登場した設定項目が現れます。お好みの表示方法に設定を変えて、リターンキーで完了です。
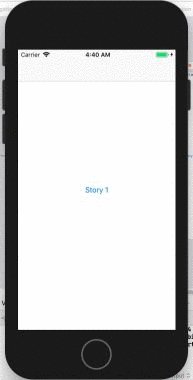
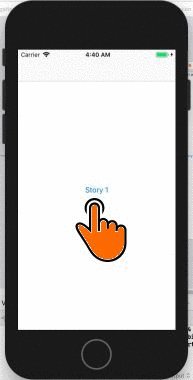
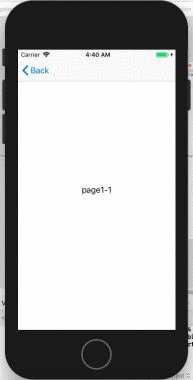
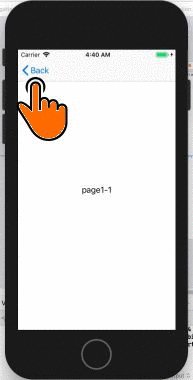
Step.7 画面遷移(画面移動)の確認

XCodeで画面遷移(画面移動)の設定が完了したらシミュレーターで動きを確認してみましょう。大丈夫そうですね。
\Webサイト担当者としてのスキルが身に付く!!/
まとめ
今回は画面遷移(画面移動)に慣れるべく、画面内でのプログラム処理は行いませんでした。普段アプリを使っていれば分かる通り、こうしたアプリ内の画面遷移(画面移動)はほとんどのアプリで使われています。基本操作、押さえておきたいですね。
「Webページのリンクと何が違うんだ?」「画面遷移のアプリを作ってみたい」、いろいろ読者によって思うところはあると思います。
こうした疑問や「アプリを作ってみたい」という気持ち、整った学習環境で勉強してみませんか? 独学やプログラミングスクールなど学習スタイルはいくつかありますが、「オンラインのマンツーマン学習」はどうでしょうか?
時間と場所の制約を極力減らした 「オンライン」 の学習環境。未体験の方はこの機会に是非、ご検討下さい。 CodeCamp では無料体験や無料相談も受け付けていますので、安心して検討できますよ。

- この記事を書いた人
- オシママサラ














