- 更新日: 2019年04月05日
- 公開日: 2019年04月02日
【はじめてのiPhoneアプリ開発】カメラを使おう

iPhoneアプリ開発をはじめようと考えている方、もしくははじめたばかりの方向けにお届けしている 【はじめてのiPhoneアプリ開発】 シリーズ。
今回は 『カメラ』の使い方をご紹介。
スマホの基幹機能でもある「カメラ」。使い方を知らないわけにはいきませんよね。
本稿で使用する XCode のバージョン: XCode 10.1、 Swift 4.2
【はじめてのiPhoneアプリ開発】カメラを使おう
【今回の目標】実機でカメラを使ってみよう

今回はとりあえず実機でカメラが動き、撮影画像の保存、そして再度カメラ撮影、というようなカメラの最低限の機能を備えたアプリを作ってみました。
【上記の XCodeデータ】 cameraiOS
カメラアプリの作成手順
Step.1 新規プロジェクトの作成

XCode起動後、新規プロジェクトの作成、 「Single View App」 を選択し、プロジェクト名を決定しましょう。
プロジェクト作成後、一旦プロジェクトのビルド環境を確認。最初の画面の上部で現在 「General」 が選択されていると思いますが、それを 4つ横の 「Build Settings」 をクリック(上図参照)。
こちらはプログラムやシミュレーターの起動設定を行うところで、この欄の下の方の 「Swift Compiler - Language」 が Swift 4.2 になっていることを確認しておきましょう。
【最初に Swift バージョンを確認する理由】
ここで Swift のバージョンを確認しておく理由としては、本稿で使用する Swift機能が バージョン 4 と バージョン 4.2 ではコードが異なるためです。
例えば、 iPhoneアプリ制作の参考書で有名な 「絶対に挫折しない iPhoneアプリ開発「超」入門」。こちらの chapter 8 でもカメラ機能の使い方は紹介されていますが、実行環境は Swift 4。
そのため XCodeでプロジェクト始動後、参考書通りにコードを書いてもエラーが出てカメラが動きません。 自分で作成した XCode の Build Settings で Swiftバージョンを 4 に落とす必要があるんですね。
Step.2 プロパティ・リストの設定

新規プロジェクトが作成できたらカメラ機能が使えるように 「プロパティ・リスト(info.plist)」 を設定しておきましょう。 まずは XCode画面左のファイル郡から info.plist を選択。そして 上部画像にあるように 「Key」欄 の名称最後にマウスホバーすると + − が表示。 + をクリックすると新たな項目を追加できます。カメラ機能を使うにあたって以下の 2項目を追加しておきましょう。
- Privacy - Camera Usage Description
- Privacy - Photo Library Usage Description
Typeは Stringのまま、 Value は任意の文章です。
上記で設定した内容は、アプリ初期起動時にカメラ許可、写真ライブラリへのアクセス許可として表示されます。
Step.3 ストーリーボードの作成

プロジェクトの設定が完了したところで、アプリ開発を行っていきましょう。まずは UI部品の配置から。最初にカメラ撮影した画像を表示するための 「Image View」 から設置していきます。
XCode画面左のファイル群から 「Main.storyboard」 を選択し、画面右上の 「Library」 ボタンをクリック。そして入力欄に 「image view」 と入力すると、候補部品が表示されます。
表示された Image View の項目をストーリーボード上にドラッグ&ドロップ。するとこんな風に表示されます。

撮影画像は画面いっぱいで見たいので、現在ストーリーボード上に表示されている 「Image View部品」 の端を左クリックして、ビヨーンと伸ばし、画面いっぱいになるよう変更。

合わせて表示される画像のアスペクト比を保つようにするため、 右サイドバー内の 「Content Mode」 で 「Aspect Fit」 を選択しておきましょう。
次は 「カメラボタン」 を設置していきます。

再び画面右上の 「Library」 をクリックし、今度は toolbar と入力。そして 「Toolbar」 という UI部品 をストーリーボードにドラッグ&ドロップ。
ここまでの作業を確認するとこんな感じです。

ツールバー内にある 「item」 をカメラ機能に変えて、部品の配置は一旦終了です。

ツールバー内の item を カメラ に変えるには、 itemマークをダブルクリック後、右サイドバー内の System Item 欄を 「Custom」 から 「Camera」 に変えれば OK。
Step.4 UI部品のレイアウト調整

UI部品の設置ができたらレイアウトも設定しておきましょう。ストーリーボード画面下の |-△-| マークをクリックし、 「Add Missing Constraints」 を選択。
Step.5 UI部品の接続(Image View)

それではここからカメラ機能として動くようにするために、設置した UI部品をプログラムと接続していきましょう。まずは 「Image View」 から。
接続作業するために XCode画面右上の 「○○マーク (Show the Assistant editor)」 をクリックして、 ViewController.swift を表示しておきましょう。
次にストーリーボード上の 「Image View」 もしくは 画面左のファイル群から 「Image View」 を選択し、 「右クリック」 もしくは 「control + 左クリック」 したまま ViewController.swift 内の
import UIKit
class ViewController: UIViewController{
の下に接続(上図参照)。
接続時の詳細設定は、
- Connection: Outlet
- Object: View Controller
- Name: 任意(今回は imageView)
- Type: UIImageView
- Storage: Week
これで撮影画像を表示させる項目の設定は完了です。
Step.6 UI部品の接続(Toolbarのボタン)

次はカメラボタンをプログラムと接続していきましょう。
まずはストーリーボード内の「カメラボタン」をダブルクリック、もしくは XCode左のファイル群にある 「Camera」 をクリック。そしてそれを右クリックしたまま、 ViewController.swift にドラッグ&ドロップ。接続箇所は上記画像を参考下さい。
そして接続時の詳細設定は以下の通り。
- Connection: Action
- Object: View Controller
- Name: 任意(今回は startCamera)
- Type: UIBarButtonItem
接続が完了すると下記のようなコードが追記されています。

ただこれだけでは、カメラボタンを押してもカメラは起動しませんし、撮影画像もプレビューすることはできません。カメラボタンに動きを指示するべく、プログラムを作成する必要があります。
プログラミング

一からカメラ機能をプログラミングしていくと結構大変ですが、 カメラ開発を手伝ってくれる便利なプログラム(プロトコルやクラス、関数)が存在します。
例えば カメラ画面を制御する UIImagePickerController や 撮影画像を保存する UIImageWriteToSavedPhotosAlbum() 。
こうしたカメラ開発に便利なプログラムを使うためには、まず 親クラス を読み込んでおく必要があります。
【今回使用するカメラアプリの親クラス】
- UIImagePickerControllerDelegate
- UINavigationControllerDelegate
アプリ開発初心者を困惑させる 「長い英語」、でましたね。今後 XCodeでアプリを開発する上でこうした 長い英語 のキーワードは度々でます。攻略するポイントとしては、文末の 「Delegate」 を取ってみると、なんとなく親クラスが持つ機能をイメージできますせんか?
- UIImagePickerController (イメージピック、、撮影周りのことかな。。。)
- UINavigationController (ナビゲーション、、、操作ボタンなどかな。。。)
それで実際に今回追記した class は、以下の通り(上図参照)。
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
次はカメラボタンの振る舞いをプログラミングしていきましょう。

まずコードの記述結果を先にご紹介(上図)。ちょっと長いですね。しかし、これでも機能を絞っていますので、簡単な方です。頑張って読み込んでいきましょう。
まず今回プログラムするカメラ機能の流れを確認しておきましょう。
- カメラボタンを押したら、
- カメラが起動し、
- 撮影したら、
- プレビュー表示。
- よかったら保存。
- 保存が終了したら、
- またカメラの起動。
といった感じでしょう。
これを先ほどのコードと照らし合わせると概要は以下のような感じに。

もうひとつイメージしやすいように実際のアプリ画面とコードを照らしあわあせてみましょう。
アプリ起動前

アプリ起動後

カメラボタン押した後(カメラの起動)

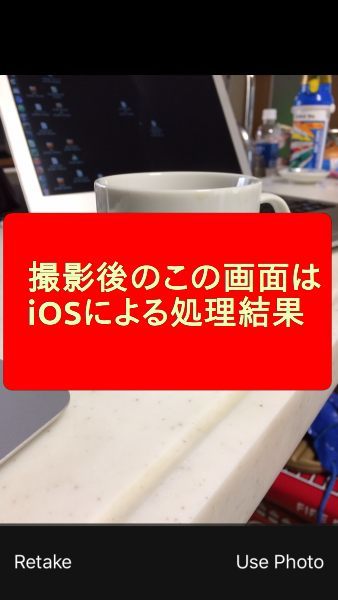
PHOTOボタンを押した後(プレビュー)

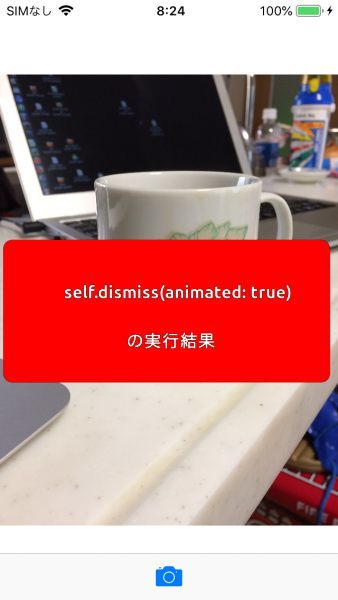
Use Photoボタンを押した後(保存、カメラ再開)
保存コード UIImageWriteToSavedPhotosAlbum(image, nil, nil, nil)
再開コード self.dismiss(animated: true)

どうでしょうか?なんとなく長いコードも分解してみていくと、各コードの動きがつかめてきませんか?
【カメラアプリのサンプルコード ViewController.swift】
// swift 4.2
import UIKit
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
@IBOutlet weak var imageView: UIImageView!
@IBAction func startCamera(_ sender: UIBarButtonItem) {
let sourceType:UIImagePickerController.SourceType = UIImagePickerController.SourceType.camera
if UIImagePickerController.isSourceTypeAvailable(UIImagePickerController.SourceType.camera){
let picker = UIImagePickerController()
picker.sourceType = sourceType
picker.delegate = self
self.present(picker, animated: true)
}
}
func imagePickerController(_ picker: UIImagePickerController,
didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
let image = info[UIImagePickerController.InfoKey.originalImage] as! UIImage
self.imageView.image = image
UIImageWriteToSavedPhotosAlbum(image, nil, nil, nil)
self.dismiss(animated: true)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
}
全部を解説すると、プロトコルにデリゲード、列挙体に型メソッドなど基礎レベルによって説明が変わってきますので主要な部分だけご紹介させて下さい。
プログラムの説明

まずボタン項目の最初に書かれている
let sourceType:UIImagePickerController.SourceType = UIImagePickerController.SourceType.camera
これは、カメラ機能を制御するクラス UIImagePickerController を使うために必要な下準備。 UIImagePickerController起動時に 「カメラを使うよ」 ということを宣言しています。 カメラ以外には、 画像ライブラリや画像アルバムなどを使うことが可能。
文頭の sourceType というキーワードは任意ですが、後のコードは定型文です。
そして次の
if UIImagePickerController.isSourceTypeAvailable(UIImagePickerController.SourceType.camera){
すごく長い文ですが、これはアプリが起動する端末に カメラ があるかないかをチェックするコード。こちらも定型文です。
そして
let picker = UIImagePickerController()
picker.sourceType = sourceType
picker.delegate = self
self.present(picker, animated: true)
こちらのコードで カメラ機能である UIImagePickerController を操作。最終行の
self.present(picker, animated: true)
でカメラを起動しています。
カメラ起動後の撮影画面、それから撮影後のプレビュー画面は iOS によって自動的に呼び出されます。
そして画像を保存する(Use Photo)と、
func imagePickerController(_ picker: UIImagePickerController,・・・・・
が呼びだされて、保存とカメラの再開が実行されます。
コードを見るとうんざりされる方もいらっしゃるかもしれませんが、この多くは定型文です。つまりカメラ機能の使い方、ともいえるコードになりますので、使用されているクラスや関数にどんな機能があるかなど知っておくと、機能に幅を持たせることができるでしょう。
- UIImagePickerController 撮影後の画像の取り扱いを制御
- UIImageWriteToSavedPhotosAlbum 画像を写真アルバムに保存する関数
最終行の
self.dismiss(animated: true)
で初期画面に戻るように指示していますね。
iPhoneアプリのカメラ開発について

今回は UIImagePickerController をメインにカメラ機能をご紹介してきましたが、予め準備されたプログラム(クラス)のため、機能が限定的だったり、カスタマイズの柔軟性に欠けたり、と本格的なカメラアプリを考える方にとっては不十分かもしれません。
そんな時は、実装の手間はかかりますが、 UIImagePickerController に比べると柔軟性に長けている AVFoundation というフレームワークが役立つでしょう。
iPhoneでのカメラ機能というと、今回使用した UIImagePickerController と AVFoundation の 2つがメイン。まずは実装が簡単な方の UIImagePickerController から慣れておきたいですね。
\Webサイト担当者としてのスキルが身に付く!!/
まとめ
カメラ機能、使う分には便利ですが、開発側となると、チョット大変そうですね。特に今回比較的簡単に・・・ご紹介したコードでも、 クラスや辞書型、メソッドなど Siwft の基本文法が連発。
「一人で学習するのはムリだ」「アプリ開発したいけどコードが分からない」という方、手軽に利用できる「オンラインの学習環境、 オンラインのプログラミング・スクール」 というのはいかがでしょうか?
『あの時続けていれば・・・』 と後悔する前に、一度 オンラインのプログラミング・スクール CodeCamp の 無料体験 を利用してみませんか? タイミングよければ即日からでも体験できますよ。

- この記事を書いた人
- オシママサラ















