- 更新日: 2019年04月12日
- 公開日: 2019年04月11日
【かけ出しiPhoneアプリ開発】CoreDataを使ったToDoアプリ

iPhoneアプリ開発をはじめたばかりの方にお届けする 【かけ出しiPhoneアプリ開発】 シリーズ。
今回は 『CoreDataを使った ToDoアプリ』 の作成事例をご紹介。
CoreDataの様子やToDoアプリの作成手順が参考になると思います。
本稿で使用する XCode のバージョン: XCode 10.1、 Swift 4.2
【かけ出しiPhoneアプリ開発】CoreDataを使ったToDoアプリ
【今回の目標】重要機能と削除機能を備えたToDoアプリの作成

以前に Swiftの関数に関する記事で ToDoアプリ をご紹介させて頂きました。その時は文字を追加するだけの単純な ToDoアプリ で、ちょっと実用的には難ありでした。しかし、今回の ToDoアプリ はチョット自分のスマホに入れておいておきたくなるような使い勝手のいい品物。
まずは記事を読む前にサンプルコードをダウンロードして、 XCodeでシミュレーター起動してみて下さい。
ToDoアプリに欠かせない 「重要」 機能と 「削除」 機能を搭載しています。またToDoに記録したデータは、データベースに記録される形。使いごたえがあると思いますよ。
ToDoアプリについて
Google で 「Swift ToDo sample」 と検索するとたくさんのチュートリアルが紹介されて、正直どれをすればいいのか迷います。また参考書「本気ではじめるiPhoneアプリ作り」でも ToDoアプリ 紹介されていますが、はたしてどれがスマートか。。。私は迷いました。
TableView を使うものもあれば、 UICollectionViewController を使うものもあったり。。。
いろいろ調べた結果、インド系エンジニアの Hitesh Choudharyさんが 2年前に公開していた Swift3版のチュートリアルが参考になりましたので、それを元に Swift4.2でも実行できる形でご紹介させて頂きます。
ToDoアプリの全体像

アプリ制作を行う前に、全体像をイメージ出来ていると作業がはかどると思います。まず表示画面は 2つで、「ToDoリスト表示用画面」 と 「ToDo追加用画面」。そして ToDo追加画面では、文字入力に加えて、「重要」機能をスイッチ制御、 「追加指示」をボタン制御に設定。また今回は、ToDoデータを記録するために Core Data を使用。こちらは ToDo追加画面 からはデータの送信、 ToDoリスト表示画面ではデータを読み込むようにプログラムをセットする必要がありますね。
そして ToDoが追加されれば、重要データには「天狗マーク」、重要でないものはマーク無し。そして ToDoアイテムの削除は、スワイプで実行。
画像点数 40枚以上とちょっと長いですが、はじめてでも ToDoアプリを作れると思いますし、 CoreData の様子も参考になると思います。
Code Data ・・・ XCode純正のデータベース機能。デフォルトでは SQLite。
ToDoアプリの作成手順(ストーリーボード その一)
Step.1 新規プロジェクトの作成(Core Data版)

XCode起動後、新規プロジェクトの作成を行う際、2つ目の画面 プロジェクト名を入力する時に 「Use Core Data」 の項目にチェックを入れておきましょう。「Use Core Data」にチェックを忘れた場合でも後から設定できますが、ちょっとややこしいので最初に忘れないようにセットすることをオススメします。

プロジェクトの作成ができたら、XCode画面左のファイル郡末尾に 「プロジェクト名.xcdatamodeld」 というファイルがあることに気付きますね。
Step.2 画面遷移(移動)の設定

今回の画面遷移は「ナビゲーションコントローラー」を使用。 XCode画面左のファイル群から 「Main.storyboard」 を左クリックし、パソコン画面上部のメニューバーから 「Editor」 を選択。そして 「Embed in」 → 「Navigation Controller」 を選択。
Step.3 ToDoリストを表示するための準備

最初の画面で ToDoリストを一覧表示しようと思います。今回は UI部品「Table View」 を使ってリスト表示。画面右上の 「Libraryボタン」 から Table View を検索し、最初の画面にドラッグ&ドロップします。

Table View のレイアウトは、画面フル表示しようと思いますので、上図のように余白 0 セット。
Step.4 ToDo入力画面の準備

次は ToDo 事項を入力したり、重要チェックをする画面の準備を行います。まずはベースとなる画面の用意から。UI部品の 「View Controller」 をストーリーボードにドラッグ&ドロップしましょう。
Step.5 ToDo入力欄の準備

ToDo事項を入力するためには、 UI部品の 「Text Field」 が便利。先ほど追加した画面上に UI部品「Text Field」 をドラッグ&ドロップ。

Text Field の余白は上図の様にセットし、横長の入力欄に。

後は入力欄が画面水平方向の中央に表示されるようにレイアウトを設定。
Step.6 重要事項のチェックマーク

追加する ToDo が重要かどうか記録するために、今回は UI部品の 「Switch」 を使用。 Libraryボタン から Switch を検索し、 Text Field の下にドラッグ&ドロップします。

Switch のレイアウトは、 Text Field の中央寄せに従う形を取りたいので、 Switch を右クリックしたまま、 Text Field にドラッグ&ドロップ。

すると上図のようなポップアップが表示されますので、以下の項目にチェック。

✓ Vertical Spacing
✓ Center Horizontally
✓ Aspect Ratio
Step.7 データ送信ボタンのセット

入力した ToDo と チェックした重要情報 を CoreData に送るべく、発信ボタンをセットする必要があります。UI部品から 「Button」 を検索し、 Switch の下にドラッグ&ドロップ。

レイアウトは先程のスイッチ同様、水平方向中央寄せにします。

以上が ToDo入力画面の UI部品設定になります。

ToDoアプリの作成手順(ストーリーボード そのニ)
Step.8 最初の画面からToDo追加画面に移動するためのUI部品設置

今回はナビゲーション・コントローラーを使用していますので、最初の画面に画面遷移(移動)するためのアイテムを設置する必要がありますね。UI部品「Bar Button Item」 を検索し、最初の画面の右上にドラッグ&ドロップ。

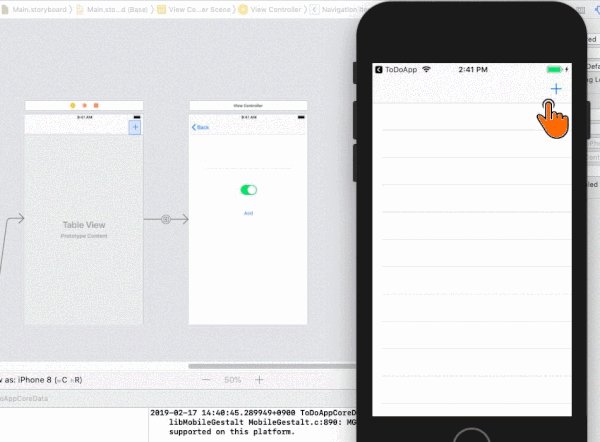
セットしたアイテムの機能設定は、右サイドバーから System Item 欄をクリックし、 「Add」 を選択。するとアイテムのレイアウトが + に変わりますね。
Step.9 画面遷移の登録

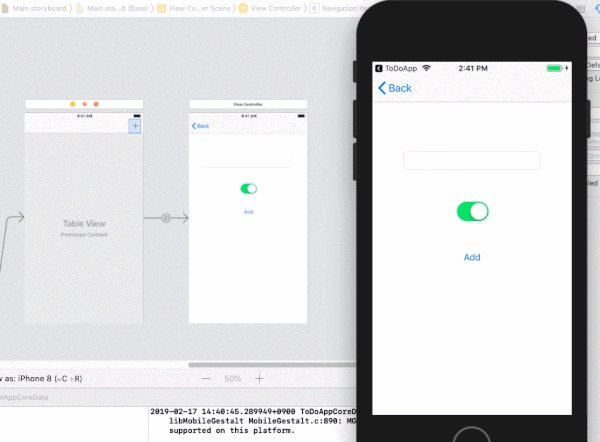
遷移元と遷移先のUI部品が準備出来ましたので、それらを接続します。ストーリーボード左の 「Add」 を右クリックし、右クリックしたまま最後の画面にドラッグ&ドロップ。

画面遷移時の表示方法は 「Show」 にセット。

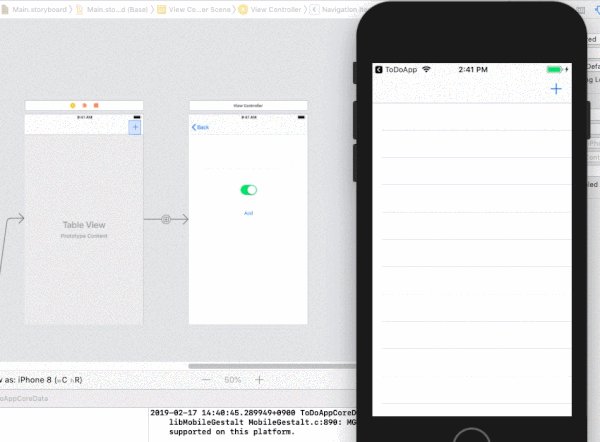
これで画面遷移(移動)の設定ができましたので、一旦シミュレーターを起動して、うまく画面が切り替わるかチェックしておきましょう。
ToDoアプリの作成手順(CoreData)
Step.10 Core Dataの設定画面

次は Core Data の設定を行っていきます。まずは XCode画面左の プロジェクト名.xcdatamodeld を左クリック。そして画面中央 下 の + ボタンを左クリックします。
Step.11 テーブル名の変更

すると ENTITIES と記されたページが開きます。 Entitieとは、データベース用語で「実体」「テーブル」という意味。つまり今回使用するアプリのデータを投入・保管する場所になります。
ENTITIES の名称を Task に変更し、 Attributes 欄の + を左クリック。 Attributes とは属性の意味で、今回追加するデータの項目を記します。
Step.12 テーブルの属性(要素)を追加

Attributes 欄の + を左クリックしたら、 属性名 と Type を尋ねられます。今回は、以下のようにしました。

ToDo名称: name String
重要事項: isImportant Boolean

あとは各属性のオプショナル型設定を解除しておきます。上図の様に右サイドバーから Optional のチェックを外しておきましょう。
ToDoアプリの作成手順(UI部品の接続)
Step.13 追加した画面へのSwiftファイルセット

最初の方でストーリーボード設定時に追加した画面の UI部品「View Controller」 ですが、これを制御するための Swift ファイルが現状ありません。まずは最終画面用の新しい Swiftファイルを作成しましょう。
上図のように XCode画面左に表示されているプロジェクト名フォルダ(黄色マーク)を右クリックし、 「New File...」 を左クリック。

今回は Cocoa Touch Class を使いましょう。

親クラスが UIViewController になっていることを確認し、ファイル名を入力して Next。

保存先はそのままで大丈夫でしょう。そして作成された Swift ファイルを最終画面と紐付けるために、ストーリーボードを操作。

最終画面をクリック(選択)した上で、右サイドバーの class 入力欄に 先ほど作成した Swift のファイル名を入力。これで最終画面を Swift によって制御できるようになりますね。
Step.14 UI部品の接続

ToDo入力画面の各UI部品を先ほど作成した Swiftファイルに接続していきます。


スイッチ接続時の詳細設定は以下のようにしました。
Connection: Outlet
Object: Add Task View Controller
Name: 任意(今回は isImportant)
Type: UISwitch
Storage: Weak


ボタン接続時の詳細設定は以下内容。
Connection: Action
Object: Add Task View Controller
Name: 任意(今回は btnTapped)
Type: Any
Event: Touch Up Inside
Arguments: Sender
ボタンがタップされたら、送信する内容です。
ToDoアプリの作成手順(プログラミング)
Step.15 Add ボタンのプログラム

let context = (UIApplication.shared.delegate as! AppDelegate).persistentContainer.viewContext
let task = Task(context: context)
task.name = textField.text!
task.isImportant = isImportant.isOn
(UIApplication.shared.delegate as! AppDelegate).saveContext()
navigationController!.popViewController(animated: true)
まずは Add ボタンに関するコードから。上記コードを要約すると、 Addボタンが押されたら 入力事項と重要事項をひとまとめにして保存、という内容。
Step.16 ToDo一覧表示のプログラム

まずは Table View と ViewController.swift を接続。

こちらでは TableView に関するプログラムを使用しますので、はじめに必要なクラスを読み込んでおきます。
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
そして追加される ToDo をタスク配列に格納。
var tasks : [Task] = []
あとは ToDo情報をテーブル表示できるように各種値を設定。
Step.17 CoreDataからデータ取得するためのコード

do文内にある Task が Core Data 作成時に設定した属性名(テーブル名)ですね。

データを取得したらテーブルを更新するようにプログラム。一旦ここでシミュレーターを起動してみましょう。

ToDoの入力事項は表示されるようになりました。重要や削除機能は、これからプログラムしていきましょう。
Step.18 重要項目の仕分け

もし重要項目にチェックが入っていたら天狗マークを追加、そうでなかったらそのまま表示、と処理されるようにプログラム。
尚、絵文字は control + command + space key の同時押しでリストが表示されます。
【シミュレータ起動結果】

Step.19 ToDoリストの削除

ToDoの削除は、 tableView の editingStyle プロパティを使用。 .delete{・・・ で具体的な削除内容を指示。最後に reloadData() でテーブルを更新し、見やすいように整形。
【シミュレータ起動結果】

ToDoアイテムを左にスワイプすると Delete ボタンが現れ、ボタンを押すと項目が消えますし、もっと左にスワイプするとボタンを押さなくても消えますね。
以上で今回の ToDoアプリの作成は終了です。お疲れ様でした。
【最終的な ViewController.swift のコード】
//
// ViewController.swift
// ToDoAppCoreData
//
// Created by TakayukiOshima on 2019/02/17.
// Copyright © 2019 TakayukiOshima. All rights reserved.
//
import UIKit
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
@IBOutlet weak var tableView: UITableView!
var tasks : [Task] = []
override func viewDidLoad() {
super.viewDidLoad()
tableView.dataSource = self
tableView.delegate = self
}
override func viewWillAppear(_ animated: Bool) {
getData()
tableView.reloadData()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return tasks.count
}
// important mark
func tableView(_ tableView:UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell{
let cell = UITableViewCell()
let task = tasks[indexPath.row]
if task.isImportant{
cell.textLabel?.text = "👺" + task.name!
} else {
cell.textLabel?.text = task.name!
}
return cell
}
// get data
func getData(){
let context = (UIApplication.shared.delegate as! AppDelegate).persistentContainer.viewContext
do {
tasks = try context.fetch(Task.fetchRequest())
}
catch{
print("読み込み失敗!")
}
}
// delete
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath:IndexPath){
let context = (UIApplication.shared.delegate as! AppDelegate).persistentContainer.viewContext
if editingStyle == .delete{
let task = tasks[indexPath.row]
context.delete(task)
(UIApplication.shared.delegate as! AppDelegate).saveContext()
do {
tasks = try context.fetch(Task.fetchRequest())
}
catch{
print("読み込み失敗!")
}
}
tableView.reloadData()
}
}
【最終的な AddTaskViewController.swift のコード】
//
// AddTaskViewController.swift
// ToDoAppCoreData
//
// Created by TakayukiOshima on 2019/02/17.
// Copyright © 2019 TakayukiOshima. All rights reserved.
//
import UIKit
class AddTaskViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
@IBOutlet weak var isImportant: UISwitch!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func btnTapped(_ sender: Any) {
let context = (UIApplication.shared.delegate as! AppDelegate).persistentContainer.viewContext
let task = Task(context: context)
task.name = textField.text!
task.isImportant = isImportant.isOn
(UIApplication.shared.delegate as! AppDelegate).saveContext()
navigationController!.popViewController(animated: true)
}
}
\Webサイト担当者としてのスキルが身に付く!!/
まとめ
「もっと見た目がかわいい ToDoアプリにしたい」「友達ともシェアできる機能を追加したい」などなどアプリを試作すると、いろいろアイディアも広がると思います。
そんな時 Apple社の公式ドキュメントが読めれば展開が早いですし、 Swift の基礎ができれば応用も利きやすいでしょう。
Swiftや iPhoneアプリ開発、全部一人でやろうとしていませんか? 最短&最適に Swift & アプリ開発のスキルを身につけようと思えば、やはりプログラミング・スクールではないでしょうか?
そして数あるプログラミング・スクールの中でもオンライン形式のスクールは、時間と場所の制約を極力減らし、今の生活になるべくストレスをかけない形で受講可能。
『オンライン × マンツーマン』で定評のある CodeCamp では、「オンライン学習」を知らない方向けに 無料体験および無料相談を実施中。当たり前のように一人でやっていたかもしれませんが、挫折する前に一度オンラインの学習、試してみませんか?

- この記事を書いた人
- オシママサラ













