- 更新日: 2019年08月15日
- 公開日: 2019年08月13日
DockerのVolume機能を使ってWordPressの開発を爆速化

Docker にデフォルトで用意されている Volume機能。最初は取っつきにくいですが、分かりだすと面白い。
今回は Volume機能の基本的な使い方と WordPress の開発に Volumeを使った例をご紹介。
いまいち Docker のコンテナ内のファイル操作がイメージできない方、参考にしてみてください。
DockerのVolume機能基礎編
DockerのVolumeとは

Volume機能は、 1つのデータを複数のコンテナで共通して使うことができる機能。
iCloud や Google ドライブ、 DropBox など 1つのデータを様々な環境で使用したり、共有したりというのは日常的で当たり前のことですよね。それと同じように 1つのデータを複数の Docker コンテナで共有して使用できるというのが Docker の Volume機能になってきます。
特に WordPress などのCMS、それから Ruby on Rails や Django などのフレームワークといったディレクトリ構造が決まっている場合のテスト時に Volume機能は便利です。
実際に WordPress のプラグイン開発を例に、異なる WordPress のバージョンでも正確にプラグインが動くかというのを今回はデモしてみました。 これについては後半でご紹介しますので、まずは Docker Volume機能の基本的な部分から確認しておきましょう。
Docker Volume機能の基礎的な使い方
まずは Volume を作成して、使っていく様子を確認しておきたいと思います。
今回は、 Apacheサーバー内の HTMLディレクトリを Volume管理し、他の新規 Apachコンテナでもデータを共有して使えるかテストしてみました。
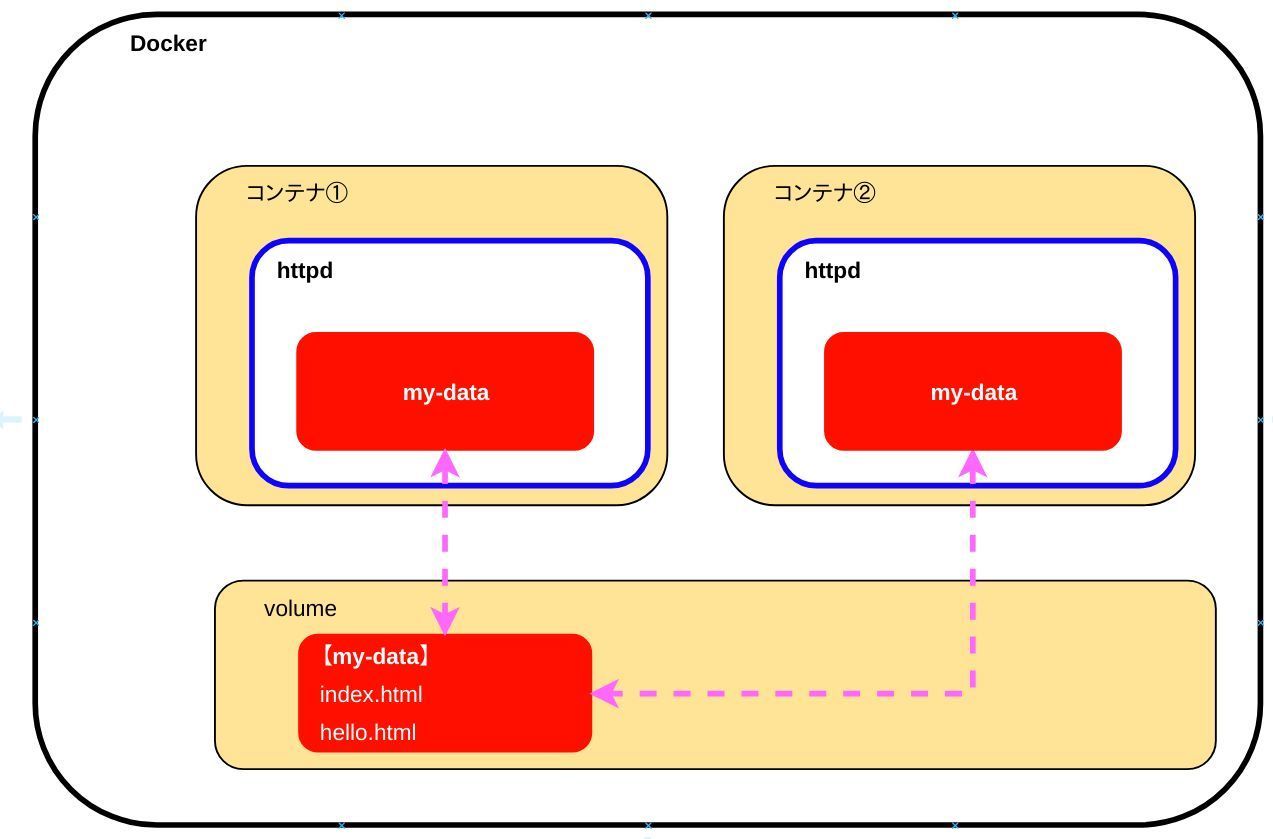
【今回行う Docker Volume機能のイメージ図】
画像クリックで拡大

【Volumeの有無を確認】
docker volume ls
これから Docker の volume を作成したり操作していくわけですが、まずは事前に既に volume が作成されていないかチェックしておきましょう(上図参照)。
画像クリックで拡大
【Volumeの新規作成】
docker volume create 〇〇
今回
docker volume create my-data
volume の新規作成は docker volume create ○○ でOK。 volume名に大文字は使えますが、 + などの記号は使えませんのでご注意下さい。そして docker volume ls で volume が作成できたことを確認しておきます。
画像クリックで拡大
【作成した volume の内容や保存先を確認】
docker volume inspect volume名
今回
docker volume inspect my-data
Mountpoint が volume の保存先になります。こちらにアクセスすると volume の my-data の中身を確認できますね。
画像クリックで拡大
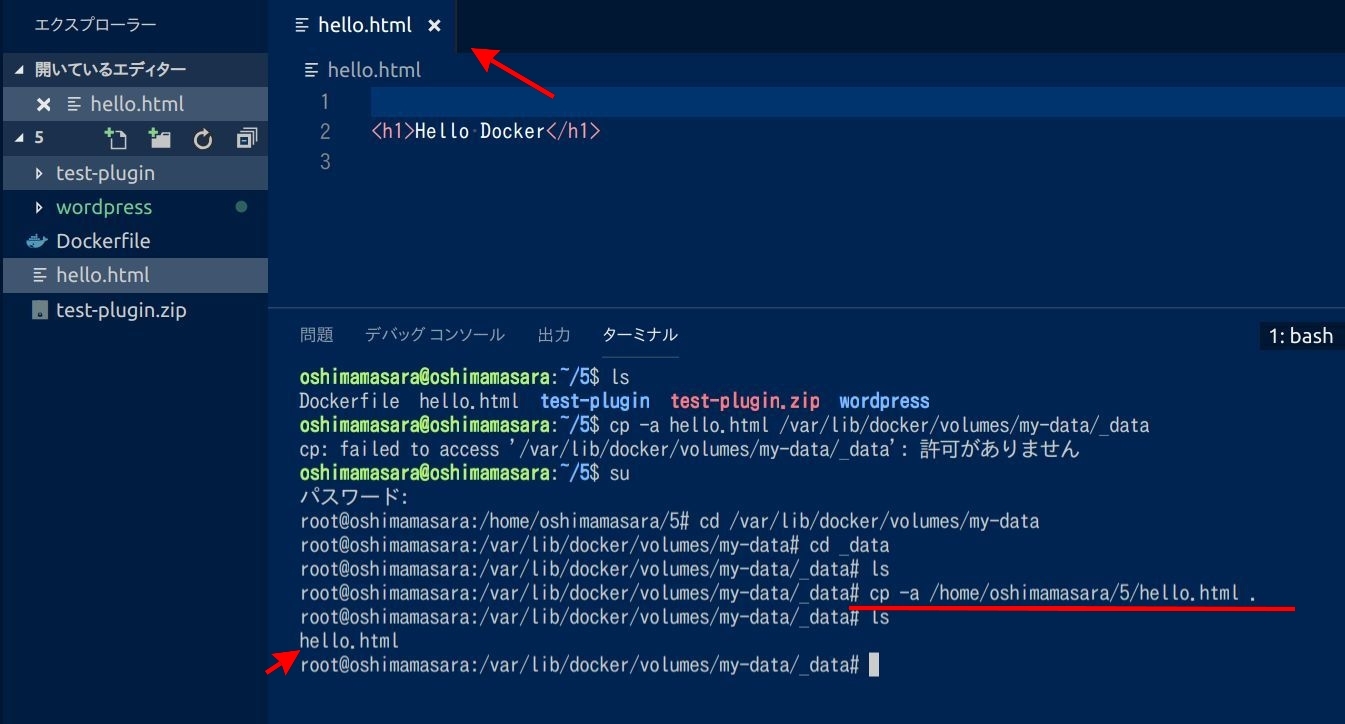
上図のように volume の my-data にアクセスしようとしても、パーミッション(権限)の関係でアクセスさせてもらえません。スーパーユーザー等の権限でアクセスする必要が。 Windows や Mac の場合は、ひと手間かかりそうです。
画像クリックで拡大
次は volume の my-data に HTMLファイルを追加していきます。
【追加する HTMLファイル】
hello.html
<h1>Hello Docker</h1>
volume へのファイルの追加方法は、
- コンテナから追加
- volumeに追加
の 2種類。今回は 「volume に追加」して hello.html を volume の my-data に足したいと思います。
ただ volume の保存先は、パソコン内部にありパーミッションの関係でスーパーユーザーで作業する必要があります。ファイルのコピペは、
cp -a コピーするデータ コピー先のディレクトリ
今回
cp -a /home/oshimamasara/5/hello.html .
スーパーユーザーの設定が困難な場合は、コンテナを起動して、 volume との接続先ディレクトリに hello.html を追加となりますね。httpd の場合だと、 コンテナに入って /usr/local/apache2/htdocs にチェンジ・ディレクトリし、 echo "<h1>Hello Docker</h1>" > hello.html 。 これでコンテナ内の /usr/local/apache2/htdocs 内に hello.html が作成できます。
もしくは docker cp を使うともう少し簡単。 現在の作業ディレクトリに hello.html があるとすれば
「 docker cp ./hello.html コンテナ名:/usr/local/apach2/htdocs」これで自分のパソコンの中にある hello.html が、 httpd製コンテナ内の /usr/local/apache2/htdocs にコピペされます。
画像クリックで拡大
volume の my-data に hello.html を追加できましたので、次は volume 設定したコンテナを起動させます。コンテナ起動後には volume を追加設定できないので、 最初にキチンと設定しておく必要があるでしょう。
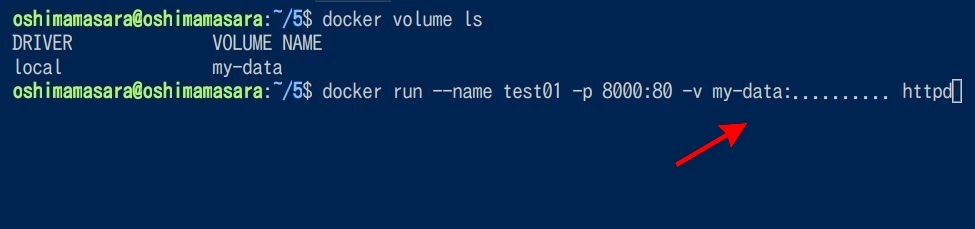
それでコンテナ起動のコマンドを入力していくと、コンテナ側の接続先がわかりません。いったいどのディレクトリと 自分の volume(my-data) を接続すればいいのでしょうか?
画像クリックで拡大
コンテナ側の volume 接続を確認する方法の 1つに、とりあえず Dockerイメージを起動させて確認、という方法もあります。上図のように
docker run -it --rm httpd bash
を起動し、仮コンテナ内に入って、ディレクトリ構造を確認。すると
/usr/local/apache2/htdocs
内に HTMLファイルをセットすればいいことが分かります。
--rm のオプションを付けることで、コンテナの作業が終わると自動でコンテナが削除されますので、こうした一時的にコンテナを利用したい場合に便利ですね。
画像クリックで拡大
そして volume を使ったコンテナの実行コマンドが完成。
docker run --name test01 -p 8000:80 -v my-data:/usr/local/apache2/htdocs -d httpd
上記コマンドを実行して、 localhost:8000 にアクセスすると Apacheサーバーが動いていることが確認できます(上図参照)。
【上記コマンド補足説明】
--name は、コンテナ名。今回は test01 というコンテナ名を起動
-p は、ポート番号の指定。今回は 8000番で、指定がない場合は 80番になります。
-v は、 : を区切りとして、左側が自分のパソコンのデータ(volume)、右側が コンテナ側のデータになって、この 2つのデータやディレクトリを接続します。 -v 以外に、同じ意味で --mount という書き方もあります。
-d は、バックグランドでコンテナを動かす時に使用。
httpd は、 Docker Hub の httpd イメージを意味します
画像クリックで拡大
そして volume 接続できているか確認するために、 localhost:8000/hello.html にアクセス。 volume に追加した hello.html の内容が読み込まれている事が確認できます。
画像クリックで拡大
ここまでの状況は、上図赤枠部分に。コンテナ①と volume の my-data が接続できたことを確認できます。次は コンテナ②を volume の my-data と接続して起動テストしてみます。
画像クリックで拡大
docker run --name test02 -p 8080:80 -v my-data:/usr/local/apache2/htdocs -d httpd
上記のように、ポート番号とコンテナ名が重複しないようコンテナの起動コマンドを入力します。
するとコンテナ起動と同時に、volumeの my-data が読み込まれて、 localhost:8080/hello.html にアクセスすると volume(my-data) の hello.html が読み込まれていることが確認できます。
この要領で、コンテナ③、コンテナ④ とたくさんのコンテナと volume データを共有することができますね。
画像クリックで拡大
参考までに新しく起動したコンテナ test02 のデータ接続先を確認しておきましょう。
docker container inspect test02
上記コマンドでコンテナ test02 の内容を確認でき、上図の様にコンテナのデータ接続先は、
●パソコン側: /var/lib/docker/volumes/my-data/_data 、 つまり my-data
■コンテナ側: /usr/local/apache2/htdocs 、つまり HTMLディレクトリ
コマンドの -v my-data:/usr/local/apache2/htdocs の部分が正しく反映されていることが確認できますね。
画像クリックで拡大
試験的に volume を使った後は、docker の操作性からも削除しておくことをオススメします。
volumeの削除は、
docker volume rm ボリューム名
ですが、 volume とリンクするコンテナが起動・存在している場合は、 volume 削除できません。まずはコンテナの停止および削除をする必要があります。
そして上図のようにコンテナの停止および削除を行った後、
docker volume rm my-data
とすることで volume を削除できたことが確認できます。
これで Docker の Volume 機能の基本的な操作紹介を終わりにさせて頂き、次は実際の開発で Volume がどんな風に有効に働くか WordPress のプラグイン開発を例にご紹介させて頂きます。
【Docker Volume機能の基礎的な使い方の動画】
DockerのVolume機能をWordPressのプラグイン開発で使ってみる例
WordPressのプラグイン設定方法およびプラグイン開発
画像クリックで拡大
WordPress でプラグインを使う場合、以下のような項目に注意を払うと思います。
- プラグインは正常に稼働しているか
- 他のプラグインと干渉していないか
- テンプレートと干渉していないか
もしくは WordPress のプラグインを開発する場合は、
- 古い WordPress のバージョンでも正常に稼動するか
- 他のプラグインと干渉しないか
これらのプラグインの作動状況を確認しようと思うと、 WordPress 本体を複数セットアップしたり、またそれぞれの WordPress にプラグインやテンプレートをセットする必要があり、 手間と時間がかかります(上図参照)。
こうした WordPress のプラグイン使用時もしくは開発時にかかるストレス、 Dockerの Volume機能を使うと低減することが可能に。
画像クリックで拡大
例えば WordPress のプラグイン開発中に、違う WordPress のバージョンでも動作するかチェックしようとした時、上図のようにコンテナ②を稼働させるだけでテスト可能。
もしくは他のプラグインとの競合チェックしようとした場合、コンテナ③を稼働させるだけでテスト完了。
開発中のプラグイン = DockerのVolume
とすることで、様々な条件の WordPress コンテナに開発中のプラグインデータを割り当てることが可能となります。こうすることでプラグインのデバグが劇的に早くなるでしょう。
今回Dockerで試す内容
画像クリックで拡大
今回は開発中のプラグイン test-plugin が、古い WordPress でも稼働するか確認してみました。尚、 Docker の Volume にはプラグイン・フォルダ丸ごとを割り当て(上図参照)。
WordPress のプラグインフォルダ = Docker の Volume
ちなみに今回利用する開発中のプラグインは、記事編集欄で [test] と入力すると、 "プラグインのテスト" と表示されるという非常に簡単なプラグインを使いました。
開発中のプラグイン/GitHub
DockerのVolumeを使ってWordPressを試す前に

チェック① 実行方法について
Docker で WordPress を稼働させる方法は以下の 3種類。
- Docker の Compose機能で(docker-compose)
- コマンドラインで
- Dockerfileで
今回は、WordPress のバージョンをアレコレ変えたり、 Volume設定を変えたりしますので、すぐに変更してすぐに確認できる 2番目の「コマンドラインで」を選びました。
チェック② 実行に必要なイメージとコンテナ
WordPress の稼働には
- WordPress 本体
- WordPress 用データベース
が必要となってきます。
Docker で上記の WordPress 実行環境を整えようと思うと,
- Docker の WordPressイメージ
- Dockerの データベースイメージ(MySQL等)
が必要に。
つまり 1回の WordPress テストには、
- テスト1回目用のMySQLコンテナ作成コマンド
- テスト1回目用のWordPressコンテナ作成コマンド
という 2行のコマンド実行が必要となってきます(下表参照)。
| テスト1回目 | テスト2回目 | テスト3回目 | |
| WordPressバージョン | 5.2.2 | 4.9.0 | 4.5.0 |
| MySQLバージョン | 5.7 | 5.7 | 5.7 |
| コンテナ作成のコマンドイメージ | |
|
|
チェック③ Volume のコントロールについて
Dockerイメージの WordPress や MySQL を元にコンテナを作成すると、自動的に Volume も作成されます。
今回は WordPress のプラグインフォルダのみを Volume 管理して、 MySQLの Volume については関与しないものとします。手早くプラグインテストを完了させるために必要最低限の作業内容としました。
| テスト1回目 | テスト2回目 | テスト3回目 | |
| WordPressのプラグイン管理フォルダ | Volume管理 (wp-data) |
Volume管理 (wp-data) |
Volume管理 (wp-data) |
| MySQLデータの管理 | テスト1回目のMySQLコンテナ実行時に作成されるVolume | テスト2回目のMySQLコンテナ実行時に作成されるVolume | テスト3回目のMySQLコンテナ実行時に作成されるVolume |
WordPress のプラグインフォルダと Volume を接続
ここからが Docker を使って WordPress のプラグインをテストする実施内容になります。
まずは今回使用する WordPressプラグイン用のボリューム: wp-dataを作成。
画像クリックで拡大
docker volume ls
docker volume create wp-data
docker volume ls
画像クリックで拡大
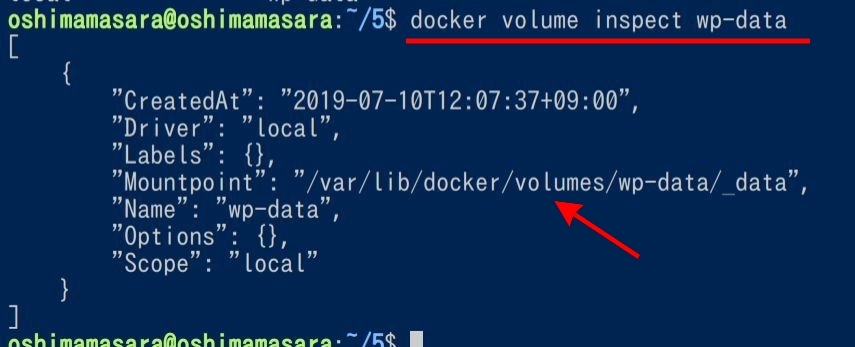
念のため作成したボリューム wp-data の内容を確認しておきます。上図のように
docker volume inspect wp-data を実行すると wp-data の保存先等が確認できますね。
ここで注意しておきたいこととしては、今回 wp-data と接続するプラグインフォルダのパーミッション(権限)が Docker の Volume にならってしまう点です。通常 WordPress のプラグインフォルダは、読み書き可能な状態となっているでしょう。
しかし、今回 「 wp-data = プラグインフォルダ 」 とすることでプラグインフォルダの権限が、読み書き可能ではなくなってしまいます。つまりブラウザ上からプラグインの追加・削除といった作業が出来なくなる結果に。
Docker の Volume 機能は、便利な一方でこうした制約が生じることもある、というのを知っておきたいですね。
そして wp-data へのプラグイン情報追加については、以下の方法が考えられると思います。
- スーパーユーザーとして Volume: wp-data にアクセスしてプラグインデータを追加
- コンテナに入って、 GitHubからプラグインデータを引用
- docker cp を使って自分のパソコン内のプラグインデータをコンテナにコピペ
- スーパーユーザーとして コンテナ内のプラグインフォルダにプラグインをコピペ
【上記のイメージ】
画像クリックで拡大
スーパーユーザーについては Windows や Mac の環境によっては手間が掛かること、 dcoker cp ではチーム開発時に使いにくいので、今回は 2番目の「WordPress製コンテナに入って、GitHubからプラグインデータをダウンロード」 する方法を選択してみました。
画像クリックで拡大
現状は WordPress 製コンテナがありませんので、まずはコンテナを作るところから始めます。と、その前に WordPress 製コンテナを接続するために、事前にデータベース・コンテナを起動しておく必要があります(上図参照)。
docker run --name latest-db -e MYSQL_ROOT_PASSWORD=pass -d mysql:5.7
●上記コマンドの説明●
コンテナ名: latest-db
MySQLパスワード: pass
イメージ: mysql バージョン 5.7
バックグランドで実行(-d)
MySQL製コンテナを作成・起動したら、一度 Volume を確認してみましょう。
docker volume ls を実行するとデータベース用の Volume が自動で作られていることが確認できます。データベースのボリューム内容を詳しく確認したい場合は、 docker volume inspect ボリューム名 を実行し、 Mountpoints から保存先を確認して、 cd 保存先のディレクトリ にアクセスするとデータベースの記録内容が確認可能。 今回はデータベースの Volume 操作については割愛させていただきます。
そして以下のコマンドを実行して、 WordPress コンテナを起動(上図参照)。
docker run --name latest-wp -v wp-data:/var/www/html/wp-content/plugins -p 8000:80 -e WORDPRESS_DB_PASSWORD=pass --link latest-db:mysql -d wordpress
●上記コマンドの説明●
コンテナ名: latest-wp
Volume: パソコン側 wp-data
コンテナ側 /var/www/html/wp-content/plugins
ポート: 8000番
環境変数(-e): データベースのパスワード pass
データベース接続先(--link): パソコン側 latest:db
バックグランドで実行(-d)
イメージ: wordpress (最新版)
コンテナ起動後、 もう一度ボリュームを確認してみましょう(上図参照)。すると Volume の項目が、合計 3つになっています。MySQL コンテナの起動時にできた Volume でもなく、wp-data でもない Volume は WordPress の本体データの Volume に。ただし、その Volume の中に Pluginデータはなく、プラグインデータだけが wp-data とつながっている状態に。
画像クリックで拡大
次は、正しく WordPress製コンテナが起動できたか、ブラウザを起動して localhost:8000 にアクセスしてみましょう。 いつも通りの WordPress 初期設定画面が開いていれば、 wordpressイメージからコンテナ起動に成功できたことが確認できます。
初期設定内容を入力して、管理画面のプラグインページを開いてみましょう。
画像クリックで拡大
現状プラグインデータは、WordPress のデフォルト状態。 試しに「Add New」ボタンを押して、プラグインの追加を試みてみました。
画像クリックで拡大
自分のパソコンの中にある 「test-plugin.zip」 を localhost:8000 のWordPress にインストール。
画像クリックで拡大
しかし、アップロードフォルダを作成できないというエラーに。
このエラーの原因は、今回プラグインフォルダのみ wp-data として Volume管理しているためプログラムエラーが発生しています。
ブラウザからはプラグインをインストールできませんので、 WordPress のコンテナに入ってプラグインをセットアップしたいと思います。
テスト用プラグインをVolumeとコンテナにセット
画像クリックで拡大
今回 Volume 管理するデータの追加は、コンテナから追加していきます。またコンテナにデータ追加すると同時に、 Volume: wp-data にもその追加したデータが反映される予定。
上図のようにコマンド docker container exec -it latest-wp bash を実行して、 プラグインフォルダまで辿っていきましょう。 akismet や hello.php があることが確認できます。
このディレクトリーで git clone 〇〇 すれば、 コンテナ内にプラグインデータを取り込めることができるでしょう。
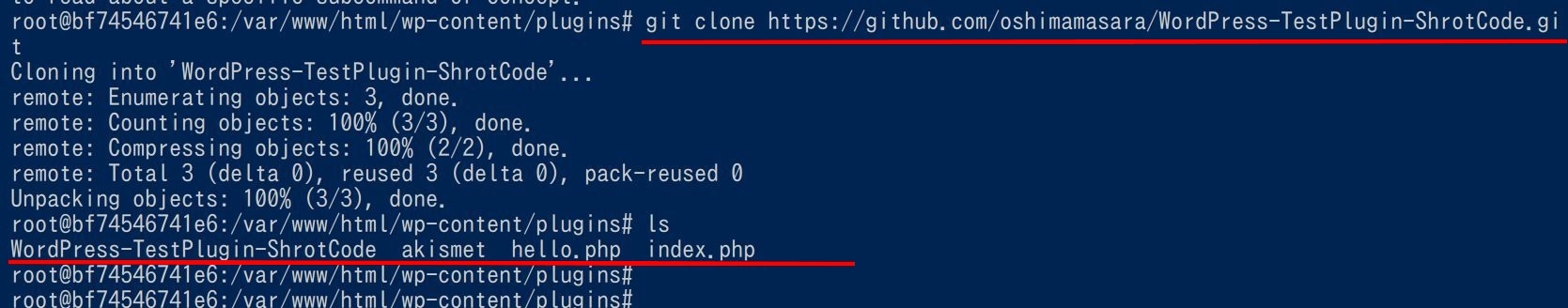
画像クリックで拡大
git clone https://github.com/oshimamasara/WordPress-TestPlugin-ShrotCode.git
上のコマンドを実行すると、プラグインフォルダの中に新しくテスト中のプラグインをインストールすることができます。 しかしその前に、コンテナに git をインストールする必要が。
画像クリックで拡大
apt-get update
apt-get install -y git
上の 2つのコマンドを実行すると、コンテナ内に git がインストールできます。
画像クリックで拡大
git clone https://github.com/oshimamasara/WordPress-TestPlugin-ShrotCode.git
そして再び git clone を実行すると、プラグインフォルダに新しく 「WordPress-TestPlugin-ShrotCode」 がインストールできたか確認できます。
画像クリックで拡大
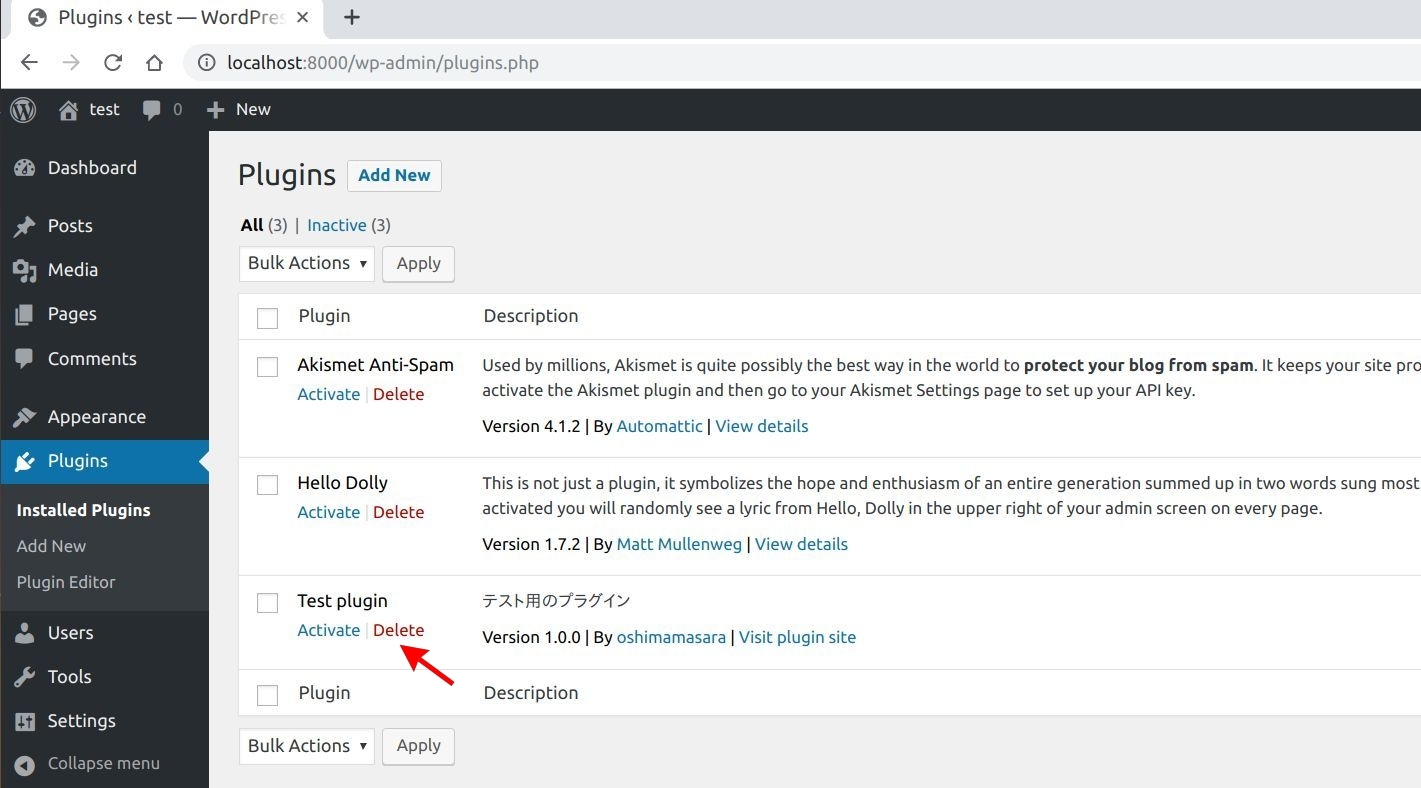
ブラウザ WordPress 管理画面プラグインページを開いてみると、新しくテスト用のプラグインが追加できた事が確認できます。 「Activate」 を選択してプラグインが動くかテストしてみましょう。
画像クリックで拡大
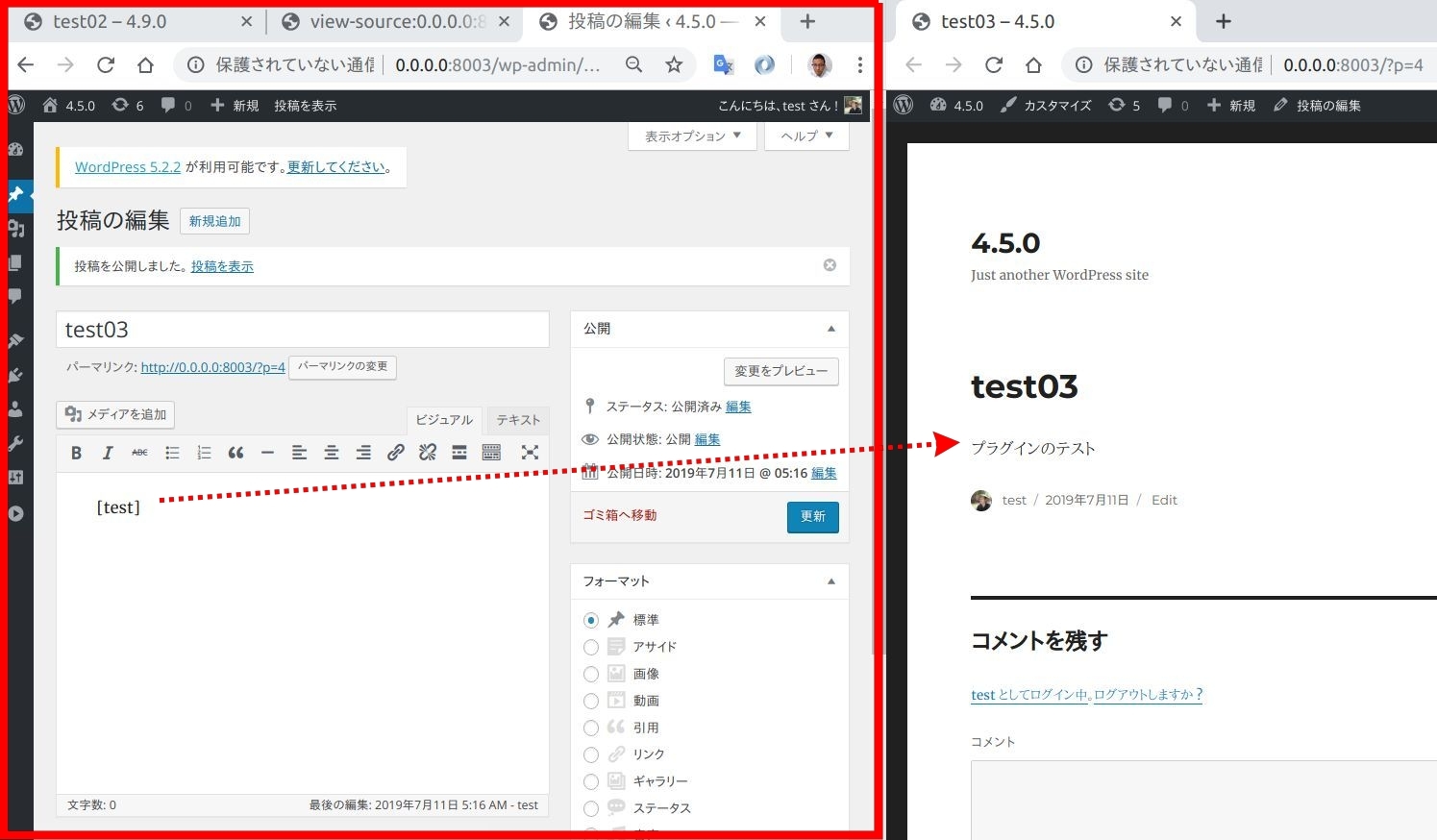
新規投稿画面を開いて、本文編集等に [test] とショートコードを追加。そして記事を公開し、内容を確認。するとプラグインの設定通り、ショートコード [test] に対して ”プラグインのテスト” が出力できていることが確認できます。
画像クリックで拡大
ここまでの行程は上図に示すとおり、 1つのコンテナと Volumeを接続した内容。 今度はこのボリュームを元に、違う WordPress のバージョンの Docker イメージを起動して、テスト中のプラグインが作動するか確認してみました。
開発中のプラグインを違うバージョンのWordPressでチェック
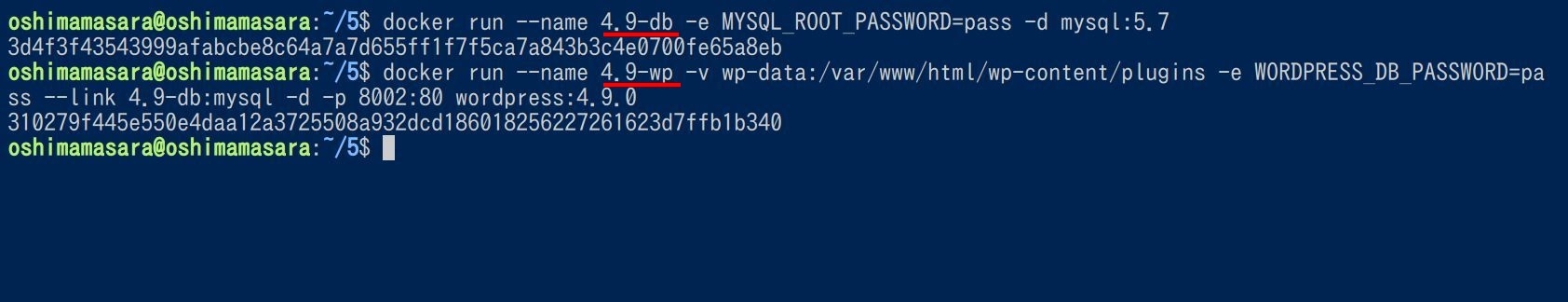
画像クリックで拡大
docker run --name 4.9-db -e MYSQL_ROOT_PASSWORD=pass -d mysql:5.7
docker run --name 4.9-wp -v wp-data:/var/www/html/wp-content/plugins -e WORDPRESS_DB_PASSWORD=pass --link 4.9-db:mysql -d -p 8002:80 wordpress:4.9.0
上手及び上記のように2行のコマンドを実行してみると WordPress バージョン4.9が localhost:8002 で稼働。ブラウザにアクセスする前に docker volume ls でボリューム状況を確認しておきましょう。
画像クリックで拡大
WordPress バージョン4.9を稼働するまではVolume 3つでしたが、現在は 5つに。 追加された 2つの Volume は、バージョン4.9用のMySQLの Volume、それと バージョン4.9用の WordPressのプラグイン以外のデータ Volumeという内容。
画像クリックで拡大
WordPress バージョン4.9が動いている localhost:8002 にアクセスしてみると WordPress の初期設定画面が再び登場。一通り必要事項を入力して、プラグインの管理画面を開いてみましょう。今度は日本語の設定画面がありますね。
画像クリックで拡大
プラグインの設定画面開いてみると テスト中のプラグインが既に追加されています。実際にテスト中プラグインが動くかどうかチェックしてみましょう。
画像クリックで拡大
新規投稿画面の本部の欄に [test] とショートコードを入力して、公開して、確認。それと上図のようにショートコードが正しく処理されて「プラグインのテスト」と文字が出力されています。
つまりテスト中のプラグインは、 WordPress の旧バージョン 4.9.0 でも問題なく作動したことが確認できます。 尚、WordPressのバージョン確認は、 WordPress ページのソースコードを開いて、キーワード検索「wordpress」もしくは「version」 とするとバージョン紹介のコードが当たると思います。
画像クリックで拡大
WordPress の旧バージョン 4.9 が稼働していることが確認できます。
次はもう少し古い WordPress 4.5.0 で 試してみます。
開発中のプラグインを違うバージョンのWordPressでチェック 2回目
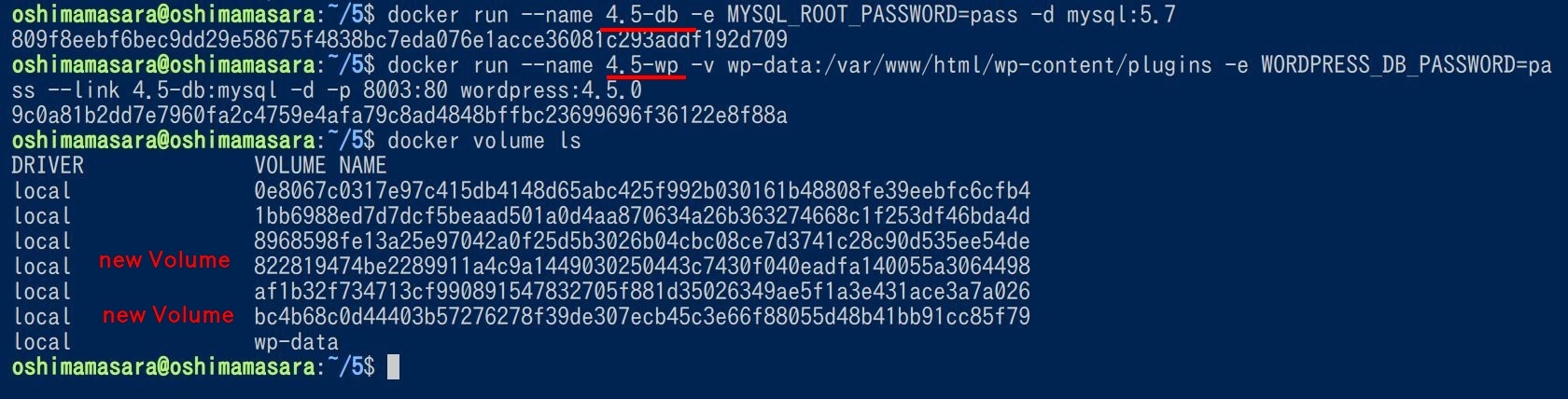
画像クリックで拡大
docker run --name 4.5-db -e MYSQL_ROOT_PASSWORD=pass -d mysql:5.7
docker run --name 4.5-wp -v wp-data:/var/www/html/wp-content/plugins -e WORDPRESS_DB_PASSWORD=pass --link 4.5-db:mysql -d -p 8003:80 wordpress:4.5.0
開発中のプラグインを WordPress の旧バージョン 4.5.0 で実行。たった 2行のコマンドで、プラグインをテストできるって素敵ですよね。
ちなみにボリュームを確認すると、さらに 2つ増えて合計 7つのボリュームとなっています。今回の上記コマンドで WordPress 4.5用のデータベース・ボリュームと WordPress 4.5 のプラグインを除く WordPress 本体のデータボリュームが作成できていると思います。
画像クリックで拡大
WordPress 4.9 のテスト時同様に、 ブラウザにアクセスしてプラグインの管理画面を確認。するとテスト中のプラグインがデフォルトでセットされていることが確認できます。こちらでもプラグインが正しく動くかどうかテストしてみましょう。
画像クリックで拡大
4.9.0同様、プラグインが正しく動いている事が確認できます。
このように Docker と Docker の Volume 機能を使うと、作業時間は通常の半分以下で様々なバージョンの WordPress を簡単に試すことができます。はじめの内はテスト環境の設計にすこし時間がかかりますが、慣れてくれば本当に 「Docker 、便利だな」 と思うように。
ちなみに今回は MySQL のバージョンを 5.7 に固定していますが、この場合では WordPress 3.2 (2011)ぐらい前までのものが実行できると予測(下図参照)。
画像クリックで拡大
画像クリックで拡大
また今回はプラグインの編集は行っていませんが、バグがある場合や変更する場合は、ローカル環境でプログラムを編集し、 GitHub に push、そして Docker コンテナから git clone すれば一瞬で複数の WordPress バージョン下でプラグインをテストすることが可能に(上図参照)。
【DockerのVolume機能をWordPressのプラグイン開発で使っている動画】
\一流デザイナーのスキルが身に付く/
まとめ
今回 Docker の Volume機能の基本的な事から WordPress 開発への応用までご紹介させていただきました。
この一連の作業をご紹介していく中で Docker 以外にも、 HTML や PHP、 データベースなど幅広いプログラム処理の内容が登場。独学でここまでの実践レベルの知識を身につけたり、応用力を養おうと思うと、時間とモチベーションが必要となってくることでしょう。
そしてタイミングが悪かったり、ハマったりすると学習当初の気持ちとは裏腹に「挫折」するケースも現れると思います。
このようなリスクを低減させるためにも、プログラミングスクールを学習メソッドの選択肢に入れてみるというのはどうでしょうか? ちなみに Docker については、現在対応しているプログラミングスクールはごくわずか。
CodeCamp の姉妹スクール CodeCampGATE では 4か月間の集中学習の中に Docker カリキュラムが盛り込まれています。
「プログラミングスクール、どんなものなのかな..」 「どうせ一人では学習が止まってるし、無料体験とかあるのかな...」
はい、 CodeCamp では無料体験、 CodeCampGATE では無料相談を随時受け付けて、オンラインで実施しています。
興味ある方は公式ページよりチェックしてみてください。

- この記事を書いた人
- オシママサラ