- 更新日: 2020年07月10日
- 公開日: 2020年06月01日
DjangoでWebサービスをリリースする手順

現在 Django で Webサービスを作っても、公開するまでのデプロイが大変です。
Docker や Kubernetes などのコンテナサービスがあるもののローカルPCに利用環境が無かったり、 VPS側で Django のテンプレートがあるものの 旧バージョンだったり OS が指定されたり...
そこで今回は VPS の設定から Django の設定、 NGINXサーバー、 Postgres、 ドメイン、 SSLと、Webサービスを公開するまでに最低限必要な要素を一挙にご紹介します!
もう Python で Webサービスを開発しないわけには、いきませんね。
- DjangoでWebサービスをリリースする手順(VPS設定からNGINX,Postgres,SSL,ドメインまで基本的なことは全部)
- 全体的な流れ
- VPSの始め方
- VPSでドメイン設定する方法
- VPSのOSにログインする方法
- VPSのOSにユーザーを追加する方法
- VPSのLinuxシステムを更新する方法
- VPSにPostgresやNGINXをインストールする方法
- VPSにDjango用データベースをPostgresで用意する方法
- VPSにDjangoをインストールする方法
- VPSにGitHubからDjangoプロジェクトをインポートする方法
- VPSでDjangoアプリをテスト起動する方法
- VPSのNGINXにDjangoアプリをセット
- VPSのDjangoアプリをSSL化(https)する方法
- VPSにDjango・Postgres・NGINX・SSLドメインをセットする様子の動画
- まとめ
DjangoでWebサービスをリリースする手順(VPS設定からNGINX,Postgres,SSL,ドメインまで基本的なことは全部)
全体的な流れ
今回は、 VPSに Django製のブログ・アプリケーションをセットするところまでをご紹介。 VPS や データベース、サーバーなどにはいろいろ種類がありますが、今回は上図のようにメジャーどころで試してみます。
また本稿は、 個人を対象に Python 学習意欲の向上を狙った記事であることから、低コストで運用できる内容にしました。 各項目を上図のように決めた理由は、以下に記します。気になる項目があれば、チェックしてみて下さい。
VPSをConohaにした理由
国内の VPS サービスというと、「Conoha」 と 「さくらVPS」 の 2強が挙げられます。
結果的に今回は Conoha を選んだわけですが、理由は以下の点から。
- 使用制限
- 利用料金
まず今回 VPS を試すにあたって 「Conoha」 も 「さくらVPS」 も両方試してみようと、ユーザー登録し、 VPSを契約しようと手続きを進めました。
最初に 「さくらVPS」 から手続きをはじめたわけですが、決済手続き時に 「初回請求額は 2か月分」 「最低利用期間 3か月」 という文字が。
さくらブランドの信用はあるものの、ちょっと初期負担と利用期間を考慮すると、躊躇。。。
一方、 Conohaは 利用期間の制限はナシで、請求設定も時間単位。嫌ならすぐに辞めれるという環境。
以上、さくらVPSの方が "制限" が強いため、 Conohaに +1 ポイント。
次に利用料金。
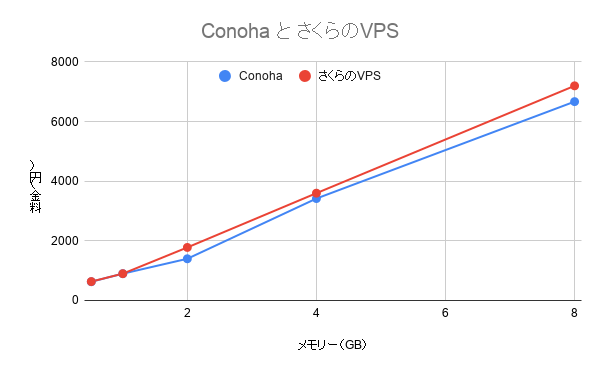
個人ベースで利用する分は、どちらの VPS でもそれほど違いはありません。ただし、アプリが成功し、スケールアップを考えた時は、以下のように料金が違ってきます。

さくらの方が低料金のイメージありますが、 メモリーサイズが大きくなると Conoha の方が 8GB 時では、月600円ほど割安。
他にも比較項目として 「情報量」 や 「サポート」 などありますが、今回の決め手はとにかく "制限"。
既に"さくら"を利用されている方は、"さくら"の方が慣れていると思いますので、 今回の Conoha VPS は参考までにご参照下さい。
ドメインをバリュードメインにした理由
データベースをPostgresにした理由
Django には、標準で SQLite というデータベースがセットされています。このデータベースでも良さそうですが、今後展開するアプリケーション次第では不具合の予測も。
例えば、ブログサイトに "コメント機能" を追加した場合、複数のユーザーが同時に書き込むことも予想されますね。
この "同時に書き込む" こと、 SQLite は苦手。そのため WordPress では MySQL や MariaDB が使われるわけですが、 MySQLのインストールの要件に以下の事が書かれています。
- 最小CPU: 2 CPU Core
- 最小メモリ: 2 GB
- 必要なディスクスペース: 800MB
一方 Postgres のインストールについては、 CPU や メモリーに関する記載はなく、 ディスクスペースに 150MB ほど必要と書かれているのみ。(Postgres公式doc)
一部のサイトでは、 Postgres のインストールに 1CPU、 1GBメモリー必要と書かれていますが、公式ドキュメントにそうした記載はありません。また結果論ですが、 512MB の VPS でも Postgres は正常に稼働しました。
Qiita や Stack Overflow などでも、 Postgres より MySQL に関する情報の方が多いですが、 低コスト&少スケール を考慮した結果、 Postgres を選択。
サーバーをNGINXにした理由
SSLをLet's Encryptにした理由
SSL といえば、有料なモノもありますが、今回は無料で利用できる Let's Encrypt を選択。
サーバー: NGINX へのセットアップ方法も紹介されていますので、セッティング可能と判断。
VPSの始め方
まずは Conoha の VPS ページにアクセスし、 512MB 月630円 プランを選択(上図参照)。
そしてユーザー登録手続きを進めていくと、 VPS の設定画面が。
サービス: VPS 512MB
イメージタイプ: OS Ubuntu 18.04
選択項目を確認の上、 "追加" ボタンをプッシュ。
Qiita などで VPS の記事をみると、 Ubuntu と CentOS が多い印象。
どちらも Linux 系の OS ですが、 システムのディレクトリ構造が異なります。
混同しないように注意しましょう。
VPSでドメイン設定する方法
カード情報等入力し、決済が完了すると上図のようなダッシュボードが登場。まずは反映時間のかかる "ドメイン" のセットから。
左サイドバーの 「DNS」 ボタンを押して、手続きを進めていきます。
今回 VPS と ドメインが別サービスで管理されていますので、 VPS と ドメインを接続する必要があります。
まずは VPS の方からで、 「DNS」 ボタンを押したあと、 「+ドメイン」 ボタンを押して、今回利用したいドメイン名を記入。
「+ドメイン」 を行うと、ドメインに関する設定項目が。 「+」 ボタンを押して、上図のように追加。
タイプ A: このドメインで利用する IPアドレス
名称 @: ルートの意味
TTL: "Time to Live" の略で、キャッシュする時間のこと。 "3600"は 1時間の意味で、一般値。
値: VPS の IPアドレス
これで Conoha 側の設定は OK で、次はドメイン側の設定。
ドメインの管理画面を開いて、利用するドメインの 「DNS/URL」 と 「ネームサーバー」 の管理画面を開封。そして上図のように 「DNS/URL」 画面には VPS の IP アドレスを、 「ネームサーバー」 には VPS 側の NS の値を入力。
これで "ドメイン" の設定は完了です。 .com などのメジャーなドメインは 1時間以内に反映されることが多いですが、 VPS側にサーバー: NGINX をセットしていませので、 ドメインにアクセスしてもまだ何も表示されません。
タイプ NS: Name Server の略、
ドメインによっては、なかなか反映されないものもありました。
oshimamasara.online を最初使おうとして作業を進めていましたが、 1日経っても反映されないために for-happy-in.com に変更。
すると 10分ほどで for-happy-in.com にアクセス完了。
ドメイン名が原因でストレスを抱えるのって、避けたいですよね。
VPSのOSにログインする方法
VPS、はじめて使う時はチョット変な感じがすると思います。それは物理的には存在しない*コンピューターを操作する、という感覚。
普段手元のメカニカルなパソコンを触って、プログラやソフトウェアを実行しますが、 VPS は手元に何もないのに、プログラムが動きます。 この感覚、利用時間に比例して慣れていくと想いますので、大丈夫。
VPS のコンピューターを操作する方法は、 上図のような「コンソール」の他に以下の方法が。
・ SSHソフトの使用(PuTTYなど)
・ 自分のパソコンのコマンドから SSH 接続
使っているパソコンがそれぞれ違うこと、なるべくシンプルに進めたいことから今回は Conoha のコンソールを使って作業することにしました。
Conoha管理画面の「コンソール」ボタンを押すと、別タブでブラウザが立ち上がり、上図のように login を聞かれます。
login: root
password: VPS契約時に設定した root パスワード を入力
root は決まり文字で、パスワードは VPS 契約時に設定したもの。ログインが成功すると、以下のような画面に。
Conoha の管理画面から「コンソール」を利用して、 VPS に接続できます。便利な一方で、不正アクセスを警戒する必要がありますので、 Conoha ログインで 2段階認証を有効化することをお勧めします。
たくさんの文字が表示されて見にくいですね。このストレスは SSH ソフトなどを利用すると軽減できますが、今回はこのまま進めていきます。
VPSのOSにユーザーを追加する方法
VPSを起動したばかりの状態では、 ユーザーが root しかいなく、 OS を運営する上であまり好ましくありません。そのため一般的にユーザーを作成し、ユーザー権限でコンピューターを動かす方法が一般的。
上図のように useradd 〇〇 と passwd ○○ とすることで、 OS に新規ユーザーを追加できます。
そしてユーザーを追加したら、 root ユーザーからのログインを受け付けないようにします。これは VPS を安全に運営するための対策。 rootログインの設定は、 sshd_config ファイル で制御。上図下段のように sshd_config ファイルのあるディレクトリに移動し、一旦元ファイルをコピー(cpコマンド)しておいて、 テキストエディタ Vim で編集。
vi sshd_config
rootログインを制御するコードは、 32行目の PermiteRootLogin の部分。デフォルトでは "yes" になっていますので、それを "no" に変更。
これで root ユーザーからのログインができなくなりました。通常はここで ssh 接続の設定を行うのですが、キーの設定などが必要。今回は 低コスト・低ストレス を掲げていますので、なくてもいい作業は割愛します。
Vim は、普通のテキストエディタとは使用方法が異なります。今回の "yes" を "no" に変えるためには、
① キーボードの i を押す
② insert モードになったことを確認して、 "yes" を消し、 "no" を入力
③ ファイルの保存は、 キーボードの Esc キーを押して、 :wq を入力、リターンキー
という手順。慣れれば Vim も使いやすいのですが、最初の内はキーボードの操作方法を覚えるのに苦戦するでしょう。
お金があれば、 VPS の契約をメモリー 2GBプランなどにし、デスクトップ機能をインストールすれば普通のパソコンみたいな操作ができ扱いやすいと思います。
参考までに作成したユーザーでログインできるかテスト。 一旦 exit でログアウトし、再度ログインを実行。この時に先ほど作成したユーザー名とパスワードでログイン。
ログインに成功すると上図のようにたくさん文字が表示されて、 w と入力するとユーザー一覧上に作成したユーザーがいることを確認できます。
試しに Visual Studio Code をインストールしようとすると、権限エラーでインストールできず。また sudo apt-get install code としても、
sudoers file にない
となり、インストールできない結果。この他にも mkdir できなかったり、 ユーザー自体の権限を変更する必要が。このようにデフォルトの "ユーザー権限" でできることは限られています。
VPSのLinuxシステムを更新する方法
ユーザー権限の設定は少し面倒なので、今回はパス。 su コマンドで root 権限に入り、 まずは OS のアップデート(更新)情報を取得。
apt-get update
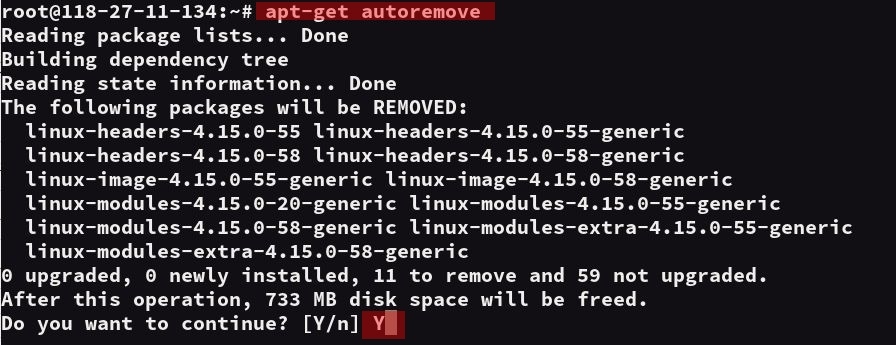
更新前に不要なソフトの削除作業。
apt-get autoremove
システムの更新を実行。
システムのクリーニング。そして Django システムを導入する前の VPS の空スペースや空メモリーを確認。
df と打つとディスクの利用状況を確認でき、空スペースは約 14.4/20 GB。
free -m と打つと メモリー状況を確認でき、空メモリーは約 378/512 MB。
それではこれから Postgres や NGINX 、 Django を入れていきたいと思います。
VPSにPostgresやNGINXをインストールする方法
まずは VPS 起動時にあるソフトの確認。
・ Python バージョン 3.6.9
・ pip バージョン なし
・ git 2.17.1
・ Postgres なし
・ NGINX なし
OS: Ubuntu 18系 には、 Python3 と git がデフォルトでセットアップ済み。 pip や Postgres、 NGINX、 それから Python の仮想環境作成に必要なソフトをいっぺんにインストールします。
root権限に入って、下記コマンドを実行。(コンソール画面のテキスト送信を使うと、コマンド入力のコピペ可能)
apt-get install python3-pip python3-dev libpq-dev postgresql postgresql-contrib nginx python3-venv -y
・ python3-pip pipを利用するために必要
・ python3-dev Pythonの開発環境作成に必要
・ libpq-dev Postgresの開発環境に必要なライブラリ群
・ postgresql Postgres
・ postgresql-contrib Postgresの開発環境に必要なモジュール群
・ nginx NGINX
・ python3-venv Pythonの仮想環境作成に必要
最後の -y は、インストール時に確認表示される "Yes or No" を全部 "Yes" で処理するためのオプションコマンド。
2、 3分インストールに時間がかかってインストールが完了。上図のようにコマンドでインストールを確認できます。
psql --version
service nginx status
NGINX はインストールと同時に、動いている様子。試しに VPS の IPアドレスと設定したドメインにアクセスしてみると、下記のように。
見事 VPS で NGINX が動いている様子が確認でき、ドメインも有効になっていることが確認できます。
あとはココに Django のアプリケーションを出力できれば OK ですね。
VPSにDjango用データベースをPostgresで用意する方法
Postgresのインストールが完了しましたので、一旦 psql -l で現在のデータベースの様子を確認(上図参照)。現状、データベース何もないことが確認できます。
データベースの作成方法は、 現在の root ディレクトリから作成する方法と SQL文で作成する方法の 2つ。今回は SQL文を使ってデータベースを作っていきたいと思います。
【データベースを作成するSQL文】
sudo -u postgres psql
create database django_db;
create user db_oshimamasara with password 'pythonlove';
1行目で Postgres にユーザー: postgres として入り、 2行目で 「django_db」 という名称のデータベースを作成。 3行目でユーザーを作成し、 ユーザー名は 「db_oshimamasara」 、 パスワードは 「pythonlove」 にセット。
このユーザー名やパスワード、データベース名は Django の settings.py で使いますので、どこかに控えておきましょう。
そして作成したデータベースの様子を \l で確認。
現在 ユーザー: postgres で SQL文を使っているので、作成したデータベースの Owner は postgres。これを ユーザー: db_oshimamasara でも使える環境にセットします。
Postgres のユーザー環境は、 \du で確認可能。今回作成したユーザーがリストアップされていることが確認できますね。
作成したデータベース: django_db を作成したユーザー: db_oshimamasara でも使えるように、 SQL文の GRANT を実行。
GRANT ALL PRIVILEGES ON DATABASE django_db TO db_oshimamasara;
ALL PRIVILEGES で "すべての権限" を意味。上記コマンド実行後、 再び \l でデータベースを確認すると、データベース作成時とアクセス権限が変わっています(下記画像参照)。
データベース: django_db 作成時は空欄だった Access privilegs の欄に、 アクセス権限の情報が。そこには作成したユーザー: db_oshimamasara の文字が入っています。これで自分が作成したデータベース: django_db に自分が作成したユーザー: db_oshimamasara でアクセス可能。
【Postgresデータベース作成結果】
データベース名: django_db
ユーザー名: db_oshimamasara
ユーザーパスワード: pythonlove
この情報は、 Django の settings.py で使用します。
VPSにDjangoをインストールする方法
今回は簡単なブログ機能を持った Django アプリをインストールするところまでご紹介したいと思います。
まずは Django プロジェクトを作成する場所を決めます。 コマンド: pwd で確認した結果、現在は /root ディレクトリ。こちらでプロジェクト管理するのはあまり適切ではありませんので、 home ディレクトリ内に Django プロジェクトを作成していくよう cd home でディレクトリ移動。
そして Python の仮想環境を作成すべく下記コマンドを実行。
python3.6 -m venv env
これで env という名前の仮想環境が作成。次は仮想環境を下記コマンドで有効化。
source env/bin/activate
合わせて必要な pip 群もインストール。
pip install django gunicorn psycopg2 django-markdownx
・ django Django本体
・ gunicorn NGINXとDjangoアプリを接続するために必要なライブラリ
・ psycopg2 データベース:Postgres用アダプター
・ django-markdownx Djangoのブログアプリで使用するマークダウン用ライブラリ
上記コマンドで VPS内に Djangoプロジェクト: mysite が起動。あとはこの Djangoプロジェクト内に startapp して......ですが、 さすがにコマンド上でアプリを開発するのには、シンドイですよね。
VPSでアプリを開発する環境としては、以下のような方法が挙げられます。
- Visual Studio Code に SSHプラグインをインストールして、 Visual Studio Code と VPS を連携
- VPSへ 自分のパソコンからアクセスできるようにSSH接続を設定して、 FTPで自分のパソコン内のファイルを送信
- 自分のパソコンで Django アプリを開発し、 GitHub 経由で VPS にファイルをインポート
オススメは一番上の "Visual Studio Codeに SSH " ですが、セットアップがやや手間。今回は比較的シンプルな "GitHub" を使って、 VPS に Djangoアプリをインポートしたいと思います。
VPSにGitHubからDjangoプロジェクトをインポートする方法
今回はシンプルなブログ機能を搭載した Django プロジェクトを GitHub からインポートしたいと思います。
GitHub/oshimamasara/vps-django-demo
VPSにプログラムをインポートする前に、 settings.py のファイル編集をしておきましょう。
編集箇所は、 28行目と 92〜94行目 の 2箇所。
28行目は、 Djangoアプリを公開するドメイン名(上図参照)。 92〜94行目は Postgres へのアクセス設定(下図参照)。ご自身のドメイン名、 Postgres情報に変更しましょう。
settings.py の 28行目では複数の ALLOWED_HOSTS を設定することは可能ですが、最終的に利用したいドメインで出力できないケースもあります。なるべくシンプルに、最初は上図のように一つだけドメインを入力しておきましょう。
settings.py のデータベース設定コードの様子。 92〜94行目を Postgres作成時のデータベース名、ユーザー名、パスワードにセットしましょう。
settings.py の編集が完了すれば、画面を下にスクロールし、保存ボタン。
再び VPS のコンソール画面に戻り、 home/my_django ディレクトリで git clone を実行。
git clone https://github.com/oshimamasara/vps-django-demo
git clone が完了したら、 cd vps-django-demo でディレクトリ移動。 ls でディレクトリ内のファイルを確認すると、 Django に必要なファイル群が GitHub からインポートされている事が確認できます。
今回はデータベースに Postgres を使用していますので、 SQLite用ファイル db.sqlite3 は消しても OK。
VPSでDjangoアプリをテスト起動する方法
前章までで Django アプリに必要なファイル郡と Django用データベース: Postgres をセットアップ、それから NGINXサーバーをインストールしました。
これらが上手く連携するか、 Djangoアプリがきちんとブラウザ上に表示されるかチェックしてみたいと思います。
まずは Django 用のデータベースを用意するために makemigrations & migrate を実行(上図参照)。
次に Django管理画面にログインするためにユーザーを作成。
python manage.py createsuperuser
◆◆◆◆◆ で文字化けしていますが、最初にユーザー名、それからメールアドレス、パスワードの順です。
【作成したDjango管理画面用ログイン情報】
ユーザー名: codecamp
メール: oshimamasara@gmail.com
パスワード: pythonlove
あとは static の設定を有効化するために以下のコマンドを実行。
python manage.py collectstatic
これで Django アプリを runserver する準備が整いました。
この collectstatic を実行しなかった場合、 JavaScript や CSS が上手く反映されません。
上図のように 0.0.0.0:8000 で runserver し、 ブラウザで http://for-happy-in.com:8000 をチェックすると、上図のように Djangoアプリが起動できた事が確認できます。試しに管理画面にログインし、記事を書き、画像ファイルを添付(下図参照)。
どの項目も問題なく動作できていることが確認できます。
あとはこの Django アプリを NGINX と連携させて、ドメインアクセスと同時に Djangoアプリ画面が開けば OK。
VPSのNGINXにDjangoアプリをセット
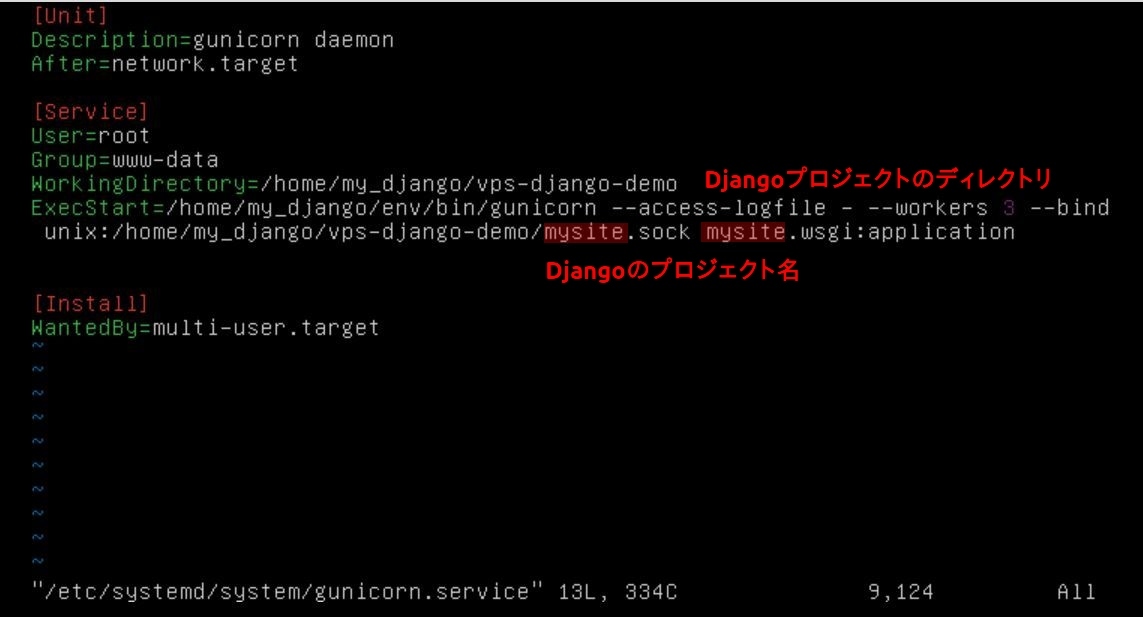
NGINXの設定方法はいくつかありますが、シンプルなモノを選択。今回は Gunicorn のみを使用して Django アプリと NGINX を接続していきます。まずは上図のようにコマンドを打ち、 Gunicorn の設定ファイルを開きます。
vi /etc/systemd/system/gunicorn.service
そして上記のように下記コードをコピペ。
【gunicorn.service】
[Unit]
Description=gunicorn daemon
After=network.target
[Service]
User=root
Group=www-data
WorkingDirectory=/home/my_django/vps-django-demo
ExecStart=/home/my_django/env/bin/gunicorn --access-logfile - --workers 3 --bind unix:/home/my_django/vps-django-demo/mysite.sock mysite.wsgi:application
[Install]
WantedBy=multi-user.target
この Gunicorn の設定コード、ハマる恐れのある部分です。上図を参考に、各ディレクトリがご自身の場合どのディレクトリになるかよく注意して設定する必要があります。尚、一般的な設定としては "WorkingDirectory" と "ExecStart" の項目のみの変更で OK。
編集した Gunicorn を動かすべく、上図のようにコマンドを実行。そして Gunicorn の状態を確認。
systemctl start gunicorn
systemctl status gunicorn.service
下記のように Gunicorn が動いていれば OK。 エラーのでた場合は、 【gunicorn.service】 の "WorkingDirectory" や "ExecStart" の設定ディレクトリを見なおしてみましょう。そして編集後は、 systemctl restart gunicorn で Gunicorn を再起動。
Gunicorn の Status を確認している画面を閉じるには、 キーボードの 「 q 」 を押せば OK。
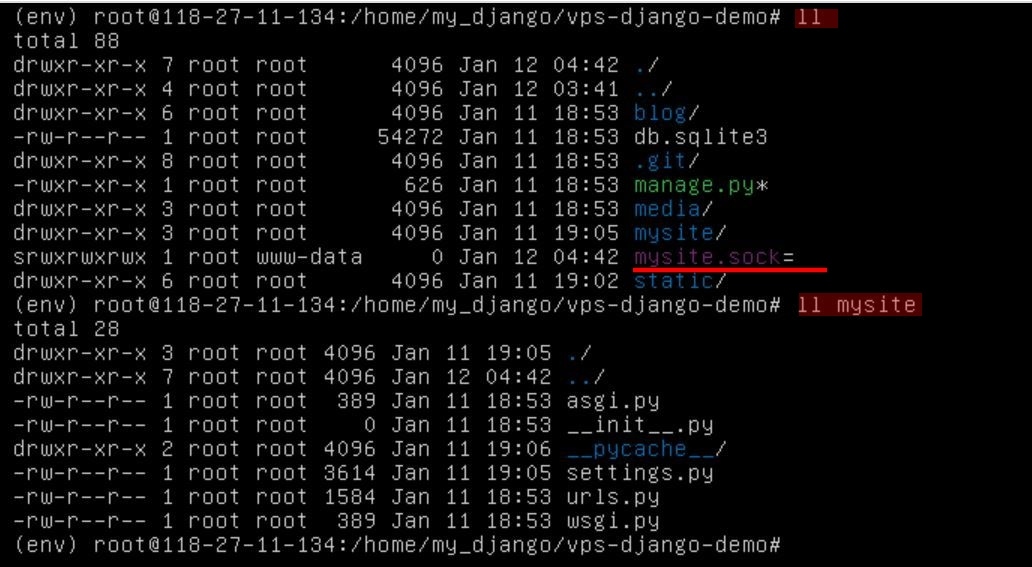
この Gunicorn 始動によって、 .sock ファイルが作られていることが確認できます(下図参照)。
.sock は、ソケットファイルといわれるタイプで、 NGINX と Gunicorn を結ぶための重要な設定ファイル。
次は NGINX 側の設定を行っていきます。
NGINX の設定ファイルは、上図コマンドで作成します。
vi /etc/nginx/sites-available/vps-django-demo
このコマンドの /etc/nginx/sites-available/vps-django-demo の vps-django-demo は、 gunicorn.service の "WorkingDirectory" と同じ名称の方が分かりやすいでしょう。
そして Vim の編集画面が開きますので、下記コードをコピペ。
server {
listen 80;
server_name oshimamasara.online, for-happy-in.com, 118.27.11.134;
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/my_django/vps-django-demo;
}
location / {
include proxy_params;
proxy_pass http://unix:/home/my_django/vps-django-demo/mysite.sock;
}
}
この NGINX の設定コードは、 Gunicorn と接続するためのコードになりますので、先ほど作成した gunicorn.service のコードと照らし合わせてディレクトリを記入すると OK でしょう。
そして今設定した /etc/nginx/sites-available/vps-django-demo を /etc/nginx/sites-enabled に反映させるべく下記コマンドを実行。
ln -s /etc/nginx/sites-available/vps-django-demo /etc/nginx/sites-enabled/
NGINXの設定はこれで完了ですが、上手くいったかどうかは nginx -t でチェックできます。
そして最後に NGINX を再起動。
systemctl restart nginx
systemctl status nginx
Gunicorn も NGINX もエラーなく動いていれば、上図のように設定ドメインで Djangoアプリを動かすことができます。
あとは SSL(https)化ですね。
VPSのDjangoアプリをSSL化(https)する方法
今回は Let's Encrypt を利用して、無料で SSL化通信を行いたいと思います。
SSLの設定を行っていく前に NGINX を一旦止めておく必要がありますね。
systemctl stop nginx
systemctl status nginx
そして Let's Encrypt を半自動で設定してくれる Certbot のプログラムを GitHub からダウンロード(下図参照)。
git clone https://github.com/certbot/certbot
ダウンロードが完了したら cd certbot でディレクトリを移動して、 Certbot プログラムを実行(下記コマンド)。
./certbot-auto certonly --standalone -d for-happy-in.com -m oshimamasara@gmail.com --agree-tos -n
certonly --standalone で証明書の発行を行い、 -d は設定するドメイン名、 -m はメールアドレス、 --agree-tos は利用規約に同意、 -n は プログラム実行時に "Yes or No" を尋ねないことを表しています。詳しくは、 Certbot公式ページをご確認下さい。
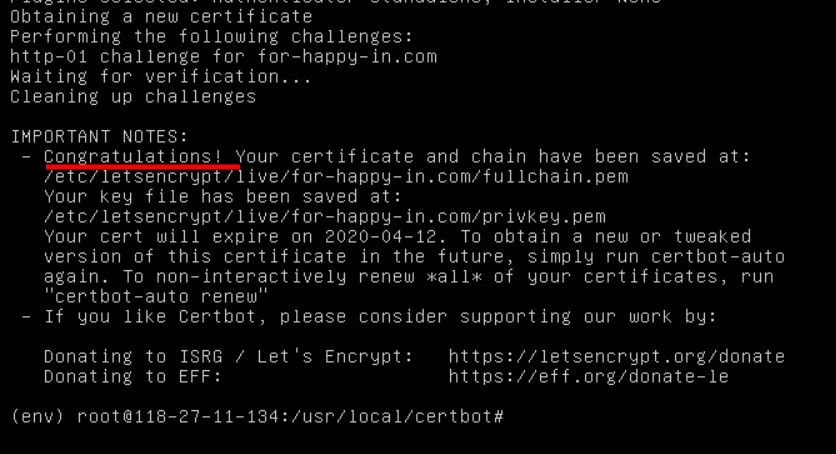
Certbot の起動に成功すれば上図のように "Congratulations!" という文字が表示。次は作成された証明書を NGINXサーバーにセットしていきます。
まず Certbot によって作成された証明書(キー)を確認します。 Certbot によって、上図のような場所にキーが作成・保存されています。
【SSLの設定で必要なキーファイルの保存場所】
/etc/letsencrypt/live/ドメイン名/
複数のキーファイルが作成されていますが、使用するのは 「fullchain.pem」 と 「privkey.pem」 の 2つ。次に NGINX の設定ファイルを SSL モードに編集。
vi /etc/nginx/sites-available/vps-django-demo
上記コマンドで NGINX の設定ファイルを開いて、上図のようにポート番号を変更(80 → 443)したりや SSL に関する内容を記述。
【修正後の /etc/nginx/sites-available/vps-django-demo 】
server {
listen 443 ssl;
server_name oshimamasara.online, for-happy-in.com, 118.27.11.134;
ssl_certificate /etc/letsencrypt/live/for-happy-in.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/for-happy-in.com/privkey.pem;
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/my_django/vps-django-demo;
}
location / {
include proxy_params;
proxy_pass http://unix:/home/my_django/vps-django-demo/mysite.sock;
}
}
そして再び NGINX を再起動して、 SSL が反映されたかチェックしてみます。
systemctl restart nginx
systemctl status nginx
設定ドメインにアクセスし、 SSLマークがついていれば OK。 この時 https://〇〇.com と意図的に https:// を付けないと現段階では SSL にアクセスできません(http → https 修正可)。
あとは SSL 証明書の有効期限が 3ヶ月なので期限が近づいてきたら、証明書を更新する必要がありますね。
この時また NGINX を一旦止めて、 証明書を再発行しないといけないので、気になる方は証明書を自動更新できるように挑戦してみて下さい。
【Certbot を用いた証明書の更新方法】
sudo service nginx status
sudo service nginx stop
cd /usr/local/certbot
./certbot-auto renew
sudo service nginx start
sudo service nginx status
そして Django App を VPS にセットした結果、ディスク容量やメモリー状況は下記のとおりに。
使用領域は 0.8GB で、使用メモリーは 84MB という結果。今後ブログ記事を追加していくとディスク容量は消費され、アクセス数が増えると使用メモリーも増えると予測されます。必要に応じて VPS をスケールアップしましょう。
VPSにDjango・Postgres・NGINX・SSLドメインをセットする様子の動画
本稿と合わせてご参照下さい。
\AIエンジニアに必要なスキルが身に付く/
まとめ
今回のように Pythonベースでアプリを公開できると、サブ収入やポートフォリオに活かせます。
維持費自体は、ドメイン代と VPS 代なので年間 8,000円程度、 ちょっとした外食の2回分程度でしょうか。
「挑戦してみたいけど、パソコンに Pythonをインストールできない」 「参考動画は見たんだけど、バージョンが違ってよくわからない」 と立ち止まっている方、CodeCampの無料体験で一歩を踏み出しませんか? 現役エンジニアでもある講師陣があなたの "始め一歩" を全力でサポートします!
無料体験に関する詳しい内容は、 公式ページ より確認してみて下さい。
昨今のプログラミング・ニーズの高まりを受けて、無料体験枠が埋まっている日もあります。予め、ご了承ください。

- この記事を書いた人
- オシママサラ