- 更新日: 2021年01月26日
- 公開日: 2021年01月11日
デザイナーでも簡単実装!厳選CSSオンラインツールをご紹介

近年CSSはとても進化しており、以前ならJavaScriptを使わなければできなかった表現をCSSだけで実現できるようになってきています。
とはいえ、CSSでの表現はまだまだ馴染みがなく複雑に感じる方も多いのではないでしょうか。
「コードを書くのは苦手でJavaScriptがよくわからない」「CSSのアニメーションがよくわからない」そんな方におすすめしたいのが手軽に使えるCSSオンラインツールです。
この記事では以下の2つの条件をクリアした、手軽に利用できるツールをご紹介します。
- 要素の調整がブラウザ上でできる
- ワンクリックでHTMLやCSSのコードが表示される
コードに弱い方にもおすすめのサービスばかりですので、ぜひ最後までご覧ください!
話題のデザインスタイル「ニューモーフィズム」『Neumorphism.io』
【ニューモーフィズム入門に】

Neumorphismは話題のニューモーフィズムをオンラインでサクッと作れるサービスです。
ニューモーフィズムとは、いま注目されているデザインのトレンドです。
背景から要素が押し出されていたり、窪んでいたりするデザインになります。くっきりとした凹凸ではなく、縁の部分が滑らかでやわらかい印象を与えますね。
ニューモーフィズムは「背景の上に要素が乗っている」のではなく、「背景が押し出されていたり、窪んでいたりすることで要素が表現されている」というのが特徴です。

Neumorphismでは、背景色・サイズ・角丸・シャドウ距離やぼかしサイズ・シャドウの濃淡・凹凸の形状をスライダーで視覚的に調整できます。
光源の位置も、ワンクリックで四角のうちから1つ選べるのが特徴です。
コードは「copy」をワンクリックでCSSをコピーできて、シンプルで使いやすいニューモーフィズム入門におすすめのツールになります。
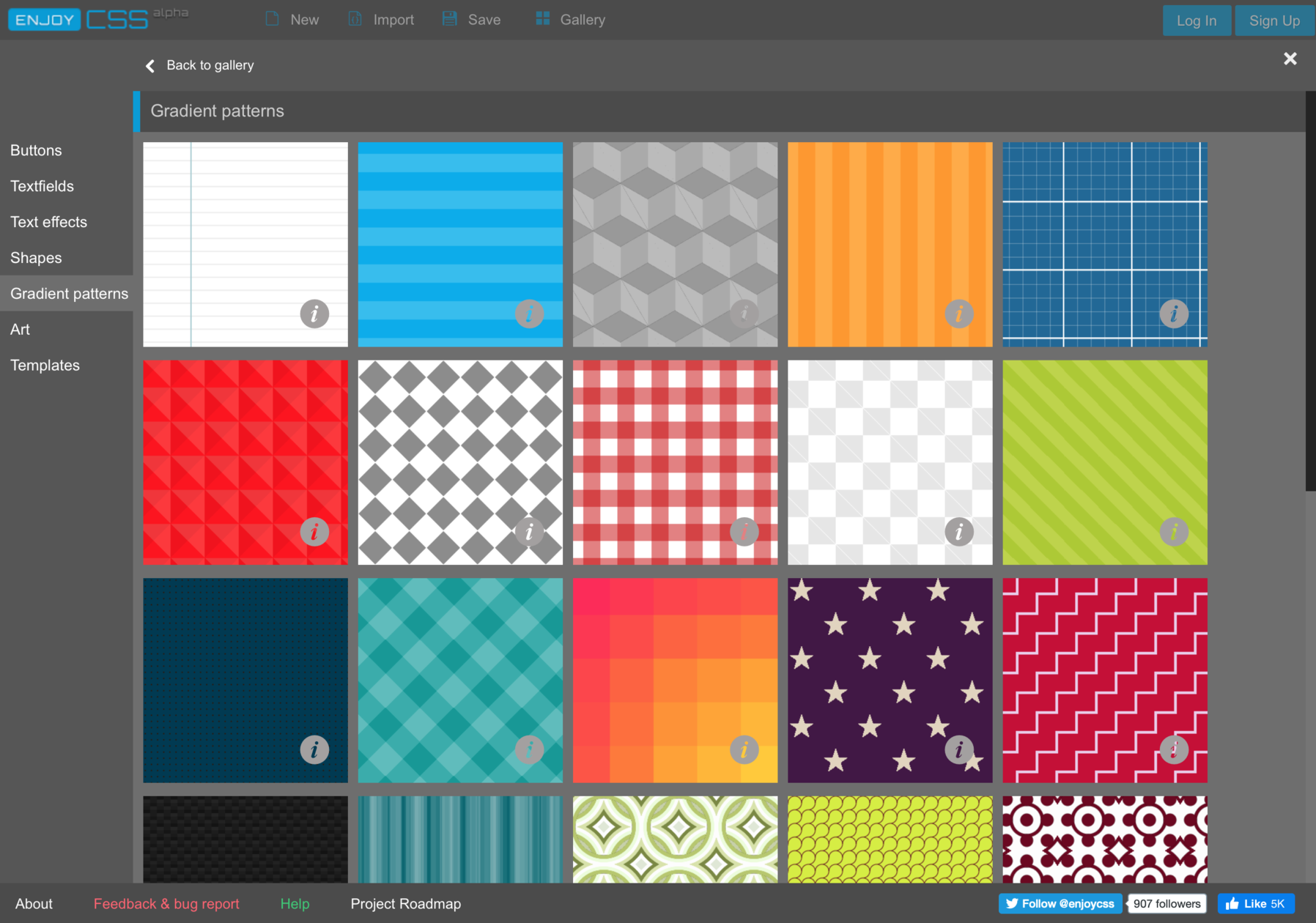
UIからテクスチャまでの総合ツール『Enjoy CSS』
【あらゆるメニューが詰まったジェネレーター】

➡️ EnjoyCSS
Enjoy CSSは、フォームパーツやボタン・テキストエフェクト・シェイプ・パターンといった幅広いパーツをオンラインで視覚的に調整し、コードをワンクリックでコピーできます。

用意されている豊富なギャラリーの中から好きなものを選んで、お好みの状態に調整できます。
細かい要素の調整メニューが用意されており、テキストはGoogle fontsやAdobe fontsからも選べます。
要素だけでなく、paddingやmarginといったレイアウトも視覚的に調整できるため、導入後に画面上でどのように表示されるかイメージしやすい仕組みです。

「Get the code」をクリックするとHTMlとCSS・LESS・SCSSのコードが表示され、ワンクリックでコピーできます。
また同画面でそのコードがどのブラウザに対応しているかを表示してくれるため、プロジェクトに利用できるかどうか判断しやすいですね!
CSSを詳しくわかっていない方でも、ボタンなら数分で見栄えのいいものができてコードまで手に入る、使い勝手のいいおすすめのツールです。
センスのいいシャドウを手軽に使えるツール『 CSS box-shadow Examples』
【気に入ったらクリックするだけのボックスシャドウ】

CSS box-shadow Examplesは85種類もの美しいbox-shadowを集めたライブラリです。
気に入ったシャドウをクリックするだけでCSSコードがコピーできる、とてもシンプルな仕様になっています。
直感で使えるライブラリのため、コードに弱い方でもすぐにbox-shadowを導入できますね。
カラーやシャドウの調整をしたい場合は、コピーしたコードを自分で書き直す必要があるためご注意ください。
シンプルなテキストシャドウツール『 CSS TextShadow Generator』
【テキストシャドウを作りたいときはこれ!】

CSS TextShadow Generatorは、ブラウザによって見え方が変わりやすく、デザイン通りに表現しにくいテキストシャドウのコードを手軽に調整できるジェネレーターです。
レビューを見ながらシャドウの水平方向・垂直方向・ぼかし・色をブラウザ上で直感的に調整できます。 コードもワンクリックでコピーできる、シンプルなツールです。
レビューの文字列は自由に変更できるため、実際のテキストに変更して実装のイメージを確認しましょう。
各ブラウザでレビューを確認してから実装することにより、いざ公開したらブラウザによってイメージが違った!というトラブルを防げますよ。
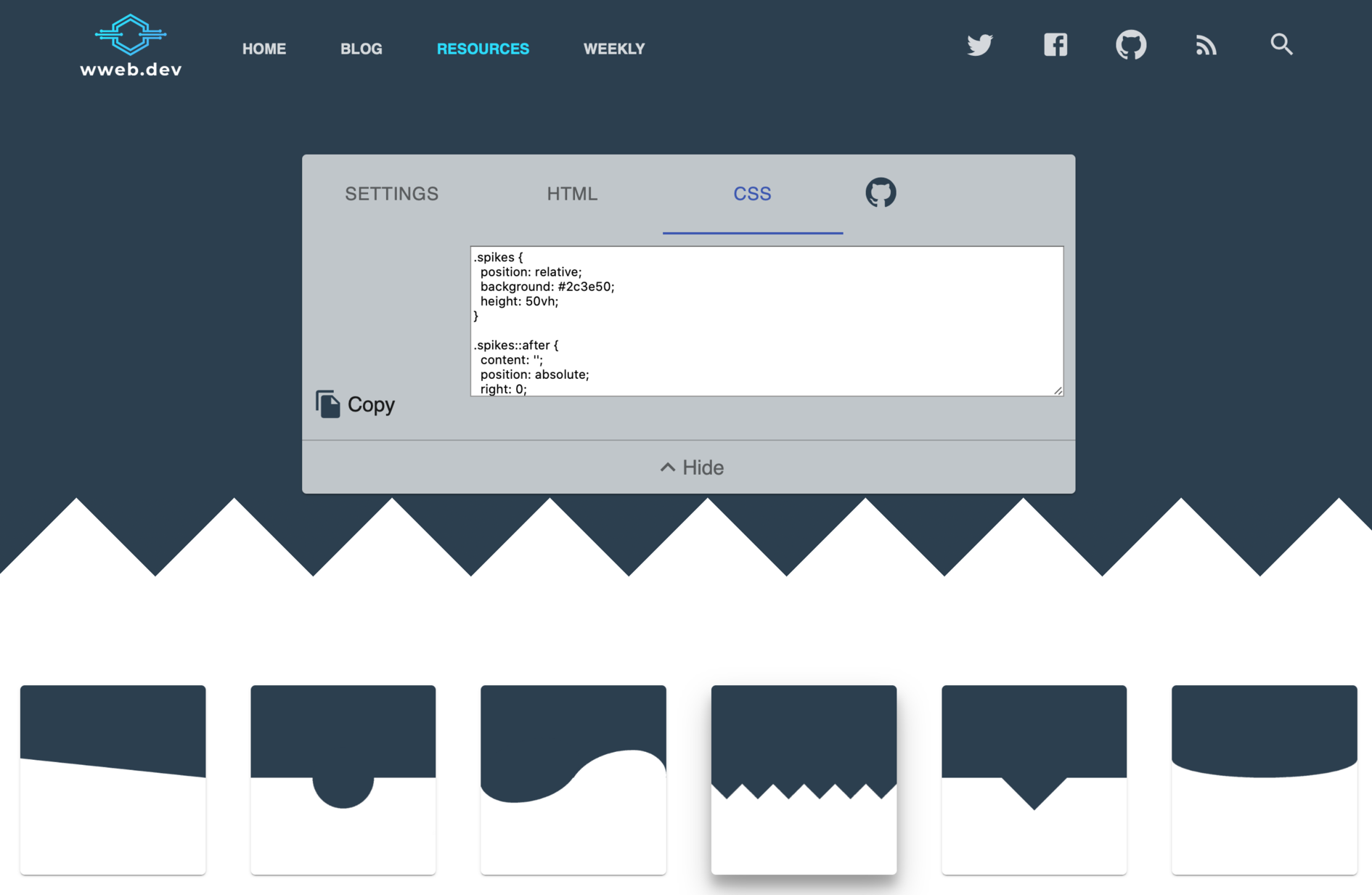
もう画像はいらない!波線をコードで実装『Css Separator Generator』

Css Separator Generatorは6種類の波線から好きなものを選び、レビューを見ながら直感的に調整できるオンラインツールです。

これまで画像で対応していた波線や仕切り線を、お好みの状態に調整してHTMLとCSSをワンクリックでコピーしてすぐに実装できます。
CSSで表現するため、拡大表示してもぼやけずレスポンシブにも対応可能です。
また画像よりもデータ量が軽くなるといったメリットもあるため、現場で導入する機会が増えそうなテクニックですね。
Css Separator Generatorを活用して手軽に導入していきましょう!
待つ時間を楽しませるローディングアニメ『Epic Spinners』

Epic Spinnersは、ユニークな動きのローディングアニメがそろったライブラリです。
複雑でスムーズな動きをCSSだけで実装できるのがEpic Spinnersの魅力!

気に入ったアニメーションをクリックするだけでHTMLとCSSが表示され、ワンクリックでコードをコピーできるシンプルな仕様になっています。
Vue.jsのコードも用意されており、幅広い実装方法が特徴です。
本来はローディング時間を減らし、すぐにサイトを表示させるべきでしょう。
ローディングアニメはサイトのブランディングとして導入してみるのはいかがでしょうか。
\一流デザイナーのスキルが身に付く/
オンラインツールを活用してサイトも自分もワンランクアップさせよう
CSSで表現できる様々なテクニックは、IEなど古いブラウザのサポートが次第に必要なくなっていく背景もあり、今後は導入の機会が増えていくでしょう。
CSSのオンラインツールを使うことにより、手軽に高度なテクニックを時短で導入できるだけでなくコードの学びにもなります。
コピーしたコードを見て、数値を変更したらどうなるのか試してみてください。
今回ご紹介したツールはすべて無料で利用できますので、気になったサービスがあればまず試してみましょう!
そしてあなたのサイトに導入して、ワンランク上のデザインを目指してください。

- この記事を書いた人
- 今村真理子














