- 更新日: 2020年07月17日
- 公開日: 2020年07月11日
現役エンジニアがカラーミーショップを使って感じたメリット・デメリット

コロナによるStay Homeの影響で、インターネットを利用したサービスの需要がどんどん高まっています。 自身でも利用頻度が上がったことでネットビジネスに興味を持った方、もしくはすでにチャレンジした方も多いのではないでしょうか?
今年6月に”エンジニア”に変身した大島から、エンジニア目線で『カラーミーショップ』を利用した感じたメリット・デメリットをお伝えします。
現役エンジニアがカラーミーショップを使って感じたメリット・デメリット
カラーミーショップの概要

カラーミー ショップのサンプルサイト: https://oshimamasara.shop-pro.jp/
公式ホームページより概要を以下に抜粋。
- 利益率の高い本格的なネットショップ
- 自由度の高いデザイン
- 40,000店舗 が導入
売上手数料(システム利用料)については、おおよそ売り上げの 5% ぐらいを収める形で、Yahoo!ショッピング と同じぐらい。
デザイン性については、実績サイトの「SOU・SOU netshopさん」や「ニジノ絵本屋さん」を見ると「すごいな」とうなずけると思います。
店舗導入数については、個人から法人まで幅広く利用できる為、勢いが止まらないんでしょうね。
実際に私もカラーミーショップでサンプルサイトを作ってみました(上図参照)。 ネットショップというと Wix や BASE など他のサービスもありますが、カラーミーショップの 1番の強みは「カスタマイズ性」と「SEO」と私は思いました。
今回は主にカラーミーショップのデザイン性やカスタマイズ性、SEOに重点をおいてご紹介させて頂きたいと思います。
カラーミーショップでできること(メリット)
- 自由な HTML、CSSの編集
- 売り上げ個数などのデータ活用
- FTP接続
- SEOの構造化
- WordPressとの連携(ロリポップ)
- ネットショップに必要な機能(商品管理、ユーザー管理等)
「自由なHTML、CSSの編集」について
カラーミーの公式ページを見ると、テンプレートもあって直ぐにビジネスを始められます、という印象を受けます。実際にテンプレートを確認してみると「28,704円+税」というキーワード。恐らくこの時点で個人の方は「...」となってしまうのではないでしょうか? 無料のテンプレートもありますが、スマホに対応していなかったり、どこか自分っぽくない、自社のイメージとは違う、ということで困った方も多いのではないでしょうか?
実際にページの編集画面を確認してみると、そこにはテンプレートエンジンのコードやページ別に振り分けられた編集設定で、HTMLの基礎、CSSの基礎だけではチョット厳しそうな内容。

ページデザインの編集ページ
カラーミーの公式ページには「自由度の高いデザイン」とありますが、これはある程度 CSS や JavaScirpt を自由に使いこなせる方にとって「自由度の高いデザイン」となることが伺えます。中にはカラーミーページデザインに Bootstrap を取り入れた事例もあったりします。
「売り上げ個数などのデータ活用」について
カラーミーショップで販売する商品のデータ、売り上げデータは管理画面でチェックできますが、場合によってはその売り上げデータを Webデザインに活用したい、というケースもあると思います。
この時必要になることとしては「データベースへの接続」です。残念ながらカラーミーへのデーターベースには接続できませんが、API を使って自分のカラーミーショップのデータを確認することができます。実際に API を使って、商品情報を表示した例が以下の図です。

HTML、CSS、javaScript、PHP の基礎があればこうしたカラーミーショップのデータ活用も比較的簡単にできますので、デザインだけでなく、機能面でも充実したサイトを作れそう。
またクラウドワークなどの案件でも「在庫数一定以上をソートして表示したい 10,000 〜 50,000円」という案件もあったりしますので、自分・自社のカラーミーデザインだけでなく、仕事としてもスキルが成り立つところがカラーミーの強みと言えるでしょう( 案件リンク )。
「SEOの構造化」について

スピードテスト用に作成したカラーミーのページ( https://oshimamasara.shop-pro.jp/?mode=f2 ) 、デフォルトで 92点(モバイル)は、他の Wix や MakeShop と比べて高得点と思います。
2020年6月現在、Google は SEO に対して「読み込みスピード」「構造化」に重点を置いていると発表しています。読み込みスピードについては、カラーミーは他のECサービスより早い方で、デフォルトの点数は 94点。 また構造化もテンプレート内に専用の JavaScirpt を埋め込むことで、全ての商品ページに対してサクッと構造化を実装することが可能。ただし、金額表示部分は”円”という単位が入っている為、別途 API でデータ加工する必要がありそうです。(下図参照)

カラーミーショップがどの PHP フレームワークを使っているかは不明ですが、Webフレームワーク特有のテンプレートエンジンの恩恵を手軽に受けることができますね。
他にも「管理画面がサクサク動く」など使っていていいな、と思った点はありました。
カラーミーショップでできないこと(デメリット)
- PHPファイルのアップロード、利用
- 決済画面のデザイン(イプシロンの場合)
- SSH接続
- 画像形式 .webpの取り扱い
決済画面のデザインについて

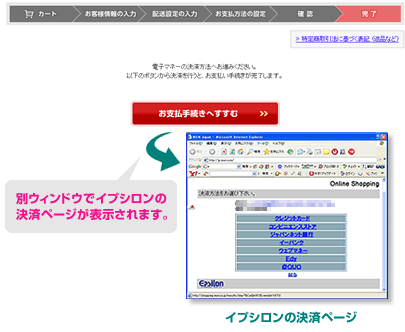
カラーミーでカード決済などを利用しようと思うと、イプシロンなどの決済プロバイダーを利用する必要があります。実際に試せていませんのでドキュメント上の情報にはなりますが、お客様が購入プロセスに進んだ時、カード情報を入力し、決済を実行する画面は決済プロバイダーのイプシロンのページになります。
つまりセキュリティ面はクリアされるものの、デザインの統一感が損なわれる可能性がある、ということですね。審査を受ける時間と体制があれば GMO PG マルチペイメント などサイト内でカード決済を実行できるタイプもあるようですが、個人だったり直ぐにビジネスを始めたい方にとってはチョット悩ましいところ。
この他にも実際にカラーミーショップを使っていると「んっ」と思う点はあり、例えば「バックアップが取れない」「既存テンプレートのコードに不要なコードが多い」など。
カラーミー 初めての方は、お試し期間が 30日ありますので、その間にいろいろチェックしておきたいですね。
カラーミーショップを運営する時にあった方がいいスキル

実際にカラーミーショップを使われたことのある方なら分かると思いますが、Wixなどに比べて「とにかくデザインを変更しにくい」ということではないでしょうか?
このストレス、以下のスキルがあると解消されます。
- HTML
- CSS
- JavaScript
- テンプレートエンジン(Smarty)
カラーミーショップのページ・テンプレートには上記 4つの要素が使用されていますので、HTMLだけでも CSSだけでも❌。 4つの仕組みを理解しておかないと、デザインをうまく編集することはできないと思います。
逆に 4つを理解していると、カラーミーショップのデザインを自由にカスタマイズできるので、自分や自社サイトに限らず、そのスキルを活かして受注することも可能でしょう。

無料のテンプレートを編集した事例。検索マークやメニューの位置、タイトル、ヒーロー画像などいろいろ編集したいこと、ありますよね。上記 4つのスキルがあればこのストレス、クリアできちゃいます。
カラーミーショップのデザイン編集力を身に付ける方法
- 独学でHTMLやCSSを学習
- プログラミング・スクールで学習
- 諦めて外注する
HTMLとCSS、JavaScript によってデザインのカスタマイズを実行しているカラーミーショプ。Wix などのようにドラッグ&ドロップではデザインをカスタマイズができないので、プログラミング言語を使用する必要があります。

「プログラミング言語」というと敷居が高いイメージを持つ方もいらっしゃるかもしれませんが、小学校、中学校では必修科目になっており、決して特別なものではなく、国語や英語と同じイメージで生活には必要なもの。
早かれ遅かれ今後社会生活をする上で ”プログラミング” は欠かせない要素なため、カラーミーショップを機会に少し学習してみるのもいいかもしれませんね。 また外注でカラーミーショップのカスタマイズを依頼するにしても、HTMLやCSS,JavaScript の基礎が分かっていないと、発注もかけられないでしょう。
つまり自分にプログラミング・スキルがあった方が ◎ ということですが、毎日の生活に”プログラミング”をセットオンできる方は少ないと思います... しかし、通学不要で夜の10時でも日曜日の朝7時でもプロの方からレッスンを受けられる環境があったらどうでしょうか?
独学もいいですが、Time is Money で考えると、オンライン形式のプログラミングスクールがベスト・メソッドではないでしょうか?
\一流デザイナーのスキルが身に付く/
まとめ
私は約10年ぶりにカラーミーショップを使いましたが、当時は「一生懸命サイトを作ってもパッとしないな」「売れないな」という印象でした。しかし、今は HTML も CSS も JavaScirpt も PHP も使えるので、自分好みのカラーミーショップを作れます。 できることが増えるというのは何歳になっても面白いもので、明日への希望やモチベーションにもつながりますね。
”プログラミング言語”というと少し専門的なイメージをお持ちになるかも知れませんが、ひょっとすると”日本語”より簡単かもしれません。 80歳からプログラミング言語を学んでアプリをリリースした若宮 正子さんもいらっしゃいますし、ホームレスの方がアプリをリリースしたケース(*)もあります。「誰でもやればできる」ということは実証されていますので、恐れずに一歩を踏み出してみませんか?
プログラミングに対して少しでも興味があり、自分で未来を切り開いていきたいとお考えなら、まずは CodeCamp の無料体験をお試しください。 タイミングが合えば、即日体験も可能です。ご予約は公式ページからお気軽にどうぞ!

- この記事を書いた人
- オシママサラ














