開発現場や求人内容では当たり前となりつつある Vue.js。
ちょっと興味はあるけど、何から始めるのがいいだろう、と悩んでいる方もいらっしゃるのでは。
今回は独学には欠かせない参考書を 5冊読んでみました。
Vue.js を本から始めようかな、と考えている方は参考になさってください。
ご紹介する本に登場する Vue.js のバージョンは、 2系のものになります。記事作成時点(2020年8月28日)では、 バージョン 2が安定版で、 3は beta 版でした。
【初心者〜上級者まで】Vue.jsの学習におすすめの本・レベル別5選
初級(JavaScript初級・中級者向け)
【Book Info】 本体:2,838円, 発売:2020/04/24, B5変・288ページ, モノクロ
JavaScript あやふやだけど、Vue.js にも挑戦したいという方にピッタリなのがこの一冊。本の約半分は JavaScript の基本文法等を紹介、そして少し TypeScript を紹介して、あとは Vue.js。
本の読みやすさ、見やすさはさすがマイナビ系の出版とあって、かなり見やすいです。サンプルコードもチャプター毎に分けられていて、読みながら安心してプログラムを実行できます。プログラムについては編集することなく、一通り Vue.js を試すことができましたね。
Vue.js のサンプルアプリについては、メモアプリが紹介されていて、 Vue.js のルート機能(〇〇.com/about など)やローカルへのデータ保存、それからプログラムを管理するコンポーネントなどを学習可能。

本著で紹介されているサンプルのメモアプリ
とにかく JavaScript も Vue.js も初めて、という方にはちょうどいい程度のヴォリュームと思いました。
5章では、 vue create my-app などのコマンド操作を行っていきます。そのためこのセクションのサンプルは、試したいディレクトリ( chapter05/5-12/notepad など )に移動したのち、 npm install を実行してから npm run serve しないと Vue プログラムを実行できません。
P226 の Vue CLI のインストール手順は、 Vue のバージョンアップ予定もあって紙面と実際は異なります。詳しくは Vue Mastery などの記事が参考になると思います。
【Book Info】 本体:3,200円(税別), 発売:2019/01/15, A5・272ページ, カラー
今回ご紹介する本の中で一番見やすく、シンプルで、疲れにくいのがこの一冊。まず全ページカラーでイラスト付き、これだけでも見やすいのですが、各章の最後に まとめ があります。このまとめが結構分かりやすくて、「そうか、そうだよな」と自分の知識を再確認するのによかったです。
内容自体は、他の本と違って Vue CLI を使わない CDN 処理で、 Vue の基本的な v-on や v-for などがメイン。最後の方にコンポーネントのことが少し紹介されている程度なので、jQuery と Vue.js の違いを手っ取り早く知りたい方には ○ と思いました。
サンプルについては、基本的にシンプルなコードが多いですが、私としては 2つ「面白いな」というサンプルがありました。
- Gogole Chart を Vue.js で動かす
- Markdown プレビューを表示
どちらもシンプルなプログラムですが、画面上のインパクトはなかなかで、Web制作、Webデザインの参考になるなぁと実感できました。

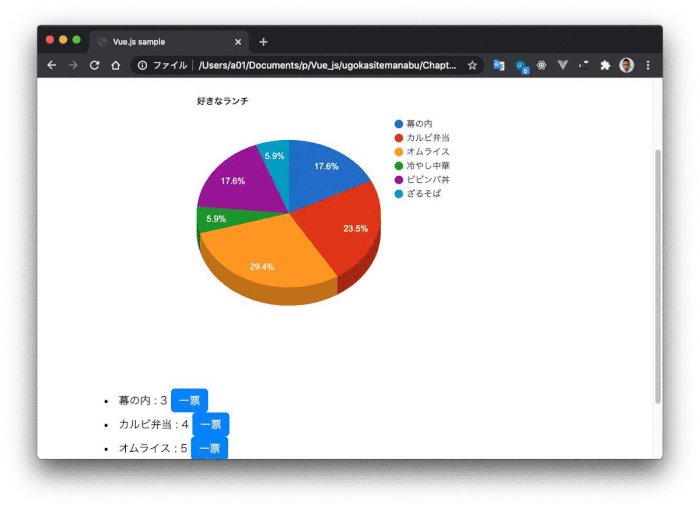
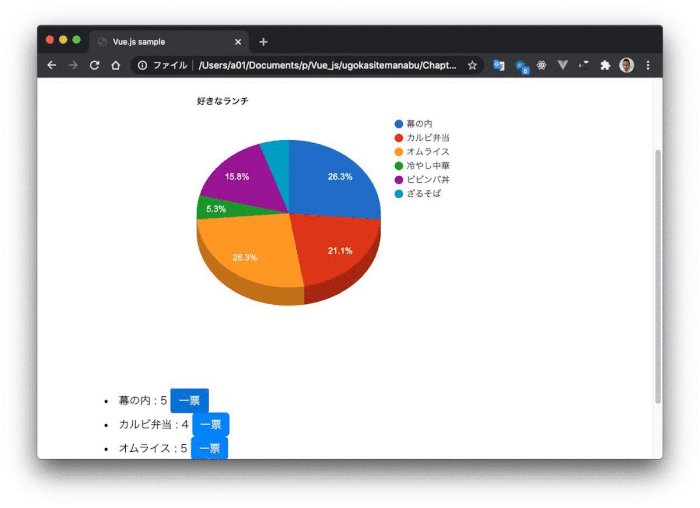
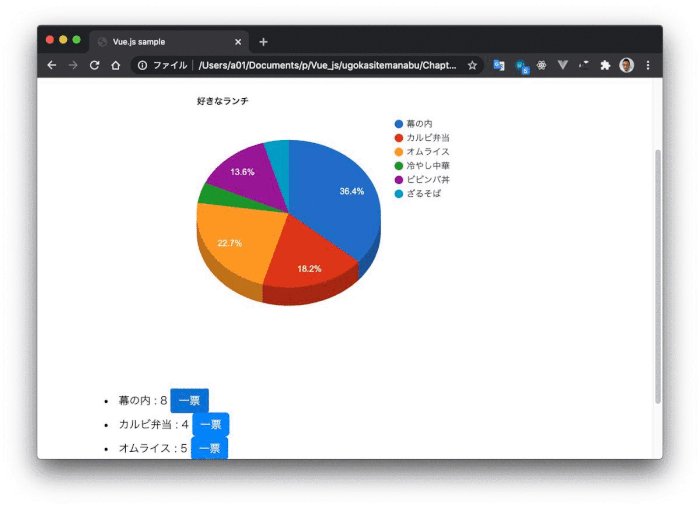
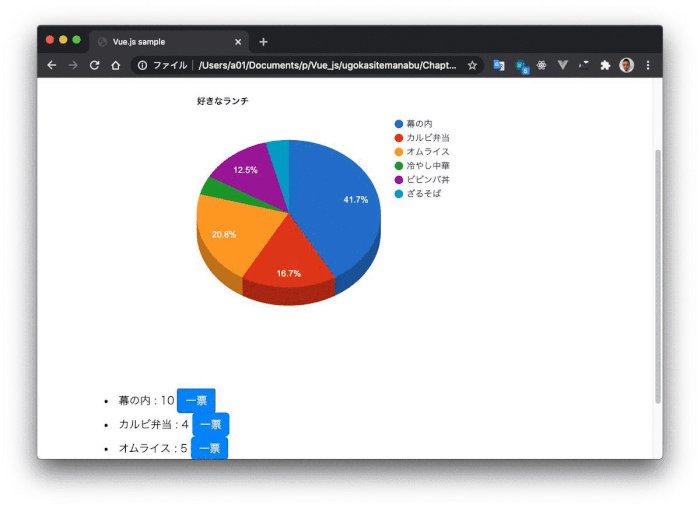
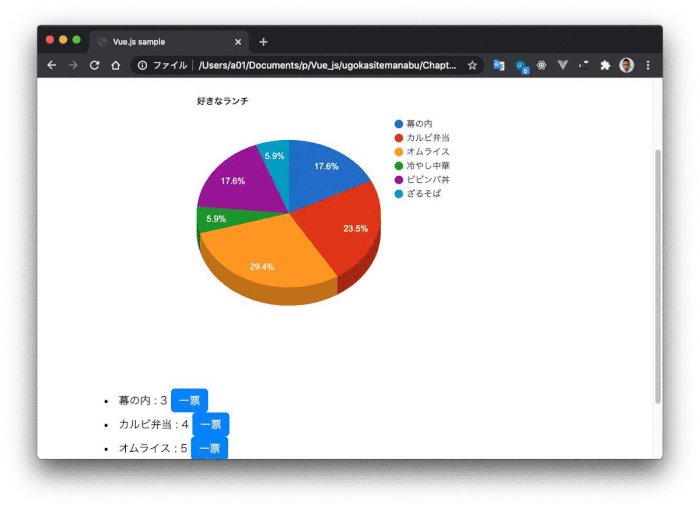
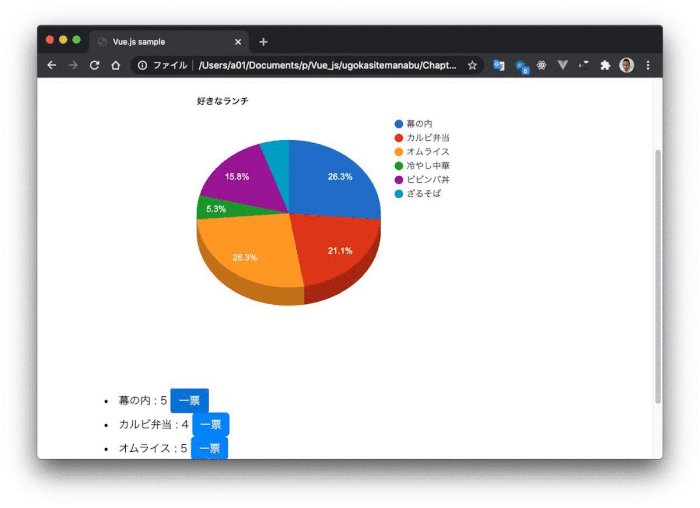
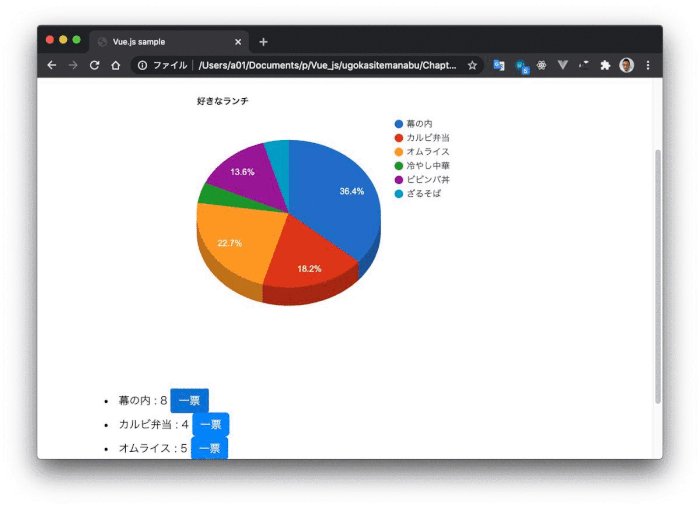
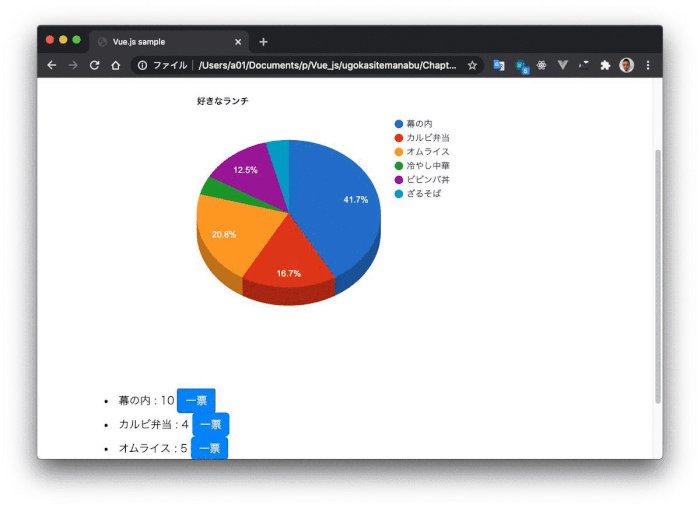
7章のGoogle chartを使った Vue.jsのサンプル。ボタンを押すと値が増え、それに合わせて Google Chart も連動。 JavaScript や jQuery でも同様の処理可能ですが、Vue.jsだとシンプルな記述で制御可能。
最後のサンプルには、JSON ファイルを自分のパソコンから読み込んで、出力&ソートする例も紹介。フロント周りの Vue.js の特徴を短時間で習得できるな、と感じました。後もう一つ、こちらの本は所々にコラムが書かれていて、その小ネタが結構ためになります。例えば 記号: { 読み:マスタッシュ は、口髭を意味するとか、 JavaScript のクゥーオーテーションは Gogole のコーディング規約から シングル を使いましょうなど。 JavaScript 始めたばかりで、 Vue.js 学習という方にはおすすめしたいですね。
中級(JavaScript中級・上級者向け)
【Book Info】 本体:3,420円(税別), 発売:2018/06/01, A5・327ページ, モノクロ
こちらは Web開発や 3Dアニメーションなどを制作する mio さんが書いた可愛らしいイラストが特徴的な本。中身は最初から最後まで Vue.js に関することで、約 7割が CDN を使った Vue.js の特徴的な扱い方を紹介。後の 3割は Vue CLI(コマンド操作)を使った Webアプリケーション開発の基礎が紹介されています。
Vue.jsでのプラグインの使い方や自分での作り方も紹介されていますので、ガッツリ Vue.js を学びたい方にはピッタリな本と言えるでしょう。
テキストは挿絵もあってイメージしやすいように工夫してくれており、また著者の mio さんのサイトに本著をサポートするページ(リンク、Vue.js製)も用意されているので、そちらも合わせて読み進めるとGood。本では断片的に紹介されているプログラムも mioさんのページの方では、割とまとまって紹介されていますのでどういう風にプログラムを作っていけばいいか、イメージできます。

Vue.js のコンポーネントを使った例
サンプルプログラムは、上図のようなコンポーネントの例やルート制御などの基本的なもの。しかし、この基本的な動きが Vue.js 初心者にとっては結構難しいです。実際にサンプル通りにプログラムをコピペしても下記のようにエラーが出たり。

8章のコンポーネントサンプルにて遭遇したエラー
これでも Vueアプリケーションは動きますが、 「Vue.js って、結構細かいんだな」というようなところまで注意喚起してくれます。
尚、本著には JavaScript に関する解説はありませんので、ある程度基礎スキルがある方が対象になるでしょう。
【Book Info】 本体:3,380円(税別), 発売:2019/08/30, A5・468ページ, モノクロ
技術系の本を数多く執筆されている山田氏による Vue.js の入門書。
Vue.js の基本部分が丁寧で、特にプログラムの内容をイメージ化したイラストが理解を促進させ、他の本に比べると分かりやすかったように思います(参考:P159 コンポーネントなど)。
内容としては最初に JavaScript における歴史や Vue.js などのフレームワークが誕生した流れ、特徴を紹介。前半は CDN を使った Vue.js の基本作法を紹介し、後半に Vue CLI を使ったコンポーネントなどの振る舞いを紹介しています。「あぁ、やっぱり丁寧だな、山田さん」と思った点としては、 .vue ファイル単体での実行方法を紹介していること。 Vue の学習を始めた頃はイメージしにくい、テンプレート周りのことを理解するのに役立ちます(p280より)。
最終的なサンプルとしては、Googleの書籍検索機能をベースに感想保存機能を追加したフィード系の Webアプリ制作。

これからはじめるVue.js実践入門 内のサンプルプログラムを実行した様子
他の参考書に比べると Vue.js を使って何ができるか、どんな処理をすればいいか分かりやすい、イメージしやすいと思いました。
後半に入ってくると、本に書かれているコードがどのフォルダ内のファイルのことか分かりにくくなってきますので、気を抜くことなく読み進める必要がありましたね。
全体的にフォントサイズ大きめで行間も広く、コード部分もストレスがかかりにくいような工夫がされていますので、「本」としてはハイレベルの Vue.js 本と思いました。
11章の chap11、私の読み込みが浅いせいか、最初 npm install を実行した後、sass が読み込めていない、というエラーが出ました。改めて、 npm i node-sass 実行後、 npm run serve をすると上図のように動きましたが、感想文を入力する /form ディレクトリは ❌ でした...
上級(JavaScript中級・上級者向け)
【Book Info】 本体:3,380円(税別), 発売:2018/09/22, B5・480ページ, モノクロ
この本はすごい!数多くある技術書の中でもかなり分かりやすく、楽しく Vue.js を解説してくれています。
その理由は、やはり Vue.js の開発にも参加している川口和也氏が書いていることにあるでしょう。
私はこの本を読んで、川口氏の Vue.js に対する 愛 を感じました。
本の内容は、フロントエンドの開発環境変化の紹介からはじまって、 Vue.js の基本作法、コンポーネントやルート処理、Vue CLI、開発する場合の設計思想、jQuery から Vue.js に移行する場合の Tips まで幅広く紹介。
実際に読んで試していく中が感じたことは、一つ一つの Vue.js 用語を「ストアとは」「ステートとは」という感じで、分かりやすく説明してくれているところです。
参考書の中には、サンプルプログラムを作成する中で「ステート」が出てきたら、サンプルプログラムの解説に合わせて説明、というパターンもありますが、こちらはちゃんと「ストア」という言葉に対して説明してくれていますので、あとで言葉の意味を確認する時も効率よく復習することが可能。
それからサンプルプログラムも各セクション毎にフォルダ別管理してくれていますので、迷うことなく本で紹介されているプログラムを実際に動かすことができます。時折処理工程が分かりにくい所については、 console.log() を出してくれているので、プログラムの意味を早く理解することができました、この辺りに”愛”を感じましたね。また後半になると各プロジェクトに README.md も用意してくれているので、開発モードで起動するのか通常起動するのか本を読み返さなくてもすぐにプログラム実行可能。
サンプルの内容については、一つ一つの Vue.js 機能を試す割合が多く、最終的には 3カラムの ToDo メモアプリを開発。

一般的にはワンカラムの ToDo アプリですが、 Vue.js の特徴を活かして 3カラムで紹介されています。
サンプル ch-08-10-full user:foo@domain.com password: 12345678
私自身驚いた点としては、一般的には巻末及び Vue CLI を使って処理するような「ルート」の処理も、中間である4章で紹介し、しかも Vue.js の CDN を使って 1つのファイルに納めているあたりは、さすが Vue.js コミッターという印象を受けました。

(上図)1つの HTML ファイルに Vue.js を実装し、画面遷移、自動ログイン、ローカルストレージへのデータ保存など複数の処理を一気にしている事例
私もそうですが、Vue.js を学習する方の多くは React も意識していると思います。この辺りも要所要所で解説が入っており、 「Vue.js でも JSX 使えるよ」「Vue.js での flux」のように Vue.js でアプリケーション開発を行う場合の情報もたくさん記述されています。おすすめの本です。
「世間では Vue.js や React とかいってるけど、 JavaScript さっぱりわからないんだよな」「ん〜、やっぱり JavaScript 系は需要強いな、スキル欲しいけどどうすれば...」と止まっている方、 CodeCamp の無料体験レッスンはいかがでしょうか?
無料体験レッスンでは Web のフロント部分を講師の方と一緒に動かして、 JavaScript の感触を確かめます。学習はチョット大変かもしれないですが、その先にはきっと素敵な未来が待っていると思いますよ。詳しくは 公式ページ を参考に無料体験の空き状況を確認してみて下さい。

 【PHP】レンタルサーバーに開発環境Composerをセットしてみようプログラミング学習方法
【PHP】レンタルサーバーに開発環境Composerをセットしてみようプログラミング学習方法 【JavaScriptを好きになろう】JavaScriptで横スクロールゲームを作ろう(コード付き)JavaScriptプログラミング学習方法
【JavaScriptを好きになろう】JavaScriptで横スクロールゲームを作ろう(コード付き)JavaScriptプログラミング学習方法 【レベル別】JavaScriptの初心者・中級者向け学習書籍まとめ全7冊JavaScript
【レベル別】JavaScriptの初心者・中級者向け学習書籍まとめ全7冊JavaScript 【初心者必見】プログラミングとは?未経験者がマスターするまでに知っておくべきこと9選プログラミング学習方法
【初心者必見】プログラミングとは?未経験者がマスターするまでに知っておくべきこと9選プログラミング学習方法 Git初心者向け! Source Tree のインストール【Windows版】プログラミング学習方法
Git初心者向け! Source Tree のインストール【Windows版】プログラミング学習方法 HTMLを使ってテキストを左・右・中央寄せする簡単な方法プログラミング学習方法
HTMLを使ってテキストを左・右・中央寄せする簡単な方法プログラミング学習方法