- 更新日: 2020年07月10日
- 公開日: 2020年06月13日
【SEO対策】画像形式webpを使ってみよう

個人でWebサイトやブログサイトを持っていたら恐らく試したであろう「PageSpeed Insights」。
Webページの読み込みスピードやスマホ対応が確認できるPageSpeed Insightsですが、いざチェックしてみると「次世代フォーマットでの画像配信」にチェックがかかるのではないでしょうか?

今回は「次世代フォーマットの画像形式」である .webp の特徴や使い方、注意点をご紹介させて頂きます。
【SEO対策】webpを使ってみよう
WebPとは

WebP は Google が開発を進める画像形式の一種で、初回リリースは2010年のこと。 WebPの目的としては、画像ファイルのサイズを 3割から 9割程度圧縮でき、Webの読み込みスピードに貢献。
データサイズの節約に貢献する一方で、各 OS はWebPをデフォルトでサポートしていなく、 WebP を使用するためには専用のソフトが必要。また主要ブラウザの Safari が WebP をサポートしていないため、普及が進んでいないと考えられます。
WebPでどれぐらい小さくなる?
データサイズを小さくするために VB を使う方が多いと思いますのでまずはどれくらいデータが小さくできるかという点を確認してみます。
まずは JPEG を WebP に変換、約49%のデータサイズを削減。 見た目はほとんど変わらないですよね。
次は PNG 画像をWebPに変換。 データサイズは約9割削減され、試しに画像を拡大して、ぼやけているかどうかをチェック。 画像を拡大しても、 Web の方が劣っているという感じはしませんね。

(WebP Gif デモページ)
GIF 画像については上記の通り約2割程度のデータ削減。 JPEG や PNG に比べると削減量は少ないですが、 GIF 画像を大量に扱うサイト(GIPYH)では WebP を積極的に利用していますね。
GIF 画像については上記の通り約2割程度のデータ削減。 JPEG や PNG に比べると削減量は少ないですが、 GIF 画像を大量に扱うサイト(GIPYH)では WebP を積極的に利用していますね。
この他にも Google のブログサイトを見てみると、動画もWebPに変換できるようですが、公式ドキュメントにはそういった記載がないので少しな謎テクニックです。
WebP実装方法
基本的には普通の画像ファイルと同じHTMLコードでWebPは読み込みできますが、いくつか注意点が。
まずはデフォルトで WebP をサポートしていないブラウザ: Safari のことを考慮したコーディングが必要に。
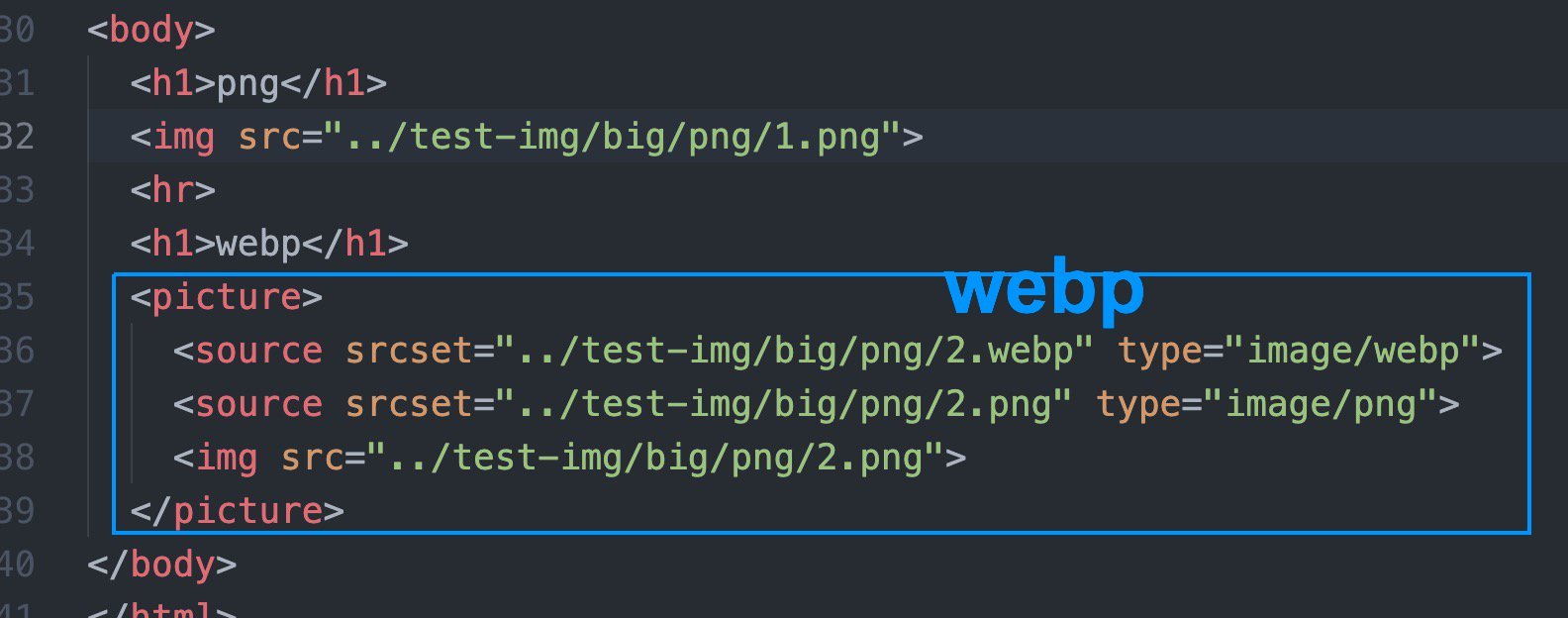
<picture>
<source srcset="../test-img/big/png/2.webp" type="image/webp">
<source srcset="../test-img/big/png/2.png" type="image/png">
<img src="../test-img/big/png/2.png">
</picture>
上記コードは、一つの画像を表示するために書かれたコードです。
通常であれば一行で終わる画像の HTML コードも、WebPになると5行に膨れ上がっています。
なぜブラウザ間のWebP対応を振り分けるために <picture> タグを使用。
そして <picture> タグ内に <source> を設置し、対 Safari のWebPコードを記入。
これでだいたいのユーザーは WebP 仕様の Web ページを適切に表示することができますが、IE を使われている場合は <picture> タグ自体が❌。 そのため <img> タグも用意してほぼ全てのブラウザで WebP 仕様のWebページを読み込めるように対応。
実際にどの画像が読み込まれているか、ブラウザの検証機能を使って確認してみました(下図参照)。
【 ↓ Google Chrome】
【 ↓ Safari】
Safari では読み込み画像が png に切り替わってることが確認できますね。
次はWebP画像を CSS で制御した場合について。
普通
background-image: url(../test-img/big/png/1.png);
WebP
background-image: url(../test-img/big/png/2.webp);
WebP 対応の Chrome はWebPを CSS で背景設定しても問題なく表示できますが、 Safari の場合は❌。
WebPに対応していないブラウザで CSS を用いて WebP を表示する場合は、 Modernizrという JavaScript ライブラリの読み込みが必要。 こちらについては文末でご紹介させて頂きます。
Webpファイルの作り方
WebP はデフォルトの OS にセットされていないため、別途パソコンにWebPをインストールする必要があります。
尚、Photoshop を使われている方は、WebPのプラグインを追加するだけで WebPフォーマット を出力可能。
以下にWindowsとMacにWebPをインストールする様子をご紹介していきます。
【Mac】
brew install webp
Mac には brew 経由でWebPをインストールするのが簡単。
ただしWebPファイルの作成、WebP ファイルから JPEG などの通常フォーマットへの戻し、は上記のコマンドで実行できますが、 GIF 画像などを WebP に変換する場合は別途必要なプログラム群をインストールする必要があります。 とりあえずWebPを使ってみたいという方には、上記コマンドをお勧めしますね。
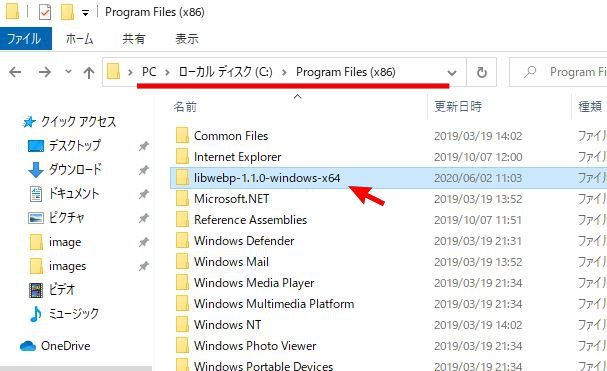
【Windows】
まずはWebP公式ページにアクセスして Windows用 のダウンロードボタンをクリック(上図)。
そしてダウンロードされた WebP のフォルダーを C ディスクのプログラムファイルなどに移動。
このフォルダの移動作業は行わなくても大丈夫ですが、ファイル整理などでWebPフォルダを消した場合にWebPが使えなくなります。そのため上図のようにプログラム・ファイルエリアに保存しておくことをお勧めします。
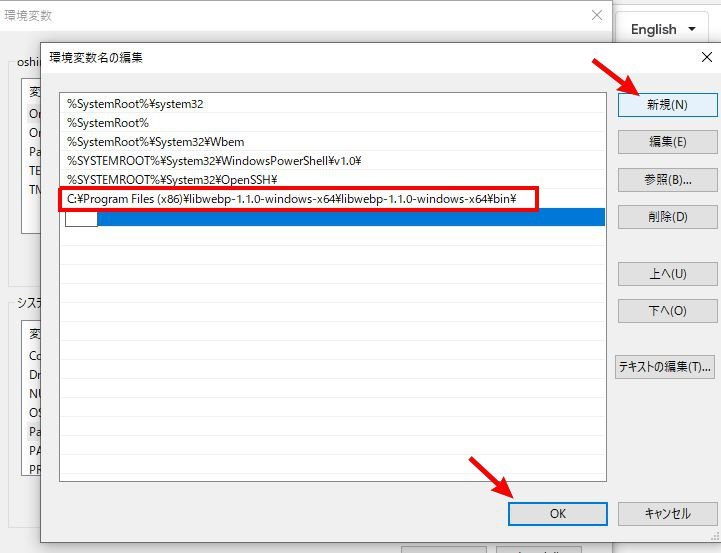
次はこのセットしたWebPファイル群を使えるようにするために、パスを通す必要があります。 画面左下の Cortana 記入欄に「環境変数」と入力して上図の様なシステムプロパティ画面の「環境変数」ボタンをクリックします。
そして下枠内にある「Path」を左クリックして、 「編集」ボタンを左クリック。
次は上図のように右上にある「新規」のボタンをクリックして、先ほどCドライブのProgram Files(x86)フォルダーに保存した WebPフォルダーの位置情報を記述します。この時一番最後のPath名は、 bin¥ となっていることに注意しましょう。
環境変数名を設定できたら 「OK」ボタン を押してウィンドウを閉じていきます。
そしてムービーがうまくセットされたかどうかはパワーシェルを起動してバージョンやヘルプのコマンド打ってみると確認できるでしょう。
cwebp -h
dwebp -h
gif2webp -h
はい Windows の方は少し長くなりましたが、これで自分のパソコンでWebP画像を作成することができるようになりました。
cwebp cat.jpg -o cat.webp
find png -type f -name '*.png' -exec sh -c 'cwebp -q 80 $1 -o "${1%.png}.webp"' _ {} \;
少し長いコマンドですが、こちらを実行するとフォルダー名: png 内にある PNG 画像全てをWebP に変換します。 フォルダー名やファイル形式を変えて実行すると、手っ取り早くWebP画像を用意することが可能。
そしてフォルダ内の画像を一括変換した後のファイルサイズは以下のように。
各画像ファイル、概ね1/10ぐらいに小さくなっていることが確認できますね。
このように自分のパソコンで WebP 画像を用意できると、Webページの WebP対応もはかどりそう。
ファイル名に日本語が入っているとエラーが出ます。
CSSでWebPを使う方法
https://modernizr.com/ にアクセスして、「Add your datects」 をプッシュ。
ブラウザ内の文字検索機能で「webp」を探して、画面右上の 「BUILD」ボタン。
右上の Download 。すると今設定した専用のJavaScriptファイルがダウンロードされますので、それをHTMLで読み込めるようにファイルをセット。
<script type="text/javascript" src="modernizr-custom.js"></script>
そしてHTMLコード内の </body> の手前にJavaScriptファイルを読み込めるようにセット。
上図のように、試しに背景画像をWebPで読み込むようにセット。
そして実行した結果がこちらで、WebP未対応のSafariでは自動的に .png 画像を読み込んでいることが確認できます。
番外編

Python好きでDjango使っている私としては「PythonでWebPに画像変換できないか?」と考えるのは必然。 Pythonでも上図のように簡単にWebPに変換できました。
今更ですが、公式のWebPをインストールして画像変換するより、Pythonの方が楽かもしれません、いろいろ処理を加えられるので。
WebPを作成し使う様子
本稿と合わせてご参照ください。
まとめ
この記事を書いている途中でもアップデートされた Google の SEOエンジン。 そしてそれに合わせて Web ページの点数を測定してくれる”PageSpeed Insights”もアップデート。 今まで以上に画像に対する評価が厳しくなっています。
Google ウェブマスターのブログによるとコロナの影響で半年間は現状の評価システムで運用すると書かれていますが、余裕のある時に Web ページの点数も最適化しておかないと、 SEO 的に厳しいことになるかもしれません。
Web デザインの観点からいくと「見やすいさ」「おしゃれ度」などが優先されがちですが、これからは SEO の事も考えた画像制作やバナー制作が必要となってくるかもしれませんね。
「Webデザイン興味あるけど何からすればいいのやら」という方、CodeCampの無料体験から始めてみませんか? 今思っている悩みやストレスを CodeCamp の無料体験で解放してみると、結構スッキリするかもしれませんよ。 詳しくは公式ページより確認してみてください。

- この記事を書いた人
- オシママサラ