画像のアップロード
にてgemの追加方法と、kaminariによるページネーションを実装しました。前項
本項では、gem「paperclip」を利用して画像のアップロード機能を実装します。
paperclipとは、ファイルアップロード用の機能を提供するgemです。
paperclipに似たような機能を持つ、CarrierWaveがありますがpaperclipは機能がシンプルで分かりやすいので、今回はpaperclipを利用します。
paperclipの機能を実装するには、Modelの修正(画像情報の登録用)と、Controllerの修正(画像の登録処理)、Viewの修正(登録フォーム)がそれぞれ必要です。
現状、ユーザーの詳細情報ページには画像が無い、もしくは固定の画像が表示されているだけですが、本項ではユーザー情報編集ページにアップロード機能を追加し、アップロードした画像をユーザーの詳細情報ページで確認できるようにしていきます。
下準備
※注意
paperclipは、サーバーにImageMagickという機能が実装されていなければ利用することができません。そのため、下記の手順に従ってまずはImageMagickをinstallして下さい。ただし、下記のコマンドはサーバーの種類によって異なるため、今回はCloud9でImageMagickをinstallする際の手順であることに注意して下さい。また、RubyonRailsというよりも、インフラの知識が必要なため解説は全て割愛させていただきます。
下記のコマンドを実行し、ImageMagickをinstallします。数分かかる場合があるので、installが完了するまでお待ち下さい。
※コマンド実行中に、英文で本当にinstallするかどうかの確認を[Y/n]の形で問われるので、Yと入力して進めて下さい。

上の図のように、コマンドが終了すればinstallが正常に行われたことになります。
続いて、Gemfileにpaperclipを追加しましょう。
#画像のアップロードgem‘paperclip’
追記後、installコマンドを実行して下さい。
Bundlecomplete!14Gemfiledependencies,59gemsnowinstalled.
Usebundleshow[gemname]toseewhereabundledgemisinstalled.bundle show [gemname]
上記のように表示されればinstall成功です。
これでpaperclipを利用する準備が整いました。
まずはModelを編集していくのですが、現状ではデータベースに画像に関する情報を持つカラムが存在しないので、データベースに追加する作業を行っていきます。
以前、マイグレーションファイルを生成した際は、下記のようなコマンドを実行しました。
しかし今回は、Modelのクラスを作成する必要が無いので(UserというModelに画像情報を追加するため)下記のようなコマンドになります。
クラス名は基本的には自由なのですが、今回はUserというModelに画像情報を追加するので、下記のようなクラス名が望ましいです。
add_image_column_to_userのように、ファイル名(もしくはクラス名)を確認するだけで、何の目的で使用するマイグレーションファイルなのかが分かるようにしましょう。
また、add_image_column_to_userは、スネークケースで記述するようにしましょう。
それでは上記コマンドを実行して、マイグレーションファイルを生成して下さい。

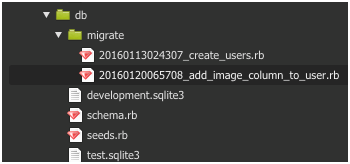
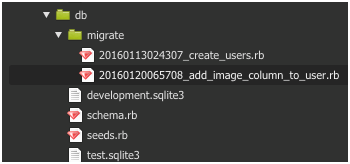
上の図の例だと、db/migrate/yyyyMMddHHmmss_add_image_column_to_user.rb
が生成されています。ファイルの内容は下記のようになっています。
class AddImageColumnToUser < ActiveRecord::Migration
def change
end
end
上記のコードが初期状態ですので、下記のように編集して下さい。
class AddImageColumnToUser < ActiveRecord::Migration
def change
add_attachment :users, :image
end
end
add_attachmentとしていますが、attachmentというのが画像情報を扱うカラムの型であり、paperclipが提供する機能になります。このマイグレーションファイルを実行することで画像に関する複数のカラムを自動で追加してくれます。カラム名は今回「image」とします。
それでは下記のコマンドを実行し、マイグレーションファイルに記述した内容をデータベースに反映させましょう。
== 20160120065708 AddImageColumnToUser: migrating =============================
** add_attachment(:users, :image)**
-> 0.0026s
== 20160120065708 AddImageColumnToUser: migrated (0.0030s) ====================
上記のように表示されれば、データベースへの反映が成功しています。
反映を確認するには、下記のコマンドでデータベースにアクセスします。
※db/development.sqlite3の部分は、環境ごとに異なる可能性があるので、config/database.ymlをご確認下さい。
上記コマンドでデータベースにアクセス後、下記のSQLを実行することで反映を確認することができます。
****
table|schema_migrations|schema_migrations|2|CREATE TABLE "schema_migrations" ("version" varchar NOT NULL)
index|unique_schema_migrations|schema_migrations|3|CREATE UNIQUE INDEX "unique_schema_migrations" ON "schema_migrations" ("version")
table|users|users|4|CREATE TABLE "users" ("id" INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, "name" varchar, "gender" integer, "birthday" date, "hometown" varchar, "remarks" text, "created_at" datetime NOT NULL, "updated_at" datetime NOT NULL, "image_file_name" varchar, "image_content_type" varchar, "image_file_size" integer, "image_updated_at" datetime)"users"("id"INTEGERPRIMARYKEYAUTOINCREMENTNOTNULL,"name"varchar,"gender"integer,"birthday"date,"hometown"varchar,"remarks"text,"created_at"datetimeNOTNULL,"updated_at"datetimeNOTNULL,"image_file_name"varchar,"image_content_type"varchar,"image_file_size"integer,"image_updated_at"datetime)
table|sqlite_sequence|sqlite_sequence|5|CREATE TABLE sqlite_sequence(name,seq)
上記の赤字の部分がusersテーブルにあるカラムです。下記の4つが新たに作成されています。
- image_file_name- image_content_type- image_file_size- image_updated_at
マイグレーションファイルにadd_attachment
 作って学ぶRuby on Rails Vol.7 年齢を設定しようRuby on Rails
作って学ぶRuby on Rails Vol.7 年齢を設定しようRuby on Rails 作って学ぶRuby on Rails Vol.13 CRUDを学ぼう!その1Ruby on Rails
作って学ぶRuby on Rails Vol.13 CRUDを学ぼう!その1Ruby on Rails 作って学ぶRuby on Rails Vol.21 検索機能を盛り込もう!Ruby on Rails
作って学ぶRuby on Rails Vol.21 検索機能を盛り込もう!Ruby on Rails 作って学ぶRuby on Rails Vol.15 CRUDを学ぼう!その3Ruby on Rails
作って学ぶRuby on Rails Vol.15 CRUDを学ぼう!その3Ruby on Rails 作って学ぶRuby on Rails Vol.29ログアウト機能を実装しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.29ログアウト機能を実装しよう!Ruby on Rails 作って学ぶRuby on Rails Vol.5 ページを画像やcssで整えよう!Ruby on Rails
作って学ぶRuby on Rails Vol.5 ページを画像やcssで整えよう!Ruby on Rails