- 更新日: 2017年03月23日
- 公開日: 2016年01月20日
ゼロから始めるPhotoshop講座Vol.1 Webデザインについて

ゼロから始めるPhotoshop講座Vol.1Webデザインについて
Webデザインについて

Webデザイナーには欠かすことのできない重要なスキルが2つあります
①デザイン力
関係者やクライアントの要望・課題を受けて、それらをデザインで解決する力はWebデザイナーの大事なスキルとなります。こちらはデザインだけにとどまらず、幅広い知識やトレンドのキャッチアップ、また経験によって磨かれます。優れているデザインにたくさん触れることでその論理や感性を鍛えるのが良いでしょう。
②デザインツールスキル
デザイン力をもってイメージしたものを実際に表現するスキルも必須の能力です。デザインツールはPhotoshopやIllustrator、Fireworksなどの描画系のツールの他に、プログラミング技術を駆使してデザインやレイアウトを行う方法があります。(HTML・CSS・JavaScript・jQuery等)
今やデザイナーの仕事はPhotoshopやIllustratorなどのツールを操作する能力に止まらず、HTML/CSSをつかったコーディングやUI(ユーザインターフェース)、UX(ユーザエクスペリエンス)のデザイン等幅広い知識への対応が求められています。また、これらに対応できるWebデザイナーは市場価値が飛躍的に上昇します。
当カリキュラムではまずはWebデザインの導入としてデザインツールPhotoshopまたはillustratorをはじめの一歩から学びましょう。
PhotoshopとIllustrator
PhotoshopとIllustratorの違いは何でしょうか?
簡単に説明するとお互い次のような得意分野があります。
| Photoshop | Illustrator |
|---|---|
|

写真の編集や加工 |

ロゴやイラストのデザインや編集 |
まだピンとこないですね。
PhotoshopとIllustratorの最大の違いは扱う画像データの形式です。
| Photoshop | Illustrator | |
|---|---|---|
| 画像形式 | ビットマップ画像 | ベクター画像 |
まだピンとこないですね。
ではビットマップ画像とベクター画像の違いとは何でしょうか?
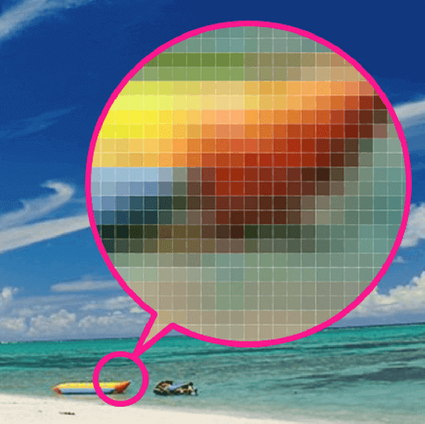
ビットマップ画像とは画像をドット画像で表現します。画像を拡大すると小さい四角形が見て取れ、ギザギザしているのがわかります。
一方ベクター画像では画像をドット画像で表現しません。ベクター画像は座標(点)とセグメント(点から点までの線)の情報を計算して表現します。そのためベクター画像は拡大・変形しても輪郭が粗くなったりはしません。

これらの特性をいかし、拡大縮小が頻繁にされるロゴやイラスト等はおもにIllustratorを用いてベクター画像で描くのが向いているとされます。反対に複雑な図形や写真をベクター画像で表現しようとすると処理が複雑すぎ、容量も大きくなりすぎ、対応しきれません。このような場合はビットマップ画像で処理しましょう。
Point ラスタライズ機能
「ラスタライズする」という機能を使うとベクター画像をビットマップ機能に変換することができます。しかし反対にビットマップ画像をベクター画像に変換するという機能はありません。
まとめ
| ビットマップ画像 | ベクター画像 |
|---|---|
|  |  |
|
【意味】 画像を色のついた正方形の小さな点の集合体として表現する方式 |
【意味】 画像を、点とそれを結ぶ線(ベクター、ベクトル)を複雑な計算式によって再現する方式 |
|
【利点】
|
【利点】
|
|
【欠点】
|
【欠点】
|
実際のデザインの現場ではPhotoshopとIllustratorの両ツールを適宜使い分けます。次のWebページのサンプルで確認してみましょう。

Webデザインと色の話
色の形式を表現するのに「RGB」「CMYK」という言葉を聞いたことはありますか。
RGBはRed(赤)Green(緑)Blue(青)の頭文字からなり、 CMYKはCyan(シアン)Magenta(マゼンタ)Yellow(イエロー)KeyPlate(黒)の頭文字となっています。

2つの色の形式にはそれぞれ次にような大きな特徴があります。 RGBは目に見える光の中で最も基本的な色として「光の三原色」と呼ばれ、混ぜれば混ぜるほど色が明るくなり白色に近づいていきます。これを「加法混色」と呼びます。
テレビやモニターなどのディスプレイは通常RGBカラーで再現されますが、カラー写真や印刷物等は一般的にCMYKで出力されます。
Point RGBとCMYK
CMYKで表現できる色の数はRGBで表現できる範囲より少なく、RGBで作成したデータをそのまま印刷すると、CMYKで表現できなかった色が、別な近似色で置き換えられてしまい、想定していた色と違った結果になるということが発生します。
レイヤーの話
Photoshop、Illustratorのどちらのツールも「レイヤー」という機能を使ってデザインを行います。レイヤーは日本語で「階層」や「重なり」といった意味で、複数枚の画像を重ね合わせて1つの画像のようにみせる機能です。レイヤーの概念は非常に重要なので覚えておきましょう!

レイヤー機能を使用することで、レイヤー毎に独立している画像を編集したり、レイヤーの重なり順を入れ替えたり、レイヤーの表示・非表示を切り替えたり、特定のレイヤーだけに効果をかけたりとデザインにおける自由度が飛躍的に上昇します。
実際にやってみよう
実際に手を動かしてサンプルのようなイメージ画像を作ってみましょう!
まずは素材をダウンロードしてください。
Photoshop編
①コラージュ画像作成
Illustrator編
②お天気アプリ画面作成
NEXT LESSON ☛ Photoshopとは
目次 - ゼロから始めるPhotoshop講座 -

- この記事を書いた人
- CodeCampus編集部
















