- 更新日: 2022年05月31日
- 公開日: 2020年02月23日
【Ruby入門徹底ガイド】初心者のための学習ロードマップ

プログラミング言語の中でも比較的 "簡単" "やさしい" と言われる 「Ruby」。 今回は 「Ruby」 スキルを習得するまでのロードマップをご紹介させて頂きます。 Rubyを検討されている方、ご参考下さい。
- [Ruby入門徹底ガイド]初心者のための学習ロードマップ
- Ruby学習ロードマップ
- Rubyと「Ruby on Rails」
- Rubyってどんな言語?初心者向きの言語って本当?
- Rubyとは
- Rubyを学習するならRuby on Railsも一緒に学ぼう
- Rudyでできること
- まずは開発環境を整えよう
- Windows10にRubyおよびRuby on Railsをインストール
- MacにRuby on Railsをインストールする方法
- 初心者が効率よくRubyを学習するための順番
- ステップ1.無料学習サイトでRubyに触れてみる
- ステップ2.Rubyでアプリを作ってみる
- ステップ3.プログラミングスクールでRubyを極める
- まとめ
- 番外編
- Rubyが広まった背景...
- Ruby on Rails の現状
[Ruby入門徹底ガイド]初心者のための学習ロードマップ
Ruby学習ロードマップ

ゴールが Ruby on Rails をマスターする場合の道のり
Rubyを学習する大半の方の目標は、 "Ruby on Rails" にあると思い、上図のようなイメージを書かせて頂きました。
ゴールまでのポイントとしては、 "2つ" あると思います。 「Railsまで」 と 「Rails中」。
「Railsまで」 については、 Webの基本スキルとなる "HTML" "CSS" "JavaScript" と "Ruby" が必用に。 既に HTML や CSS、 JSをマスターしている方は "Ruby" をクリアすれば "Rails" の階段を登れそう。
まったく ゼロ から "Ruby on Rails" に挑む方は、 基礎の "HTML" や "CSS"、 "JS" をクリアしてから Ruby をするか、 Ruby をやって HTML をはじめるか悩むところ。恐らくこの基本的な部分については、モチベーションを落とすことなく 『スムーズにクリア』 することがポイントでしょう。
「どこから攻めるべきか」、 本ロードマップをご参考頂ければ幸いです。
本稿でご紹介するロードマップは、あくまで "案" です。このとおりにすれば必ず Ruby をマスター、 Rails をマスターできるというものではありません、ご了承ください。
Rubyと「Ruby on Rails」
Ruby on Railsでブログ風サイトを作る様子(解説なし)
"Ruby on Rails" を目標として Ruby 学習を進める場合、 Rails でできた "クックパッド" や "クラウドーワークス" を見ても、チョットかっこいいイメージしか湧きませんよね。実際にこれから自分が Rails を扱っていくにあたって、事前にどんな風に作業していくのか知っておくと "学習" もイメージしやすいかな、と思い作業風景を録画してみました(上図参照)。
上動画は Rails的に非常に基本的な内容ですが、 Ruby のコードについてはチョット難しいコードが登場してきます。
【データを表示するRubyコード】
def show
@article = Article.find(params[:id])
end
【データを並び替えるRubyコード】
class Article < ApplicationRecord
default_scope -> {order(created_at: :desc)}
end
つまり "Ruby = 簡単、やさしい、初心者向き" と思われている方は、要注意ということです。 油断していると、「思ったより上手くいかない」 「想像以上に難しい...」 となって余計なストレスが。 スムーズに学習を進めるためにも "Ruby" について正確な情報を抑えておきたいですよね。
それでは学習ロードマップを進めるにあたって、今一度 "Ruby" について確認しておきましょう。
Rubyってどんな言語?初心者向きの言語って本当?
Rubyとは

Ruby の親 Mr.Matz 、 img: Wiki
- Rubyを作った人は日本人の まつもとゆきひろ さん
- リリースは 1995年、オープンソース
- RubyはWebアプリケーションを作る人気のフレームワーク: Ruby on Rails で使用
- Java や PHP などに比べると、記号が少なく、馴染みやすい言語
- 2011年にJIS認定、 2012年に国際規格認定
- 島根大学では2単位科目として運営中
- Macパソコンには最初から Ruby が入っている。
- エラー文は、やさしい表現
Ruby の特徴を箇条書きにすると上記のように。
現在世界には 700以上のプログラミング言語がある中、 25年続き、直克世界人気言語TOP15に Ruby は入っているのですから日本人として誇りに思うべきですよね。
TOP15について - PYPL PopularitY of Programming Language
さてこれほど長く、そして世界中で人気の Ruby..... 恐らく日本語で説明するより コード で説明する方が、適切でしょうか? 例えば基本的な Hello World。
puts "hello world"
PHP のような <?php .... は必要ありませんし、 Python のような ( )、 それからインデント(空白) を気にする必用はありません。ただ 「出力したい、、、だったら puts 」 と、するだけ。本当に Ruby はシンプルだな、としみじみ感じます。
またあえて puts '〇〇' としないといけないところを間違って put '〇〇' とした場合、上図のようなエラーが。間違っている "行" を指摘してくれるプログラミング言語はありますが、 「それってこうじゃない?」 と対話的にエラーを教えてくれるのは Ruby ぐらいでしょうか。こうしてみると日本人らいしいというか、松本さんらいしいというか Ruby から優しさを感じますよね。
この他にも Ruby の良さ、 Rubyらしさってあると思いますが、専門的になっていきますのでこれぐらいにします。またこうした "優しさ" や "シンプルさ" からプログラミング初心者にも慕われる傾向があるんでしょうね。
Rubyに合わせて "Ruby on Rails" もご紹介させて頂きます。
Rubyを学習するならRuby on Railsも一緒に学ぼう

Ruby on Rails を開発したハンソンさん、img : wiki
"Ruby on Rails" は、コペンハーゲン(デンマーク)出身の ハンソン(David Heinemeier Hansson)さんが 26歳の時に開発したプログラムで、開発の目的は 「開発支援ソフト」 を作るためだったそう。そしてその時 PHP を得意としていたハンソンさんがあえて Ruby を使った理由としては、
なぜ人々は恋に落ちるのですか?高い頬骨や共通の関心事、危険な日付、またはパズルの他の部分に分解できますが、大部分はパズルのままです。ピースが何なのかわからないからではなく、それらがあなたにぴったり合う方法を予見できないからです。 それは私にとってRubyです。
というロマンティックな表現で説明*。もちろん技術的な部分でも、
手続き型プログラミングと関数型プログラミングのピーチに対応しながら、ブロック、完全なエイリアスのキーワード、オープンコアクラス、OOP(オブジェクト指向)の一貫性...
と Ruby 自体も高評価。そして Ruby on Rails をリリースした 2005年には Google と オライリー社から 「今年のハッカー賞」 を受賞。この時から Rails の世界的注目に合わせて、 "Ruby" も脚光を浴びるようになった経緯が。
改めて当時の Ruby on Rails のデモンストレーションを見ても、基本的には今と概念が変わっていないことに驚きますね。
昔の Ruby on Rails のデモ動画(2005)
こうした変わらない高い技術力は、多くのプラットフォームを支え、今後も多くの Webサービスやインフラを支えていくと考えれていますね。
Rudyでできること
- Webアプリケーションの作成
- ブログサイト(CMS)
- Webスクレイピング
- デスクトップ・ゲームの開発
- IoT
RubyでWebアプリケーションを作成

Ruby を使えると "Ruby on Rails" という強力な Webフレームワークが使えるようになります。 "フレームワーク" と言われてもイメージしにくいかもしれませんが、 「制約が少なく、かつ管理・メンテナンスがしやすく、そして拡張しやすい ホームページビルダー 」と言ったらなんとなくイメージできますでしょうか?
実際に Rails を使ってみると分かるのですが、本当に作って・直して、消して、そして又作って、という作業があまり苦にならない、開発をグルグル回転させることのできるツールです。 Rails を使っている有名なサービスに クックパッド がありますが、 Rails を導入する前は Adobe社の ColdFusion というソフトで開発・管理。しかし、サービスの質を高め、アジャイル開発を行うには Rails、と技術責任者の橋本さんは語っています*。
また世界的インフラとなっている GitHub でも 12年ほど前は merb という Ruby 製フレームワークが使用され、今では Rails。技術担当のトムさん(Tom Preston-Werner)曰く
Ruby は生産的で、スケールアップできる、実例もたくさんある
と述べています。 C言語製の monit というシステムを Ruby で書き換えたり、 Git への接続用に Grit という Ruby プログラムを作ったり、 Ruby を活用してたくさんのシステムを開発、凄いですね。
【Ruby on Rails を採用している企業やWebサービス】
・ 食べログ(国内初 Rails)
・ クックパッド
・ SlideShare
・ hulu
・ GitHub
・ ACADEMIA(論文共有プラットフォーム)
・ Progate
・ Wantedly
・ CodeCamp
どのサービス、企業もスモールスタートからスケールアップしていますね。
この規模拡大に順応に対応できるのは、 Rails の特徴ですし、実例があるのは強みでしょう。
Rubyでブログサイト(CMS)

img : Refinery CMS
「ブログ」といえば "WordPress" かもしれませんが、更新手続きやセキュリティリスク、データサイズの重量感は否めませんよね。
そんな時は比較的シンプルな Ruby製 CMS がいいかもしれません。 実際にフォーエンドテクノロジー社では、 Ruby製 CMS の 「RefineryCMS」を使った事例も紹介されています*。
RubyでWebスクレイピング
Ruby の "Nokogiri" というパッケージを利用すると、 Web上のデータを収集できます。Webアプリも作りたい、データも集めたい、という方にはいい環境ですね。 Python(Selenium や Beautifulsoup) に比べると少ないコードでスクレイピングできる印象。
Rubyでゲーム開発
https://www.bloc.io/ruby-warrior/
Googleで 「programming ruby game」 で検索すると、いろいろなゲームサイトが登場します。 Ruby の学習としてゲームを利用する方法もありますし、上図の Ruby Warrior は MIT ライセンスで公開されていますので、自分風にアレンジしてゲームを提供してみるのも面白いかもしれませんね。
GitHub:Ruby Warrior] 、 Ruby Sample Game: LINK
RubyでIoT
IoTといえば Pythonのイメージが強いですが、 Ruby も頑張っています。 mRuby という Ruby の軽量版を使用し、 Ichigo Jam などで活用が進んでいます。Rusbery Pi などに比べると情報量が少ないですが、その分伸びしろのある分野でしょう。
Ruby って Web だけと思われていた方、 Ruby を習得することでできることはたくさんありますね。
さてここまでは Ruby に関する知識でした。 Rails を目標にしている方、 Ruby から勉強し始めるべきか HTML や CSS から勉強しておくべきか、狙いは定まりましたでしょうか? 一般的には HTML や CSS から学習を進めていくと思いますが、個人的には "好きな所" から進めていけばいいと思います(CodeCampさんに怒られそう...)。重要なのは "モチベーションを維持したまま" Rails の学習に突入すること。
さあこちらでは Ruby の学習ロードマップということもありますので、 HTML や CSS はおいておいて、 次は Ruby を実際に動かす "環境" を作っていきたいと思います。 Ruby のインストールから始まって、 Rails のウェルカム画面までご案内させて頂きます。
まずは開発環境を整えよう
Windows10にRubyおよびRuby on Railsをインストール
Windows10 に Ruby をインストールする方法はいくつかあります。
- WSL(Windows Subsystem for Linux)
- RubyInstaller
- ActiveScriptRuby
- RailsInstaller
今回実際に Ruby をインストールし、 Rails までを実行してみました。スムーズにインストールが進むものもあれば、チョット上手くいかないものもあったり色々。その中で比較的安定していてシンプルな "RubyInstaller" が扱いやすいかな、と思いましたので、 RailsInstaller を使って Windows10 に Ruby をインストールしたいと思います。
尚、 Ruby の最新バージョンは 2.7 ですが、 Rails のコマンドを実行した際に余計な注意書き(エラー文)が表示されたりしましたので、 「Ruby 2.6.5」 をインストールしていきます。こちらのバージョンの方が安定感がありますね。
Windows10 に Ruby をインストールするためにかかる時間: 15分 〜 1時間
Windows10にRuby2.6.5をインストールする方法(長文)

https://rubyinstaller.org/downloads/
まずは上記 RubyInstaller のページにアクセスして、 矢印マークのある 「Ruby+Devkit2.6.5-1(x64)」 をクリック。ブラウザの下の 「実行」 ボタンをクリック。
今回 Ruby をインストールする Windows10 は 64bit のため "x64" を選択しました。 32bit の場合は、 "x86" を選択して下さい。

Ruby インストーラーが起動しますので、 「I accept ....」 をチェックして、 NEXT。

こちらは Ruby をインストールする環境設定。 Cドライブ下に Ruby フォルダは作成され、インストールされます。 パスなどは上図のようにチェックを入れて、 Install を実行しましょう。

そして今回は Ruby プログラムだけでなく、 MSYS2 というプログラムも一緒にインストール予定。チェックが入っていることを確認し、 NEXT。
MSYS2 と Ruby の両方をインストールすると 1GB 近いデータ量を自分のパソコンに加えることに。 ハードディスクへの負担もさることながら、パケット量も... MSYS2 は、 C言語の処理が必用な Gem を処理するために必用なキットになりますので、 gem install 〇〇 を実行するために必用になってきます。

パスコンスペック、通信環境にもよりますが、 10分から 30分ぐらいインストールに時間がかかると思います。

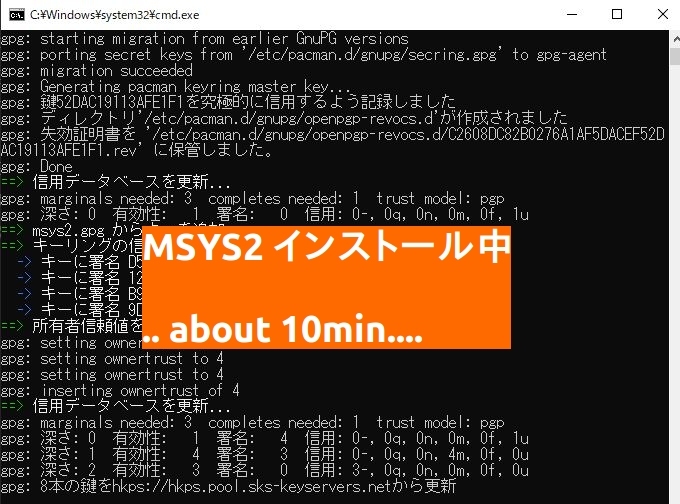
インストールが終わったら、 Finish ボタン。しかし、これで終わりではありません。 Finish ボタンを押すと自動的にコマンド画面が起動し、 MSYS2 のインストール画面が開きます。思わず ❌ で ウィンドウを閉じないようにご注意下さい。

上図のような MSYS2 のインストール画面が開いたら、 「リターンキーを押す」、 もしくは 「1を入力してリターンキー」。 MSYS2のインストール処理には、10分から20分ぐらい時間がかかると思います。

インストール処理が完了したら最初の MSYS2 の選択画面に戻りますので、そこでこのウィンドウを閉じます。

まずは Ruby が自分の Windows10 に入ったかどうか、コマンドや Powershell で上図のように確認。
【Rubyにバージョンを確認するコマンド】
ruby -v もしくは ruby --version
irb と入力すると、 Ruby プログラムを実行できるようになりますね。
これで Ruby のインストールは OK。
次は Rails のインストールを行う中で、 Gem が上手く起動するか確認していきたいと思います。
Windows10に Ruby on Rails をインストールするためにかかる時間: 15分 〜 1時間
Windows10にRuby2.6.5をインストールする方法

Ruby on Rails の ドキュメント を確認すると、 Ruby と Development Kit の他に "SQLite3" も必用とのこと。上図のように Gem コマンドを実行すると SQLite3 を Windows10 にインストールできます。尚、既に SQLite3 が入っているかどうかは sqlite3 --version とコマンド入力すると確認可能。
【Windows10にSQLite3をインストールするコマンド】
gem install sqlite3
Railsのドキュメント的にはこれで rails をインストールできそうなので、下記のように Rials をインストールするコマンドを実行。

gem install rails

5、6分インストール・プログラムが走り、今回は上図のようなエラーが発生。エラー文を確認すると Node.js がないとのこと。エラー文に書かれている Node.js のダウンロードページにアクセスして、 Node.js のインストールを進めます。
Node.jsとは / ブラウザ外で JavaScript を動かす"エンジン"。

https://nodejs.org/ja/download/
Node.js ダウンロードページの 「Windows Installer」 をクリックすると、 Node.js のインストーラーが起動しますので、 「NEXT」 ボタンを押してインストールを進めます。

無事 Node.js のインストールが完了したら上図のようなウィンドウが表示されますので、 Finish で終わります。

実際に Node.js がインストールされたかどうかは、コマンドでもしくは Powershell で node --version とすれば OK。今回は Node.js 12.14.1 がインストールされました。

先ほど gem install rails でエラーが出て、 Node.js を入れましたので、改めて gem install rails を実行。
するとエラーなく Rails がインストール完了し、 rails -v とすると無事 Rails のバージョンが表示され、 自分のパソコンに Rails が入ったことが確認できます。ここで終わるチュートリアルも多いですが、もう一つ作業を進めて Rails のサーバーを起動するところまで確認してみますね。

Rails でサーバーを起動しようと思うと、対象のプロジェクトを作成する必要があります。 rails new 〇〇 とすると Rails 製プロジェクトが起動、、、のはずが上図のようにエラー... 内容を確認すると Yarn がないとのこと。 Yarn の公式ページにアクセスして、 Windows10 へのインストール方法を確認します。
Yarnとは / JavaScriptパッケージ・マネジャー

Yarnの公式ページにアクセスすると、 Windows10 の場合はインストーラーをダウンロードして、 Yarn をインストールする流れ。 「Download」ボタンをクリック。

インストーラに従って手順を進めると、上図のように Finish 画面に。

実際に自分のパソコンに Yarn が入ったか確認するために、コマンドで yarn --version で確認。
yarn --version を Powershell で実行すると、 Yarn が "ない" とエラーがでます。コマンドプロンプトで確認してみて下さい。

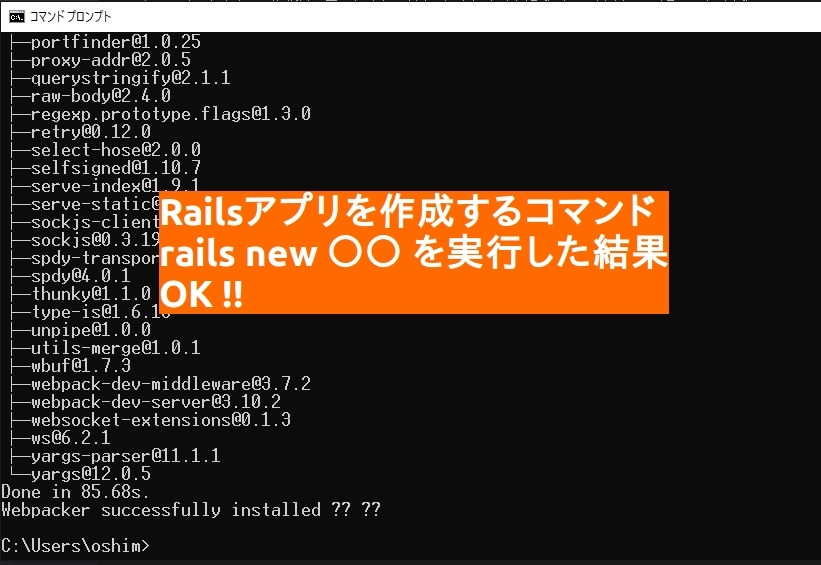
それでは先ほどエラーだった rails new blog を実行。すると上図のように Rails プロジェクトが作成できたことが確認できます。

Railsプロジェクト作成後のファイル郡

プロジェクトディレクトリに移動して、 railes server を実行すると、 Rails のウェルカム画面が登場。一安心ですね。
MacにRuby on Railsをインストールする方法
Macには標準で Ruby が入っていますが、最新版ではなく安定版の 2.6。こちらを 2.7 にアップグレードし、 Rails を入れる様子をご紹介したいと思います。案外、スッといかないかもしれないので、参考にしてみて下さい。
Ruby 2.7 で Rails プロジェクトを作成し、 db:migrate すると、現在のところ余計な注意書き(エラー文)が出力されます。
データベース自体は作成できますが、エラー文非表示にはひと手間かかることご了承下さい。
Mac Catalinaに Ruby2.7.0 をインストールする方法(長文)
macOS 10.15 Catalina の Ruby を 2.7 にアップグレードし、 Rails 6 をインストールする方法

macOS Catalina では、ターミナルが Bash ではなく ZSH の仕様。そのため chsh -s /bin/zsh で ZSH を使えるように。あと brew と Ruby の最初のバージョンも確認しておきます。
macOS Catalina には Ruby 2.6 がデフォルトで入っていますが、 現在の Ruby は 2.7 が最新。 2.6 から 2.7 にバージョンアップする手順を進めていきます。

まずは 異なるバージョンの Ruby をインストールするため rbenv と ruby-build をインストール。

次は rbenv を利用して ruby 2.7.0 をインストール(上図)。 ruby -v でバージョンチェック、 2.7.0 に変わっていれば OK。
次は Rails をインストール。

Rails のインストールというと、 gem install rails。 ターミナルでコードを実行すると上図のように 3、4分かかってインストール。

Rails のインストールを確かめるべく、 rails -v とすると バージョン6 の Rails がダウンロードできたこと確認できますね。

そして Rails で新規プロジェクトを作成しようと rails new 〇〇 を実行すると、、、エラーが.... webpacker:install を実行して下さい、と書かれていますので rails webpacker:install を実行。
webpacker とは / Rails上で JavaScript開発する際に、処理フローを手伝ってくれるプログラム

rails webpacker:install を実行すると、 Node.js がない、と表示されました。案内通り Node.js をインストールします。
Node.js のインストール: Mac に Node.js をインストールする方法は、 「公式サイトから」 と 「nodebrewから」 の 2種類が存在。 実際に 2つの方法を試しましたが、 nodebrew の方は上手くいきませんでした。インストールが簡単な 公式ページからパッケージをダウンロードして Node.js を macOS にインストールすることをオススメします。

https://nodejs.org/ja/download/
Node.js 公式ページにアクセスして、 「macOS Install」 を選択。

ダウンロードされた .pkg フォルダをダブルクリックし、インストールを実行。この際「信頼されていない....」 と表示されますが、 "開く" ボタンをクリックして、インストールを進めます。 無事完了したら上図のように。

macOS に Node.js が入ったか node --version で確認、 OK ですね。

そして再び、 JavaScript 管理を助ける webpacker を上図のように実行。
rails webpacker:install
そしてエラーが出ていた rails new 〇〇 を実行してみると、下記のように。

無事 Rails の新規プロジェクトが作成できましたね。

プロジェクト・ディレクトリに移動して、 rails server をしてみると無事 Rails が起動できたこと、確認できます。
参考にしたテキスト: https://gorails.com/setup/osx/10.15-catalina
Rubyの開発環境が整ったら、次は実際に自分の手で Ruby を動かしていきましょう。
初心者が効率よくRubyを学習するための順番
ステップ1.無料学習サイトでRubyに触れてみる
| 学習サイト | 形式 |
|---|---|
| ドットインストール | 動画 |
| Progate | タイピングモード(無料部分は限定的) |
| CodeCampus | テキスト |
| Paizaラーニング | 動画&インプット |
| 公式ドキュメント | テキスト |
Ruby の学習方法は 「参考書」 「Web」 「動画」 とありますが、直ぐに始められるのはやはり "Web" でしょう。上記表は無料で Ruby を学習できるサイトを集めたもので、 Ruby と Rails 両方を学習することができます。
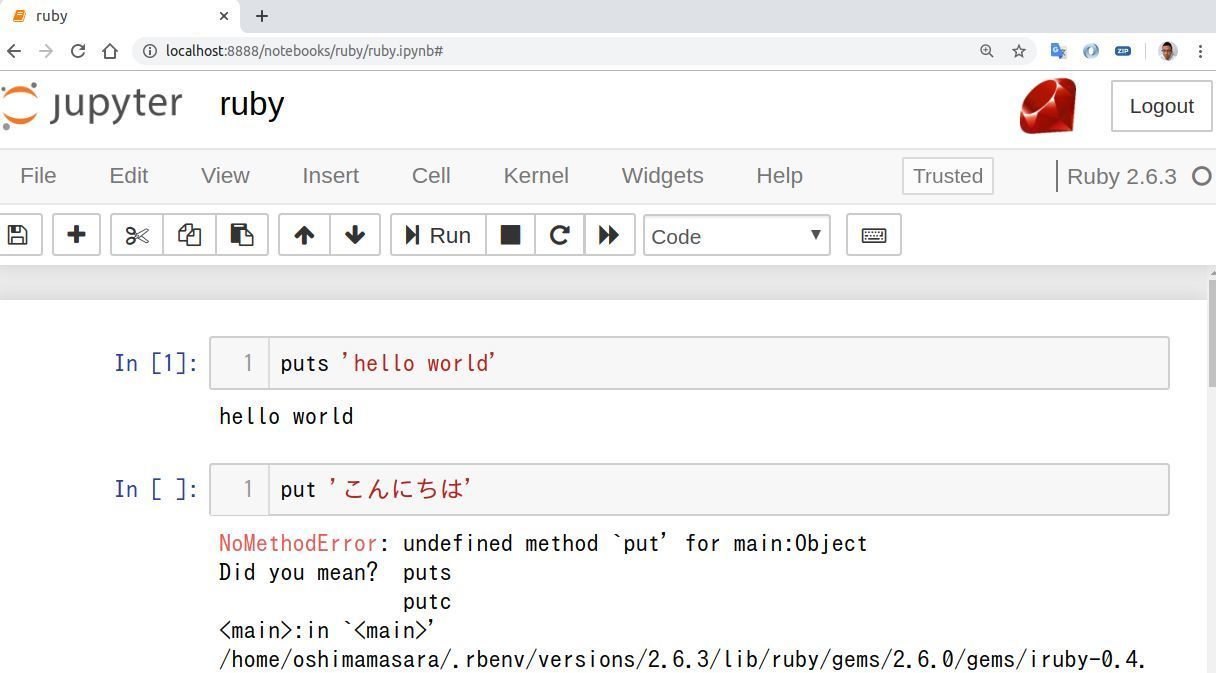
実際に puts 'Hello World' で文字を出力したり、 if文や配列などを使って Ruby を楽しんでみて下さい。
Rubyで入力処理やライブラリをインポートする様子
Ruby の基本的な文字も puts と print では出力が違ってきますし、文字を囲む ' ' と " " でも役割が違ってきますね。
上記コードを実際にコピペして、 puts を print に、 ' ' を " " に変えて試してみて下さい。
ステップ2.Rubyでアプリを作ってみる
すこし Ruby の学習が進むと、自分なりにアレンジしたり、作成してプログラミングを楽しむようになると思います。参考書に載っている範囲ならサンプルコードもあってなんとかなるのですが、 Rails などの学習に入ると、、、分からなかったり上手くいかないことも。
冒頭ご紹介したように、 Rails の場合、参考書にはないような書き方が序盤から登場してきます。
【Railsでデータを表示するときに使うコード】
def show
@article = Article.find(params[:id])
end
params のあとの [:id] とか、ちょっとわからないですよね。こうして困った時、一般的には Qiita や Teratail、 Stack Overflow などで検索すると思いますが、なかなか思うような答えが見つからない時も多いですよね。根気よく時間をかけて解決するか、それとも "先生" に頼ってパパっと解決するか、どちらかですよね。
概ねモチベーションを維持したまま、問題を解決するには後者の "先生" の方が賢明でしょう。
ステップ3.プログラミングスクールでRubyを極める
| スクール名 | 形式 | タイミング | 料金(税抜) | 無料体験 | ゴール | その他 |
|---|---|---|---|---|---|---|
| CodeCamp | オンライン | いつでも | 148,000円〜 | ○ | Ruby on Railsの習得 | 入学金 ¥30,000 必要 |
| TECH ACADEMY | オンライン | 定期募集 | 139,000円〜 | ○ | Ruby on Railsの習得 | 学割あり |
| TECH:CAMP | オンラインと教室 | 定期募集 | 14,800円/月 | ○ | Ruby on Railsの習得 | 入学金 ¥148,000 必要 |
Ruby の困りごとも、学習ロードマップの計画も進捗も "先生" がいたら心強いですよね。
Ruby の先生がいるプログラミング・スクールを検索したところ上記 3スクールが対象に。あとは就職や転職ありきで学ぶスタイルの ポテパンキャンプさんや TECH BOOST さんなど。将来的にエンジニアを目指しているなら就労支援付きのスクールでもいいかもしれませんね。
Ruby の学習ロードマップから "プログラミング・スクール" へと漂流したような形ですが、やり方はどうあれ目標とする Ruby スキルや Rails スキル、 エンジニアデビューできたら OK ですよね。
まとめ

今回の Ruby 学習ロードマップで、概ね上図の Rails 入り口までご紹介しました。あとは Ruby の基本文法をマスターし、 HTML や CSS、 JavaScript が使えるようになると、 Webアプリケーションの開発や就職・転職も楽しくなりそうですよね。
「Ruby on Rails とかで Web つくれたらカッコイイんだろうな...」 「新進気鋭の IT企業、憧れるな...」 と思うものの、前に進まないあなた。もしくは 「Ruby の開発環境はできたけど、 Rails はだめだ...」 と諦めかけているあなた、 モチベーション、下がっていませんか?
問題の解決方法はいくつかあるかもしれませんが、 "プログラミング・スクール" はお済みでしょうか?
完全オンラインでプログラミングを学ぶ CodeCamp のメリット・デメリットや 「合う・合わない」、体験を通じて検討してみませんか? 「スクールって高いよな」 「どうせ自分には無理だし...」 そう思っている方は是非一度 "無料体験" をご検討下さい。
「あっ、今日は早く帰る日だ」 という方、ちょっとお酒をガマンして、無料体験どうですか? 空き状況や詳しい情報は、 公式ページ より確認してみて下さい。
\Rubyでのサービス開発スキルが身に付く/
番外編
Rubyが広まった背景...

Ruby 開発を支えるパッケージツールの Gem
「Rubyは分かりやすい」、 「Railsが使える」 「国産言語だ」 というだけでなく Ruby に人気がでた理由に "パッケージ管理ツール" があると思います。
- Rubyのパッケージ管理 Gem(2004年〜)
- Pythonのパッケージ管理 pip(2011年〜)
- PHPのパッケージ管理 Composer(2012年〜)
各言語の開発を強力に進めるパッケージ群、実は各言語でスタート時期といいますか、統制に違いが。 Ruby は他の言語に比べると gem の運用時期が早く、利用者をはじめ、 gem 開発者も安心して開発に取り組めた、そして結果的に 「Ruby は使いやすい」 となり広がったことも人気の要因でしょう。
Ruby on Rails も gem install rails でインストールしますので、これが Gem じゃなかったら今の Rails なかったかも? ですね。
Ruby on Rails の現状

データ詳細(Googleシート)
GitHubから自動集計した Pythonコード Google Colab
残念ながら GitHub では 2017年ぐらいから Python や PHP のフレームワークに押され気味の Rails。 AIブームに乗って Django の需要は伸び、 Rails特有の MVC や CRUD機能を搭載した PHP製フレームワーク: Laravel が 2011年にリリースされ、支持拡大。
一見すると 「Rails、やばいかな...」 と思うかもしれませんが、現場(需要)は大丈夫。現に就労支援付きスクールでは Rails スキルを身につけさせるところが多く、 indeed や Wantedly で求人検索すると下記の結果に。
| Ruby on Rails | Django | Laravel | |
|---|---|---|---|
| indeed | 3,446 | 597 | 1,735 |
| Wantedly | 3,662 | 461 | - |
GitHubのリポジトリ作成数とは反対に、 Rails の求人案件がトップです。
今までは Rails メインで Ruby は伸びてきた印象ですが、 mRuby や 島根Rubyっ子によって今後も安定的に Ruby および Rails は継続発展してくでしょう。 また JIS規格の Ruby は、 4年に 1回点検を受けますので、急になくなることは考えにくいですね。 安心して Ruby および Rails を堪能したいですね。
CURD ・・・ create, read, update, delete の略語で、データベースの取り扱いに関する統一表記。 Railsにはこのほかに、 index, show, new, edit がありますね。 ページやデータのコントロールを効率的に手伝ってくれます。

- この記事を書いた人
- オシママサラ







![Rubyでファイルの操作をしてみよう② [JSON編]](https://mash-jp.cdn.codecamp.jp/production/posts/35001/4749b5a57fb5f87c346c8b55e0cf4b9f60020bab.35083.phone.jpeg?1613661065)









