Modelの編集
それでは次にModelを編集していきましょう。app/models/user.rbを開き、下記を追記して下さい。
# 画像の保存設定
has_attached_file :image,
styles: { medium: "300x300>", thumb: "200x200>" },
path: "#{Rails.root}/public/system/:class/image/:id.:style.:extension",
url:"/system/:class/image/:id.:style.:extension"validates_attachment_content_type :image, content_type: /image/ |
上記コードはpaperclipの独特な記述なので、記述内容の詳細までは覚える必要はありませんが、簡単に内容を解説いたします。
大きく分けて、has_attached_fileの部分と、validates_attachment_content_typeの部分とに分かれるのですが、has_attached_fileの引数である、:imageはカラム名を表します。今回はimageというカラムを作成したのでここは:imageになります。
stylesは、ハッシュ内に定義した mediumとthumbの大きさで画像も保存されることになります。つまり、この場合は画像をアップロードした際には、オリジナルの大きさと、mediumの大きさ( 300px × 300px )とthumbのサイズ( 200px × 200px )の3つの画像が保存されることになります。
pathは、アップロードされたファイルを保存するディレクトリで、urlは画像を参照する際のURLになります。
validates_attachment_content_typeは、データの保存時に不正なデータかどうか判別する際に使用します。
つまり、Modelのsaveメソッドを使用した際に、正しい画像でなければエラーにします。
class User < ActiveRecord::Base
enum gender: { unknown: 0, male: 1, female: 2, other: 9 }
# ユーザー名による絞り込み
scope :get_by_name, ->(name) {
where("name like ?", "%#{name}%")
}
# 性別による絞り込み
scope :get_by_gender, ->(gender) {
where(gender: gender)
}
# 画像の保存設定
has_attached_file :image,
styles: { medium: "300x300>", thumb: "200x200>" },
path: "#{Rails.root}/public/system/:class/image/:id.:style.:extension",
url: "/system/:class/image/:id.:style.:extension"
validates_attachment_content_type :image, content_type: /image/
end
上記コードがUserというModelの現状になります。
Controllerの編集
続いて、Controllerを編集します。
app/controllers/users_controller.rbを開き、下記のように修正して下さい。
| params.require(:user).permit(:name, :gender, :birthday, :hometown, :remarks) |
:imageを追加し、Viewから画像情報を受け取ることができるようにします。
| params.require(:user).permit(:name, :gender, :birthday, :hometown, :remarks, :image) |
上記のみでControllerの編集は完了です。
最後に、View側にファイルをアップロードする機能を追加します。
app/views/users/_form.html.erbを開き、フォーム内に下記コードを追加して下さい。
| <%= f.file_field :image %> |
上記コードを追記することで、ファイルの選択ができるようになり、加えて送信ボタン押下時にサーバーに送信されるようになります。
<%= form_for @user do |f| %>
<div>
<%= f.file_field :image %>
</div>
<div>
<%= f.text_field :name %>
</div>
<div>
<%= f.select :gender, User.genders.keys.to_a %>
</div>
<div>
<%= f.date_select :birthday %>
</div>
<div>
<%= f.text_field :hometown %>
</div>
<div>
<%= f.text_area :remarks %>
</div>
<div>
<%= f.submit "送信" %>
</div>
<% end %>
フォームの一番上に追加した例です。
続いて、画像を表示する際の記述を行います。下記のコードをapp/views/users/show.html.erbに追記しましょう。
| <%= image_tag @user.image %> |
image_tagはimgタグを生成します。画像のurlはpaperclipがいい具合に設定してくれるので、@userというインスタンス変数に格納された、imageを参照するだけで大丈夫です。
UserというModelにて、stylesにmediumとthumbを指定することにより、下記のコマンドでも画像のURLを生成することが可能です。
| <%= image_tag @user.image('medium') %> |
上記コードだと、300px × 300pxの画像になります。
| <%= image_tag @user.image('thumb') %> |
上記コードだと、200px × 200pxの画像になります。
何も指定しなければ、オリジナルの大きさで表示されることになります。
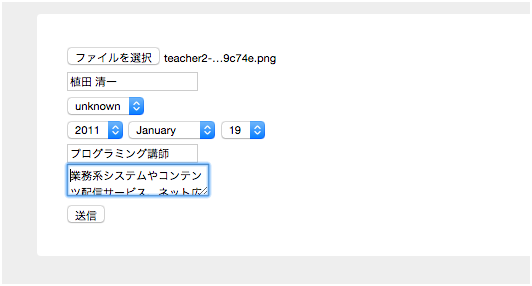
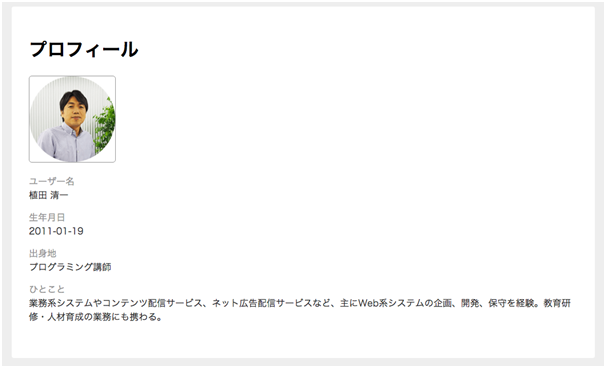
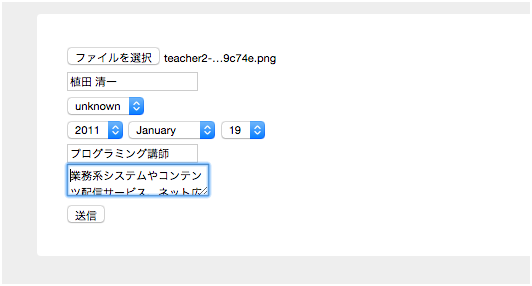
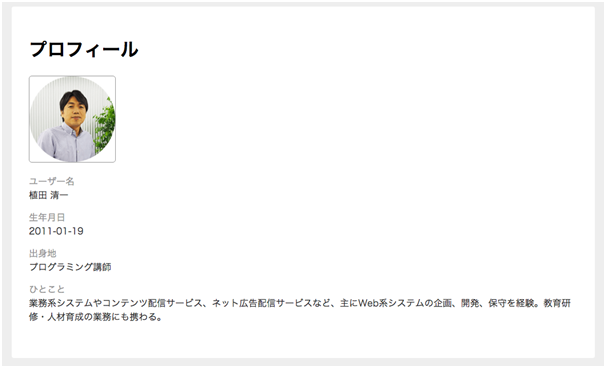
ブラウザで確認すると、下の図のようになります。
ユーザー情報編集ページ

ユーザーの詳細情報ページ

| Try さらに画像を投稿できるようにしよう
本項で学習した内容を用いて、ユーザーのお気に入り画像を投稿できるようにしてみましょう。
|
 作って学ぶRuby on Rails Vol.6 変数を活用しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.6 変数を活用しよう!Ruby on Rails 作って学ぶRuby on Rails Vol.22 gemを使おう!Ruby on Rails
作って学ぶRuby on Rails Vol.22 gemを使おう!Ruby on Rails Ruby on Rails 初心者必見!パッケージ管理ツール『gem』を徹底解説Ruby on Rails
Ruby on Rails 初心者必見!パッケージ管理ツール『gem』を徹底解説Ruby on Rails 作って学ぶRuby on Rails Vol.4 レイアウトを活用しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.4 レイアウトを活用しよう!Ruby on Rails 作って学ぶRuby on Rails Vol.20 削除機能を実装しよう!Ruby on Rails
作って学ぶRuby on Rails Vol.20 削除機能を実装しよう!Ruby on Rails 作って学ぶRuby on Rails Vol.9 Viewをつかって出し分けをしよう!Ruby on Rails
作って学ぶRuby on Rails Vol.9 Viewをつかって出し分けをしよう!Ruby on Rails