- 公開日: 2020年02月05日
【目指せ不労所得】SEOなんて関係ない!Pythonで課金型ブログを作成しよう(コード付き)

2019年は 「アフィリエイトはオワコン」 「ブログで稼ぐのは難しい」 というキーワードをよく目にしました。
確かに従来の WordPress による SEO を意識したやり方では難しくなってきているのかもしれません。
こうした状況から 「サブ収入は欲しいけど、どうしようか...」 と悩んでいる方も多いと思います。
そこで私はブログ運営でも早期段階から収入を狙える 『課金型ブログ』 を発案します。
一部では YouTube や Instagram による情報の多様化で、文字離れが... と言われていますが、 課金型記事サイト note は 2019年にユーザー数 2,000万 を超え、まぐまぐなどのメルマガもホリエモンさんについては会員数 2万オーバー と "文字" 自体には需要があると判断しました。
広告収入やアフィリエイトに頼らない 「記事を売る」 「自分の記事で稼ぐ」 ということが、自分のブログサイトでできれば、ちょっとおもしろそうじゃありませんか?
そんな訳で作成した 『課金型ブログ』 をご紹介すると共に、作成過程も紹介することによって、プログラミング(Python)やデータベースの可能性を感じて頂ければと思います。
尚、本稿は長文です、偶然当記事を発見された方にとっては、恐らく "ストレス" を感じるレベル。感覚的には、本を一冊読むぐらいの時間と労力がかかると思います。予め、ご了承ください。
課金型ブログとは: イメージ的には note や 日経オンライン のように、続きを見るには「課金」もしくは「会員登録が必要」と、公開部分を制限するスタイルのブログ。
-- 今回ご紹介する課金型ブログの仕様 --
・ フレームワーク Django Version3 (Python3.7)
・ データベース SQLite(Djangoデフォルト)
・ 課金 Stripe
・ 決済の金種 クレジットカード
・ ユーザー管理機能はなし
-- 本稿で身につくスキル --
・ ブログサイトでカード決済ができるようになる(Stirpeが使える)
・ 入力フォームの取り扱いが分かるようになる
・ 入力されたデータをデータベースに保存できるようになる
・ 入力されたデータを、再度Web画面に表示できるようになる
・ データベースに保存したデータを使って、分岐処理などプログラム処理ができるようになる
・ 条件に応じて表示画面を切り替えられるようになる
・ データベース内のデータをソートできるようになる
・ データベース内のデータを Web に一覧表示できるようになる
・ 販売記録をデータベースで管理できるようになる etc
本稿は、事前に Python 基礎、 Django 基礎を習得しておくと読みやすいと思います。
今回の 『課金型ブログ』 を使えるようになると、自分のブログサイトで物販したり、メルマガ運営できるようになったりと "課金" について第3のサービスを頼らなくてもいいようになります。
本稿は、 Mac 、 Linux 用のコードになります。 Windows の方は、 Django 起動までのコマンドが紹介コードと異なると思います。別途、 Django の基礎学習を完了してから本稿を参考にすると学習がスムーズになるでしょう。
タイトルで 「SEOなんて関係ない!」 といっていますが、オーバートークです、ご了承ください。
課金型ブログの様子
上記動画のコード: GitHub/oshimamasara
本稿で作成した課金型ブログを動かす様子です。本テキストと合わせて参考にしてみて下さい。
Djangoで課金機能Stripeが動くかテストする
【本セクションのコード: GitHub/oshimamasara/django-stripe】
「Django Stripe」 でチュートリアルを検索するといくつかのセッティング方法が紹介されていますが、2、3 試した中でシンプルそうな手順をご紹介。
まずはローカル環境で Python の仮想環境を作成し、 Django と Stripe を pip install しておきます。
Stripeとは: アメリカ カリフォルニアを拠点に、決済サービスを世界展開する社員2000名規模の企業。個人でも手軽に決済サービスをはじめられ、カード決済の手数料 3.6% のみで他の費用は一切なしというシンプルさが売り。信用面では、企業価値 4兆円ほど と言われていますので、日本の伊藤忠商事やみずほファイナンシャルグループと同じ企業価値(時価総額)。Progate なども Stripe によって課金処理中。
pip install django
pip install stripe
pip install した結果、上図のように pip show django で情報表示されていればスタンバイ完了。
startproject & startapp して、とりあえず Django で Stripe 決済できるかテストしていきましょう(上図参照)。
作成したプロジェクト名: mysite
作成したアプリ名: pay
まずは 「Django 久しぶり」 「Django 、慣れていない...」 という方向けに、 とりあえずのページを表示してみます。上図のように作成したアプリ "pay" を使えるように、 settings.py と mysite/urls.py を上図のように編集。
Django の MVT を確かめるべく、簡単な文字を出力してみましょう。
【編集するファイル】
・ pay/urls.py
・ pay/views.py
・ pay/templates/pay/payment.html
python manage.py runserver
ファイルの準備ができたら、 runserver し、 http://localhost/pay にアクセスすると 「ぶらぶらぶら....」 が表示。この 「ぶらぶら....」 の部分を Stripe のカード決済フォームと置き換えれば OK そうですね。
今回 Django で Stripe を使用して、カード決済を行おうとしています。 Stripeで決済処理を実行するためには、 Stripe の API が必要に。アカウントがまだの方は、 https://stripe.com にアクセスして、無料アカウントを作っておきましょう。
自分のアカウントにログインし、 「ホーム」 を開き、 「テストAPIキーの取得」 をクリック。するとこのアカウント専用のテスト用APIキーを取得できます。
APIキーを使用すると決済できます、情報漏れしないように注意しましょう。
チョットいきなりコードだらけの画面になるのですが、これは先ほどの 「ぶらぶら....」 のところに Stripe の決済フォームを追加している様子。公式ドキュメント を元に JavaScript コードと HTMLコードを追加。
python manage.py runserver すると、カード情報を入力する画面は登場しましたが、 「Pay」 ボタンを押しても ❌ 。 理由は、カード情報を Stripe 側に送信できていないため。
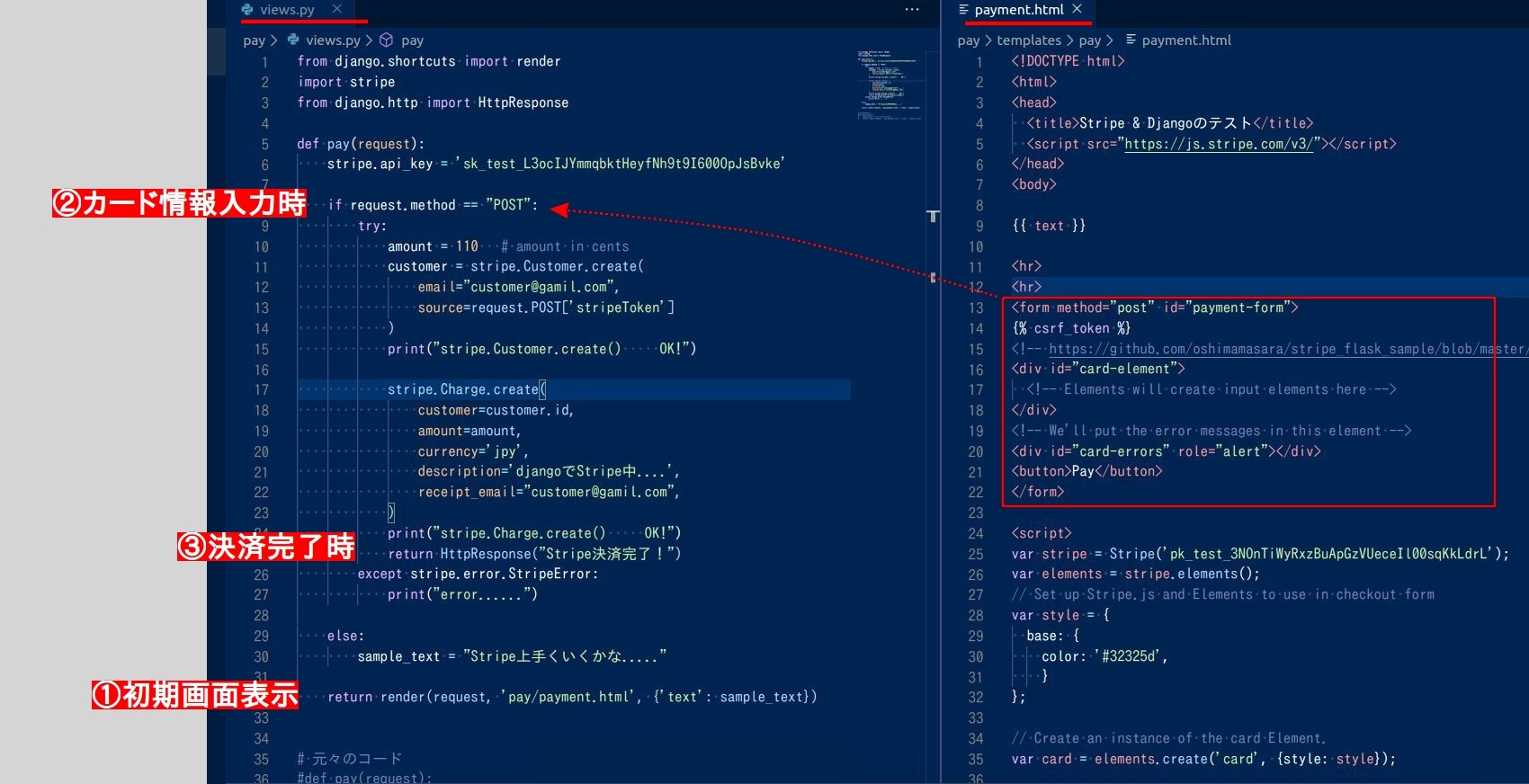
Stripe の決済コードについては、 Flask & Stirpe のコード を参考にし、 HTML からの POST 処理を Django 風に上図のようにアレンジ。
これは Webページからの <form> メソッドを処理する一つの例で、 8行目から 32行目で Webページで入力フォームを表示し、入力内容を処理、ということを行っています。上図②の部分で「もし POST があったら...」 という項目を設け、 POST があった場合はとりあえず "Stripe決済完了" という文字を出力(上図25行目)。
しかし、最初に http://localhost:8000/pay にアクセスされた時は、 "POST メソッド" がないので 29行目の else: が実行され、 その後 32行目の return が実行。結果的に http://localhost:8000/pay にアクセスした時は、カード情報入力欄が表示されて(上図①)、 カード情報が入力されて、入力内容が POST されると ②部分の処理が実行。つまり Stripe API を使った決済処理。そして決済が成功すると、最終的に ③部分 となり、 "Stripe決済完了" という文字が表示されるという訳。
6行目の APIキーは、 Stripe のアカウント毎に違ってきます。ご自身の Stripe API シークレット・キーに置き換えて使用しましょう。
pay/views.py と HTMLファイルが整ったので runserver してみると.... エラーが。 stripeToken という変数の設定がよくない様子。
最初に pay/templates/pay/payments.html を作成した時に、 Stripe の公式ドキュメントの JavaScript コードをコピペしましたね。この JavaScript コードには、実は "Token" に関する情報がなくエラーに。 またStripe決済を実行するためには、 Token が必要と公式ドキュメントに書かれていますね。
最初に設定した pay/templates/pay/payments.html のコードを上図のように変更。上図右側で Token の作成、手続きが行われていることが確認できます。
Token情報を追加すると、今度はカード情報入力後、 「Pay」 ボタンを押すと画面が切り替わり、決済が完了。
Stripe側の「支払い」を確認すると、今自分が行った "決済" が記録されていることが確認できます。 売上項目をクリックすると、この支払いに関する様々な情報が表示されますので、確認してみてください。
さあこれで Django で Stripe によるカード決済が実行できることが確認できましたので、次はこの決済機能を既存のブログサイトに追加してみたいと思います。
Djangoのブログを課金型に変える方法
Django のブログ部分については、 GitHub で公開している django_blog を利用。このシンプルな ブログのプラットフォームに課金機能を追加してみます。
上記リポジトリを git clone して、 runserver してみましょう。
runserverして、管理画面より新規投稿した結果の画面
そして管理画面より今回対象とる "課金記事" を 1つ投稿(上図参照)。
django_blog の管理画面
http://localhost:8000/admin
username: codecamp
password: pythonlove
この今投稿した記事の一部のみを表示し、あとは課金されたら表示、という風に下図のように変えられたらいいですね。
目標とする課金ブログのイメージ図
この画面を実現するために以下の項目が必要。
- 表示されている文字数の制限
- Stripeの決済フォームを表示
- 2度買いを防ぐためのチェックフォーム
日経オンラインなどは、ユーザー管理し、ユーザーに紐付いて記事の購入履歴をチェック。通常こうした "販売" が伴う場合は、 ユーザー管理 が必要。しかし、今回は "ユーザー管理なし" のモデルで作成を考えました。
【ユーザー管理なしにした理由】
ユーザー管理、便利な一方でスパム対策に苦労します。
スパムを防止する Akismet などのツールもありますが、それでもスパムらしきユーザーの流入は必須。
有料のスパム防止ツールを使えば効果ありますが、運営コストが。
そして私自身の感覚ですが、「同じ記事を見直すことは少ない」ことから、管理自体はチェック程度でいいのでは、と判断。
ユーザーからの支払い内容については、 Stripe の管理画面でチェックでき、返金処理も可能。
またユーザー管理専用の複雑なプログラムも必要となったりすることから、今回は "ユーザー管理なし" にしました。
代わりに "メールアドレス" を使って、購入履歴等を管理。
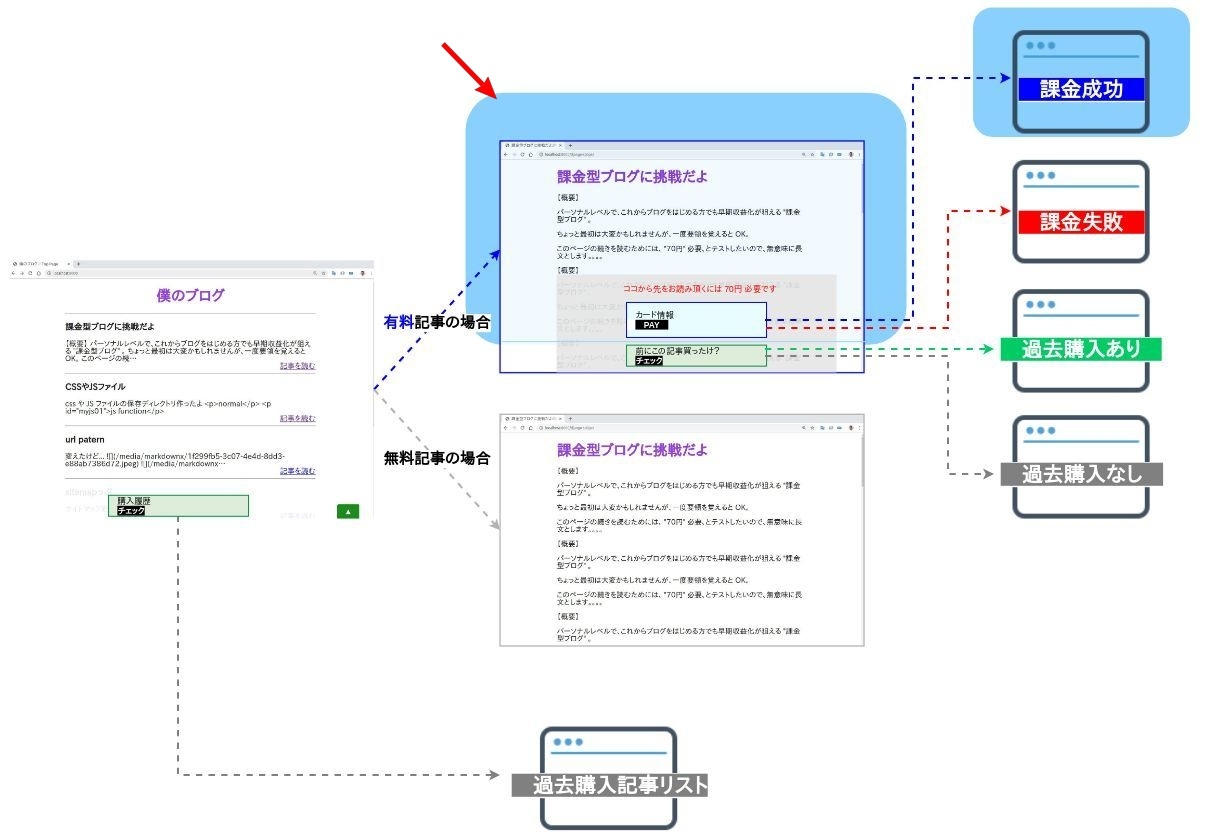
つまり課金型ブログ記事に 「課金フォーム」 と 「記事チェック・フォーム」 を設けると、上図のような画面遷移が考えられるように。
そしてトップ画面からの工程を考えると下記のような画面遷移となるでしょう。
今回作成する課金型ブログの完成形フロー図
"メールアドレス" で課金型ブログを管理するために、最低上図のような機能があると運営できそう。まずは一番重要な部分 「既存ブログに課金項目」 を設けたいと思います。
ブログ記事に課金フォームを用意する方法
本セクションの目標部分
既存のブログ記事に課金フォームをセットしていきます。まずは今まで全文表示されていたブログ記事に文字数制限を。
表示される文字数の制限には、 Django のテンプレートタグ truncatechars:〇〇 が便利。試しに 200文字で切り捨てるように上図のようにセットすると、 1,000文字以上あった本文が 200文字のみの出力に。
truncatechars ・・・ 文字の切り捨てで、 HTMLやマークダウンの場合は ```truncatechars_html``` や ```truncatewords_html``` の方が適切でしょう。
次は課金フォーム、といきたいところですが、記事に価格がありません。既存の "ブログ" データベースに価格(price)を追加します。
Djangoの既存データベースに列(要素)を追加する方法
【本セクションのコード: GitHub/oshimamasara】
【編集するファイル】
・ blog/models.py
・ blog/migrations に生成されるファイル
・ blog/admin.py
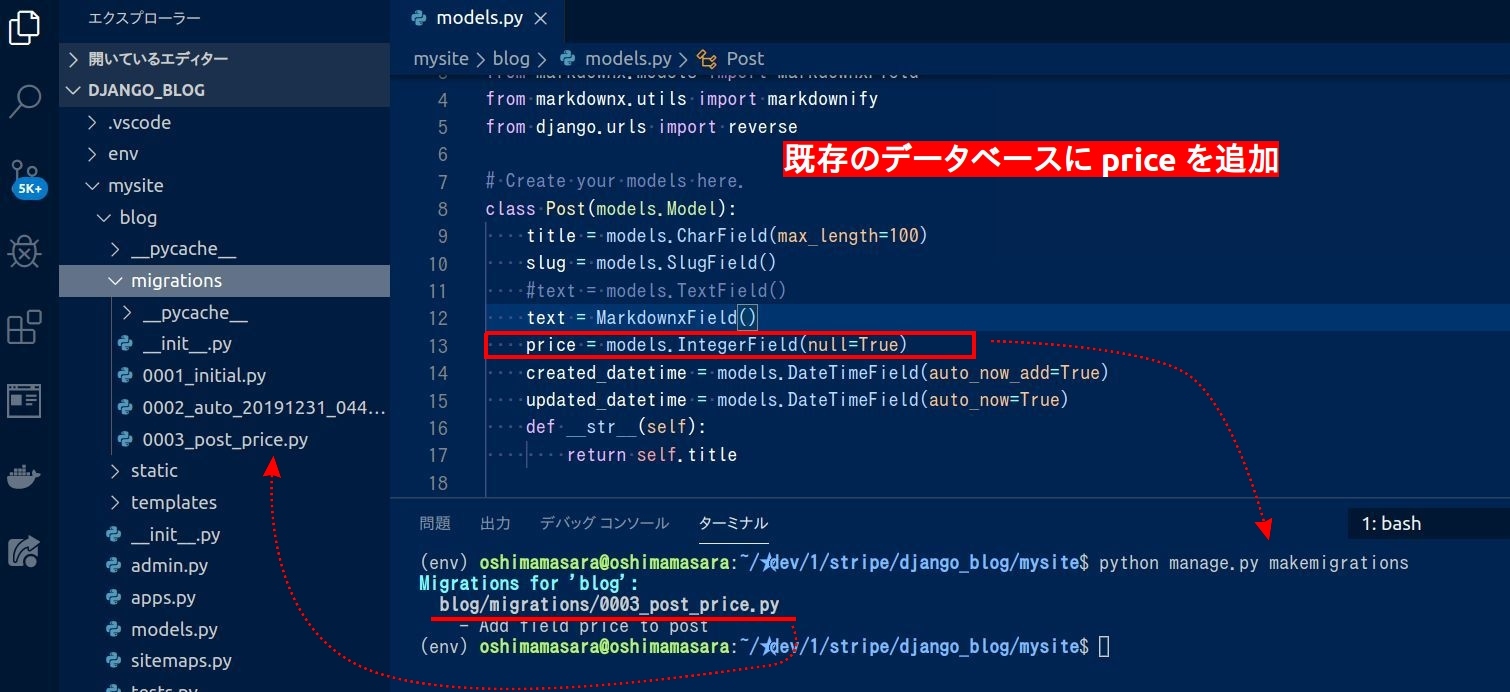
各記事に価格 price を設定しようと思うと、ブログのデータベース部分を編集すれば OK。
上図のように blog/models.py 内に "price" の項目を追加し、 makemigrations を実行。通常であれば引き続き migrate ですが、それではエラーが出てしまいます。エラーが出る理由は、既にあるデータベース内のデータと追加する項目がマッチしないため。
エラーなく migrate できるケースもありますが、過去の記事の price は null になります。プログラム処理上、価格はあった方がいいので以下のフィールド処理をお勧めします。
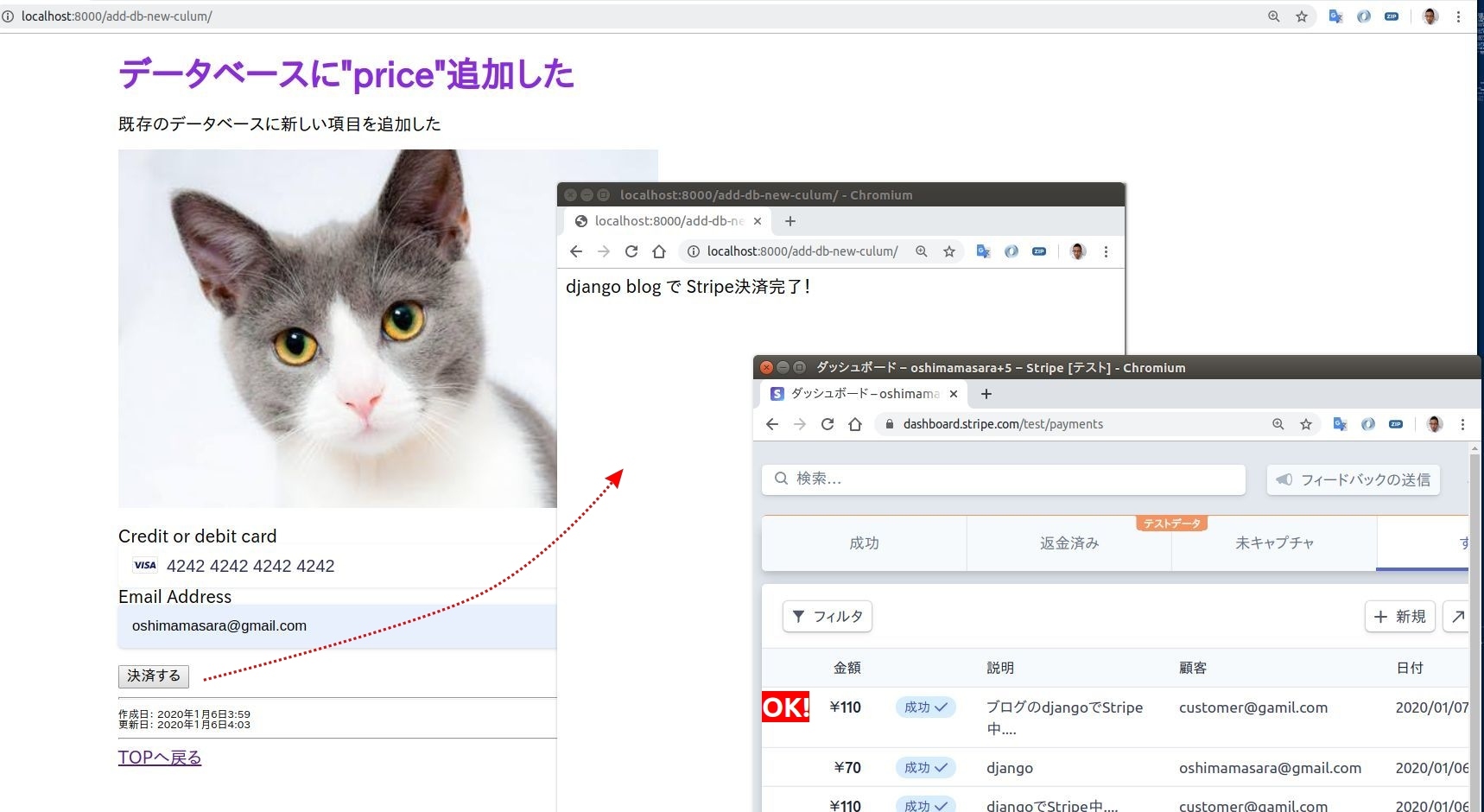
既存のデータベースに新しく項目を追加するには、以下のように migrationsフォルダにできた記録ファイルを編集する必要が。
blog/migrations 内のファイルを編集する前後の様子
上図左の画像が makemigrations した直後のコードで、右側が新しく項目を追加できるように編集した様子。既存のデータベースのテーブルに新しく "列" を追加しようと思うと、上図のように既存データに対する設定処理(def set_default_code() 3行目) とフィールドの変更(migrations.AlterField() 22行目) を行えば OK。
20行目の def set_default_code() を実行するコード、最後の方が切れていますが、
reverse_code=migrations.RunPython.noop
というあまり見たことのない noop というプログラムを実行。これは "なにもしない" という意味で、今回の場合では単に set_default_code() で既存のデータに price 70 を追加するだけ、という意味になります。
migrations のファイル編集が完了したら、 python manage.py migrate を実行。エラーなく上図のように OK が表示されれば、既存記事に価格 70 がセットされ、今後の記事に価格を設定できるように。
そして管理画面で記事の価格を確認できるように blog/admin.py 内に "price" を追加。 runserver して、 http://localhost:8000/admin にアクセスしてみるとブログ記事に価格が設定されていることが確認できます。
ブログ記事編集画面の価格設定欄
記事内に決済入力欄を設定する方法
【本セクションのコード: GitHub/oshimamasara】
ここまでで
・ 表示される文字数の制限
・ ブログ記事の価格設定
までできました。次はブログページに課金フォームを表示させたいと思います。これについては本稿のセクション: 「Djangoで課金機能Stripeが動くかテストする」で既にテスト済み、コードのコピペでいけそうですね。
Stripeの決済フォーム・コードを上図のように、ブログ本文下にコピペ。 Stripe用の JavaScriptコードや CSSコードは、 blog/static フォルダ内に pay-stripe.js や pay-stripe.css などの専用ファイルを設けて保存しておきましょう。ちなみに元々のブログ記事を表示する HTMLファイルは detail.html でした。 detail.html は再利用するかもしれませんので、今回は別途 fee_detail.html という複製ファイルに、決済フォームをコピペしました。
blog/static 内に保存した .js ファイル、 cssファイルは、上図の 5行目のようにして記事内で読み込まれるようにセットしています。
長い JavaScriptコードや CSSコードは、 HTML本体とは別ファイルで管理する方が、見やすく、メンテナンスしやすいでしょう。
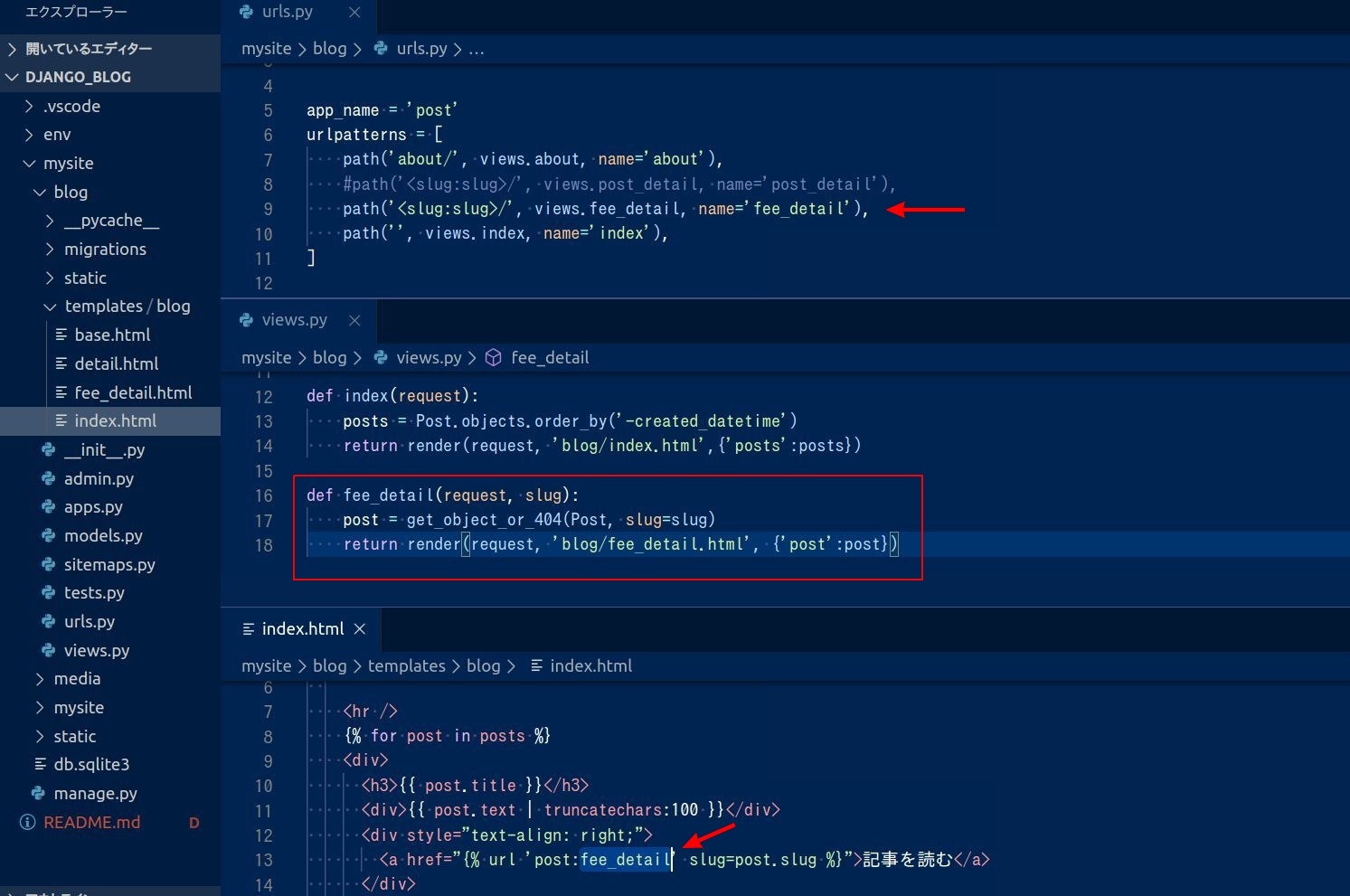
ブログ記事のテンプレート(HTMLファイル)を detail.html から fee_detail.html に変更しましたので、 関連するファイルも変更します。
【編集するファイル】
・ blog/urls.py
・ blog/views.py
・ blog/templates/blog/index.html
各ファイルを上図のように変更し、保存。試しに runserver してみると、
各ブログ記事に Stripe の決済フォームを表示できましたが、入力内容の処理をプログラムしていないため、決済は実行されません。決済の実行は、 blog/views.py の編集で OK でしたね。
前セクション: 「Djangoで課金機能Stripeが動くかテストする」 で実行したコードをコピペ。 ①部分の return 部分を変更し、 runserver してみます。
するとブログ記事の決済フォームから決済を実行できた事が確認できます。 Stripeの管理画面で決済が反映されていることを確認してみましょう。
ただ今の状態では、記事毎に価格が異なる場合、決済価格を柔軟に対応できません。決済価格を記事の価格に順応させるために、 blog/views.py を編集します。
【データベースの値をHTMLに引用する手順】
・ データベースの値を views.py で読み込み
・ HTML にデータを渡せるように views.py 内でセット
・ views.py から渡されてくるデータを HTML でセット
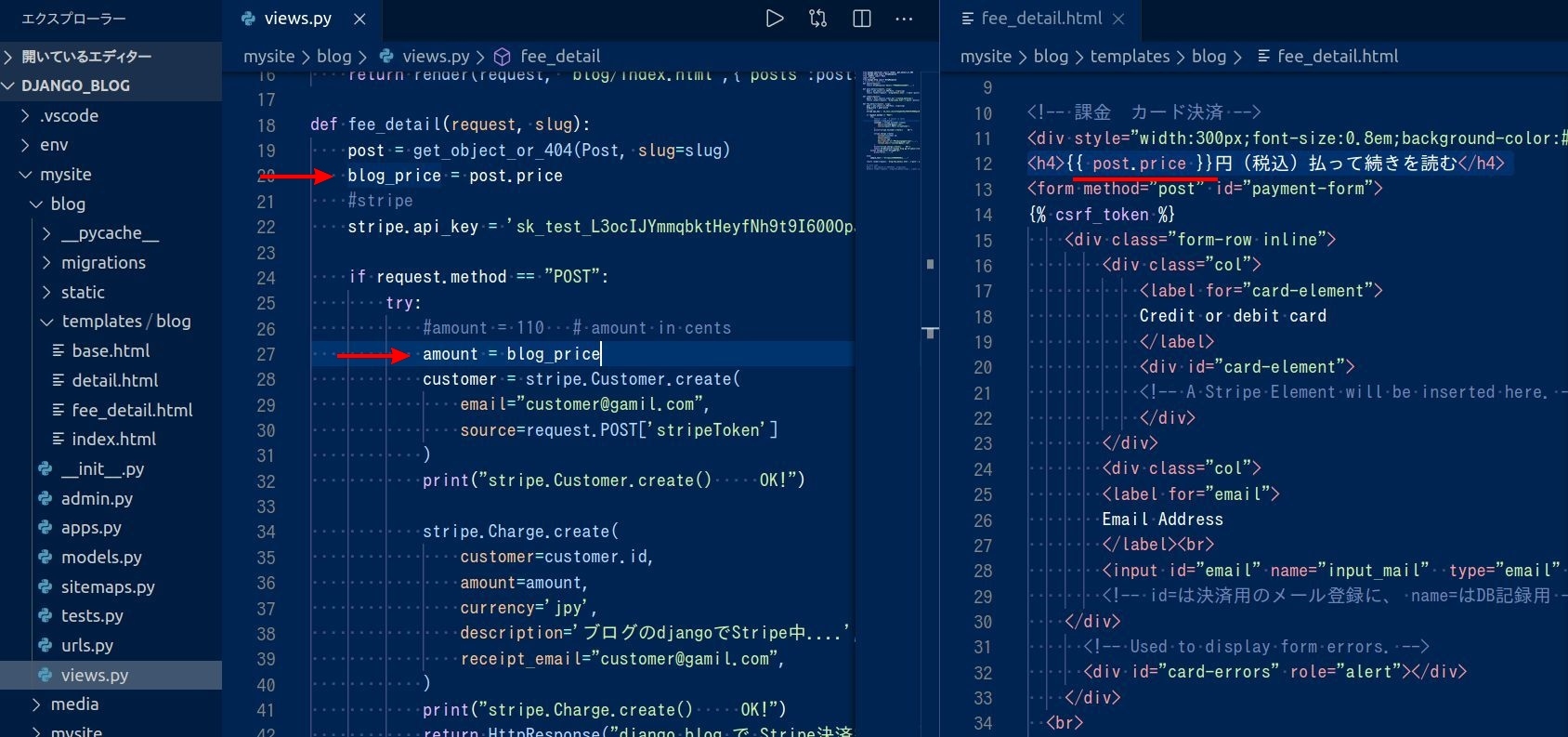
まずデータベースの値 price を views.py で利用するには、今回のケースであれば上図左 20行目のように post.price とするだけで、記事の価格を取得可能。
post.price の post 自体は、 19行目で定義されていて、今アクセスしている記事に関する情報。
例えば、 http://localhost:8000/sample1 にアクセスした場合、 slug が sample1 で、 post には sample1 で投稿した タイトル、本文、価格 が格納。

slugのフロー
そして post.title とすれば、 slug = sample1 で投稿した記事のタイトルを取得できますし、 post.price とすれば slug = sample1 で投稿した記事の価格を取得できます。
現在アクセスしている記事の価格は post.price で取得できましたので、それを 変数: amount にセット。これで記事毎に異なる価格を Stripe に渡して、決済することができます。
またブログ画面の方にも決済価格を表示する必要が。上図右のように {{ post.price }} とするだけで、この記事の価格を表示することが。
ここまでの状態を runserver してみると、下図のように。
記事の続きを読みために、いくら必要か分かるようになりましたね。
あとは決済後に表示される画面を、全文表示の Thank You 画面にすれば OK。
今回は決済後の画面を paid_detail.html とし、 detail.html からコードをコピペし、上図のように 1行 Thank You 文を追加。
今回はワークフローをシンプルにするために、決済後のページを別途設けました。
場合によっては、 Django テンプレート機能の {% if %} などを使って表示を制御してもいいでしょう。
runserver して、テスト決済してみると、ちゃんと Thank You画面に移行できていることが確認できます。そして全文表示されていますので、これで 『課金ブログ』 のメインは、クリアですね。
あとは 「購入履歴」 等のチェック機能を設ければいいですね。
【ここまでのコード: github.com/oshimamasara/billing-blog】
課金情報をデータベースに記録する
【本セクションのコード: GitHub/oshimamasara】
「この記事、前に買ったっけ...」 とか 「過去の購入履歴」 を確認するために、課金情報をデータベースに記録しておきます。
そのためにはまずデータベースのテーブルを作成する必要が。下図のようにファイルを編集し、保存できる項目を増やします。
【編集するファイル】
・ blog/models.py
・ blog/admin.py
今回は、保存する課金情報を
- 対象記事のタイトル
- 課金時のメールアドレス
- 課金実行日
- 価格
の 4つに。 models.py の編集が終わったら、 makemigrations & migrate を実行し、データベースに追加情報を反映させます。
そして runserver し、 http:localhost:8000/admin にアクセスしてみると、 「Sells」 という項目が。課金状況はこちらに反映されるようになり、 Stripe管理画面 とDjango管理画面の 2つで課金状況をチェックできるように。
ただし、現在の状況では決済が実行されても、その情報がデータベースへ記録されるよう指示されていないために、課金情報は記録されません。 blog/views.py を編集して、決済情報をデータベースに記録できるようにしていきます。
決済内容をデータベースに記録する前に、まずは Stirpe 決済からどんな情報を操作できるか確認してみましょう。
上図 34行目のように決済実行部分 stripe.Charge.create() 部分を paied という変数に格納し、 print(paied) で中身を確認。辞書型データで、たくさんの情報が 1回の決済で処理されていることが確認できます(上図参照)。
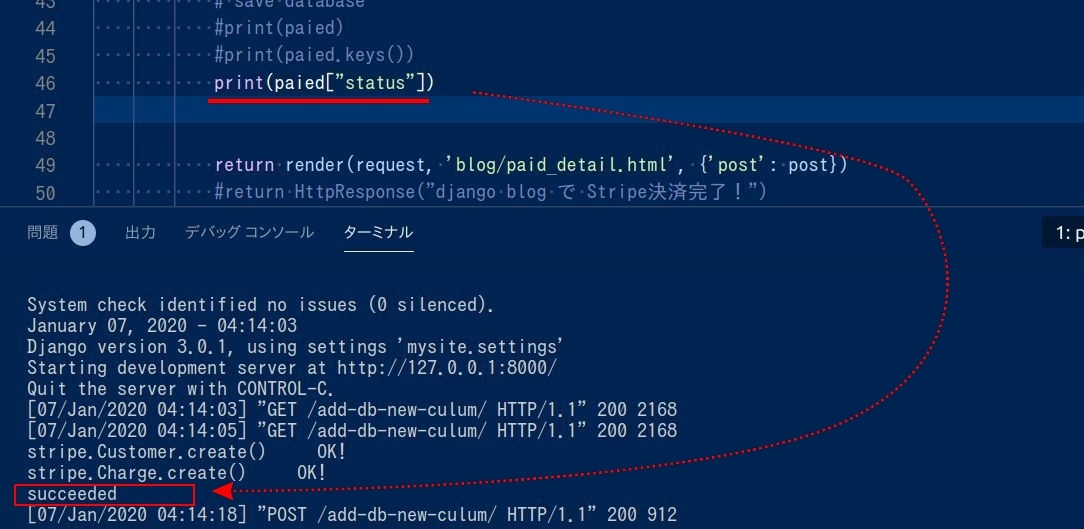
この決済情報 paied の中に、決済の完了を示す "status" という項目があります。試しに "status" の中身を確認してみると以下のように。
runserverし、ブログ記事からカード決済した時にログ出力される "status"
カード決済が完了すれば "status" は "succeeded" と表示。 "succeeded" 以外にも "pending" や "failed" などがあるため、決済が成功した場合のみ今回はデータベースに保存するようにしました。
Stripe 決済時の status に関する公式ドキュメント
if paied["status"]=="succeeded": と条件分岐し、import部分に from .models import Sell を追加。それから sells_data = Sell() とすることで、データベースへの保存準備が完了。
保存する項目は、上図 49行目から 52行目で定めており、「ブログタイトル」 「課金時のメールアドレス」 「日付」 「金額」 を記録。そして最後に sells_data.save() でデータが保存。
データベースに決済内容を記録したあとは、下図のような画面遷移に。
決済が成功した場合は paid_detail.html を読み込み、 決済が失敗した場合は pay_error_detail.html を読み込み。決済の失敗は再現できませんでしたが、 runserver し、決済した結果は以下のように。
決済完了後、 Thank You 画面が表示されるのと同時に、 Sell データベースにも課金情報が記録された事が確認できました(上図参照)。 これで課金情報を記録できましたので、「この記事買ったけ...」 の照合作業を行えるようになると思います。
【テンプレートについて補足】
blog/views.py に書いた、決済エラー発生時のテンプレート pay_error_detail.html、 内容は fee_detail.html に 1行文字を足しただけのコード。
今回のようにアクション毎に画面を切り替える場合、いつもテンプレートを用意していたらファイル数が膨大になり、管理しにくくなります。
こうしたテンプレートに対するストレス、 {% include %} や {% if %} などの Django テンプレート機能を使って解決できます。
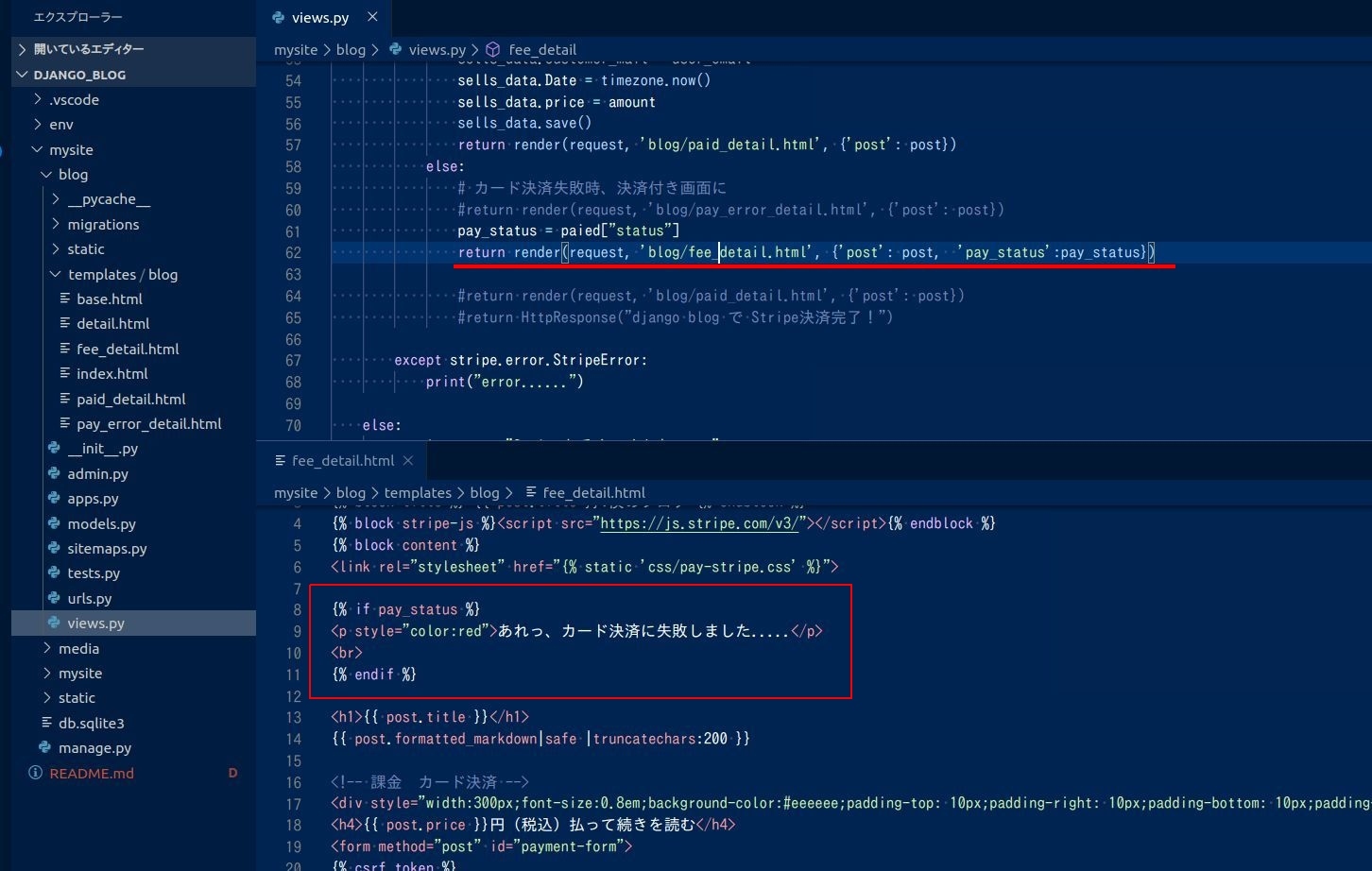
上記のケースでは、下図のように "status" をテンプレート(HTML) に受け渡すことで、 HTML 側で表示を切り替えることが可能に。

fee_detail.html に {% if pay_status %} を加えることで、 pay_status の情報が fee_detail.html に受け渡されたら "あれっ、失敗" と表示されるようになります。 pay_status がなければ、今までどおりの fee_detail.html が読み込み、という内容。
今回は "succeeded" のみの処理内容ですが、 "pending" や "failed" など状況に応じたページがある方が適切でしょう。
対象ブログの過去購入履歴をチェックする方法
【本セクションのコード: GitHub/oshimamasara】
課金履歴のデータベースを使って、「この記事前に買ったっけ...」 ということをチェックしようと思うと、以下のようなイメージに。
ブラウザ上のチェックフォームからメールアドレスを入力してもらい、その情報をデータベースと照合。その結果、データベースに記録があれば全文の記事画面、なければ再度決済フォーム付き画面というフロー。
このデータベースの "照合" 作業を進めるために、 まずは確認するための入力フォームを記事画面に表示しましょう。
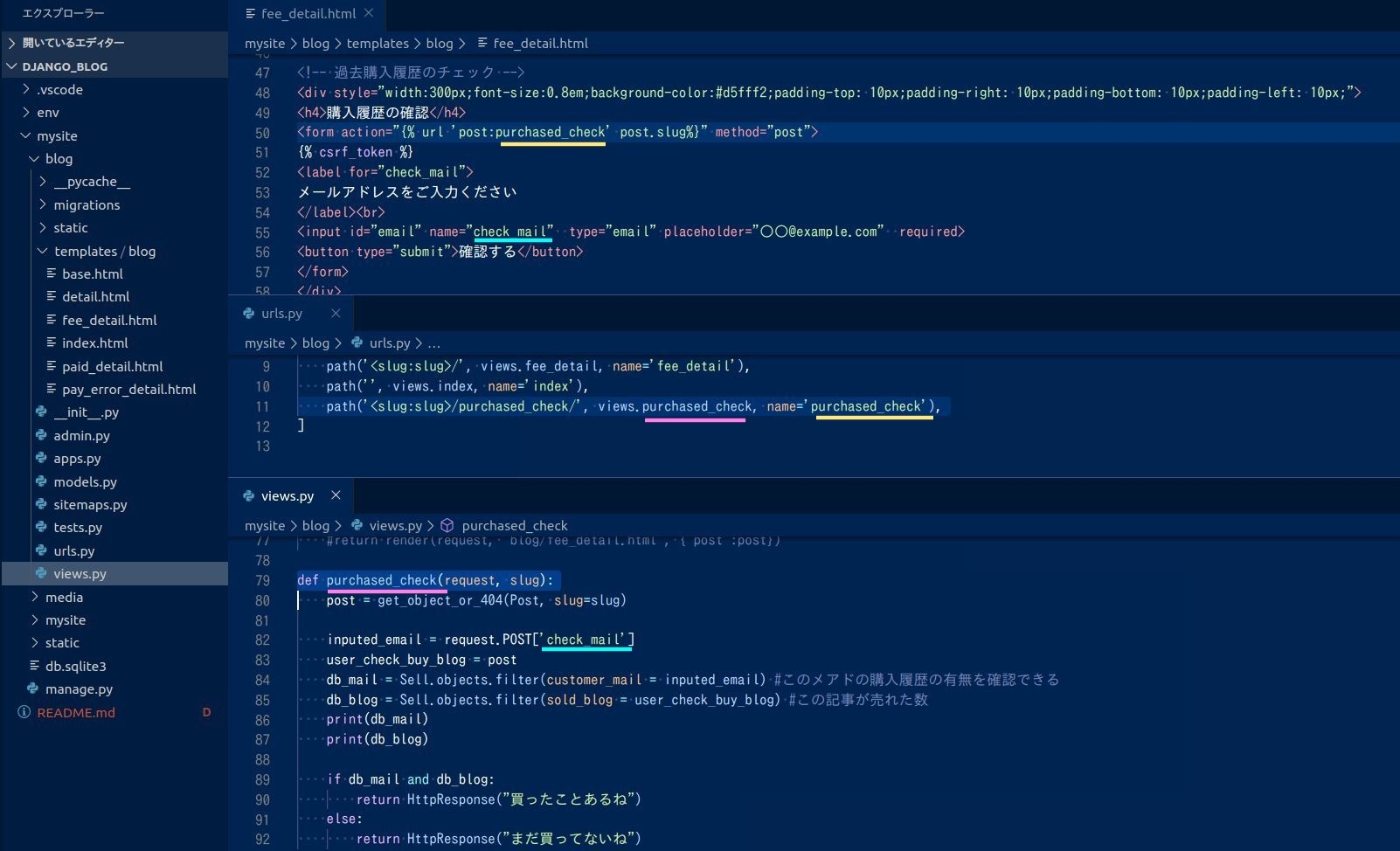
「確認するための入力フォーム」 といっても、メールアドレスを入力するだけのフォーム。 Stirpe の決済フォームと同じように HTML コードをコピペし、今度は <form> の POST 先を purchased_check という名前空間の URL に飛ぶようにセット。ちなみに入力されるメールアドレスは、 check_mail という変数に置き換えて、データ操作。
「確認するための入力フォーム」 のフロー図
入力フォームによって POST メソッドが実行されて、その宛先は 名前空間 post の "purchased_check" でしたね。上図中段のように blog/urls.py を設定します。
そして <slug:slug>/purchased_check/ によってアクセスされる先の振る舞いを blog/views.py の def purchased_check() に定義。
とりあえず入力フォームからの POST メソッドが正しく行われるか、上図下段のようにテストコード。
runserverし、 実際にチェックフォームにメールアドレスを入力してみると、上図のように 「買ったことあるね」 と表示。反対に決済時に使用していないメールアドレスを入力すると、
「買ったことないね」 と表示。 Sells のデータベースの情報と照合されて出力を制御できている事が確認できます。
このデータベースと入力情報の照合作業、 blog/views.py の 89行目 1行で照合が実行。
if db_mail and db_blog:
db_mail かつ db_blog だったら...という条件文で、 db_mail には入力されたメールアドレスの購入履歴リスト、 db_blog にはこの今表示されている記事の販売履歴のデータが格納。この両方を満たした場合のみ 「過去この記事を買ったことある」 と判定でき、照合することが可能に。
if db_mail and db_blog: のイメージ図
この照合作業の部分は、頭で理解するよりもまずは試してみる方が分かりやすいと思います。 db_mail も db_blog も print 出力するようにセットしていますので、 実際に確認フォームにメールアドレスを入力して、ログをチェックしてみましょう。
購入履歴のチェックをできたところで、画面遷移を整えます。先程までは 「買ったことあるね」「ないね」 の文章でしたが、上図のようにテンプレートを読み込めるように編集。
Django のテンプレート機能 {% if %} を利用して、既存のテンプレートを使ってコンパクトに編集。また blog/views.py からテンプレートを呼び出す際、 inputed_email という入力されたメールアドレスもテンプレートに受け渡し。これでユーザーは、どのメールアドレスを確認したか確かめることができます。
ここまでの状態で runserver し、確認フォームにメールアドレスを入力してみると、上図のような結果に。
oshimamasara@gmail.com(上図左) は、記事:「課金型ブログに挑戦だよ」 を購入していますので、購入"済み"画面が表示。 oshimamasara+2@gmail.com は、記事:「課金型ブログに挑戦だよ」 を購入していませんので、購入"なし"の画面に(上図右)。
URL については、確認したページかどうか分かるように、 URL 末尾に purchased_check/ を追加。
これで 「この記事買ったことあるっけ...」 という部分をクリアできました。
最後に 「このメールアドレスでどれぐらい買い物したっけ...」 を確認できる機能をセットしておきたいと思います。
【補足: Stripe使用時の購入履歴記録・管理方法】
今回は課金記録を 「Djangoのデータベース」 と 「Stirpe」 の 2つで管理する形に。
Stirpe側でも課金記録は扱えますが、今回のように記事毎に課金フォームが登場し、決済者も異なる場合は、 Stirpe側で課金状況を管理すると 「この記事前に買ったけ...」 というチェックができません。
基本的に Stripe で課金状況を管理しようと思うと Subscription のアイテムとなり、これには 「事前登録」 と 「専用の JavaScriptコード」 が必用になります。つまり単発的な課金に比べると、手間が掛かります。
その反面、自分で課金履歴を残す場合は、どのメールアドレスがどの記事をいつ買ったか、ということを簡単に把握することができます。
つまり決済の詳しい情報や取り消しは Stirpe、 課金記録のチェックは Django のデータベースとしました。
課金したブログ記事リストを表示する方法
【本セクションのコード: GitHub/oshimamasara】
ここまでで
- ブログ記事の課金化
- 購入済み記事かどうかのチェック
までを行ってきました。
あとは 「自分、このメールアドレスで何に課金してきただろう...」 という確認できるページがあれば便利。
本セクションで設定する部分
イメージ的にはメールアドレスを入力すると、そのメールアドレスで課金した内容がリスト形式で出力できれば OK。先ほどまでの「この記事買ったことあるっけ...」のコードを利用できると思います。
上図左側は 「この記事買ったことあるっけ...」 のコードで、右側が 「購入済み記事リスト」 を表示するためのコード。 POST 先とメールアドレスの name を変更していますね。
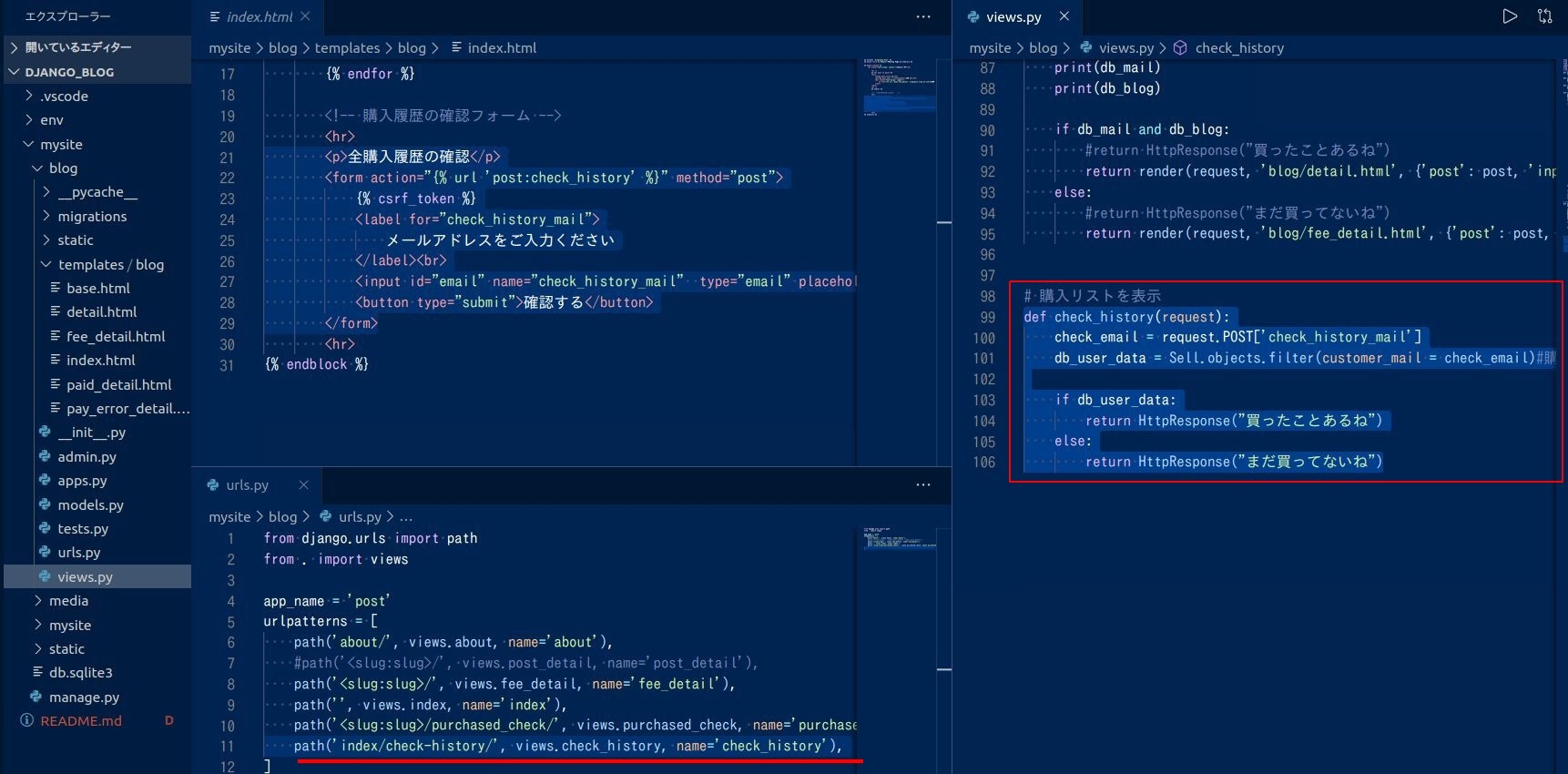
そして上図のように blog/urls.py と blog/views.py を変更。 views.py の処理内容も、基本的には 「この記事買ったことあるっけ...」 で実行した def purchased_check(): と似た内容。今回はメールアドレスだけに関するデータベースの調査なので、先程より簡単になると思います。
urls.py では、 http://localhost:8000/index/check-history というアドレスにアクセスするようセット。 http://localhost:8000/check-history では slug:slug と内容がかぶるせいか、 http://localhost:8000/check-history にアクセスできません。 何だかの対策を講じれば、 http://localhost:8000/check-history でも出力できると思いますが、 チェック機能は SEO ともあまり関係ありませんので、シンプルに処理できるサブディレクトリ形式の http://localhost:8000/index/check-history としました。
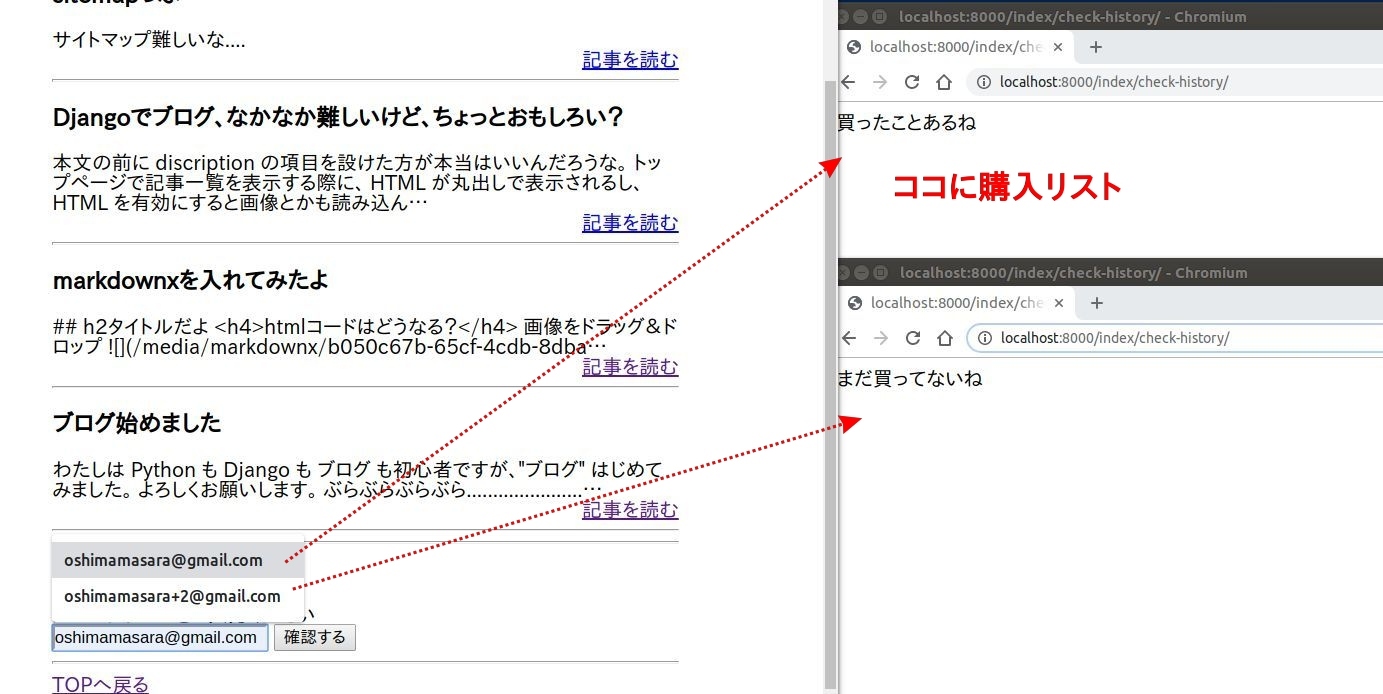
そして runserver し、 http://localhost:8000/ のチェックフォームにメールアドレスを入力し、チェック実行。
oshimamasara@gamil.com は、データベースに該当があるので「買ったことあるね」、 oshimamasara+2@gmail.com はデータベースに該当が "ない" ので「まだ買ってないね」 という表示に。あとはこの出力画面を整えると過去履歴のページも OK そう。
購入済みのアイテムをリスト形式で表示するには、データベースからピックアップしてくるデータをループで展開すれば OK。 試しに上図のようにデータベース: Sell 内の特定のメールアドレスに関する情報を db_user_data に格納し(101行目)、 for 文で展開(105行目)。
runserverし、適当なメールアドレスを入力してみると、上図下段のようにログが表示されて、メールアドレスから購入アイテムのリストを取得可能に。
この for文、 Djangoのテンプレート機能 {% for %} を使うと手っ取り早く処理できそうですね。
views.py を上図のように編集し、テンプレートに渡すデータとして 「課金記録(db_user_data)」 と 「入力されたメールアドレス(check_mail)」 をセット。そして新たに purchased_check.html というファイルを作成し、課金記録を for文で出力できるようにセット。今回は <table> 内にデータを出力するようにしました。
各ファイルのセットが整ったら、 runserver し、 http://localhost:8000 でメールアドレスを入力。すると過去に購入実績があるメールアドレスの場合は、その購入履歴が表示。購入実績がないメールアドレスの場合は、 "なし" と表示。 purchased_check.html 一つで {% if %} によって出力を振り分けています。
ここまでで
- ブログへの課金機能
- 「この記事買ったっけ...」のチェック機能
- 「自分、このメアドでどんだけ買ったっけ...」のチェック機能
まで実装できました。概ねの機能は搭載できたように思いますが、現状では記事の価格が 0円の場合も決済フォームが表示されてしまいます。
0円記事の場合は、決済フォームやチェックフォームが上図のように必要ありませんので、 views.py を少し編集していきますね。
0円記事の場合の処理を追加
【本セクションのコード: GitHub/oshimamasara】
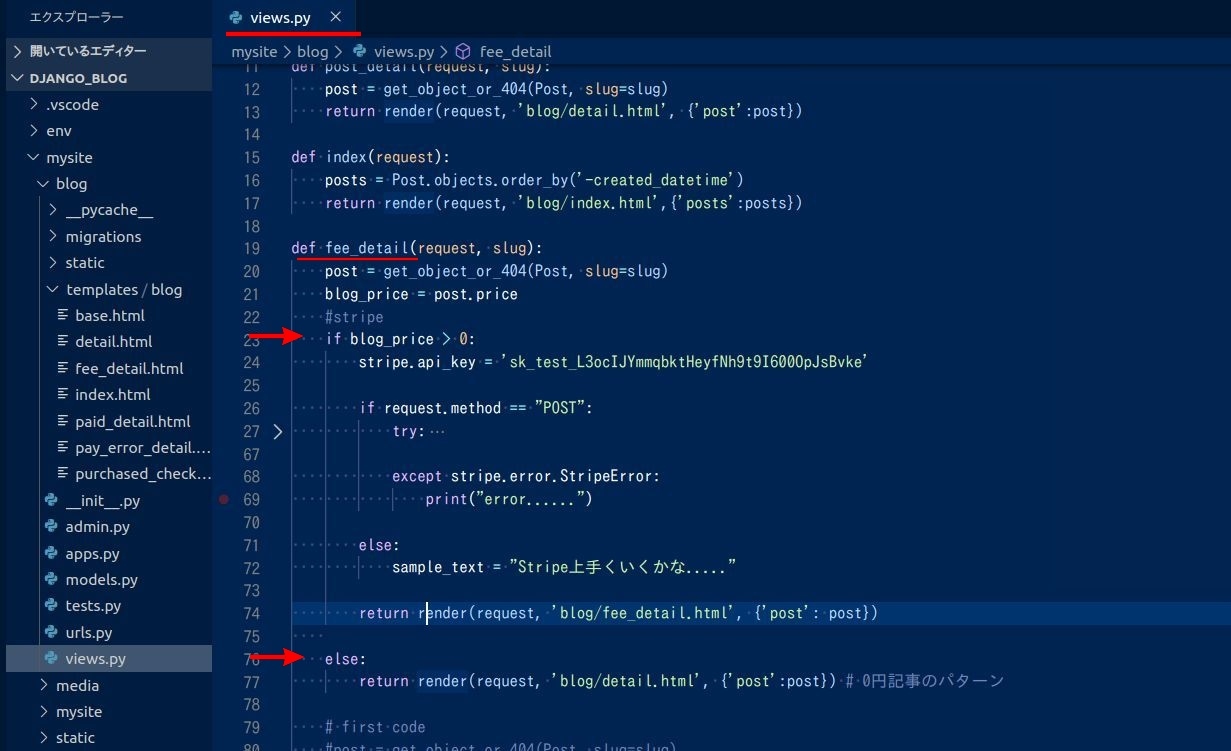
これまでの views.py のプログラムを思えば、この 0円処理、簡単です。 Stripeの決済フォームが呼び出されていた部分を if文で振り分ければ OK。
もし記事価格が 0円より大きければ Stripeの処理、 そうでなければ全文表示の detail.html を呼び出し。 上図のように 2行コードを追加するだけで 0円の画面遷移 OKでしょう。
0円記事の場合は、決済フォームが表示されない様子。
このチュートリアルでは、課金記事が多く、無料が少ない、という状態ですが、逆に "無料メイン"、 スポットで "課金" とすると、広告やアフィリエイトと併用してブログサイトの収益化に期待できるかもしれません。
【補足 実運用するには】
今回の課金型ブログを実運用しようと思うと以下のステップが必用に。
・ サーバーへのデプロイ
・ 課金ポリシー
・ 返金ポリシー
デプロイについては、 フレームワーク系のセットアップというと VPS が割安で一般的ですが、 Pythonanywhere や Paizaクラウド などを利用するとはじめから Django がセットされていますので、デプロイは楽。ただし、 OS へのアクセス制限がありますのでやりたいことを全部できるとは限らない場合も。
VPSへのデプロイは、最初は大変ですが一度経験するとあとはレンタルサーバー並に扱えるようになりますので、お時間ある方は是非 VPS や AWS などで挑戦してみて下さい。
ポリシーについては、 note など他の課金サービスを参考にすると良さそう。返金作業については、 Stripe から 2クリックで返金を実行できますので、返金用問い合わせシートを用意するぐらいでいいかもしれませんね。
まとめ
今回はユーザー管理機能なしで課金機能を搭載し、ブログサイトの収益化をデモンストレーションしました。
従来のブログ運営と今回の課金型ブログ、収益源で比較すると以下のようにスペックが違ってくるでしょう。
| 課金スキル無し | 課金スキルあり |
|---|---|
| アフィリエイト | アフィリエイト |
| 広告収入 | 広告収入 |
| 課金 | |
| 物販 | |
| 寄付金の受付 |
こうした課金機能やデータをチェックする機能、恐らく WordPress でも可能と思いますが、販売状況をグラフ化したり、メールで通知したり、と機能を増やしていくとこを考えれば、やはりフレームワークの方が便利でしょう。
今回は Python の Django というフレームワークを使用しましたが、 Ruby の Ruby on Rails や PHP の Larabel などでも要領は同じ。つまりどれか一つのフレームワークに触れておけば他へも応用可能。
「なんかプログラミングを通じた"ものづくり"、楽しそうだけど、 Python とか全然わからないんだよね」 「Progate やドットインストールは終わったんだけどな、特に Webサービスとか思いつかない」という方、 CodeCamp、どうでしょうか?
オンライン形式の CodeCamp では、マンツーマンのレッスン環境で基礎と応用を学習していき、課題に対して先生からレビューが。独学も手軽でいいですが、そこから先って少し難しいですよね。 時間と体力とお金とモチベーションが必用なプログラミング学習、選択肢の1つに CodeCamp どうでしょうか?
CodeCampでは、本会員なみの環境で無料体験を実施できたり、実際にプログラム(Web系)を実行したりします。まだオンライン・レッスンの世界を知らない方、一度どんなものか試してみませんか?無料体験に関する詳しい内容は、 公式ページ よりお確かめください。
昨今のプログラミング・ニーズの高まりを受けて、無料体験枠が埋まっている日もあります。予め、ご了承ください。

- この記事を書いた人
- オシママサラ