- 更新日: 2019年06月24日
- 公開日: 2019年06月19日
SwiftyJSONとは?一から実用例まで徹底解説!

iPhoneアプリ開発をはじめたばかりの方にお届けする 【かけ出しiPhoneアプリ開発】 シリーズ。
今回は 『SwiftyJSON』 の使い方をご紹介。
複雑な構造をもつ JSONデータの値もチョチョイのチョイでゲットできちゃいます。
本稿で使用する各種ソフトのバージョン:
- XCode 10.1
- Swift 4.2
- Pod 1.6.0
- SwiftyJSON 4.2.0
SwiftyJSONを試す
【今回の目標】楽天APIのJSONデータをゲット

データ型に厳しい Swift で、 楽天API のような複雑な JSONデータを扱うのはチョット大変ですよね。そこで今回は Swift の JSONライブラリ として有名な SwiftyJSON を使って、 楽天APIの JSONデータをゲットしたいと思います。
SwiftyJSONとは

SwiftyJSONは、 GitHubに MITライセンスで公開されている Swift用の JSONライブラリです。Swiftの純正JSONメソッドに比べて、 少ない記述量で JSONデータを取得でき、また直感的に JSON内 の欲しい値をゲットすることができます。 JSONの基礎知識がなくても SwiftyJSON を使えば比較的簡単にデータを扱うことが可能ですね。
ただし、参考書はもとより、ネット上でも SwiftyJSON に関するチュートリアル情報は少なく、あったとしてもエラーで SwiftyJSONメソッドが起動してくれません。今回はいくつかのチュートリアルをやってみて、データ取得に成功した例をご紹介していきます。
尚、 SwiftyJSONの利用には Pod を使います。 ターミナルを起動し
pod --version
としても反応無い場合は、 Cocoapods の公式ページからソフトをインストールしておく必要がありますね。
(注) 本稿で SwiftyJSONのサンプルをご紹介しますが、時間的にdo文内の黄色エラーを解決できませんでした。ご了承ください。
SwiftyJSONを使った場合と使わなかった場合を比較

例えば上図のような JSONデータがあったとします。仮にこのデータ内の postsに格納されている id:1 の name の値を取得するにはどうすればいいでしょうか?
Swiftの純正クラスやメソッドを使うと、このようにして値を取得することができます。

【上図のViewController.swift】
import UIKit
//
struct Website: Decodable{
let name: String
let description: String
let posts: [Blog]
}
struct Blog: Decodable {
let id: Int
let name: String
let link: String
let imageUrl:String
}
//
class ViewController: UIViewController {
//
override func viewDidLoad() {
super.viewDidLoad()
//
let jsonUrlString = "https://pythonchannel.com/media/codecamp/201902/JSON-Sample3.json"
guard let url = URL(string: jsonUrlString) else {return}
URLSession.shared.dataTask(with: url) { (data, response, error) in
guard let data = data else {return}
do{
let siteInfo = try JSONDecoder().decode(Website.self, from: data)
print(siteInfo.posts[0].name)
} catch let jsonError{
print("error", jsonError)
}
}.resume()
}
}
JSONデータを Swift上でも扱うようにするデーコード処理のために、 JSONデータにあった構造体(struct)を作成し、そしてデコード後は、 JSONデータと睨めっこしながら欲しい値の配列を検討。JSONデータが楽天APIのように複雑化してくると、ちょっとお手上げになりますよね。
【楽天APIの JSONデータ例】

次は同じ JSON データ、同じ値を SwiftyJSON を使って取得してみたいと思います。

【上図のViewController.swift】
import UIKit
import SwiftyJSON
//
class ViewController: UIViewController {
//
override func viewDidLoad() {
super.viewDidLoad()
//
let url = URL(string: "https://pythonchannel.com/media/codecamp/201902/JSON-Sample3.json")
//
URLSession.shared.dataTask(with: url!) { (data, response, error) in
guard let data = data else {return}
do {
let json = try? JSON(data: data)
let jsonData = json!["posts"][0]["name"]
print(jsonData)
} catch let jsonError{
print("jsonError", jsonError)
}
}.resume()
}
}
パッと見ても最初の Swift純正処理による JSONデータの切り抜きに比べると、シンプルです。まず冒頭の構造体(struct)が無くなりました。そして JSONデータのデコード処理も純正処理に比べるとシンプル。 SwiftyJSONの JSON()メソッドが Swiftで扱いやすいように JSONデータを処理してくれています。そのおかげで、 JSONデータの構造を直感的に Swiftで扱えるようになりますね。
SwiftyJSONのインストール
Step.1 Podfileの作成

まずはじめに新規プロジェクトを作成して、 SwiftyJSON を扱えるように設定していきましょう。 XCode 起動後、 「Create New Xcode Project」 → 「Single View App」 で新規プロジェクトを作成。そして SwiftyJSON をインストールするために必要なインストール管理ファイルの Podfile を作成します。
上図のように XCode 画面左上のプロジェクト名(青色)を右クリックして、 「New File...」 を選択。

作成するファイルの種類は 「Empty」 を選択。

ファイル名は 「Podfile」 とします。この時ファイル拡張子として .xib が自動的に選択されますが、これは次の項目で修正します。
Step.2 Podfileの編集

Podfileが作成できたら、次は実行可能な Podfile にすべく、ファイルの拡張子を編集します。XCode右サイドバー内にある 「Type」 の項目をクリックし 「Plain Text」 を選択。

そしてファイル名の末尾にある .xib を消します。

次は Podfile の中身を編集していきますので、 podfile を右クリックし、 「Open in New Tab」 をセレクト。

Podfile 作成時の内容は一旦消します。

代わりに SwiftyJSON 用のコードを GitHub もしくは下記からコピーして貼付け。
platform :ios, '8.0'
use_frameworks!
target 'プロジェクト名' do
pod 'SwiftyJSON', '~> 4.0'
end

target の部分を自分の XCodeプロヘクト名に変えます。 そして command + s もしくはファイルの保存で Podfile を保存。これで Podfile の設定は完了です。あとはこの Podfile を実行すれば、 SwiftyJSONが使えるようになりますね。
Step.3 SwiftyJSONのインストール

Podfile は、ターミナルから実行する必要があります。ターミナル画面を立ち上げて、まず cd と入力しましょう。そして XCode画面上にある podfile を左クリックしたまま、ターミナル画面にドラッグ&ドロップ。
そして文末の Podfile を消して、リターンキー。これで Podfile のあるプロジェクト・ディレクトリに移動しました。

pod install
上記コマンドを入力し、実行すると Podfile が起動し、 SwiftyJSONのインストールが始まります。 インストールが完了すると、一旦起動中の XCode を消して、再度プロジェクトフォルダから起動。
Step.4 SwiftyJSONプロジェクトの開始

SwiftyJSONを使うには、 プロジェクト名.xcworkspace を起動する必要があります。

問題なく SwiftyJSON が使えるか、まずチェックしてみましょう。 XCode左サイドバーから ViewController.swift を選択し、 import SwiftyJSON と入力、そしてシミュレーター実行。
SwiftyJSONがインストールできていればエラーを出さずに、シミュレーターが動きます。このときインストール方法を間違っていれば、 import SwiftyJSON の部分に赤色エラーがでます。そのときは、はじめからやり直すことをオススメしますね。
Step.5 SwiftyJSONを使ってみる

冒頭「SwiftyJSONを使った場合と使わなかった場合の比較」で使った JSONデータを元に SwiftyJSON の使い方を確認していきます。尚、 SwiftyJSONの公式ページにも使い方は部分的に紹介されていますが、基本的な内容で、ちょっと実用的には分かりにくいです。また今回作成したコード、一箇所黄色エラーがでています。時間的にデバグできなく申し訳ありません。
import UIKit
import SwiftyJSON
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let url = URL(string: "https://pythonchannel.com/media/codecamp/201902/JSON-Sample3.json")
URLSession.shared.dataTask(with: url!) { (data, response, error) in
guard let data = data else {return}
do {
let json = try? JSON(data: data)
let jsonData = json!["posts"][0]["name"]
print(jsonData)
} catch let jsonError{
print("jsonError", jsonError)
}
}.resume()
}
}
公式ページには do文を使った例は紹介されていませんが、 do文を使うと型エラーを比較的容易にクリアできます。まず JSONデータのある Webページを、定数 let url に代入。そしてそれを URLSessionクラスの dataTask()メソッドで処理。
取得するデータは条件分岐の guard文とエラー処理の do文を使ってプロセス制御。do文内の
let jsonData = json!["posts"][0]["name"]
の項目で欲しい値を指定していますね。 実行結果と JSONデータの値も一致していますので基本的な SwiftyJSON の使い方としては OK でしょう。
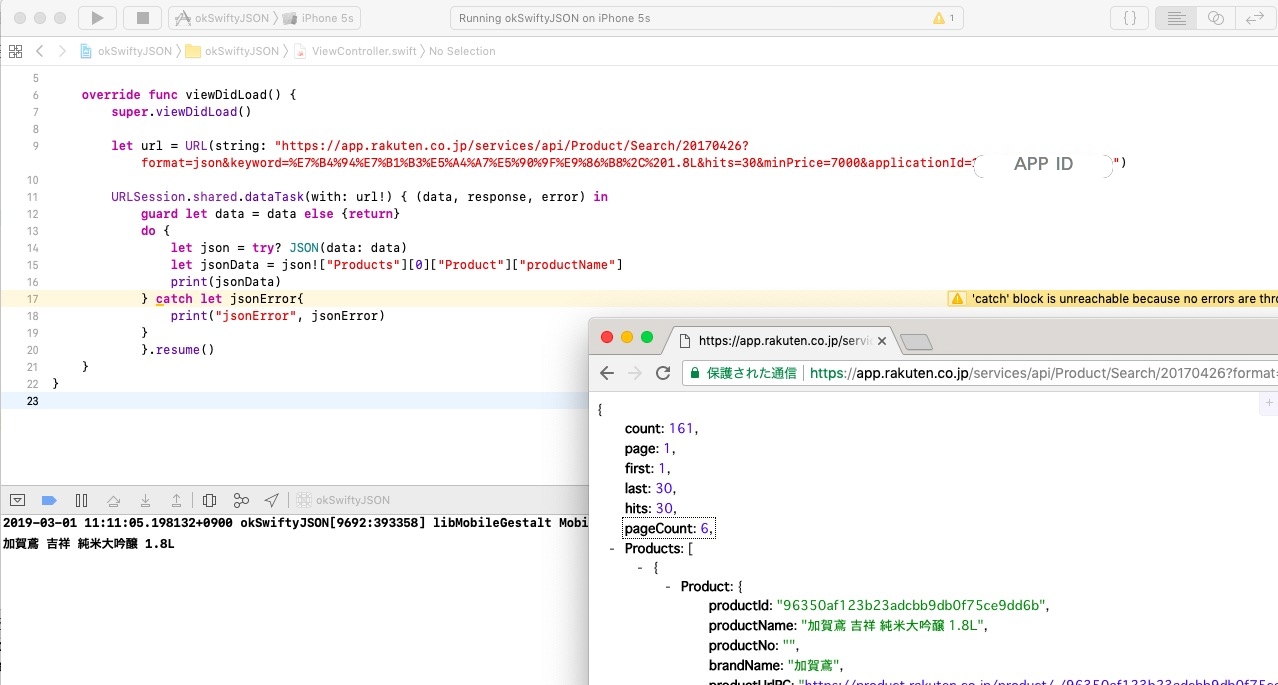
Step.6 楽天APIのJSONデータを取得

【上図のViewController.swift】
import UIKit
import SwiftyJSON
//
class ViewController: UIViewController {
//
override func viewDidLoad() {
super.viewDidLoad()
//
let url = URL(string: "https://app.rakuten.co.jp/services/api/Product/Search/20170426?format=json&keyword=%E7%B4%94%E7%B1%B3%E5%A4%A7%E5%90%9F%E9%86%B8%2C%201.8L&hits=30&minPrice=7000&applicationId=1055101017337902276")
//
URLSession.shared.dataTask(with: url!) { (data, response, error) in
guard let data = data else {return}
do {
let json = try? JSON(data: data)
let jsonData = json!["Products"][0]["Product"]["productName"]
print(jsonData)
} catch let jsonError{
print("jsonError", jsonError)
}
}.resume()
}
}
基本的なプログラム構成は Step.5 と同じですが、JSONデータの指定先が違いますね。今回は商品名を取得したいと思いますので、下記のような指定先になります。
let jsonData = json!["Products"][0]["Product"]["productName"]
尚、 JSONファイル内の全商品名を取得するには for 文を使って取得する必要がありますが、文量的に今回は割愛させて頂きます。
このように SwiftyJSON を使うと、難しい JSON データも比較的簡単に Swift 内で扱えるようになり、アプリ開発に役立ちそうです。 TableView と組み合わせて使えば商品一覧や記事一覧を表示できそう。
\Webサイト担当者としてのスキルが身に付く!!/
まとめ
Swift初学者、アプリ開発初心者にとって JSONデータって本当に疲れますよね。しかし、APIをはじめ公開されている JSONデータには貴重なデータが多く、すごく魅力的。純正の JSON処理もいいですが、 SwiftyJSON というツールも知っておくと、より柔軟な開発に取り組めると思います。
「JSONデータを使ったアプリを開発したい」「Swiftの基礎学習をサクッと終わらせたい」という方、学習環境は独学でしょうか?スピードと正確性を重んじるなら、やはり「プログラミング・スクール」ではないでしょうか?中でもオンライン型のプログラミング・スクールは、「場所」と「時間」の制約を極力減らした現代人に優しい学習環境。
「オンラインのプログラミング・レッスン?」とオンライン学習をイメージできない方、一度 CodeCamp 社が提供している無料のお試しレッスンを体験してみませんか?即日利用できるかもしれませんので、まずは公式ページからチェックしてみて下さい。

- この記事を書いた人
- オシママサラ














