- 更新日: 2020年12月24日
- 公開日: 2020年01月09日
【図解Python初心者向け】Django基本的な使い方

Django、 Python で Webアプリを作るなら誰しもの頭の中をよぎるキーワードでしょう。
しかし、 「Djangoやったけど分からなかった」 「Django、 難しすぎ...」 という方も多いのではないでしょうか。
今回は Django の基礎を理解するために、 Django公式ドキュメントに従って "投票アプリ(Polls)" を作成していきます。
Django、初めての方、ご興味ある方、ご参照ください。
本稿は、 Python の基礎習得済みの方を対象としています。
また記事内で使用するコードは、 Mac・ Linux に準拠したコードです。
Winddows の方は、参考画像を元に公式ドキュメントから Winddows用コードを参考の上、試してみてください。
【図解Python初心者向け】Django基本的な使い方
Djangoとは

Djangoは、 Python製の本格的な Webフレームワークの 1つ。 Instagram や Mozilla公式サイト、 ワシントン・タイムズ などで使用されています。
Django自体は、 2003年にアメリカのローレンス・ジャーナルワールド紙に在籍する Webエンジニアの 2人が開発しはじめたもので、現在はバージョン 3 が最新版。 Ruby on Rails や Leravel などと同じような拡張機能を持つフレームワーク構造で、それが Python で制御できるため Python 学習者や 人工知能学習者との親和性が高いという特徴がありますね。

Django で作成するプロジェクトの例
また他の Python製 Webフレームワークと比較しても、 Django の検索回数は多い傾向(国内)。

2016.12 - 2019.12 の Googleトレンド*
こうした背景から 「Python で Webアプリ作るなら Django」 と考える方も多いのでは(私もその一人でした)。 しかし、実際に Django 始めてみようとチュートリアル動画を見たり、本を読んだり、公式ドキュメントを読んだり、恐らく最初は上手くいかないと思います。上手くいかない理由としては、以下の事柄が考えられるでしょう。
- インストールした Django のバージョンと見ている参考資料の Djangoバージョンが違う
- とりあえずコードをコピペしているだけ
- データベースのことは知らない
これから Django をはじめる前に、予め自分の "Django の挫折予測" も把握できておくと、学習計画も立てやすいと思います。
| チェック項目 | YES?NO? |
|---|---|
| フーレームワークは初めて | |
| データベースは初めて | |
| Flaskでアプリを作った経験はない | |
| Pythonのclassを自分で作ったことはない | |
| 作りたいWebアプリは….特にない… |
上記チェック項目が全部 "はい" の方は、すこし Django 習得に苦戦することを予め予測ください。また 1 つでも "はい" がある方は、躓く可能性があるものの、頑張ればクリアできるレベル、 "はい" が 0 の方は、この記事は必要ないレベルと思います。
それでは Djangoの公式ドキュメントを元に、 Django でアプリを作っていきますね。
Django 公式ドキュメントを使用する理由/
Django は、 2017年に Django 2 をリリースし、 2019年末に Django 3 をリリース、 と比較的頻繁にアップグレードが行われています。
そのため公式ドキュメントに慣れておかないと "困る" "分からない" "解決できない" というこが。
YouTube や Udemy などでも Django のチュートリアルは紹介されていますが、 公式ドキュメントに慣れておく、というのも大事でしょう。
今回作成するDjangoアプリ
今回作成するアプリは、 Django 公式ドキュメントで紹介されている "投票アプリ"。機能的には非常にシンプルですが、作成する手順としては なかなか 手強いと思います。 "投票" という簡単な機能ですが、この一連の流れを把握できると "ブログ" や "ToDoアプリ" への展開もスムーズでしょう。
一応 "投票アプリ" の流れを確認しておくと、トップ画面で 質問 が一覧表示され、 質問 をクリックすると 投票画面 に移動(上図真ん中部分)。どれかの項目にチェックを入れて、 Vote を押すと結果の画面に(一番右)。 投票画面 でチェックを忘れて Vote を押した場合は、「何も選択されていないよ」 というページを表示(中腹部下段画像)し、投票を促し、投票したら一番右の画面に。そして Vote again? を押すと 投票画面 に戻るという流れです。
予め 質問の数 と 投票項目 が決まっていればそれほど難しくないコードと思いますが、今回は 質問 や 投票内容 をその都度カスタマイズできる仕様に。 "データベース" の取り扱いが初めての方にとっては、 "データベース" の おもしろさ を体感頂けると思いますよ。
公式ドキュメントに沿ってDjangoで投票アプリを作る様子の動画
今回ご紹介するコード: GitHub
Djangoのインストール
【Djangoインストール前の事前確認事項】
・ Python3.6以上がインストール済み
Django を単にインストールするだけなら pip install django で OK ですが、今回は "公式ドキュメント" に慣れる、という点も意識しています。そのため公式ドキュメントに従って、 Django をインストールしたいと思います。
上図の 「インストール」 文字をクリックすると、以下左のページに飛びます。
左: https://docs.djangoproject.com/ja/3.0/intro/install/、 右: https://docs.djangoproject.com/ja/3.0/topics/install/#installing-official-release
そしてページ中腹部の 「オフィシャルリリースをインストールする」 をクリックすると、ようやく pip install のコードが。
仮想環境を作成して、 Django をインストール。 尚、この仮想環境を作成する際、 Python3.6 以上の仮想環境を作ってください。 Django バージョン 3 は、 Python 3.6 以上でないと、以下のようなエラーを出して動きません。
【Python3.5 で Django3 をインストールした場合のエラー】
ImportError: No module named 'secrets'
Django が正常にインストールされたかどうかは、以下のバージョンチェック・コマンドを実行すると OK でしょう。
【Mac, Linux】
python -m django --version
【Windows】
py -m django --version
Djangoでプロジェクトを作成・始動
Django公式ドキュメントのトップに戻って、 「チュートリアルはこちら: その 1: リクエストとレスポンス 」 をクリックして、アプリを作成していきます。
Django でアプリを作成・管理していくには、まず "プロジェクト" を始動する必要があります。上図のようにコードをコピペして、ターミナルで実行。 すると現在の作業ディレクトリに "mysite" というディレクトリが作成されました。
各ファイルについて
- __init__.py 現在のディレクトリが Python パッケージであることを Python に知らせるためのファイル。
- asgi.py 非同期通信を利用する際に使うファイル(ASGI)。
- settings.py このプロジェクト全体の設定を行うファイル、データベースや言語、デバグモードなど。
- urls.py urlを制御するためのファイル。
- wsgi.py WSGIサーバーに関するファイル(あまり編集はしないと思います)。
- manage.py サーバーを動かしたり、アプリを作成するために必要なファイル(あまり編集はしないと思います)。
今回は説明を分かりやすくするために、 テキストエディタ内のターミナルでコマンドを実行しています。 PCデフォルトのターミナルからでも結果は同じです。
Django に梱包されているテストサーバーで、現在の様子を確認。 ターミナルに python manage.py runserver とすると 127.0.0.1:8000 (localhost:8000) が案内されますので、ブラウザでそちらにアクセス。すると上図上段右のように Django の Welcome ページが。
このとき作業ディレクトリに データベース が登場。このように Django では、自分の操作とは関係なく、 manage.py に関連してファイルが作成されたり、動いたりすることもあります。こうした "変化" で混乱するケースもありますので、最初のうちは 1コマンドずつ丁寧に確かめながら実行していくと、後々困らなくても済むかもしれません。
Djangoでアプリを作成
python manage.py startapp アプリ名(今回は polls) を実行すると、 プロジェクト: mysite 内に polls というディレクトリおよびファイル群が登場。
各ファイルについて
- migrationsフォルダ データベースの変更内容を記録できる。
- __init__.py 現在のディレクトリが Python パッケージであることを Python に知らせるためのファイル。
- admin.py 【よく使う】管理画面を制御するためのファイル。
- apps.py アプリを識別するための設定ファイル。
- models.py 【よく使う】データベースを制御するためのファイル。
- tests.py テストを行う際に編集するファイル。
- views.py 【よく使う】ページの振る舞い(処理)を制御するためのファイル。
とりあえず作成したアプリ: polls で文字を出力するために polls/views.py を上記のように編集。
次は URL の振る舞いを制御するために、上記のように polls/urls.py と mysite/urls.py を編集。ちょっと最初のうちは何をやっているか分からないファイルの編集ですが、次の画像を見ると各ファイルの役割、プログラムの流れが解ると思います。
python manage.py runserver した後に http://localhost:8000/polls にアクセスした結果
上記プログラムフローの補足
③部分: pathでサブディレクトリの指定がないので、 http://localhost:8000/polls に対して polls/views.py 内の index() を実行。
④部分: polls/urls.py から polls/views.py の index() が呼び出されたため、 index() の処理結果をレスポンス。
先ほどまで
- polls/views.py
- polls/urls.py
- mysite/urls.py
の 3つのファイルを編集し、
python manage.py runserver
した結果、 http://localhost:8000/polls にアクセスすると polls/views.py 内の文字が出力されています。この一連の流れは上図の ①から⑤ の流れで処理。単純な文字の出力ですが、いくつものファイル、コードをまたぎって結果が表示されていることがわかりますね。
このように Django では一つの結果を出力するのでも結構頭を使います。また本格的な Webアプリケーションを作っていくとなると、 Template やメディアファイル、データベース などいくつもの要素が加算。つまり上記の一連の流れは、一見複雑に思えますが Django では一番シンプルなプログラム処理。この "Django" 特有の、 フレームワーク特有の取り扱いは、何回もプロジェクトを作成したり、アプリを作成し、継続して使っていくしかないといえるでしょう。
この理屈を理解すると、アプリのディレクトリをトップディレクトリからサブディレクトリに簡単に変更できたり、 アプリ:polls 内でページをたくさん増やしたり、各 URL の出力内容を個別に変更したりなど、とりあえずメンテナンスと機能の拡張が柔軟になります。
こちらは実際に アプリの URL を追加したもので、 http://localhost:8000/polls/sub にアクセスすると polls/views.py 内の sub() 内容が反映。
次は実際に今回の作成アプリ "投票アプリ" を作成するために、 "質問" と "選択肢" を用意できるように、データベースを設定していきます。
データベースの設定
https://docs.djangoproject.com/ja/3.0/intro/tutorial02/#database-setup
Django でデータベースを作成・利用するにはいくつかの決まった手順があります。その一つが上図の python manage.py migrate で、このコマンドでデータベースを作成するための準備を行います。 mysite/settings.py 内のデータベースに関する設定コードを読み込み、データベース作成の準備を Django が行ってくれますね。
次は作成するデータベースのテーブルに関する記述。作成するデータベースの内容は、 polls/models.py 内に記述。公式ドキュメントを元に、上記のようにコードをコピペ。
上記プログラムの補足
Class名でデータベースのテーブルは作成され、 Django 管理画面には Class 名で管理項目が表示されます。データベースの設定については決まったルールがあり、 models.CharField() で文字の入力を意味し、 models.DateTimeField() で日付を指定。
また Choiceクラスでは、 models.ForeignKey(Question, ・・・・) という処理が。これは Class Question に紐づく内容という意味。 "投票アプリ" 以外の場面では、 ブログのコメント、 商品のレビュー など 1つのモデルに対する "リアクション" を管理する場合に便利。
ただし、 Choiceクラスの親である Questionクラスを消すと Choice の内容も削除される、という設計になりますのでご注意を。
データベースを有効にするためには、 Django プロジェクト内で pollsアプリを有効にする必要があります。そのために上図のように mysie/settings.py で設定を行っていますね。
追記する内容は、 polls.apps.py 内のクラス: PollsConfig() を読み込む、という内容。
- データベースで作成するテーブルを polls/models.py に記述した
- mysite/settings.py に使用するアプリを登録した
次はデータベースに polls/models.py の内容を書き込むための準備。 makemigrations を実行することで、 polls/models.py の内容が、データベース構造に自動変換。その内容は、 polls/migrations フォルダ内に作成された 0001_initial.py で確認できます。
makemigrations では、まだデータベース内にテーブルが作成されていないことが確認できます(上図参照)。
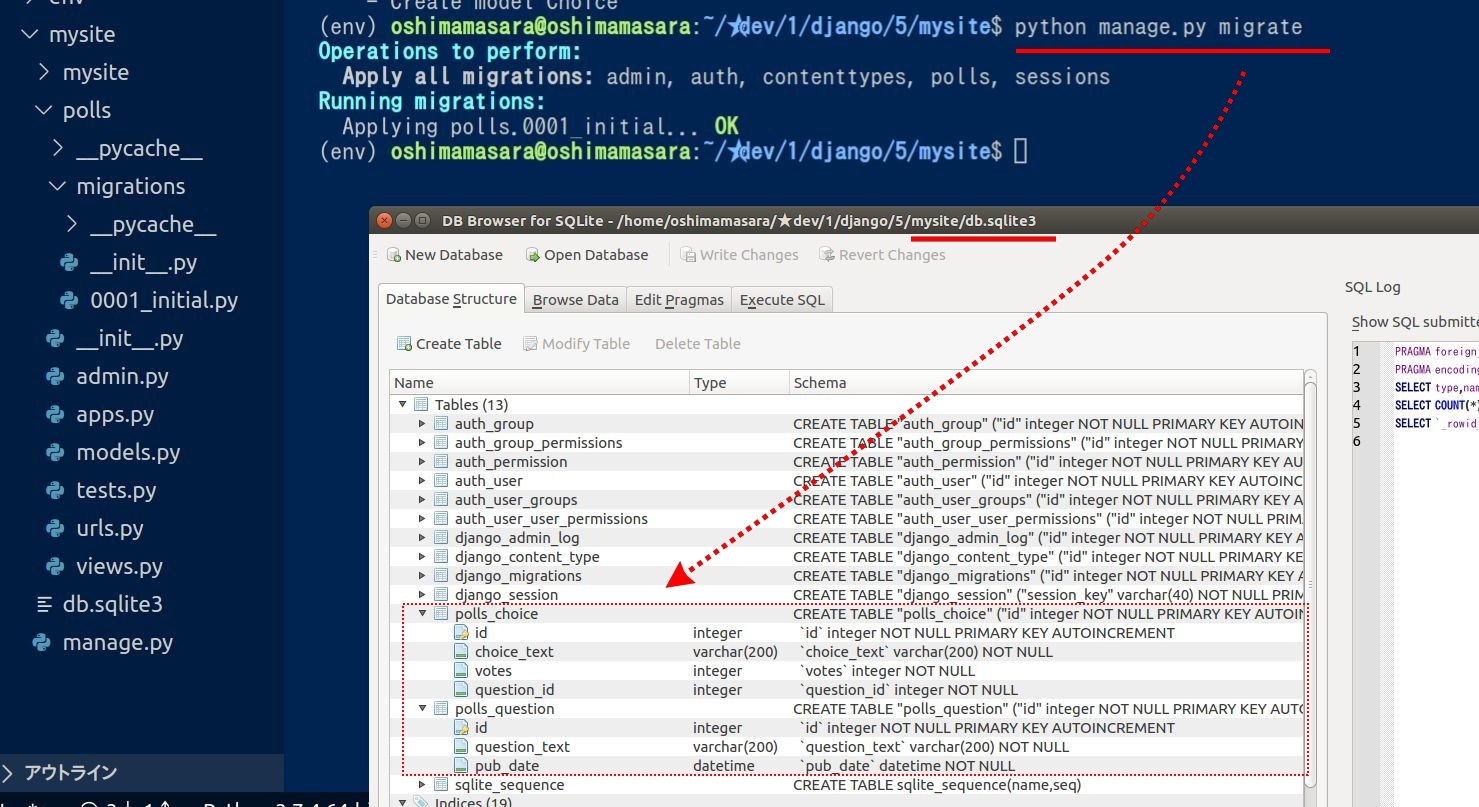
一通りアプリ用のデータベースを作成する準備ができたら、最後に python manage.py migrate を実行すると、データベース内に polls_question と polls_choice というテーブルが作成されました(上図参照)。
SQLite の内容を確認するために 「DB Browser fo SQLite」 というソフトを使用しました。他には 「phpliteadmin.org」 などもありますね。
公式ドキュメントではデータベースを作成した後に、 "APIで遊んでみる" でコマンド上でデータベースを操作しています。 Django のデータベースを理解する上では有用な項目ですが、今回はなるべくシンプルに "投票アプリ" を作りたいので割愛します。ただし、 "APIで遊んでみる" の項目内に polls/models.py で必要な追加コードがありますので、以下のように設定。
上記プログラムの補足
def __str__(self):
return self.question_text
def __str__(self):
return self.choice_text
Django管理画面にログインするためのユーザーを作成
https://docs.djangoproject.com/ja/3.0/intro/tutorial02/#creating-an-admin-user
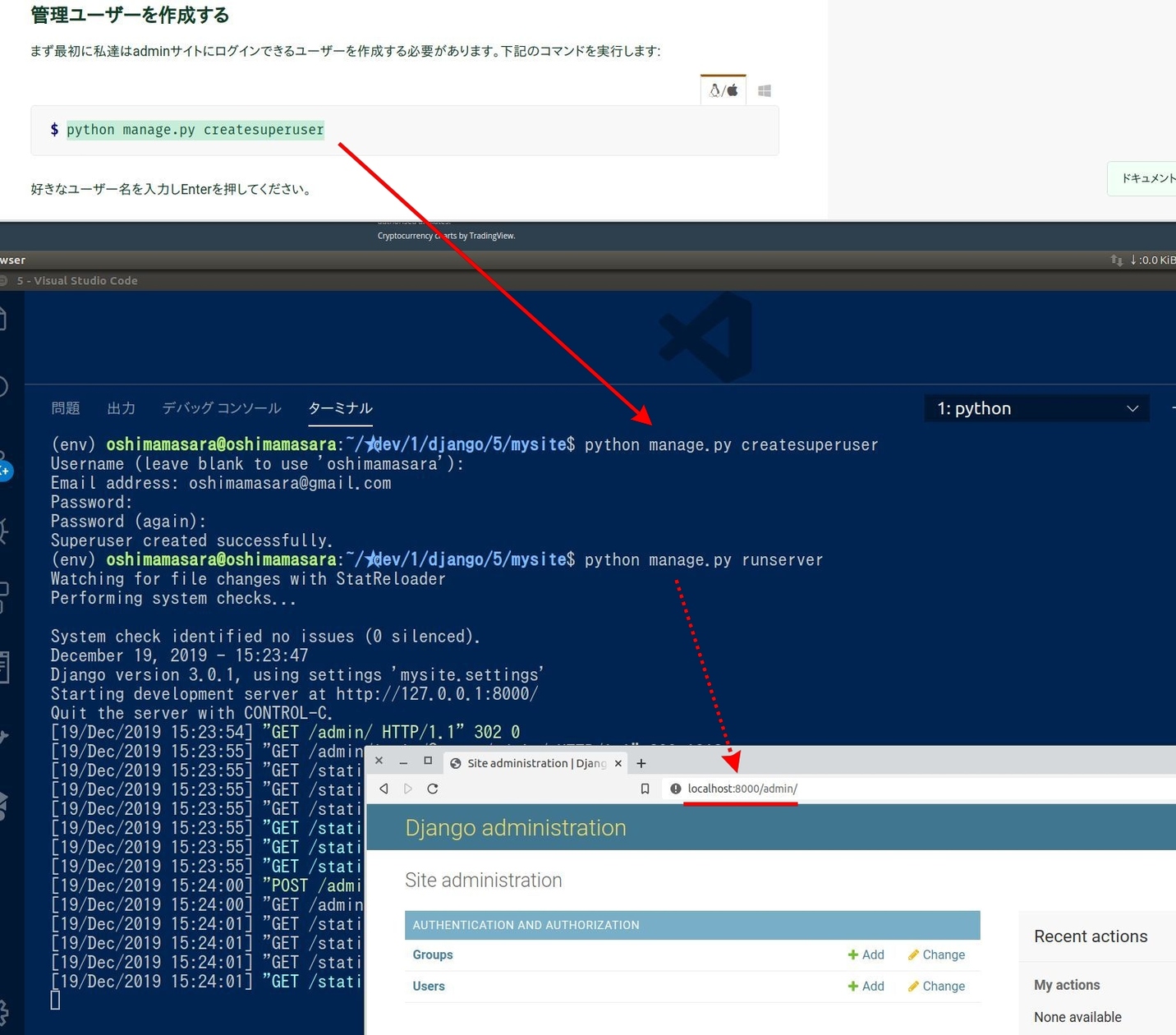
python manage.py createsuperuser を実行することで、プロジェクトを管理できるレベルのユーザーを作成できます。ユーザー作成後は、 http://localhost:8000/admin にアクセスし、ログインしてみましょう。
現段階では、ユーザーの管理項目しかなく、 polls/models.py で設定したような "Question" や "Choice" などの設定項目はありません。この問題は、 polls/admin.py を編集することで解決。
管理画面にデータベース内容を表示させ、投票の準備を行う
polls/admin.py 内に admin.site.register(Question) とすることで、管理画面に Question 項目が追加されました。実際に 1つ 2つ Question を登録しておきましょう。
投票アプリの画面遷移を作成する
https://docs.djangoproject.com/ja/3.0/intro/tutorial03/#writing-more-views
上記のプログラムでは "投票アプリ" の画面遷移を検討、とりあえずのプログラムになります。実際にこのコードを実行した様子が下記の感じに。
上記プログラムについて
例えば polls/urls.py の 9行目の
path('/', views.detail, name='detail')
これは http://localhost:8000/1 にアクセスされると、 polls/views.py の detail()関数と連携して処理する、ということ。 "localhost:8000/1" の "1" は、作成された Question の連番 ID で、 この "1" を "question_id" という変数で管理。
そして polls/urls.py で設定された "question_id" は、 polls/views.py 内で "%s" にフォーマットされて、 画面上に出力。
公式ドキュメントには、ザックリとした解説しかなく、細かいプログラムの説明はないので Python初学者にとって Django が取っ付きにくいことが伺えますね。
少しゴチャゴチャしていてわかりにくいですが、先ほど
- polls/urls.py
- polls/views.py
で設定したプログラムの確認内容になります。
例えば、 ② 部分では http://localhost:8000/polls/1 にアクセスした時の画面表示されるまでの流れを矢印で表現。 ②以外の ③、 ④ についても同じ流れで、各 URL 毎で異なる流れを統一番号で図解。
【設定した画面遷移のURLリスト】
・ http://localhost:8000/polls
・ http://localhost:8000/polls/1
・ http://localhost:8000/polls/1/results
・ http://localhost:8000/polls/1/vote
| URL | ページの内容 |
|---|---|
| http://localhost:8000/polls | Question一覧を表示 |
| http://localhost:8000/polls/1 | Questionに対する Choice一覧を表示 |
| http://localhost:8000/polls/1/results | Choice選択後の投票結果一覧を表示 |
| http://localhost:8000/polls/1/vote | 投票処理およびエラー時の画面 |
この画面遷移の URL がセットできた段階、例えるなら 家の間取り が完成した感じ。あとは各ページに機能やレイアウトを加えて、肉付けしていきます。
まずは "投票アプリ" のトップ画面に Question 一覧が表示するように polls/views.py を下記のように編集。
上記プログラムについて
こちらのプログラムでは、データベースからデータを抽出し、 views.py 内でデータ処理できるように設定している様子。
5行目の "Question.objects" で、 polls/models.py 内の Class Question の "return self.question_text" を獲得している形。つまり Question.objects = self.question_text 。あとは oder_by() で並び順を整えている形。
そしてデータベースより取得した Question の内容を 7行目で出力。
6行目については、 配列内の要素を文字列で結合する処理、ちょっと for文とか join() とか凝縮されていてわかりにくいので、 print(latest_question_list) とか print(output) として各行の処理内容を可視化してみるのもいいかもしれませんね。
Question のインポート文を追加し、 index() 部分を編集。この段階でトップページ(http://localhost:8000/polls)にアクセスすると、上図のように Question が横並びで表示。チョット見にくいですね。この "見にくい" 問題は、 template 機能を利用することで解決できます。
上記プログラムについて
6行目のデータベースから値を抽出してくるところまでは同じですが、その値の取り扱いが変わってきます。
Django で template を使う場合は、 7・8・9行目のように template ・ context ・ その結合 という風に決まった処理を実行。
テンプレートは template、 内容は context と分けて管理することで、後々デザインの変更や内容の変更等メンテナンスが行いやすくなります。
このテンプレートの取り扱いについては、 "定型文的" に覚えていっても最初のうちは問題ないでしょう。
■mysite/polls/templates/polls/index.html について■
まず 1行目の latest_question_list 、 これは polls/views.py の 9行目 render() 関数によって渡されるデータで、 Question 内容の id と question_text が格納されています。
その配列形式の Question データを 3行目の for文で個別抽出。結果的に画面に表示される Question内容のテキストは、 {{ question.question_text }} で出力。
そしてこの文字を囲む <a>タグ内の URL は、 {{ question.id}} で制御。今回の場合では id が、 1 と 2 の 2つ存在。 Django 管理画面から Question を追加すれば、 この id は増えていきますね。
Flask を利用されたことがあれば、 Django の template もすぐに馴染めると思います。 Django の場合は、
プロジェクト名/アプリ名/templates/アプリ名/index.html
という場所に templateファイルを保存する必要があります。これは Django 機能に依存する内容なので、素直に従って設定しておきましょう。 改めて http://localhost:8000/polls にアクセスしてみると、今度はリスト形式に Question の文字が表示されました(上図参照)。
このようにレイアウトの変更は、 index.html で制御すれば OK。 また更に CSS や JavaScript で画面を制御・デザインしたい場合は、 static フォルダなど作成して管理します。
これでトップページの処理内容は OK ですが、公式ドキュメントによると、もうチョットすっきりした形でも処理できることが紹介されています(下図参照)。
先程はあった template= の部分が無くなり、 return 文の内容が変わっています。はじめのうちは template= と template を意識したコードの方が分かりやすいと思いますが、慣れてくると助長的になるので上記のようにすっきりした形で書く方がいいかもしれませんね。
404エラーの処理
Webページを作成していく中で 404エラー は、ほぼ必然的な現象。 通常 404 専用のページを作成する必要がありますが、 Django の場合は雛形用意されています。その 404 テンプレートに関する内容の紹介です。
https://docs.djangoproject.com/ja/3.0/intro/tutorial03/#raising-a-404-error
上記プログラムについて
まず polls/views.py の 22行目で、 URL の localhost:8000/polls/5 の "5" が、データベースに存在するか確認。
あれば 25行目の return文で、 テンプレートファイル: detail.html に 変数: question を持ってアクセス。 localhost:8000/polls/2 にアクセスすると、 Question ID 2 のテキストが表示されます。
しかし、 localhost:8000/polls/4 などデータベース上存在しない ID にアクセスされると、 24行目のエラー文が。
このようにしてアクセス先のデータを用意できるかどうかチェックする必要がありますね。
まず上記プログラムをコピペする前に、URL の内容を確認しておくと、現段階ではありもしない Question ID ナンバーも表示されます(下図参照)。
これは polls/urls.py から渡されるデータを polls/views.py で処理しているため。つまりデータベースとは 関係ない 内容で views.py を制御しているということ。この部分を実際のデータ(Question) と連携して処理していく内容が上図 404 に含まれています。
上図の localhost:8000/polls/4 の "4" は、データベースに存在しないので "Question does not exist" という文字が出力されています。
ここでは try文 でデータベースの内容をチェックしていますが、 Django にはこの複数行に及ぶ try文 の処理を関数化したものも存在し、 get_object_or_404() というモノになります。
4行ぐらいあった try文 も、 get_object_or_404() によって 1行にまとまってますね。
投票機能を搭載する
https://docs.djangoproject.com/ja/3.0/intro/tutorial03/#use-the-template-system
先ほど Question の詳細ページ: detail.html を作成しましたが、その時は Question のテキストが表示されるのみ。 Question に紐づく "選択肢" の表示に関するプログラムが上図の内容になります。
コードを mysite/polls/templates/polls/detail.html にコピペしても、思うような選択肢は表示されません。公式ドキュメントではわかりにくいのですが、これには 2つほど原因があります。
公式ドキュメントの場合、 Choice の設定を "APIで遊んでみる" で設定しています。今回のチュートリアルでは "APIで遊んでみる" 飛ばしてますので下図の内容で Choice をセット。
まず Question に紐づく Choice を登録するために、 polls/admin.py に "Choice" の項目を追加(上図参照)。 そして localhost:8000/admin にアクセスすると Choice の項目が表示されています。あとは Question 同様に Choice の内容を登録。
今頃ですが、管理画面が英語ですね。日本語への変更は、 mysite/settings.py の 107行を 'ja' に変更するだけで OK。合わせてタイムゾーンも日本時刻に(上図参照)。
そして改めて localhost:8000/polls/2 にアクセスすると、先程までなかった Choice の項目が登場。あとは "選択ボタン" や "投票" ボタンを用意すれば投票できそうですね。
PHP や MySQL の経験がある方なら、 "選択ボタン" や "投票数の管理" なら簡単、と思われるかもしれませんが、今回のように Question も Choice(投票ボタン) も 投票数も全部 "動的" "流動的" だった場合、ちょっと処理が複雑そうですよね。
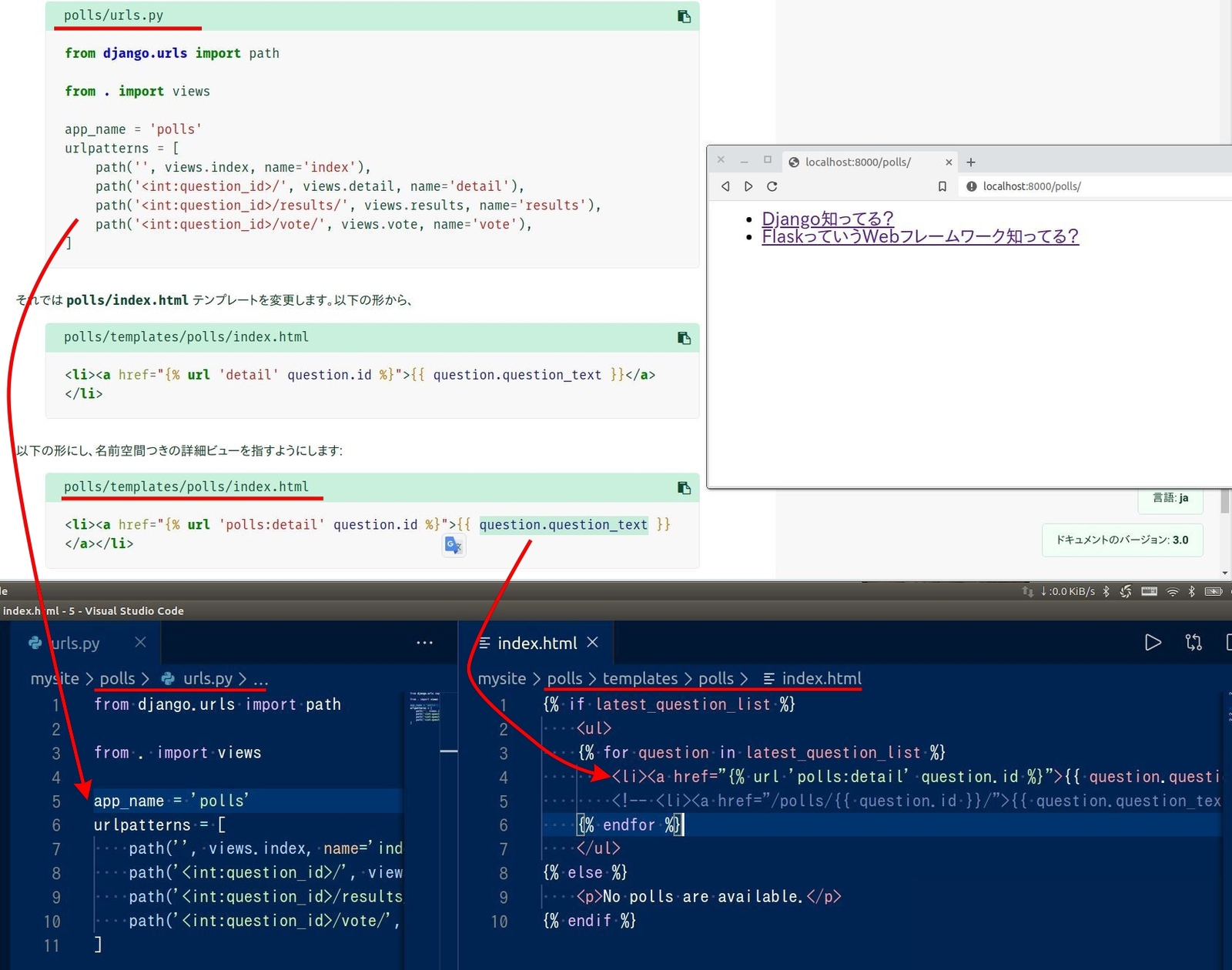
Django の場合、こうした動的なデータを扱うときには "名前空間" という機能が便利(下図参照)。
https://docs.djangoproject.com/ja/3.0/intro/tutorial03/#namespacing-url-names
上記プログラムについて
polls/urls.py に app_name = 'polls' を追加したことで、 各 path 末尾の name = 'detail' や name = 'results'、 name = 'vote' が有効に。
これで templateファイル内で {% url 'polls:detail' とすることで、 polls/urls.py 内の app_name = 'detail' が反応し、その中の name = detail の項目を処理。
name = detail では、 polls/views.py 内の detail() を呼び出し、実行。そして return でその後も処理が続く、という風になります。
polls/urls.py の 5行目に app_name = 'polls' を追加することで、 templateファイル内で各URLディレクトリにアクセスできるように(上図の index.html 参照)。
短絡的に見れば "名前空間" 大したことなさそうですが、この後のプログラム処理も含めて "投票システム" を可視化すると以下のようになります。
画像クリックで拡大
ちょっと ??? ですよね。 トップページの "Question 一覧" も、 Question に紐づく "Choice 一覧" も、 Choice に紐づく "投票結果数" もどれも動的に変化するためこのようなワークフローに。これは日常生活とはかけ離れた処理プロセスで、何回も見たり、何回もプログラムを実行しないと、中々馴染めないと思います。
https://docs.djangoproject.com/ja/3.0/intro/tutorial04/#write-a-minimal-form
上記プログラムについて
細かくは公式ドキュメントに書かれていないので大まかな説明となりますが、 3行目の {% if error_message %} の行は、エラーハンドリングに関する制御文。
5行目の <form action= の行で、入力内容を http://localhost:8000/polls/vote にポスト。
6行目の { csrf_token } は、 Cross Site Request Forgery攻撃に利用されないようにするためのおまじない。
7行目から 10行目は、 Choice に関するデータをデータベースから抽出し、ラジオボタンで表示されるように制御したコード。 8行目の {{ forloop.counter }} という部分がわかりにくいと思いますが、これは for(int i = 0; i < looptime; i++) と同じ意味。つまり 1ずつ加算される処理で、 id="○" や <label for="○" の部分が Choice の数に合わせて自動的に変化する、ということ。
ブラウザの検証機能で id="○" や <label for="○" の部分を確認してみるといいかもしれませんね。
先程まで {{question}} しかなかった detail.html ですが、上図のように form文 を整えることで、 "投票" が行えるようになります。
そして Vote ボタンを押すことで、
action="{% url 'polls:vote' question.id %}" method="post"
が実行されて、 polls/urls.py の name=vote を経由して、 polls/views.py 内の vote() が実行され、 1票投票。 ですが、 polls/views.py の def vote(): 、 設定がまだですね。
上図のコード
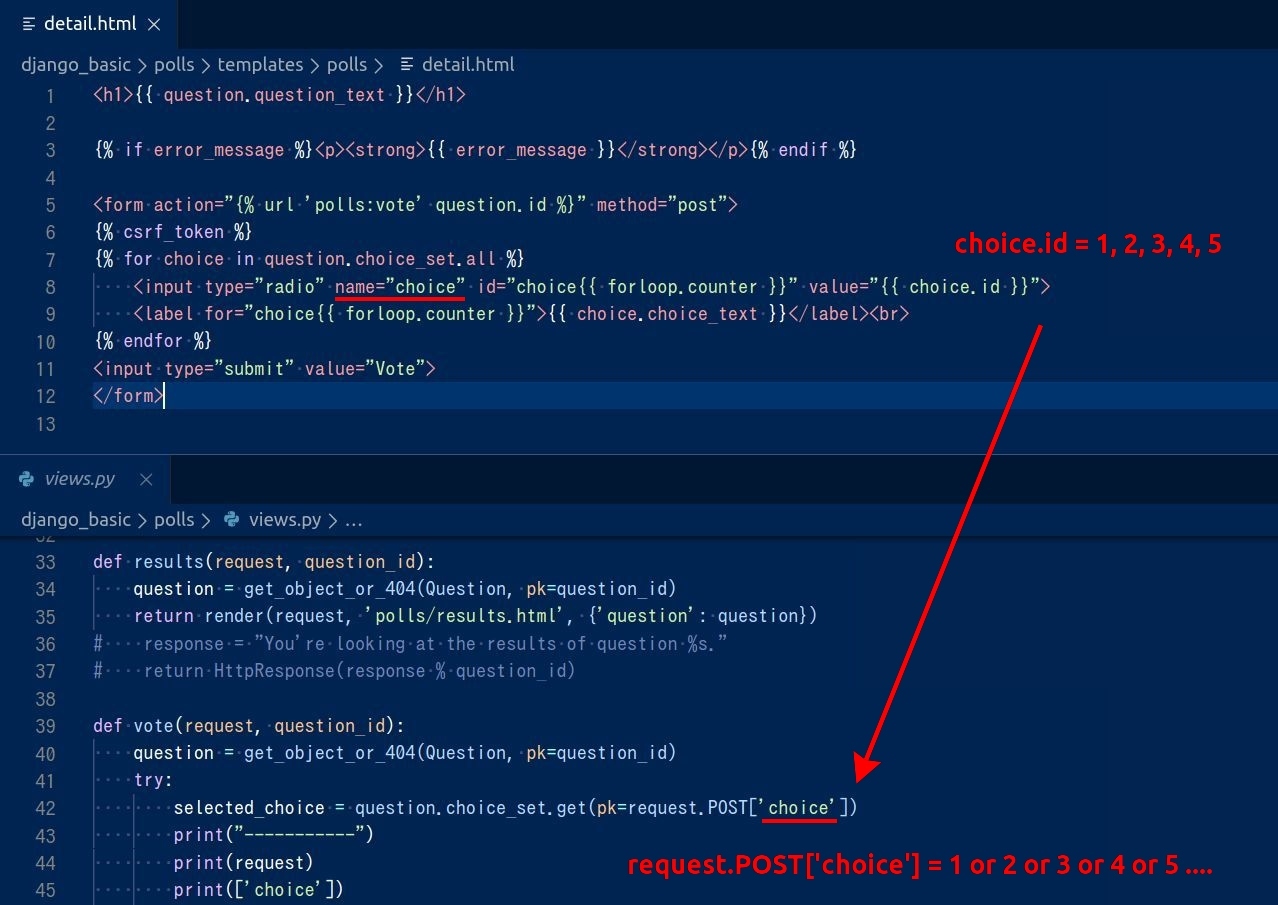
上図画像下段の36行目の "pk=" という表現、はじめてかもしれません。ニュアンス的には "id=" と同じですが、 pk の方は "モデルの主キーの値を含む属性" ということで、 データベース内の要素の id を扱うときに使用。
それから try文 の 38行目では再び pk が出てきて、 pk=request.POST['choice'] で選択した項目を判別。

投票の選択項目(ラジオボタン)のところの name="choice" と、 polls/views.py の value="{{ choice.id }}" としていることで、 データベースに登録した選択項目の id が polls/views.py にわたります。例えば request.POST['choice'] = 5 で "やったことない" など。
そして最終的に 46行目で、データベース Choice 内の vote に +1 を実行し、保存。
投票を +1 したら、 polls/urls.py の name=results、 つまり http://localhost:8000/polls/results にアクセス、となります。
最後のargs=(question.id,)は、 "引数" で 同じ Question について引き続き処理していきたいために記述。
尚、この polls/views.py の def vote(): 部分は、 ブラウザ上に表示されることなく、バックグラウンドで処理を実行し、その結果は別のプログラムファイルで出力という "見えにくい" 部分になりますので、少し分かりにくいかもしれません。時間をかけてゆっくり解いていきましょう。
上図では、 polls/views.py の def vote(): の項目を編集。 上図右にあるような "投票画面" から "投票実行(Vote)" された時の振る舞いを表しています。大まかな流れとしては、 "投票画面" で入力された "選択項目" を確認し、選ばれた 選択項目(Choice) のデータベースに +1 を実行し、保存。
そして最後に polls/urls.py の name=results へアクセスし、 http://localhost:8000/polls/results を開く、という内容。
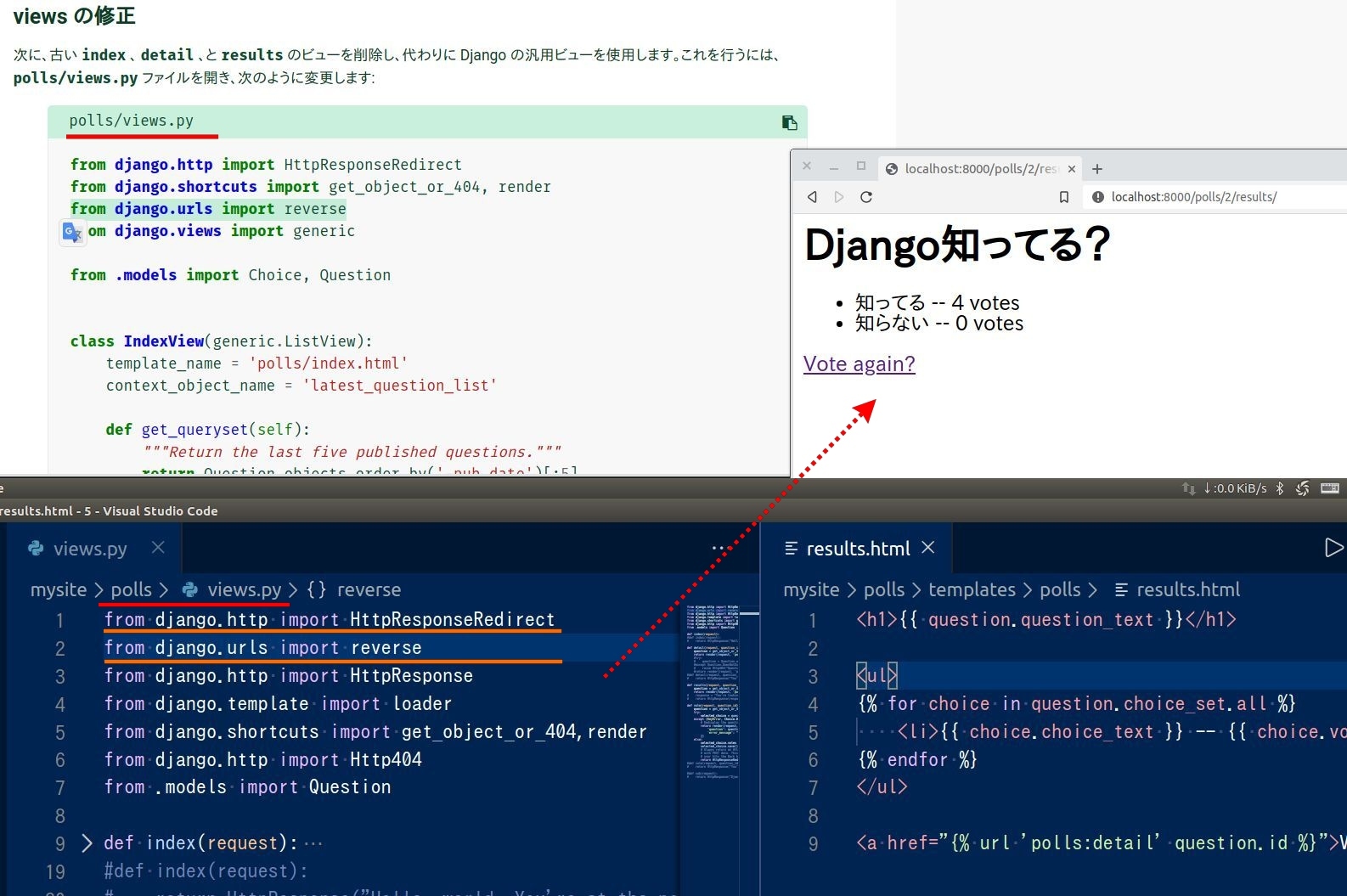
上図のコード
<h1>{{ question.question_text }}</h1>
<ul>
{% for choice in question.choice_set.all %}
<li>{{ choice.choice_text }} -- {{ choice.votes }} vote{{ choice.votes|pluralize }}</li>
{% endfor %}
</ul>
<a href="{% url 'polls:detailt' question.id %}">Vote again?</a>
この中で
{{ choice.votes|pluralize }} 、ちょっと分かりにくいと思います。これはデータベースから取得する投票数(Votes)が 1 の時は "Vote"、 2 の時は "Votes" というように単数形・複数形で表現を変えたい時に使用。英語ならでは機能といえるでしょう。
投票画面で選択項目が選ばれ、 Voteボタンを押されたら polls/views.py 内の def vote() が実行され、 その結果 http://localhost:8000/polls/results ということですが、 results.html まだですね。
上図のように公式ドキュメントのコードをコピペすると、、、エラーが出ます。 HttpResponseRedirect がない、とのこと。 "reverse" もないので改めて polls/views.py に import を足した結果、以下のように投票結果を表示できました。
このあとにも "自動テスト" や "デバグ" などありますが、今回はここまでとさせて頂きます。
\AIエンジニアに必要なスキルが身に付く/
まとめ
Django、魅力的でカッコイイですが、自分で Django を扱おうと思うと、結構慣れるのに時間がかかると思います。
就職や転職の要求スキルに "Django" 書かれてるケースも多いので、何か自分なりのテストモデルがあれば、優位になりそうですね。
「Django以前に Python の配列やクラスが分からない...」「Django も Python も参考書は買ったんだけどな...」 で止まっておられる方、時間は止まっていません、ライバルやテクノロジーは進化しています。
一人では難しいのなら思い切ってプログラミング・スクール、どうでしょうか? 「いやいやお金ない」「やっぱり時間もないわっ,,,」 一度は明るい未来を想像した "Python できる自分" 。ちょっとお金や苦労はあるかもしれませんが、 "Python できる自分" ってどんなのか確かめてみませんか? 気になりませんか?
CodeCamp では "無料体験レッスン" を通じて、 「プログラミングの適正」 や 「おもしろさ」 を皆様自身で確かめていただいています。その上で支払いを検討されていはいかがでしょうか?
今後当面衰えることのない、 IT 、 Python 、 Django の世界、よろしければ上昇トレンドに相乗りしませんか? "無料体験" に関する詳しい内容は、 公式ページ よりご確認ください。
昨今のプログラミング・ニーズの高まりを受けて、無料体験枠が埋まっている日もあります。予め、ご了承ください。
Djangoバージョン2とバージョン3
現在 Django には、 バージョン2 と バージョン3 の 2つがあり、どちらも現行モデルで利用することができます。ただバージョン2 と バージョン3 には互換性があり、 バージョン2から バージョン3 にアップグラードした時、無効になる機能もあります(特にデータベース関係)。開発初期段階でどちらのバージョンを使用するか、明確にしておきましょう。
尚、 2019年 12月にリリースされた バージョン3 のメリットとしては、 非同期通信 ASGI を標準でサポートしている点。 Django 2 の時はややこしかった非同期通信の設定も、少しはシンプルになります。他にもいくつか Django 3 の魅了あますので、ご興味ある方は 公式ドキュメント をご確認ください。

- この記事を書いた人
- オシママサラ