- 更新日: 2017年02月27日
- 公開日: 2015年11月19日
初心者でも簡単!Bootstrap3のグリッドシステムを始めから丁寧に

モバイル・フレンドリ―なWebデザインを考える上で、レスポンシブ・デザインは避けて通れなく、またグリッドシステムの利便性も欠かせない存在となってきます。
こちらもあわせてどうぞ今すぐ押さえておきたい!Bootstrapで使えるプラグイン5選
簡単マスター!Bootstrapのグリッドシステム
Bootstrapのグリッドシステム

まずBootstrapのグリッドシステムを使う上で、「ブレイクポイント分割数** 1 ~ 12 で画面を縦割り**
Webデザインと照らし合わせながらブレイクポイントと分割数が決まれば、指定の書式でHTMLファイルをコーディングしていきます。これでBootstrapのグリッドシステムを動かす事ができ、設定した画面幅以下になるとコンテンツが移動し、グリッド・デザインを表現することができます。
Bootstrap3グリッドシステムスマホ(<768px)タブレット(768px)PC(992px)PC大画面(1200px)containerの表示幅750px970px1170px行スタイルClass名.col-xs-*.col-sm-*.col-md-*.col-lg-*カラムサイズ62px 以上81px 以上97px 以上
注*には数字が入ります
Bootstrapのメリット&デメリット
- メリットweb開発のスピードUP- メリットwebデザイン初心者でも簡単にレスポンシブ・デザインを搭載できる- デメリット決められたフレームワークの為、単調なデザインになりがち
基本的なグリッドを理解・体験

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Bootstrap 2 カラム レイアウト</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<style type="text/css">
/* グリッドを分かり易くするためのカラム背景色等レイアウト */
.demo-content{
padding: 15px;
font-size: 18px;
min-height: 200px;
background: #dbdfe5;
margin-bottom: 10px;
}
.demo-content.bg-alt{
background: #abb1b8;
}
</style>
</head>
<body>
<!-- 以下グリッドシステム内のコンテンツ -->
<div class="container">
<!--左右 1:1 の幅で表示、つまり 2等分 12÷2=6 → col-sm-6 -->
<div class="row">
<div class="col-sm-6">
<div class="demo-content">.col-sm-6</div>
</div>
<div class="col-sm-6">
<div class="demo-content bg-alt">.col-sm-6</div>
</div>
</div>
<!-- 1:2 で表示 12÷3=4 左が4で右が4×2=8 -->
<div class="row">
<div class="col-sm-4">
<div class="demo-content">.col-sm-4</div>
</div>
<div class="col-sm-8">
<div class="demo-content bg-alt">.col-sm-8</div>
</div>
</div>
<!--1:11 で表示 12÷12=1 左が1で右が1×11=11 -->
<div class="row">
<div class="col-sm-1">
<div class="demo-content">.col-sm-1</div>
</div>
<div class="col-sm-11">
<div class="demo-content bg-alt">.col-sm-11</div>
</div>
</div>
</div>
</body>
</html>
グリッドシステムの基本を押さえておくと、カラム内にカラムを設定したグリッド・デザイン(サンプルサンプルサンプル
レスポンシブ・デザインに活かせる多段階の可変レイアウト

sm
md
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Bootstrap レスポンシブ</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 雰囲気を出すためにナビバーも表示 -->
<nav id="myNavbar" class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbarCollapse">
<span class="sr-only">navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrap Grid Responsive DEMO</a>
</div>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="nav navbar-nav">
<li class="active"><a href="" target="_blank">Home</a></li>
<li><a href="" target="_blank">About</a></li>
<li><a href="" target="_blank">Contact</a></li>
</ul>
</div>
</div>
</nav><!-- ナビバー終了 -->
<div class="container">
<!-- 見出し -->
<div class="jumbotron">
<h1>Bootstrap Grid レスポンシブ デモ</h1>
<p>Bootstrap のグリッドシステムをレスポンシブ・デザイン的にテスト。画面幅 1199px、991px、767px のブレイクポイントでレイアウトが変わり、合計 4種類のレイアウト表示となります。</p>
<p><a href="" target="_blank" class="btn btn-success btn-lg">START</a></p>
</div><!-- 見出し終了 -->
<!-- グリッドシステム -->
<div class="row">
<!-- 大画面PCでは6等分(col-lg-2)、PC では3等分(col-md-4)、タブレットでは2等分(col-sm-6)、それ以下では等分なしのワンカラム・レイアウト -->
<div class="col-sm-6 col-md-4 col-lg-2">
<h2>HTML</h2>
<p>HTML is a markup language that is used for creating web pages.</p>
<p><a href="" target="_blank" class="btn btn-success">詳細 »</a></p>
</div>
<div class="col-sm-6 col-md-4 col-lg-2">
<h2>CSS</h2>
<p>CSS is used for describing the presentation of web pages. </p>
<p><a href="" target="_blank" class="btn btn-success">詳細 »</a></p>
</div>
<div class="clearfix visible-sm-block"></div>
<div class="col-sm-6 col-md-4 col-lg-2">
<h2>Bootstrap</h2>
<p>Bootstrap is a powerful front-end framework for faster and easier web development. </p>
<p><a href="" target="_blank" class="btn btn-success">詳細 »</a></p>
</div>
<div class="clearfix visible-md-block"></div>
<div class="col-sm-6 col-md-4 col-lg-2">
<h2>References</h2>
<p>The references section outlines all the standard HTML tags and CSS ・・・・・</p>
<p><a href="" target="_blank" class="btn btn-success">詳細 »</a></p>
</div>
<div class="clearfix visible-sm-block"></div>
<div class="col-sm-6 col-md-4 col-lg-2">
<h2>Examples</h2>
<p>The examples section encloses an extensive collection of examples on ・・・・・</p>
<p><a href="" target="_blank" class="btn btn-success">詳細 »</a></p>
</div>
<div class="col-sm-6 col-md-4 col-lg-2">
<h2>FAQ</h2>
<p>The collection of Frequently Asked Questions (FAQ) provides brief answers ・・・</p>
<p><a href="" target="_blank" class="btn btn-success">詳細 »</a></p>
</div>
</div>
<hr>
<div class="row">
<!-- フッターは等分なしのワンカラム col-sm-12 -->
<div class="col-sm-12">
<footer>
<p> Copyright 2015 ・・・・</p>
</footer>
</div>
</div>
</div>
</body>
</html>
```### おまけ画面幅に応じて表示内容を変更[サンプルページ](http://bitcoin-with.com/codecamp/grid-demo-visible-responsive.html)```
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Bootstrap visible-responsive</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<style>
p{
padding: 20px;
background: #D0F5A9;
border-radius: 5px;
}
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
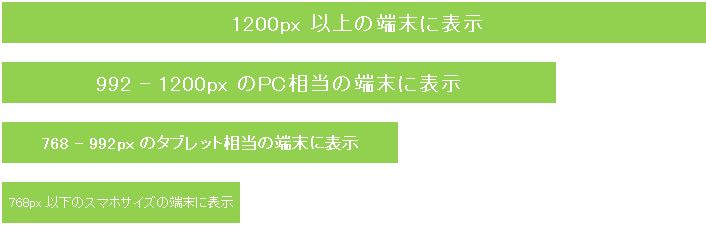
<p class="visible-xs">768px 以下の<strong>スマホ</strong>サイズの端末に表示</p>
<p class="visible-sm">768 - 992px の<strong>タブレット</strong> 相当の端末に表示</p>
<p class="visible-md">992 - 1200px の<strong>PC</strong> 相当の端末に表示</p>
<p class="visible-lg">1200px 以上の端末に表示</p>
画面幅を変えてみて、表示内容が変わることをチェックしてください。
</div>
</body>
</html>
```## まとめいかがでしたでしょうか?Bootstrapの機能の中でもメインとなるグリッドシステムは、一度要領を覚えておくと、自身のweb制作以外にも既存テンプレートの編集や加工にも応用することができ、間違いなくweb開発が楽しくなると思います。WordPressのテンプレートにもBootstrapのグリッドシステムはよく使われていますので、基礎はマスターしておきたいですね。


- この記事を書いた人
- オシママサラ














