- 更新日: 2020年07月10日
- 公開日: 2020年03月25日
【はじめてのAndroidアプリ開発】アプリ内でYouTubeを再生

学習アプリや料理アプリなど様々な場面で、アプリ内で YouTube が使えると便利ですよね。今回は YouTube の API を使って、 Android Studio(Java) で YouTube を実装してみたいと思います。
【開発環境】
Android Studio
Java
YouTube API(無料)
【体験内容】
Android Studio に YouTube Android Player API をセット
Google APIs から API キーを取得
アプリ内で YouTube を再生できるようにレイアウト設定
動画 1つを再生
プレイリストを再生
【はじめてのAndroidアプリ開発】アプリ内でYouTubeを再生
アプリ内でYouTubeを再生させる方法

Googleで 「android studio youtube api」 と検索すると様々なパターンの再生方法が紹介されています。
- 【YouTube Data API】 Android Quickstart
- 【YouTube Android Player API】
- 【youtube-direct-lite】
- JSONデータから再生(参考)
上記の公式ドキュメントも、Android Studio を使ってアプリ内で YouTube を再生させる方法は 2種類紹介されていて、どちらもチョットわかりにくかったり、内容が古かったりで使いにくい。。。
また GitHub で公開されている Android Studio の YouTube アプリを使っても、内容が複雑で理解に時間がかかります。
そこで今回は公式ドキュメントを元に、 YouTubeのAPI を使うだけのシンプルな方法で再生を検討。ただアプリ内で YouTube を再生させるだけの機能ですが、 Google APIs の使い方、参考になると思いますよ。
YouTubeをアプリ内で再生させる流れ

- 新規プロジェクトの作成
- YouTube Android Player API を Android Studio にセット
- Google APIsより APIキーを取得
- レイアウトの設定
- プログラミング
アプリ内で YouTube を再生させようと思うと、専用のライブラリが必要に。そのためまずは YouTube Android Player API をインストールする必要があります。
そして次に YouTube 機能を使うにあたってキー認証が必要に。 Google のアカウントがあればスムーズに APIキーの取得可能。
あとは YouTube を表示するためのレイアウト設定や制御機能など。
必要最低限の内容でアプリ内に YouTube を実装しましたが、それでもいくつかの注意点があります。以下に各工程の詳細をご紹介していきますね。
ライブラリ YouTube Android Player API の設定
まずはアプリ内で YouTube を再生できるように、必要なライブラリをプロジェクトにインポートします。
画像クリックで拡大
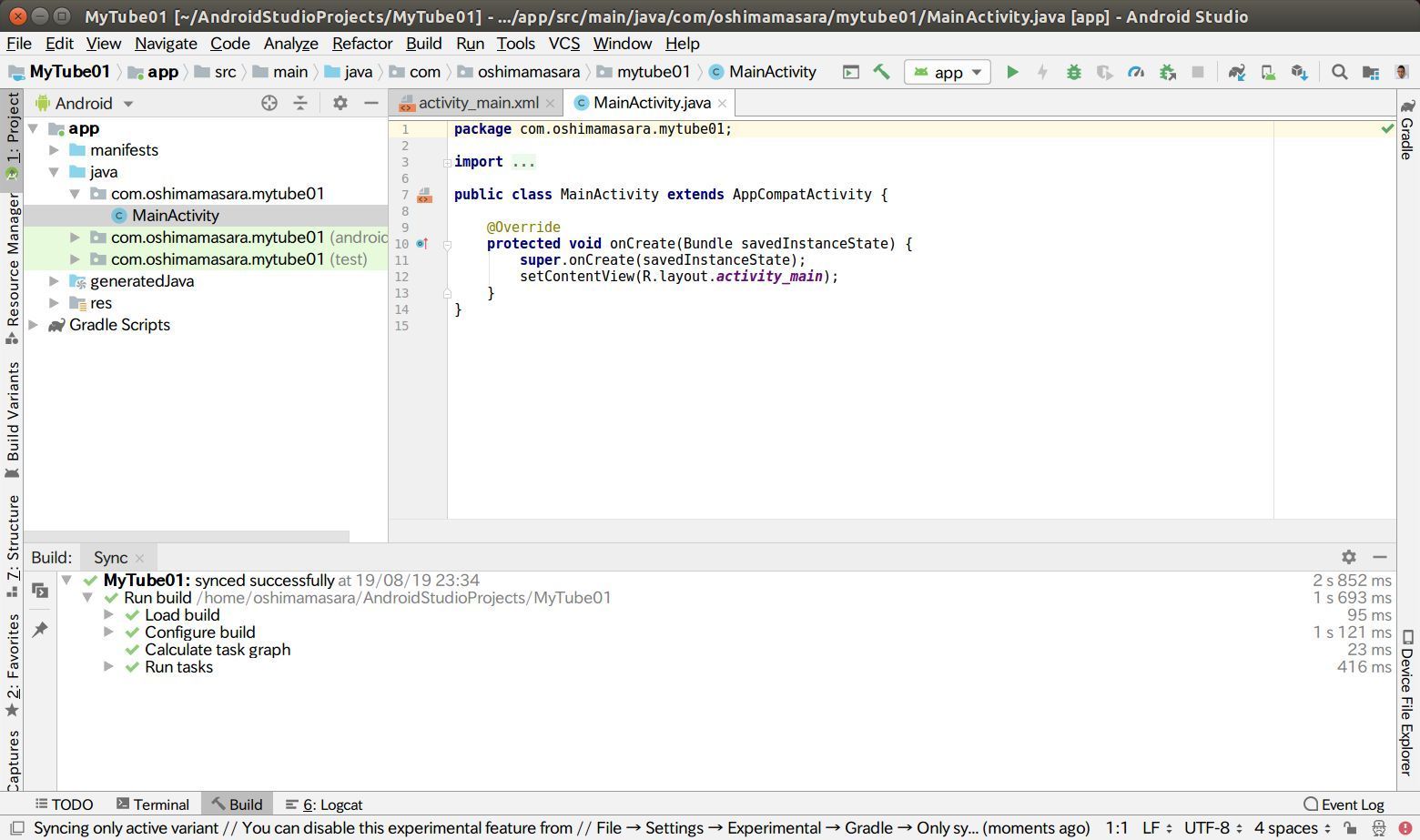
ベースとなるアプリを新規プロジェクトで作成。
画像クリックで拡大
画像クリックで拡大
開発言語は Java でいきます。
画像クリックで拡大
新規プロジェクトの作成が完了したら、次はライブラリのダウンロード&インポート。
画像クリックで拡大
ライブラリの公式ページ YouTube Android Player API - Download にアクセスして、ダウンロード。
画像クリックで拡大
ライブラリは圧縮フォルダでダウンロードされますので、まずは解凍。そしてフォルダを開いて libs にアクセス。 libs の中にある YouTubeAndroidPlayerApi.jar を Android Studio のプロジェクト内にある libs にコピペします(上図参照)。
画像クリックで拡大
libs に YouTubeAndroidPlayerApi.jar を貼り付けると内容確認のポップアップが表示。 OK をクリックし、コピペを完了します。
画像クリックで拡大
次は今貼り付けた .jar をライブラリとして認識してもらうための作業。 上図のように YouTubeAndroidPlayerApi.jar を右クリックし、表示されたメニューの一番下の方の Add As Library... を選択。すると Android Studio がライブラリを自動でセットしてくれます。
画像クリックで拡大
途中ライブラリの作成先を聞かれますので app を選択。
画像クリックで拡大
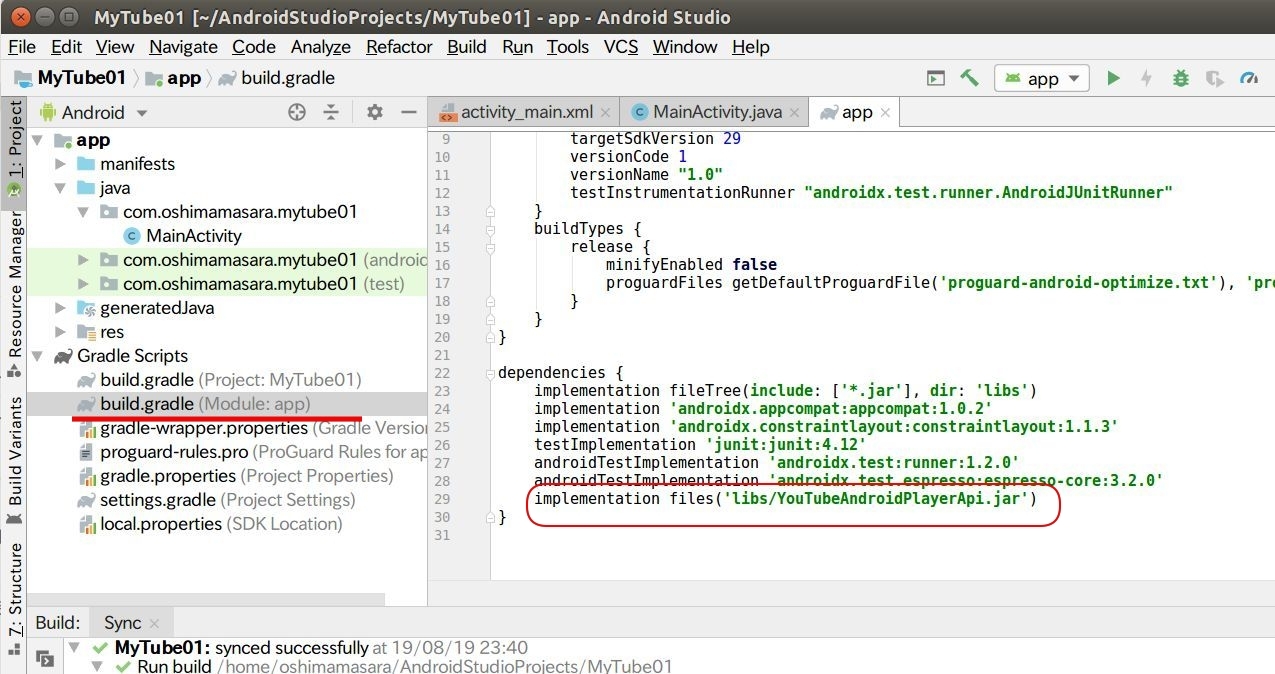
正常にライブラリがインポートできたかどうかは、アプリレベルの build.gradle を確認するとチェックできます。 implementation files('libs/YouTubeAndroidPlayerApi.jar') と表示されていれば OK ですね。
これでアプリ内で YouTube を再生するために必要なライブラリのセットは完了です。次は APIキーを取得します。
Google APIsよりAPIキーを取得
画像クリックで拡大
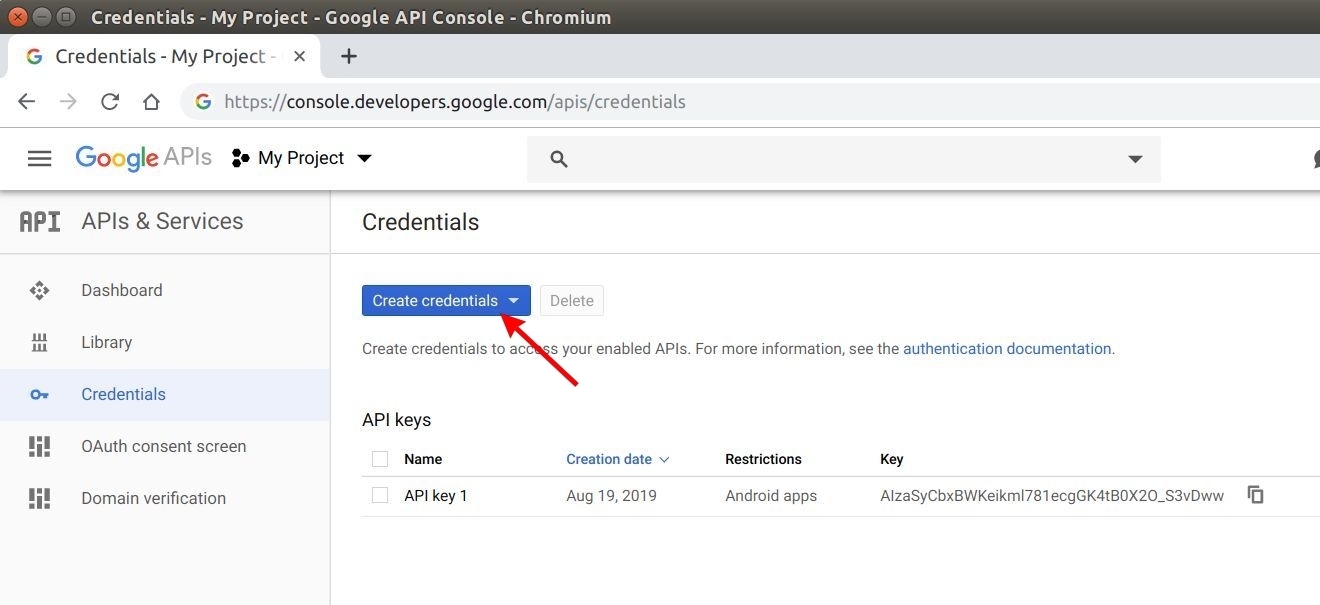
アプリ内で YouTube を再生したり、 YouTube 上のデータを利用したりする場合は専用の APIキーが必要。 APIキーの取得は、 Google APIs から取得できます(無料)。
できればブラウザは Google Chrome を使って、Google APIs の公式ページにアクセスし、 「Create credentials」 を左クリック。
画像クリックで拡大
API Key を選択。
画像クリックで拡大
API key 表示されますが、まだ利用できない状況。一旦 CLOSE ボタンを押します。
画像クリックで拡大
API key が作成されたことが確認できますが、黄色の注意マークが。 key Name の API key 2 をクリックし、内容を確認していきます。
画像クリックで拡大
API Key の設定が必要で、まずは Application restrictions の項目で 「Android apps」 を選択。
そして Restrict usage to your Android apps の欄で 「ADD AN ITEM」 を選択し、アプリ内容を登録。
アプリの登録には、アプリのパッケージ名 と SHAのハッシュ値が必要とのこと。パッケージ名は上図のように Android Studio の MainActivity 冒頭に書かれているコードをコピペ。
画像クリックで拡大
SHA のハッシュ値については、 Android Studio 右の Gradle タブを左クリックし、 .app → Tasks → android → signingReport を左クリック。すると Android Studio 下部にズラズラと文字が出力されて、最後の方に SHA1 のハッシュ値が表示されます(上図参照)。
こちらの SHA1 にハッシュ値をコピーし、 Google APIs の設定画面に貼付け、 SAVE(下図参照)。
画像クリックで拡大
画像クリックで拡大
ちなみに Google APIs の Key 設定画面に表示されている keytool でのコマンド処理、試してみましたが直ぐには使えないので辞めました。恐らく Mac でも Windows でも、 keytoolのコマンドより Android Studio からの SHA1 ハッシュ値取得の方が簡単で分かりやすいと思います。
画像クリックで拡大
最終的に API Key は上図 API key の様になっていれば OKです。今回は API key 2 を利用していきます。
画像クリックで拡大
せっかく API Key が表示されていますので、コピーして MainActivity に貼付け。
private static final String API_KEY = "キー情報 AIzaSy・・・・・";
Google API で取得したキーを定数 API_KEY としてプログラム内で利用します。
アプリのレイアウト設定
画像クリックで拡大
今回はとりあえずアプリ内で YouTube を再生するだけのレイアウトに設定。まずはレイアウト全体ですが、デフォルトのレイアウト
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout ・・・・・
から相対レイアウトの RelativeLayout に変更(以下コード)。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout ・・・・
デフォルトのままでも YouTube 再生できますが、再生ボタンや他の機能を追加する際に RelativeLayout が便利。あとはデフォルトの TextView を削除(上図画像)。
画像クリックで拡大
次は YouTube 表示用の View をセット。 activity_main.xml ファイルを選択し、コード下のタブを 「Design」 に選択。そして 「Palette」 内の 「Containers」 → 「<view>」 を選択し、スマホ画面上に ドラッグ&ドロップ(上図参照)。
画像クリックで拡大
<view> をドラッグ&ドロップすると上図のように View の選択画面が。リスト下の方にある 「YouTubePlayerView(com.google.android.youtube.player)」 を選択。
もし YouTubePlayerView(com.google.android.youtube.player) が表示されていない場合は、 Android Studio 用の YouTubeライブラリーがインポートできていないと思われます。 前項『ライブラリ YouTube Android Player API の設定』でご紹介した内容を再確認してみて下さい。
画像クリックで拡大
<view> をドラッグ&ドロップした後、レイアウトのコードを確認。すると <view の部分でエラーが発生中。いくつかエラーポイントがあって、まずは id の前に android: がないこと。それから class を読み込んでいますが、 class の前に id が必要。あとはレイアウトを RelativeLayout にする必要が。これらをまとめると下図のように。
画像クリックで拡大
id の部分はデフォルトで view ですが、今回は Youtube_view に変更。
レイアウトについては一旦これで終了し、次はこのアプリで YouTube を再生できるように API 等を設定(プログラム)していきます。
編集後のactivity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<view
android:id="@+id/Youtube_view"
class="com.google.android.youtube.player.YouTubePlayerView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
プログラミング
画像クリックで拡大
まずは MainActivity の extends を AppCompatActivity から YouTubeBaseActivity に変更。
【変更前】
public class MainActivity extends AppCompatActivity {
【変更後】
public class MainActivity extends YouTubeBaseActivity{
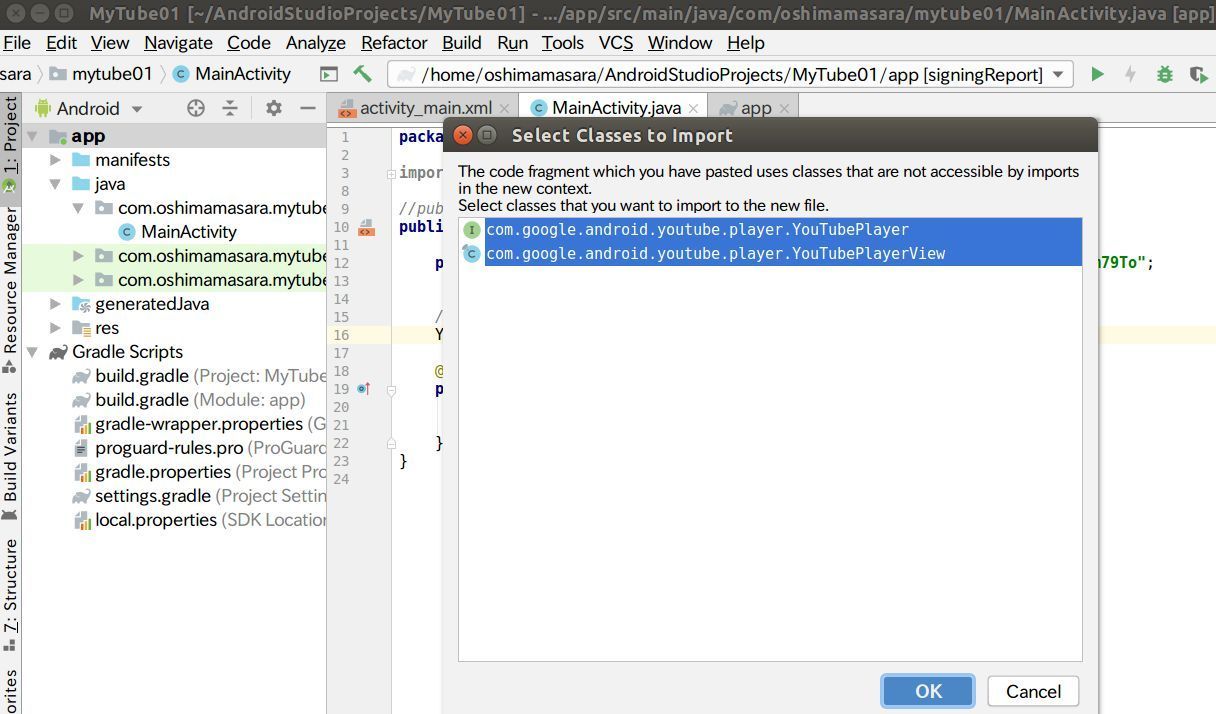
そしてアプリ内で YouTube を再生するために必要なクラスやインターフェースをセット。上記コードを追加すると下図のようなポップアップが表示。
YouTubePlayerView mYouTubePlayerView;
YouTubePlayer.OnInitializedListener mOnInitializedListener;
画像クリックで拡大
上図は MainActivity で利用するクラスのインポート設定で、表示されている内容のまま OK ボタン。 インターフェース YouTubePlayer もクラス YouTubePlayerView も YouTube を再生するために必要。
画像クリックで拡大
次は読み込んだ YouTube を表示するための view 設定。以下のコードを追加(上図参照)。
mYouTubePlayerView = findViewById(R.id.Youtube_view);
あとプレーヤーを初期化するインターフェース YouTubePlayer.OnInitializedListener の設定。 mOnInitializedListener = new On と手入力していくと、上図のように自動でインターフェース内容が表示。今回のケースでは一番上の YouTubePlayer.OnInitializedListener(...) を選択。すると、、、
画像クリックで拡大
必要なメソッドが自動的に追記されます。最初の public void onInitializationSuccess ・・・・ は初期化に成功した場合の処理。 public void onInitializationFailure・・・ は初期化に失敗した場合の処理。
今回は成功した場合のみの処理をコーディングしていきます。
画像クリックで拡大
初期化に成功した場合、 インターフェース YouTubePlayer にある メソッド loadVideo() を実行。以下のコードを上図のように追記します。
youTubePlayer.loadVideo("");
画像クリックで拡大
メソッド loadVideo("") には YouTube の ビデオ ID を入力。今回は I like me better をセットしてみました。
youTubePlayer.loadVideo("BcqxLCWn-CE");
これでアプリ内で表示したい YouTube ビデオの取り込みはできます。あとは取り込んだ YouTube ビデオを表示するようにセットするプログラムが必要。
画像クリックで拡大
まずは取り込んだ YouTube ビデオの出力先を指定。今回は activity_main.xml 内の id : Youtube_view に表示させるため、 mYouTubePlayerView を記述(上図参照)。
画像クリックで拡大
YouTube 出力先を指定した後に、処理内容を記述。今回の場合は、 APIキーを読み込んでメソッド loadVideo() を実行してもらうために mOnInitializedListener を読み込み処理。まとめると下記のようなコードになります。
mYouTubePlayerView.initialize(API_KEY, mOnInitializedListener);
画像クリックで拡大
あとはこのアプリにネット接続の許可を設定。ファイル AndroidManifest.xml に以下のコード追加。
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
編集後のAndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.oshimamasara.mytube01">
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
これでアプリ内で YouTube を再生させる準備が整いましたので、エミュレーターを実行してみます。
画像クリックで拡大
エミュレーターが起動すると同時に YouTube が再生されました。
編集後のMainActivity.java
package com.oshimamasara.mytube01;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.google.android.youtube.player.YouTubeBaseActivity;
import com.google.android.youtube.player.YouTubeInitializationResult;
import com.google.android.youtube.player.YouTubePlayer;
import com.google.android.youtube.player.YouTubePlayerView;
public class MainActivity extends YouTubeBaseActivity {
private static final String API_KEY = "AIzaSyDFZaunWJ1_Latg878DB6EYlNBWRzlO2fQ";
YouTubePlayerView mYouTubePlayerView;
YouTubePlayer.OnInitializedListener mOnInitializedListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mYouTubePlayerView = findViewById(R.id.Youtube_view);
mOnInitializedListener = new YouTubePlayer.OnInitializedListener() {
@Override
public void onInitializationSuccess(YouTubePlayer.Provider provider, YouTubePlayer youTubePlayer, boolean b) {
youTubePlayer.loadVideo("BcqxLCWn-CE");
}
@Override
public void onInitializationFailure(YouTubePlayer.Provider provider, YouTubeInitializationResult youTubeInitializationResult) {
}
};
mYouTubePlayerView.initialize(API_KEY, mOnInitializedListener);
}
}
しかし、上記プログラムでは 1つの動画しか再生できません。場合によっては Playリスト内の動画を連続再生したい場合もあるでしょう。
アプリ内でYouTubeのプレイリストを連続再生
画像クリックで拡大
アプリ内で YouTube のプレイリストを連続再生したい場合は、メソッドを loadVideo() から cuePlaylist() に変更すれば OK。
そしてメソッド内の YouTube ビデオ ID をプレイリストの ID に変更(上図参照)。
これで 1つの動画が終わっても次の動画が自動で再生されます。
編集後のMainActivity.java
package com.oshimamasara.mytube01;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.google.android.youtube.player.YouTubeBaseActivity;
import com.google.android.youtube.player.YouTubeInitializationResult;
import com.google.android.youtube.player.YouTubePlayer;
import com.google.android.youtube.player.YouTubePlayerView;
public class MainActivity extends YouTubeBaseActivity {
private static final String API_KEY = "AIzaSyDFZaunWJ1_Latg878DB6EYlNBWRzlO2fQ";
YouTubePlayerView mYouTubePlayerView;
YouTubePlayer.OnInitializedListener mOnInitializedListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mYouTubePlayerView = findViewById(R.id.Youtube_view);
mOnInitializedListener = new YouTubePlayer.OnInitializedListener() {
@Override
public void onInitializationSuccess(YouTubePlayer.Provider provider, YouTubePlayer youTubePlayer, boolean b) {
//youTubePlayer.loadVideo("BcqxLCWn-CE");
youTubePlayer.cuePlaylist("PLWFz96RhKjnT0fw9uhZSduYcRFUqkP-Yx");
}
@Override
public void onInitializationFailure(YouTubePlayer.Provider provider, YouTubeInitializationResult youTubeInitializationResult) {
}
};
mYouTubePlayerView.initialize(API_KEY, mOnInitializedListener);
}
}
アプリ内YouTubeを自動再生させない方法
画像クリックで拡大
これまでのプログラム内容ではアプリを起動したと同時に YouTube が再生。場合によっては自動再生したくないケースもあるでしょう。上図のように再生ボタンを設置してみました。
【プログラム概要】
レイアウトに再生ボタンを設置し、 MainActivity にクリックイベントを追加。再生ボタンが押されたら メソッド loadVideo() や cuePlaylist() を実行するようにしてみました。
編集後のactivity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<view
android:id="@+id/Youtube_view"
class="com.google.android.youtube.player.YouTubePlayerView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/youtube_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/Youtube_view"
android:layout_marginTop="18dp"
android:layout_centerHorizontal="true"
android:text="Play" />
</RelativeLayout>
編集後のMainActivity.java
package com.oshimamasara.mytube01;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.google.android.youtube.player.YouTubeBaseActivity;
import com.google.android.youtube.player.YouTubeInitializationResult;
import com.google.android.youtube.player.YouTubePlayer;
import com.google.android.youtube.player.YouTubePlayerView;
public class MainActivity extends YouTubeBaseActivity {
private static final String API_KEY = "AIzaSyDFZaunWJ1_Latg878DB6EYlNBWRzlO2fQ";
YouTubePlayerView mYouTubePlayerView;
YouTubePlayer.OnInitializedListener mOnInitializedListener;
Button btnPlay;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mYouTubePlayerView = findViewById(R.id.Youtube_view);
btnPlay = findViewById(R.id.youtube_button);
mOnInitializedListener = new YouTubePlayer.OnInitializedListener() {
@Override
public void onInitializationSuccess(YouTubePlayer.Provider provider, YouTubePlayer youTubePlayer, boolean b) {
//youTubePlayer.loadVideo("BcqxLCWn-CE");
youTubePlayer.cuePlaylist("PLWFz96RhKjnT0fw9uhZSduYcRFUqkP-Yx");
}
@Override
public void onInitializationFailure(YouTubePlayer.Provider provider, YouTubeInitializationResult youTubeInitializationResult) {
}
};
//mYouTubePlayerView.initialize(API_KEY, mOnInitializedListener);
btnPlay.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mYouTubePlayerView.initialize(API_KEY, mOnInitializedListener);
}
});
}
}
アプリ内でYouTubeを再生するアプリを作る様子の動画
本テキストと合わせてご参考下さい。また Androidアプリ開発をはじめたばかりの方、はじめようか検討している方にとっても、 Android Studio を用いた開発の様子、参考になると思います。
【本稿で紹介したプログラム】
\Webサイト担当者としてのスキルが身に付く!!/
まとめ
今回は YouTube を再生させるだけのシンプルなアプリでしたが、これをベースに特定ジャンルの YouTube リストを表示させたり、自分で作った YouTube をアプリ内で再生させたり、様々な活用につながってくると思います。
「自分専用のアプリを作ってみたいな」「アプリ開発の参考書買ったけど、サッパリわからないな。。。」という方、一度学習環境を見直してみてはどうでしょうか? ちょっとお金はかかるかもしれませんが、プログラミングスクールなら効率よく、気持よくアプリ開発の基礎スキルを身につけられると思います。
CodeCamp ではプログラミング初心者、アプリ開発初心者の方を対象に「アプリ開発コース」「Javaマスターコース」を用意していますが、どちらもオンライン式。どこからでもレッスンを受けられる一方、「大丈夫かな?本当に効果あるのかな?」と半信半疑に思う方も少なくないでしょう。
そうした不安を解消するために随時オンラインで「無料体験」を実施中。オンライン受講に対する不安、レッスン内容に対する不安、自分への不安。たぶん体験レッスンでけっこう改善されると思います。諦める前、イライラする前に「無料体験」やってみませんか?
詳しくは 公式ページ よりチェックしてみて下さい。

- この記事を書いた人
- オシママサラ