- 更新日: 2017年03月23日
- 公開日: 2015年11月24日
《Xcode入門向け》Xcodeの各部品を一つずつ丁寧に解説してみた

Xcodeは言わずと知れたiOSアプリの開発環境です。最近はMonacaのようにXcodeがなくても開発できる環境が増えてきましたが、依然として最重要なツールである事は確かです。
このエントリではXcodeを初めて使う人向けに、Xcodeの各部位の名称と機能をまとめます。
まず全体像を確認してから、各部位の説明に移りましょう。
全体像
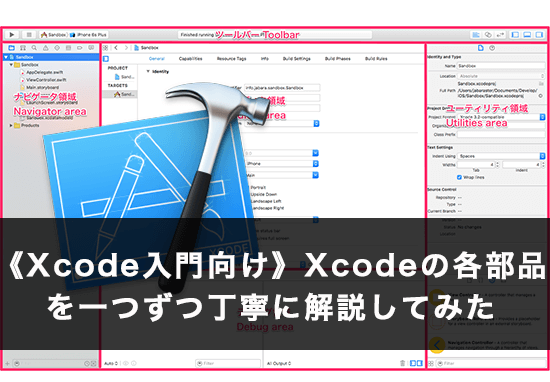
Xcodeの全体像と各部位の名前は次のようになります。
1つのツールバーと4つのエリアで構成されています。
ナビゲータ領域/ユーティリティ領域/デバッグ領域は必要に応じて隠すことが出来ます。
ナビゲータ領域/ユーティリティ領域は状況に応じて中に表示する情報を切り替えることができます。
デバッグ領域の中は2つの表示領域があり、必要に応じて一方を隠すことができます。
ツールバー
- 実行
- スキーマ(Scheme:実行環境)の切り替え
- エディタ領域の表示切り替え
- ナビゲータ領域/ユーティリティ領域の表示非表示を切り替え
どの操作もよく使いますので、キーボードショートカットを覚えるまではツールバーにはよくお世話になるかもしれません。
ナビゲーター領域
ナビゲータ領域は3つの領域で構成されます。
- ナビゲータバー:本体領域に表示されるナビゲータを切り替えます(ナビゲータについては後述)
- 本体領域:ナビゲータに応じた情報を表示します
- フィルタバー:本来領域の表示内容を絞り込みます
本体領域に表示されるナビゲータは8種類が用意されています。
プロジェクトナビゲータ
プロジェクトナビゲータは最もよく使うナビゲータです。
プロジェクトに属するファイルを表示します。ファイルの操作も可能です。
このナビゲータでファイルを選択すると、エディタ領域に内容が表示されます。
シンボルナビゲータ
プロジェクトで定義しているシンボルを表示します。「シンボル」とはクラスやその中のメソッド、関数などのことで、論理的な構造で表示してくれます。
シンボルを選択すると、該当箇所がエディタ領域に表示されます。
検索ナビゲータ
言わずと知れた検索です。
検索範囲や検索方法をかなり細かく指定できます。以下は、フォルダ「Sandbox」の下にあり「app」を含む名前を持つシンボルを検索する例です。
問題ナビゲータ
問題ナビゲータには、ビルド時に生じた診断、警告、エラーなどが表示されます。
テストナビゲータ
XCTestを使ったテストケースが表示されます。テストの実行も可能です。
デバッグナビゲータ
Xcodeから実行したアプリの各種リソースの利用状況に加えて、各スレッドのスタック(メソッドや関数の呼び出し階層)を表示します。
ブレークポイントナビゲータ
「ブレークポイント」とはデバッグ実行時に処理を停止する位置のことです。ブレークポイントナビゲータは、ブレークポイントを表示するだけでなく、停止条件などを設定することができます。
レポートナビゲータ
ビルドや実行、テスト実施などの各種履歴を表示します。履歴を選択すると、更に詳しい内容がエディタ領域に表示されます。
エディタ領域
エディタ領域はメインの作業領域です。ソースコードの編集やプロジェクト設定の変更、更にはInterfaceBuilderによるGUI構築など、様々な作業を行います。
エディタ領域には、選択したファイルに応じたエディタが表示されます。例えばswiftファイルを選択するとソースコードエディタが表示されます。
またstoryboardファイルを選択するとビジュアルに編集できるエディタが表示されます。
さらに、アシスタントエディタを表示すると関連するファイルを隣に並べて表示してくれます。
ユーティリティ領域
ユーティリティ領域は2つの部位で構成されます。上部のインスペクタペインと下部のライブラリペインです。それぞれにバーがあり、状況に応じて内容を切り替えて使います。
インスペクタペイン
インスペクタペインは複数のインスペクタを切り替えて使います。ファイルインスペクタとクイックヘルプは常に表示されますが、他のインスペクタは選択しているファイルの種類に応じて表示非表示が切り替わります。
ファイルインスペクタ
選択したファイルに関する情報を表示します。ファイル情報を変更することも可能です。
クイックヘルプ
選択しているファイルやシンボルなどの詳細を表示します。下記はstoryboardのFirst Responderを選択している状態でのヘルプ表示です。
ここからはstoryboardを選択している状況で使えるインスペクタです。
アイデンティティインスペクタ
選択している項目の基本的な情報を編集します。例えばクラスの型を指定したり出来ます。
属性インスペクタ
選択している項目の属性、例えばUIViewであれば背景色や透明度などを編集します。
サイズインスペクタ
選択している項目のサイズに関する情報を編集します。
コネクションインスペクタ
アクションやアウトレットとコードを接続(Connection)します。
接続(Connection)については、このエントリの範疇を超えますので説明しませんので、詳しい情報はApple Developerの文書をご覧下さい。
ライブラリペイン
ライブラリペインはファイルやコード片、メディアなど、再利用可能な再利用可能なリソースが置かれる場所です。
リソースを使うにはプロジェクトの適切な場所にドラッグ&ドロップするだけです。例えばコードスニペットをソースファイルにドラッグ&ドロップすると、コード片が挿入されます。
ファイルテンプレート
よく使う種類のファイルやコードの雛形が置かれます。
コードスニペット
ソースコード中によく現れる実装パターンの雛形が置かれます。swiftファイルなどのソースコードにドラッグ&ドロップして使います。
オブジェクト
ユーザインターフェイスを構成する要素です。storyboardにドラッグ&ドロップして使います。
デバッグ領域
デバッグ領域には、デバッグ実行時に、変数やレジスタの値、コンソールなどのプログラムの状態が表示されます。また表示だけでなく、一時停止したプログラムをステップ実行することも可能です。
以下はブレイクポイントで一時停止している状態のデバッグ領域です。たくさんの機能があるのですが、よく使うのは次の3つの部位です。
一時停止したプログラムを少しずつ実行していくには、ステップ実行を用います。ステップ実行しながら変数の内容を見ていくことでデバッグしやすくなります。
コンソール表示ではNSLog関数などで出力した内容が確認できます。
まとめ
以上、Xcodeの各部位を簡単に説明しました。
さらに詳しい情報についてはAppleが「Xcodeの概要という文書を公開しています。概要と言いつつも137ページに渡って開発の仕方が詳しく解説されていますので、一度目を通しておくと良いでしょう。

- この記事を書いた人
- tomo