- 更新日: 2019年01月24日
- 公開日: 2019年01月23日
【プログラミング初心者向け】HTMLでオリジナルボタンを作成する方法

YouTubeの「再生ボタン」、Facebookの「いいね!ボタン」、ボタンを押さない日がない今日、『ボタン』スゴイことになっています。
今回は、プログラミング初心者の方向けに「ボタン」の全体像をご紹介。
後半には実際に「ボタン」をつくる工程もご紹介していますので、是非試してみて下さい。
ボタンについて
ボタンとは?

画像:CodeCamp
Webサイトの制作やアフィリエイト運営されている方にとって「ボタン」スキルは必須項目でしょう。「申し込み」や「購入」「商品検索」などサイトの目的あるいはクロージングする際に「ボタン」が使用されますね。あるマーケティングデータによると、
「ユーザーの 75%は、サイトデザインをみてサイトの信頼性をもつ」 GoWebBaby
と言われています。「購入」や「問い合わせ」といったクロージング部分である『ボタン』のデザインが非力だと、売上低迷の原因になるかもしれませんね。
今回は、プログラミング初心者の方に Webに関する「ボタン」をご紹介させて頂きます。まずは「ボタン」の全体像を把握してみましょう。
ボタンの全体像

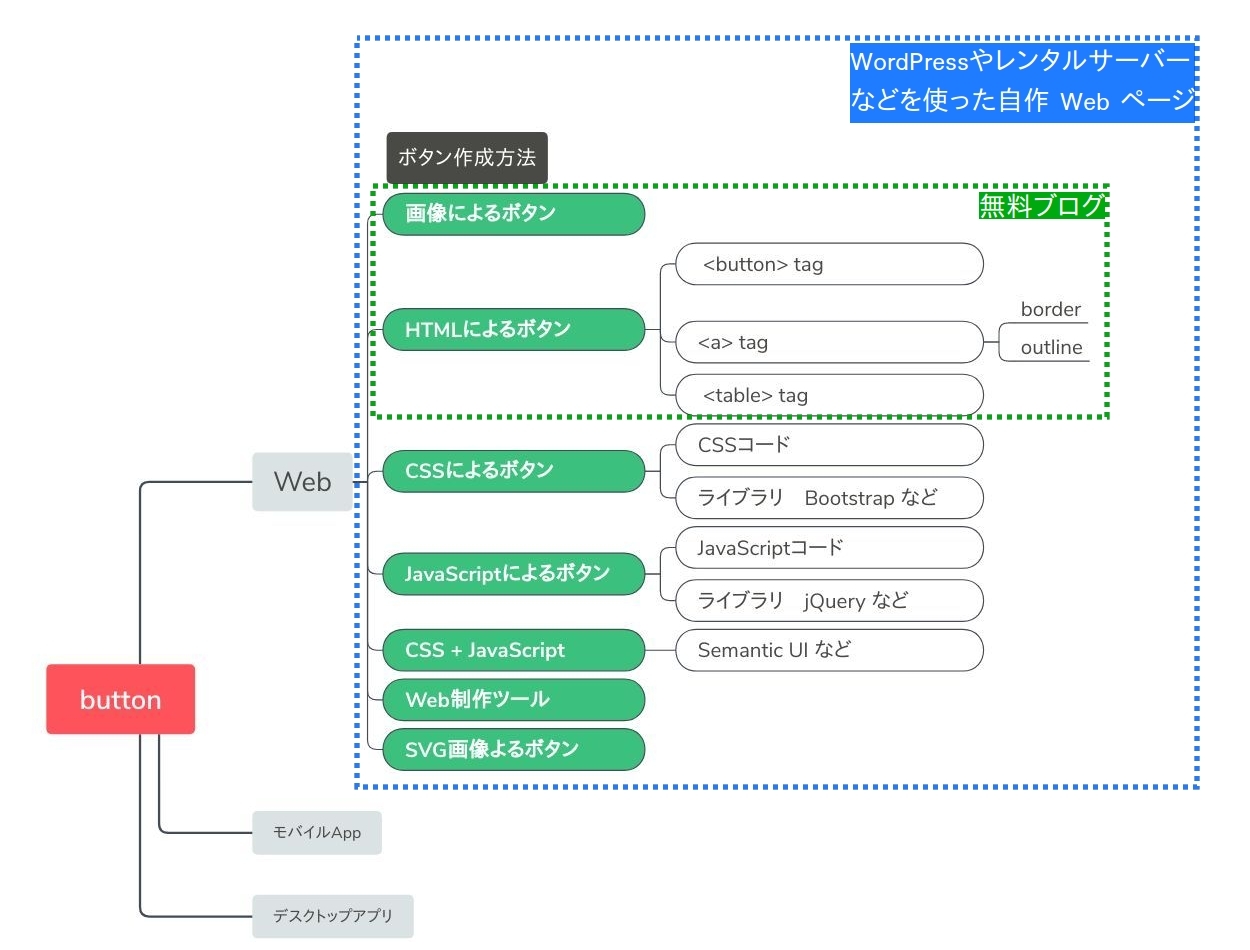
現在はスマホにパソコン、 Appleウォッチ、ゲーム機器とデバイスの種類が非常に多く、各デバイス毎に「ボタン」が存在します。今回は「Webに関するボタン」のデザイン面に絞って進めていきますね。「Webに絞って」といいましても、上図のように様々な方法で「ボタン」は作ることが可能。ボタンの目的やデザイン環境などを考慮してベストな「ボタン」作成することをオススメします。
無料ブログとボタン

無料ブログを利用して、アフィリエイトやお店の情報を公開・運営されている方も多いと思います。無料ブログの場合、これからご紹介する「ボタン」、上図のように作れる範囲が限られます。チェック項目としては、
- HTMLコードが編集できるかどうか
- HTMLタグに制限があるかどうか
- スタイルシートも編集できるかどうか
です。
実際にメジャーな無料ブログサイトで「ボタン」作れるか試してみましたので以下をご参考下さい。
| HTMLコード | <button>タグ | スタイルシートの編集 | |
|---|---|---|---|
| Yahoo!ブログ | 制限あり | ❌ | ❌ |
| アメブロ | 制限あり | ❌ | ❌ |
| FC2 | 特に制限なし | ○ | ❌ |
| Livedoor | 特に制限なし | ○ | 制限付きで○ |
基本的にはどの無料ブログサイトでも HTML もしくは CSS(デザインを制御するコード) で制限があり、オシャレなボタンの実装は思うようにいかないことも多いです。一番柔軟に対応している Livedoorブログで作成したボタンでも以下のような感じ。

ちょっとギクシャクしていますね。jQuery や Bootstrap、それからオリジナルの CSSファイルも読み込みできる Livedoorブログですが、 デフォルトでは scssタイプのファイル読み込みはサポートしていない様子。本当の動きは以下のような感じです。

コード参照: CodePen/ Mohsen Khakbiz
またユーザーのデバイスによってブラウザが読み込むスタイルシートが異なるために、共通設定したいレイアウトコードを記事毎に書く必要があります。これは非常に手間ですし、HTMLコードとしてもあまり美しくありません。
このようなプラットフォーム環境を配慮して、できる・できないを試すより、 WordPressや自前の Webサイトを運営する方がデザイン性に長けることが確認できます。そうなると HTML や CSS の知識が必要になるんですね。
オシャレなボタンデザインのサンプル
ボタンについて学ぶなら、ハイセンスなボタンデザインをみて、知識を深めておくことも重要でしょう。いくつかハイセンスなボタンデザインをご紹介します。
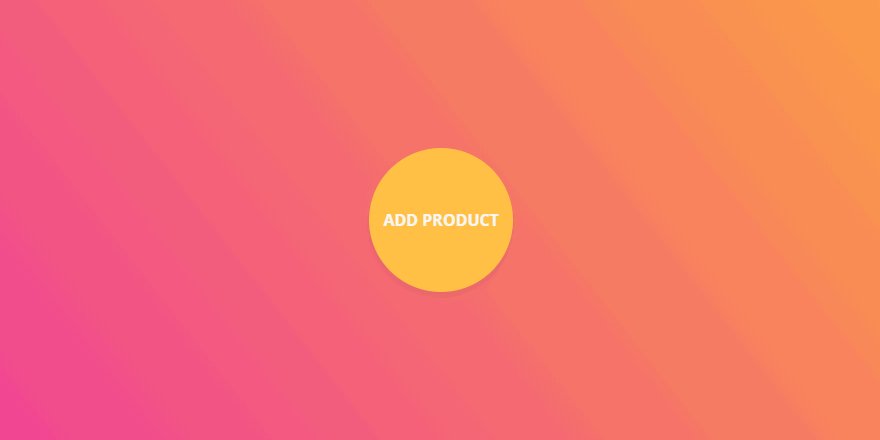
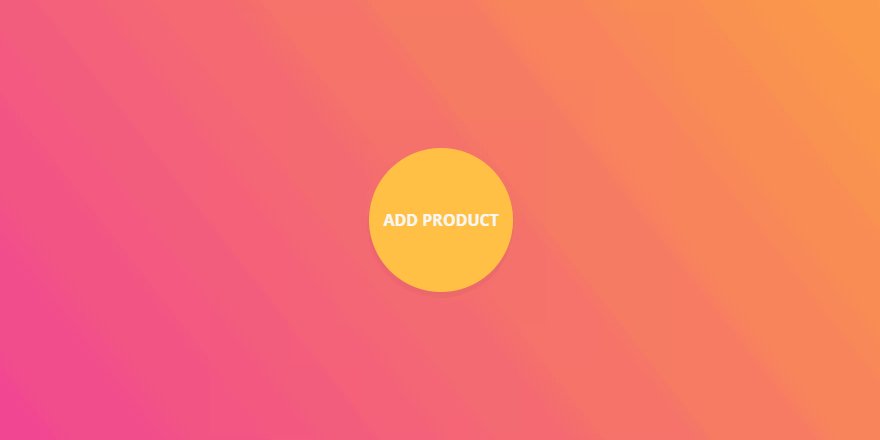
ホバーを促すアニメーション

画像引用:Code My UI
この動き、気になりますよね。色や動きのスピード、●の大きさを変えるといろいろアレンジできそう。CodePenで公開されているボタンになります。(CodePenリンク)
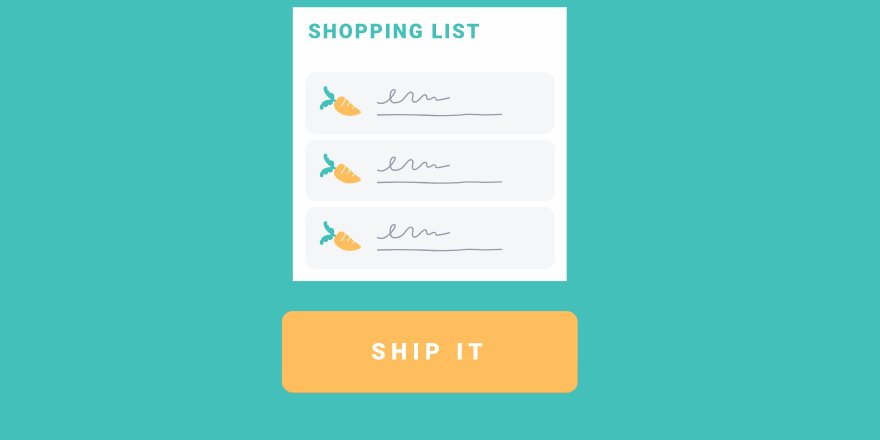
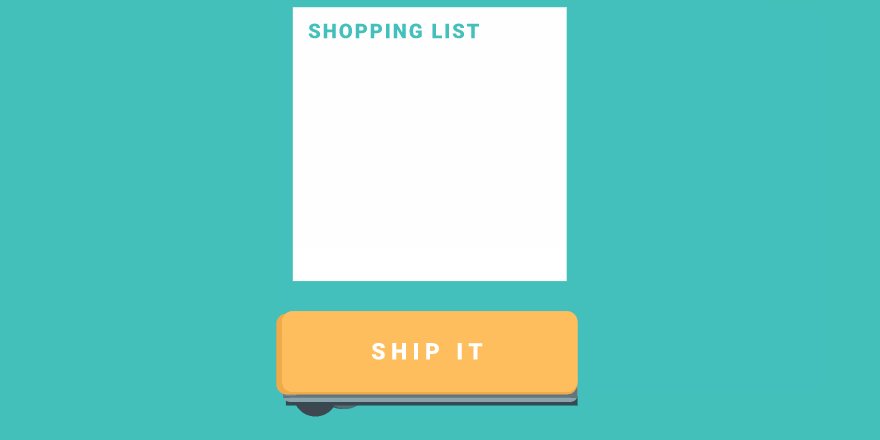
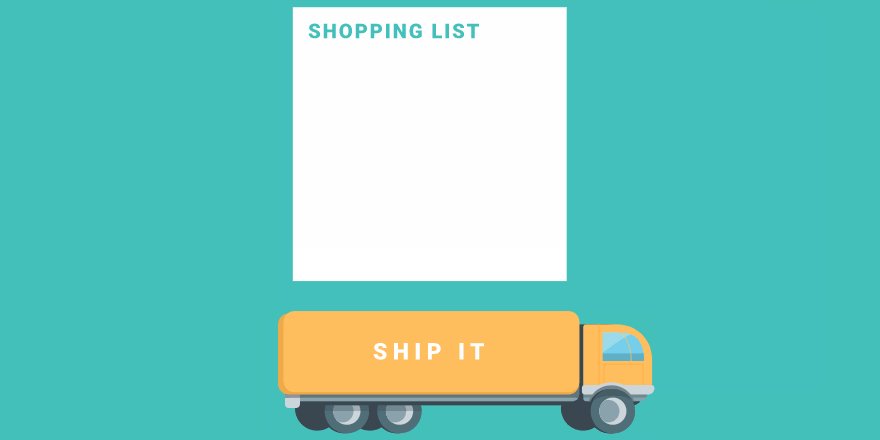
満足感を感じる購入ボタン

画像引用:Code My UI
ボタンをクリックするとなんとボタンがトラックに変身して、配送手配に。おもしろいデザインですね。JavaScriptを駆使したアニメーションボタンの事例として参考になります。(CodePenリンク)
色々できそうなマルチメニューボタン
![]()
画像引用:Code My UI
マウスホバーすると 4種類のメニューボタンが登場。オシャレですね。SVG に JavaScriptと、レベル高めのボタンデザインになります。(CodePenリンク)
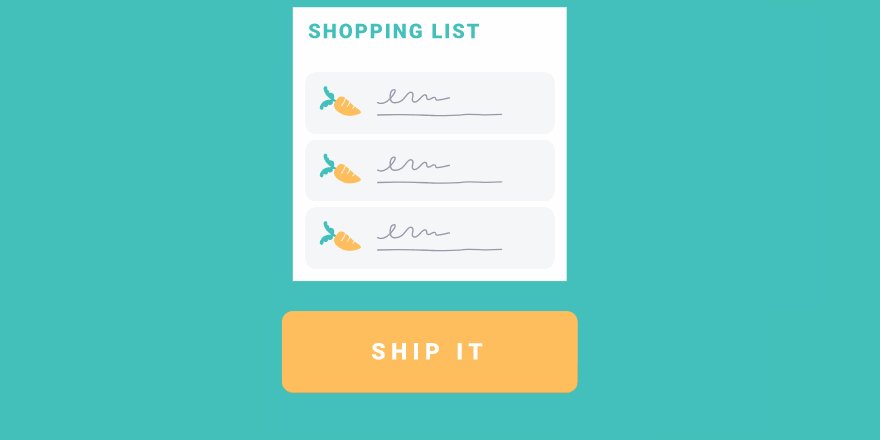
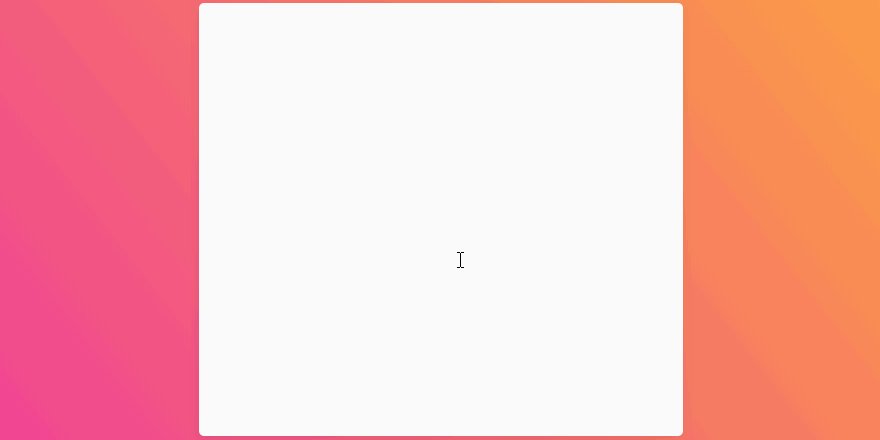
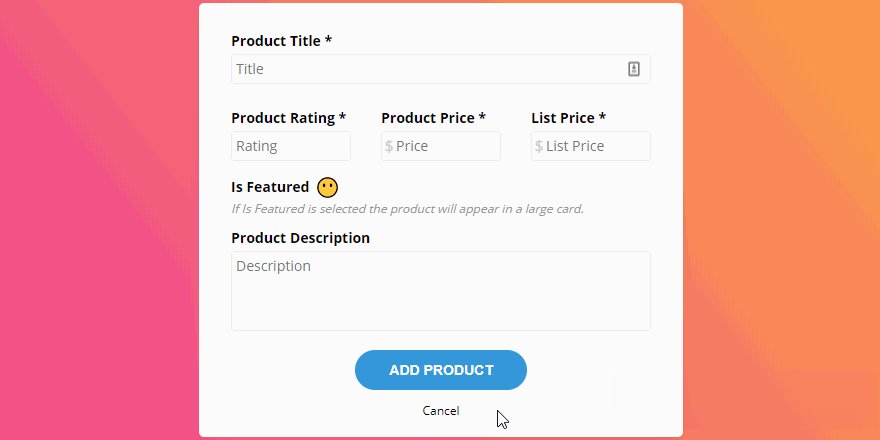
即申し込みできそうな申し込みボタン

画像引用:Code My UI
申し込みボタンを押すとすぐに申込書が表示されて、ユーザーの購入タイミングを逃さないデザイン。こうしたポップアップ機能は、 Magnific-Popup などもありますが、こちらは Vue.jsで制御。ハイレベルなデザインですが、実装にはテクニックが必要と考えられます。(CodePenリンク)
ちょっとどれもハイセンスすぎて、戸惑いますね。しかし、以下のようなボタンなら HTML初心者の方でも比較的簡単に実装できます。

それではこれから実際に HTMLや CSS、 JavaScriptなどを使って「ボタン」作成する手順をご紹介していきます。
ボタンを作ってみる

基本のボタン
<button>ボタンよ</button>
こちらがボタンの基本コードになります。ブラウザによって予め定められた <button> レイアウトが使われてボタンが表示。メジャーブラザの Google Chrome、 Edge、 Safari、 FireFox それぞれで <button>ボタンだよ</button> を表示させてみました。

どれもコードは同じなのに、ブラウザによってボタン背景の色や丸みなどが違ってきますね。
サイズは、フォントサイズによって変わります。上記画像は、画面を切り抜いて作成したために大きさがバラバラとなっています。見苦しい点、ご了承下さい。
ボタンにリンク
ボタンにリンクを設定する場合は、
<a href="https://codecamp.jp"><button>ボタンよ</button></a>
もしくは
<button><a href="https://codecamp.jp">ボタンよ</a></button>
一見すると同じようなコードですが、スタイルが違ってきます。基本的には表示される文字前後のスタイルが採用されますね。上の場合では、1番目のコードが <button> のスタイル、 2番目のコードが <a> のスタイル。

<button>以外のボタン
一見すると「ボタン」のようなデザインでも、<button>タグって案外少ないです。参考までに <button> 以外のボタン表示方法をご紹介します。
ちなみにこちらの画像では、ボタンっぽいデザインは多数ありますが、ボタンタグは 0です。

画像引用:Amazon/ジオウ
<a> や <span> など
HTMLタグに style要素を加えて「ボタン風」に見せることができます。また実際にそうしているケースもよくあります。
<a href="https://blog.codecamp.jp" style="background-color:#000080;color:white;text-decoration: none;font-size:2em;padding-top: 10px;padding-bottom: 10px;padding-right: 10px;padding-left: 10px;"><a>ボタンよ</a>
<span style="background-color:#000080;color:white;text-decoration: none;font-size:2em;padding-top: 10px;padding-bottom: 10px;padding-right: 10px;padding-left: 10px;"><span>ボタンよ</span>
<< 上記コードの結果 >>

ちょっと HTMLタグに無理やりスタイル要素を入れている勘がありますね。
次は、HTMLタグ と スタイル要素を分けて「ボタン」を作ってみます。
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: white;
color: black;
border: 2px solid #4CAF50;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin-left:20px;
}
.button:hover {
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<a href="javascript:void(0)" class="button button1">Link Button</a>
<a href="javascript:void(0)" class="button button1">Link Button</a>
</body>
</html>
<< 上記コードの結果 >>

他にも <table>タグや outlineスタイル、borderスタイルでボタンを演出可能。

無料ブログにボタン
ブログサイトによってボタンの演出方法は異なりますが、基本的に <button>タグが使える大手サービスは FC2 と Livedoorブログになります。アメブロでも ボタン できますが、HTMLタグが複雑に。
<< アメブロでボタン表示した例 >>

FC2 も <button> タグは使えるものの、 CSSスタイルでデザインを編集することはできませんでした。そのため Livedoorブログ内でのボタン作成方法をご紹介しますね。
Livedoorブログは、 デザイン設定のカスタマイズ画面から CSS の変更や外部スタイルシートの読み込みができますが、それは PC ビューに限った話。パソコンではキレイに写っている「ボタン」もスマホで見るとレイアウトがリセットされています。この問題をクリアするためには、記事毎に CSS設定や Bootstrapなどの設定ファイルを読み込む必要があります。
<< Libedoorブログでボタン表示した例 >>

<< コード >>
<style>
.mybutton {
background-color: white;
color: black;
border: 2px solid #4CAF50;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin-left:20px;
}
.mybutton:hover {
background-color: #4CAF50;
color: white;
}
</style>
<a class="mybutton" href="https://codecamp.jp">Link Button</a>
上記コードをブログ編集画面にコピー&ペーストしたデザインと実際の公開ブログ画面でみるボタンデザインは異なります。どうしても Livedoorブログ本体によってページの読み込み設定が異なるために起きる現象です。
ボタン内のリンク文字に表示されるアンダーバーは、CSSで非表示にしていますが、実際のページビューではアンダーバーが表示。この問題は、 HTMLコードを
<a class="mybutton" href="https://codecamp.jp" style="text-decoration: none;">Link Button</a>
とすると解決できます。追加されたコードは style="text-decoration: none;" ですね。

WordPressにボタン
WordPressの記事内で「ボタン」を使いたい時の方法をご紹介します。まずは動画をご参照下さい。
<< 作成手順 >>
Step① 記事投稿画面で「テキスト」を選択

Step② HTMLコードの入力
<button>ボタンだよ</button>
入力後、記事を公開。WordPressのテンプレートによって予め定められている「ボタン」レイアウトが採用されています。

ついでに自分好みのボタンになるようにカスタマイズしてみます。今回は簡単な例をご紹介しますが、これを応用するとハイデザインなボタンも自分の WordPress サイトに採用できますね。
Step③ テンプレートの編集画面へ
WordPressでボタンのデザインを変える簡単な方法をご紹介していきます。まずはサイドバーからカスタマイズを選択。

Step④ ★記事のタイトルをクリック★
Step⑤ サイドバーの『Additional CSS』を選択

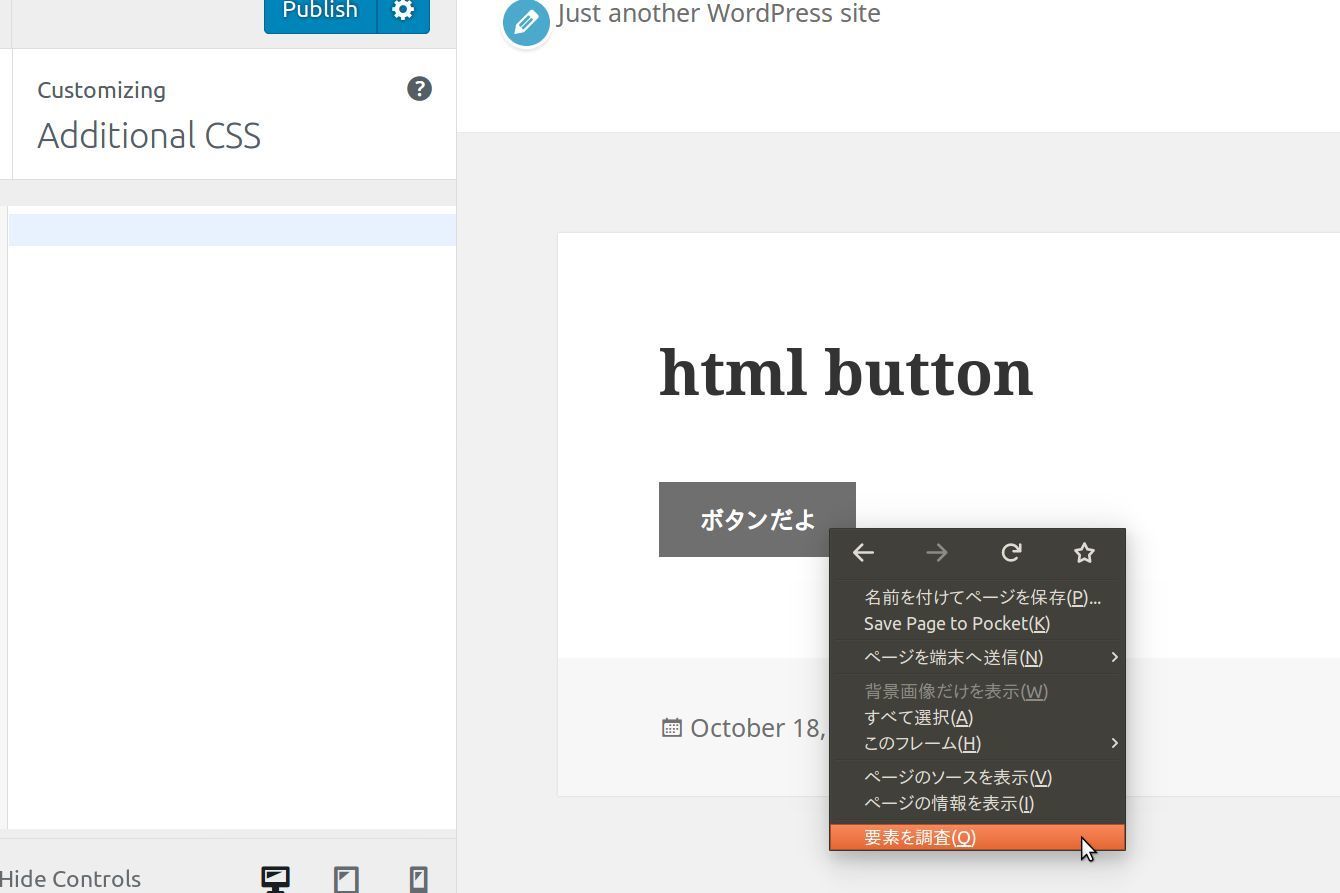
Step⑥ ボタンスタイルの確認
画面に表示されている「ボタン」上で 右クリック → 要素を調査 を選択。 使用しているブラウザによって「検証」(Google Chrome)など違う文字になり、今回は FireFox を使っています。また Edge や Safari では設定から検証画面に入りますのでチョット手間かも。

Step⑦ スタイルコードの入力
Step⑥でボタンのスタイルは button によって定められていることが確認できました。

Additional CSS の入力欄に CSSコードを入力するとボタンのデザインを変更できます。
<< コード >>
button{
background-color:red
}

ただこれでは記事以外のトップページなどあらゆるページのボタンが赤色になります。記事内のボタンだけを赤色にする場合は、
div.entry-content p button{
background-color:red
}
とすると解決。ウィジェットのボタンとデザインが違うことが確認できます。

<button>の属性について
これでボタンに関する基礎的なご紹介は終わろうと思いますが、最後に「属性」について触れておきます。
HTMLタグはご承知の方もいらっしゃると思いますが、いくつかの属性を付属して機能を拡張することができます。例えば、リンクタグ <a href="#" target="_blank"> の target="_blank" など。
ボタンタグにも type や value などありますが、これはデータベースと連携する時に使う機能なので最初の内は無視して大丈夫と思います。はじめの内は、ボタンのデザインやアニメーション機能を利用して、PHP や Ruby、Pythonなど本格的なプログラミング言語を学び始めた、Ruby on Rails や Django などのフレームワークを学び始めた、そういった時にボタンの属性を確認すればいいと思います。
ちなみに Django のコメントボタンのコードはこんな風になったりしますね。

\一流デザイナーのスキルが身に付く/
まとめ
今回は「ボタン」についてご紹介させていただきましたが、本が一冊書けそうなぐらい情報が多岐にわたったと思います。これは「ボタン」に限らず、「メニューバー」や「問い合わせフォーム」などでも同じで、利用できる手段が多岐に存在。更にいうと Webサイトを運営する方法も WordPressのような CMSか Ruby on Rails のようなフレームワークか、人工知能絡みで Pythonやっているので Djangoか、そしてサーバーは?データベースの種類は? 使うプラグインは? ライブラリは?など非常にたくさんの選択肢が登場してきます。
どの選択が自分にとってベストマッチか、非常に骨の折れる作業です。このとき闇雲にあれこれやっても、うまくいかないことの方が多いと思います。一見地味に感じるかもしれませんが、やはり基礎を学習してから模索する方が堅実です。私はそうでした。
Web制作を考えている方、少し始めている方、恐らく HTML や CSS といっても、ナニが HTML でナニが CSSか分からないと思います。一度、HTML、CSS の基礎を学習して頑固な自分基盤を作ってみませんか? 「オンライン × マンツーマン」でプログラミング学習をサポートしている CodeCamp では、みなさまからのご相談もお待ちしています。まずは「無料体験」ご検討下さい。

- この記事を書いた人
- オシママサラ


![[Webデザイン初心者必見]Webデザイン技能検定とは?](https://mash-jp.cdn.codecamp.jp/production/posts/34701/d71b54973bf4063458d8304e394d274c88c8981a.34789.phone.png?1570366528)











