- 公開日: 2019年02月22日
【はじめてのiPhoneアプリ開発】スライダーを使ってみよう

iPhoneアプリ開発をはじめようと考えている方、もしくははじめたばかりの方向けにお届けしている 【はじめてのiPhoneアプリ開発】 シリーズ。
今回は 『スライダー機能』をご紹介。
ボリューム調整やサイズ変更など、直感的に値を変更できるスライダー、知っておきたいですね。
本稿で使用する XCode のバージョン: XCode 10.1、 Swift 4.2
【はじめてのiPhoneアプリ開発】スライダーを使ってみよう
【今回の目標】スライダー

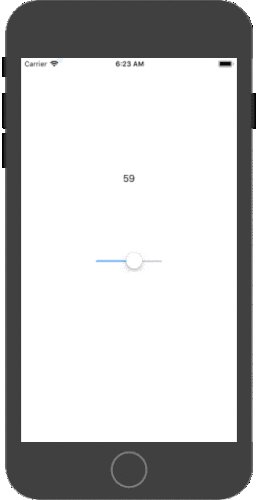
スライダーを動かすと数字が変化するアプリを作ってみましょう。
スライダーの部品設置
Step.1 新規プロジェクトの作成

XCodeを起動し、 新規プロジェクトの作成 → Single View App でアプリ開発の準備をしましょう。今回は sliderDemo というアプリ名にしました。
Step.2 スライダーの確認

新規プロジェクトの作成準備ができましたら、早速スライダーを作成していきましょう。スライダーは XCodeの中に雛形がありますので、 画面左のファイル群から Main.storyboard を選択し、次に画面右上の Library ボタンを押して、 検索欄に slider と入力しましょう。
Step.3 スライダーキットの設置

先ほど Library から探してきた スライダー部品を左クリックしたままストーリーボードに ドラッグ&ドロップ。
Step.4 スライダー設置の確認

スライダーの設置が完了すれば、ストーリーボード上にスライダーが表示されます。
Step.5 テキストの準備
スライダーの値を表示する テキスト欄 を準備しておきましょう。先ほど スライダー部品 を Library から探した要領で Label を検索し、ストーリーボードに貼付け。
Step.6 レイアウト

部品の設置が一旦完了しましたので、ここでレイアウトを整えておきましょう。ストーリーボード右下の |-△-| ボタン(Resolve Auto Layout) を押して、 Add Missing Constraints 欄をクリック。これである程度部品のレイアウトが整うでしょう。

これで部品の準備は完了。次はスライダーの振る舞いなどをプログラミングしていきましょう。
スライダー部品の接続
Step.7 ViewController.swiftを開く

画面右上の Show Assistant Editor ボタンをクリックして、ViewController.swiftファイルを開きましょう。
Step.8 部品の接続

次はストーリーボード上の部品をコントローラーに接続していきます。部品の接続は、部品を 右クリックしたまま 、 ViewController.swift 内のコードに ドラッグ&ドロップ。 今回部品の振る舞いが必要となる ラベル と スライダー を接続します。
Step.9 ラベルの接続設定

ラベル接続の際は、上記のように Name欄に任意の値を入力。Nameは、プロパティに値しますね。
Step.10 スライダーの接続

スライダーもラベル同様に ViewController.swift 内に 右クリックしたまま ドラッグ&ドロップ で接続します。この時設定画面では、 Name以外に、接続方法を変更する必要が。
Connection: Action
Name: 任意の名前(今回は sliderValue)
Type: UISlider
Event: Value Changed
Arguments: Sender

今回は一般的なスライダーの設定を選択していますが、 Event項目では 値の変更以外に、
- Touch Down
- Touch Drag Enter
- Touch Drag Exit
- Touch up Inseide
- Editing Changed
など 15種類の振る舞いが用意されています。また Arguments(引数)は Sender 以外に Sneder and Event など機能的なものが用意。参考までにスライダー一つでもいろいろな振る舞いができることを知っておきましょう。
一旦部品の接続が完了したら、以下のようなコードになりました。

スライダーのプログラミング
Step.11 スライダーの値をラベルに渡す

スライダーでポインターを動かした時の値は、
value
、ただこれではスライダーの value と分かりませんので、スライダー接続の際にセットした sender( Arguments )を使って表現。つまり
sender.value
これがスライダーのポインターの値を意味します。
次にこの値を表示するために ラベル を活用します。ラベルの変数は、ラベルの名前と text という引数を用いて表現できますね。
label.text
これでスライダーのポインター値を表現できそうです。
| スライダーのポインター値 | を | ラベルに代入 |
|---|---|---|
| sender.value | → | label.text |
コードで書くと以下のように。
label.text = sender.value

しかし、エラーが。
なんとスライダーのポインター値(value)は、データ型が float型。これに対して text は文字列。
label.text = sender.value の右辺を文字列型に変更してあげればよさそうですね。
label.text = String(sender.value)

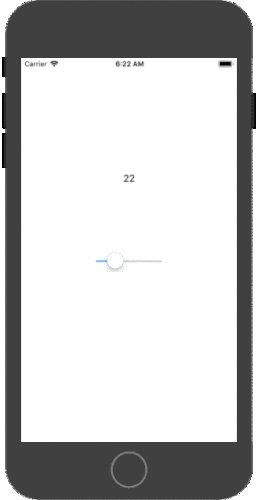
はい、これでスライダーのポインター値が表示されると思いますので、シミュレーターを起動してみましょう。

ちょっと小数点では数字が見難いですね。また 0.7578125 という数字ではなく普通の整数値の方が一般的。このあたりのスライダーの数値を制御してみたいと思います。
スライダーの値を変更して整数にする
Step.12 スライダーの最小値・最大値

スライダーの最小値と最大値は、XCode右サイドバー内の Show view attributes inspector ボタンをクリックすると設定できます。コードを記述しても制御できますが、こちらの方が簡単。
画面を確認してみますが、小数点がちょっとジャマですね。

次は、数値を整数型にして見やすくしてみましょう。
Step.13 スライダー値を整数に

スライダーのポインター値を意味する value は、 float型でしたよね。これを整数型に変更してみましょう。
//label.text = String(sender.value)
let sliderValue:Int = Int(sender.value)
label.text = String(sliderValue)
まず スライダー値 sender.value を sliderValue という変数に格納。このとき sender.value に Int() をつけて型変換します。
そして sender.value の値を受け継いだ、 sliderValue を label.text に割り当てます。

これで float型だった value が整数型として label.text に受け渡されます。
サンプルコード
ここまでご紹介したコード(XCodeファイル)です。
スライダーの応用

直感的に値を変更できるスライダー機能、どんなところで活用できそうでしょうか?私はファイナンシャルでの活用を思いつきました。
例えば、ドルを円に変える操作。空港などではレートを前に、「ん〜だいたい換金したらこれぐらいかな」と考えるもの。またインドなどでは、電卓も使わずに一瞬で円がルピーに変わり、「ちょっと、騙されてない??」と思うヒマもなく時が過ぎていくもの。
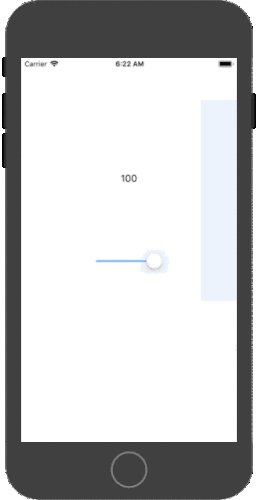
これ、スライダーで解決!?できそうです。(上記画像)
スライダーの値で計算
これまで紹介したスライダー・プログラムでは、スライダーのポインター値を Label に渡して表示していました。この表示前に一旦計算式にスライダーのポインター値を代入すれば、スライドと同時に計算できそうです。
コードは、
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
@IBOutlet weak var numberLabel: UILabel!
@IBAction func sliderValue(_ sender: UISlider) {
//label.text = String(sender.value)
let sliderValue:Int = Int(sender.value)
label.text = String(sliderValue)
let invest = 110 * sliderValue
numberLabel.text = String(invest)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
}
計算後の値を表示するために新しくストーリーボードに Label(Name:numberLabel) を追加しています。スライダーのポインター値 sliderValue に 110 をかけて、 invest という定数に代入。そして invest を numberLabel で表示。
もう少し Swift を勉強して、今のレートを取得できる API を使うとより実践的なアプリになりそうですね。
レイアウトが崩れた場合

一旦スライダー機能ができた後にレート機能を追加し、シミュレーションした際にレイアウトがおかしいことに。こういった時は、一回オートレイアウトを解除してみましょう。
レイアウトの解除は、ストーリーボード下の |-△-| ボタン(Resolve Auto Layout)を押して、 Clear Constraints をクリックし、再度メインパーツをオートレイアウトすれば直ると思います。

\Webサイト担当者としてのスキルが身に付く!!/
まとめ
普段スライダーを使う分には便利でいいのですが、開発側に回るといろいろ大変だということが分かりますね。しかし、スライダーが使えると、画像加工やゲームなど色んな場面で活用できそう。
「スライダー以前にラベルが分からない」「引数やプロパティといった専門用語は嫌い」という方、今後の充実したアプリ開発のために一度 Swiftおよび XCodeの基礎を学んでみませんか?
時間的に、体力的に、、、と言い訳を考える前に、 場所と時間を選ばないオンラインのプログラミング・スクール CodeCamp いかがでしょう? 無料相談や無料体験も行っていますので、気軽に検討できると思いますよ。

- この記事を書いた人
- オシママサラ