Webサイトの制作はチーム内やクライアントとコミュニケーションをとりながら進めていきますが、デザイン修正依頼のやり取りをする機会もかなり多いですよね。
「デザイン修正依頼ってもっと効率的にできないかなあ…。」
なんて悩みを抱えていませんか?
- 修正指示の資料作りに何時間もかかる
- クライアントから届いた手書きの修正依頼が読みとれなくて、結局電話で確認
- 修正指示がきちんと伝わらず、同じやり取りを繰り返してしまう
こんなことでデザインの修正回数が増えたり、スケジュールが遅れたりするのは防ぎたいですよね。
フリーランスのWebデザイナーとして働いている私も、何度となく繰り返される修正のやり取りで時間ばかりとられて、頭を抱える時期がありました。
そこで、この記事ではデザイン修正指示の手間を減らしてくれるおすすめのデザイン修正指示ツールをご紹介します。
スムーズな制作進行のために、ぜひ参考にしてください!
デザイン修正指示ツールとは
デザイン修正指示ツールとは、ブラウザ上でデザイン画像に直接書き込んで修正指示ができるツールです。
パソコン操作に慣れていない方でも手軽に使えて、直感的に操作できるのが最大の特徴。
これまでスクショ画像をプリントアウトして書き込むなど、面倒な作業で対応していた修正指示を効率化してくれます。
【デザイン修正指示ツールの代表的なメリット】
- ツールのインストール不要むずかしい操作が不要
- スマホからも対応可能
- 電話やメールでの確認のやり取りを減らせる
- チーム内で情報共有できる
- 動画レビュー機能付きのサービスもある
- 修正依頼の履歴を確認できる
修正依頼のやり取りにかける時間を最小限にできて、伝達ミスを防げるおすすめのツールです。
操作が簡単でクライアントにも使ってもらいやすく、導入しやすいのも魅力のひとつですね。
おすすめのデザイン修正ツール5選
1.AUN(あうん)
無料で登録も不要!もっとも手軽なツール

➡️ AUNあうん
AUNは無料で使えて登録不要なのが魅力的!
ブラウザでページを開いたらすぐに利用開始できます。
修正したいページのURLを入力しすると、そのページ全体のスクリーンショットを撮ってくれます。
もちろん、画像やPDFをアップロードして書き込みも可能です。
修正したい箇所をマウスでドラッグして、自由にテキストや画像をアップしてコメントを入れるだけの簡単操作で利用できます!
修正指示を入れたら保存し、共有URLを発行します。
パスワードも設定可能で安心です。
相手にURLを共有すれば、スマホでも確認できます。
ぱっと見てわかりやすい画面構成のため、パソコン操作に慣れないクライアントと共有する際におすすめのツールです。
■利用料金
無料
画像保存期間は7日間。有料会員は保存期間365日。
■会員登録
不要
■修正対応可能なファイル
Webサイト・画像・PDF
■特徴
- 急ぎの修正依頼におすすめな手軽さ
- 修正に対して「なし」「済」「保留」「追加修正」「電話ください」「意味不明」のチェックができて対応した箇所がわかりやすい
2.MONJI
校正記号やマーカーで文章修正にとくにおすすめ

➡️ MONJI
MONJIもブラウザ上でメールアドレスを登録するだけで利用できる無料ツールです。
URLを入力すればページ全体のキャプチャを取得してくれ、修正したい箇所にマウスをドラッグして指示を入力できます。
もちろん画像やPDFも対応。
マーカーでドラッグを引いて細かい指示を可能にしています。
「、(読点)」
「。(句点)」
「改行」
「トル(トルツメ)」
などの校正記号を使ってテキスト修正指示を素早くできるのが魅力的です。
保存した修正指示は自動でURLを発行できます。
asana・Chatwork・Trelloや各種メールクライアントなど、外部サービスへ素早く共有できます。
ただし「修正完了」などのマークは用意されていない点、修正指示を共有したあとに編集できない点は要注意です。
■利用料金
無料
■会員登録
メールアドレスで登録が必要
■修正対応可能なファイル
Webサイト・画像・PDF
■特徴
- マーカーや校正記号が使えて文章修正におすすめ
- 外部サービスとの共有に便利
- 修正指示の優先順位・期限を入力できる
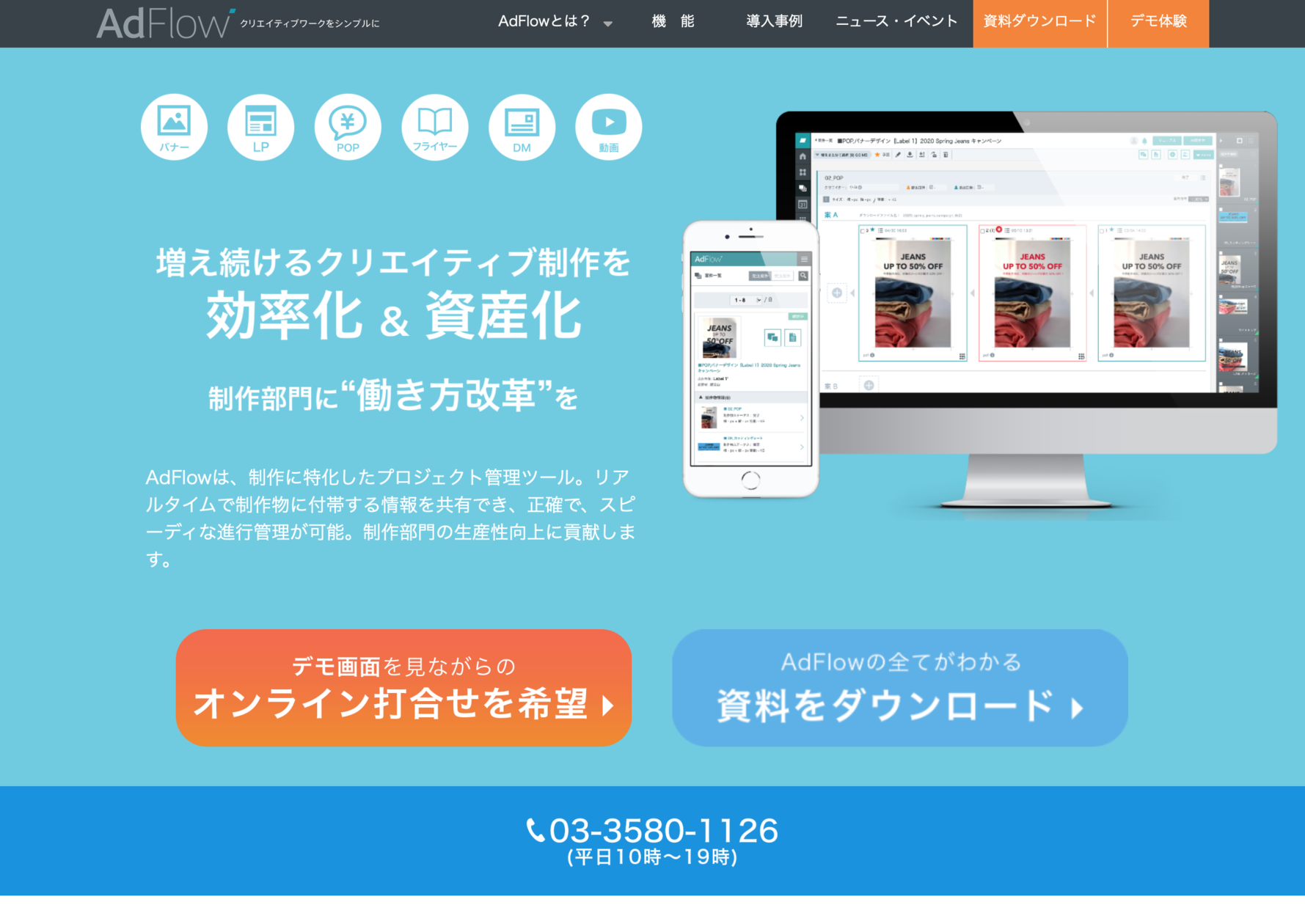
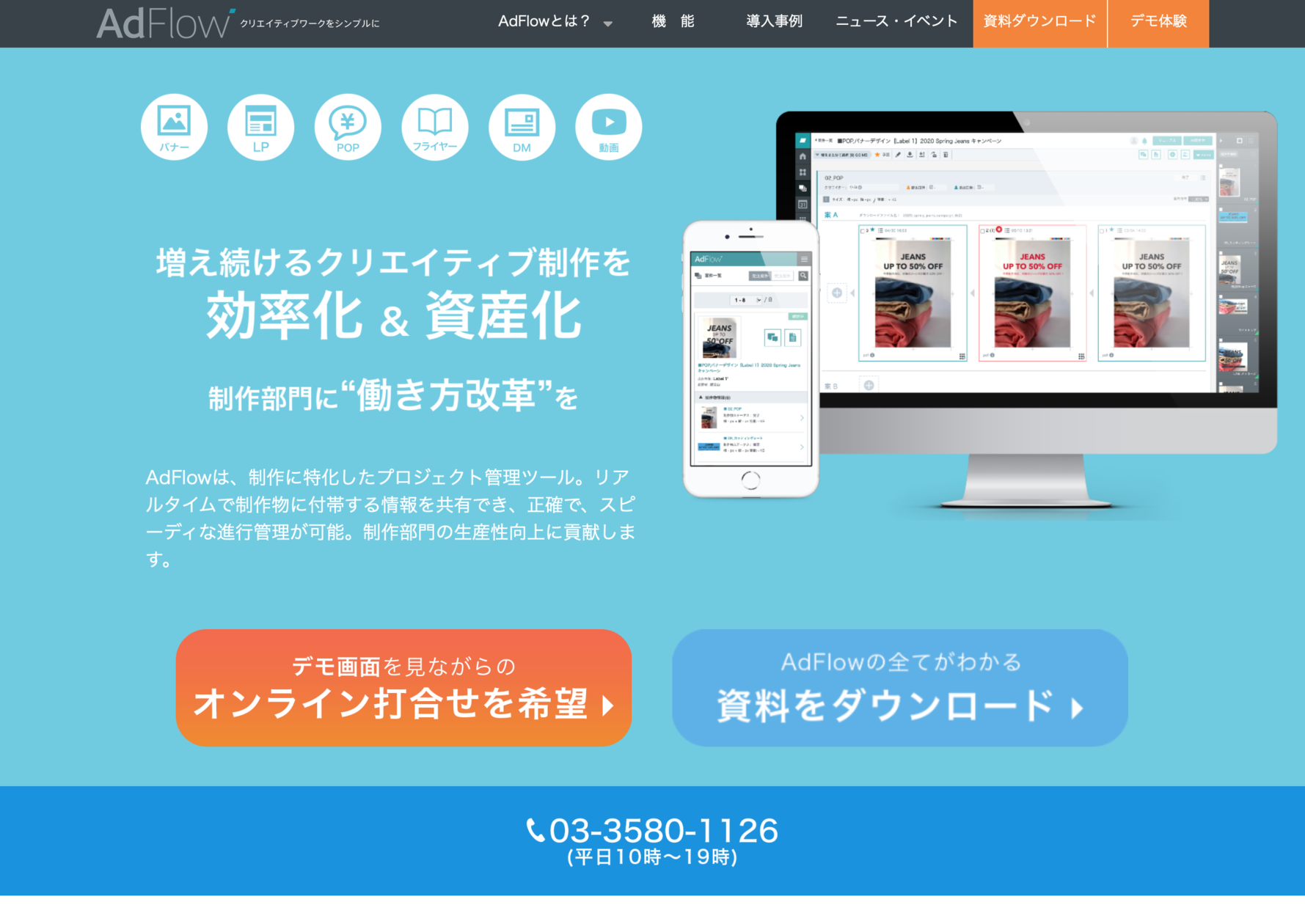
3.AdFlow(アドフロー)
クリエイティブのプロジェクト管理に強い総合ツール

➡️ AdFlow
AdFlowは、クリエイティブ制作に特化したプロジェクト管理ツールです。
デザイン修正指示の機能だけではなく、スケジュール管理や制作物の管理など、プロジェクトに必要な機能をひとつにまとめたオールインワンプラットフォームになっています。
ページのURLを入力するだけで、ページ全体のキャプチャが可能です。
Basic認証がかかったサイトでもキャプチャを撮れるのがうれしいポイント!
AdFlowは動画にも対応。1秒単位でコメントを入れられます。
面倒な動画の修正指示書作りの時間から解放してくれますよ!
クライアントに無料アカウントを割り当ててログインしてもらえば、ツール内でやりとりもできます。
修正のバージョン管理もできて、制作に携わるすベての人や大量の制作を扱うプロジェクトにおすすめのツールです。
■利用料金
要見積もり
■会員登録
必要
■修正対応可能なファイル
Webサイト・画像・PDF・動画
■特徴
- プロジェクト管理に必要な機能がすべて入っている
- バージョン管理が何世代でも可能
- クライアントとのやりとりもAdFlowの中で完結
4.Brushup(ブラッシュアップ)
フリーハンド入力可能!広くクリエイティブ制作物に対応

➡️ Brushup
BrushupはWebデザインだけではなく動画など幅広くクリエイティブな制作物に対応した、チームでのプロジェクト管理に強いツールです。
ブラウザ上でマウスを使い、フリーハンドで修正指示を入力できるのが魅力的!
パッドなどでのペンツールでも書き込みができます。
フリーハンドで書いた箇所にコメントを入力して、細かい修正指示が可能です。
まざまな動画形式にも対応。
動画に直接手書きで指示を書き込めて手間いらずです。
制作物とコメントのやりとりがチャット形式で表示され、修正状況をひと目で確認できて安心!
無料プランでも修正指示のやり取りに困らず、クライアントとのやり取りがBrushup内で完結します。
フリーランスの方に最もおすすめしたいツールです。
■利用料金
無料〜有料プランあり
■会員登録
必要
■修正対応可能なファイル
Webサイト・画像・PDF・動画
■特徴
- フリーランスの方におすすめ
- フリーハンドで入力可能
- バージョン管理が可能で、修正前後の比較ができる。
5.アカポン
デザイン修正の赤入れ指示ツール

➡️ アカポン
アカポンは、ペンツールで修正したい箇所にフリーハンドの修正が手軽にできる修正指示ツールです。
URLを入力すればページ全体のキャプチャを自動撮影。
アップロードした画像や動画データの修正したい場所をクリックするだけで、修正指示やコメントを入力できる簡単操作が魅力です。
修正のバージョン管理もできるため、過去の修正指示の確認や修正漏れチェックもできます。
手軽に使える会員登録不要の無料版から、低価格で大容量の保存ができる有料プランを提供。
クライアントをメンバーとして招待し、アカポンの中でやり取りを完結できます。
■利用料金
無料〜有料プランあり
■会員登録
必要
■修正対応可能なファイル
Webサイト・画像・PDF・動画
■特徴
- 安価な有料プランで大容量ストレージが利用可能
- ワンクリックでコメントを入力可能
デザイン制作は多くの場合で修正依頼が入り、調整して完成度を上げていきます。
このとき何度も修正を繰り返してしまうと、デザインのクオリティが下がり、デザイナーのモチベーションもどんどん下がっていきます。
フリーランスの場合、修正を繰り返している間は報酬が入らない期間のため、最小限におさえたいものです。
そこで、デザイン修正回数を減らすための3つのポイントをご紹介します。
1.コンセプトをしっかりと確認してからデザインする
- コンセプトが固まっていない状態でデザイン制作をスタートさせた
- コンセプトをしっかり確認せずに制作をはじめた
このような場合、クライアントが求めているものからズレてしまい「なにか違う」と修正の回数が増えてしまいます。
デザイン制作をはじめる前に、しっかり情報共有をしてコンセプトを理解しましょう。
ディレクターがデザイナーに伝えるときも要注意。
伝言ゲームのような伝達ミスが起きないように、しっかりと意思疎通できる環境が必要です。
2.その修正が本当に必要か検討する
たとえばクライアントから「ここは四角で囲ってください」と修正指示をもらったとします。
このとき、なにも考えず作業をしてはいけません。
- なぜ囲ってほしいと思ったのか?
- それは四角で囲わないと解消できない問題なのか?
- 違う手段で実現できないか?
などを検討し、最善の方法をクライアントに提案していきましょう。
クライアントが修正してほしいと感じるのは、なにか違う・足りないという違和感です。
その違和感を解消するための手段を検討し、提案できるようにしましょう。
3.スケジュールは必ず守る
デザイン制作に限らない当たり前のことですが、スケジュールは必ず守りましょう。
状況にもよりますが、納期よりも余裕をもって仕上げるのが理想です。
スケジュールに余裕がないと確認がおろそかになって伝達ミスも起こりやすく、修正回数が増えてデザインのクオリティも低下してしまいます。
制作前にしっかりコミュニケーションをとり、スケジュールを管理しましょう。
またフリーランスの場合、スケジュールを守れなければ人としての信頼を失ってしまうので死活問題です。
スケジュールに余裕をもち、しっかりコンセプトやイメージを確認してデザイン制作をしていきましょう!
いいデザインは、いいレビューから
といわれるほど、修正はよりよいデザインを作るために重要なもの。
デザインの知識を持たないクライアントの意思をきちんと引き出し、デザイナーがよりよい形でデザインに反映することで制作物のクオリティが上がります。
デザイン修正指示ツールを有効利用すれば、あなたのデザイン制作・修正指示のクオリティは格段にUPするはず!
ぜひ、あなたの制作現場にぴったりのツールをお試しください。

 Dropboxの使い方を画像で解説!直感的な操作で簡単バックアップWebデザインお役立ち情報
Dropboxの使い方を画像で解説!直感的な操作で簡単バックアップWebデザインお役立ち情報 Webデザイン初心者こそクラウドウドソーシングを使うべき!な理由Webデザインお役立ち情報Webデザイン入門
Webデザイン初心者こそクラウドウドソーシングを使うべき!な理由Webデザインお役立ち情報Webデザイン入門 【2021年版まとめ】Webデザイン・LPデザイン制作の参考サイトWebデザイン入門Webデザインお役立ち情報
【2021年版まとめ】Webデザイン・LPデザイン制作の参考サイトWebデザイン入門Webデザインお役立ち情報 簡単!CSS初心者向けの文字デザイン&設定集10選Webデザインお役立ち情報Webデザイン入門
簡単!CSS初心者向けの文字デザイン&設定集10選Webデザインお役立ち情報Webデザイン入門 コーポレートサイトのデザインが洒落すぎてる企業10選Webデザインお役立ち情報
コーポレートサイトのデザインが洒落すぎてる企業10選Webデザインお役立ち情報 favicon(ファビコン)を設定してクリック率アップ!作成方法や変換ツールまで解説!Webデザインお役立ち情報Webデザイン入門
favicon(ファビコン)を設定してクリック率アップ!作成方法や変換ツールまで解説!Webデザインお役立ち情報Webデザイン入門