以前は「Androidアプリ開発」といえばEclipseという統合開発環境(IDE=Integrated Development Environment)で開発したものですが,現在ではGoogle公式の「Android Studio」で開発することが多くなってきました。
Googleも公式にEclipseにおける開発のサポートを打ち切ることを表明しています。(http://android-developers.blogspot.com.au/2015/06/an-update-on-eclipse-android-developer.html)
こういう事情もあり,今からAndroidアプリ開発を始める方はもはやAndroid Studioを使うのがよいでしょう。この記事では,Mac使用者向けにAndroid StudioインストールからHello worldアプリの起動までを説明します!
ゼロからのアプリ開発!Androidアプリ開発に必要な7つのもの
以下の実行開発環境
OS: OSX 10.10.4 Yosemite
Java: jdk1.7_80u
Android Studio: 1.2.2
Android Studioのインストール

何はともあれAndroid Studioをインストールしましょう。ダウンロードサイト(https://developer.android.com/intl/ja/sdk/index.html)から,緑色の"Download Android Studio"ボタンをクリックして下さい。

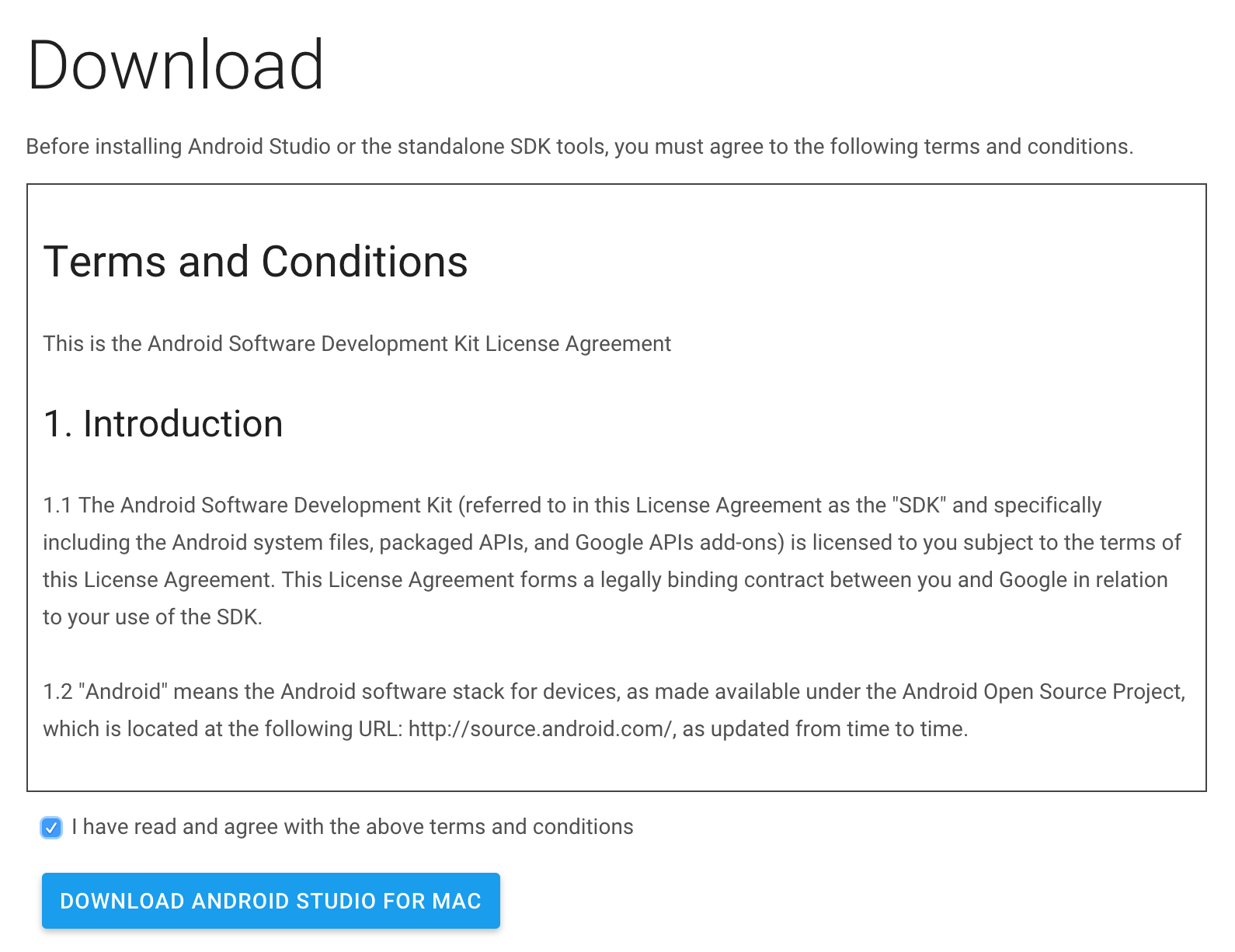
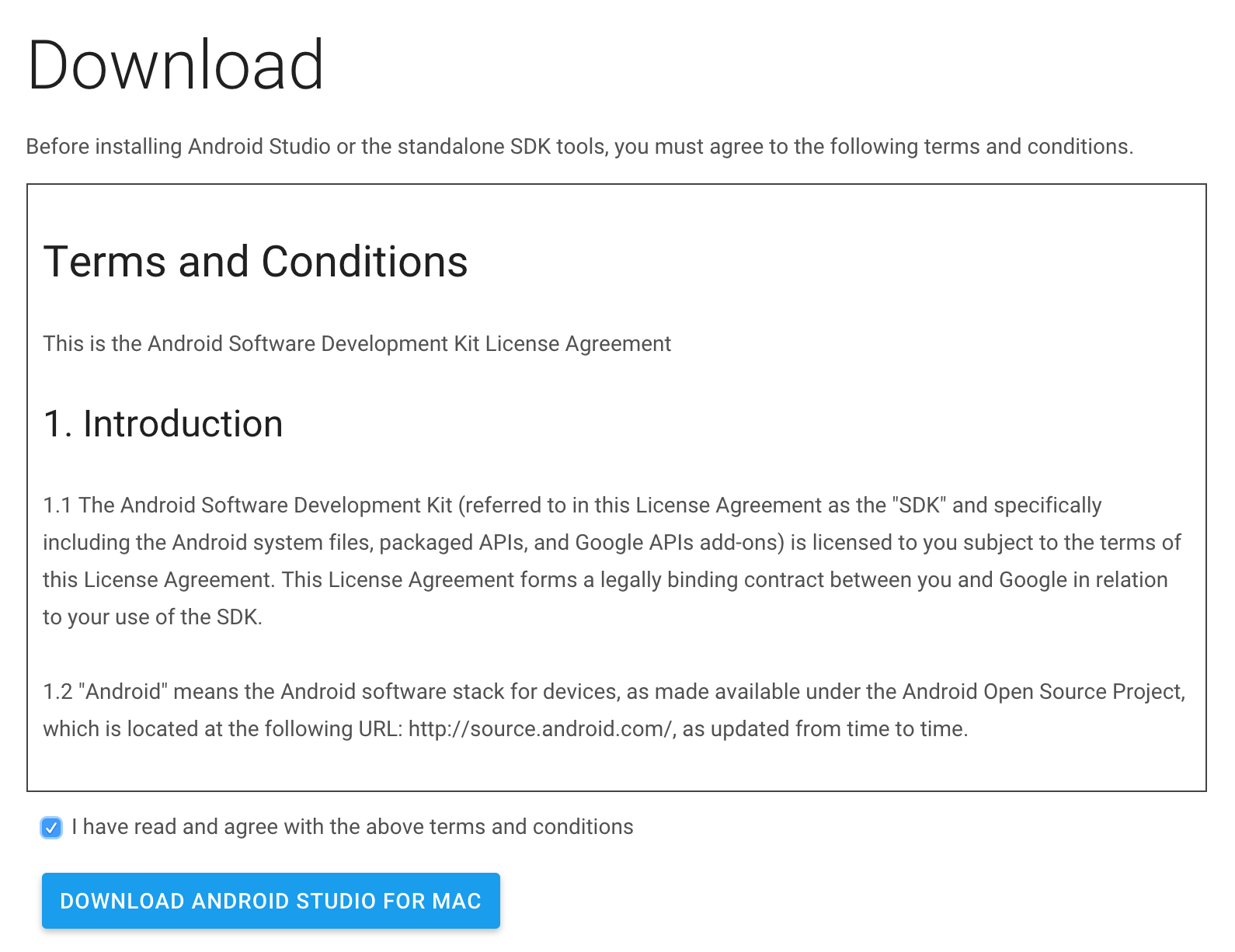
ダウンロードに際し,ライセンスへの同意が求められます。”I have read and agree”のチェックボックスにチェックを入れ,ダウンロードしましょう。

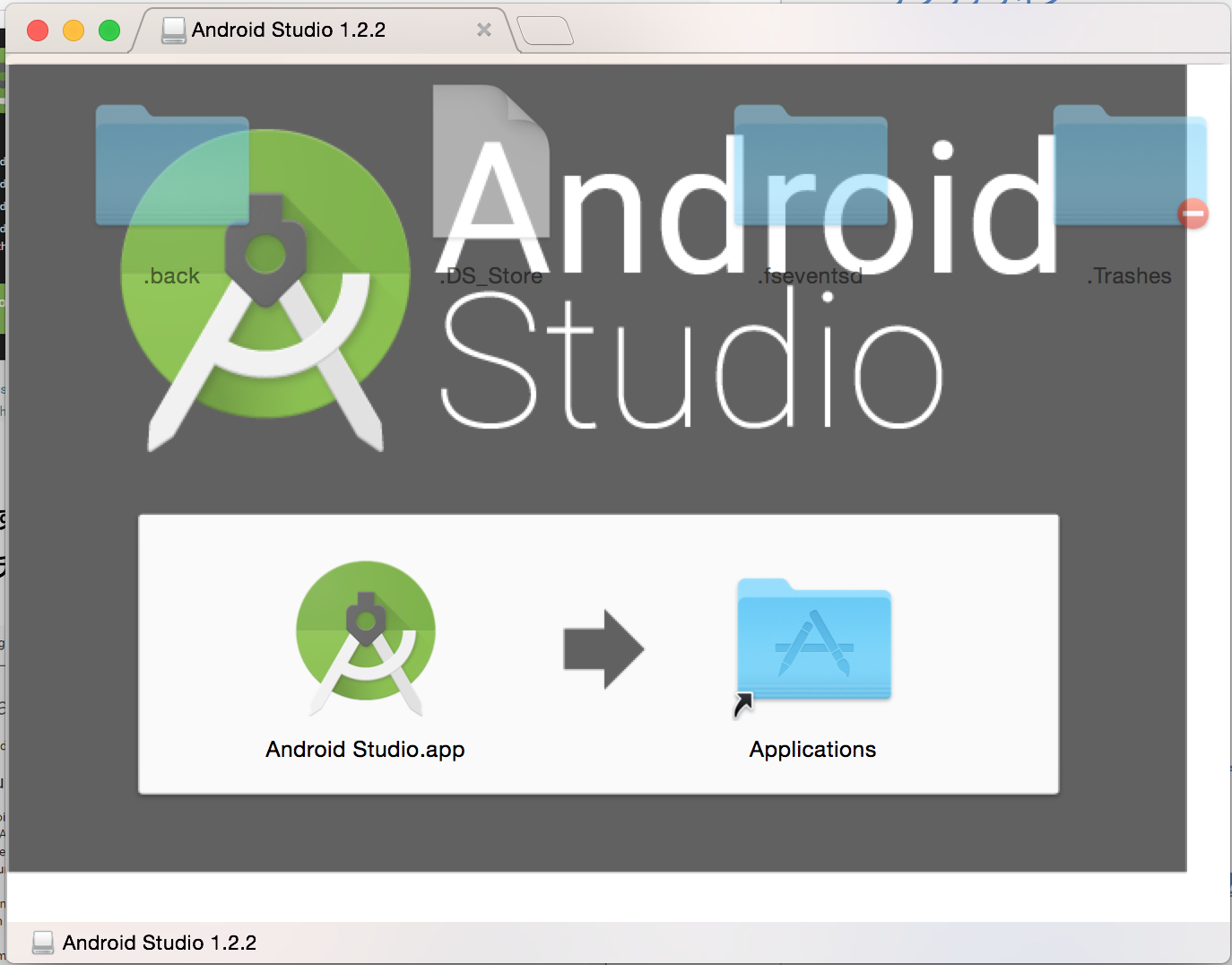
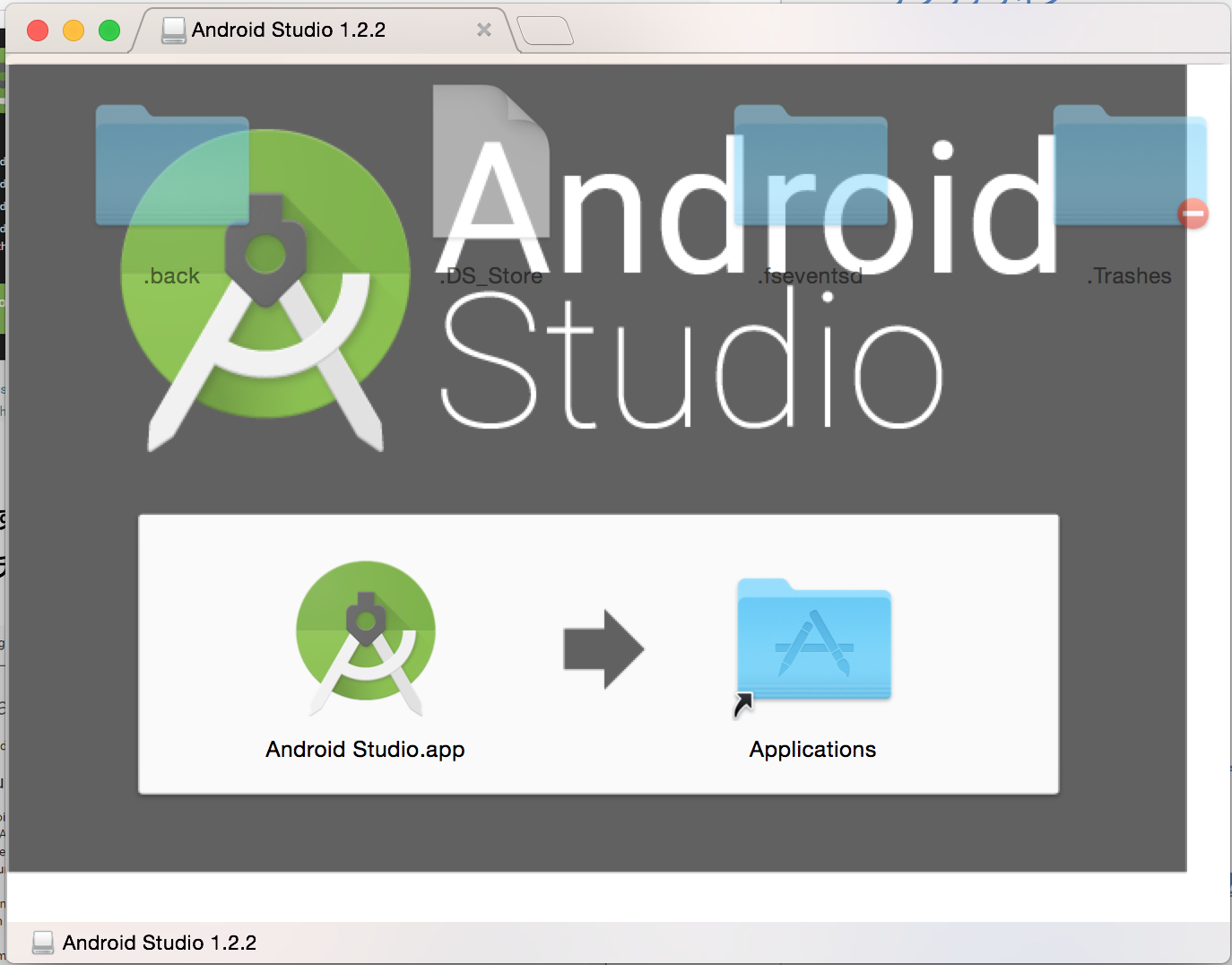
ダウンロードしたdmgファイルを解凍すると,AndroidStudio.appが得られると思います。これをドラッグ&ドロップして,/Applications/以下に移動し,アイコンをダブルクリックして起動しましょう。

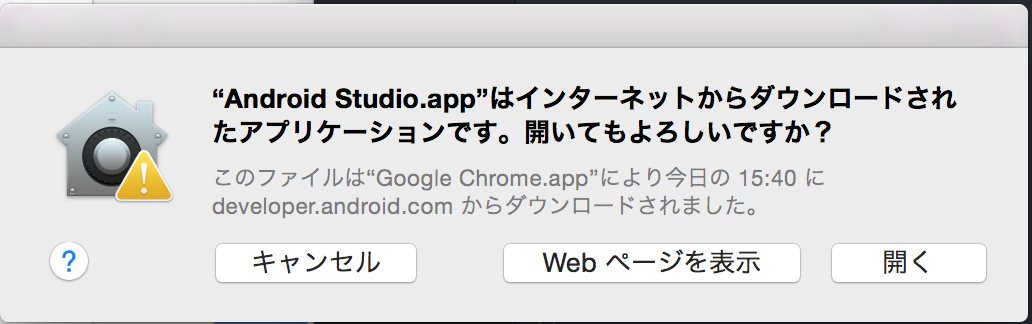
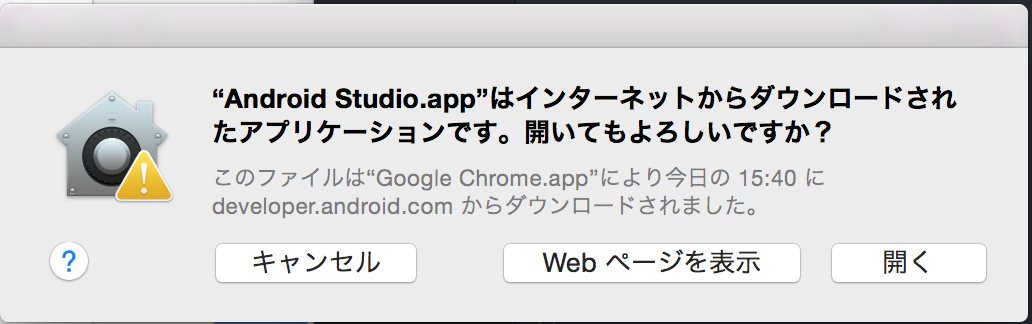
お使いのMacの設定によっては,上の画像のような警告が出るかもしれませんが,「開く」を押してください。

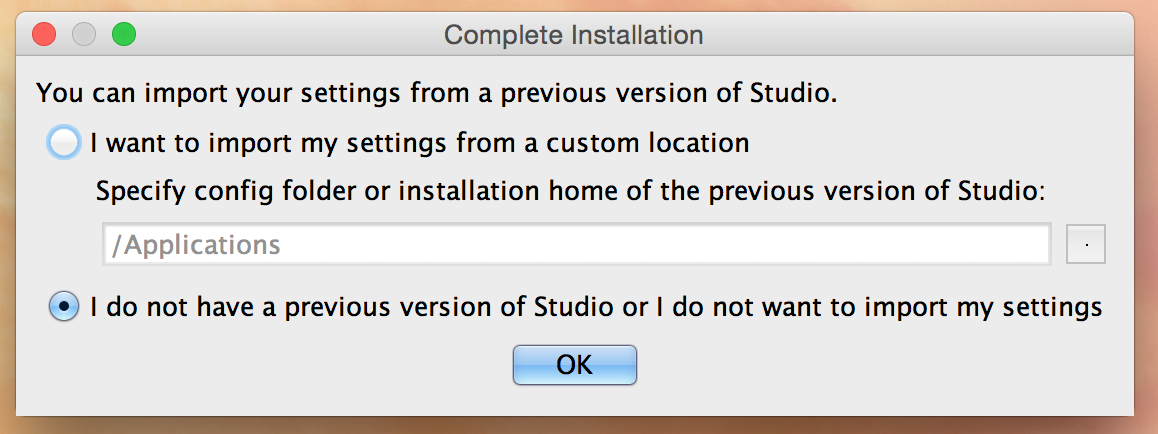
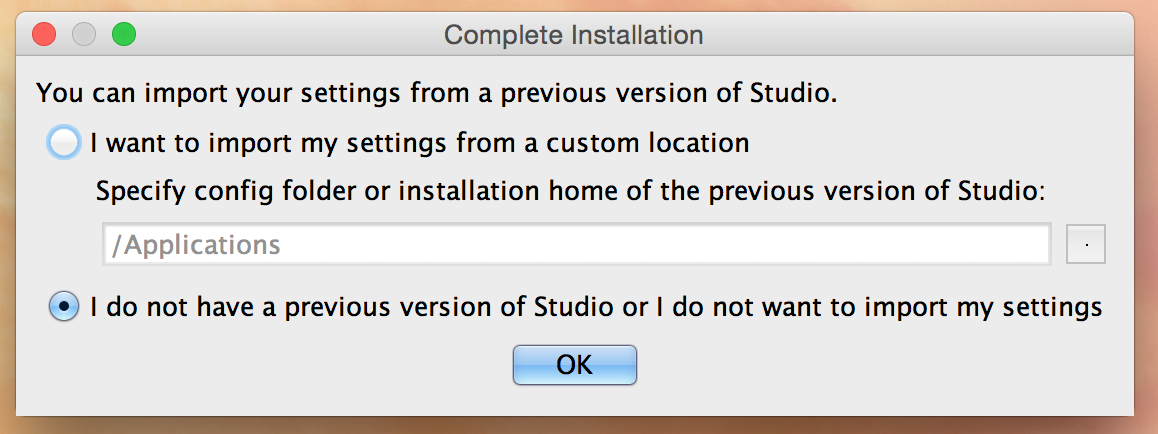
以前からAndroidStudioの設定ファイルがある人は指定できますが,ここでは下の”I do not have 〜(何もインポートしない)”を選択して進めます。
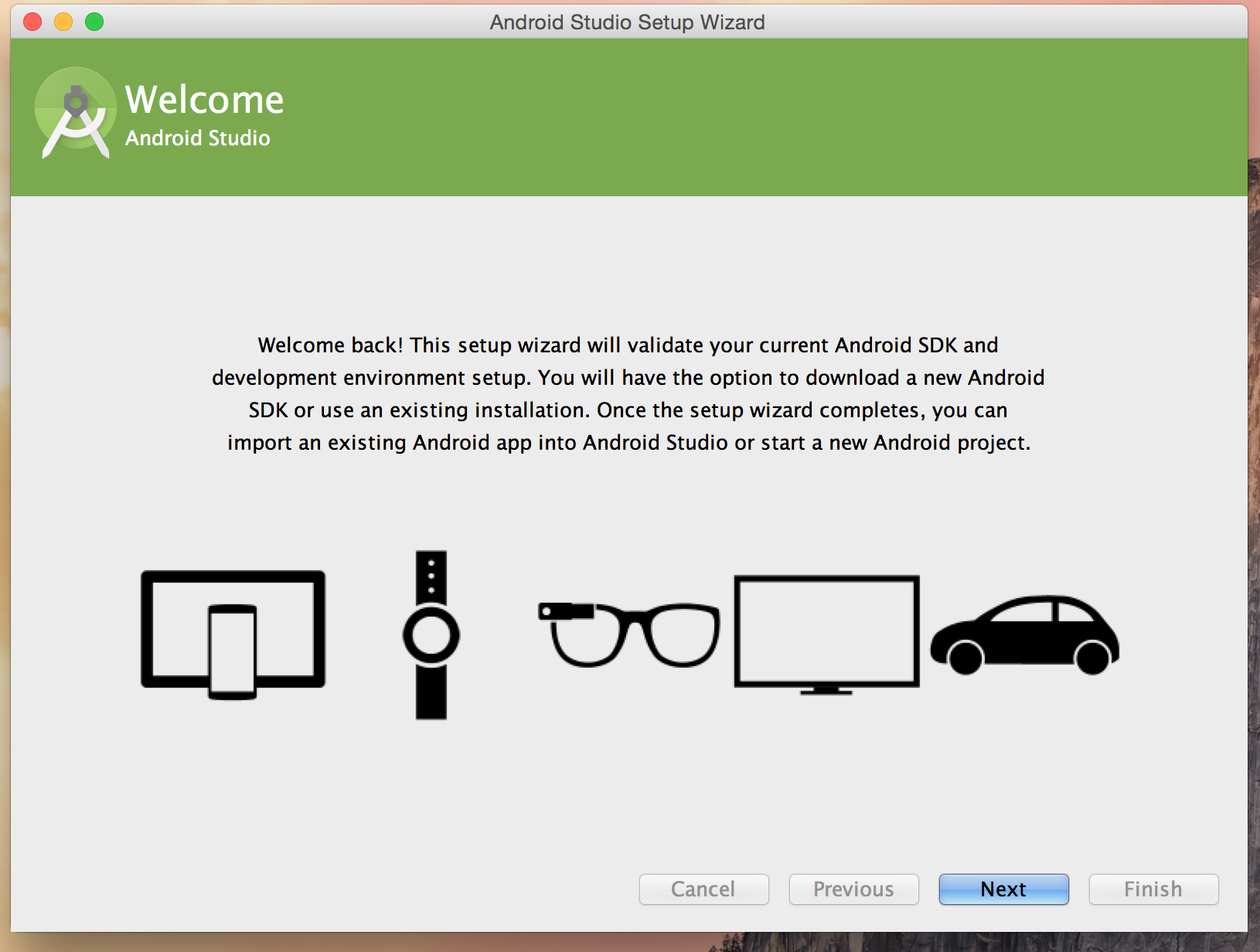
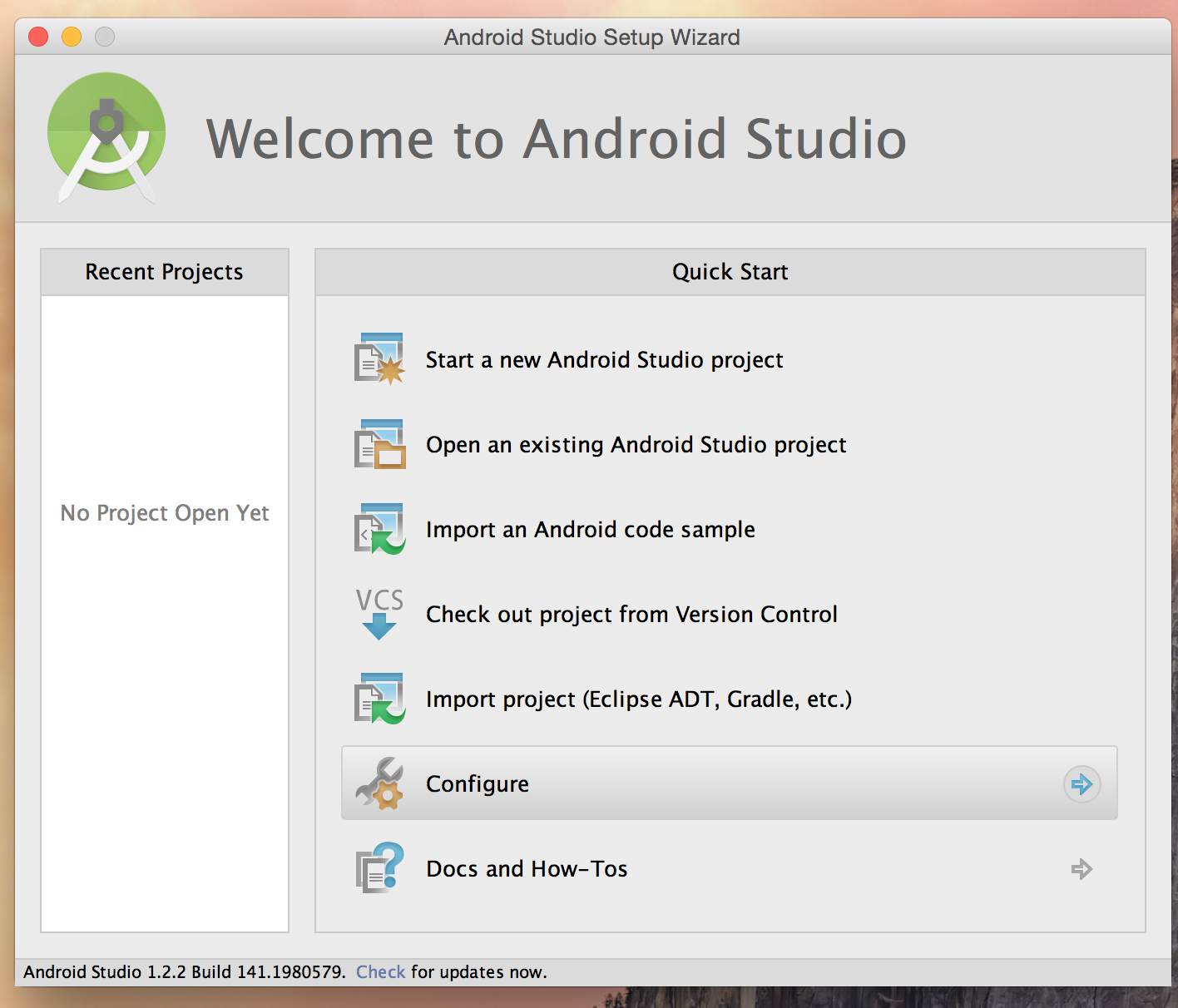
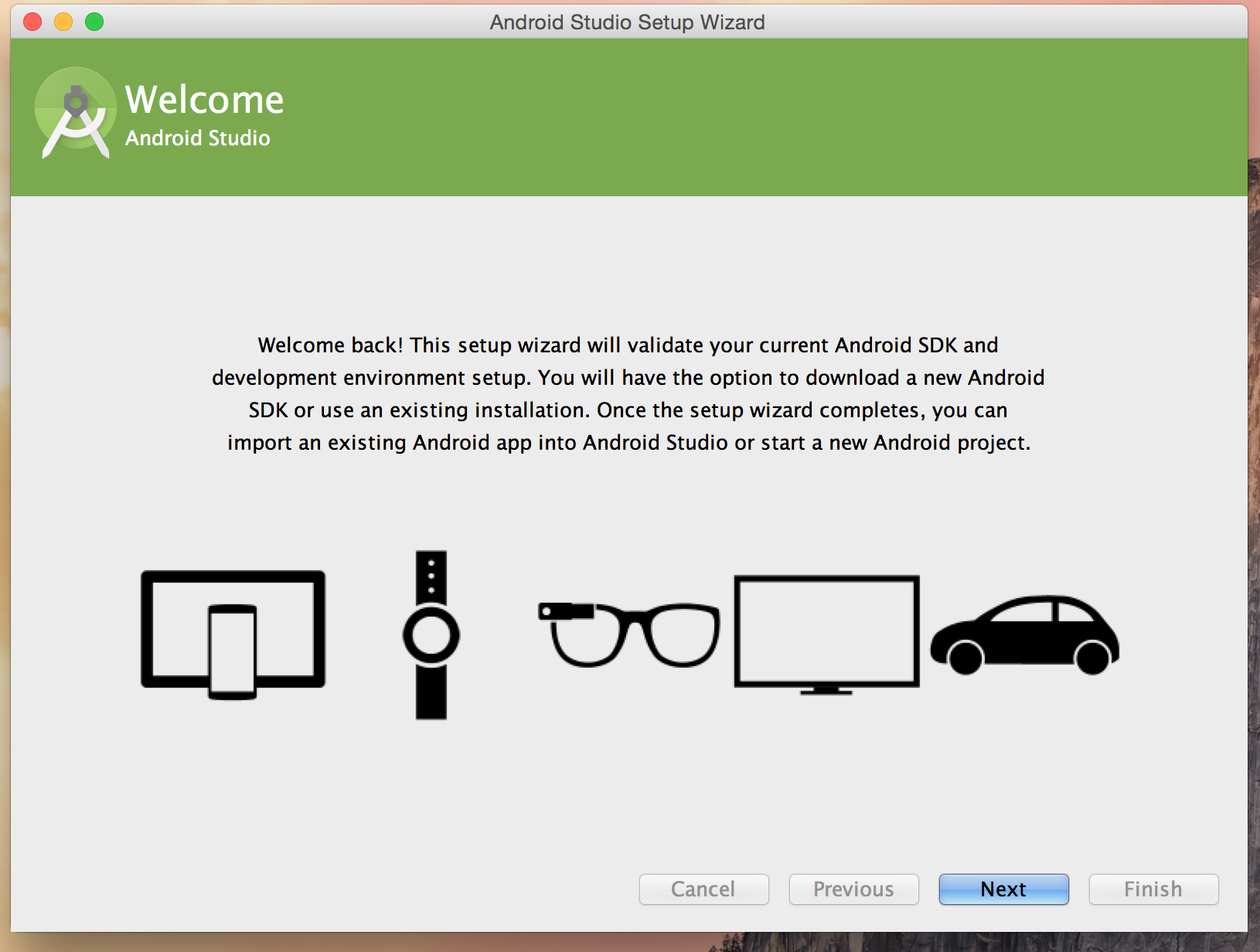
ウェルカム画面です!”Next”を押し進めましょう。

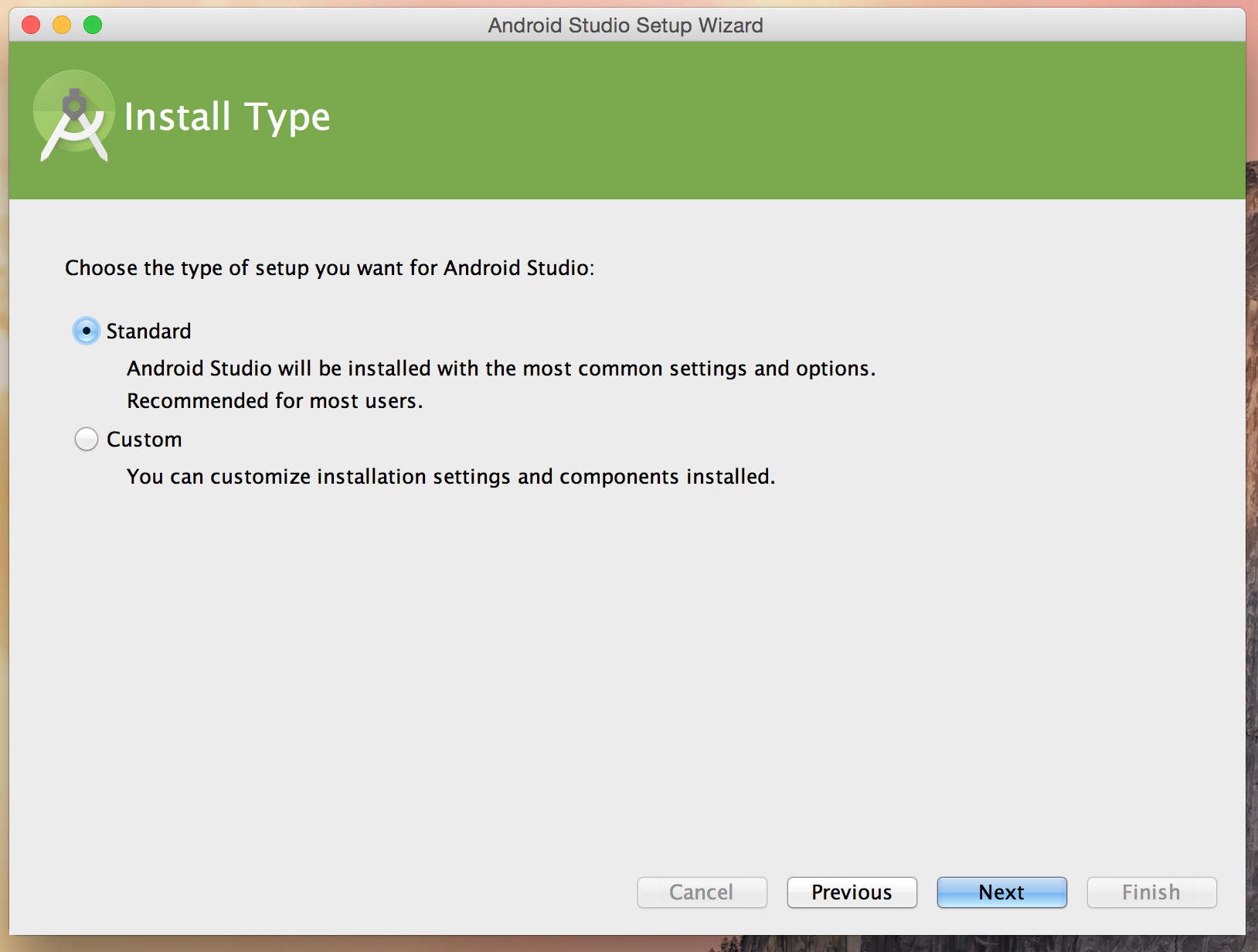
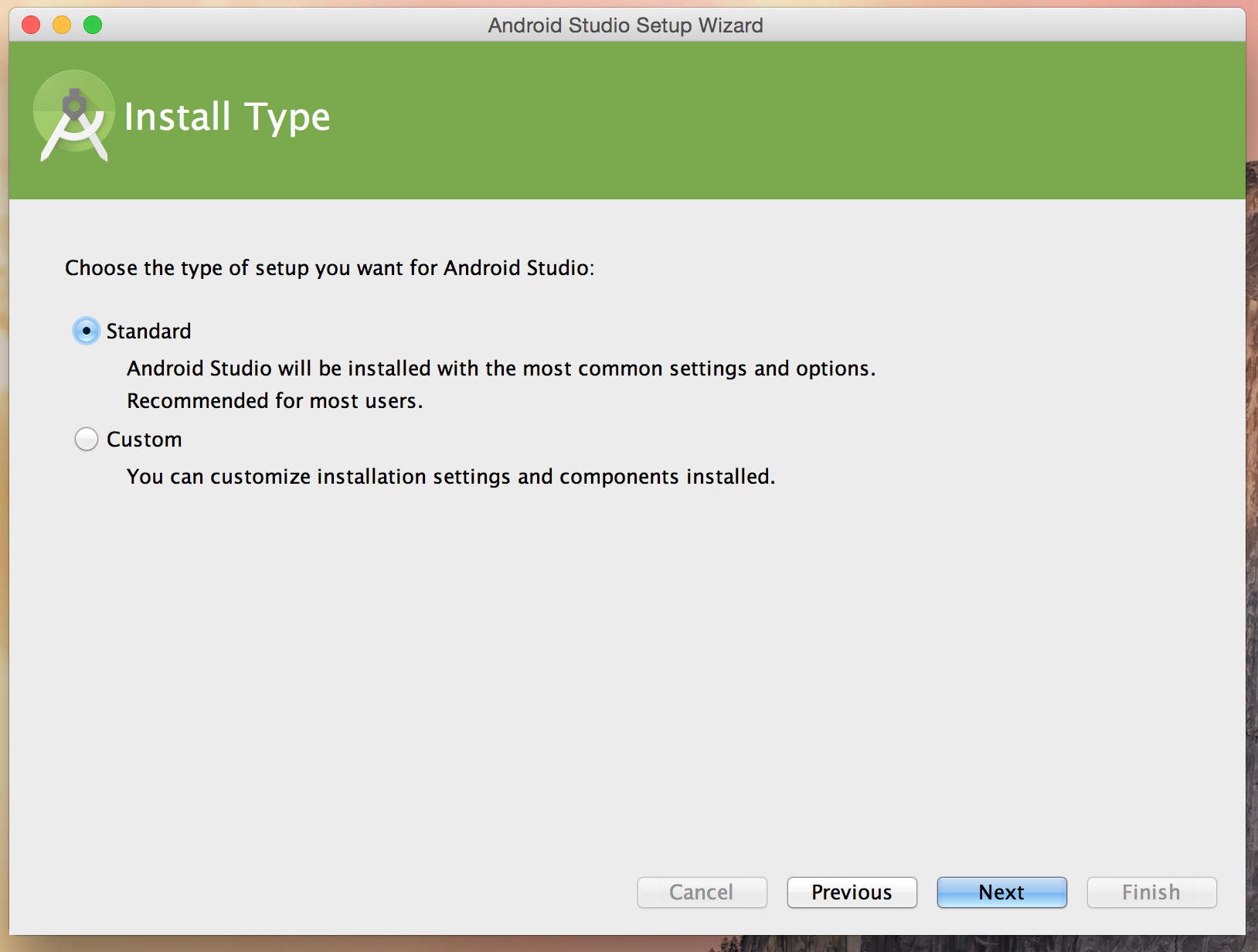
インストールするコンポーネントを”Standard”か”Custom”か選ぶことができます。ここでは”前者を選択しましょう。
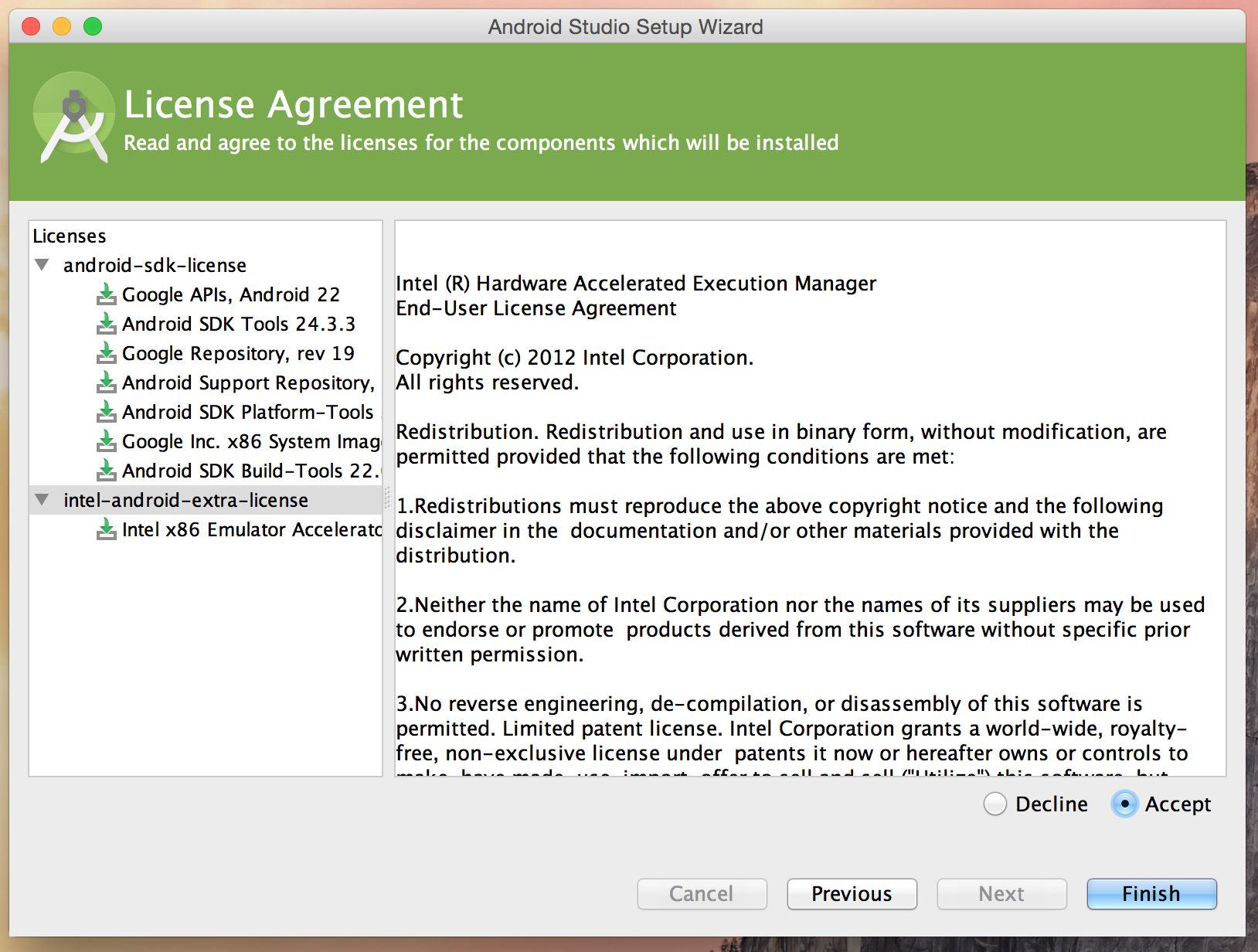
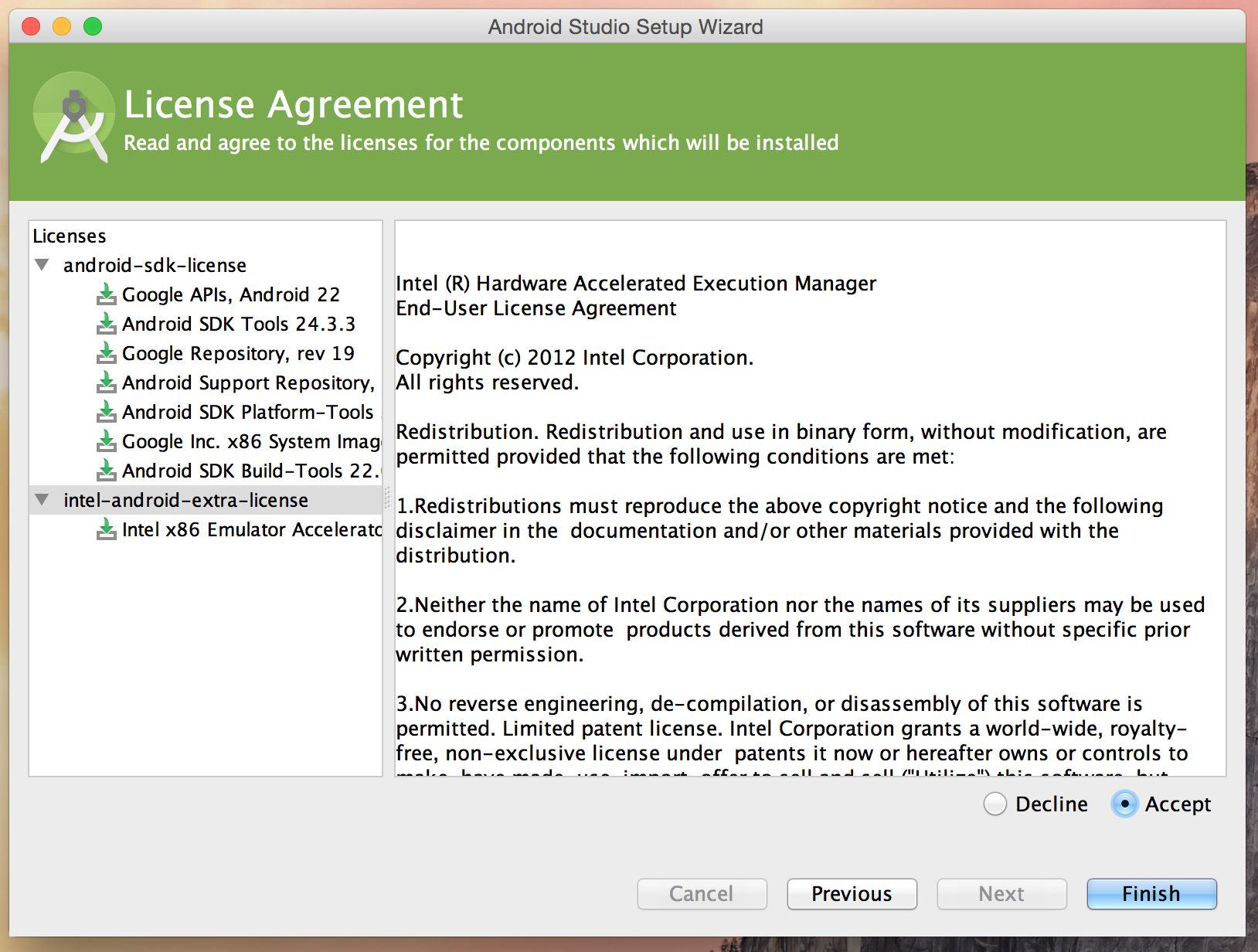
Androidの利用に関してライセンス同意を求められます。上図では,左カラムの”android-sdk-license”と”intel-android-extra-license”の両方で右下の”Accept”を選択する必要があります。これにてようやく”Finish”ですね!

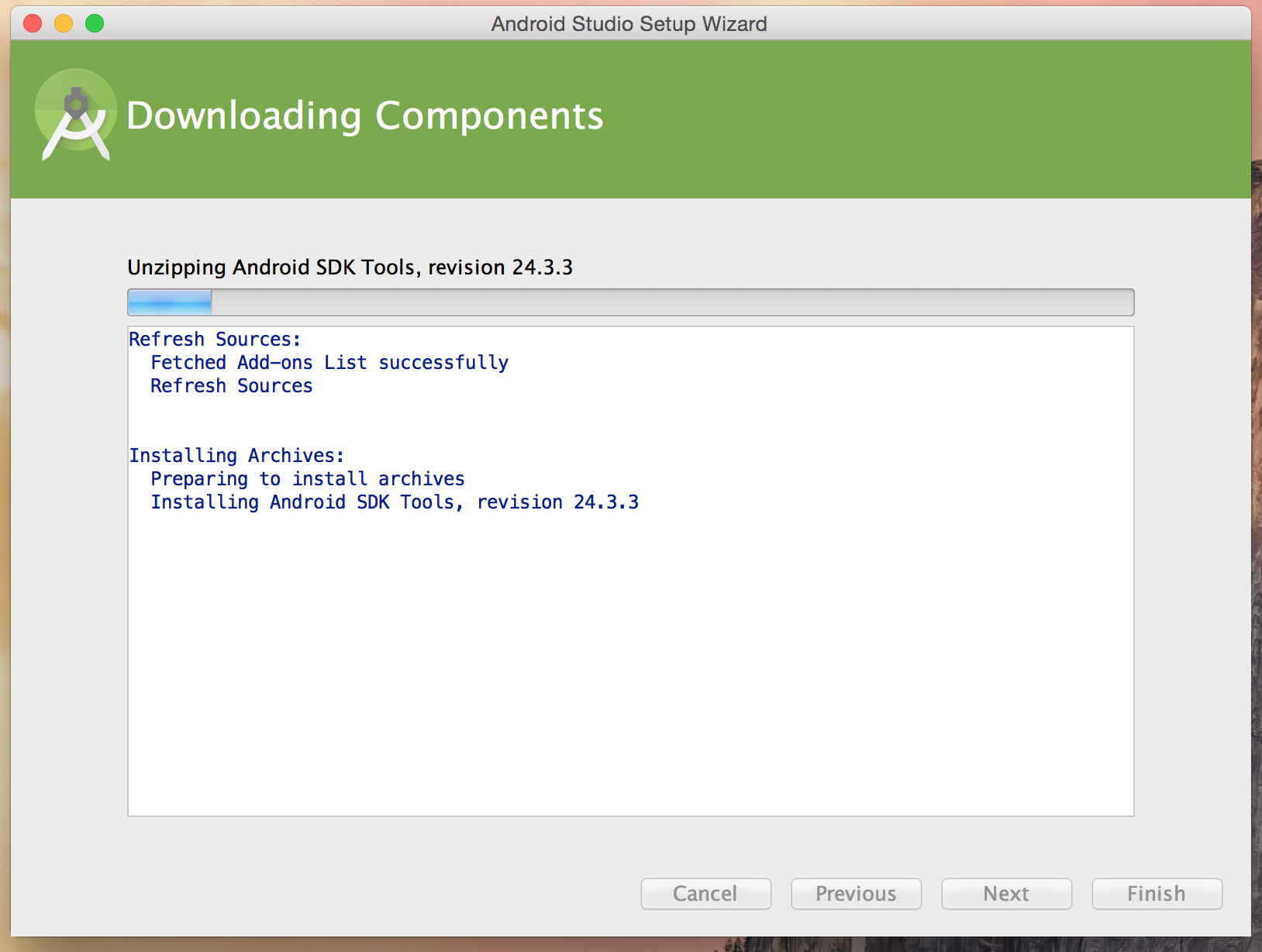
最低限必要なコンポーネントをダウンロードしています。開発に必要なSDKなどは,~/Library/Android/sdk/以下にダウンロードされたはずです。
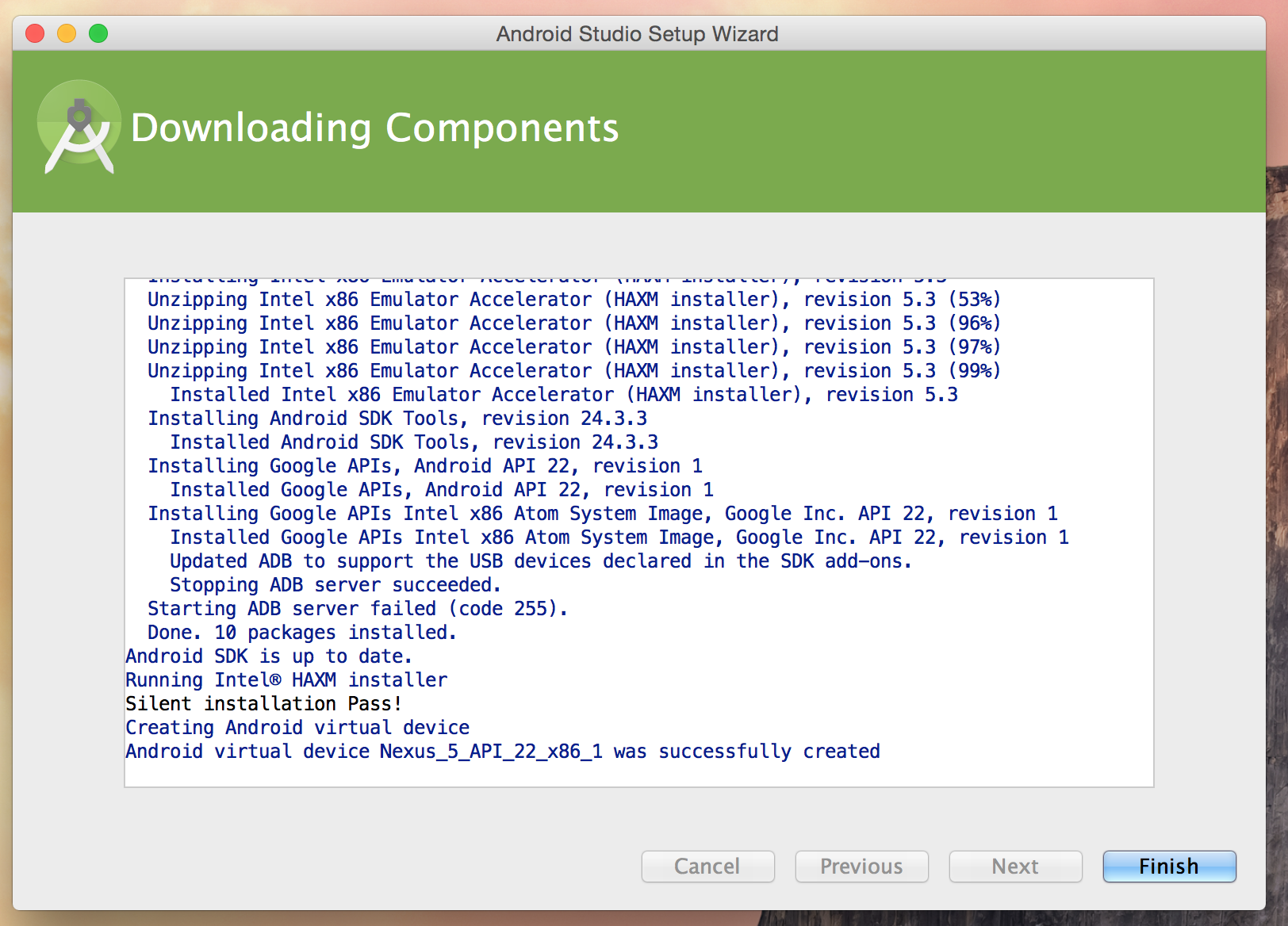
やっと終わりました!”Finish”を押して進みましょう。
それではSDKの設定など,環境変数の設定に移りましょう!

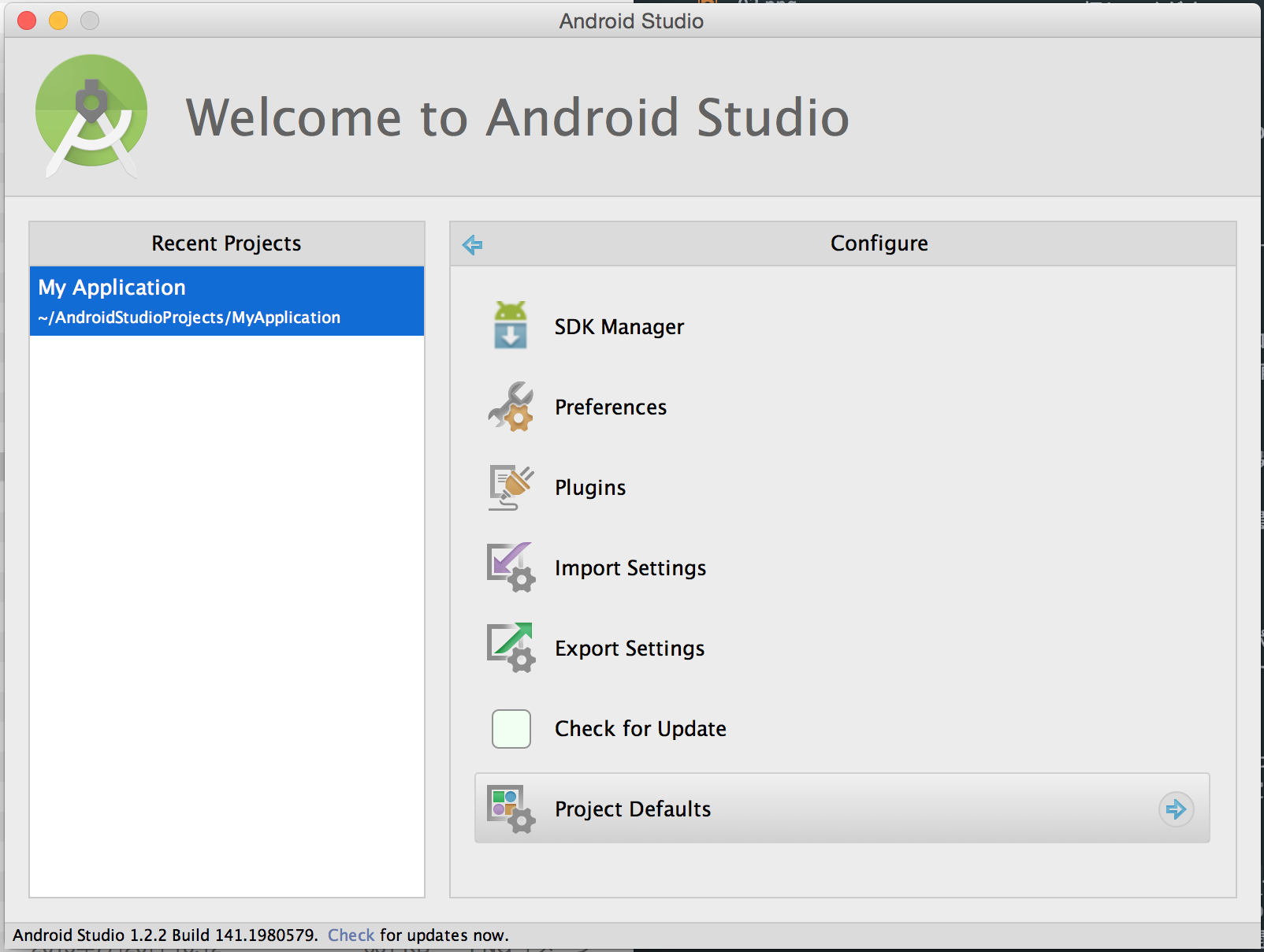
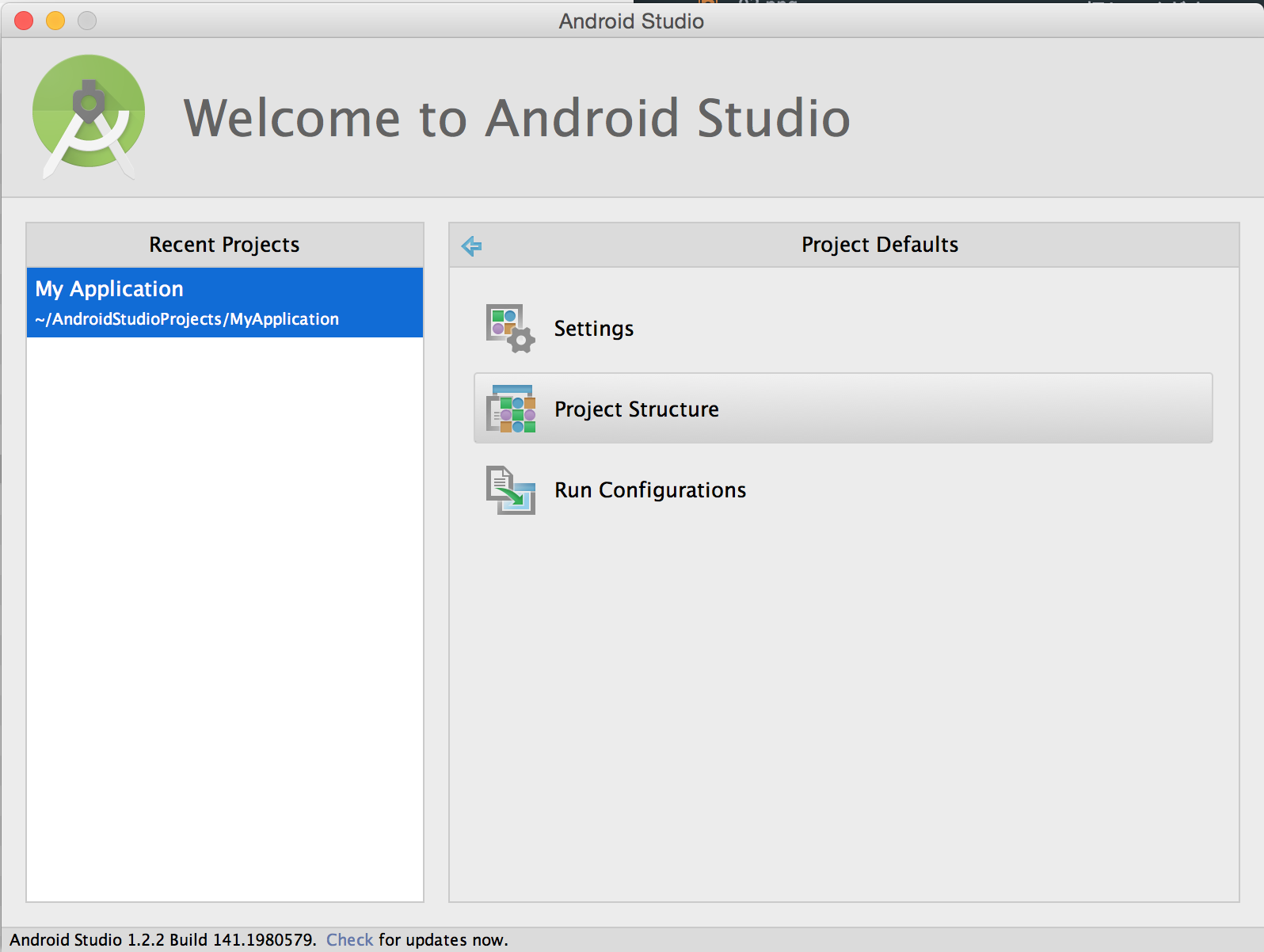
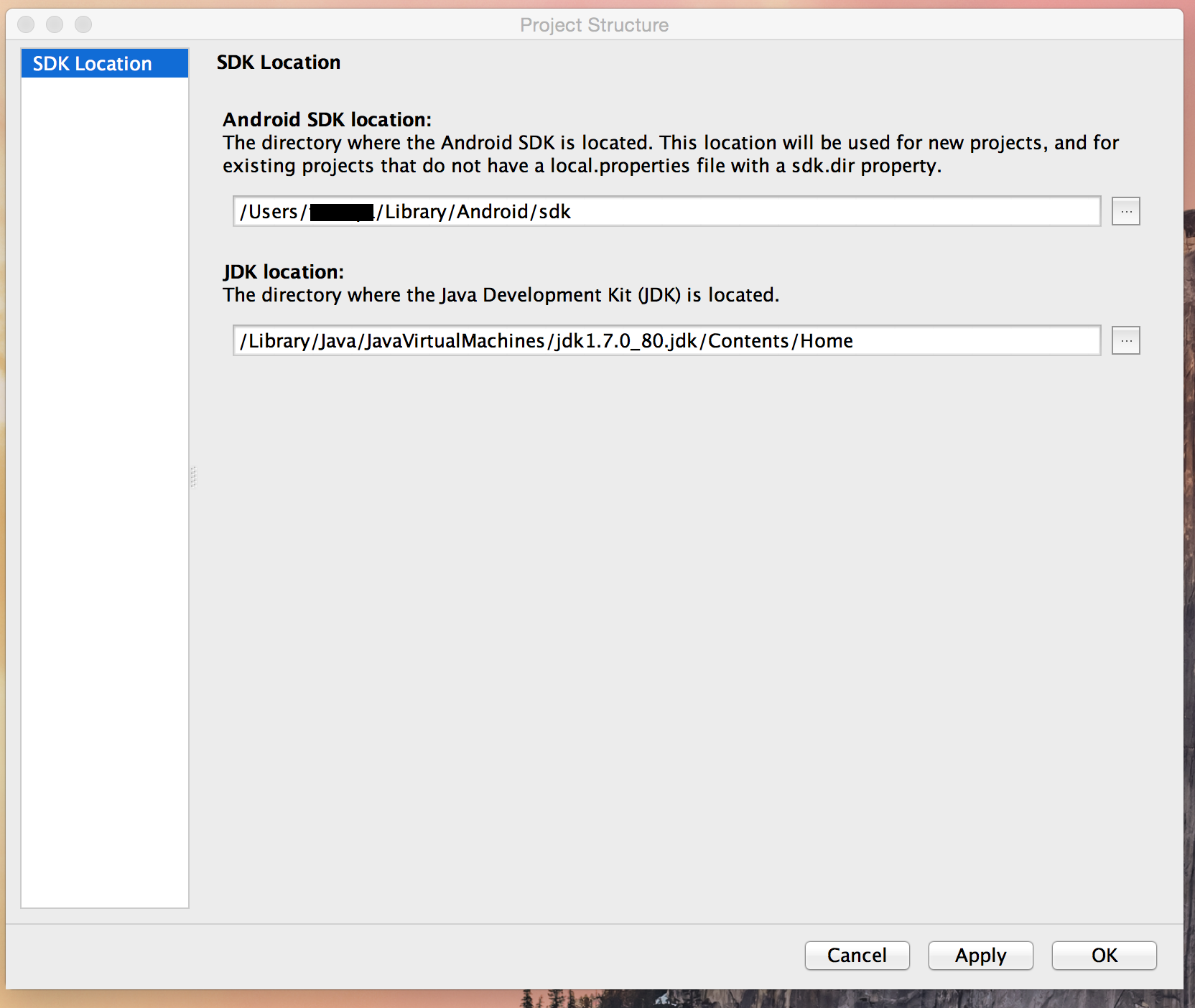
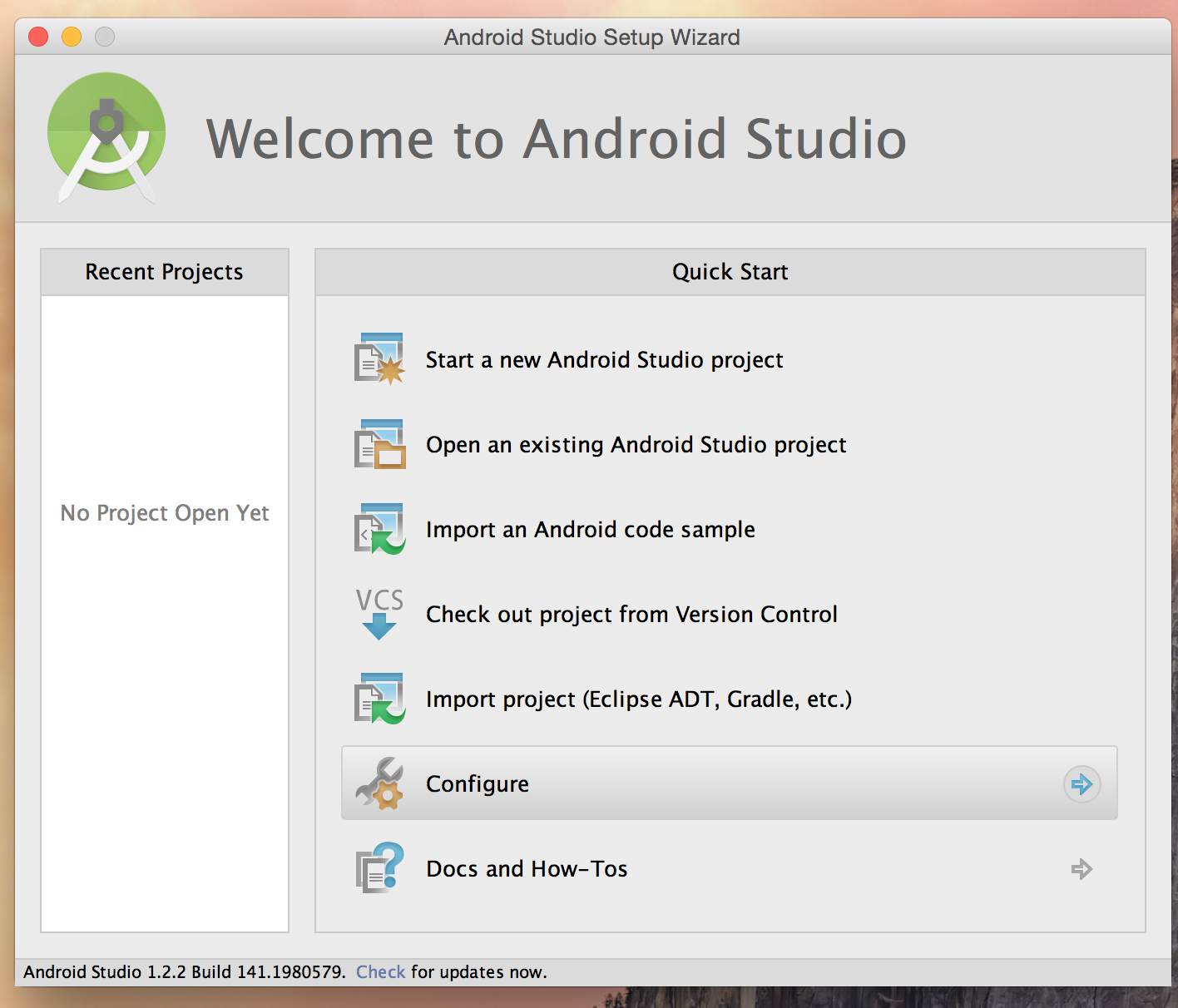
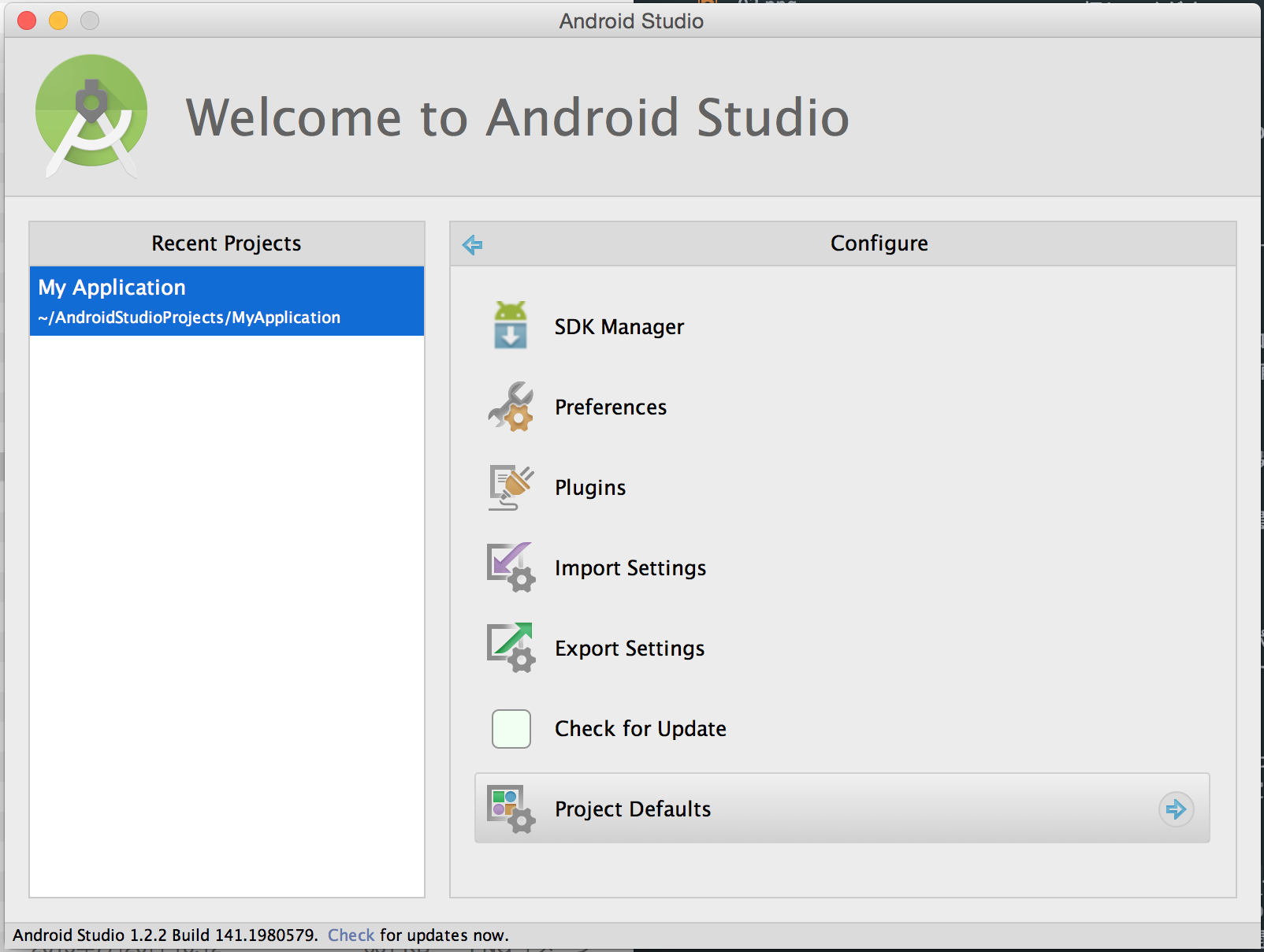
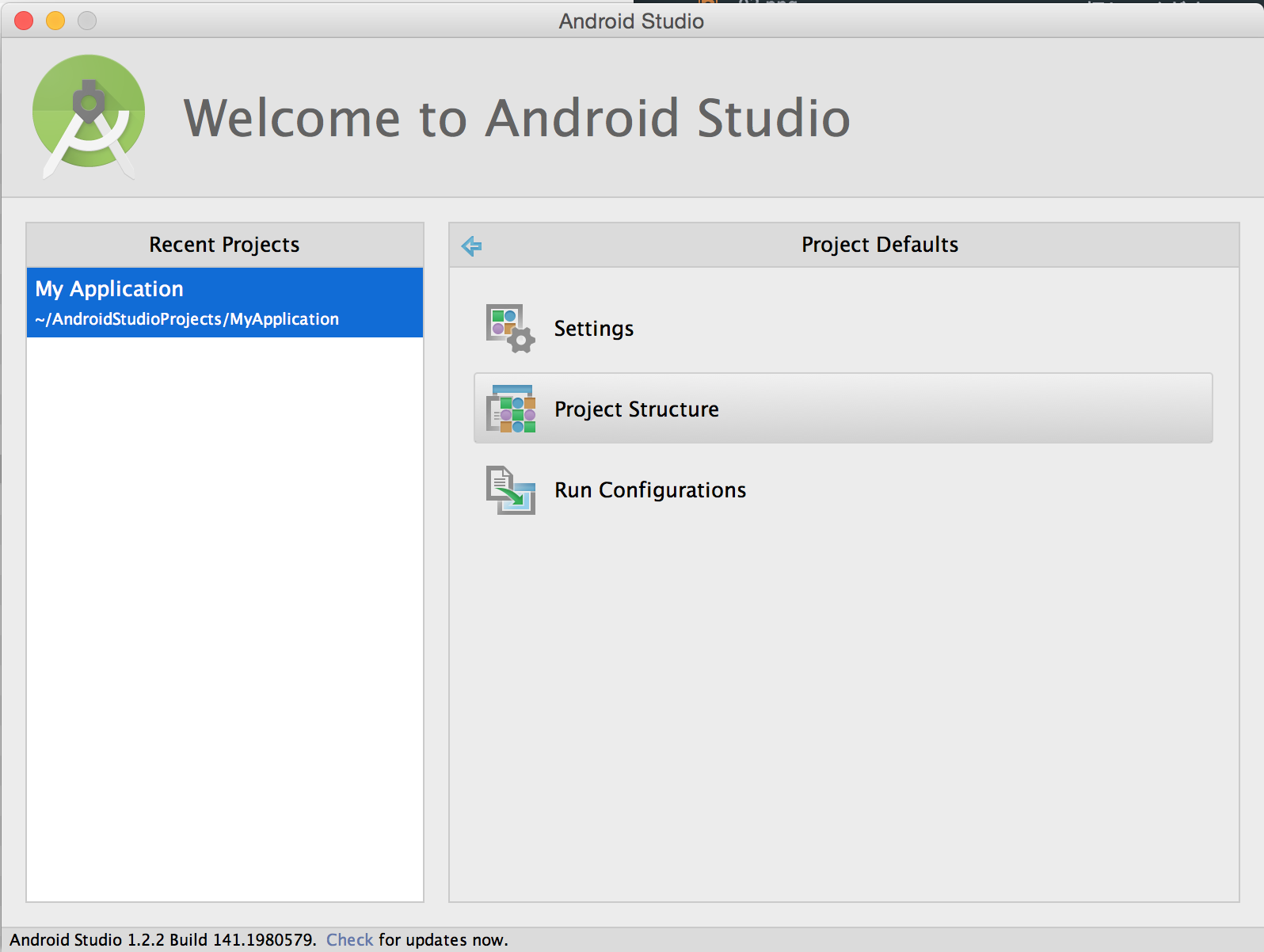
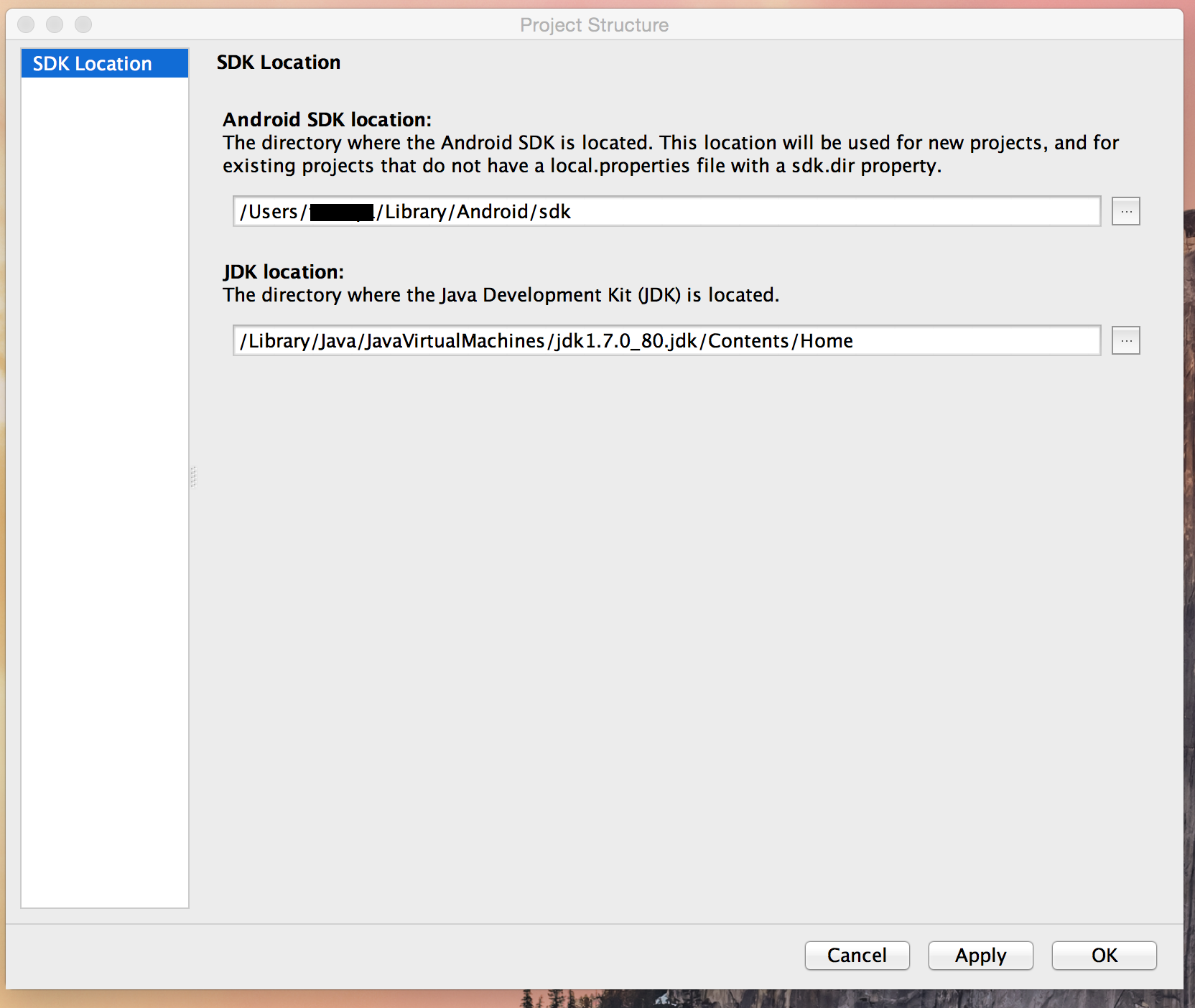
設定画面から,"Configure"→"Project Defaults"→"Project Structure"と進んで下さい。開発に必要なAndroid SDKとJavaのJDKの場所を指定しています。




※JDKは,/Library/Java/JavaVirtualMachines/以下にインストールされています。インストールしていない人は,Oracleのサイト(http://www.oracle.com/technetwork/jp/java/javase/downloads/jdk7-downloads-1880260.htmlから"Java SE Development Kit 7u80"のうち,"jdk-7u80-macosx-x64.dmg"をインストールしてください。
Android SDKは”~/Library/Android/sdk”と,JDKは”/Library/Java/JavaVirtualMachines/jdk1.7.0_80.jdk/Contents/Home”などと指定します。
※JDKは既にバージョン8(JDK8)がリリースされていますが,Androidで公式にサポートされているのは未だJDK7で止まっています。JDK8でも動作はするかと思いますが,特にこだわりがないのであればJDK7を使うことをオススメします。



それでは,開発に必要なSDKをインストールしておきましょう。
※このインストールには長時間かかりますので,お時間のあるときに安定したネットワーク環境の下でおこなってください。
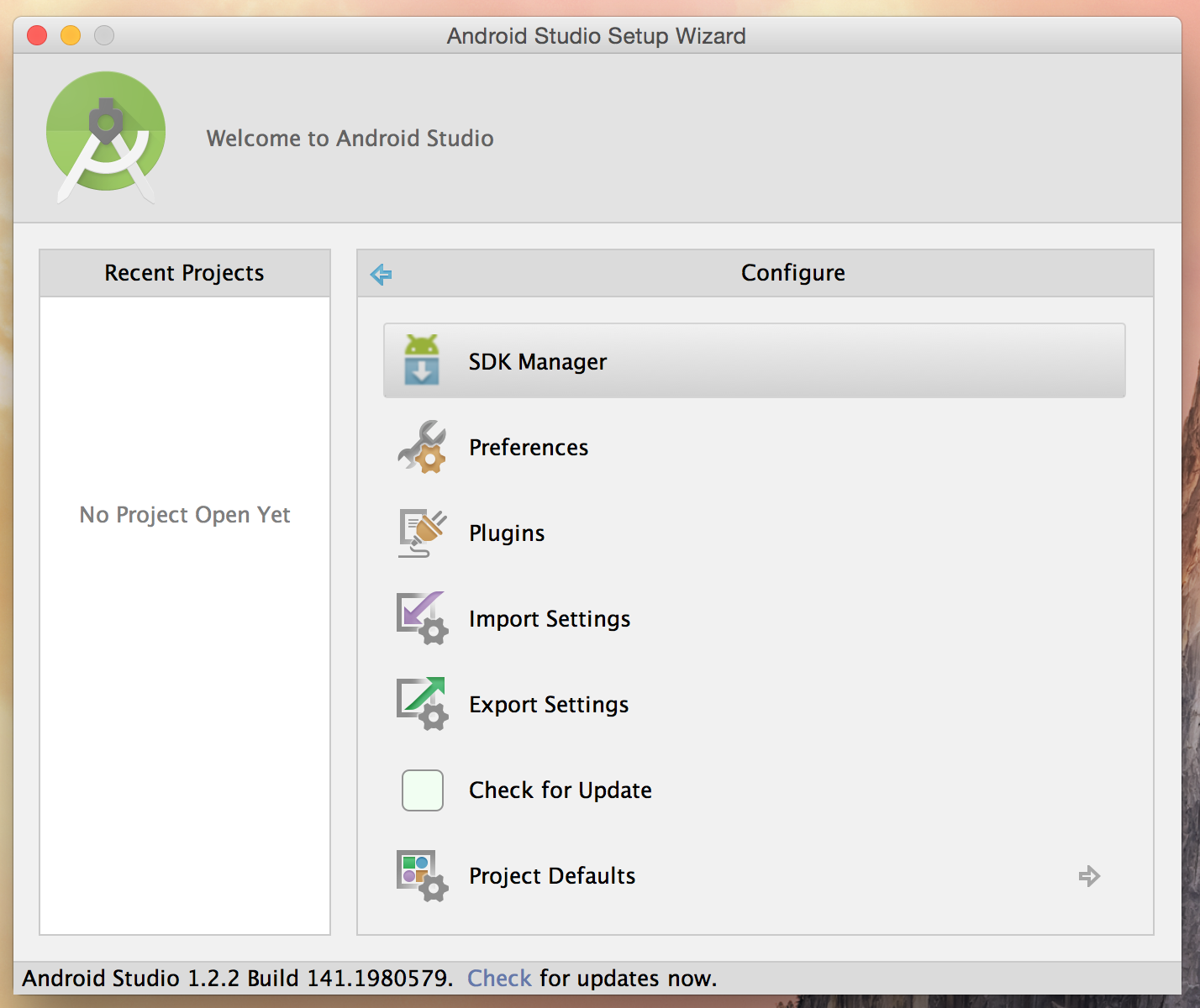
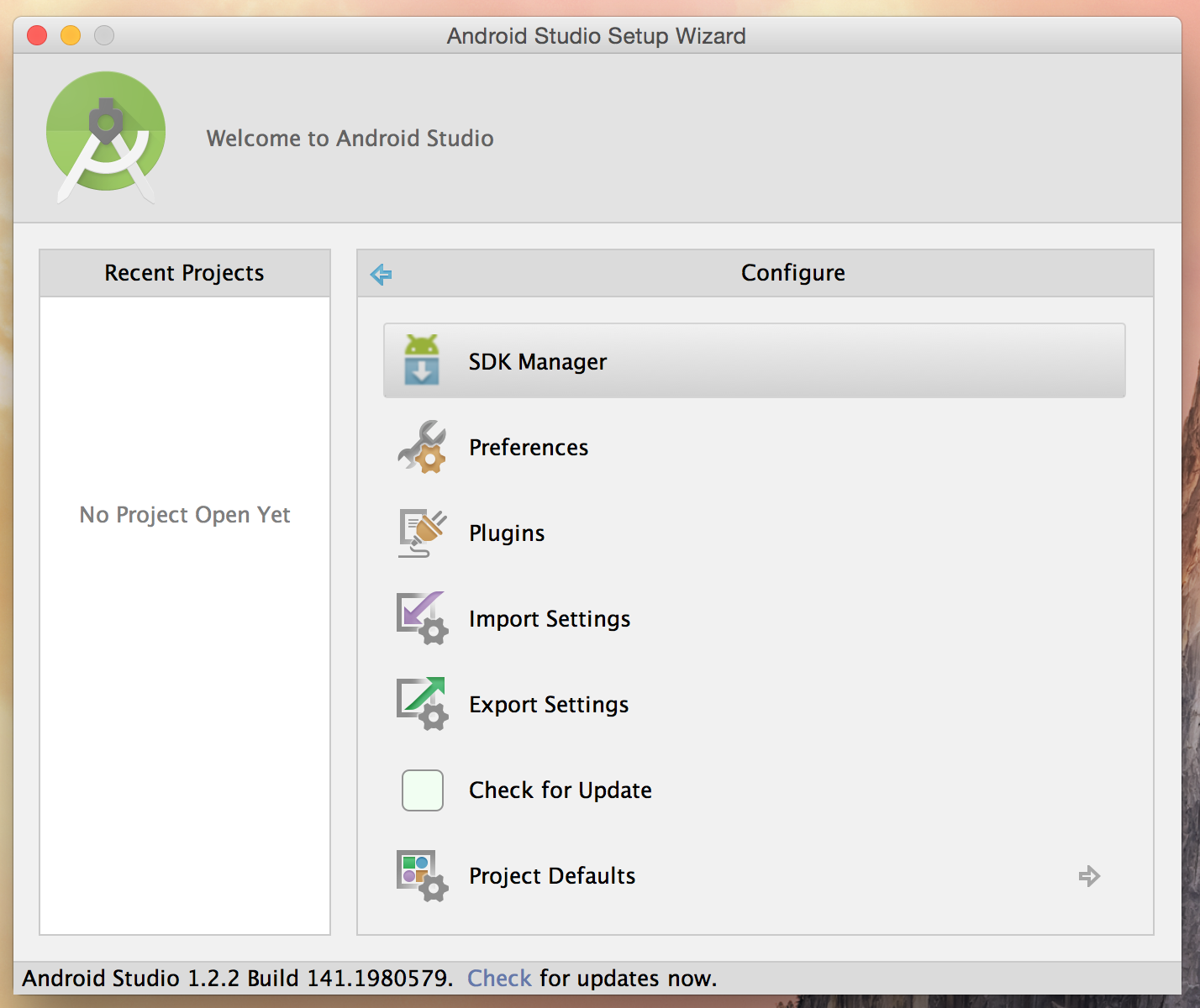
上図のように"SDK Manager"を起動してください。
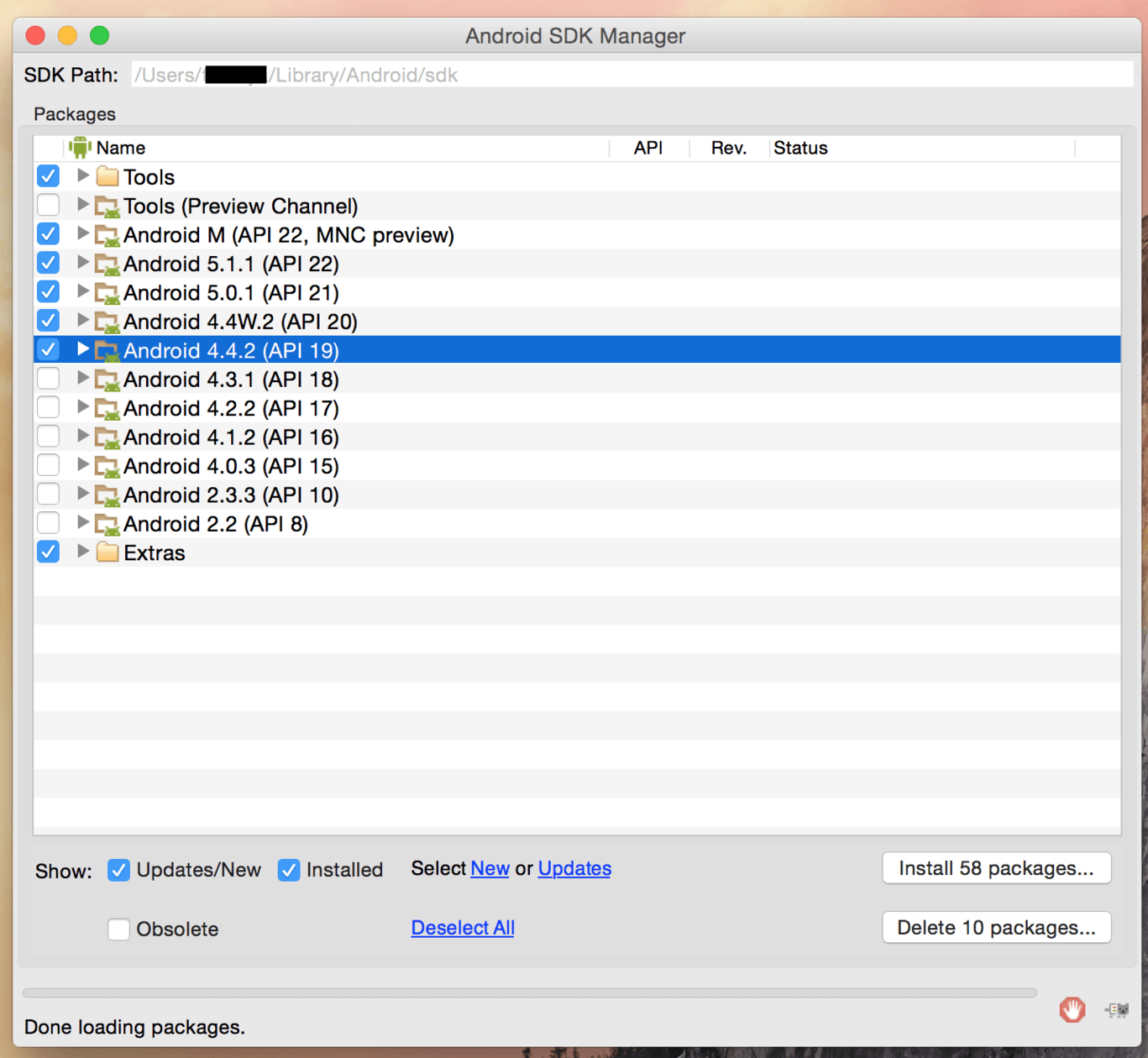
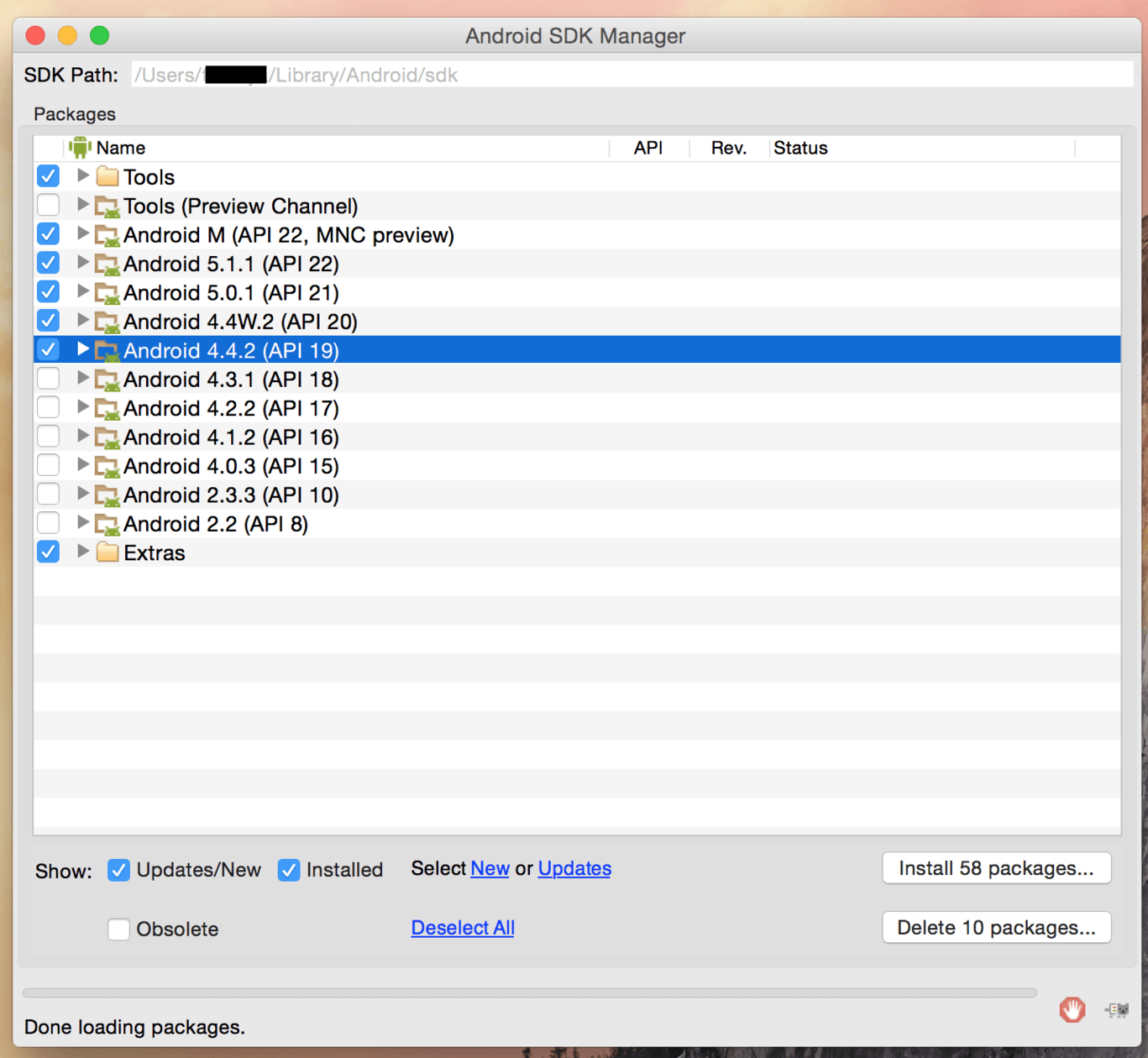
いくつかは既に”Installed”になっているかもしれませんが,端末毎にAPIレベルが違うAndroid開発においては各レベルのAPIのSDKやビルドツールをインストールしておく必要があります。
取り急ぎ最低限必要なのは,左カラムにある"Tools","Extras"と各APIのSDKですが,ここではKitKat(Android4.4, API19)以降を対象に考えることにします。
左カラムから以上の"Tools","Extras","Android M","Android 5.1.1","Android 5.0.1","Android 4.4.2"("Android 4.4W.2"はAndroid Wearに対応するSDKです。必要な方はインストールしてください)を選択し,右下の"Install packages"をクリックしてください。

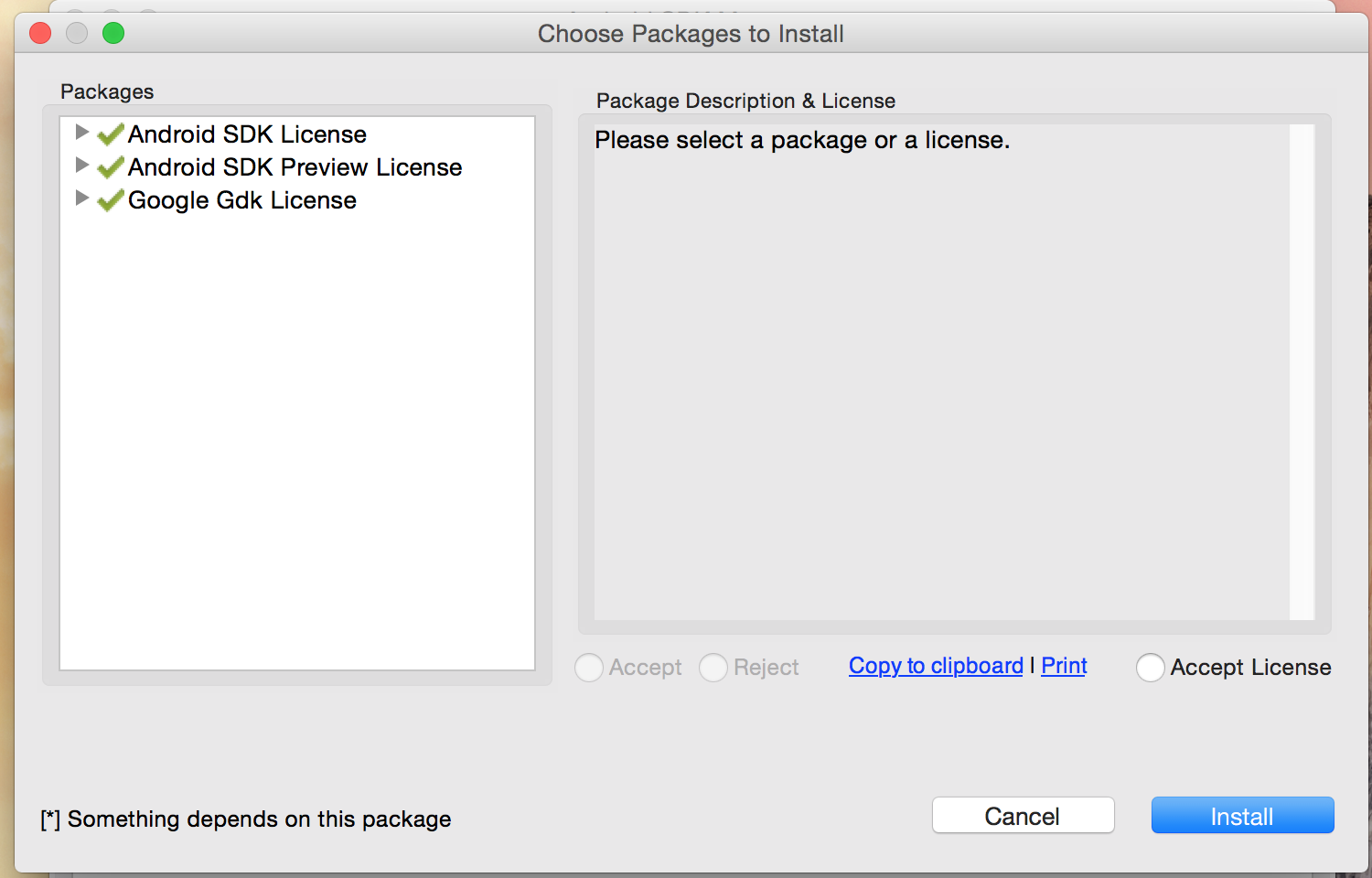
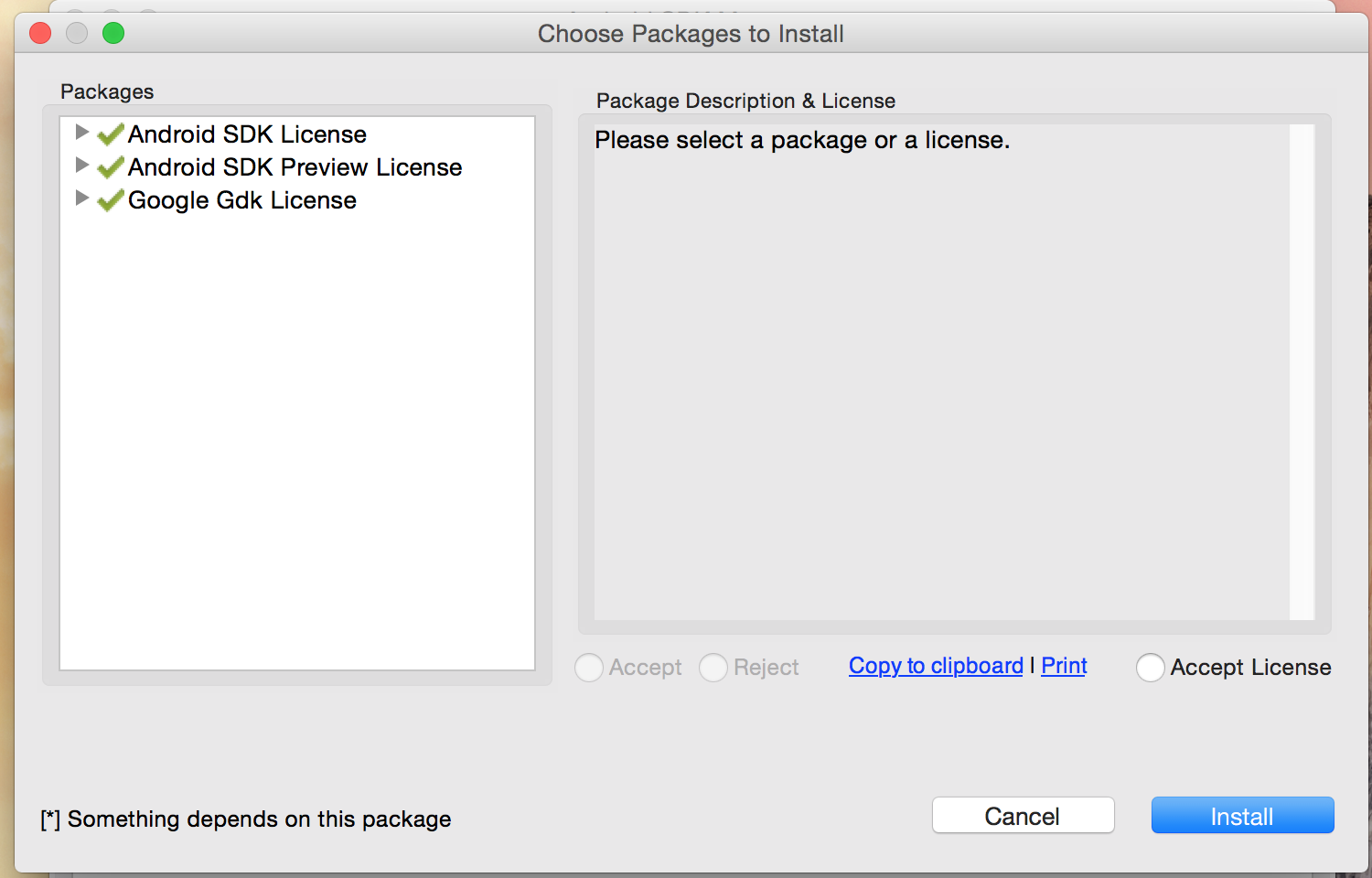
上図のようにすべて”Accept License”したら,”Install”をクリックします。これでAndroidStudioのインストールは完了です!お疲れ様でした。
それではせっかくなので,おなじみの”Hello world”までやってみましょうか。
\Webサイト担当者としてのスキルが身に付く!!/
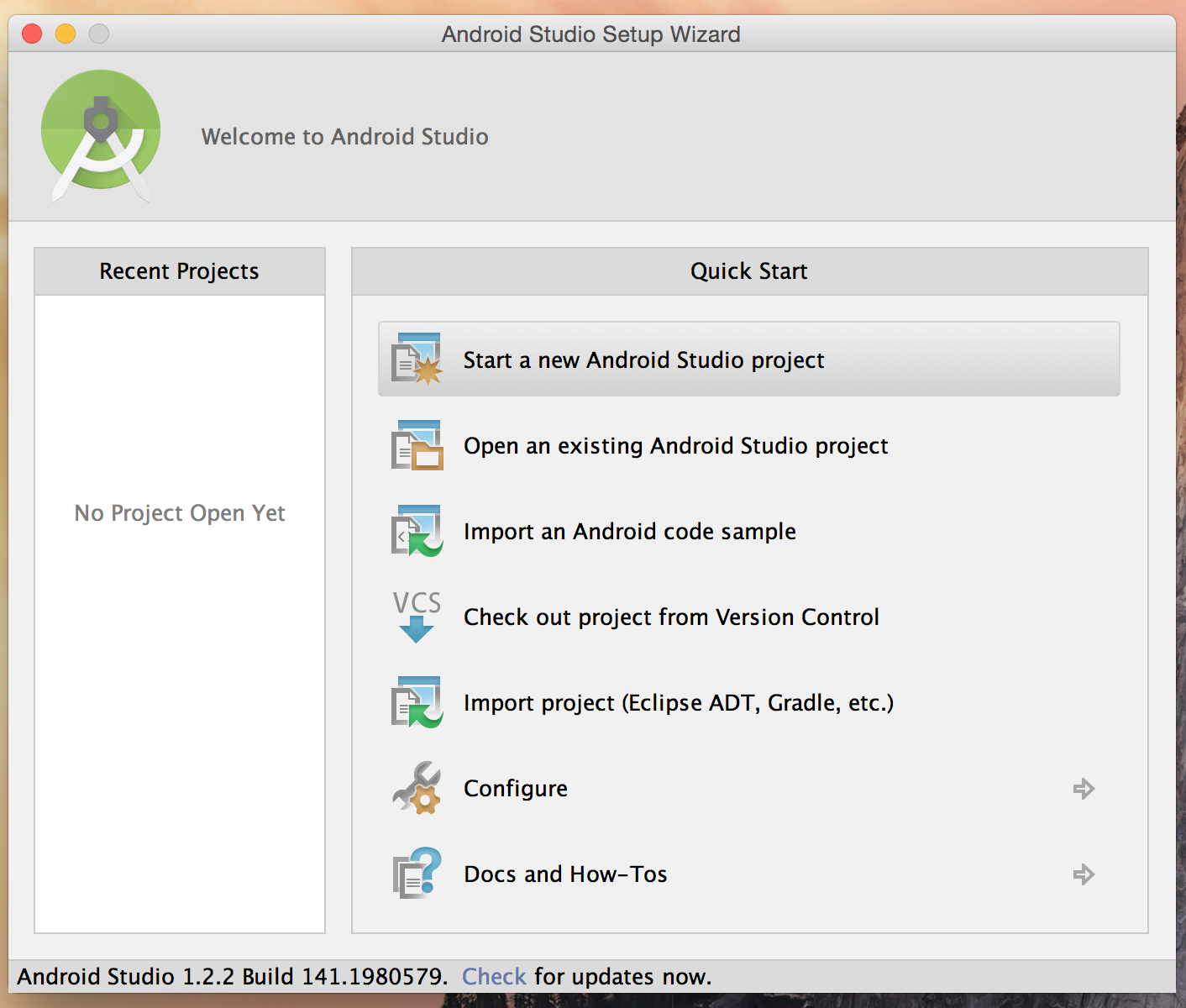
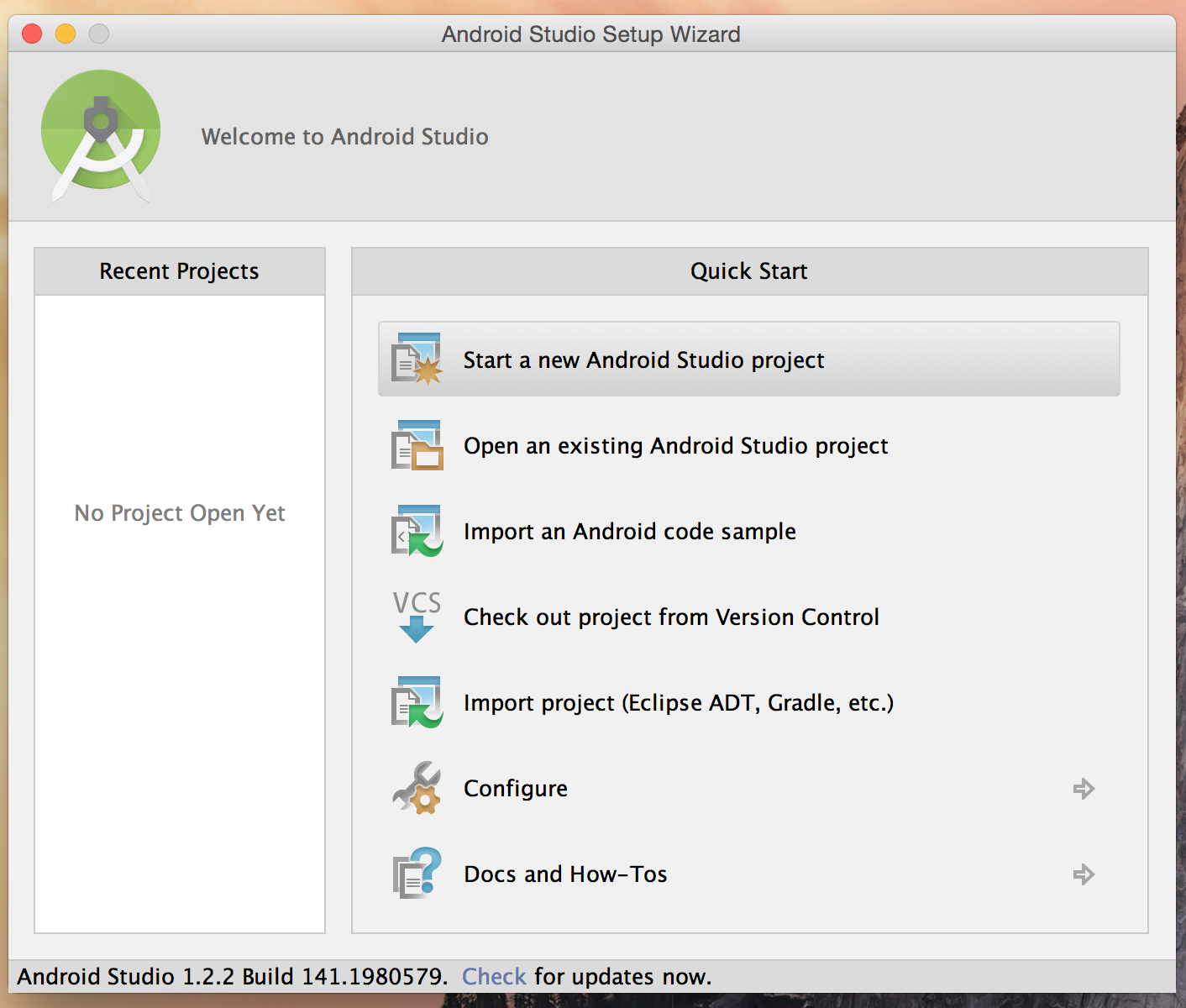
“Start a new Android Studio project”をクリックし,先に進めていきます。

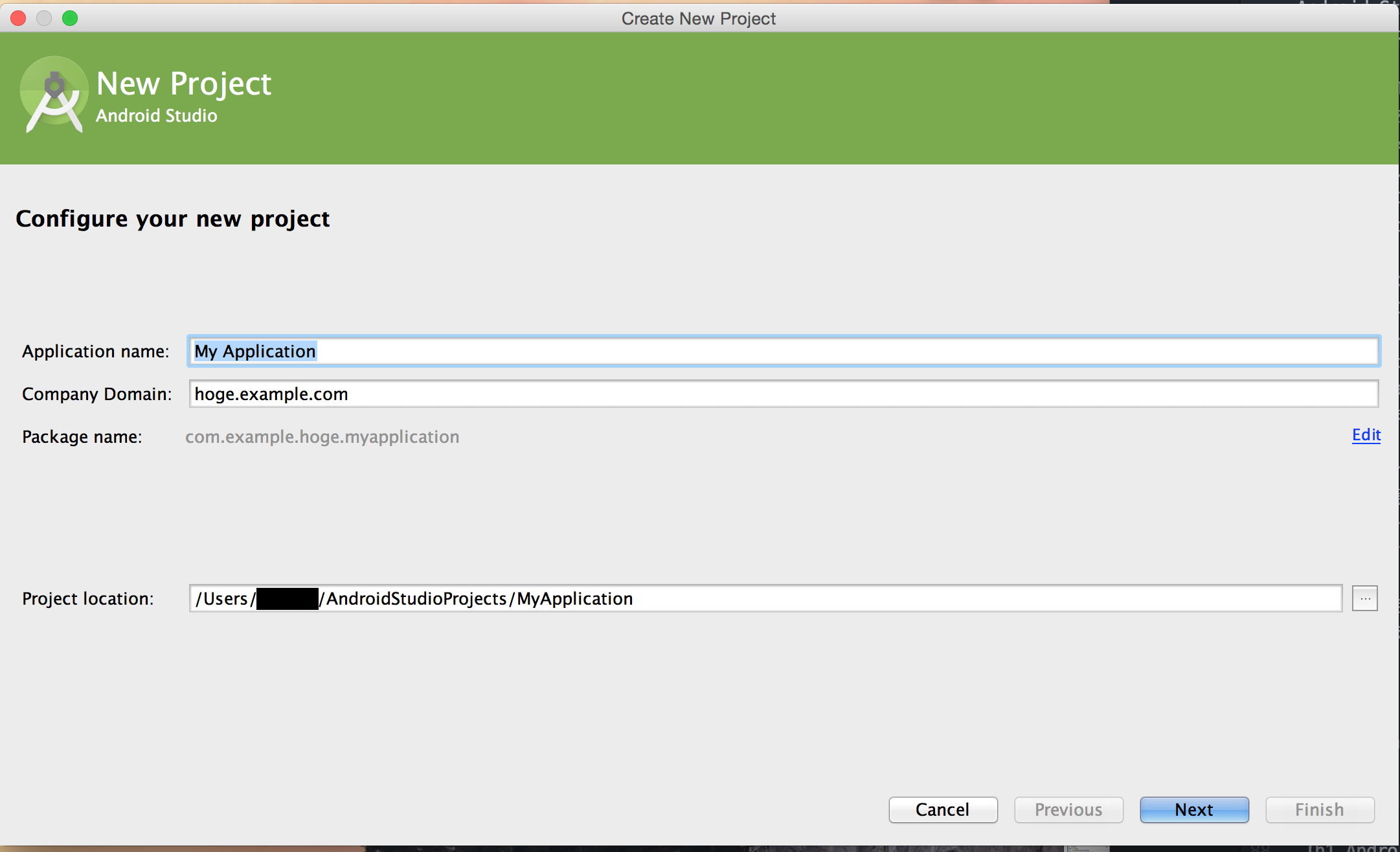
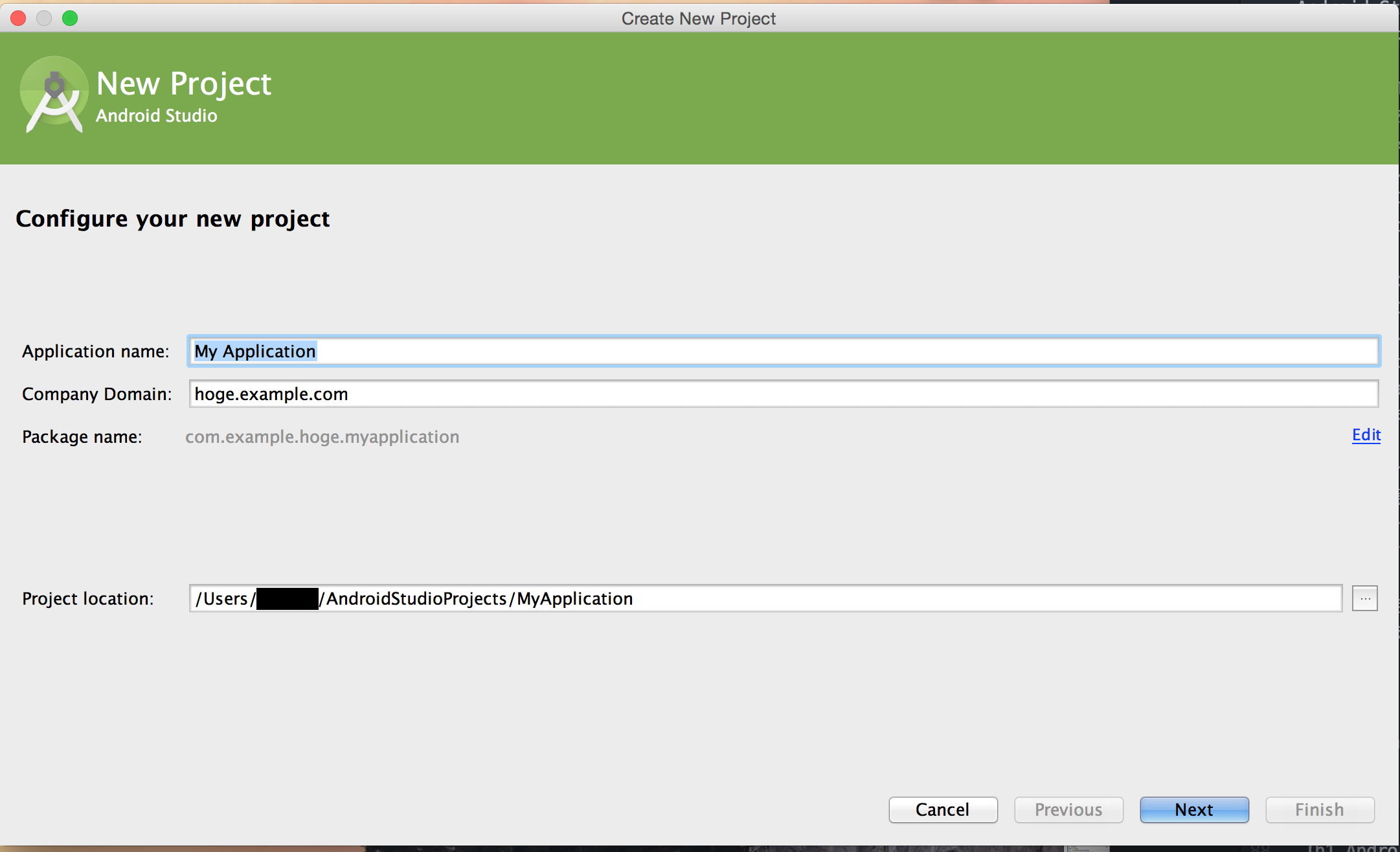
いよいよアプリ開発画面の第一歩です。各入力欄の意味は以下のような感じです。
Application name: アプリ名です。日本語でも構いません。
Company Domain: ドメインを指定します。これ自体が重要なのではなく,このドメイン名を逆順にしたものをPackage nameとして扱う慣 習があり,そのためのものです。
Package name: 世界中のアプリはすべて固有のPackage nameを持っており,Playストアには重複したパッケージ名を持つアプリは存在しま せん。そのため,他人と被らないようにドメインを逆順にすることになっています。
Project location: 今回のアプリに関するソースコードを保存する場所です。変更しても構いません。

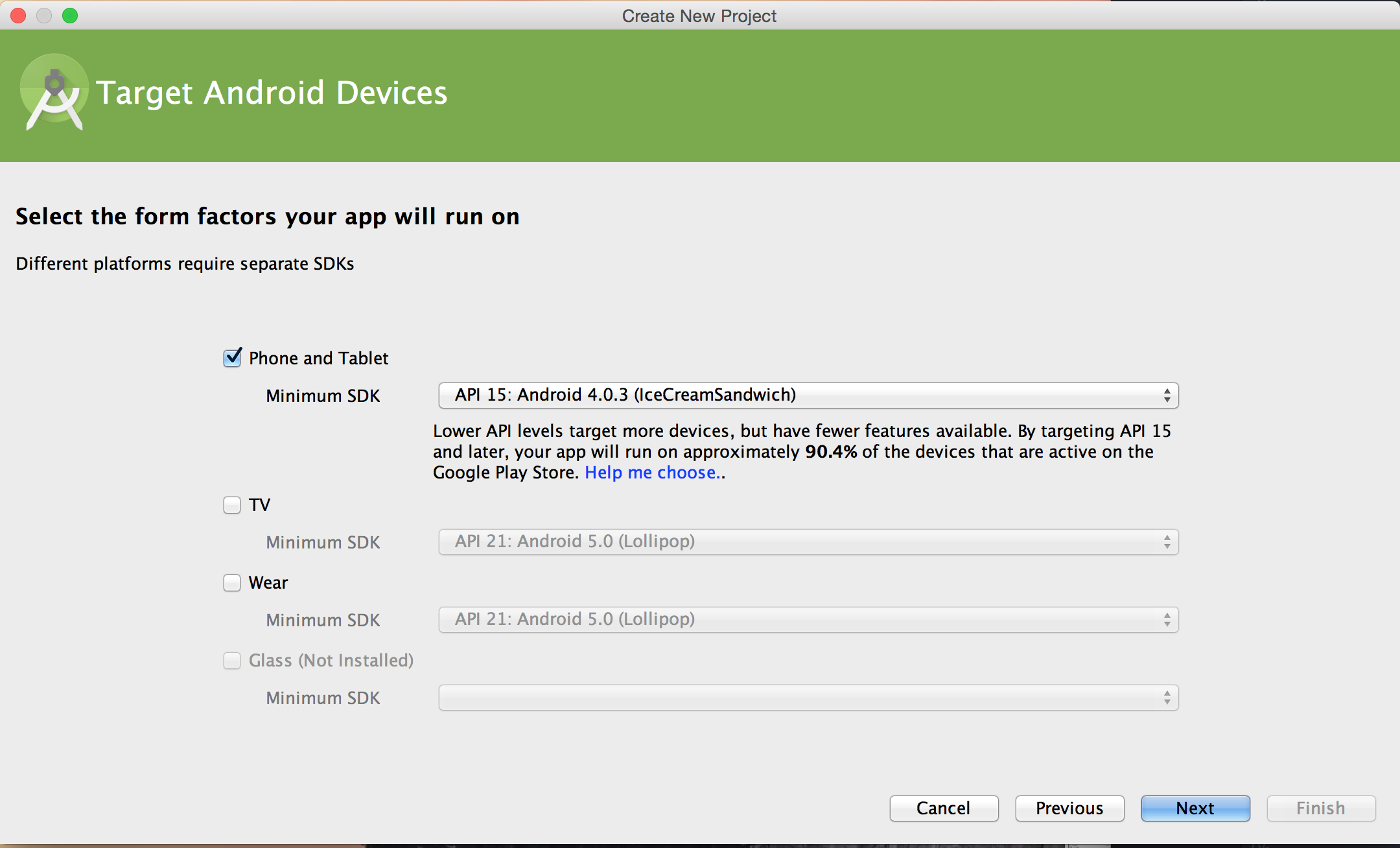
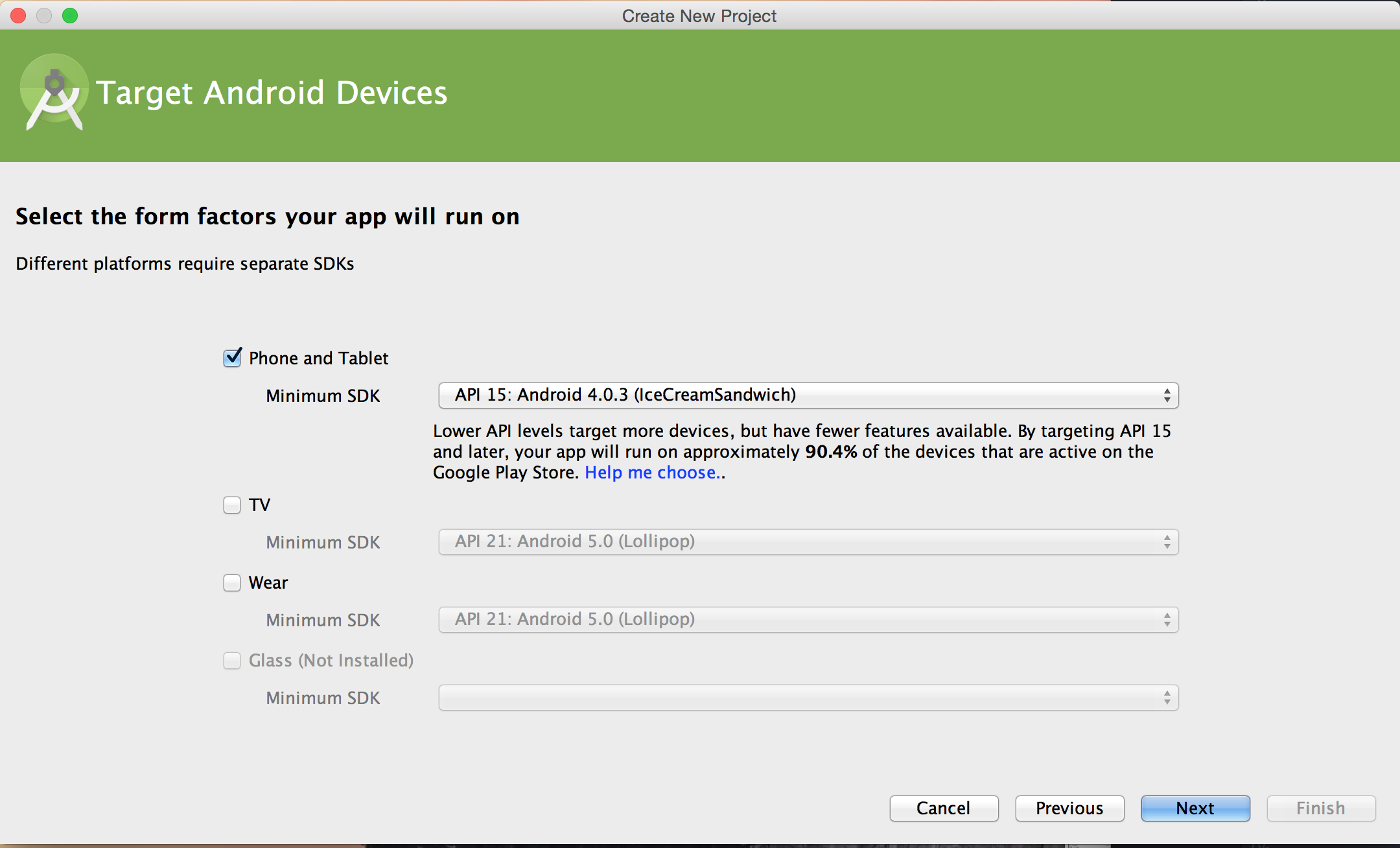
アプリの対象(PhoneなのかWearなのか,など)を選択します。ここでは”Phone & Tablets”にしておきます。
"Minimum SDK"には,アプリをインストールできる最小のAPIレベルを指定します。

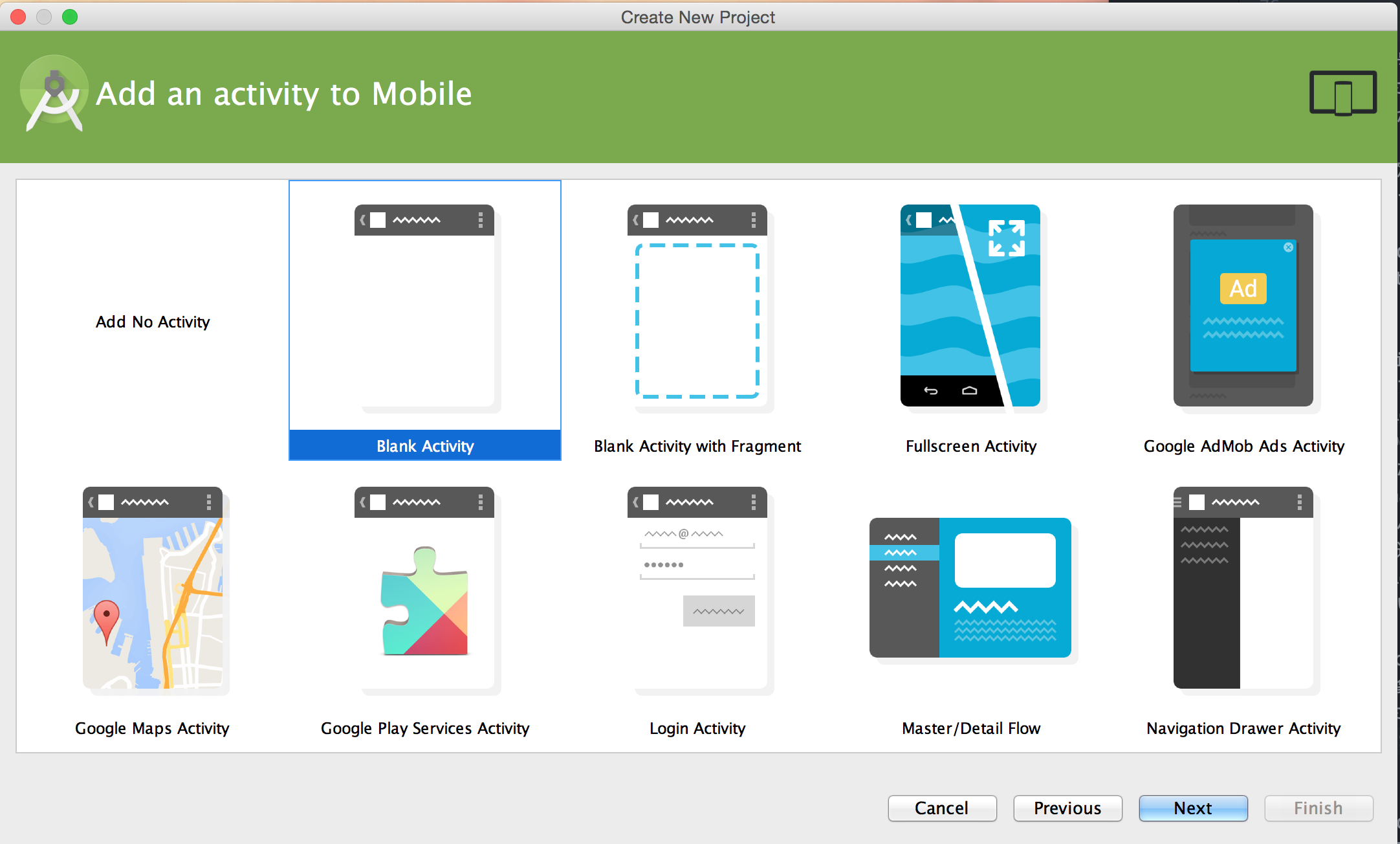
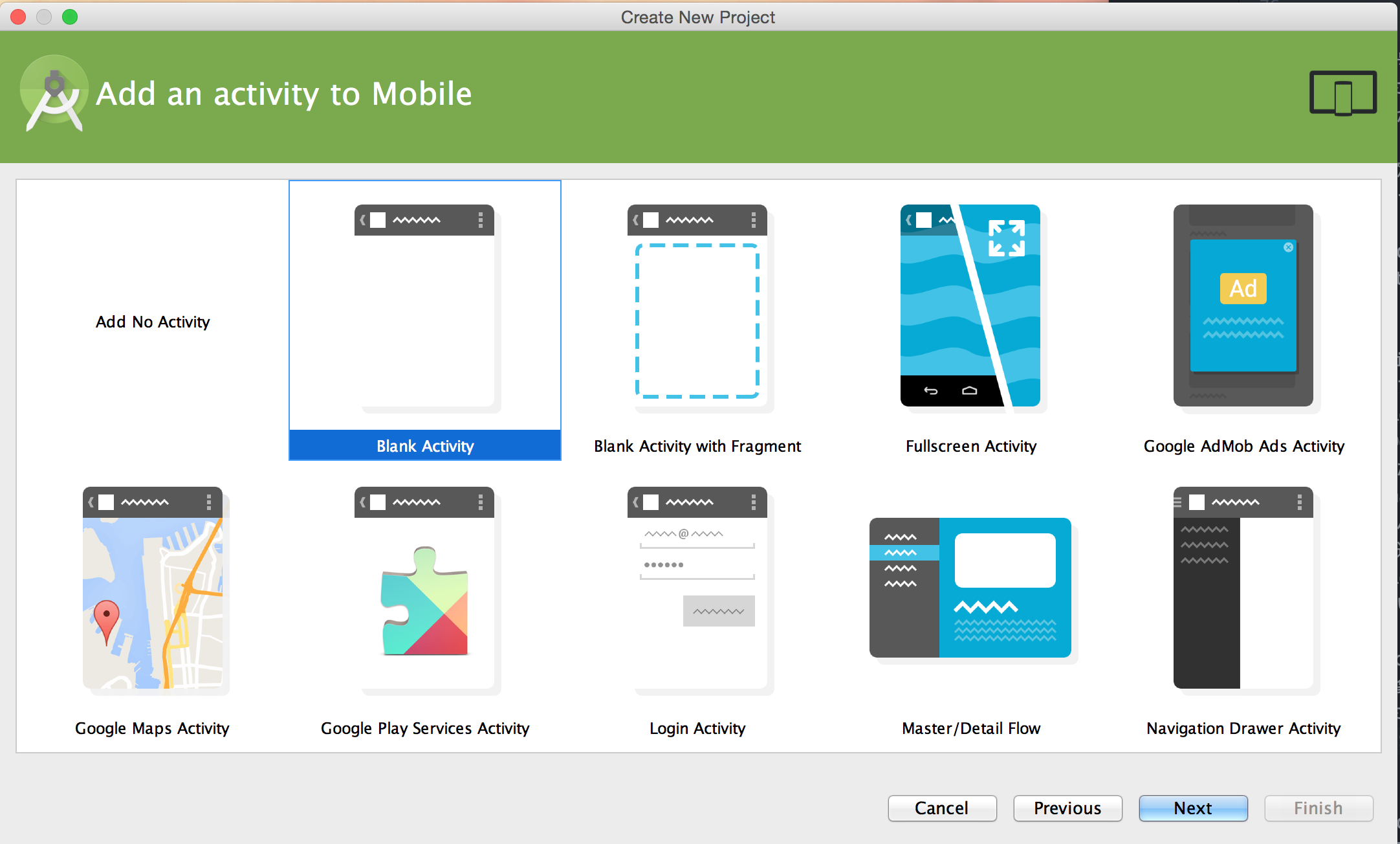
アプリの基本となるUIを決めることができます。ここでは,Activity(アプリ内の1つの画面)を1つだけ持つプロジェクトを作成する”Blank Activity”を選択します。

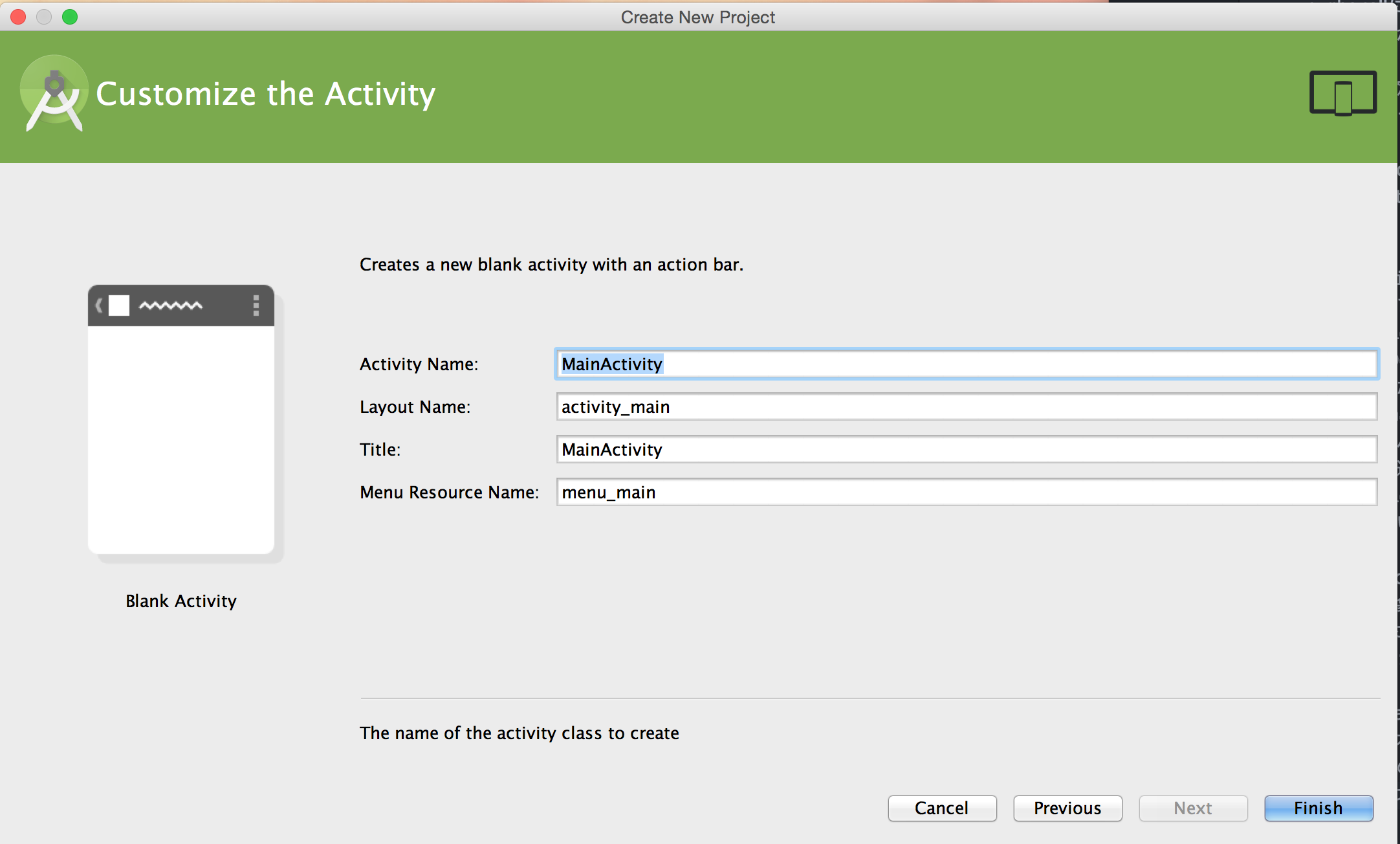
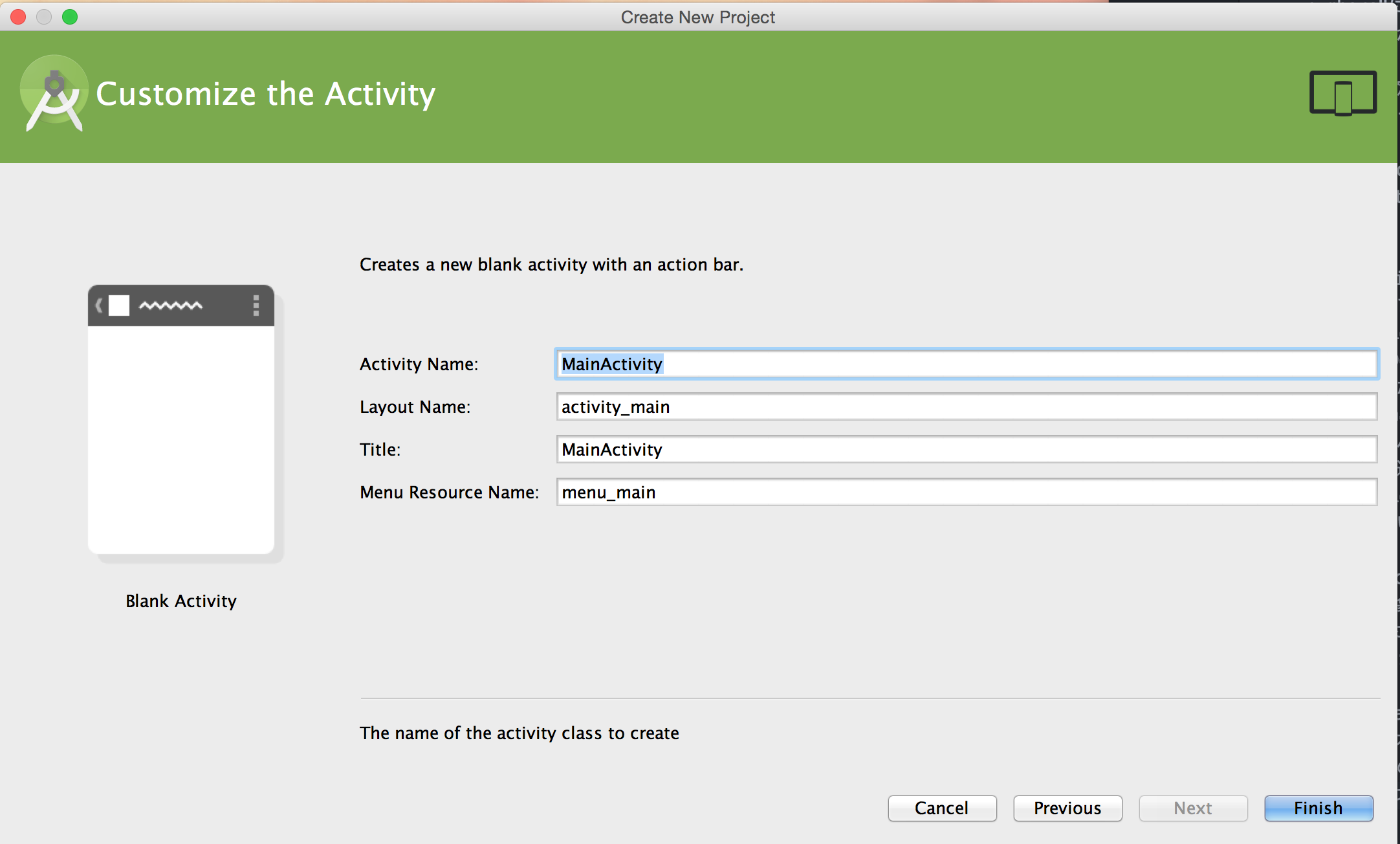
Activityのファイル名は”○○Activity”,そのActivityのレイアウトを指定するXMLのファイル名は”activity_○○”とするのが慣例です。
この画面は,基本的にこのままでよいでしょう。さあ,"Finish"してください!

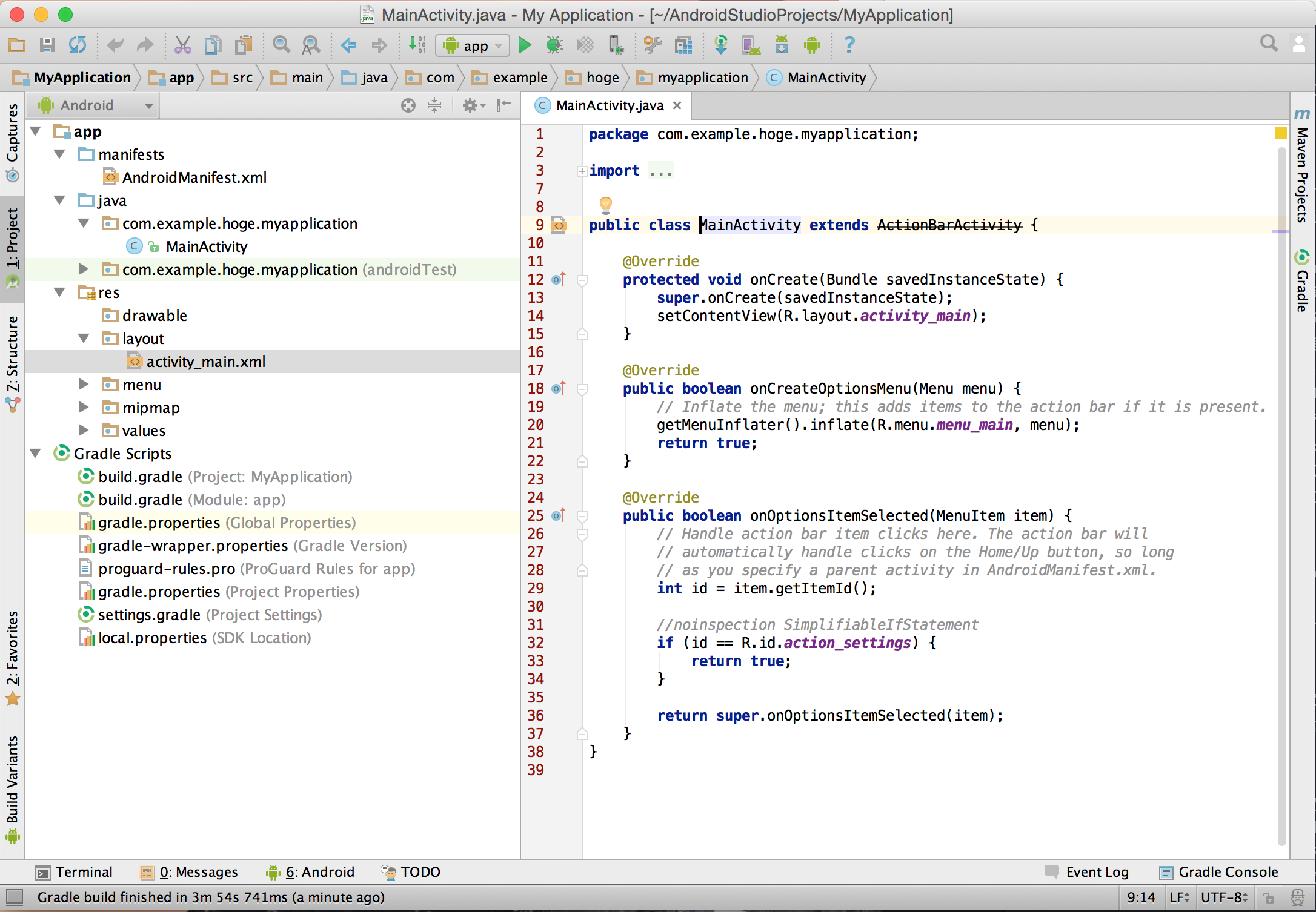
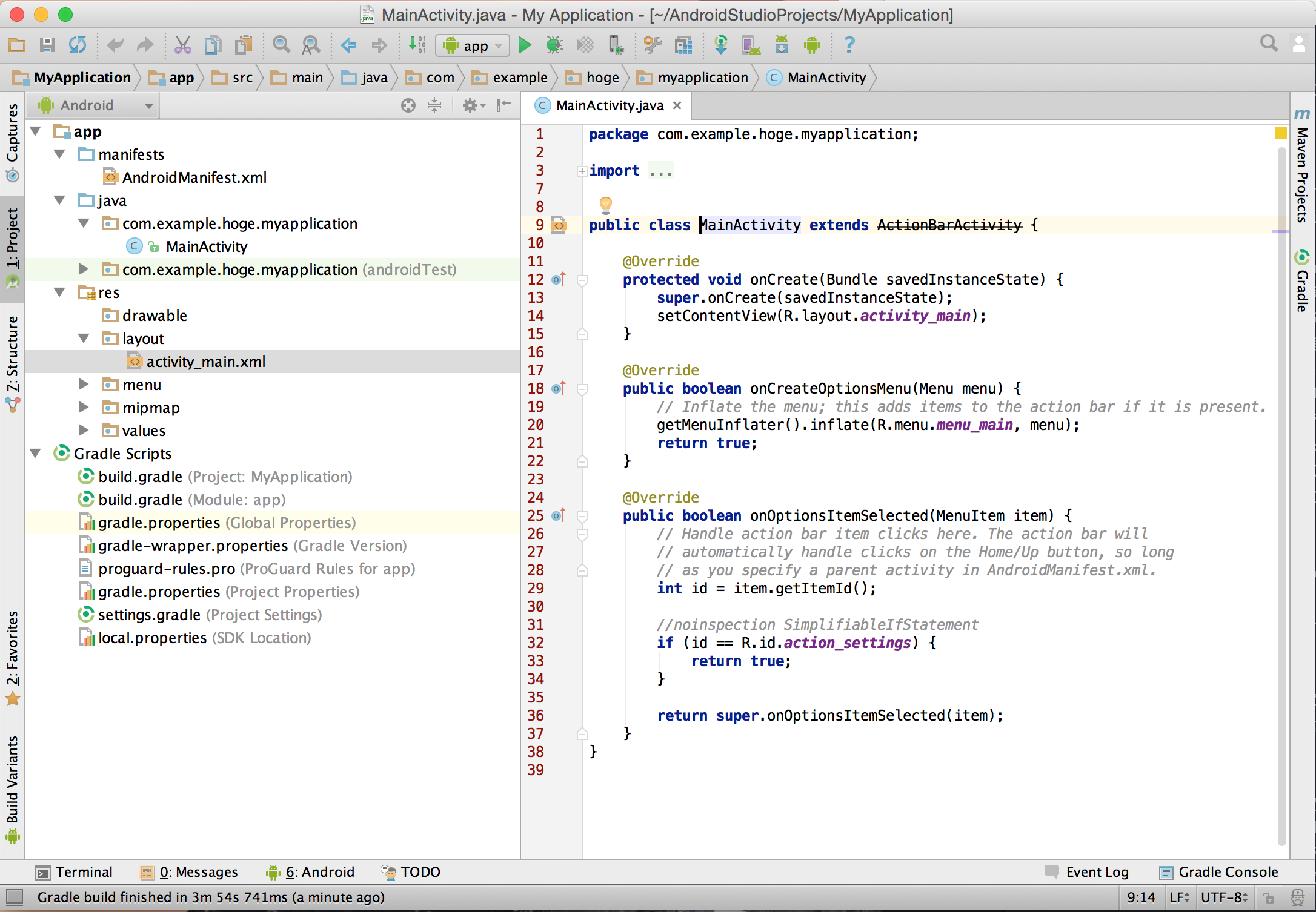
画面の一番左にある”Project”をクリックしましょう。

すると,このアプリプロジェクトに関係するファイルが見やすく整理された状態で(実際のディレクトリ関係とは異なった形で)表示されます。以下のように分類されています。
manifests: アプリの情報(パーミッションやバージョンなど)を規定するAndoidManifest.xmlが置かれています。
java: Javaで書かれたソースコードです。薄いグレーで"(androidTest)"と書かれている方はテストコード用(アプリが正しく動作するか確認するためのコード)のものなので,今は無視してください。先程名前を指定した"Main Activity"があるのがわかりますね。
res: リソースファイルです。Androidアプリでは,動的なロジック部分をJavaで,静的なUIコンポーネントなどをXMLで記述することになって います。画像であればdrawable/やmipmap/,画面のレイアウトであればlayout/以下に置くことになります。
Gradle Script: ビルドツール"Gradle"による設定ファイル,"build.gradle"があります。ここに記載したとおりに,Android Studioはアプリを ビルドし,実行できるアプリファイル(拡張子は.apk)に変換されます。"build.gradle"が2つありますが,通常編集するのは薄いグレーで"(Module: app)"と書かれている方です。
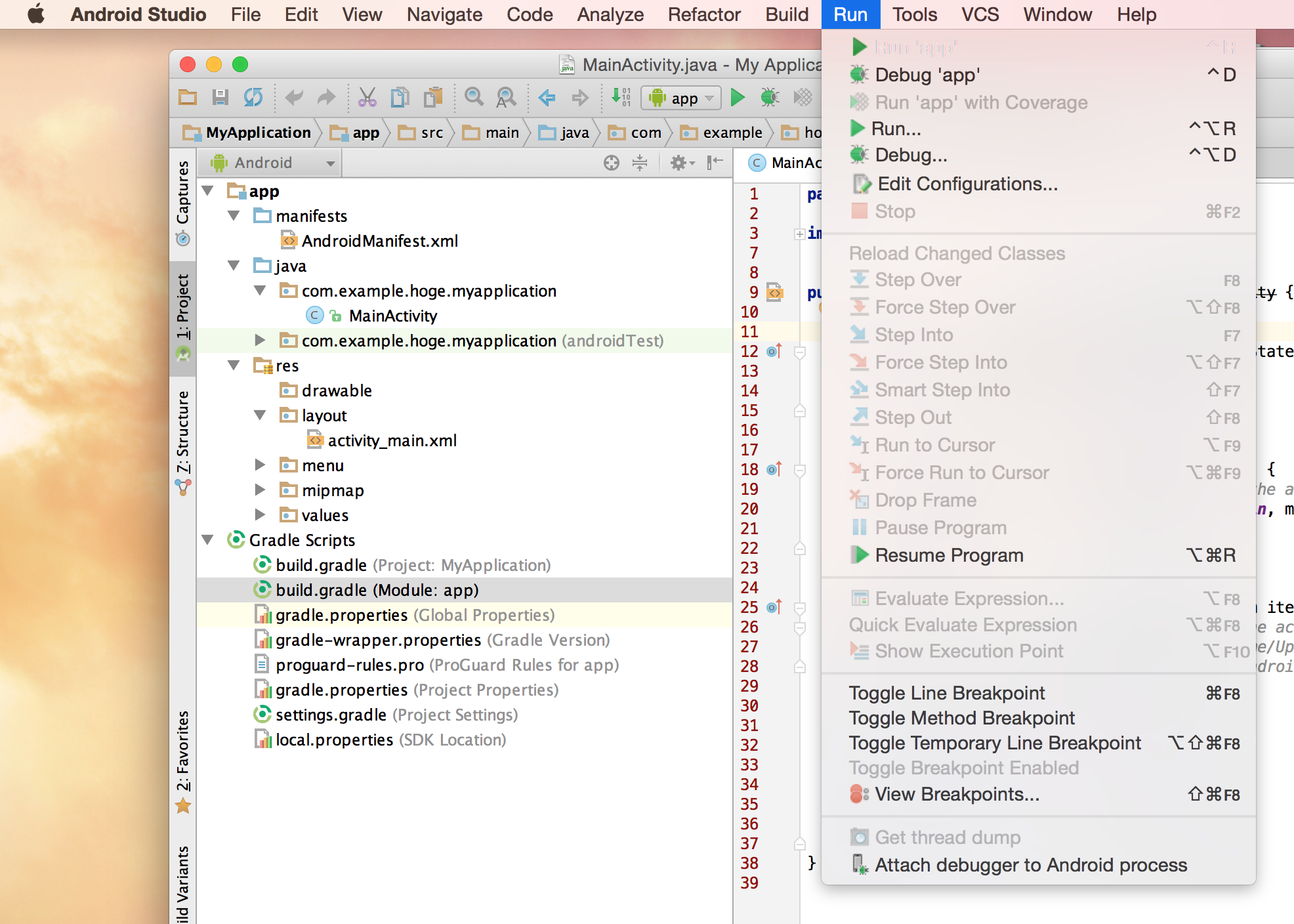
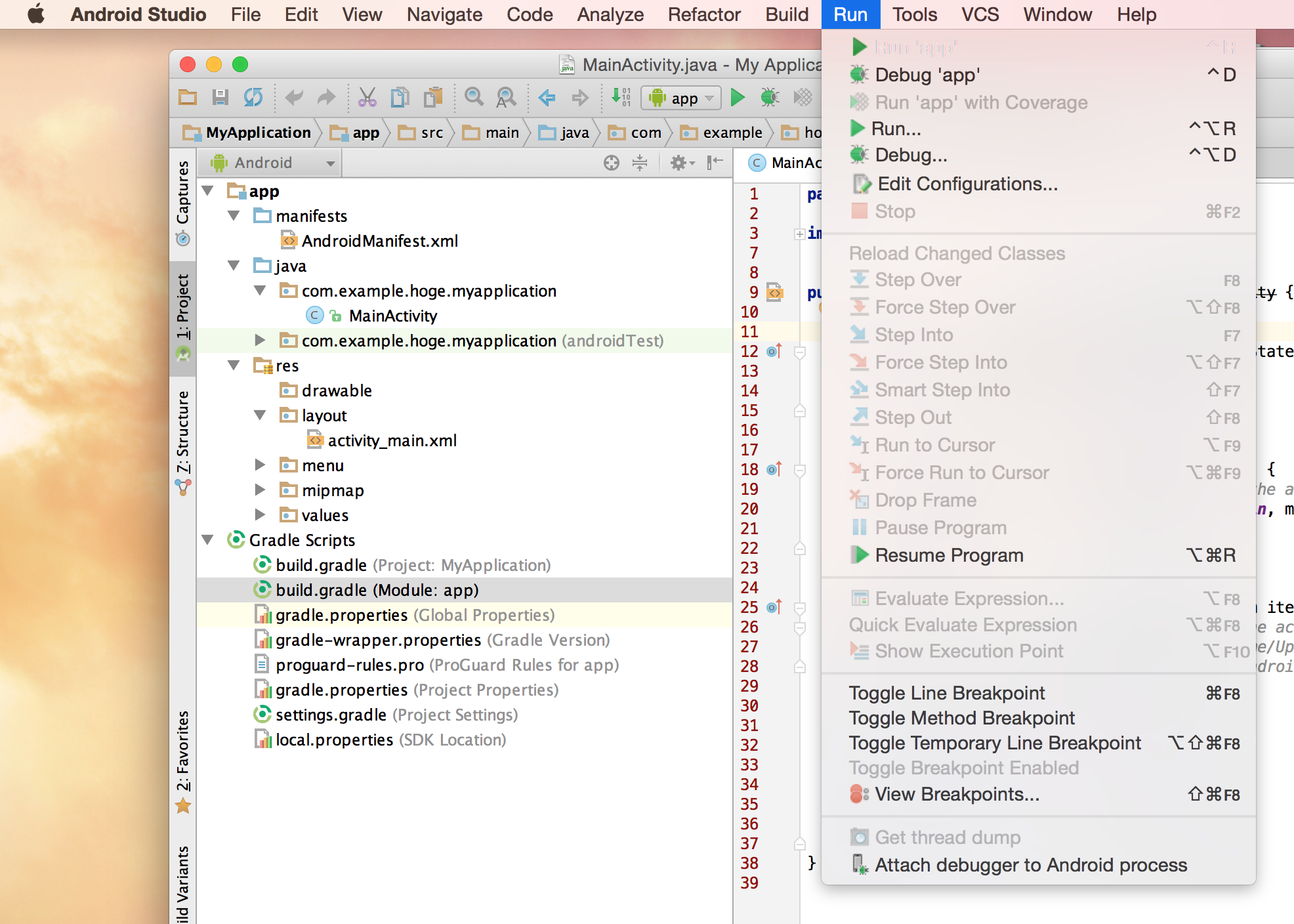
上のメニューから"Run">"Run 'app'"をクリックしてください。

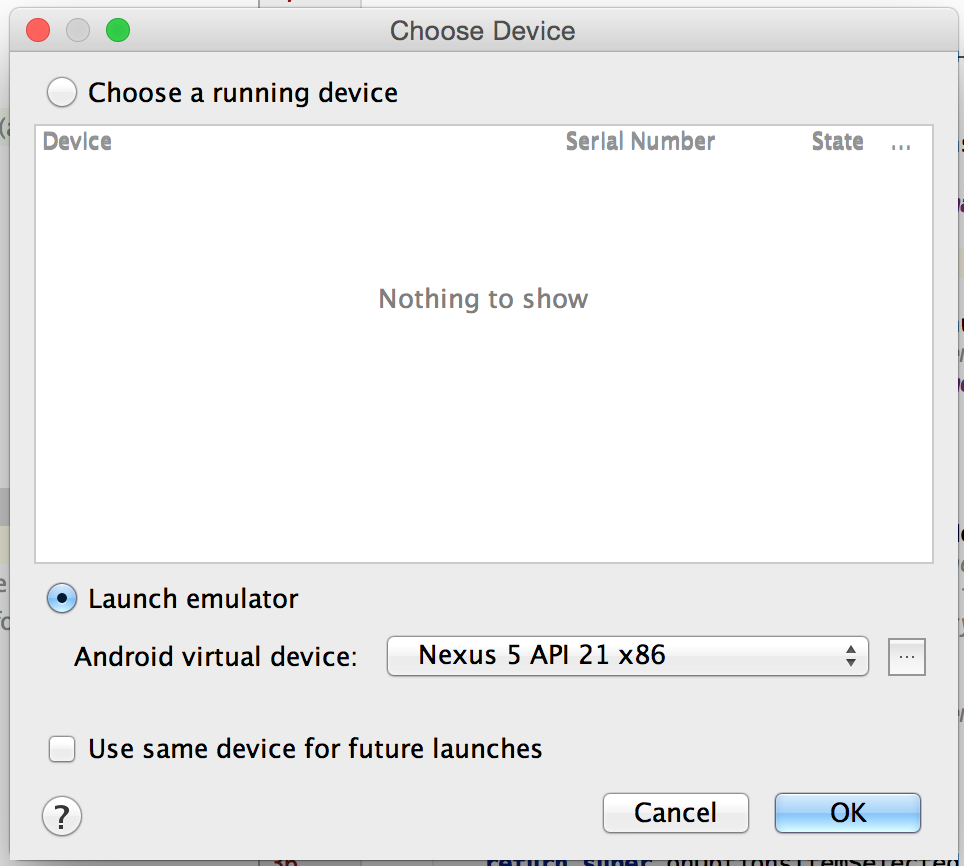
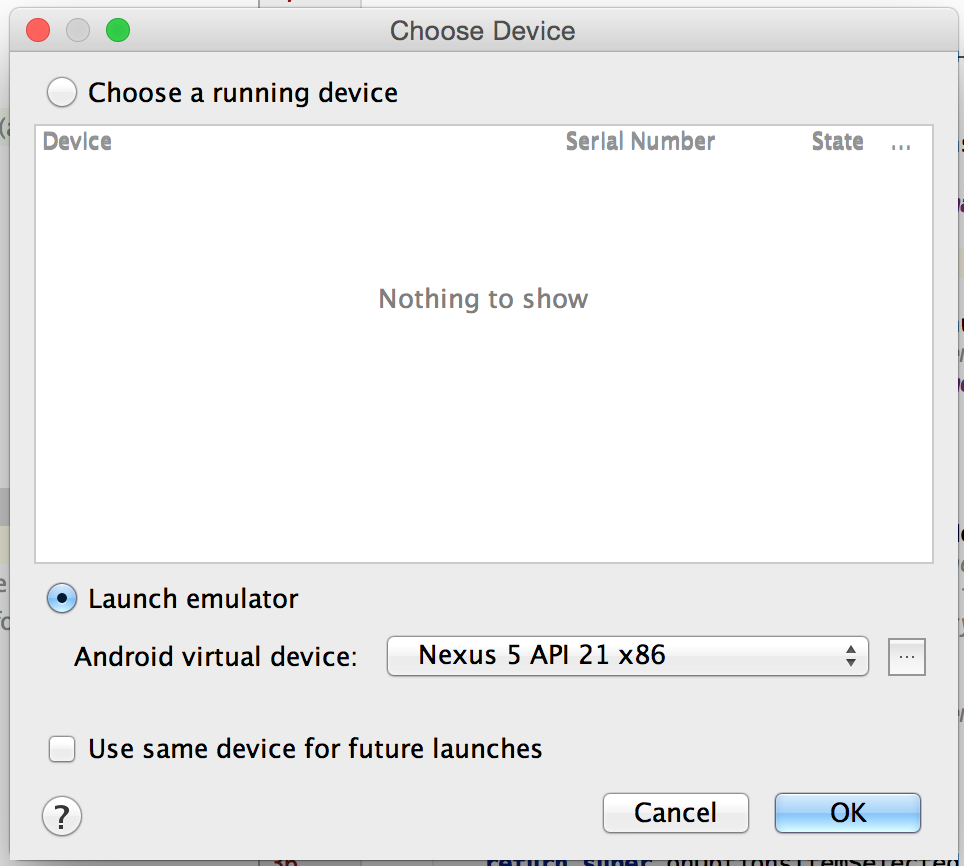
実機でテストすることもできるのですが(その場合は上の白い枠内に端末が表示されます),今回はエミュレータを使用します。”Android virtual device”の欄に何もなければ,右のボタンを押して仮想マシンを作成しましょう。

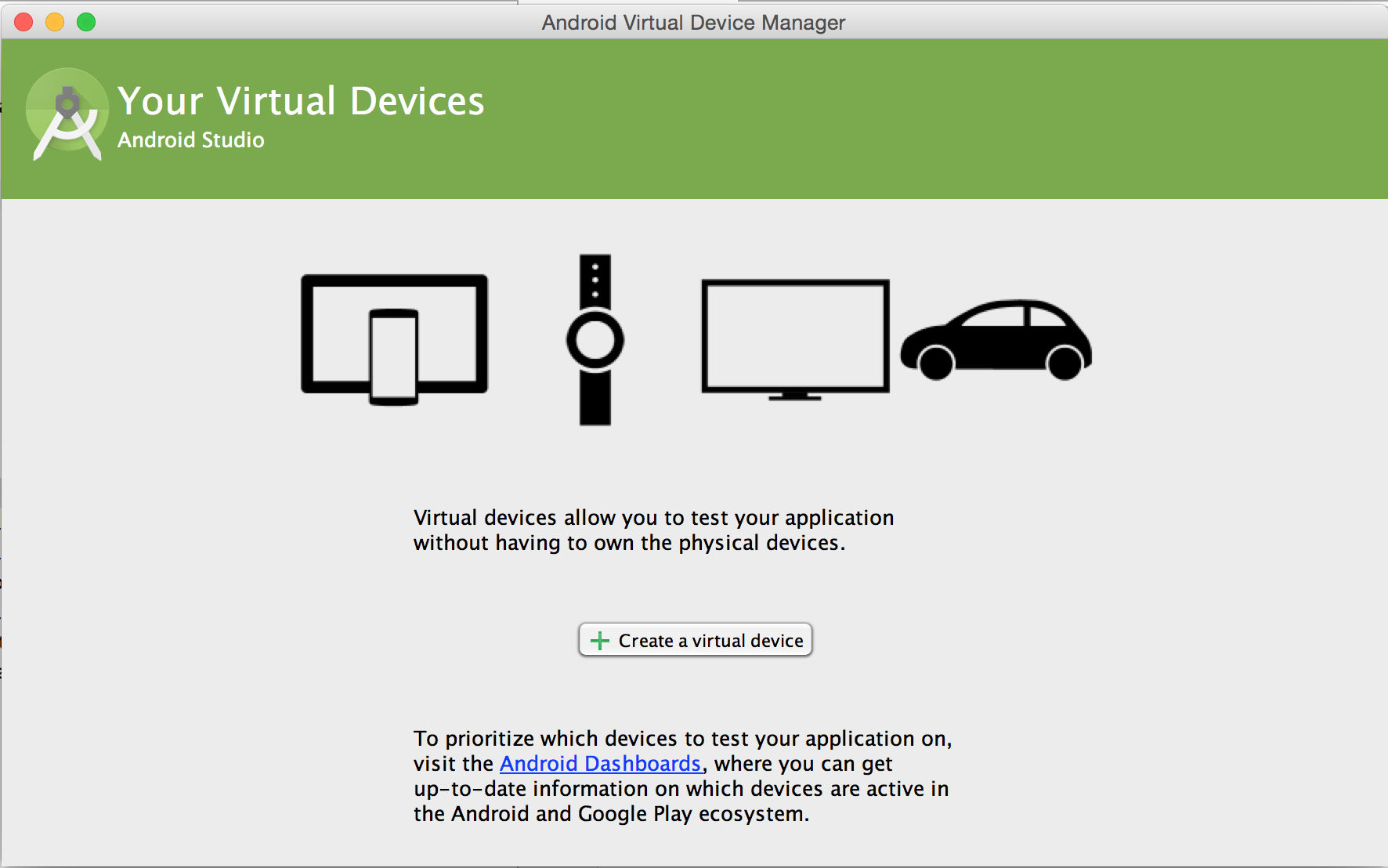
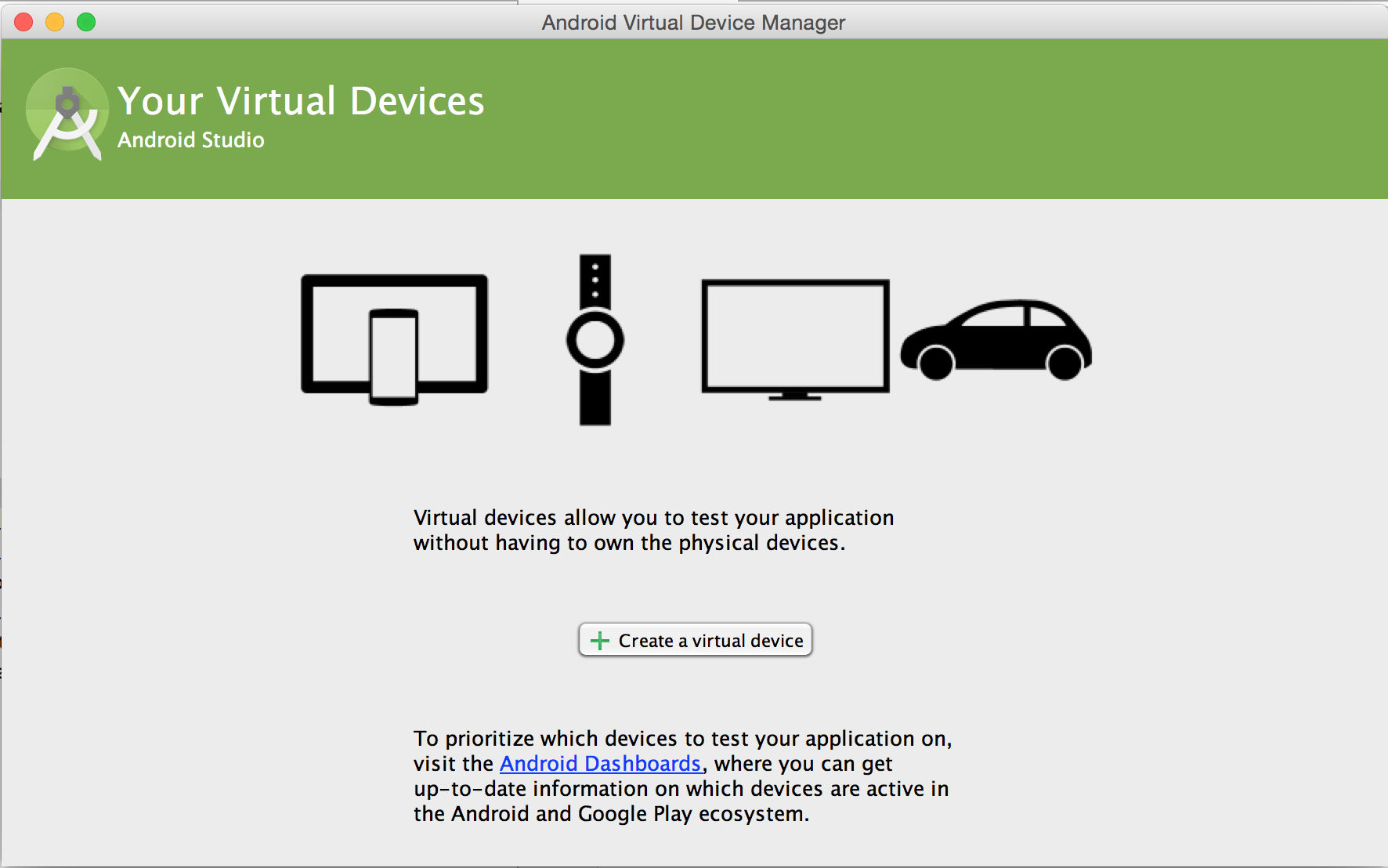
真ん中の”Create a virtual device”をクリックします。

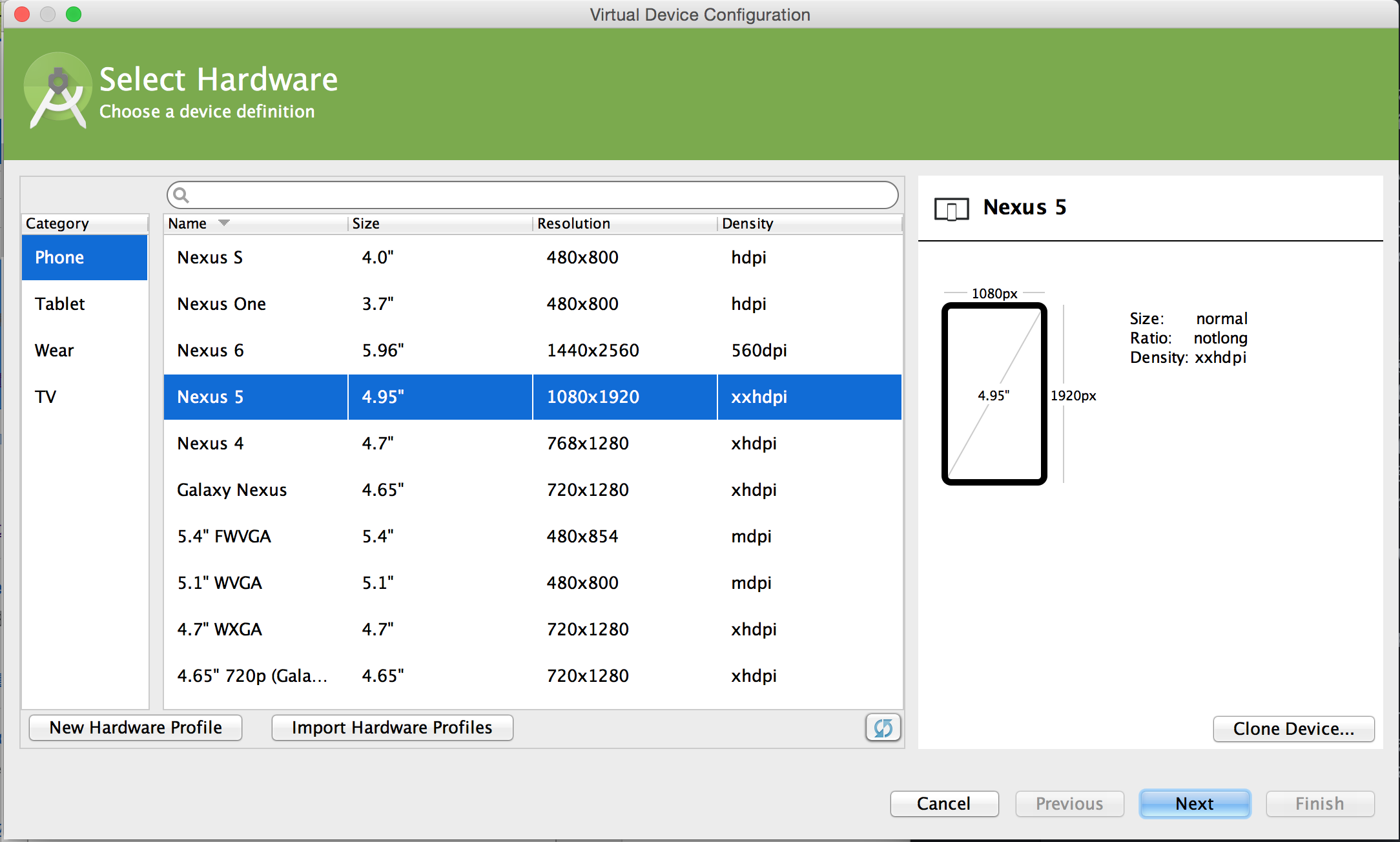
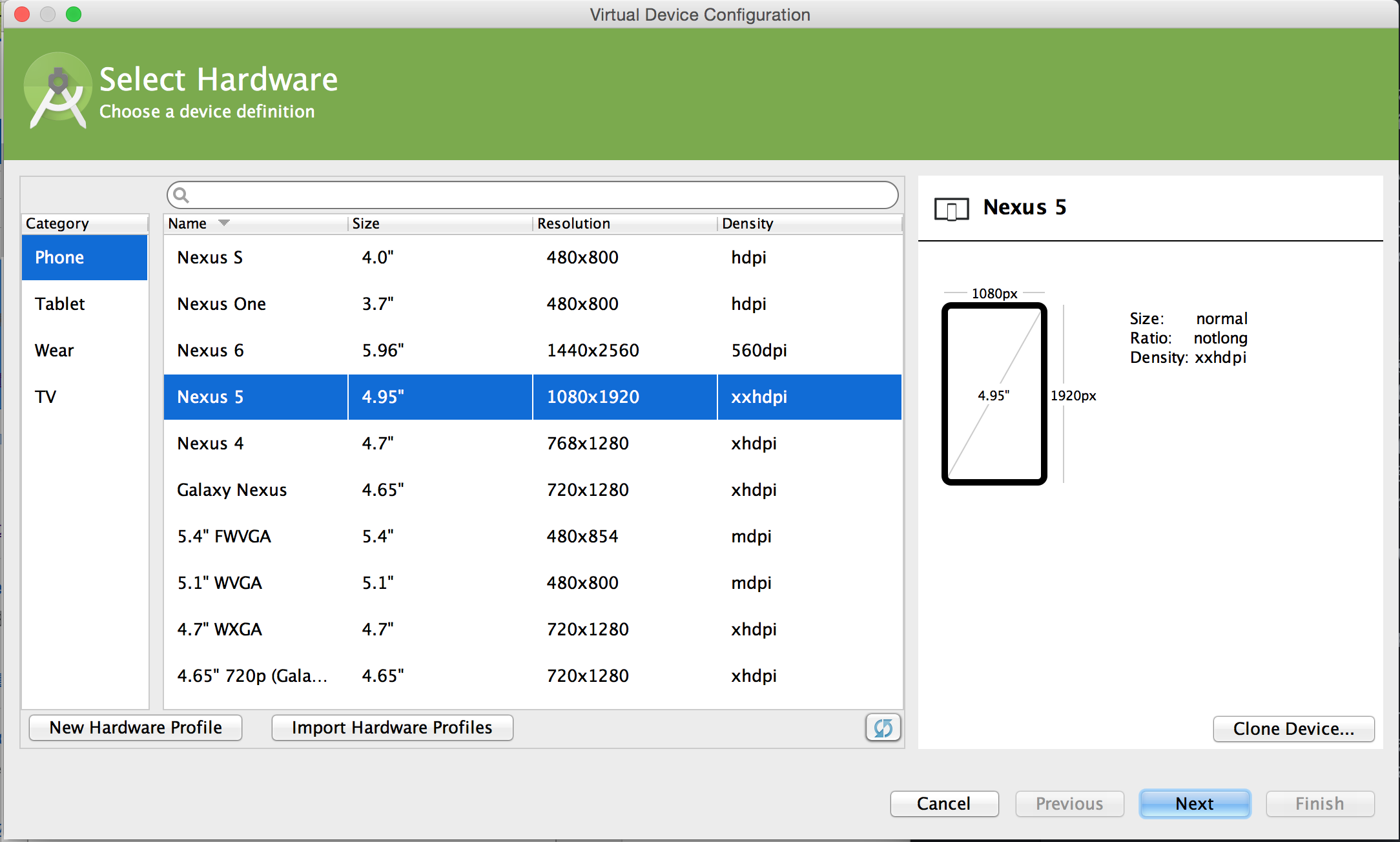
お好きな端末のサイズを選んで(ここではNexus5),”Next”を押します。

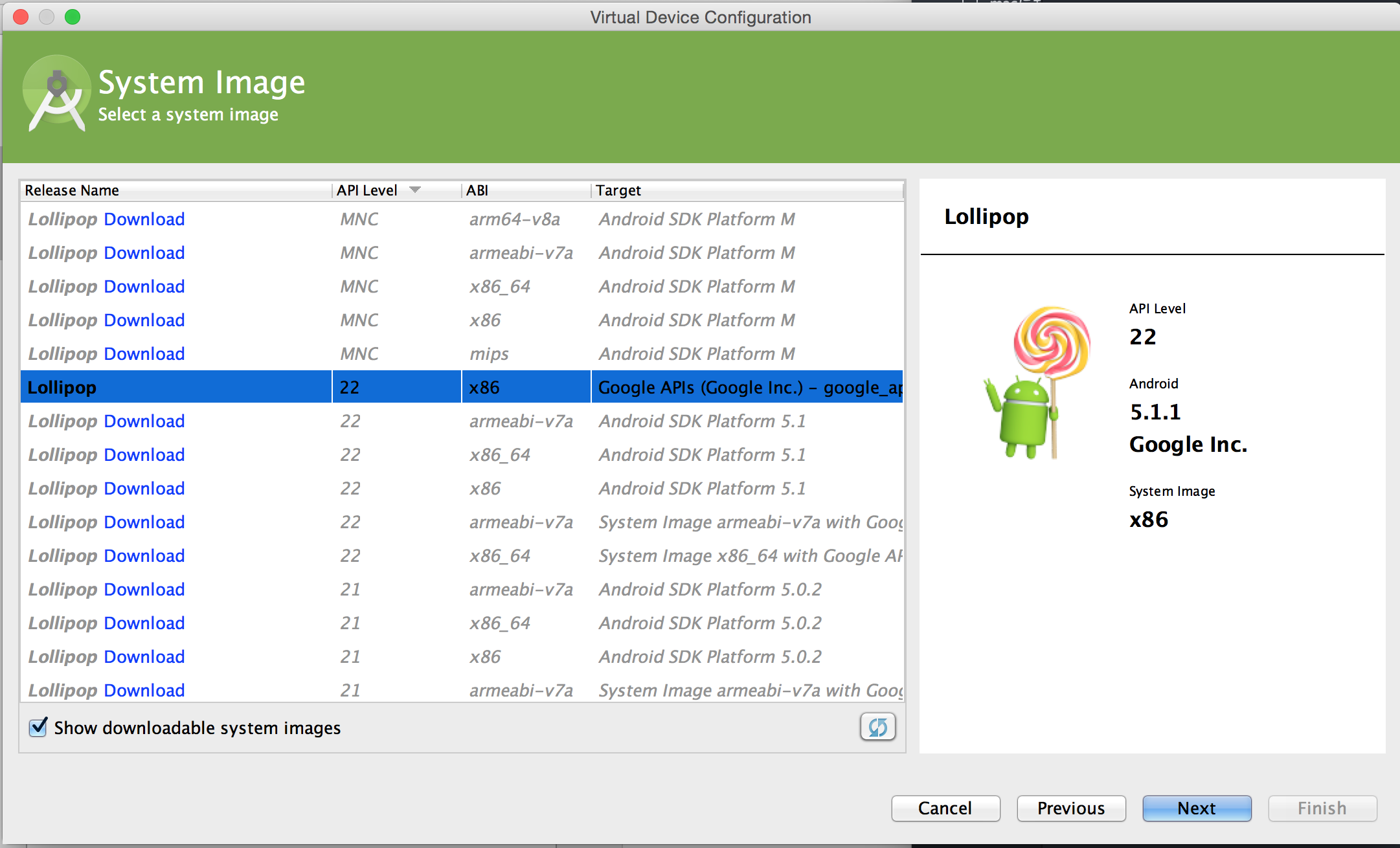
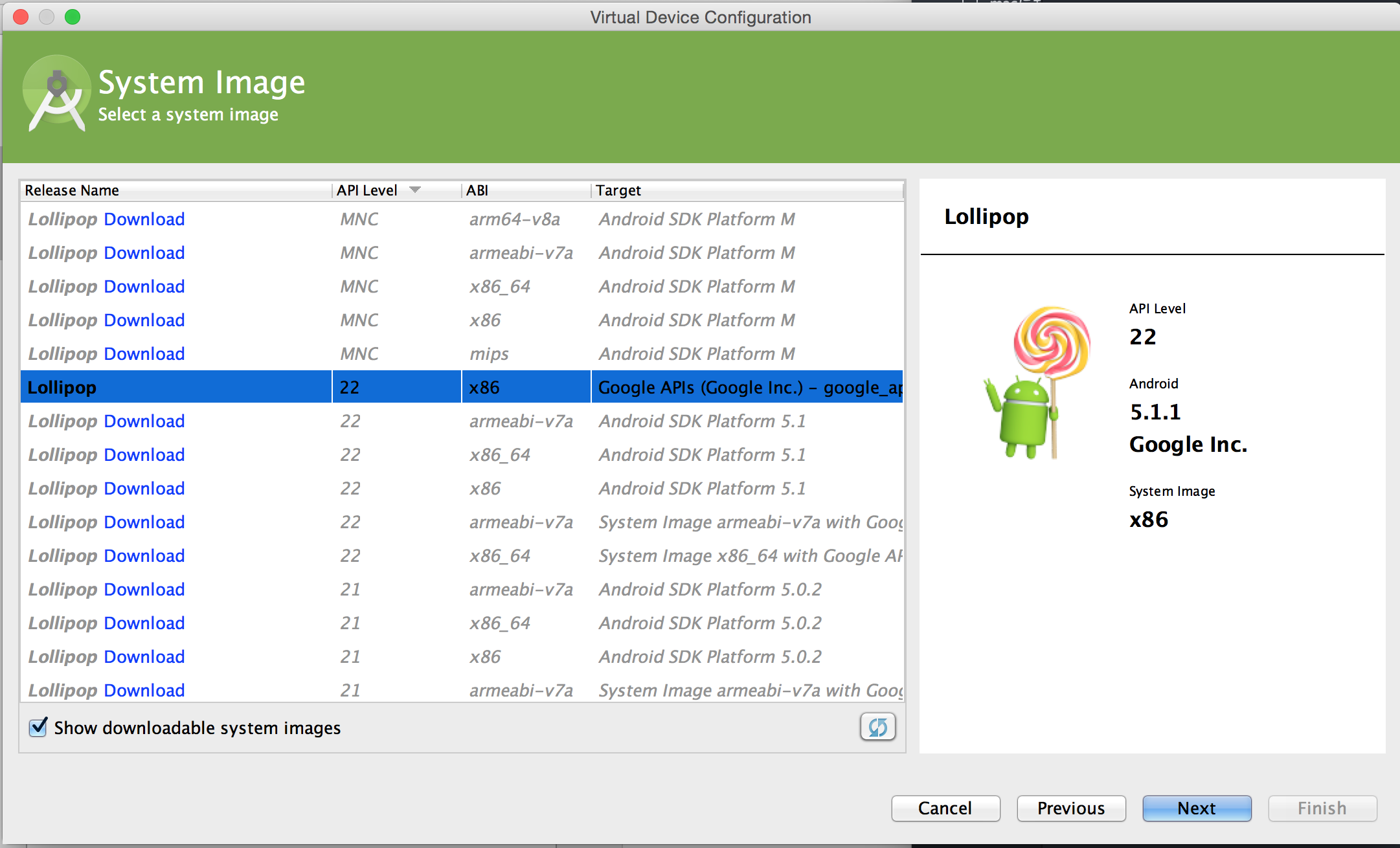
仮想マシンのOSバージョンを指定します。選択されているものでいいでしょう。選んだら,”Next”を押します。

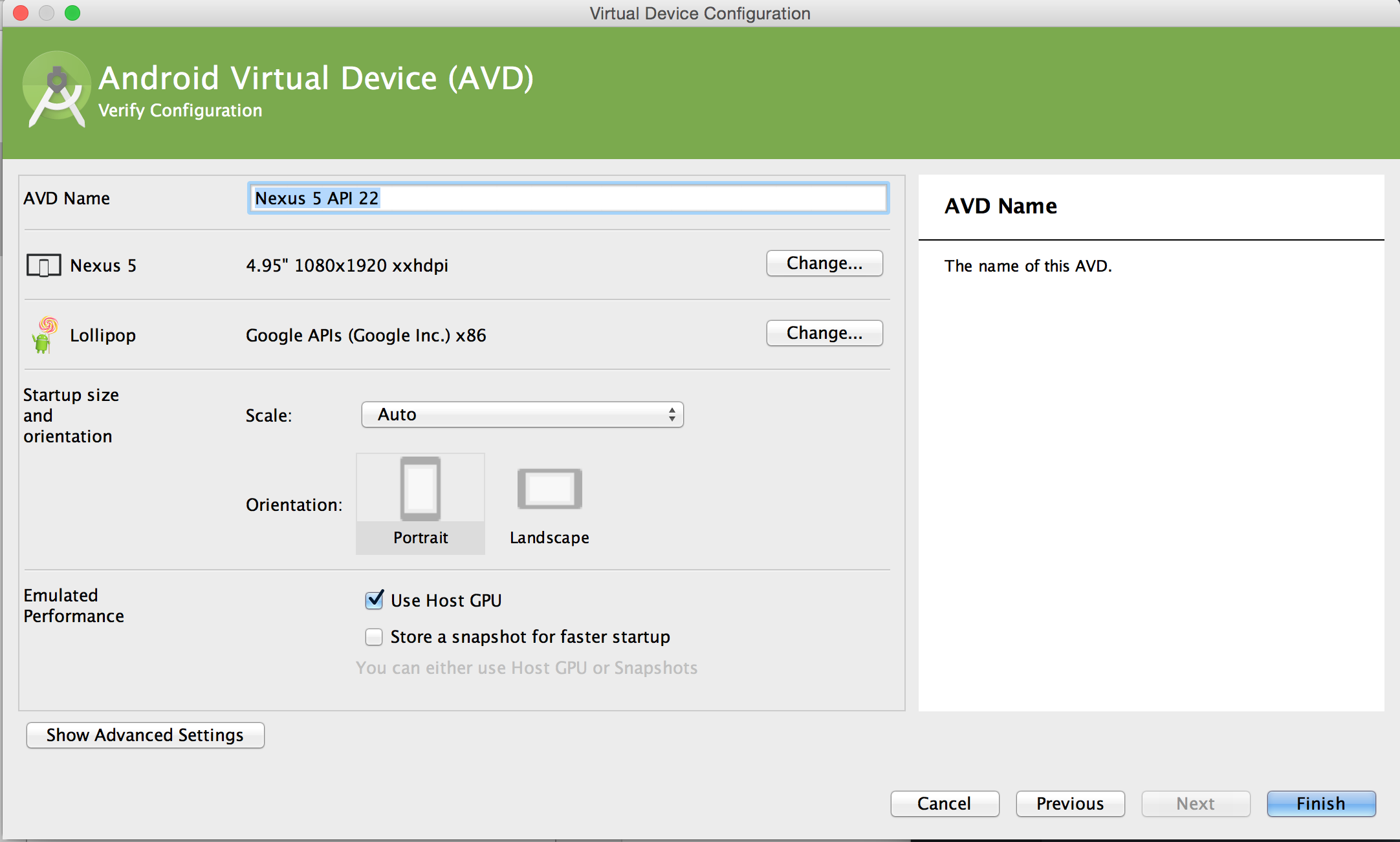
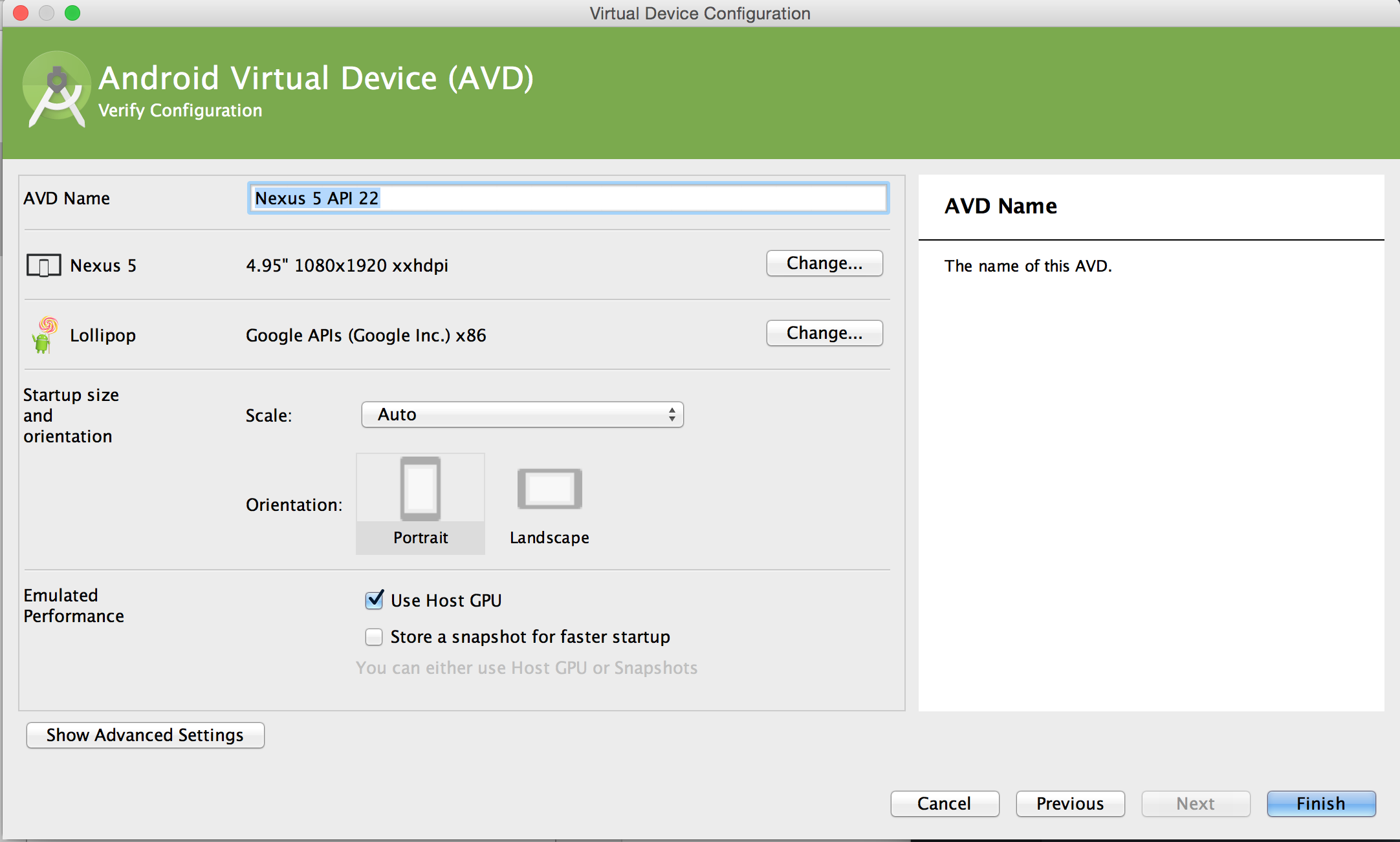
最後にいままでの設定を俯瞰し,問題がなければ”Finish”してください。

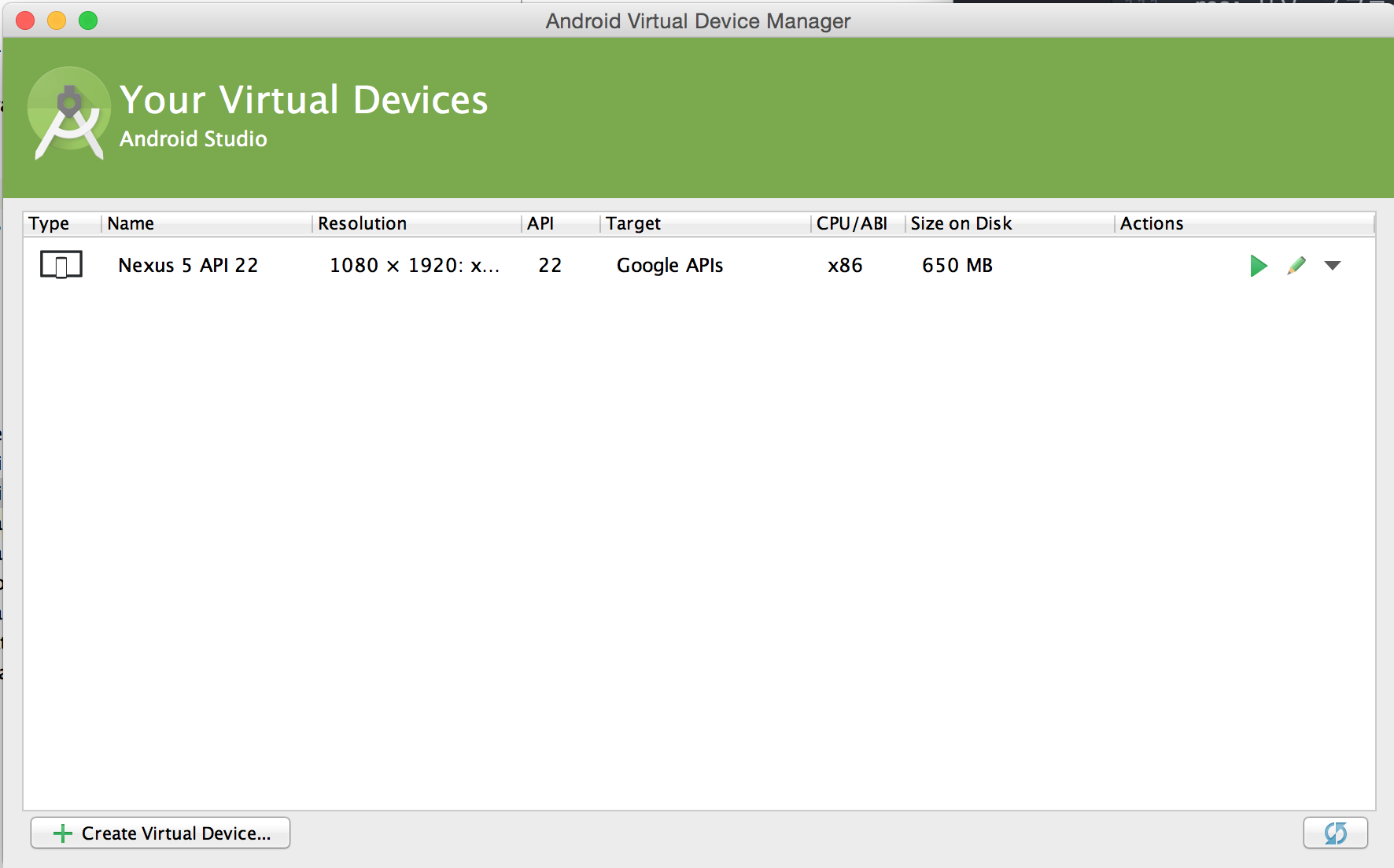
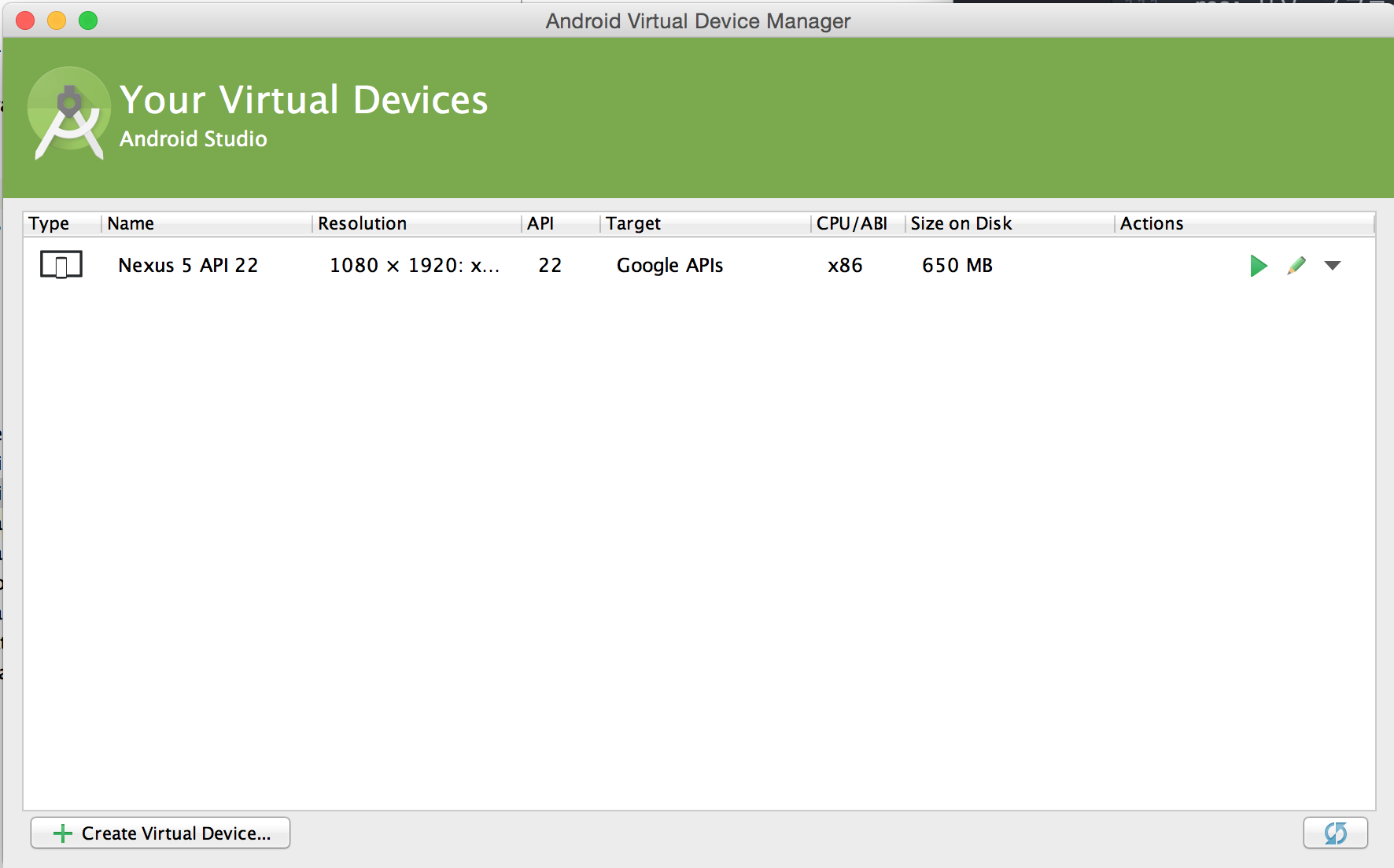
今作った仮想マシンが登録されましたね。左上の×を押してこの画面を閉じましょう。

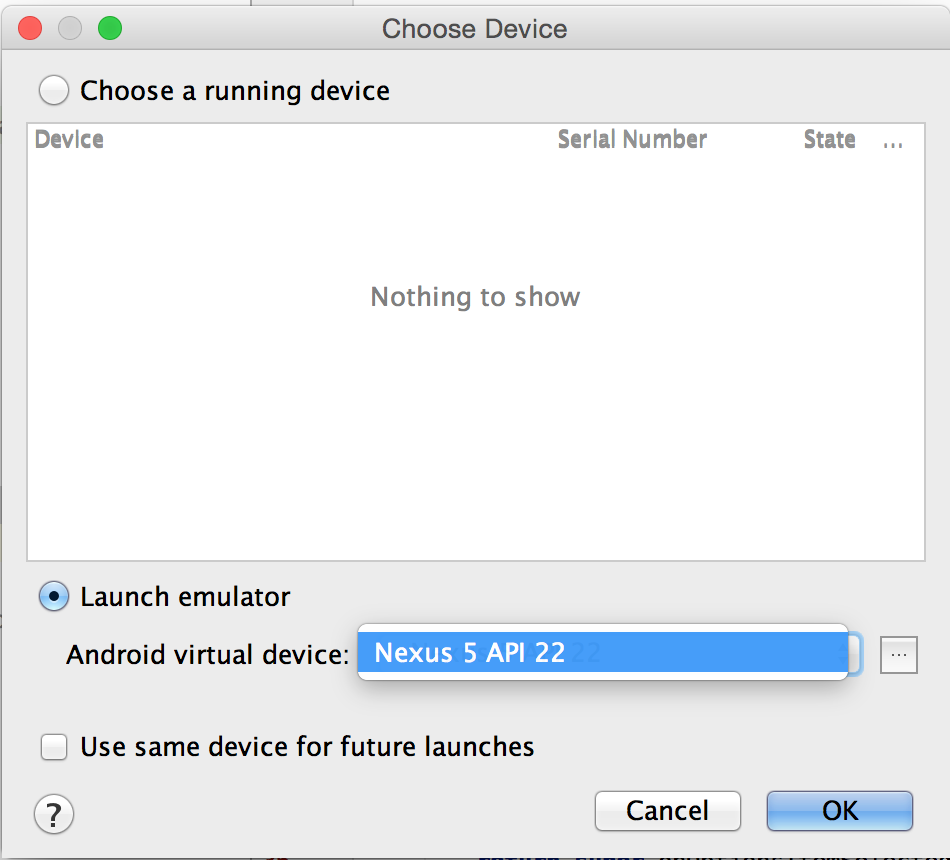
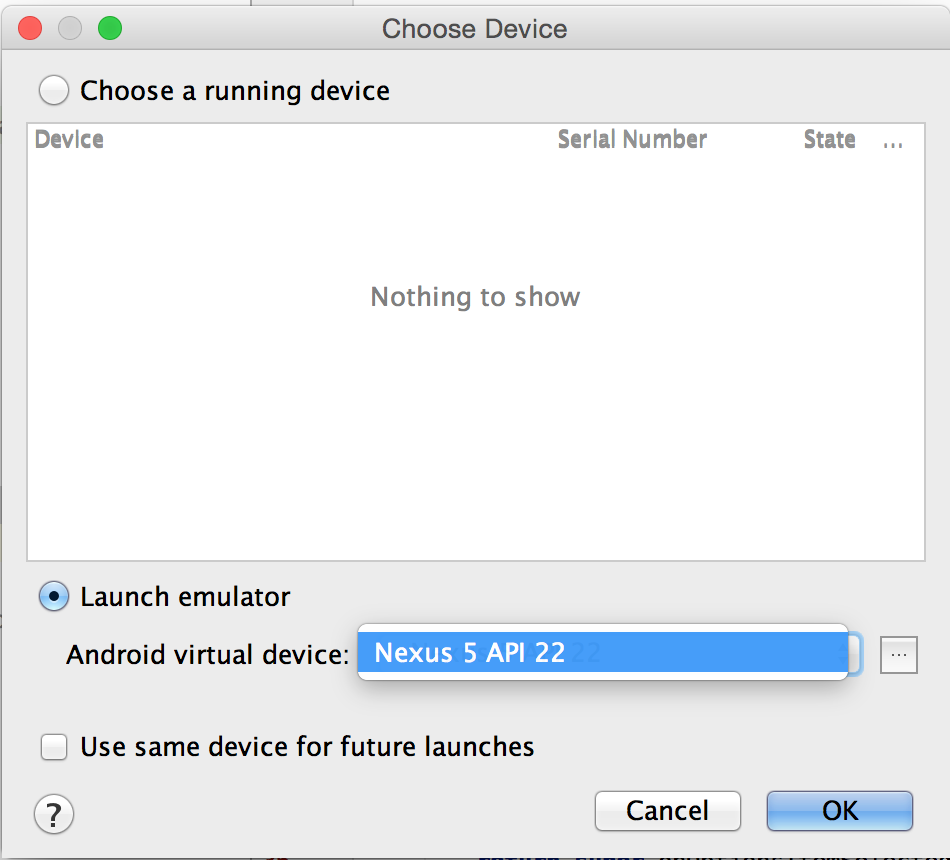
先程の画面に戻ってきました。今度は無事に仮想マシンを選べると思います。”Launch emulator”にチェックが入っていることを確認して,”OK”を押してください。

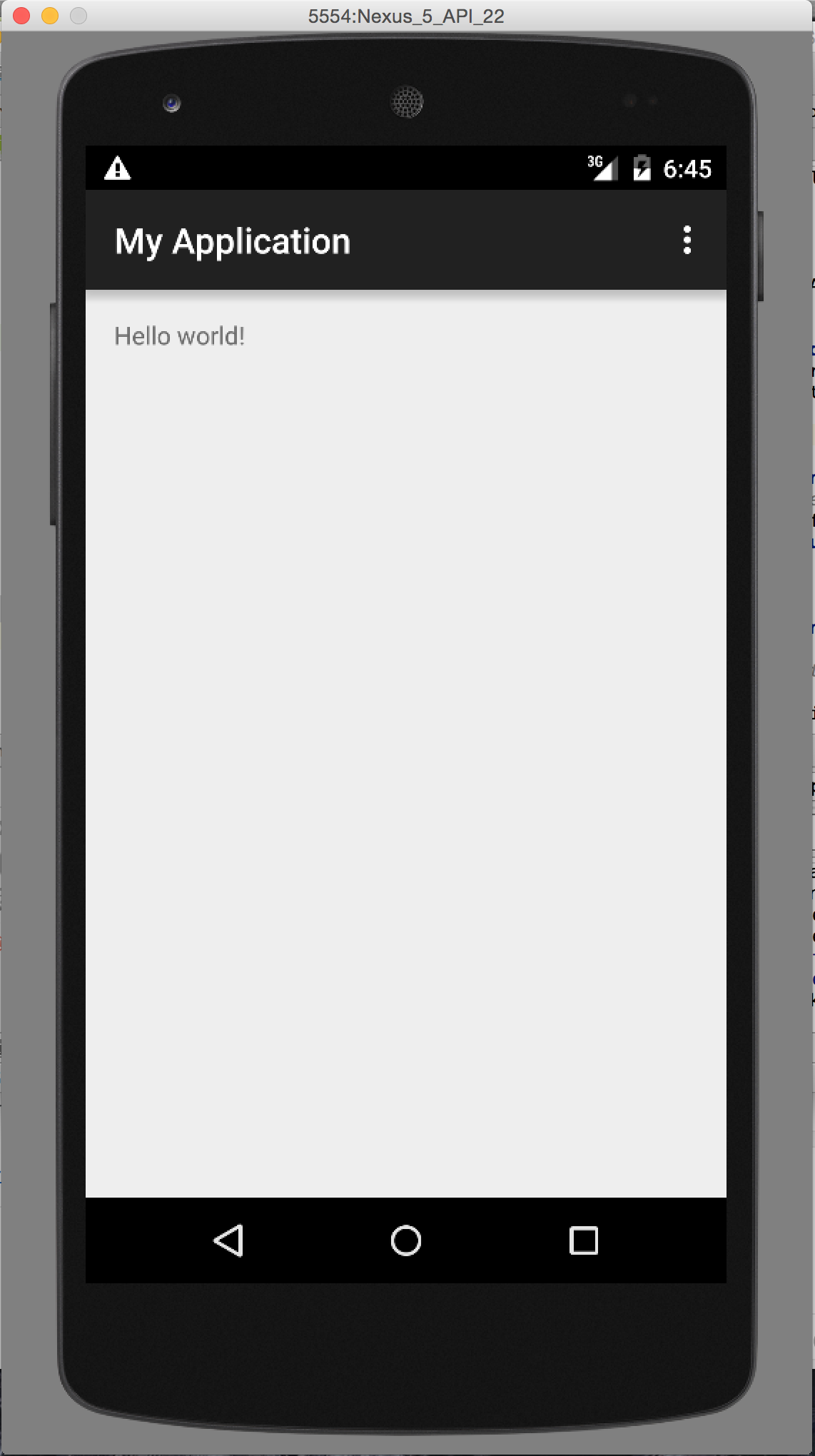
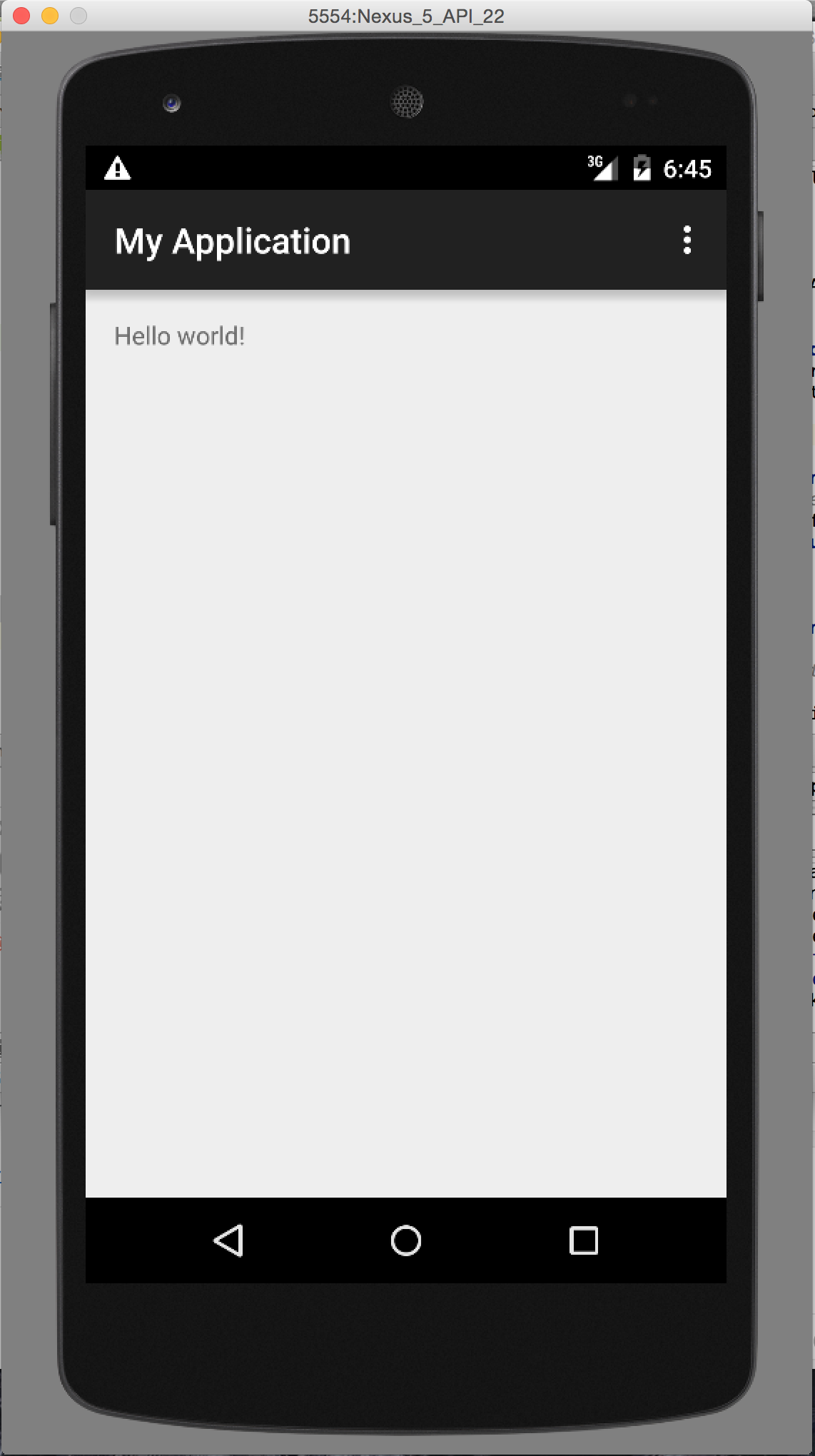
Hello world! が無事表示されました。

ちなみに,この”Hello world!”という文字列は,”res/values/strings.xml”のなかに書かれています。このように,文字列もリソースとしてXMLに記述できるんです。この文字を変えてみたり,ボタンを設置してみたりと,色々試してみてください。
それではよい開発ライフを!
Hello Android world!
 【はじめてのAndroidアプリ開発】Google Play Consoleを使ってサンプルの課金アプリを作る方法Android studio
【はじめてのAndroidアプリ開発】Google Play Consoleを使ってサンプルの課金アプリを作る方法Android studio 【はじめてのAndroidアプリ開発】動画リワード広告を使ってみようAndroid studio
【はじめてのAndroidアプリ開発】動画リワード広告を使ってみようAndroid studio 【はじめてのAndroidアプリ開発】 JavaとKotlinを比較Android studio
【はじめてのAndroidアプリ開発】 JavaとKotlinを比較Android studio 【はじめてのAndroidアプリ開発】バナー広告を課金で削除する方法Android studio
【はじめてのAndroidアプリ開発】バナー広告を課金で削除する方法Android studio 【はじめてのAndroidアプリ開発】タブ機能を使うAndroid studio
【はじめてのAndroidアプリ開発】タブ機能を使うAndroid studio 【はじめてのAndroidアプリ開発】アプリ内でWebページを表示・操作する方法Android studio
【はじめてのAndroidアプリ開発】アプリ内でWebページを表示・操作する方法Android studio